テキストツール¶
このツールではご自身の作品にテキストを追加することができます。
注釈
The text layout got reworked in Krita 5.2, however the text tool itself has not yet received an update. For now, if you want to use features like inline-size for wrapping or writing-mode:vertical-rl for vertical text, you will need to use the SVG source editor. We will update the text tool in future versions of Krita.
これを使うにはまず  + drag をして矩形選択を作成します。
+ drag をして矩形選択を作成します。 を離すと既定のテキストが作成されテキストエディタウィンドウが現れます。
を離すと既定のテキストが作成されテキストエディタウィンドウが現れます。
他のテキストシェイプにマウスホバーすることで囲まれたボックスをハイライトします。そこで  を押すとアクティブなテキストとして選択します。
を押すとアクティブなテキストとして選択します。
ツールオプション¶

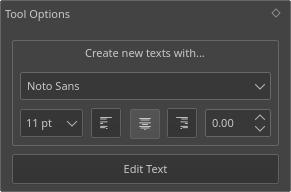
- 新しいテキストを作成...
ここには新しいテキストを作成する際に使う機能があり、次のものが利用できます:
- フォント
新しく作成されるテキストで使う文字のタイプです。
- ポイントでのサイズ
テキストで使われる文字のサイズです。pt(ポイント)で表され、1インチ72ポイントとする標準的なものです。なのでキャンバス DPI を上げたり下げたりしてもそれに合わせて同じサイズに留まります。
- テキストを左/中/右に揃える
テキストの揃えです。テキストを左や中央、右に揃えることができます。SVG 1.1 の複数行テキストが text-anchor のみを使用したため、正確にはテキストの揃えとは若干異なります(現時点で揃えが利用できない理由でもあります)。
- 文字の間隔
テキストで使われる文字の間隔です。
- テキスト編集
現在選択されているシェイプのテキストエディタを表示します。シェイプ上で ダブルクリック +
 ショートカットか Enter キーを押すことで同じことが素早くできます。
ショートカットか Enter キーを押すことで同じことが素早くできます。
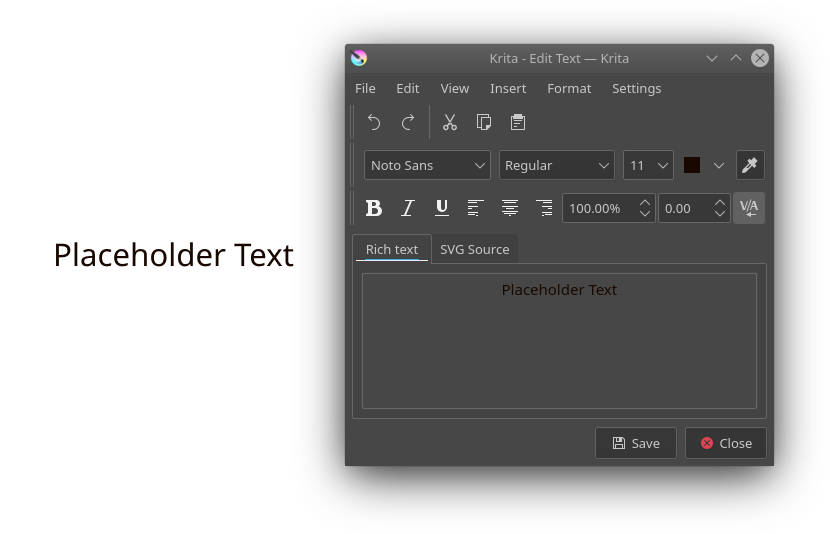
テキストエディタ¶
テキスト編集でやりたいことができる小さいウィンドウです。このテキストエディタには2つのタブ:リッチテキストと SVG ソースがあります。

- 有効化
テキストボックスを作るにはまずテキストツールを使います。テキスト追加をカスタマイズするにはツールのオプションから行います。キャンバス上に四角形をドラッグしてテキストエリアを作成し、テキストを作成出来たら2つの方法でテキストを編集できます:
形状選択ツール(最初のツール)でテキストを選択します。Enter キーを押してください。テキストエディタが現れます。
形状選択ツール(最初のツール)でテキストを選択します。それからテキストツールをクリックします。ツールのオプションに テキスト編集 ボタンがあります。クリックするとテキストエディタが開きます。
- 編集
SVG テキストのはたらきがよくわからなければ、リッチテキストタブを使うことで、すべての機能は利用できませんが見たままの編集ができます。
もし SVG テキストを知っているのであれば、直接 SVG ソースを編集できます。すべての要素やプロパティはリッチテキストエディタに変換できないため、戻すときは注意してください。
保存 を押せばこれまでにした編集をキャンバス上に反映できます。
- ファイル
- 保存 Ctrl + S
テキストにされた編集をキャンバスに保存する。
- 閉じる Ctrl + W
エディタを閉じます。
- 編集
基本的な編集機能:
- 元に戻す Ctrl + Z
テキストエディタで最後にした動作を元に戻します。
- やり直し Ctrl + Shift + Z
テキストエディタで最後に元に戻した動作をやり直します。
- 切り取り Ctrl + X
選択されたテキストをクリップボードに切り取ります。
- コピー Ctrl + C
選択されたテキストをクリップボードにコピーします。
- 貼り付け Ctrl + V
テキストをクリップボードから貼り付けます。
- 全選択 Ctrl + A
アクティブなエディタですべてのテキストを選択します。
- 選択解除 Ctrl + Shift + A
選択されたテキストを選択解除します。
- 検索 Ctrl + F
入力されたテキストをアクティブなエディタから探すウィンドウを開きます。
- 次を検索 F3
検索キーを使って次のテキストを探します。
- 前を検索 Shift + F3
検索キーを使って前のテキストを探します。
- 置換... Ctrl + R
二つの入力: 見つけたい文字列と、置き換えたい文字列のダイアログを表示します。常にすべての該当した文字列を置き換えます。
- 表示
- ズームアウト Ctrl + -
テキストをズームアウトします。
- ズームイン Ctrl + +
テキストをズームインします。
- 挿入
- 特殊文字... Alt + Shift + C
キーボードで入力するのが難しい特殊な文字を検索することができるダイアログを表示します。
- 形式
- 太字 Ctrl + B
フォントを 太字 に設定します。
- 斜体 Ctrl + I
選択されたテキストを 斜体 に設定します。
- 下線 Ctrl + U
選択されたテキストに下線を引きます。
- 打ち消し線
テキストに打ち消し線を追加します。
- 上付き文字 Ctrl + Shift + P
テキストを上付き文字に設定します。
- 下付き文字 Ctrl + Shift + B
テキストを下付き文字に設定します。
- 太さ
フォントの太さをより具体的に設定します。可能なのは例えば... Light, Normal, Bold, Black です。
- 左揃え
選択された文章を左に揃えます。
- 中央揃え Ctrl + Alt + C
選択された文章を中央に揃えます。
- 右揃え Ctrl + Alt + R
選択された文章を右に揃えます。
- カーニング
テキストのカーニングを切り替えます。
- 設定
- 設定...
テキストエディタ設定ダイアログを呼び出します。
テキストエディタ設定¶
テキストエディタの設定ができます。
- 編集モード
リッチテキストエディタと SVG ソースエディタの両方を使うか、または片方を使うか選びます。
- 色
SVG ソースに対するシンタックスハイライトの設定はここでできます。
- キーワード
<, /, > といった重要な文字もハイライトします。
- 要素
要素タグ名をハイライトする形式です。text や tspan が要素名の例です。
- 属性
タグの属性をハイライトする形式です。例えば、
styleタグ内にない時のfont-familyは通常属性として書かれます。- 値
属性の値をハイライトする形式です。
- コメント
<!-- This is an XML comment -->のように書かれる、XML コメントをハイライトします。コメントは処理されることのないテキストのかたまりです。- エディタテキスト色
エディタのメインの色です。
- エディタの背景
エディタのメインの背景色です。
- フォント
エディタの選択で使うフォントをフィルタしておくことができます。システムによっては外国語を正しく表示するためのたくさんのフォントを持っていることがありますが、それらは有用であるとは限りません。ご自身が使う入力システムにチェックをつけ、ドロップダウンからその言語を完全にサポートするフォントのみを表示できます。
SVG ソースタブでの校閲管理¶
リッチテキストエディタでは SVG テキストができるすべての機能を使うことができません。そのためには、直接 SVG ソースを触る必要があります。まずテキストエディタ設定に行き編集モードが SVG ソースのみ か 両方 になっている必要があります。リッチテキストエディタは情報をいくらか失いますので、すべてを使うには、SVG ソース を使用します。
単語間隔、文字間隔とカーニング¶
これら3つのものはリッチテキストタブで読み書きができますが、操作できるのはそのうち2つだけです。
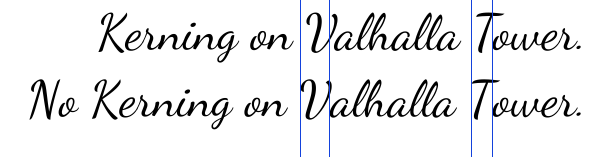
- カーニング
SVG 1.1 でのカーニング は CSS で言う
font-kerningとは少し異なった振る舞いをします。Krita は既定ではこのプロパティをauto、つまりオンとして使用します。オフにするにはテキストのstyleセクションでkerning: 0;を使用します。他の数字の値は現在のletter-spacingに追加されます。
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>No Kerning on Valhalla Tower.</tspan> </text>
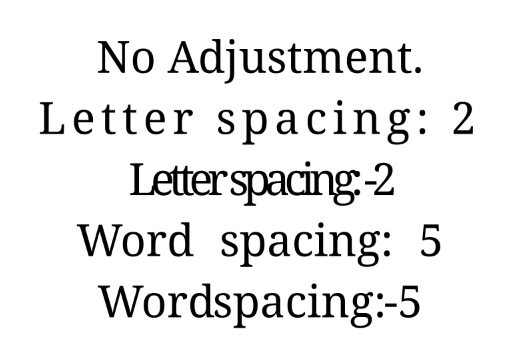
- 文字間隔
通常これは pt での文字の距離です。
styleにあるletter-spacingに後ろに続く pt での距離を書くだけです。負の値は文字間の距離を短くします。- 単語間隔
既定では pi 単位での、単語間の追加の間隔です。既定では
word-spacing: 0;で、そのフォントのスペース文字分の幅のみを使用します。負の値は単語間の間隔を狭くします:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>No Adjustment.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Letter spacing: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Letter spacing: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Word spacing: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Word spacing: -5</tspan> </text>
x, y, dx, dy¶
これらはテキストの場所についてより精密な操作をする際に使用できます。しかし、リッチテキストエディタが改行の有無によって書くため、完全にリッチテキストエディタの形式に変換することはできません。
- X and Y
XとYは絶対座標です。しかしエディタからテキストの絶対座標を変更することはできないため、tspan 上にある場合のみ座標が追加されます。
- dx and dy
この二つは前の文字位置からの相対座標です。
Font-stretch and Small-caps¶
これらもリッチテキストタブの内部形式に保存されますが、画面上のテキストオブジェクトに使用されることはありません。
Dominant Baseline, Alignment baseline, Font-size-adjust, Writing mode, Glyph-orientation, rotate¶
今のところこれらはリッチテキストタブでは保存されません。SVG テキストでは記述できますが、SVG テキストシェイプには何も起きません。
リッチテキストからのフォントに Krita は font-size-adjust を生成し、デザイナーが後の調整で SVG ソースを使用しやすくなるようにしています。
