Modelli di esportazione storyboard SVG¶
L”Area di aggancio Storyboard di Krita contiene una serie di opzioni per esportare i tuoi storyboard nei formati PDF o SVG.
Le opzioni di procedura per le disposizioni più semplici sono le modalità «righe», «colonne» e «griglia». Con queste modalità Krita può generare una disposizione di base della pagina con poche impostazioni. Come anteprima semplice e rapida o questioni di necessità, tali modalità eseguono decentemente il loro lavoro e mostrano il necessario.
Tuttavia, per un livello di controllo superiore e una qualità estetica migliore, l’opzione di disposizione consigliata è quella che utilizza un modello SVG. Questo modello, scritto a mano o creato con un editor di file SVG (tipo Inkscape), ti offre il controllo completo riguardo il posizionamento degli elementi del tuo storyboard nella pagina finale dell’esportazione, e pure un supporto completo per lo sfondo e i livelli di sovrapposizione.
Con l’uso di un modello SVG, puoi esportare tranquillamente gli storyboard in modo che si adattino ai progetti su cui stai lavorando, o che si adattino persino alle esatte specifiche di un formato cartaceo reale di storyboard!
Modello di esportazione storyboard SVG predefinito di Krita¶
Per comodità, Krita è distribuito col suo modello storyboard SVG predefinito che, ovviamente, puoi liberamente utilizzare per qualsiasi progetto, modificare in base alle tue esigenze e studiare durante la creazione dei tuoi modelli SVG personalizzati (e, senza voler peccare di presunzione, è anche piuttosto carino).
Se, dunque, stai semplicemente cercando un modo meraviglioso per esportare e presentare gli storyboard creati in Krita, puoi smettere subito di leggere e inizia a usare il modello SVG integrato nelle risorse predefinite di Krita.
Se invece hai necessità o vuoi creare il tuo modello di esportazione storyboard SVG personalizzato, continua a leggere!
Modifica vettoriale con Inkscape¶
Nonostante sia perfettamente possibile scrivere a mano i file di modello SVG (se sei un masochista), il metodo raccomandato è utilizzare un editor SVG come Inkscape. Proprio come Krita, Inkscape è gratuito e open source, utilizzabile per creare arte vettoriale, progettare loghi e molto altro. Nel nostro caso, lo useremo per creare un modello interpretabile e lavorabile da Krita. Inkscape è un ottimo programma, provalo! https://inkscape.org/
Questa non è una lezione completa su Inkscape o altro (francamente non sarebbe possibile neanche farla), ma questa pagina dovrebbe fornirti glielementi essenziali per creare un modello di esportazione storyboard funzionante.

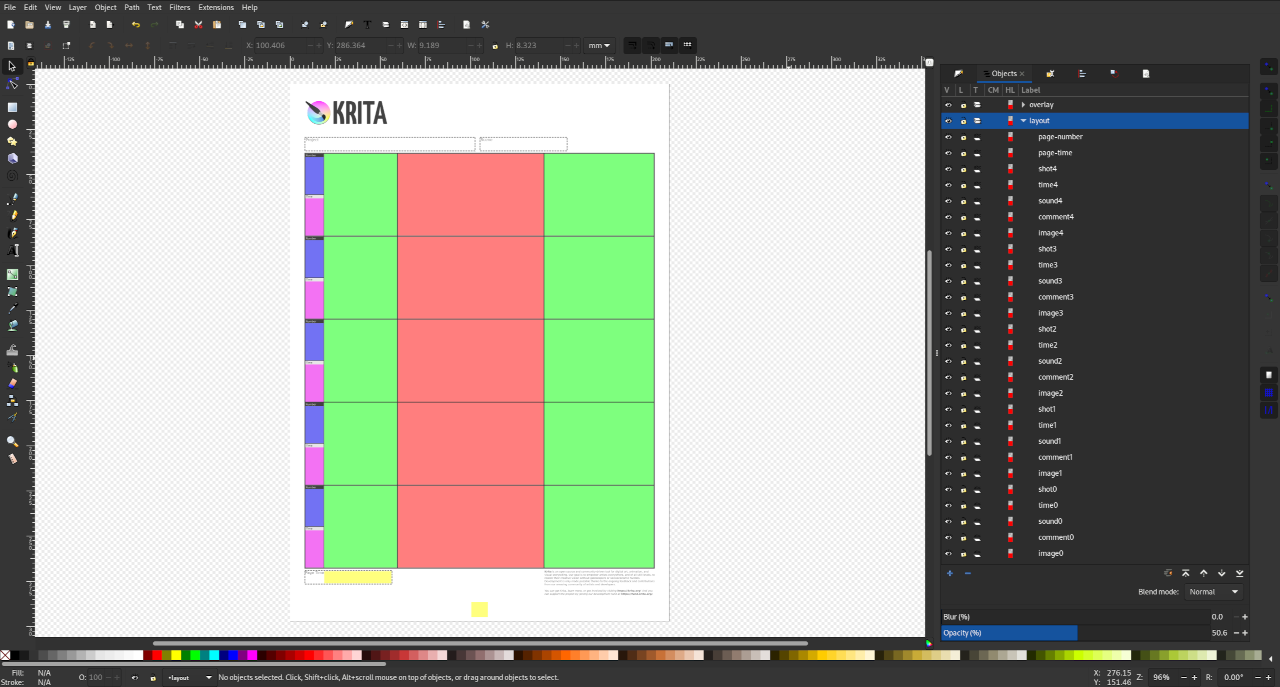
Modello di esportazione storyboard predefinito di Krita caricato in Inkscape. Le caselle con etichetta sono utilizzate per controllare la disposizione degli elementi (i bei colori sono facoltativi).¶
Progettare il tuo modello di esportazione storyboard SVG personalizzato¶
Configurazione:¶
Dopo aver aperto Inkscape, la prima cosa da fare è selezionare la Dimensione pagina voluta e l”Unità di visualizzazione. Queste impostazioni si trovano nel menu «File > Proprietà documento…», all’interno di Inkscape. Abbiamo deciso di usare il foglio in formato A4 e le unità in mm, ma qualsiasi cosa tu preferisca funzionerà.
Quindi, è necessario creare alcuni livelli specifici (sfondo, disposizione e sovrapponi) che Krita riconoscerà e utilizzerà per disegnare correttamente la nostra pagina. I livelli «sfondo» e «sovrapponi» sono relativamente semplici: tutto quello che appartiene al livello «sfondo» verrà disegnato sotto gli elementi dello storyboard (le immagini, i commenti e altri metadati), e tutto quello che appartiene al livello «sovrapponi» verrà disegnato sopra gli elementi dello storyboard. Se utilizzerai o no questi livelli nel tuo modello personalizzato dipende dalle tue necessità e da come progetti il foglio. Infine, il livello «disposizione» è quello in cui posizionati i vari rettangoli che utilizzeremo per indicare a Krita dove vogliamo che appaiano esattamente gli elementi del nostro storyboard. Ritorneremo dettagliatamente sull’argomento più tardi, prima dobbiamo però impostare correttamente i livelli.
Al momento della stesura di questo capitolo, Inkscape rende leggermente complicata la modifica degli ID dei nostri livelli. Dobbiamo prima aprire il pannello di Inkscape Oggetto > Oggetti…, in cui sono visibili tutti i nostri livelli, i gruppi e gli altri oggetti SVG. Fai clic sul pulsante + e crea un livello di nome «sfondo», creane un altro col nome «disposizione», e per finire un altro ancora chiamato «sovrapponi».
La parte che segue è importante! Ora dovresti avere tre livelli, ma poiché utilizziamo l’attributo ID dell’oggetto SVG, dobbiamo lavorare un pochino affinché Krita riconosca i nostri livelli. Se selezioni il tuo livello e apri il pannello Oggetto > Proprietà oggetto… di Inkscape, noterai che esso è completamente disattivato in grigio e non è possibile modificare il parametro «ID». Ecco come ovviare al problema: per prima cosa, dobbiamo convertire i livelli in gruppi facendo clic sull’icona nella colonna T sul pannello Oggetti… di Inkscape. Una volta trasformati i nostri livelli in gruppi, possiamo aprire il pannello Proprietà oggetto… e modificare il parametro «ID». L’ID di ciascun livello deve essere rispettivamente «sfondo», «disposizione» e «sovrapponi».
Avvertimento
Un’altra cosa strana è che, adesso, Inkscape richiede di premere il tasto Invio o di fare clic sul pulsante Imposta dopo aver cambiato l’ID: accertati dunque di averlo fatto.
Una volta che hai attribuito l’ID corretto a ciascun gruppo, l’ultima cosa che ti rimane da fare è riconvertire i gruppi in livelli, allo stesso modo di prima, ossia facendo clic sull’icona nella colonna T.
Suggerimento
Bene, questo è stato più complicato del previsto, ma da questo momento in poi il lavoro è tutto in discesa. Se incappi in problemi durante la creazione del tuo modello, probabilmente hai eseguito male qualche passaggio, dunque è meglio controllare due volte gli ID corretti dei livelli (gli ID possono comunque essere modificati a mano con un editor di testo, ma questo argomento è fuori dal campo di applicazione di questa lezione).
Bene! Ora le cose [leggermente] più divertenti…
Visuali sfondo e sovrapponi:¶
A questo punto hai la possibilità di aggiungere qualsiasi elemento progettuale visivo desideri nei livelli «sfondo» e «sovrapponi». Se hai un vero pezzo di carta dello storyboard che vuoi utilizzare, ti consigliamo di inserirlo nel livello «sfondo», e se vuoi sovrapporre dei pannelli o del testo, è meglio aggiungerli nel livello «sovrapponi». Ricorda solo che tutto ciò che è nel livello «sfondo» verrà reso sotto gli elementi dello storyboard, mentre tutto quello che è inserito nel livello «sovrapponi» verrà reso sopra.
Nota
A partire da Inkscape 1.1, i nuovi oggetti sono aggiunti automaticamente al livello attualmente selezionato o a quello a cui hai aggiunto di recente qualcosa. Dal nostro punto di vista pensiamo, dunque, che il metodo più semplice sia lavorare con un livello alla volta.
Avvertimento
Inoltre, a partire da Inkscape 1.1, abbiamo notato che il testo viene spesso trasformato in modo strano, ossia appare correttamente in Inkscape ma completamente spostato in Krita e altri programmi! Non sappiamo perché questo accada, né come risolverlo, ma sappiamo di certo come aggirare il problema. Se utilizzi elementi di testo e ti imbatti in problemi che non sai da cosa sono generati, raccomandiamo di convertirli in percorsi tramite la funzione Tracciato > Da oggetto a tracciato.
Principi fondamentali sulla disposizione:¶
Una volta che la pagina ha l’aspetto desiderato, siamo pronti a popolare il livello «disposizione».
Krita userà i rettangoli che inserisci all’interno di questo livello per determinare dove posizionare i vari elementi dello storyboard (immagini, commenti e metadati inclusi). Per esempio, Krita troverà tutti i rettangoli con etichetta che iniziano per «immagine» (immagine0, immagine1, immagine2, ecc.) e li sostituirà con le immagini del tuo storyboard. Figo, no?
Suggerimento
Per ragioni di organizzazione, preferiamo attribuire un codice di colore a ciascun tipo di rettangolo (per esempio, creando rossi tutti quelli relativi alle immagini , e verdi tutti quelli relativi ai commenti ), ma poiché in questo livello non viene mai disegnato nulla, non crea alcuna visuale differenza. I rettangoli in questo livello sono strettamente utilizzati per la posizione, e verranno sostituiti col contenuto dei tuoi storyboard.
Non ha davvero importanza il modo in cui arrivi al risultato finale, ma crediamo che un buon metodo per arrivarci rapidamente sia posizionare prima i rettangoli per i vari elementi di un singolo storyboard, selezionarli tutti e creare duplicati per quante tavole siano necessarie per la tua pagina. Per il modello di esportazione storyboard predefinito abbiamo deciso di avere cinque storyboard con due commenti al seguito per pagina. La disposizione delle pagine dello storyboard è una tua decisione.
Creiamo dunque la disposizione dello storyboard…
Avvertimento
Non dimenticare di salvare!
Creazione della disposizione (Parte 1):¶
Il primo elemento con cui iniziare è il rettangolo immagine. In Inkscape, col livello «disposizione» selezionato, trascina un rettangolo nel punto dove vuoi che la prima immagine dello storyboard venga posizionata. Affinché Krita sia istruita di sostituire questo rettangolo con la prima immagine dello storyboard della pagina, dobbiamo rinominare questo rettangolo, per esempio, in «immagine0» o «immagine1» (il numero non conta tanto quanto l’ordine).
Suggerimento
Dopo aver rinominato il rettangolo, puoi aprire il pannello Proprietà oggetto… e vedere che l’attributo della sua «etichetta» è cambiato. Questo attributo è ciò che Krita cerca quando posiziona gli elementi, dunque è molto importante! Se qualcosa viene mostrato nel posto sbagliato, probabilmente hai dimenticato di cambiare l’etichetta (…o di fare clic sul pulsante «Imposta»).
Ora facciamo la stessa cosa per i commenti. Come creatore di modelli, dipende da te quanti commenti al seguito vuoi supportare e per cosa debbano essere utilizzati e come debbano essere chiamati. Come detto in precedenza, abbiamo optato per due commenti al seguito sul modello predefinito. Uno, chiamato semplicemente «commento», potrebbe essere utilizzato per qualsiasi cosa, ma probabilmente per una breve descrizione dell’azione in ogni scatto, e dovrebbe corrispondere al nome predefinito di una traccia di commento all’interno di Krita. L’altro, chiamato «suono», è destinato a essere utilizzato come descrizione dell’audio durante ciascun montaggio, incluso dialoghi, effetti sonori e musica di sottofondo. Avendo studiato alcuni libri di storyboard di spettacoli che ci piacciono, abbiamo deciso di inserire «suono» al lato sinistro dell’immagine, e «commento» alla destra.
Nota
Poiché abbiamo voluto offrire supporto a qualsiasi numero di commenti al seguito, con qualsiasi nome, l’utente deve accertarsi che i nomi dei propri commenti al seguito nella Area di aggancio Storyboard di Krita corrispondano alle etichette dei rettangoli nel modello di esportazione storyboard SVG che sta utilizzando. Per esempio, se stai utilizzando il modello predefinito di Krita, allora devi nominare i tuoi commenti al seguito «commento» (che è tuttavia il nome predefinito) e «suono», rispettivamente. Allo stesso modo, se decidi di nominare altrimenti i rettangoli dei commenti nel modello, l’utente dovrà seguire lo stesso schema di nomi in Krita. Questo è importante!
Gli ultimi, pochi rettangoli della disposizione che dobbiamo aggiungere prima di passare ad altro sono quelli per i metadati. Un rettangolo chiamato «scatto» sarà sostituito con un numero univoco di scatto dello storyboard, e un rettangolo chiamato «tempo» sarà sostituito con la durata dello scatto, espressa in «secondi + fotogrammi». Naturalmente, proprio come le caselle «immagine» e «commento», le caselle «scatto» e «tempo» saranno duplicate in seguito per ciascuno storyboard che inseriremo sulla nostra pagina. Da questo punto in poi ci rimangono solo i rettangoli «numero-pagina» e «tempo-pagina». Ce ne servirà probabilmente solo uno per pagina, dato che «tempo-pagina» rappresenta la durata totale di tutti gli scatti sulla pagina e «numero-pagina» rappresenta, be”, il numero della pagina.
Creazione della disposizione (Parte 2):¶
Bene! A questo punto abbiamo posizionato abbastanza rettangoli per una singola sequenza di storyboard, incluso una casella «immagine», probabilmente una o più caselle «commento», una casella «scatto», una «tempo», come pure le caselle «numero-pagina» e «tempo-pagina» specifiche della pagina. Abbiamo quasi finito!
Ora è necessario decidere quante tavole vogliamo nella pagina, duplicare un paio di volte la disposizione iniziale specifica della tavola e attribuire agli oggetti i loro nomi finali numerati.
Prosegui e duplica le caselle «immagine», «commento», «scatto» e «tempo» fino a quando non hai completato la pagina.
Suggerimento
Le guide e le fantastiche funzionalità di aggancio di Inkscape permettono di disporre gli elementi del tuo storyboard con pochi clic!
Una volta pronto, devi soltanto assicurarti che ogni rettangolo possieda un’etichetta univoca terminante con un numero. Come detto in precedenza, queste etichette e i loro numeri indicheranno a Krita dove posizionare esattamente ciascuna immagine, numero di scatto, e via discorrendo.
A partire dalle caselle «immagine», numerale in sequenza, tipo «immagine0», «immagine1», «immagine2», e così via. Per il modello predefinito, abbiamo creato cinque storyboard, ognuno con una casella «immagine» con numerazione logica, dall’alto al basso. Fai lo stesso con le caselle «scatto» («scatto0», «scatto1», ecc.) e ancora con le caselle «tempo» («tempo0», «tempo1», ecc.).
Infine, devi fare lo stesso per i commenti. La grande differenza sta nel fatto che puoi scegliere quanti commenti al seguito avere e come devono essere chiamati. Ricorda che, in qualsiasi modo tu li chiami, devono corrispondere ai nomi che l’artista dello storyboard usa per le proprie tracce all’interno dell’area di aggancio Storyboard di Krita! Noi abbiamo scelto il nome predefinito «commento» («commento0», «commento1», ecc.) e «suono» («suono0», «suono1», ecc.).
Dopo tutte queste operazioni, ciascuno dei rettangoli nel tuo livello «disposizione» dovrebbe avere un nome univoco e logico.
E… abbiamo finito! Salva il tuo modello di esportazione dello storyboard come file SVG, usalo per esportare alcuni storyboard, e delizia i tuoi occhi con le tue bellissime pagine di storyboard personalizzate.
Nota
Questo è un sistema complicato ma ragionevolmente flessibile. Naturalmente, dato che Krita è un progetto open source e guidato dalla comunità, nel caso in cui tu abbia idee (o meglio ancora, patch!) per migliorare questo sistema, contatta la squadra degli sviluppatori!
