SVG Storyboard Export Sjablonen¶
Het Vastzet-paneel voor het storyboard van Krita’ heeft een aantal instelmogelijkheden voor de export van uw storyboards naar de PDF en SVG bestandsformaten.
De eenvoudigste daarvan zijn de instellingen voor procedurele bladindelingen, zoals “rijen”, “kolommen”, en “rooster” modes. Als u een van deze modes gebruikt, dan kan Krita met alleen maar een paar instellingen een nogal eenvoudig bladindeling creëren. Voor een snel en eenvoudig voorbeeld, voldoen deze modes om te tonen wat u moet zien.
Echter, om de meeste controle te hebben en de beste esthetica, raden we een bladindeling aan dat gebruik maakt van een SVG sjabloonbestand. Dit sjabloonbestand, naar keuze handgemaakt of met een SVG editor program zoal Inkscape gemaakt, geeft u de volledige controle over waar en hoe op de uiteindelijke geëxporteerde pagina uw storyboard elementen worden geplaatst, met de complete ondersteuning voor lagen voor de achtergrond en overlay.
Als u een SVG-sjabloon gebruikt, dan kunt u hopelijk storyboards exporteren die voldoen aan de eisen van welk project dan ook waaraan u werkt, of zelfs voldoen aan de exacte specificaties van een bestaand papieren storyboard!
Krita’s standaard SVG Storyboard Export Sjabloon¶
Voor het gemak levert Krita zijn eigen standaard SVG storyboard sjabloon mee die u (uiteraard) vrij bent om voor elk project te gebruiken, om naar wens aan te passen en om te bestuderen om uw eigen SVG-sjabloonbestanden te creëren. (En niet om mijn loftrompet te blazen of zoiets maar ik kan zeggen dat ze er cool uit zien)
Als u dus gewoon zoekt naar een geweldige manier om te exporteren en de storyboards die u in Krita heeft gemaakt te presenteren, dan kunt u nu stoppen met lezen en gewoon de SVG sjabloonbestand gebruiken die met Krita wordt meegeleverd.
Als u echter nog steeds uw eigen SVG storyboard export sjabloonbestand wilt creëren, ga dan door met lezen!
Vectoren bewerken met Inkscape¶
Ofschoon het goed mogelijk is om een van deze SVG sjabloonbestanden met de hand te schrijven (als u een masochist bent), de manier die ik aanbeveel is om een SVG editor zoals Inkscape te gebruiken. Net zoals Krita, is ook Inkscape een vrij en open source programma, die u kunt gebruiken om vector art te creëren, logos te ontwerpen, en nog veel meer. In ons geval gaan we het gebruiken om een sjabloonbestand te creëren wat door Krita ingelezen en gebruikt kan worden. Inkscape is vrij goed, probeer het daarom eens uit! https://inkscape.org/
Ik geef u hier geen complete handleiding voor Inkscape of iets dat daarop lijkt (Ik kan u dat niet geven als ik dat zou willen, als ik eerlijk ben), maar deze pagina zou u genoeg essentiële informatie moeten geven om een functionerend storyboard export sjabloon te creëren.

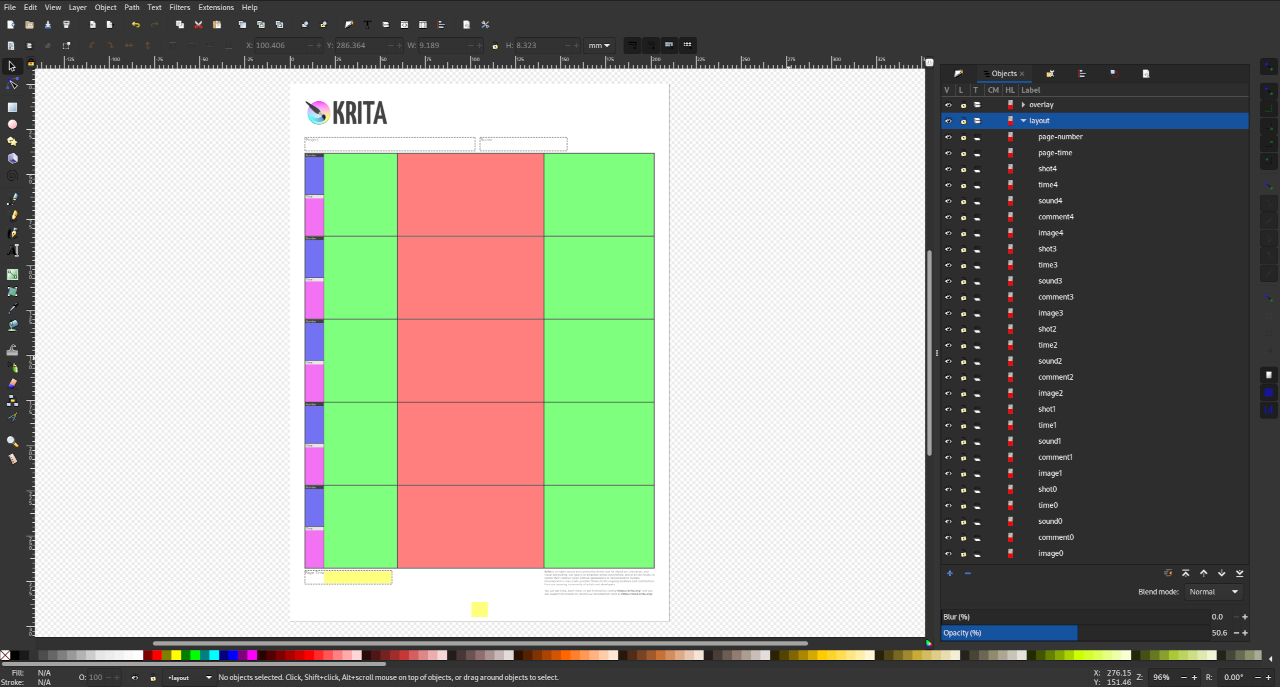
De standaard storyboard export sjabloon van Krita geopend in Inkscape. Gelabelde vakken worden gebruikt voor de besturing van de layout van de elementen. (Mooie kleuren zijn extra.)¶
Ontwerpen van uw eigen sjabloon voor exporteren van SVG-storyboard¶
Opzet:¶
Nadat we Inkscape hebben opgestart, is het eerste wat we moeten doen is de gewenste Paginagrootte en Documenteenheid. U kunt beide vinden in het menu item “Bestand > Documenteigenschappen…” van Inkscape. Ik besloot om de paginagrootte A4 paper en mm eenheden te gebruiken, maar elke andere keuze zou ook moeten werken.
Als volgende stap moeten we een paar specifieke lagen (background, layout, en overlay) aanmaken die Krita zal herkennen en gebruiken om onze pagina correct weer te geven. De “background” en “overlay” lagen zijn relatief eenvoudig: alles dat wat op de “background” laag thuishoort zal onder de storyboard-elementen (de afbeeldingen, commentaren en andere metadata) worden getekend, en alles wat op de “overlay” laag hoort zal boven de storyboard-elementen worden getekend. Of u deze lagen in uw eigen storyboard export sjabloon zou moeten gebruiken is afhankelijk van uw eigen wensen en hoe u uw blad ontwerpt. En tenslotte, de “layout”-laag is waar we de verschillende rechthoeken plaatsen die we gaan gebruiken om aan Krita precies te vertellen waar we onze storyboard-elementen willen hebben. We zullen later meer in detail door dat proces gaan, maar eerst moeten we de lagen correct instellen.
Op het moment dat dit werd geschreven, is het bij Inkscape een beetje ingewikkeld om de ID van onze lagen te wijzigen. Eerst moeten we Inkscape’s Object > Objecten… paneel openen, waar we al onze lagen, groepen en andere SVG-objecten kunnen zien. Klik op + en creëer een laag genaamd”background”, doe hetzelfde met de naam “layout”, en tenslotte een met de naam “overlay”.
Het volgende gedeelte is belangrijk! U zou nu 3 lagen moeten hebben, maar omdat we de ID attribuut van het SVG object gebruiken, hebben we een beetje meer werk te doen om er voor te zorgen dat Krita onze lagen zal herkennen. Als u onze laag selecteert en het paneel Object > Object eigenschappen… van Inkscape opent, dan zal u zien dat alles grijs is en we niet in staat zijn om “ID” parameter te wijzigen! Hier is hoe we dat probleem oplossen: eerst moeten we onze lagen converteren naar groepen door op het pictogram in de T-kolom in het paneel Objecten… van Inkscape te klikken. Nadat al onze drie lagen groepen zijn geworden, kunnen we het paneel Object eigenschappen… openen en de “ID” parameter bewerken. De ID van elke laag zou respectievelijk “background”, “layout”, en “overlay” moeten zijn.
Waarschuwing
En nog een raar iets is dat het bij Inkscape nodig is dat u de Enter-toets indrukt of op de Instellen-knop drukt na het wijzigen van de ID, let er daarom op dat u op enter drukt of set klikt!
Nadat u er zeker van bent dat elk van uw groepen de juiste ID heeft gekregen, is het laatste wat u nog moet doen uw groepen weer op dezelfde manier terug converteren naar de lagen als dat eerder deden, door te klikken op het icoontje in de T kolom.
Tip
Ok, dat was ingewikkelder dan we wilde dat het was, maar vanaf hier wordt het eenvoudiger! Als u problemen tegen komt bij de creatie van uw sjabloon, dan komt dit waarschijnlijk door een onderdeel van de laatste stap die de schuld draagt, het is daarom verstandig dat u dubbel checkt dat elk van uw lagen de correcte ID heeft. (Overigens, de ID kan ook in een tekst-editor handmatig bewerkt worden, maar dat is waarschijnlijk out of the scope van deze handleiding.)
Phew… Ok. en nu dus de [een beetje] meer leukere dingen…
Visuele elementen op de Achtergrond en de Overlay:¶
Op dit punt aangekomen heeft u de mogelijkheid om alle gewenste visuele elementen aan de lagen “background” en “overlay” layers toe te voegen. Als u een echt stuk storyboard papier heeft dat u wilt gebruiken dan raden wij aan om het in de laag “background” te plaatsen, en als u wat panelen of tekst er over heen wilt leggen, dan raadt ik aan om ze op de laag “overlay” te plaatsen. Vergeet alleen niet, alles op de laag “background” zal achter uw storyboard-elementen worden geplaatst, en alles op de laag “overlay” zal boven alles worden geplaatst.
Notitie
Vanaf Inkscape 1.1, worden nieuwe objecten automatisch op de laag geplaatst die u op dit moment heeft geselecteerd of op de laag waarop u het laatst iets heeft geplaatst. Als zodanig vindt ik het makkelijkst om op een laag tegelijk te werken.
Waarschuwing
Maar ook vanaf Inkscape 1.1, merk ik dat de tekst regelmatig op een rare manier wordt vervormd wat ervoor zorgt dat het correct in Inkscape verschijnt en dat het in Krita en andere programma’s op een compleet verkeerde plaats verschijnt! Ik weet niet waarom dit gebeurt en ook niet hoe dit opgelost kan worden, maar ik weet wel hoe er om heen gewerkt kan worden. Als u tekst-elementen gebruikt en u heeft het probleem dat ze niet op de plekken verschijnen waar dat had moeten gebeuren, dan raad ik aan om ze te converteren naar paden met de functie Pad > Object naar pad.
Basisbeginselen van de bladindeling:¶
Als onze pagina als gewenst er uit ziet, dan zijn we klaar om de “layout” laag te vullen.
Krita zal de rechthoeken die u in deze laag heeft geplaatst gebruiken om te bepalen waar de verschillende elementen van het storyboard geplaatst moeten worden, zoals de afbeeldingen, commentaren en metadata. Krita zal bijvoorbeeld alle rechthoeken vinden die labels hebben die beginnen met het woord “image” (image0, image1, image2, enz.) en deze vervangen met de afbeeldingen uit uw storyboard. Cool, he?
Tip
Wegens organisatorische redenen geef ik er de voorkeur aan om elke rechthoek afhankelijk van het type een kleur te geven (ik maak bijvoorbeeld alle afbeeldingen rood, terwijl ik de commentaren groen maak), maar omdat niets in deze laag ooit wordt getekend maakt het visueel geen verschil. De rechthoeken in deze laag worden strict voor plaatsing gebruikt, en worden vervangen door de inhoud van uw storyboard!
Het maakt niet uit hoe u tot het uiteindelijke resultaat komt, maar ik denk dat een goede manier om tot een snel resultaat te komen is om eerst rechthoeken voor de verschillende elementen van een enkel storyboard te plaatsen, deze allen te selecteren en deze vervolgens net zoveel te kopiëren als u wilt dat er op uw pagina kunnen. Voor Krita’s standaardstoryboard export sjabloon, hebben we besloten dat prettig is om 5 storyboards met commentaar-regels per pagina te hebben. Het is aan u hoe u uw storyboard-pagina’s ingedeeld wilt hebben.
Laten we een indeling voor een storyboard maken…
Waarschuwing
Vergeet niet om op te slaan!
Een bladindeling creëren (Deel 1)¶
Het eerste waarmee ik zou beginnen is de afbeelding rechthoek. Nadat u in Inkscape de “layout” laag heeft geselecteerd, sleept u een rechthoek naar waar u uw eerste storyboard afbeelding geplaatst wilt hebben. Om Krita te vertellen dat we deze rechthoek vervangen willen hebben door de eerste afbeelding van het storyboard op deze pagina, is alles we hoeven te doen is het hernoemen van deze rechthoek naar zo iets als “image0” of “image1” (het nummer is niet zo belangrijk als wel de volgorde).
Tip
Nadat u uw rechthoek heeft hernoemd, kunt u in Inkscape het paneel Objecteigenschappen… openen om te zien dat zijn “label” attribuut is gewijzigd. Dit attribuut “label” is waar Krita naar kijkt voor het plaatsen van elementen, het is daarom echt belangrijk! Als iets op de verkeerde plaats opduikt, dan bent u waarschijnlijk vergeten om de label te wijzigen (…of om op de knop “Instellen” te klikken).
Nu doen we hetzelfde voor de commentaren. Als sjabloon-maker is het uw beslissing hoeveel commentaar-regels u wilt tonen en hoe deze regels worden gebruikt en genoemd. Zoals ik al hierboven zei, heb ik voor 2 commentaar-regels gekozen in het standaard sjabloon. Een, gewoon “comment” genoemd, kunt u gebruiken voor wat u maar wilt, maar waarschijnlijk zal u het gebruiken voor een korte omschrijving van de actie in elk shot, en het moet overeen komen met de standaard naam van een commentaar-regel in Krita. De andere, genaamd “sound”, is bedoelt om te worden gebruikt voor een beschrijving van de audio gedurende elk cut, inclusief dialoog, geluidseffecten, en achtergrond muziek. Nadat ik enkele boeken met storyboards van shows waarvan ik hou die ik bezit heb bestudeerd, heb ik besloten om “sound” aan de linkerkant van de afbeelding te plaatsen, en “comment” aan de rechterkant.
Notitie
Omdat we elk aantal commentaar-regels met elke naam kunnen tonen, moet de gebruiker er voor zorgen dat de namen van hun commentaar-regels in Krita’s Vastzet-paneel voor het storyboard overeenkomen met de labels van de rechthoeken in het SVG storyboard exportsjabloon die ze gebruiken. Als u bijvoorbeeld het standaard export-sjabloonbestand van Krita gebruikt, dan zou u uw commentaar-regels respectievelijk “comment” (de standaardnaam) en “sound” moeten noemen. Vergelijkbaar, welke naam u ook besluit om te gebruiken voor de commentaar-rechthoeken in uw sjabloon, zullen uw gebruikers in Krita dezelfde naam-schema moeten volgen. Dit is belangrijk!
De laatste paar layout-rechthoeken die we zouden moeten plaatsen voordat we verder gaan zijn voor de metadata. Een rechthoek genaamd “shot” zal worden vervangen door een uniekstoryboard shot nummer, en een rechthoek genaamd “time” zal worden vervangen door de tijdsduur van de shot, uitgedrukt in het formaat “Seconden + Frames”. Natuurlijk zal later net zoals bij de vakken “image” en “comment”, deze “shot” en “time” vakken voor elk van de storyboards die we op onze pagina willen hebben, gekopieerd moeten worden. Vanaf hier hebben we alleen nog de rechthoeken “page-number” en “page-time” over. We hebben waarschijnlijk per pagina maar een van deze nodig, omdat “page-time” de totale tijdsduur van al deze shots op die pagina voorstelt en”page-number” is, wel… het paginanummer.
Een bladindeling creëren (Deel 2)¶
OK! Op dit punt zouden we genoeg rechthoeken geplaatst moeten hebben voor een enkele storyboard shot, inclusief een “image” vak, waarschijnlijk een of meer “comment” vakken, een “shot” vak, een “time” vak, met daarbij de pagina-specifieke “page-number” en “page-time” vakken. We zijn bijna klaar!
Alles wat we nu nog moeten doen is beslissen hoeveel boards we op onze pagina willen hebben, het board-specifieke indeling een paar keer kopiëren, en elk van deze objecten hun uiteindelijke genummerde namen geven.
Ga uw gang en kopieer uw “image”, comment(s), “shot”, en “time” vakken totdat u uw pagina heeft gevuld.
Tip
Inkscape’s begeleiding en krachtige snap-mogelijkheden maken het arrangeren van al uw storyboard elementen een peulenschil!
Als u klaar bent, moeten we er alleen voor zorgen dat elke rechthoek een uniek label heeft dat eindigt op een getal. Zoals al eerder vermeld, vertellen deze labels en de getallen aan het eind aan Krita exact waar welke afbeelding, commentaar, shot nummer, enz., geplaatst moeten worden.
Laten we ze, beginnend met de “image” vakken, gaan we nummeren van de eerste naar de volgende, zoals “image0”, “image1”, “image2”, enzovoorts. Voor het standaard sjabloon, heb ik 5 storyboards gecreëerd, en elk daarvan heeft een “image” vak met opeenvolgende nummers van boven naar beneden. Doe hetzelfde met uw “shot” vakken (“shot0”, “shot1”, enz.) en dan met uw “time” vakken (“time0”, “time1”, enz.).
Tenslotte moeten we bij het commentaar dezelfde methode toepassen. Het grote verschil is dat het uw beslissing is hoeveel commentaar-regels u wilt hebben en wat hun naam is. Vergeet alleen niet, welke namen u ook eraan geeft, dat deze wel overeen moeten komen met wat de storyboard-artiesten gebruiken voor hun commentaarregels in het storyboard-paneel in Krita! Ik bent gegaan voor de standaard naam “comment” (“comment0”, “comment1”, enz.), en voor “sound” (“sound0”, “sound1”, enz.).
Na dit hele proces, zou elk van de rechthoeken in uw “layout” laag een uniek opvolgend genummerde naam moeten hebben.
En we zijn klaar! Sla uw storyboard export sjabloon op als een SVG-bestand, en gebruik het om wat storyboards te exporteren, en vertroetel uw ogen met uw schitterende eigen storyboard pagina’s.
Notitie
Dit is een ingewikkeld maar redelijk flexibel systeem. Natuurlijk, omdat Krita een open source project is wat ontwikkeld wordt door een gemeenschap, kunt u contact zoeken met het ontwikkel-team als u ideeën (of nog beter, een patch!) heeft voor hoe we dit systeem kunnen verbeteren of uitbreiden.
