Area di aggancio Curve di animazione¶
L”area di aggancio Curve di animazione di Krita consente agli artisti di animare i valori di alcune proprietà nel tempo.
Quando si anima un montaggio complesso, spesso si vogliono animare cose che sarebbero difficili o inefficienti da eseguire attraverso il solo disegno. Nelle animazioni tradizionali a carta e penna risalenti agli anni “20, furono utilizzate speciali attrezzature di illuminazione e speciali dispositivi dedicati allo scopo, come le macchine da presa a piani multipli (Multiplane cameras), per ottenere effetti speciali che cambiarono per sempre il modo di fare animazione. In modo simile, l’area di aggancio Curve di animazione di Krita ci consente andare oltre l’animazione delle semplici linee sulla tela e di animare, per esempio, l’opacità di un livello, oppure la posizione, la rotazione e il ridimensionamento di una maschera di trasformazione.
Dato che la maggior parte degli elementi può essere ridotta a valori numerici (per esempio, l’opacità come percentuale o la posizione di una maschera di trasformazione), e dato che i computer sono perfetti per i calcoli matematici e le operazioni di automazione, possiamo progettare e visualizzare le modifiche in valori nel tempo, in un semplice grafico a due dimensioni. Inoltre, possiamo anche disegnare linee e curve che indichino al computer come vogliamo che siano calcolati i valori tra ciascuno dei nostri valori dei fotogrammi chiave progettati; questa tecnica è conosciuta come interpolazione o intercalazione.

Panoramica¶
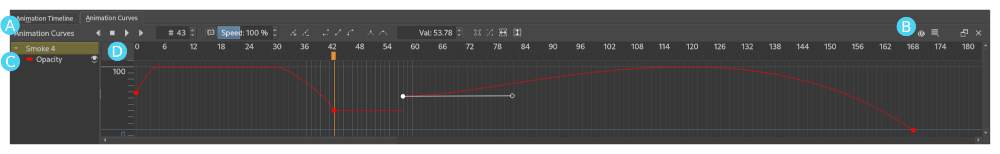
Come mostrato nell’immagine sopra, l’area di aggancio delle Curve di animazione di Krita può essere immaginata come composta da sezioni differenti:
Accessori – Il lato sinistro della barra degli strumenti fornisce agli animatori accesso rapido a tutti gli elementi critici del loro flusso di lavoro; controllo della riproduzione (pulsanti precedente, riproduci/pausa, ferma e successivo), un contatore di fotogrammi, controlli di anteprima (velocità e fotogrammi tralasciati), pulsanti per l’aggiunta e la rimozione di fotogrammi chiave scalari, pulsanti per cambiare la modalità d’interpolazione e la modalità della tangente del fotogramma chiave selezionato, un riquadro per l’impostazione a un valore specifico del fotogramma chiave selezionato, e anche pulsanti per l’ingrandimento e la navigazione nella vista principale del grafico.
Impostazioni – Mentre i controlli ad alto utilizzo vengono presentati in modo immediato, la parte destra della barra degli strumenti contiene i pulsanti per l’apertura di sottomenu contenenti elementi, tipo la buccia di cipolla, e impostazioni che sono in genere configurati e poi accantonati (per esempio, l”intervallo di riproduzione, la velocità fotogrammi e la modalità chiave automatica).
Elenco dei canali – Quest’area mostra i vari canali del livello corrente che sono attualmente animati all’interno dell’area di aggancio delle Curve di animazione. Ciascun canale indipendente è associato a un colore univoco e la sua visibilità all’interno del grafico può essere attivata o disattivata facendo clic sull’icona a forma di occhio.
Vista del grafico – Ultima ma non ultima la vista del grafico, ossia il grande grafico di valori e tempi che utilizziamo per animare il valore dei parametri nel tempo. Quando viene aggiunto un fotogramma chiave al canale attivo, nel tempo corrente, esso apparirà come un cerchietto colorato all’interno della vista del grafico. Dopo aver selezionato il fotogramma chiave, puoi cambiarne il valore trascinando verticalmente il cerchietto o digitando un valore specifico all’interno del riquadro dei valori nella barra degli strumenti. In modo simile, puoi cambiare il tempo del fotogramma selezionato trascinandolo orizzontalmente. Infine, quando il fotogramma chiave selezionato sta utilizzando l”interpolazione della curva bézier, la sua selezione farà apparire una o più maniglie della curva, utilizzabili per cambiare la forma della curva d’interpolazione nel tempo.
Animare l’opacità¶
Da Krita 5, possiamo usare l’area di aggancio Curve di animazione per animare l”opacità di un livello e, con l’ausilio di una maschera di trasformazione, la sua posizione, rotazione, scala e deformazione.
Avvertimento
Sebbene la struttura sia molto simile all”Area di aggancio Linea temporale dell’animazione, l’area di aggancio Curve di animazione può confondere o intimidire al primo approccio, soprattutto nel caso in cui tu non abbia mai avuto a che fare con l’animazione digitale.
Diamo prima uno sguardo all”animazione dell’opacità di un livello:
Ipotizziamo che vuoi animare una nuvola di polvere in espansione che diventa man mano più trasparente al dissolversi, oppure un inquietante fantasma che sembra materializzarsi dal nulla. Questi tipi di effetto sono difficili da eseguire bene solo con i disegni animati in modo tradizionale, ed è esattamente qui dove può intervenire l’area di aggancio Curve di animazione.
Dopo aver selezionato il livello di cui vuoi animare l’opacità, devi selezionare il tempo del fotogramma da cui vuoi che l’opacità inizi a cambiare facendo clic in un punto sulla intestazione temporale dei fotogrammi che si trova in cima alla vista del grafico. Proprio come l”Area di aggancio Linea temporale dell’animazione, possiamo fare clic e trascinare in un punto qualsiasi dell’intestazione temporale per scorrere (scrub) sull’animazione e vedere l’anteprima del risultato.
Creiamo, poi, il nostro primo fotogramma scalare facendo clic sul pulsante Aggiungi fotogramma chiave sulla barra del titolo dell’area di aggancio.
Quando esegui quest’operazione, noterai che accadono due cose: primo, comparirà un nuovo canale di opacità nell”elenco dei canali sull’area a sinistra, accanto al segno colorato associato al colore dei fotogrammi chiave e delle curve nella vista del grafico; secondo, apparirà un singolo fotogramma chiave in un punto all’interno della vista del grafico, nella posizione del tempo correntemente attivo.
Naturalmente l’operazione richiede più di un passaggio rispetto alla creazione di una linea o una curva, resta dunque un altro po” di lavoro da fare.
Proprio come il nostro primo fotogramma chiave, dobbiamo creare un secondo fotogramma chiave. Cambiamo di nuovo il tempo del fotogramma attivo (facendo clic o scorrendo sull’intestazione temporale) e aggiungiamo un altro fotogramma chiave nel nuovo tempo (facendo clic sul pulsante Aggiungi fotogramma chiave). Come atteso, è apparso un secondo fotogramma chiave nel nuovo tempo e tra di essi è comparsa una linea dritta.
Col tempo attivo ancora sul nostro nuovo fotogramma chiave, noterai che se modifichi il cursore dell’opacità su Livelli il nuovo fotogramma chiave che abbiamo creato si sposterà su e giù. Analogamente, lo spostamento in alto e in basso del fotogramma chiave causerà il cambio dell’opacità in quel tempo.
E proprio come quello, quando premi il pulsante Riproduci vedrai l’opacità del livello animarsi gradualmente!
Avvertimento
A differenza dei metodi tradizionali, l’animazione con curve può causare la modifica dei valori su ciascun fotogramma della tua animazione. Ciò potrebbe richiedere più risorse alla tua macchina e impiegare più tempo nella gestione della cache, dato che calcola e memorizza ciascun fotogramma.
Prima di passare ad altro, anziché una linea dritta usiamo le curve di interpolazione per cambiare il tempo e l’aspetto generale dell’animazione della nostra opacità.
Se selezioni il primo fotogramma chiave (quello sul lato sinistro) del segmento della linea e fai clic sul pulsante Interpolazione curva di bézier nella sezione «Accessori» della barra del titolo, noterai che il fotogramma chiave apparirà come un cerchio vuoto nella vista del grafico. Questo cerchio vuoto è una maniglia su cui puoi fare clic e trascinare in diverse direzioni per cambiare l’arco della curva tra i due fotogrammi chiave.
Analogamente, puoi fare clic sul pulsante Interpolazione lineare per cambiare di nuovo la tua curva in una linea, oppure il pulsante Costante per disattivare completamente l’interpolazione, facendo sì che i valori saltino improvvisamente tra i fotogrammi chiave.
Nota
È importante sapere qual è l’animazione selezionata e attiva, come mostrato dalla linea verticale evidenziata nella vista del grafico. Il fotogramma chiave che cambia mentre esegui regolazioni ovunque nel programma sarà sempre dipendente dal tempo del fotogramma attivo!
Ok, è un po” difficile da spiegare a parole… ma non è poi così male una volta che hai imparato come procedere!
Animare le maschere di trasformazione¶
Vediamo ora come utilizzare delle Maschere di trasformazione per animare posizione, rotazione, ridimensionamento e deformazione del nostro livello per gli effetti di «intercalazione»:
Animare una maschera di trasformazione è molto simile all’animazione dell’opacità, ma la prima cosa da fare è aggiungere una maschera di trasformazione (puoi farlo facendo  sul livello che vuoi animare, quindi clic su ).
sul livello che vuoi animare, quindi clic su ).
Le maschere di trasformazione ci consentono di trasformare (traslare, ruotare, ridimensionare o deformare) il livello cui sono aggiunte, senza influenzare la sua posizione originale. E, a partire da Krita 5, ci consentono anche di animare la trasformazione di un livello!
Proprio come abbiamo animato l’opacità sopra, dobbiamo aggiungere il nostro primo fotogramma chiave di trasformazione. Per farlo, accertati prima che la maschera di trasformazione del livello sia selezionata, quindi fai clic sul pulsante Aggiungi fotogramma chiave che si trova in cima all’area di aggancio.
Avvertimento
Ricorda che (a partire da Krita 5.0) possiamo animare direttamente solo la curva dell’opacità di un livello. Per animare posizione, rotazione, ridimensionamento e deformazione di un livello, dobbiamo invece aggiungere una maschera di trasformazione e animarla.
Per tale motivo, quando è selezionato un livello di disegno regolare l’area di aggancio Curve di animazione aggiungerà automaticamente fotogrammi chiave di opacità, mentre quando è selezionata una maschera di trasformazione l’area di aggancio Curve di animazione aggiungerà automaticamente fotogrammi chiave di trasformazione.
Quando animi le curve in Krita ricorda sempre che tipo di livello hai selezionato!
Dovresti vedere apparire un intero gruppo di canali nell’elenco dei canali, ognuno con colore e nome univoci, così come vari fotogrammi chiave corrispondenti.
Se vuoi puoi modificare questi fotogrammi chiave nella vista del grafico, ma probabilmente è più intuitivo farlo direttamente nella tela. Quando utilizzi lo strumento Trasforma sulle tue Maschere di trasformazione, dovresti dunque vedere ora i vari fotogrammi chiave di ciascun canale spostarsi in giro nella vista del grafico, a riflettere le modifiche.
Suggerimento
L’animazione di una maschera di trasformazione genera molti canali ma, a seconda dei tuoi obbiettivi, potresti voler lavorare solo su un numero limitato alla volta. Nascondere i canali e usarne solo uno nell’elenco dei canali può rendere più semplice visualizzare e modificare le curve, in particolare da quando puoi utilizzare i pulsanti ingrandisci al canale e ingrandisci alla curva, che si trovano in cima all’area di aggancio, per adattare la vista del grafico ai canali correntemente visibili.
Per modificare le curve può anche essere molto utile navigare facendo clic e trascinando sulle barre di scorrimento ridimensionabili e sull”intestazione dei valori (che si trova sul lato sinistro della vista del grafico).
Per finire, fai clic o scorri su un tempo di fotogramma differente, aggiungi un altro fotogramma chiave e usa di nuovo lo strumento Trasforma sulla stessa maschera di trasformazione.
Premi il pulsante Riproduci e (dopo qualche operazione di cache) ecco un livello con la maschera di trasformazione animata!
Controlli¶
Elenco dei canali
 sull’icona a forma di occhio: mostra/nasconde il canale.
sull’icona a forma di occhio: mostra/nasconde il canale.Maiusc +
 sull’icona a forma di occhio: un canale solo.
sull’icona a forma di occhio: un canale solo. : apre il menu contestuale del livello o del canale. [Ripristina i canali]
: apre il menu contestuale del livello o del canale. [Ripristina i canali]
Vista del grafico
 : seleziona fotogramma chiave.
: seleziona fotogramma chiave. + trascinamento : sposta i fotogrammi.
+ trascinamento : sposta i fotogrammi. doppio clic: seleziona tutti i fotogrammi chiave al tempo.
doppio clic: seleziona tutti i fotogrammi chiave al tempo.Alt +
 doppio clic: seleziona tutti i fotogrammi chiave del canale.
doppio clic: seleziona tutti i fotogrammi chiave del canale.Spazio +
 : esegue una panoramica.
: esegue una panoramica.Spazio +
 : ingrandimento.
: ingrandimento.
Intestazione tempo dei fotogrammi
 : sposta nel tempo e seleziona il fotogramma del livello attivo.
: sposta nel tempo e seleziona il fotogramma del livello attivo. + trascina : scorri (scrub) nel tempo e seleziona il fotogramma del livello attivo.
+ trascina : scorri (scrub) nel tempo e seleziona il fotogramma del livello attivo.
Intestazione dei valori
 + trascinamento : ingrandimento della vista del grafico.
+ trascinamento : ingrandimento della vista del grafico.Spazio +
 + trascinamento : esegue una panoramica della vista del grafico.
+ trascinamento : esegue una panoramica della vista del grafico.
