形状選択ツール¶
この形状選択ツールは"既定"ツールと呼ばれていました。これは Krita が大昔に Office の一部であったことに由来しています。でもそれではわかりにくいので、Krita での目的に合うように名前が変えられました:シェイプ選択です! このツールはベクターレイヤーでのみ動きますので、ペイントレイヤーで使おうとすると通知が表示されます。
ベクターシェイプを作成すると、このツールを使って選択、変形やツールのオプションからシェイプのオプションにアクセスできます。ベクターシェイプについて多くのプロパティがあります。
選択¶
シェイプの選択は二つの方法で行うことができます:
シェイプを選択するには
 します。
します。- 複数シェイプを選択するには
 ドラッグします。
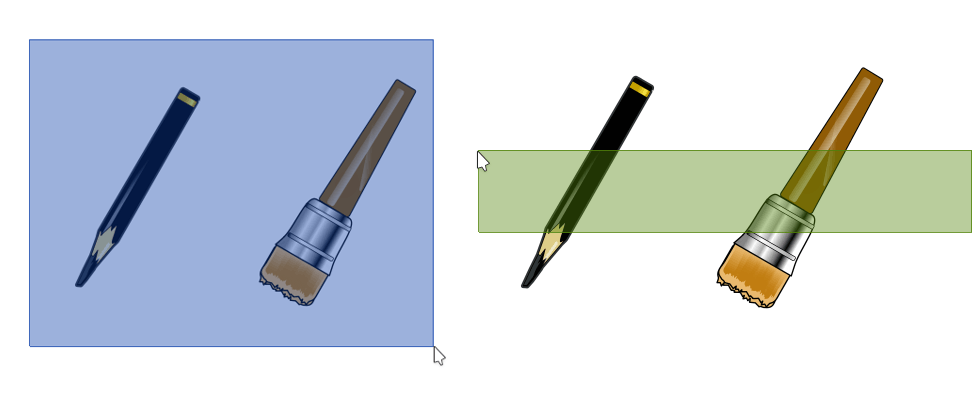
ドラッグします。 ブルー選択 (左から右にドラッグ): 完全におさまるシェイプのみを選択します。
グリーン選択 (右から左にドラッグ): 触れるすべてのシェイプを選択します。
- 複数シェイプを選択するには

ブルー選択: 左から右に、完全に覆われるすべての画像を選択します。-- グリーン選択: 右から左に、触れるすべてのシェイプを選択します。¶
配置、拡大縮小、傾きとねじれ¶
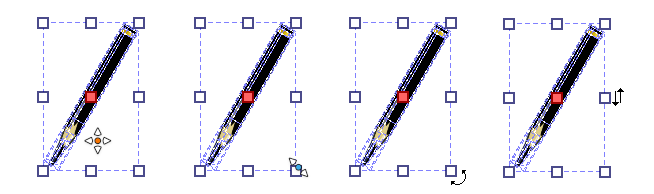
オブジェクトが選択されたら、破線のバウンディングボックスが表示されます。ボックスには四角いハンドルがあります。このバウンディングボックスを使って様々な調節: 選択したオブジェクトの配置、拡大縮小、傾きとねじれができます。

左から右に: 配置、拡大縮小、傾きとねじれ。¶
- 配置
バウンディングボックスの内側で
 ホールドし、シェイプを好きな場所に移動します。
ホールドし、シェイプを好きな場所に移動します。- 拡大縮小
四角いハンドルの内側で
 ホールドし、動かしてオブジェクトの大きさを調節します。
ホールドし、動かしてオブジェクトの大きさを調節します。- 傾き
いずれかの角ハンドルの少し外側にカーソルを持っていき、
 ドラッグでシェイプの角度を調節できます。
ドラッグでシェイプの角度を調節できます。- ねじれ
いずれかの中央ハンドルの少し外側にカーソルを持っていき、
 ドラッグでシェイプをゆがませることができます。
ドラッグでシェイプをゆがませることができます。
ツールのオプション¶
このメニューにあるツールのオプションは、3つのタブに分けられています。
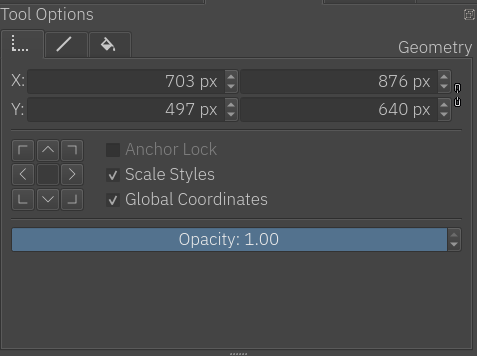
ジオメトリ¶

ジオメトリはツールのオプションにある最初のものです。このセクションでは正確にシェイプの'x'や'y'座標、高さや幅を設定することができます。
- スタイルの拡大縮小
有効: 拡大縮小すると、ストローク幅をシェイプに合わせて拡大縮小します。
無効: 拡大縮小してもストローク幅を同じに保ちます。
- グローバル座標
変形を行う際に幅/高さバーがオブジェクトの幅/高さを使用するかを決めます。
- 不透明度
オブジェクトの透過や通常の不透明度です。ストロークと塗りつぶしについての不透明度については次の二つのセクションで説明します。
警告
アンカーロックは今のところ実装されていません。
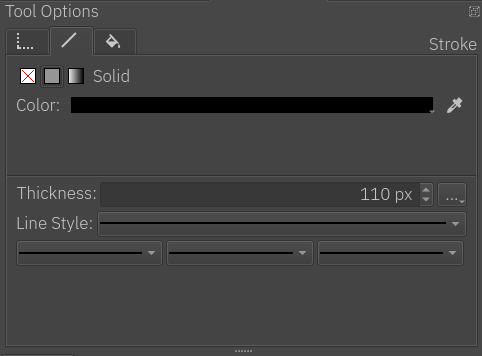
ストローク¶

このストロークタブではオブジェクト周りのストロークがどのような見た目になるかを決めます。
最初のボタンではストロークの塗り方を設定できます: なし、単色 と グラデーション です; 同じオプションがシェイプの塗りつぶしにもあり、その二つの使い方についてより詳しくは下の"塗りつぶし"セクションを見てください。
それから、ストロークのスタイルについての設定があります:
- 太さ
ストロークの幅を設定します。シェイプを作成すると、Krita は現在のブラシサイズをストローク幅として使用します。
- 端と角のスタイル
ストロークの端と角のスタイルを設定します。太さ設定の隣にある3点ボタンを押すことでアクセスできます。
- 線のスタイル
ストロークのスタイルを設定します: 実線、破線、点線 や 破線と点 の混合があります。
- マーカー
ストロークにマーカーを追加します。マーカーは設定により全ノード間、開始地点または終了地点に現れる小さな目印です。
塗りつぶし¶

このセクションはシェイプを塗りつぶす色についてです。上の ストローク セクションで述べた通り、シェイプの塗りつぶしとストロークの塗りの二つの機能は同じものです。これがその説明です:
塗りつぶしは: 単色、 グラデーション または なし (透過)があります。
- なし
塗りつぶししません。透明です。
- 単色
単一の色で、色ボタンを押すことで新しい色を選択できます。
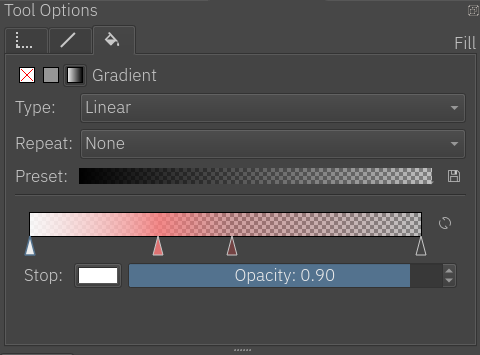
- グラデーション
名前の示す通りシェイプをグラデーションで塗りつぶします。次のオプションがあります:
- タイプ
線形や円形グラデーションです。
- 繰り返し
グラデーションをどのように繰り返すかです。
- プリセット
元のグラデーションから、好みに編集できる定義済みのグラデーションまで選べるメニューです。
- グラデーションを保存
現在のグラデーションをプリセットとして保存する手っ取り早い方法です。
- Stops Options Line
グラデーションカラーがどのように見えるかの例です。中間点は三角形で表されます。既定では最初に始点と終点の二つの点があります。線のどこでもクリックすることで中間点を作成することができます。選択するにはこの三角形の内側を
 します。削除するには右か左の線の終わりまで
します。削除するには右か左の線の終わりまで  ドラッグします。
ドラッグします。- グラデーション反転
グラデーションの向きを素早く反転します。
- 中間点
現在選択されている中間点の色を選択します。
- 不透明度
現在選択されている中間点の不透明度を選択します。
ヒント
中間点が選択されると、青い枠線でハイライトされます。これらオプションに変更が加えられると、それに伴って選択された中間点の色や不透明度も変わります。
ヒント
グラデーションは二つの方法で編集できます。一つ目はドッカーで編集できる実際のグラデーションです。ベクターは常に中間点グラデーションを使います。二つ目はキャンバス上の場所を編集することです。
- メッシュグラデーション
シェイプをメッシュグラデーションで塗りつぶします。次のオプションがあります:
- 中間点
選択した中間点の色を変えます。角の色(四角形)のみが可能で、ベジェハンドルの色(円)を変えることはできません。
- 行
メッシュグラデーションの行数を変えます。
- 列
メッシュグラデーションの列数を買えます。
- スムーズ
二つのやり方があります、バイリニア*(既定)と *バイキュービック です。バイリニア は色の段階を線形補間します、しかし`マッハバンド効果 <https://ja.wikipedia.org/wiki/%E3%83%9E%E3%83%83%E3%83%8F%E3%83%90%E3%83%B3%E3%83%89>`_ を起こすことがあります。バイキュービック は色の段階を双三次補間し、これがよりスムーズなグラデーションになります。
注釈
メッシュグラデーションは SVG draft 2 に基づいてレンダリングされます。
メッシュグラデーションの作成¶
シェイプのメッシュグラデーションが選択されていると、Krita は既定のメッシュグラデーションで、もう一つの色(背景色と白)とともに塗りつぶします。ツールのオプションから行と列数を変えると、メッシュグラデーションのパッチが追加され角がそれぞれ変えられるようになります。
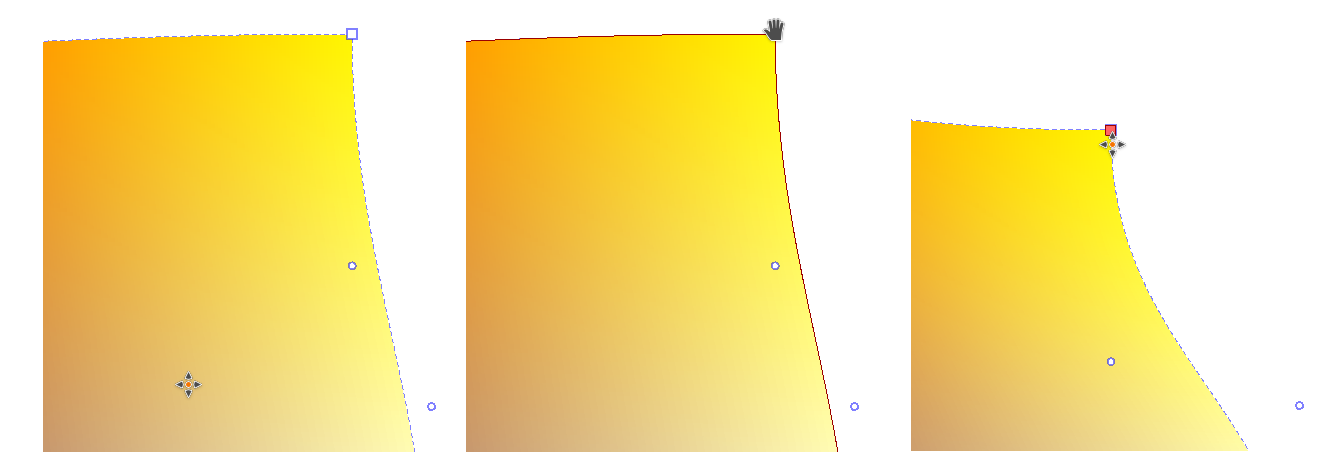
メッシュグラデーションの編集¶
メッシュグラデーションの編集はとても直感的です。曲線がそれぞれ別のベジェ曲線になっています。構造を変えていくには二つの方法があります、一つは角(四角)を、もう一つはハンドル(円)をドラッグすることです。

左から右へ: 通常、角にマウスホバーしたところ、角を動かして選択したところ。¶
色を変えるには、角を選択する必要がありツールのオプションから選択された角の色を変えます。
注釈
Inkscape からインポートするとき、シェイプがグループ化されている場合がありますが、Krita でメッシュグラデーションを編集できなくなります。これを修正するにはまずグループ解除( 経由)してください。
経由)してください。