Eina de text¶
Aquesta eina permet afegir text al vostre treball artístic.
Nota
La disposició del text s'ha refet en el Krita 5.2, tanmateix, l'eina mateixa de text encara no ha rebut cap actualització. Per ara, si voleu característiques com mida inclosa per a l'ajust o mode-escriptura:vertical-rl per a text vertical, cal fer servir un editor de codi font de SVG. Actualitzarem l'eina de text en versions futures del Krita.
S'utilitza fent  + arrossegant per a crear una selecció rectangular. En alliberar el
+ arrossegant per a crear una selecció rectangular. En alliberar el  es crearà un text predeterminat i apareixerà la finestra de l'editor de text.
es crearà un text predeterminat i apareixerà la finestra de l'editor de text.
Mantenint el cursor sobre altres formes de text, es ressaltarà el seu quadre contenidor. Fent  sobre un text ressaltat el seleccionarà com el text actiu.
sobre un text ressaltat el seleccionarà com el text actiu.
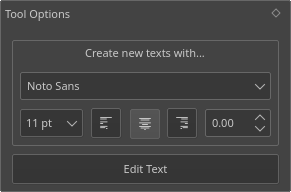
Opcions de l'eina¶

- Crea textos nous amb...
Conté les característiques amb les quals crear textos nous, hi ha disponibles els següents elements:
- Lletra
El tipus de lletra utilitzat per als textos acabats de crear.
- Mida en pt
La mida de la lletra emprada pels textos acabats de crear. Està en punts (pts), el qual és un estàndard comú per a les lletres que es mesura en 72 punts per polzada. Per tant, seguirà sent proporcionalment la mateixa mida si feu augmentar o disminuir els PPP en el llenç.
- Ancora/Alinea el text a l'esquerra/centre/dreta
Alineació del text. Permet alinear el text a l'esquerra, al centre o a la dreta. S'anomena «text-anchor» perquè el text multilínia del SVG 1.1 només utilitza «text-anchor», i és una mica diferent de «text-align» (i també la raó per la qual no està disponible en aquest moment).
- Espaiat entre les lletres
L'espaiat entre les lletres utilitzat per als textos acabats de crear.
- Edita el text
Cridarà a l'editor de text per a la forma seleccionada. Es pot invocar ràpidament prement la tecla Retorn o fent doble
 sobre la forma.
sobre la forma.
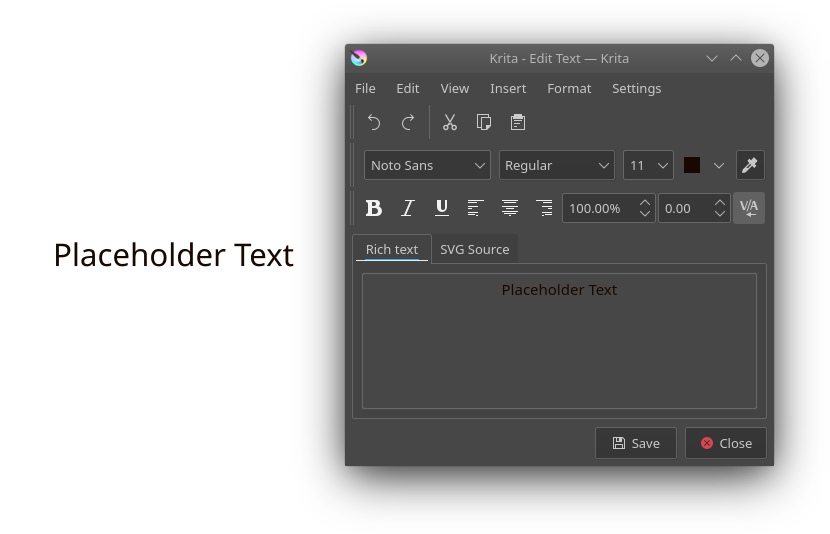
Editor de text¶
Una petita finestra per a totes les necessitats en l'edició de text. L'editor de text té dues pestanyes: Text enriquit i Codi font de SVG.

- Activar
Podeu utilitzar l'eina de text per a crear primer un quadre de text. Hi ha algunes opcions a les Opcions de l'eina per si voleu personalitzar com s'afegirà el text. Haureu d'arrossegar un rectangle en el llenç per a crear l'àrea de text. Una vegada creeu el text, el podreu editar de dues maneres:
Seleccioneu el text amb l'eina de selecció amb formes (primera eina). Premeu la tecla Retorn. Apareixerà l'editor de text.
Seleccioneu el text amb l'eina de selecció amb formes (primera eina). Després feu clic a l'eina de text. A les Opcions de l'eina hi ha un botó Edita el text. Quan hi feu clic apareixerà la finestra de l'editor de text.
- Editar
Si no esteu familiaritzat amb la forma en què funciona el text de SVG, utilitzeu la pestanya de text enriquit, permetrà que editeu el text com el veieu, a costa de no tenir tota la funcionalitat.
Si esteu una mica més familiaritzat amb el text de SVG, podreu editar directament el codi font de SVG. Recordeu que no tots els atributs i propietats es tornaran a convertir amb l'editor de text enriquit, de manera que aneu amb compte en alternar entre els dos editors.
Premeu Desa quan hàgiu acabat amb la vostra edició previsualitzant-la al llenç.
- Fitxer
- Desa Ctrl + S
Desa al llenç l'edició actual del text.
- Tanca Ctrl + W
Tanca l'editor.
- Edita
Funcions bàsiques de l'edició:
- Desfés Ctrl + Z
Desfà l'última acció a l'editor de text.
- Refés Ctrl + Maj + Z
Refà l'última acció a l'editor de text.
- Retalla Ctrl + X
Retalla el text seleccionat al porta-retalls.
- Copia Ctrl + C
Copia el text seleccionat al porta-retalls.
- Enganxa Ctrl + V
Enganxa el text des del porta-retalls.
- Selecciona-ho tot Ctrl + A
Selecciona tot el text a l'editor actiu.
- Desselecciona Ctrl + Maj + A
Desselecciona qualsevol text seleccionat.
- Cerca Ctrl + F
Apareix una finestra amb una entrada per a trobar el text indicat a l'editor actiu.
- Cerca la següent F3
Cerca la següent ocurrència del text emprant la darrera clau de cerca.
- Cerca l'anterior Maj + F3
Cerca l'anterior ocurrència del text emprant la darrera clau de cerca.
- Substitueix... Ctrl + R
Obre un diàleg amb dues entrades: la cadena que voleu trobar i la cadena amb la qual voleu substituir. Sempre substituirà TOTES les instàncies trobades.
- Vista
- Allunya Ctrl + -
Allunya el text.
- Apropa Ctrl + +
Amplia el text.
- Insereix
- Caràcter especial... Alt + Maj + C
Obre un diàleg que permet cercar caràcters especials que són difícils d'escriure amb el vostre teclat.
- Format
- Negreta Ctrl + B
Estableix l'estil de lletra a negreta.
- Cursiva Ctrl + I
Estableix l'estil de lletra a cursiva.
- Subratllat Ctrl + U
Subratlla el text seleccionat.
- Ratllat
Afegeix una decoració de text ratllat.
- Superscript Ctrl + Maj + P
Estableix el text a la línia base de superscript.
- Subscript Ctrl + Maj + B
Estableix el text a la línia base de subscript.
- Estil
Estableix l'estil de la lletra una mica més específicament. Les possibilitats són... Fi, Normal, Negreta i Negra.
- Alinea a l'esquerra
Alinea el paràgraf seleccionat a l'esquerra.
- Alinea al centre Ctrl + Alt + C
Centra el paràgraf seleccionat.
- Alinea a la dreta Ctrl + Alt + R
Alinea el paràgraf seleccionat a la dreta.
- Interlletratge
Alterna l'interlletratge del text seleccionat.
- Opcions de configuració
- Configuració...
Obre el diàleg de configuració per a l'editor de text.
Configuració per a l'editor de text¶
Les opcions de configuració que es poden configurar per a l'editor de text.
- Mode de l'editor
Tant si voleu configurar l'editor de text enriquit com l'editor del codi font de SVG, o només un dels dos.
- Colors
Aquí podreu configurar el ressaltat de la sintaxi per al codi font de SVG.
- Paraula clau
Ressaltarà els caràcters importants com «<», «/» i «>».
- Element
El format per a ressaltar el nom de l'etiqueta de l'element. text i tspan són exemples de noms d'element.
- Atribut
El format per a ressaltar els atributs de l'etiqueta. Per exemple, la família de lae lletra (
font-family), quan no està en l'etiqueta d'estil (style) generalment s'escriurà com un atribut.- Valor
El format per a ressaltar el valor dels atributs.
- Comentari
Ressalta els comentaris a l'XML, els quals s'escriuen de la manera següent:
<!-- Això és un comentari a l'XML -->. Els comentaris són peces de text que no s'interpretaran mai.- Editor del color del text
El color principal de l'editor.
- Editor del color de fons
El color de fons principal de l'editor.
- Lletres
Permet filtrar la selecció de les lletres a l'editor. Alguns sistemes tenen moltes lletres específicament per a mostrar correctament els idiomes estrangers, però podrien no ser-vos d'utilitat. Simplement marqueu els sistemes d'escriptura que empreu, i la llista desplegable de les lletres només mostrarà les que tinguin suport complet per a aquest idioma.
Control tipogràfic fi amb la pestanya Codi font de SVG¶
Per tant, l'editor de text enriquit no pot controlar tota la funcionalitat que permet el text SVG. Per això, caldrà que toqueu directament el codi font SVG. Però, per a fer això, primer haureu d'anar a la configuració per a l'editor de text i habilitar el mode d'edició Codi font de SVG o Ambdós. L'editor de text enriquit perdrà una mica d'informació, de manera que si penseu fer tot el que es pugui, utilitzeu Codi font de SVG.
Espaiat entre les paraules, espaiat entre les lletres i interlletratge¶
Aquests tres estan escrits i llegits des de la pestanya de text enriquit, però només dos es poden controlar des de la pestanya Text enriquit.
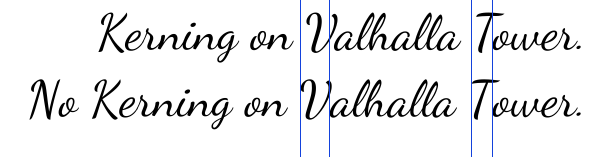
- Interlletratge
Interlletratge, al SVG 1.1 es comporta de forma lleugerament diferent que
font-kerningal CSS. El Krita utilitza de manera predeterminada la propietat automàtica (auto) per a això, el qual vol dir que està activada. Per a desactivar-la, empreukerning: 0a la secció estil (style) del text. Qualsevol altre valor numèric s'afegirà al valor actual deletter-spacing.
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>Sense interlletratge a la torre de Valhalla.</tspan> </text>
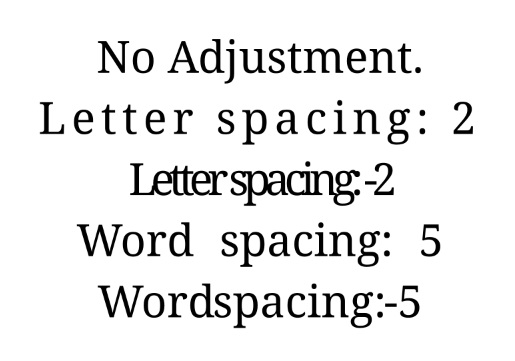
- Espaiat entre les lletres
Aquesta és la distància en «pts» entre les lletres, en general. Només escriviu
letter-spacinga l'estil (style) i afegiu-hi una distància en «pts» al darrere seu. Un valor negatiu farà disminuir el valor entre les lletres.- Espaiat entre les paraules
Aquesta és la distància addicional entre les paraules, de manera predeterminada a «pts». De manera predeterminada,
word-spacing: 0;haurà d'utilitzar només l'amplada del caràcter d'espai per a aquest tipus de lletra. Un valor negatiu farà disminuir la quantitat d'espai entre les paraules:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>Sense configuració.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Espaiat de les lletres: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Espaiat de les lletres: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Espaiat de les paraules: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Espaiat de les paraules: -5</tspan> </text>
«x i y», «dx i dy»¶
Aquests són controls fins i tot més específics que es poden utilitzar per a inserir text. No obstant això, NO ES POT convertir de manera fiable al format de l'editor de text enriquit, perquè l'editor de text enriquit els utilitza per a esbrinar si una línia és una línia nova i, per tant, hi escriu a sobre.
- «X» i «Y»
«X» i «Y» són coordenades absolutes. Però com que no podreu canviar les coordenades absolutes del text des de l'editor, aquestes s'afegeixen a la posició quan es mostren en un «tspan».
- «dx» i «dy»
Aquestes són les coordenades relatives a la posició de la lletra anterior.
Estirar el tipus lletra i majúscules petites¶
També es poden emmagatzemar i escriure en el format intern de la pestanya de text enriquit, però no s'utilitzaran en l'objecte de text a la pantalla.
Línia de base dominant, línia de base d'alineació, ajust de la mida de la lletra, mode d'escriptura, orientació del glif, girar¶
Ara mateix no s'emmagatzemen en el text enriquit, i si bé es poden escriure en el text SVG, del text-shape de SVG no se'n fa res.
El Krita generarà l'ajust per a la mida de la lletra (font-size-adjust) per a la lletra quan prové de text enriquit, ja que això pot ajudar els dissenyadors a utilitzar el codi font de SVG com a base per a ajustos posteriors.
