Plantilles d'exportació de guió gràfic SVG¶
L'Acoblador Guió gràfic del Krita té diverses opcions per a exportar els vostres guions gràfics cap a formats de fitxer PDF o SVG.
El més senzill d'aquestes són les opcions de disposició del procediment, com ara els modes «files», «columnes» i «quadrícula». Emprant aquests modes, el Krita podrà generar una disposició de pàgines una mica bàsica, amb només unes quantes opcions de configuració. Com a vista prèvia ràpida i senzilla o en un pessic, aquests modes fan una tasca decent mostrant-vos el que necessiteu veure.
No obstant això, per al màxim nivell de control i la millor estètica, l'opció de disposició que recomanem és la que fa ús d'un fitxer de plantilla SVG. Aquest fitxer de plantilla, escrit a mà o realitzat en un programa editor de SVG, com Inkscape, us proporcionarà un control total sobre on i com es col·locaran els elements del vostre guió gràfic a la pàgina final exportada, amb suport complet per a capes de fons i superposició.
Utilitzant una plantilla SVG, esperem que exporteu els guions gràfics que s'ajustin a les necessitats de qualsevol projecte on esteu treballant, o fins i tot, que s'adaptin a les especificacions exactes d'un guió gràfic existent en format de paper!
Plantilla predeterminada d'exportació de guió gràfic SVG del Krita¶
Per a més comoditat, el Krita es lliura amb la seva pròpia plantilla predeterminada de guió gràfic SVG, la qual sou lliure d'emprar (per descomptat) per a qualsevol projecte, per a modificar-la i adaptar-la a les vostres necessitats, així com estudiar la creació de fitxers de plantilla SVG. (I, no vull sonar com un presumit o quelcom semblant, però també em semblaria genial!)
Per tant, si senzillament cerqueu una manera increïble d'exportar i presentar els guions gràfics que heu fet en el Krita, podeu deixar de llegir ara mateix i senzillament utilitzar el fitxer de plantilla SVG que ve amb els recursos predeterminats del Krita.
Si encara voleu o necessiteu crear el vostre propi fitxer de plantilla per a l'exportació d'un guió gràfic en SVG, seguiu llegint!
Editar els vectors amb l'Inkscape¶
Si bé és perfectament possible escriure un d'aquests fitxers de plantilla SVG a mà (si sou masoquista), la forma que recomano és des d'un editor SVG com Inkscape. Igual com el Krita, l'Inkscape és un programa lliure i de codi obert que es pot utilitzar per a crear art vectorial, disseny de logotips i molt més. En el nostre cas, l'utilitzarem per a crear un fitxer de plantilla que podrà entendre el Krita i treballar amb ells. L'Inkscape és molt bo, de manera que doneu-li una oportunitat! https://inkscape.org/
Aquesta no serà una completa guia d'aprenentatge de l'Inkscape o gens (francament, si volgués no en podria fer una), però és d'esperar que aquesta pàgina doni els detalls essencials necessaris per a crear una plantilla d'exportació d'un guió gràfic.

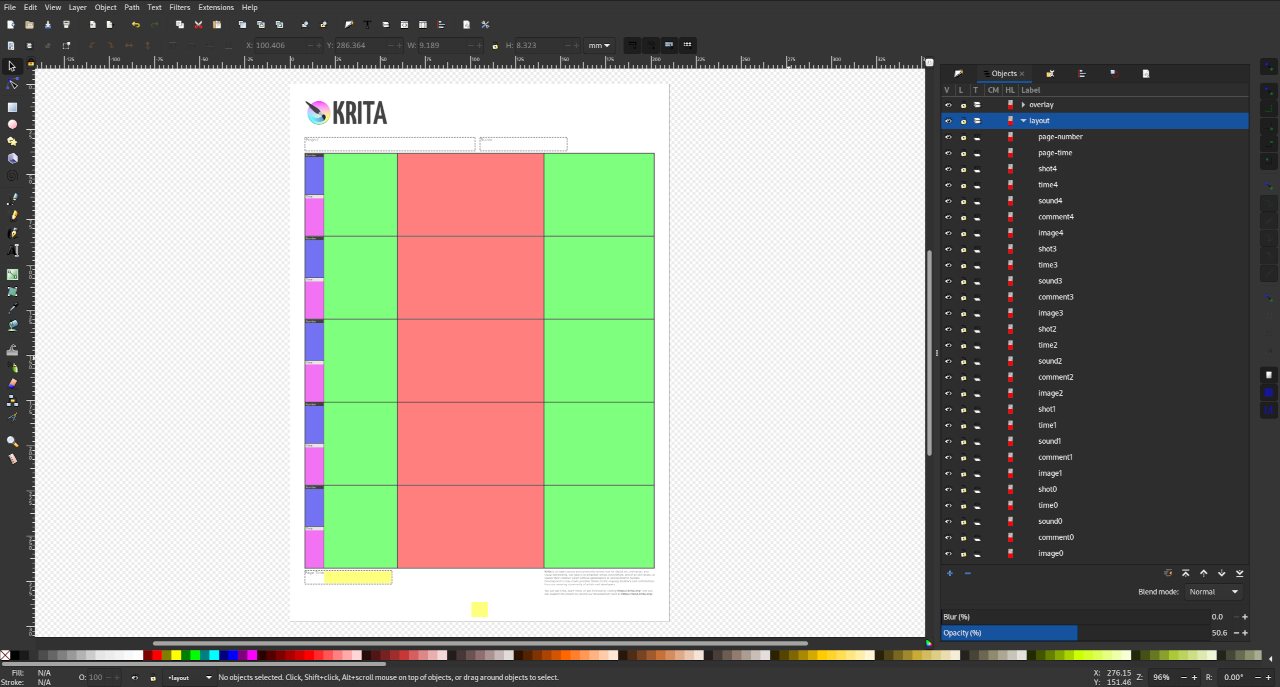
Plantilla predeterminada d'exportació d'un guió gràfic del Krita carregada dins l'Inkscape. Els quadres etiquetats s'utilitzen per a controlar la disposició dels elements. (Els colors bonics són opcionals).¶
Dissenyar la vostra plantilla d'exportació de guió gràfic SVG del Krita¶
Configuració:¶
Després d'obrir l'Inkscape, el primer que hem de fer és seleccionar la nostra Mida de la pàgina i Unitat de visualització preferides. Ambdues opcions de configuració es troben amb l'element de menú al «Fitxer > Propietats del document...». Em vaig decidir a anar amb paper A4 i unitats mm, però el que vulgueu també hauria de funcionar.
A continuació, crearem algunes capes específiques (fons -background-, disposició -layout- i superposició -overlay-) que reconeixerà el Krita i les utilitzarà per a dibuixar correctament la nostra pàgina. Les capes de «fons» i «superposició» són relativament senzilles: tot el que pertanyi a la capa de «fons» es dibuixarà sota els elements del guió gràfic (les imatges, comentaris i altres metadades), i tot el que pertanyi a la capa de «superposició» es dibuixarà a sobre dels elements en el guió gràfic. Si s'han d'emprar aquestes capes en la vostra pròpia plantilla d'exportació de guió gràfic, dependrà de les vostres pròpies necessitats i de com dissenyeu el vostre full. Finalment, la capa de «disposició» és on es col·locaran els diversos rectangles que utilitzarem per a explicar al Krita exactament on volem que apareguin els elements de guió gràfic. Farem en detall aquest procés més endavant, però primer hem d'aconseguir configurar correctament les capes.
En el moment d'escriure això, l'Inkscape fa una mica complicat canviar l'ID de les nostres capes. En primer lloc, obrirem el plafó Objecte > Objectes..., des d'on veurem totes les nostres capes, grups i altres objectes SVG. Feu clic sobre el signe + i es crearà una capa anomenada «fons», a continuació una nova amb el nom «disposició», i finalment una altra amb el nom «superposició».
Aquesta part és important! Haureu de tenir 3 capes, però a causa que emprem l'atribut ID de l'objecte SVG, haurem de treballar una mica més per a assegurar-nos que el Krita reconeixerà les nostres capes. Si seleccioneu la vostra capa i obriu el plafó Objecte > Propietats de l'objecte..., veureu que tot està en gris i no som capaços de canviar el paràmetre «ID»! Tot seguit bé com aconseguir això: en primer lloc, haurem de convertir les nostres capes dins de grups fent clic sobre la icona en la columna T en el plafó Objectes.... Una vegada que les nostres tres capes són grups, podrem obrir el plafó Propietats de l'objecte... i editar el paràmetre «ID». L'ID de cada capa haurà de ser «fons», «disposició» i «superposició», respectivament.
Avís
Una altra cosa rara és que, en aquest moment, l'Inkscape requereix que es premi la tecla Retorn o que es premi el botó Estableix després de canviar l'ID, així que assegureu-vos que ho feu!
Una vegada us hàgiu assegurat que cadascun dels grups té l'ID apropiat, l'última cosa que haureu de fer és convertir de nou els grups en capes de la mateixa manera que hem fet abans, fent clic sobre la icona en la columna T.
Truc
Molt bé! Això serà una mica més complicat del que volíem que fos, però des d'aquí tot està pendent avall! Si trobeu problemes per a crear la plantilla, probablement en tindrà la culpa alguna part d'aquest últim pas, per tant, val la pena comprovar que cadascuna de les vostres capes té l'ID correcte. (Per cert, l'ID també es pot editar manualment emprant un editor de text, però això probablement queda fora de l'abast d'aquesta guia d'aprenentatge).
Uf... Bé. Així que ara farem coses [lleugerament] més divertides...
Visuals de fons i superposició:¶
En aquest punt, teniu l'opció d'afegir qualsevol element de disseny visual que vulgueu a les capes «fons» i «superposició». Si teniu una peça de paper real del guió gràfic que voleu utilitzar, llavors es recomana posar-lo dins la capa de «fons», i si voleu superposar alguns plafons o text, recomano afegir-los a la capa de «superposició». Només recordeu, tot el que hi hagi en la capa de «fons» es representarà sota els elements del guió gràfic, i tot el que hi hagi en la capa de «superposició» es representarà a sobre.
Nota
A partir de l'Inkscape 1.1, els objectes nous s'afegeixen automàticament a la capa que hi ha seleccionada o l'última on s'hi ha afegit qualsevulla cosa. Com a tal, se'm fa més fàcil treballar en una capa alhora.
Avís
També, a partir de l'Inkscape 1.1, trobo que el text sovint es transforma en maneres estranyes que fan que aparegui correctament en l'Inkscape, però que aparegui en un lloc completament equivocat en el Krita i altres programes! No sé per què passa això o com solucionar-ho, però sé com treballar-hi. Si utilitzeu elements de text i teniu problemes amb ells perquè no es mostren on se suposa, us recomano convertir-los en camins amb la funció Camí > Objecte en el camí.
Conceptes bàsics:¶
Una vegada tinguem la nostra pàgina com volem, estarem llestos per a emplenar la capa «disposició».
El Krita utilitzarà els rectangles que poseu dins d'aquesta capa per a determinar on posar diversos elements de guió gràfic, incloent-hi imatges, comentaris i metadades. Com a exemple, el Krita trobarà tots els rectangles que tinguin etiquetes que comencin amb la paraula «imatge» (imatge0, imatge1, imatge2, etc.) i les substituirà per les imatges del vostre guió gràfic. Genial! No?
Truc
Per motius organitzatius, m'agrada un codi de color per a cada rectangle per tipus (per exemple, fer que totes les imatges estiguin en vermell, mentre que els comentaris estan en verd), però atès que en aquesta capa no es dibuixa mai, no hi haurà cap diferència visual. Els rectangles en aquesta capa s'utilitzen estrictament per a la ubicació, i seran substituïts pel contingut dels vostres guions gràfics!
En realitat no importa com arribeu al resultat final, però crec que una bona manera de fer-ho amb rapidesa és col·locar primer els rectangles per als diferents elements d'un únic guió gràfic, seleccioneu-los tots i creeu duplicats per a tants taulers com vulgueu encaixar a la vostra pàgina. Per a la plantilla predeterminada d'exportació del Krita, hem decidit que seria bo tenir 5 guions gràfics amb 2 pistes de comentari per pàgina. Dependrà de vosaltres com disposar les pàgines del vostre guió gràfic.
De manera que disposarem un guió gràfic...
Avís
No us oblideu de desar!
Crear la disposició (part 1):¶
El primer que començaria és el rectangle de la imatge. Amb la capa de «disposició» seleccionada en l'Inkscape, arrossegueu un rectangle allà on vulgueu posar la primera imatge del guió gràfic. Per a indicar-li al Krita que volem substituir aquest rectangle amb la primera imatge de guió gràfic en aquesta pàgina, tot el que hem de fer és canviar el nom d'aquest rectangle a quelcom com «imatge0» o «imatge1» (el número no importa tant com l'ordre).
Truc
Un cop canviat el nom del rectangle, podreu obrir el plafó Propietats de l'objecte... per a veure que s'ha canviat el seu atribut «etiqueta». Aquest atribut és el que cercarà el Krita quan es col·loquen els elements, de manera que és realment important! Si alguna cosa apareix en un lloc equivocat, probablement heu oblidat de canviar l'etiqueta (...o de prémer el botó «Estableix»).
Ara farem el mateix per als comentaris. Com a creador de plantilles, us tocarà a vosaltres decidir quantes pistes de comentari voleu admetre i quin ús fer-ne. Com he esmentat anteriorment, a la plantilla predeterminada he optat per 2 pistes de comentari. Una d'elles, anomenada senzillament «comentari», es pot utilitzar per al que vulgueu, però probablement per a una breu descripció de l'acció en cada instantània, i haurà de coincidir amb el nom predeterminat d'una pista de comentari dins del Krita. L'altra, anomenada «so», està destinada a ser emprada com una descripció de l'àudio durant cada retall, inclòs el diàleg, efectes de so i música de fons. Després d'haver estudiat alguns dels llibres de guió gràfic que posseeixo sobre espectacles que m'estimo, he decidit posar «so» a la banda esquerra de la imatge i el «comentari» a la dreta.
Nota
A causa que volíem donar suport a qualsevol nombre de pistes de comentari amb qualsevol nom, l'usuari s'haurà d'assegurar que els noms de les pistes de comentari dins de l'Acoblador Guió gràfic del Krita coincideixin amb els dels rectangles a la plantilla d'exportació de guió gràfic SVG que utilitzeu. Per exemple, si empreu el fitxer de plantilla predeterminada d'exportació de guió gràfic del Krita, després haureu d'assignar noms a les pistes de «comentari» (el nom predeterminat, per cert) i de «so», respectivament. De la mateixa manera com decidiu nomenar els rectangles de comentari a la plantilla, els usuaris hauran de seguir el mateix esquema de noms dins del Krita. Això és important!
Els últims rectangles de disposició que hem d'afegir abans de seguir endavant són per a les metadades. Un rectangle anomenat «instantània» se substituirà en el guió gràfic amb un número únic per la durada de la instantània, expressat en el format «segons + quadres». Per descomptat, igual com els quadres «imatge» i «comentari», aquests quadres es duplicaran més tard per a cadascun dels guions gràfics que volem a la nostra pàgina. A partir d'aquí, només tindrem a l'esquerra els rectangles «nombre_de_pàgina» i «temps_de_pàgina». És probable que només en necessitem un d'aquests per pàgina, ja que «temps_de_pàgina» representa la durada total de totes les instantànies en aquesta pàgina i «nombre_de_pàgina», bé... el número de la pàgina.
Crear la disposició (part 2):¶
Molt bé! En aquest punt, haurem de tenir prou rectangles en el seu lloc per a una sola instantània del guió gràfic, inclòs un quadre d'«imatge», probablement un o més quadres de «comentari», un quadre d'«instantània», un quadre de «temps», així com els quadres «nombre_de_pàgina» i «temps_de_pàgina» específics de la pàgina. Gairebé hem acabat!
Tot el que hem de fer ara és decidir quants taulers volem a la nostra pàgina, dupliqueu un parell de vegades la disposició inicial específica del tauler i després doneu a cadascun dels objectes els seus noms i números finals.
Si us plau, endavant i dupliqueu els vostres quadres «imatge», comentari/s, «instantània» i «temps» fins que hàgiu completat la vostra pàgina.
Truc
Les potents característiques de guies i d'ajust de l'Inkscape fan que organitzar tots els elements del vostre guió gràfic es faci en un espetec!
Quan esteu llest, només ens hem d'assegurar que cada rectangle tingui una etiqueta única que acabi en un nombre. Com he esmentat anteriorment, aquestes etiquetes i els números que van al final, li indicaran al Krita exactament quina imatge, número d'instantània, etc., col·locar.
Començant amb els quadres d'«imatge», numerarem d'una banda a l'altra, com a «imatge0», «imatge1», «imatge2» i així successivament. Per a la plantilla predeterminada, vaig crear 5 guions gràfics i cadascun té un quadre d'«imatge» amb numeració lògica de dalt a baix. Feu el mateix amb els vostres quadres d'«instantània» ( «instantània0», «instantània1», etc.) i després de nou amb els vostres quadres de «temps» ( «temps0», «temps1», etc.).
Finalment, haurem de fer els comentaris utilitzant el mateix mètode. La gran diferència és que dependrà de vosaltres quantes pistes de comentari té i el que diuen. Senzillament recordeu, el que sigui que diguin haurà de coincidir amb els noms que empra l'artista en el guió gràfic per a les seves pistes dins l'acoblador Guió gràfic del Krita! Vaig a fer-ho amb el nom predeterminat «comentari» («comentari0», «comentari1», etc.), així com «so» («so0», «so1», etc.).
Després d'aquest procés, cadascun dels rectangles en la vostra capa de «disposició» haurà de tenir un nom únic i lògic.
I ja hem acabat! Deseu la plantilla d'exportació de guió gràfic com un fitxer SVG, utilitzeu-lo per a exportar alguns guions gràfics, i celebreu amb els ulls la visió de les vostres belles pàgines personalitzades de guió gràfic.
Nota
Aquest és un sistema complicat però raonablement flexible. Per descomptat, com que el Krita és un projecte de codi obert i impulsat per la comunitat, poseu-vos en contacte amb l'equip de desenvolupament si teniu idees (o, encara millor, un pedaç) sobre com podem millorar o construir aquest sistema.
