Zloženo okno zgodborisa¶

A storyboard is a series of drawings and directions that outlines a film as a set of scenes. These scenes may be accompanied with text that can provide additional context such as dialog, action descriptions, or pertinent details needed for production. Storyboarding is used extensively during the planning phase of a film to achieve a better understanding of the overall production and its needs. Storyboards are also useful for teams to discuss the scene-by-scene flow of a film or make any necessary changes before entering the production phase.
Krita’s Storyboard Docker allows the user to develop a story by creating and managing scenes. This includes the addition, removal, or adjustment of a scene. Users can also insert additional scenes between other scenes when necessary, or reorder scenes via drag-and-drop. The storyboard’s visual content exists within Krita’s internal animation system, which gives users the ability to preview the sequence using the Animation Timeline’s transport controls. The storyboard docker also supports exporting the contents of a storyboard to a document. The current supported formats for export are SVG and PDF.
Prizor zgodborisa¶
Prizor zgodborisa predstavlja posamezen prizor v obsežnejši produkciji. V trajanju enega prizora je lahko več ključnih sličic, z ogledno sličico, ki predstavlja prvo ključno sličico določenega prizora. Vsak prizor ima glavo s polji, ki jih je mogoče urejati – kot so imena prizorov in trajanja. Prizore zgodborisa lahko vstavite pred ali po poljubnem drugem prizoru. Vrstni red prizorov lahko kadarkoli spremenite z uporabo povleci-in-spusti. Sprememba vrstnega reda prizorov se bo ustrezno odražala v časovnici, kjer bodo ključne sličice ponovno prerazporejene glede na nov želeni vrstni red prizorov.
- Številka sličice
To prikazuje številko začetne sličice prizora. Tega polja ni mogoče urejati.
- Ime
The scene name. Double-
 to make it editable, and press the Enter key to finish editing.
to make it editable, and press the Enter key to finish editing.- Trajanje v sekundah
Vrtilno polje. To določa trajanje prizora v sekundah.
- Trajanje v sličicah
A spin-box. This will set the duration of the scene in frames. Frames represent the division of seconds, which is dependent on the users‘ desired Frame Rate setting.
- Ogledna sličica
A thumbnail representing the contents of a scene. Unlike the comments, it cannot be edited inside the docker directly. Instead, changes must be made within the canvas after selection.
- Dodaj element
A button on the lower left corner of the thumbnail that adds a new scene after the duration of the current scene. The new scene will start with a duration of 1 frame, which is the smallest possible length of a scene.
- Odstrani postavko
A button on the lower right corner of the thumbnail that deletes the current scene. The keyframe contents of the deleted scene will be transferred to the scene just before. This is used to prevent accidental data loss.
- Ime komentarja
Name of the comment field. This field is uneditable directly but can be edited from the Comment menu.
- Polje komentarja
The comment content. Double-
 to make it editable, and press the Enter key to finish editing.
to make it editable, and press the Enter key to finish editing.
Pogled in načini zgodborisa¶
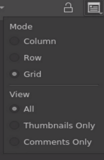
The View and Mode options for the Storyboard Docker are available via the Arrange menu. These options allow the user to change the visual arrangement or elements of the scenes.
- Pogled
Options that filter which parts of the scene to show within the Storyboard Docker.
Samo sličica: Pokaže samo del z ogledno sličico prizora.

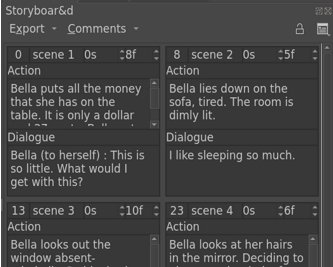
Samo komentarji: Pokaže samo razdelek komentarjev prizora.

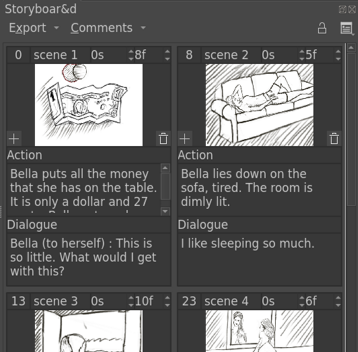
Vse: Pokaže vse elemente prizora.

- Način
Allows the user to change the visual arrangement of scenes within the Storyboard Docker.
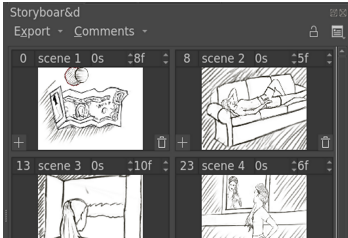
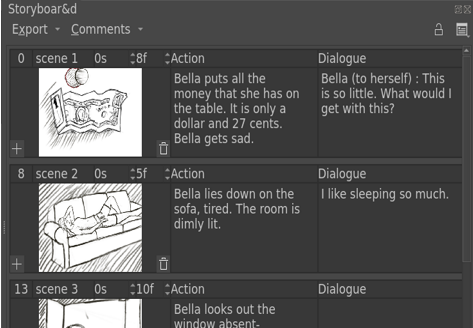
Row : Scenes are arranged in a row-wise fashion. The scene’s comments are on the right side of the thumbnail.

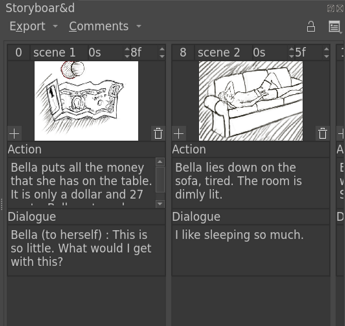
Column : Scenes are arranged in column-wise fashion. The scene’s comments are below the thumbnail.

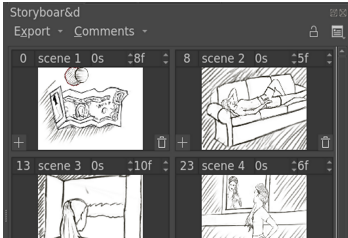
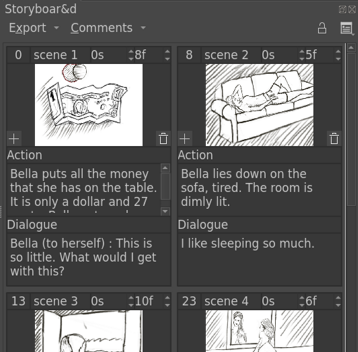
Grid : Scenes are arranged in a grid. In this mode, if you change the size of the docker, the grid is rearranged to accommodate more scenes in the docker.

Uporaba zloženega okna zgodborisa¶
- Dodajanje prizorov
Na dva načina lahko dodate prizore:
 and choose either Add Scene After or Add Scene Before
and choose either Add Scene After or Add Scene BeforePress the Add Button at the lower left corner of thumbnail of the scene, this is the same as Add Scene After.
- Brisanje prizorov
Prizore lahko izbrišete na dva načina:
 and Remove Scene.
and Remove Scene.Delete button at the lower right corner of thumbnail of scene, this is the same as Remove Scene.
Opomba
Deleting scene in storyboard does not delete the keyframes at the scene’s frame. Instead the duration of the deleted scene gets added to the previous scene. This is prevent accidental data loss upon removing a scene.
- Prerazvrščanje prizorov
Scenes can be reordered using drag and drop. All the keyframes within the duration of that scene will move upon reordering.
- Upravljanje polj za komentarje
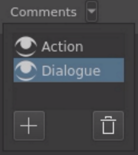
The storyboard docker allows for the management of multiple optional comment fields. While some projects might require only one comment field for dialog per scene, some might require additional fields that describe character actions or camera directions. The Comment menu allows the user to configure these comment fields.
To make a new comment field, go to Comment menu and click on the plus button at the bottom-left. A new comment field will be added to the menu. Change its name and press Enter. Every scene will now have the new comment field available to edit.
To delete a comment field, select it and press the Delete button at the bottom-right corner of the Comment menu.
To toggle visibility of a comment field click on the eye icon.
To rearrange the order of comment fields use drag and drop in the Comment menu.
- Dodajanje komentarjev
To add a comment to a comment field in a scene, double click on the comment’s area to make it editable. When finished, click outside of the area to save it.
- Spreminjanje trajanja
Use the spin-box’s up and down button to change duration by one. Double click to make the field editable by typing.
- Delo z več plastmi
When working with multiple layers, if you want to change only one of the scene thumbnails when drawing on canvas, you should insert keyframes at that scene’s time in the current layer. An easy way to do this is to turn the Auto Frame mode on in the animation docker. That way any changes that you make with the scene selected will insert a keyframe at the scene’s time in the current layer and thus would change the thumbnail for that scene.
Izvoz zgodborisa¶
Storyboards that you’ve created in Krita can be easily exported as either PDF or SVG files.
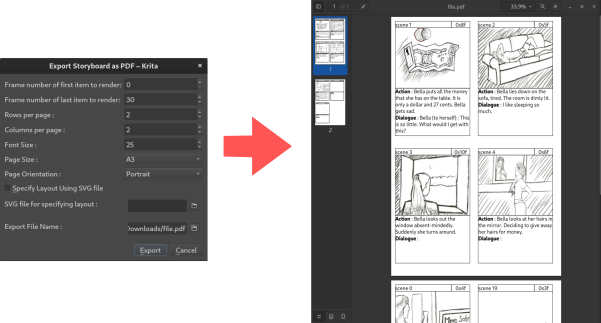
Clicking on the Export button at the upper-left corner of the Storyboard Docker will bring you to the storyboard export menu for the chosen format. Within this menu you have various options covering essentials like page size, board layout and font size. When using our procedural board layout modes (rows, columns, and grid), other appropriate parameters will appear and Krita will also try to estimate a maximum comfortable font size based on your other settings.
- Specifying layout using custom options
Za določanje postavitve so na voljo naslednje možnosti:
Vrstice na stran
Stolpci na stran
Velikost strani
Usmeritev strani

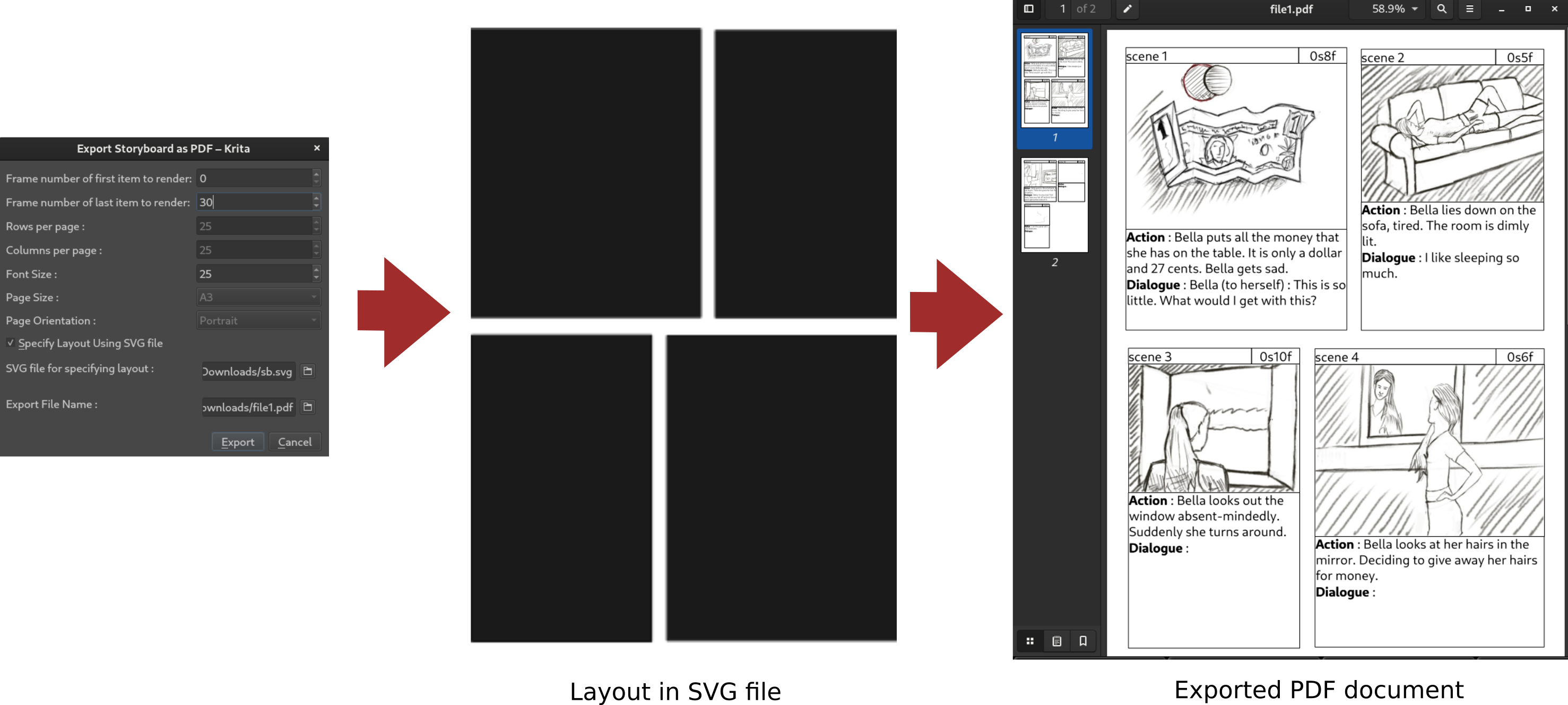
- Specifying Layout using SVG template file
Better yet, Krita has the ability to make use of special SVG template files for even more control of how your storyboard elements will be placed on the page. By using an SVG template file, you can design custom storyboard paper to suit the needs of almost any project or existing storyboard paper format.
We’ve made a default SVG storyboard template that will come bundled with Krita for everyone to use, modify, or learn from when creating their own custom templates. Finally, if you’d like to create your own custom SVG storyboard template file, you can learn how to do that here.

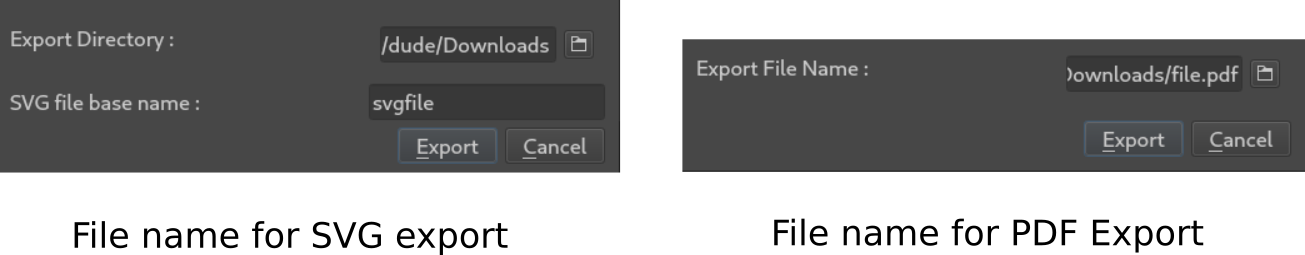
- Ime izvozne datoteke
PDF : Izberite ime datoteke izvoznega dokumenta.
SVG: Izberite imenik, v katerem želite shraniti izvožene datoteke in osnovno ime. Izvožene datoteke bodo dobile ime osnovnoIme, ki mu sledi številčna pripona, npr. osnova0, osnova1 itn.