Shape Selection Tool¶
The shape selection tool used to be called the „default“ tool. This had to do with Krita being part of an office suite once upon a time. But this is no longer the case, so we renamed it to its purpose in Krita: Selecting shapes! This tool only works on vector layers, so trying to use it on a paint layer will give a notification.
After you create vector shapes, you can use this tool to select, transform, and access the shape’s options in the tool options docker. There are a lot of different properties and things you can do with each vector shape.
Izbor¶
Selecting shapes can be done by two types of actions:
 on a single shape to select it.
on a single shape to select it. and drag to select multiple shapes.
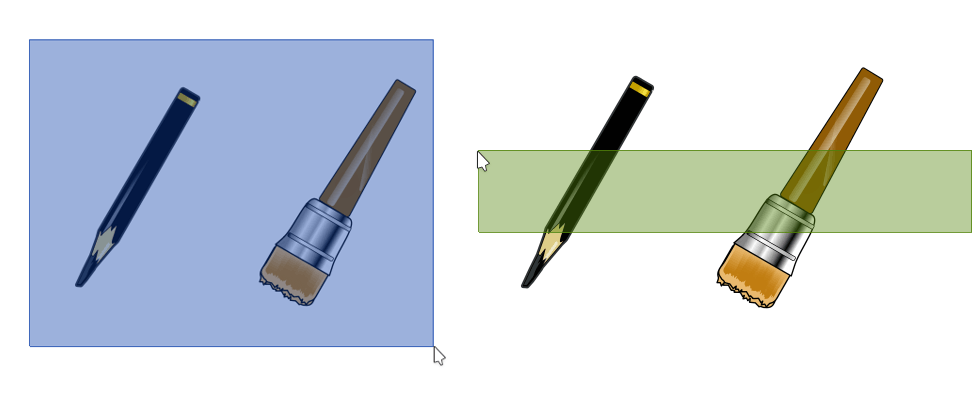
and drag to select multiple shapes.Blue selection (drag left to right): selects only shapes fully covered.
Green selection (drag right to left): selects all the touched shapes.

Blue selection: left-to-right, selects fully covered images. – Green selection: right-to-left, selects touched shapes.¶
Postavitev, merilo, kot in popačenje¶
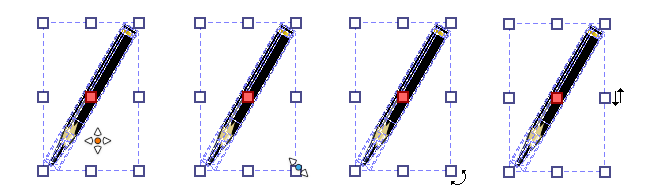
Ko je predmet izbran, se okrog njega pojavi črtkano mejno polje. Polje ima tudi kvadratne ročice. To mejno polje lahko uporabite za prilagoditev postavitve, merila, kota in izkrivljanja oz. popačenja izbranega predmeta.

Od leve proti desni: postavitev, merilo, kot in izkrivljanje.¶
- Postavitev
 and hold inside the bounding box, while holding move the shape to the desired position.
and hold inside the bounding box, while holding move the shape to the desired position.- Spremeni velikost
 and hold inside any of the square handles, move to adjust the dimensions of the object.
and hold inside any of the square handles, move to adjust the dimensions of the object.- Kot
Place the cursor slightly outside any of the corner handles.
 and drag to adjust the angle of the shape.
and drag to adjust the angle of the shape.- Popačenje
Place the cursor slightly outside any of the middle handles.
 and drag to skew the shape.
and drag to skew the shape.
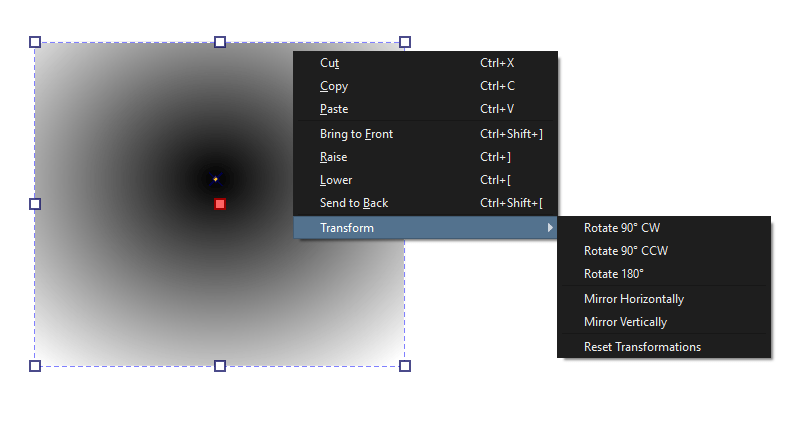
Možnosti orodja¶
The tool options of this menu are quite involved, and separated over 3 tabs.
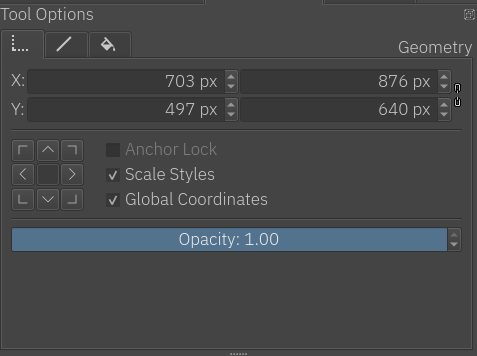
Geometrija¶

Geometry is the first section in the tool options. This section allows you to set precisely the ‚x‘ and ‚y‘ coordinates, and also the width and height of the shape.
- Spremeni velikost slogov
Enabled: when scaling, it will scale the stroke width with the shape.
Not enabled: when scaling, the stroke width will stay the same.
- Globalne koordinate
Determines whether the width and height bars use the width and height of the object, while taking transforms into account.
- Prekrivnost
The general opacity, or transparency, of the object. Opacity for stroke and fill are explained in the next two sections.
Opozorilo
Anchor Lock is not implemented at the moment.
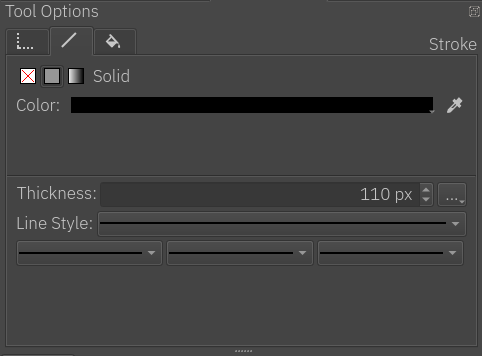
Poteza¶

The stroke tab determines how the stroke around the object should look.
The first set of buttons allows us to set the fill of the stroke: None, Color and Gradient; the same options exist for the fill of the shape, please refer to the following „Fill“ section for more details on how to use both of them.
Then, there are the settings for the stroke style:
- Debelina
Sets the width of the stroke. When creating a shape, Krita will use the current brush size to determine the width of the stroke.
- Cap and corner style
Sets the stroke cap and stroke corner style, this can be accessed by pressing the three dots button next to the thickness entry.
- Line-style
Sets the line style of the stroke: solid, dashes, dots, or mixes of dashes and dots.
- Označevalniki
Adds markers to the stroke. Markers are little figures that will appear at the start, end or all the nodes in between, depending on your configuration.
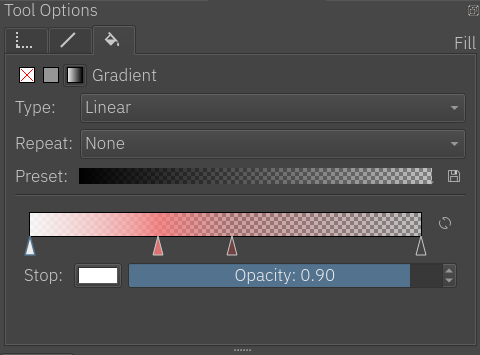
Zapolni¶

This section is about the color that fills the shape. As mentioned above in the Stroke section, the features are the same for both the fill of the stroke and the fill of the shape. Here is the explanation for both:
A fill can be: solid color, gradient, or none (transparent)
- Brez
Brez polnila. Prosojno je.
- Barva
A flat color, you can select a new one by pressing the color button.
- Preliv
As the name implies this type fills the shape with a gradient. It has the following options:
- Vrsta
Linearen ali radialen preliv.
- Ponovi
Kako se preliv ponavlja.
- Prednastavitev
A menu for selecting a base gradient from a set of predefined gradient presets, which can be edited as desired.
- Shrani preliv
A quick way for saving the current gradient as a preset.
- Stops Options Line
A representation of how the gradient colors should look. The stops are represented by triangles. There are two stops by default one at the beginning and one at the end. You can create more stops just by clicking anywhere on the line. To select a stop
 inside the triangle. To delete the stops,
inside the triangle. To delete the stops,  drag them to left or right until the end of the line.
drag them to left or right until the end of the line.- Preobrni preliv
A quick way to invert the order of the gradient.
- Ustavi
Choose a color for the current selected stop.
- Prekrivnost
Choose the opacity for the current selected stop.
Nasvet
When a stop triangle is selected, it is highlighted with a slight blue outline. The selected stop triangle will change its color and opacity accordingly when these options are changed.
Nasvet
You can edit the gradient in two ways. The first one is the actual gradient in the docker that you can manipulate. Vectors always use stop-gradients. The other way to edit gradients is editing their position on the canvas.
- Mreževinast preliv
Fills the shape with a Mesh Gradient. It has following options:
- Ustavi
Change the color of the selected stop. Only the color of a Corner can be changed (rectangle), changing the color of Bezier handle (circle) is not possible.
- Vrstice
Spremenite število vrstic v mreževinastem prelivu.
- Stolpci
Spremenite število stolpcev v mreževinastem prelivu.
- Glajenje
There are two possible values, Bilinear (default) and Bicubic. Bilinear is the linear interpolation of the color of stops, however it may create Mach Banding effect. Bicubic is the bicubic interpolation of the color stops, this should produce smoother gradient.
Opomba
Mesh Gradients follow SVG draft 2 for the rendering.
Ustvarjanje mreževinastih prelivov¶
When Mesh Gradients option is selected for a shape, Krita fills it with default mesh gradient, which is an alternating color (it alternates between background color and white). Changing number of rows and columns from Tool Options, will add more patches to the Mesh Gradient and corners can be changed individually.
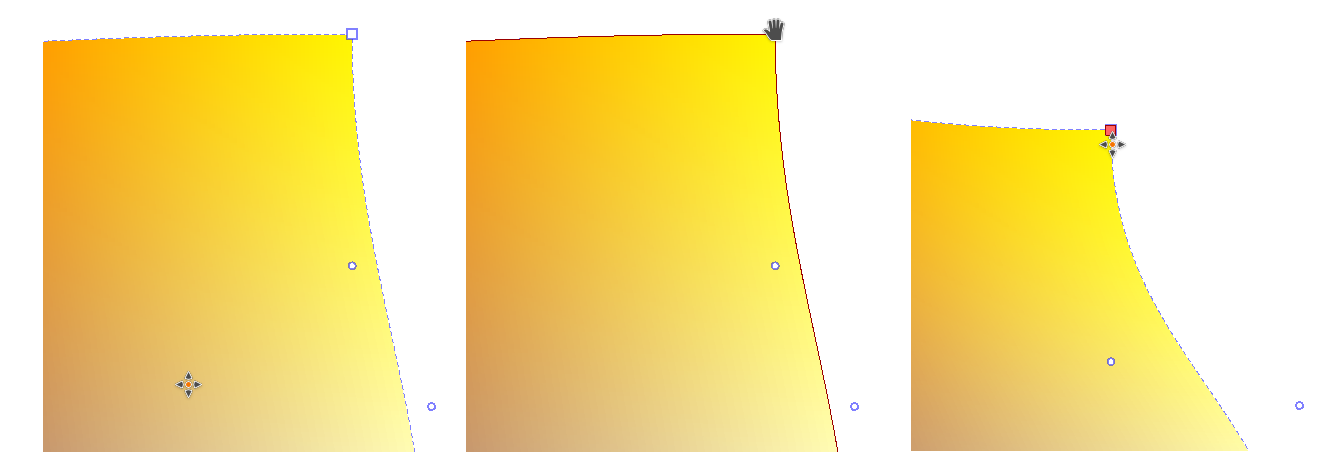
Urejanje mreževinastih prelivov¶
The way to edit Mesh Gradients is pretty straight forward. Each curve is an individual Bezier Curve. There are two ways to change the structure, one is by dragging the corner (rectangle) and other is by dragging the handle (circle).

Left to right: Normal, Corner Hovered, Corner Moved and Selected.¶
To change the color, a corner has to be selected and then Tool Options can be used to change the color of the selected corner.
Opomba
When importing from Inkscape, shapes may be grouped, which may not allow Krita to edit Mesh Gradients. To fix this, first ungroup (via  ) them.
) them.