Vastzet-paneel voor Animatiekrommen¶
Met het Animation Curves Docker van :program:`Krita’ kunnen artiesten in de loop van de tijd de waarden van sommige eigenschappen animeren.
Bij het animeren van een complex stuk, is het niet ongewoon dat er de wens is om dingen te animeren die moeilijk of inefficient door alleen tekenen te doen zijn. Bij traditionele pen-en-papier animaties die terug gaan tot de 1920s, werden speciale verlichting-installaties en andere speciale apparaten zoals multiplane cameras gebruikt voor sommige speciale effecten die de animatie voorgoed veranderden! Op dezelfde manier is met het paneel voor Animatiekrommen van Krita mogelijk om meer te animeren dan alleen de lijnen op het papier, zoals de transparantie van een laag of de positie, rotatie en schaal van een Transformatiemasker.
Omdat de meeste dingen teruggebracht kunnen worden tot numerieke waarden (bijvoorbeeld, dekking als een percentage of de positie van een transformatiemasker), en omdat computers erg goed zijn in berekeningen en automatisering, kunnen we van de wijzigingen in de loop der tijd in een eenvoudige 2D grafiek visualiseren. Daarnaast kunnen we ook lijnen en curves trekken waarmee we aan de computer aangeven hoe we de tussen de keyframes liggende waarden uitgerekend willen hebben; een techniek die bekend staat als interpolatie of tweening.

Overzicht¶
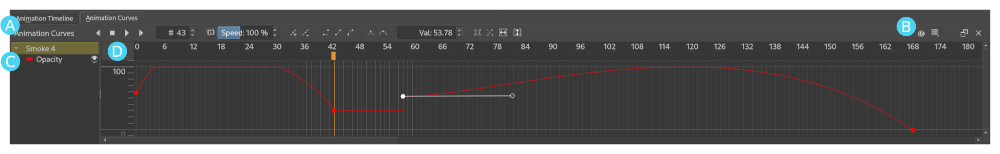
Zoals u kunt zien in de afbeelding hierboven, kan het paneel voor de animatiekrommen in Krita opgedeeld worden in verschillende secties:
Utilities – De linkerkant van de werkbalk geeft aan de animator handige toegang tot alle widgets die belangrijk zijn werkmethodiek; transport controls (voorheen de knoppen afspelen/pause, stop en en volgende), een frame teller, instelknoppen voor afspelen in Krita (snelheid en Frame laten vallen), en knoppen voor het toevoegen en verwijderen van scalar keyframes, knoppen voor het wijzigen van de interpolation mode en tangent mode van de geselecteerde keyframe, een vak voor het instellen van een gewenste waarde voor de geselecteerde keyframe, met daarbij knoppen voor het inzoomen en navigeren in het hoofdvenster.
Settings – Ofschoon alle veelgebruikte instellingen knoppen direct in het zicht zijn, zijn er knoppen aan de rechterkant van de werkbalk voor het openen van submenu’s met dingen zoals Onion Skin vastzet-paneel en instellingen die u meestal een keer instelt en verder vergeet (bijvoorbeeld: :dfn:`afspeelreeks’, :dfn:`Framesnelheid’ en :dfn:`autokey mode’).
Channels List – in dit vlak ziet u de verschillende kanalen van de geselecteerde laag die op dit moment met de hulp van animatiekrommen worden geanimeerd. Elk onafhankelijk kanaal is gekoppeld aan een unieke kleur en zijn zichtbaarheid kunt u omschakelen door op het pictogrammen met het oog te klikken.
Grafische weergave – En tenslotte is er de grafische weergave, de grote grafiek met waarden en tijden die we gebruiken voor de animatie in de loop der tijd van de waarden van parameters. Als aan het huidige kanaal op het geselecteerde tijdstip een : keyframe is toegevoegd dan verschijnt het in de grafiek als een gekleurde cirkel. Nadat u de keyframe heeft geselecteerd door erop te klikken, kunt u de waarde veranderen door de cirkel verticaal te verslepen of door een waarde in te voeren in het invoervak in de werkbalk. Op dezelfde manier kunt u de tijd wijzigen door het horizontaal te verslepen. En tenslotte, als de geselecteerde keyframe de Bezierkromme interpolatie gebruikt, zal als u het selecteert, er voor zorgen dat een of meer curve hendels verschijnen, die u kunt gebruiken om de vorm van de interpolatiekromme kunt veranderen.
Transparantie Animeren¶
Vanaf Krita 5, kunnen we het paneel voor animatiekrommen gebruiken om de opacity van een laag te animeren, met de hulp van een Transformatiemasker, zijn position, rotation, scale en shear.
Waarschuwing
Ofschoon het ontwerp grotendeels overeenkomt met de Vastzet-paneel voor Tijdlijn van de animatie, kan het paneel voor animatiekrommen een beetje verwarrend of intimiderend overkomen als u het voor het eerst opent, met name als u nog niet eerder digitale animatie heeft gedaan.
Laten we eerst kijken naar een animatie van de transparantie van een laag:
Laten we zeggen dat u zoiets als een uitzettende stofwolk wilt animeren die langzamerhand transparanter wordt als het oplost, of misschien een angstaanjagende geest die uit het niets materialiseert. Dit soort effecten zijn erg moeilijk goed te krijgen met alleen traditionele geanimeerde lijntekeningen, en dat is precies waar de animatiekrommen van pas komen.
Na het selecteren van de laag waarvan u de transparantie wilt animeren, moet u de frametiming selecteren waarop u wilt dat de transparantie begint te veranderen door ergens op de frame tijdbalk bovenaan de grafiek te klikken. Net zoals bij het Vastzet-paneel voor Tijdlijn van de animatie, kunnen we ergens op de tijdbalk klikken en verslepen om door uw animatie te “wandelen” voor het bekijken van de resultaten.
Nu gaan we onze eerste scalar keyframe creëren door te klikken op de knop add keyframe in de titelbalk van het paneel.
Als u dit doet dan zal u merken dat er twee dingen gebeuren. Ten eerste zal een nieuw transparantie kanaal verschijnen in de kanalenlijst aan de linkerkant, naast een gekleurd merkteken die gekoppeld is met de kleur van de keyframes en krommen in de grafiek. En ten tweede zal een enkele keyframe ergens op het geselecteerde tijdstip in de grafiek verschijnen.
Natuurlijk hebben we meer dan een enkele punt nodig om een lijn of een kromme te creëren, daarom hebben we dus nog wat werk te doen.
Net zoals bij onze eerste keyframe, moeten we ook een tweede keyframe maken. Laten we daarom opnieuw een andere frametiming selecteren (door te klikken of door de tijdbalk te wandelen) en voegen op het nieuwe tijdstip nog een keyframe toe (door te klikken op de knop Keyframe toevoegen). En zoals u al zou verwachten, is een tweede keyframe verschenen op het nieuwe tijdstip met een rechte lijn tussen de eerste en tweede keyframe in.
Met de timing van de nieuwe keyframe nog geselecteerd, zal u merken dat als u de transparantie schuif boven de Lagen verschuift de nieuwe keyframe die we hebben gecreëerd op en neer zal gaan. Als we op dezelfde manier de keyframe op en neer verplaatsen zorgt ervoor dat de transparantie op dat moment wijzigt.
En op dezelfde manier zal u, als u op de knop Afspelen drukt, zien dat de transparantie van de laag ‘animate’ in de loop van de tijd zien veranderen!
Waarschuwing
In tegenstelling tot traditionele methodes, kan het animeren met krommen veroorzaken dat waarden in elke frame van animatie wijzigen. Dit kan een veel zwaardere belasting vormen voor uw machine en ervoor zorgen dat het caching-proces meer tijd nodig heeft, omdat het elk frame moet uitrekenen en opslaan.
Voor dat we verder gaan, laten we in plaats van een rechte lijn de interpolation curves gebruiken om de timing en de algemene indruk van transparante animatie te wijzigen.
Als u de eerste keyframe (die aan de linkerkant) van uw lijn-segment selecteert en op de knop Bezierkromme interpolatie’ in de sectie voor hulpmiddelen in de titelbalk klikt, dan zal u merken dat de keyframe in de grafiek verschijnt als een hole cirkel. Deze hole cirkel is een :dfn:`handle, en door er op te klikken en het in verschillende richtingen te verslepen, kunt u de kromme tussen uw twee keyframes wijzigen.
Op dezelfde manier kunt u op de knop Lineaire interpolatie klikken om uw kromme weer terug naar een lijn te wijzigen, of om de knop Constant klikken om de interpolatie helemaal uit te schakelen, wat veroorzaakt dat er plotselinge sprongen tussen keyframes zijn.
Notitie
Het is belangrijk dat u zich ervan bewust bent welke animatie frame is geselecteerd en actief is, wat wordt getoond door een geaccentueerde verticale lijn in de grafiek. Welke keyframe wijzigt als u elders in het programma wijzigingen aanbrengt is afhankelijk van wat de actieve frametiming is!
Ok, het is een beetje moeilijk opgeschreven… Maar het valt wel mee als u het een beetje doorkrijgt!
Transformatiemaskers Animeren¶
Laten we het nu een beetje gaan hebben over hoe we een Transformatiemaskers kunnen gebruiken om van onze laag de positie, de rotatie, schaal en het scheeftrekken te animeren om “tweening” effects te krijgen:
Een transformatiemasker animeren lijkt veel op het animeren van transparantie, maar eerst moeten we een Transformatiemasker toevoegen. (U kunt dit doen door met de  te klikken op de laag die u wilt animeren, om vervolgens te selecteren.)
te klikken op de laag die u wilt animeren, om vervolgens te selecteren.)
Met transformatiemaskers kunt u de laag transform (translatie uitvoeren, roteren, verschalen, en scheeftrekken) die eraan gekoppeld is, zonder zijn originele positie te beïnvloeden. En (beginnend vanaf Krita 5) is het ook mogelijk om er de transformatie van laag mee te animeren!
Op dezelfde manier als we hierboven de transparantie hebben geanimeerd, moeten we eerst onze keyframe met transformatiemasker toevoegen. Om dit te doen, moeten we er eerst voor zorgen dat we onze Transformatiemasker-laag hebben geselecteerd, om dan te klikken op de knop Keyframe toevoegen boven het paneel.
Waarschuwing
Onthoud dat (vanaf Krita 5.0) we uitsluitend de transparantie-kromme van een laag direct kunnen animeren. Om de positie, rotatie, schaal en scheeftrekken van een laag te animeren, moeten we in plaats daarvan een transformatiemasker toevoegen.
Als zodanig, als u een normale tekenlaag heeft geselecteerd zal het Animatiekrommen -paneel automatisch een transparantie keyframe toevoegen, en als u een transformatiemasker heeft geselecteerd dan zal de Animatiekrommen-paneel automatisch een transformatie-keyframe toevoegen.
Probeer altijd in de gaten te houden welk type laag u heeft geselecteerd bij de animatiekrommen in Krita!
U zou in de kanalenlijst een hele verzameling kanalen moeten zien verschijnen, elk met een unieke naam en kleur, met daarbij een aantal bijbehorende keyframes.
Als u het wilt dan kunt u deze keyframes direct in de grafiek bewerken, maar het is waarschijnlijk intuïtiever om het direct op het werkvlak te doen. Als u dan nu de Transformatie-onderdeel gebruikt bij uw Transformatiemaskers, dan zou u de verschillende keyframes van elk kanaal in de grafiek moeten zien verplaatsen overeenkomstig de wijzigingen.
Tip
Het animeren van een transformatiemasker produceert een hoop kanalen, maar afhankelijk van uw doel, wilt u waarschijnlijk alleen maar met een klein aantal daarvan tegelijk werken. Verbergen en solo maken van kanalen in de kanalenlijst kan het veel makkelijker maken om de krommen te bekijken en te bewerken, met name als u de knoppen zoom to channel en zoom to curve bovenaan het paneel gebruikt om de grafiek aan te laten passen aan de op dit moment zichtbare kanalen.
Het navigeren door verslepen van de zoomable scrollbars en waarden in de liniaal (aan de linkerkant van de grafiek) kan ook echt helpen bij het bewerken van de krommen!
Klik of wandel door tenslotte naar een andere frametiming, voeg nog een keyframe toe, en gebruik het gereedschap voor transformatie opnieuw op hetzelfde transformatiemasker.
Druk op de knop Afspelen en (na een beetje caching) en daar heeft u het, een laag met een geanimeerde transformatiemasker!
Besturing¶
Channels List
Klik met
 op het pictogram met het oogje: Om de zichtbaarheid van het kanaal om te schakelen.
op het pictogram met het oogje: Om de zichtbaarheid van het kanaal om te schakelen.Shift +
 op icoontje met oogje: Isoleer kanaal.
op icoontje met oogje: Isoleer kanaal. : Open contextmenu van laag of kanaal. [Reset Kanalen]
: Open contextmenu van laag of kanaal. [Reset Kanalen]
Graph View
 : Selecteert een keyframe.
: Selecteert een keyframe. + verslepen : Verplaatst frame(s).
+ verslepen : Verplaatst frame(s). double-click : Select all keyframes at time.
double-click : Select all keyframes at time.:mouseleft| dubbelklikken : Selecteert alle keyframes van een kanaal tegelijk.
Spatie +
 : Pan.
: Pan.Spatie +
 : Zoom.
: Zoom.
Frame Timing Header
 : Gaat naar tijdstip en selecteert frame van actieve laag.
: Gaat naar tijdstip en selecteert frame van actieve laag. + verslepen : Wandelt door de tijd en selecteert frame van de actieve laag.
+ verslepen : Wandelt door de tijd en selecteert frame van de actieve laag.
Value Header
 + verslepen : Inzoomen op de grafiek.
+ verslepen : Inzoomen op de grafiek.Space +
 + verslepen : door de grafiek wandelen.
+ verslepen : door de grafiek wandelen.
