Area di aggancio Storyboard¶

Una storyboard è una serie di disegni e indicazioni che delineano un film come un insieme di scene. Queste scene possono essere accompagnate da testo che può fornire del contesto aggiuntivo quale dialoghi, descrizioni delle azioni o dettagli pertinenti necessari per la produzione. Lo storyboarding viene ampiamente utilizzato durante la fase di progettazione di un film per ottenere una migliore comprensione della produzione nel suo complesso e delle sue necessità. Le storyboard sono utili anche ai team per discutere il flusso delle scene di un film passo dopo passo o apportare le opportune modifiche prima di iniziare la fase di produzione.
L’area di aggancio Storyboard di Krita consente all’utente di sviluppare una storia creando e gestendo delle scene. Questo include l’aggiunta, la rimozione o la sistemazione di una scena. L’utente può, se necessario, anche inserire scene aggiuntive tra altre scene, oppure riordinarle trascinandole e rilasciandole. Il contenuto visivo della storyboard esiste nel sistema di animazione interno di Krita, che dà agli utenti la possibilità di vedere in anteprima la sequenza tramite i controlli di trasporto della Linea temporale dell’animazione. L’area di aggancio Storyboard supporta anche l’esportazione del contenuto di una storyboard in un documento. I formati attualmente supportati sono SVG e PDF.
Bozzetto storyboard¶
Un bozzetto storyboard rappresenta una singola scena in una produzione più ampia. Ci possono essere più fotogrammi chiave all’interno della durata di un singolo bozzetto, con la miniatura che rappresenta il primo fotogramma chiave di un bozzetto specificato. Ciascun bozzetto contiene un’intestazione con campi modificabili, come nome e durata. I bozzetti dello storyboard possono essere inseriti prima o dopo qualsiasi altro bozzetto. Il loro ordine può essere modificato in qualsiasi momento utilizzando la funzione trascina e rilascia. La modifica dell’ordine dei bozzetti si rifletterà nella linea temporale, dove i fotogrammi chiave verranno riordinati di conseguenza nel nuovo ordine desiderato.
- Numero di fotogramma
Mostra il numero del fotogramma iniziale del bozzetto. Questo campo non può essere modificato.
- Nome
Il nome del bozzetto. Fai doppio
 per renderlo modificabile e premi il tasto Invio per completare la modifica.
per renderlo modificabile e premi il tasto Invio per completare la modifica.- Durata in secondi
Una casella numerica. Imposta la durata in secondi del bozzetto.
- Durata in fotogrammi
Una casella numerica. Imposta la durata del bozzetto in fotogrammi. I fotogrammi rappresentano la divisione dei secondi, che dipende dalla impostazione Velocità fotogrammi regolata dall’utente.
- Miniatura
Miniatura che rappresenta il contenuto di un bozzetto. A differenza dei commenti, non può essere modificata direttamente all’interno dell’area di aggancio. Le modifiche possono essere invece apportate all’interno della tela, dopo la selezione.
- Aggiungi elemento
Pulsante nell’angolo inferiore sinistro di una miniatura che aggiunge un nuovo bozzetto dopo la durata del bozzetto attuale. Il nuovo bozzetto inizierà con la durata di un fotogramma, che rappresenta la lunghezza minima possibile di un bozzetto.
- Elimina elemento
Pulsante nell’angolo inferiore destro della miniatura che elimina il bozzetto attuale. Il contenuto del fotogramma chiave del bozzetto eliminato sarà trasferito al bozzetto immediatamente prima. Serve per prevenire perdita di dati accidentale.
- Nome commento
Nome del campo del commento. Questo campo non è modificabile direttamente ma può essere modificato dal menu Commento.
- Campo commento
Il contenuto del commento. Fai doppio
 per renderlo modificabile, poi premi il tasto Invio per terminare la modifica.
per renderlo modificabile, poi premi il tasto Invio per terminare la modifica.
Vista e modalità della storyboard¶
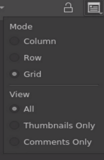
Le opzioni di Vista e Modalità per l’area di aggancio Storyboard sono disponibili attraverso il menu Disponi. Queste opzioni consentono all’utente di cambiare la disposizione visiva o gli elementi del bozzetto.
- Vista
Opzioni che filtrano quali parti del bozzetto debbano essere mostrate all’interno dell’area di aggancio Storyboard.
Solo miniature: mostra solo la miniatura di un bozzetto.

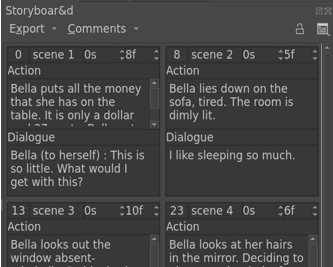
Solo commenti: mostra solo la sezione commenti di un bozzetto.

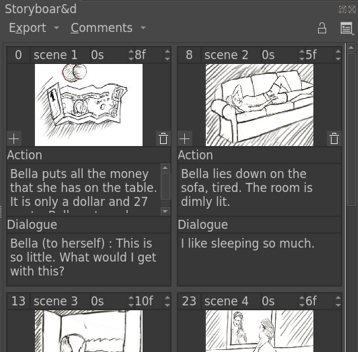
Tutto: mostra tutti gli elementi di un bozzetto.

- Modalità
Permette all’utente di cambiare la disposizione visiva dei bozzetti all’interno dell’area di aggancio Storyboard.
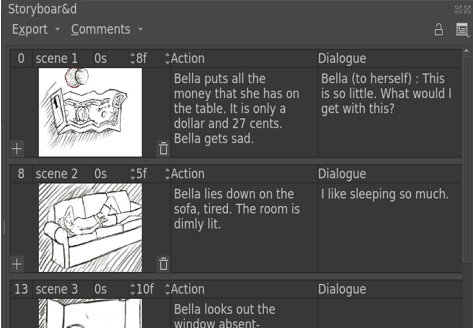
Riga: i bozzetti sono disposti per riga. I relativi commenti si trovano sul lato destro della miniatura.

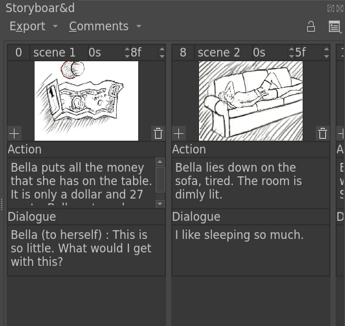
Colonna: i bozzetti sono disposti per colonna. I relativi commenti si trovano sotto la miniatura.

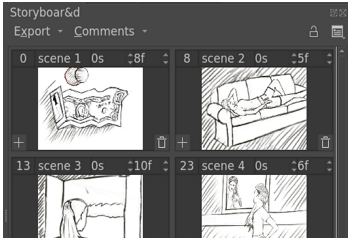
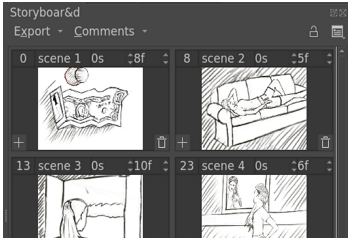
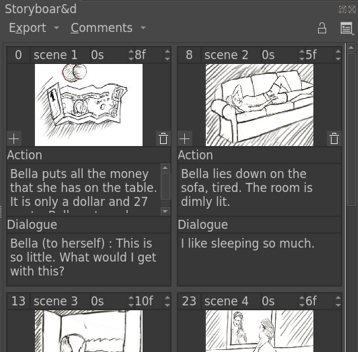
Griglia: i bozzetti sono disposti in una griglia. In questa modalità, se cambi la dimensione dell’area di aggancio la griglia viene riordinata per contenere più bozzetti nell’area.

Uso dell’area di aggancio Storyboard¶
- Aggiungere bozzetti
Ci sono due modi per aggiungere bozzetti:
fai
 e scegli Aggiungi bozzetto dopo oppure Aggiungi bozzetto prima;
e scegli Aggiungi bozzetto dopo oppure Aggiungi bozzetto prima;premi il pulsante Aggiungi che si trova nell’angolo inferiore sinistro del bozzetto, è uguale a Aggiungi bozzetto dopo.
- Eliminare bozzetti
Ci sono due modi per eliminare i bozzetti:
 e Rimuovi bozzetto;
e Rimuovi bozzetto;pulsante Elimina nell’angolo inferiore destro della miniatura del bozzetto, è lo stesso di Rimuovi bozzetto.
Nota
L’eliminazione di un bozzetto nella storyboard non elimina i fotogrammi chiave al fotogramma del bozzetto. Al contrario, la durata del bozzetto eliminato viene aggiunto al bozzetto precedente. Questa operazione è studiata per prevenire perdita di dati accidentale quando rimuovi un bozzetto.
- Riordinare i bozzetti
I bozzetti sono riordinabili tramite la funzione trascina e rilascia. Tutti i fotogrammi chiave all’interno della durata di quel bozzetto si sposteranno dopo il riordino.
- Gestire i campi commento
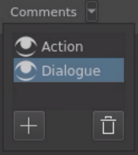
L’area di aggancio Storyboard consente la gestione di più campi di commento opzionali. Alcuni progetti potrebbero richiedere solo un campo di commento per bozzetto, mentre altri potrebbero richiedere campi aggiuntivi che descrivono le azioni del personaggio o la direzione delle telecamere. Il menu Commento consente all’utente di configurare tali campi.
Per creare un nuovo campo commento vai al menu Commento e fai clic sul pulsante + in basso a sinistra. Verrà aggiunto un nuovo campo commento al menu. Cambia il suo nome e premi Invio. Ogni bozzetto ora avrà il nuovo campo commento pronto per la modifica.
Per eliminare un campo commento, selezionalo e premi il pulsante Elimina nell’angolo inferiore destro del menu Commento.
Per attivare o disattivare la visibilità di un campo commento fai clic sull’icona a forma di occhio.
Per riordinare i campi commento usa la funzione trascina e rilascia nel menu Commento.
- Aggiungere commenti
Per aggiungere un commento a un campo commento in un bozzetto, fai doppio clic sull’area del commento per renderlo scrivibile. Dopo terminato, fai clic al di fuori dell’area per salvarlo.
- Cambiare la durata
Per cambiare di un’unità la durata, usa i pulsanti su e giù della casella numerica. Facci dentro doppio clic per poter digitare all’interno del campo.
- Lavorare con più livelli
Quando lavori con più livelli, se vuoi modificare solo una delle miniature dei bozzetti mentre stai disegnando sulla tela, devi inserire i fotogrammi chiave al tempo di quel bozzetto, nel livello attivo. Un modo semplice per farlo è attivare la modalità Fotogramma automatico nella area di aggancio Animazione. In questo modo qualsiasi modifica apportata col bozzetto selezionato inserirà un fotogramma chiave al tempo del bozzetto nel livello attuale e cambierà dunque la miniatura per quel bozzetto.
Esportazione della storyboard¶
Le storyboard create in Krita possono essere facilmente esportate in formato PDF o SVG.
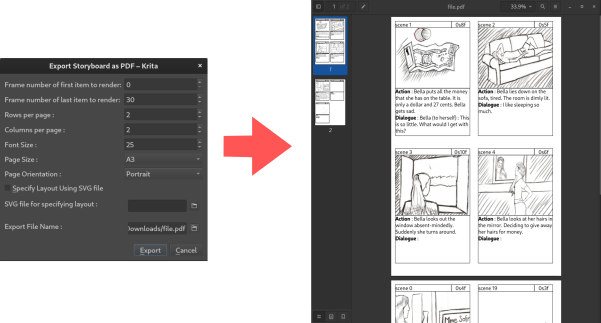
Se fai clic su pulsante Esporta nell’angolo superiore sinistro dell’area di aggancio Storyboard aprirai il menu di esportazione della storyboard per il formato scelto. All’interno di questo menu sono presenti varie opzioni riguardanti gli elementi essenziali quali la dimensione pagina, l’aspetto della tavola e la dimensione dei caratteri. Se usi le modalità di disposizione procedurale della tavola offerte (righe, colonne e griglia), saranno presenti altre opzioni relative e Krita tenterà inoltre di calcolare l’adatta dimensione del carattere in base alle altre tue impostazioni.
- Specificare la disposizione utilizzando le opzioni personalizzate
Per specificare la disposizione sono fornite le opzioni seguenti:
Righe per pagina
Colonne per pagina
Dimensione pagina
Orientazione pagina

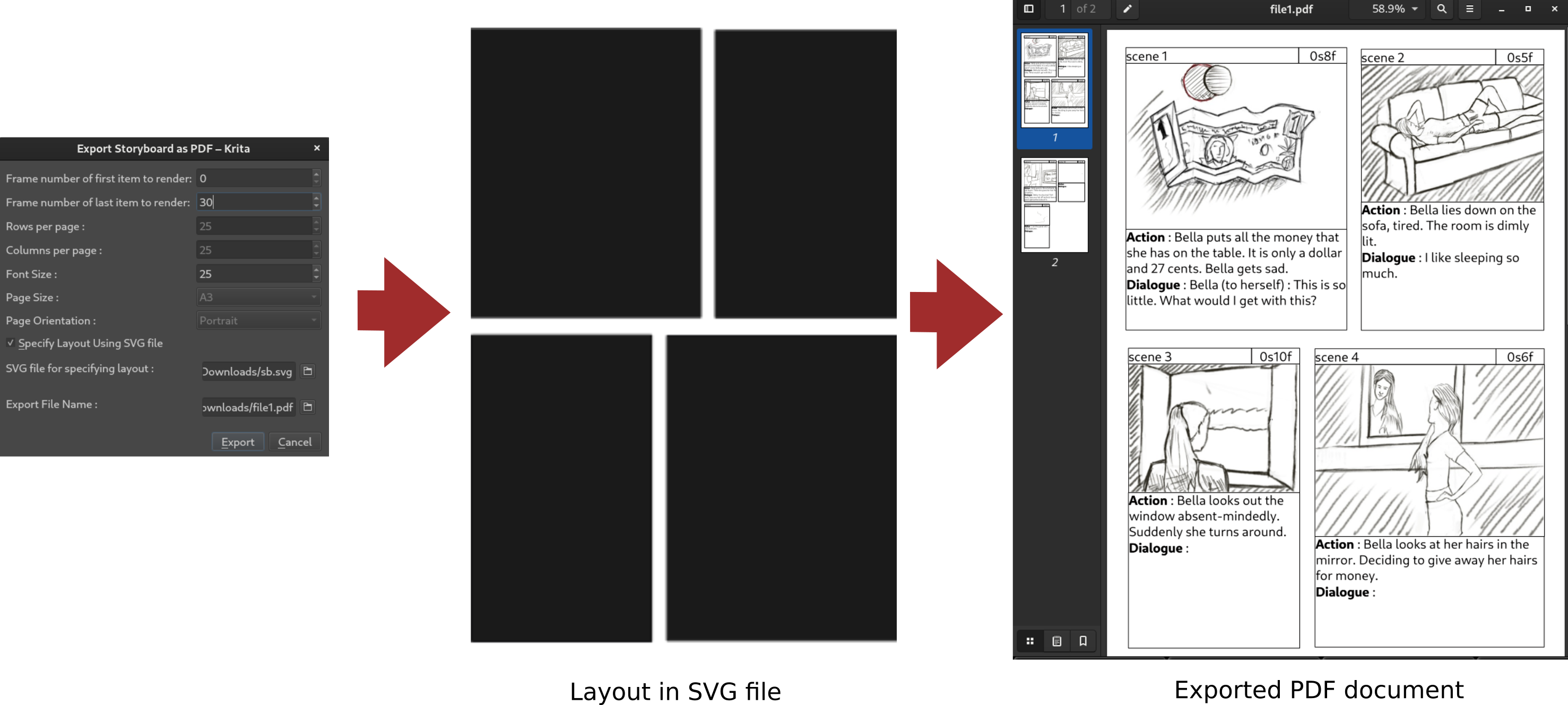
- Specificare la disposizione utilizzando un modello SVG
Ancora meglio, Krita ha la capacità di utilizzare speciali file di modello SVG per ottenere un maggior controllo sul posizionamento degli elementi della storyboard nella pagina. Con un modello SVG puoi progettare un foglio storyboard personalizzato che si adatti alle esigenze della maggior parte dei progetti o formati di foglio esistente.
Abbiamo creato e integrato in Krita un modello di storyboard SVG predefinito per tutti, da utilizzare, modificare o per apprendere come costruire dei modelli personalizzati. Infine, se preferisci creare il tuo modello di storyboard SVG personalizzato, puoi imparare a farlo partendo da qui.

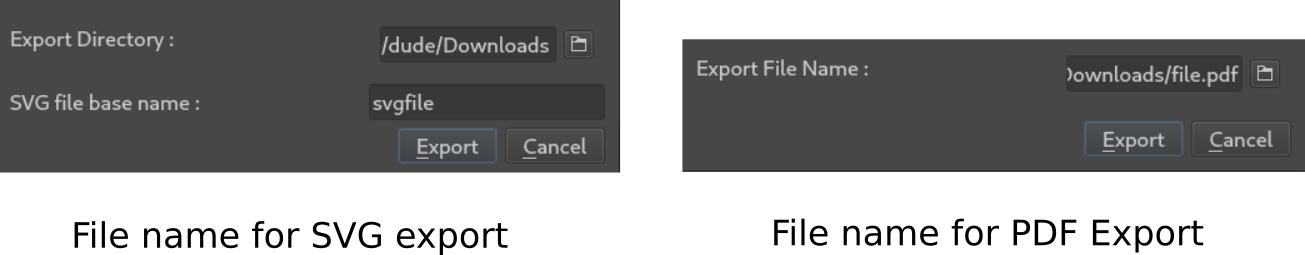
- Nome file per il documento di esportazione
PDF: scegli il nome file del documento esportato.
SVG: scegli la cartella in cui salvare i file esportati e un nome di base. I file esportati saranno chiamati con un «nome di base» seguito da un suffisso numerico, per esempio base0, base1, ecc.