Hulpmiddel Tekst¶
Met dit onderdeel kunt u tekst toevoegen aan uw illustraties.
Notitie
De indeling van tekst is bewerkt in Krita 5.2, het teksthulpmiddel zelf is nog niet bijgewerkt. Op dit moment, als u de functies zoals inline-grootte voor regel afbreken of writing-mode:verticaal-rl voor verticale tekst wilt gebruiken, moet u de SVG-bewerker gebruiken. We zullen het teksthulpmiddel in toekomstige versies of Krita bijwerken.
U doet dit door  + slepen om een rechthoekige selectie te maken. Bij loslaten van
+ slepen om een rechthoekige selectie te maken. Bij loslaten van  zal een standaard tekst worden gecreëerd en opent het tekstbewerkingsvenster.
zal een standaard tekst worden gecreëerd en opent het tekstbewerkingsvenster.
Als u met de muis boven een andere tekstvlak zweeft dan zal het tekstvlak oplichten. Al u met|mouseleft| klikt op het oplichtende tekstvlak dan wordt het geselecteerd als de actieve tekst.
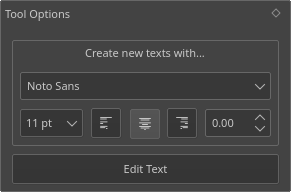
Instellingen van dit onderdeel¶

- Nieuwe teksten aanmaken met…
hierin vindt u de nodige functionaliteiten voor de creatie van nieuwe teksten, de volgende items zijn beschikbaar:
- Lettertype
Het lettertype dat wordt gebruikt bij nieuw gecreëerde tekst.
- Grootte in pt
De lettergrootte die voor nieuwe teksten word gebruikt. Deze is in pts (points), Een veelgebruikte standaardformaat voor lettertypen is 72 points per inch. Hierdoor blijft het proportioneel dezelfde afmetingen houden als u de dpi van het werkvlak vergroot of verkleint.
- Tekst verankeren/uitlijnen naar links/midden/rechts
Tekst uitlijning. Hiermee kunt u tekst uitlijnen naar links, het midden, of naar rechts. Dit wordt genoemd tekst verankeren omdat SVG 1.1’s meerregelige tekst alleen tekstankers gebruikt, en dit verschilt een beetje van tekst uitlijning (dit is ook de reden waarom uitlijnen op dit moment niet beschikbaar is).
- Afstand tussen letters
De spatiëring (afstand tussen de letters) dat wordt gebruikt bij nieuw gecreëerde tekst.
- Tekst bewerken
dit zal het tekstbewerker voor het geselecteerde tekstvlak openen. Dit doet u het makkelijkst door naar keuze de Enter toets in te drukken of door double-click + met
 op het tekstvlak.
op het tekstvlak.
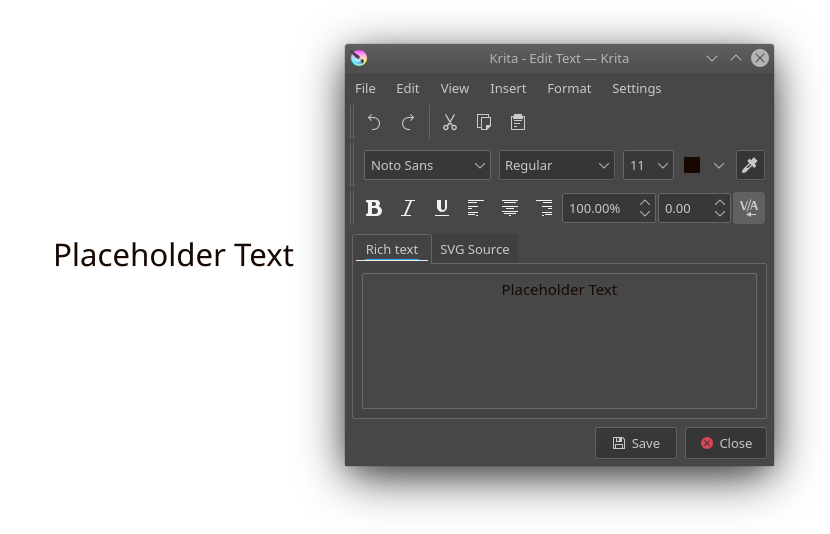
Tekstbewerker¶
een klein venstertje voor alle bewerkingen van uw tekst.De tekstbewerker heeft twee tabs: Rich-tekst en SVG-broncode.

- Activeren
u kunt het tekstgereedschap gebruiken om eerst een tekstvlak te creëren. Er zijn een paar keuzemogelijkheden in het hulpmenu voor hoe u tekst kunt toevoegen. U moet een rechthoek naar het werkvlak slepen om een tekstvlak te creëren. Nadat het tekstvlak is gecreëerd, kunt u de tekst op twee manieren bewerken:
Selecteer de tekst met het selectiehulpmiddel (eerste pictogram). Druk op de Enter-knop. De tekstbewerker zal verschijnen.
Selecteer de tekst met het selectiehulpmiddel (eerste pictogram). Klik dan op het tekstgereedschap. Bij de hulpmiddelopties is een knop Tekst bewerken. Als u deze selecteert dan verschijnt een venster voor tekstverwerking.
- Bewerken
Als u onbekend bent met de manier waarop SVG tekst werkt, gebruik dan de rich tekst tab, hiermee krijgt u onmiddellijk het resultaat te zien van de bewerkingen die u op de tekst uitvoert, ten koste van het feit dat u niet alle mogelijkheden heeft.
Als u al een beetje meer bekend bent met SVG tekst, dan kunt u direct de SVG brontekst bewerken. Vergeet niet dat niet alle attributen en eigenschappen terug worden geconverteerd naar de rich tekst bewerker, let dus op als u omschakelt.
Druk op Opslaan als u klaar bent met uw bewerkingen zodat u het resultaat op het canvas kunt bekijken.
- Bestand
- Opslaan Ctrl + S
Slaat de huidige bewerkingen van de tekst op het werkvlak op.
- Sluiten Ctrl + W
Sluit de editor.
- Bewerken
Standaard bewerkingsfuncties:
- Ongedaan maken Ctrl + Z
Maakt de laatste actie in de tekstbewerker ongedaan.
- Opnieuw uitvoeren Ctrl + Shift + Z
voert de laatste ongedaan gemaakte actie in de tekstbewerker opnieuw uit.
- Knippen Ctrl + X
Knipt de geselecteerde tekst naar het klembord.
- kopiëren Ctrl + C
Kopieert de geselecteerde tekst naar het klembord.
- Plakken Ctrl + V
Plakt de tekst van het klembord.
- Alles selecteren Ctrl + A
Selecteert alle tekst in het actieve venster.
- Deselecteren Ctrl + Shift + A
Maakt de selectie van de tekst ongedaan.
- Zoeken Ctrl + F
Opent een venster met een invoerveld voor het zoeken van de opgegeven tekst in het actieve bewerkingvenster.
- volgende zoeken F3
Zoekt naar de volgende plek waar de opgegeven tekst voorkomt.
- Vorige zoeken Shift + F3
Zoekt naar de vorige plek waar de opgegeven tekst voorkomt.
- Vervangen… Ctrl + R
Opent een dialoogvenster met twee invoervelden: de tekenreeks waarna u wilt zoeken, en de tekenreeks waarmee u het wilt vervangen. Zal altijd ALLE gevonden locaties vervangen.
- Beeld
- Uitzoomen Ctrl + -
Zoomt uit op de tekst.
- Inzoomen Ctrl + +
Zoomt in op de tekst.
- Invoegen
- Speciaal teken… Alt + Shift + C
Opent een dialoogvenster waarin u speciale karakters kunt opzoeken die op het toetsenbord moeilijk te typen zijn.
- Opmaak
- Vet Ctrl + B
Stelt de opmaak van het lettertype in op Vet.
- Cursief Ctrl + I
Stelt de opmaak van het lettertype in op Cursief.
- Onderstrepen Ctrl + U
Onderstreept de geselecteerde tekst.
- Doorstrepen
Streept als decoratie de geselecteerde tekst door.
- Superscript Ctrl + Shift + P
Stelt de tekst in op superscript ten opzichte van de basislijn.
- Subscript Ctrl + Shift + B
Stelt de tekst in op subscript ten opzichte van de basislijn.
- Gewicht
Stelt de opmaak van het lettertype een beetje meer specifiek in. De mogelijkheden zijn… Licht, Normaal, Vet, en Zwart.
- Links uitlijnen
Lijnt de geselecteerde paragraaf links uit.
- Centreren Ctrl + Alt + C
Centreert de geselecteerde paragraaf.
- Rechts uitlijnen Ctrl + Alt + R
Lijnt de geselecteerde paragraaf rechts uit.
- Kerning
Schakelt kerning in voor de geselecteerde tekst.
- Instellingen
- Instellingen…
Opent het instellingendialoog voor de tekstbewerker.
Instellingen van tekstbewerker¶
De instellingen voor de tekstbewerker die u kunt wijzigen.
- Bewerkingsmodus
Hier stelt u in of u zowel de Rich tekstbewerker en de SVG brontekst bewerker wilt gebruiken, of dat u alleen maar een van beide wilt gebruiken
- Kleuren
Hier kunt u de Syntaxis accentueerder voor de SVG broncode instellen.
- Sleutelwoord
Dit markeert belangrijke karakters zoals <, /, and >.
- Element
De opmaak voor het markeren van de element tag-naam. text en tspan zijn voorbeelden van element-namen.
- Attribuut
De opmaak voor het markeren van de attributen van een tag. Als voorbeeld,
font-family, wat niet eenstyletag is, wordt meestal weggeschreven als een attribuut.- Waarde
De opmaak voor het markeren van attribuut-waarden.
- Toelichting
Dit markeert XML commentaar, wat als volgt wordt geschreven:
<!-- This is an XML comment -->. Commentaren zijn stukken tekst die nooit worden geïnterpreteerd.- Tekstkleur van bewerker
De hoofdkleur van de tekstbewerker.
- Achtergrondkleur van bewerker
De hoofd achtergrondkleur van de tekstbewerker.
- Lettertypen
Hier kunt u de selectie van lettertypen filteren die in de editor beschikbaar zijn. In sommige systemen zijn een groot aantal lettertypen aanwezig voor het goed kunnen tonen van vreemde talen, maar deze hoeven voor u niet bruikbaar te zijn. U selecteert gewoon het schrift (Japans, Arabisch, Russisch enz.) die u zelf gebruikt, en de keuzelijst zal alleen de lettertypen tonen die deze taal volledig ondersteunen.
Gedetailleerdere typografische controle met het tabblad SVG-broncode¶
In de rich tekst editor is dus niet alle functionaliteit mogelijk die in de SVG tekstbewerker wel mogelijk is. Daarvoor moet u de SVG broncode direct bewerken. Om dat te doen, moet u eerst naar de instellingen van de tekstbewerker gaan en naar keuze SVG-broncode of de Beide editor mode inschakelen. In de Rich Tekst bewerker zijn wat minder mogelijkheden, als u dus volledig los wilt gaan, gebruik dan de SVG Bron.
Woord spatiëring, afstand tussen letters en kerning.¶
Deze drie worden ingelezen en weggeschreven in de rich tekst tab, maar u kunt in de Rich Tekst tab maar twee daarvan wijzigen.
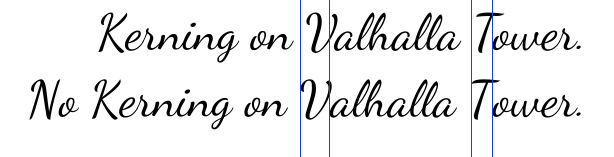
- Kerning
Kerning gedraagt zich in SVG 1.1 een beetje anders dan
font-kerningin CSS. Standaard gebruikt Krita de eigenschapautohiervoor, wat inhoud dat het ingeschakeld is. Om het uit te schakelen gebruikt ukerning: 0;in de sectiestylevan de tekst. elke andere numerieke waarde wordt toegevoegd aan de huidigeletter-spacing(afstand tussen letters).
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>No Kerning on Valhalla Tower.</tspan> </text>
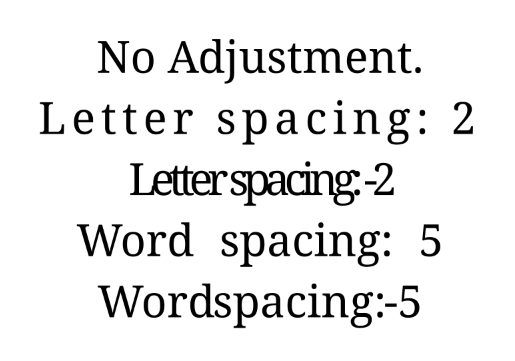
- Afstand tussen letters
Dit is de afstand tussen de letters in pts, meestal. Plaats gewoon de tekst
letter-spacingin destyleen voeg een afstand in pts daarachter. Een negatieve waarde zal de afstand tussen de letters verkleinen.- Woord-spatiëring
Dit is de afstand tussen de woorden, standaard in pts. Standaard zal,
word-spacing: 0;alleen de breedte hebben van een spatie in dat lettertype. Een negatieve waarde zal de afstand tussen de woorden verkleinen:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>No Adjustment.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Letter spacing: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Letter spacing: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Word spacing: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Word spacing: -5</tspan> </text>
x, y, dx, dy¶
Hiermee kunt u voor de positie van tekst nog nauwkeuriger instellen. Echter ze kunnen NIET betrouwbaar naar de opmaak van rich tekst bewerker worden geconverteerd, omdat de rich tekst bewerker deze gebruikt om te bepalen of een line een new-line is en dus hier naar toe word geschreven.
- X en Y
X en Y zijn absolute coördinaten. Maar omdat u de absolute coördinaten van de tekst in de editor niet kunt wijzigen, worden deze aan de positie toegevoegd waar ze in een tspan tevoorschijn komen.
- dx en dy
Dit zijn relatieve coördinaten ten opzichte van de positie van de vorige letter.
Font-stretch en Small-caps¶
deze kunnen ook in rich tekst tab’s interne format worden weggeschreven , maar ze worden niet gebruikt in het tekstobject op het scherm.
Dominant Baseline, Alignment baseline, Font-size-adjust, Writing mode, Glyph-orientation, rotate¶
Deze worden op dit moment niet in de rich tekst opgeslagen, en terwijl ze wel naar de SVG broncode worden weggeschreven, doet de SVG text-vorm niets daarmee.
Krita genereert font-size-adjust voor het lettertype dat van rich tekst afkomstig is, omdat dit designers kan helpen als ze de SVG broncode als basis willen gebruiken voor latere aanpassingen.
