Strumento Testo¶
Questo strumento ti consente di aggiungere del testo alle tue opere.
Nota
In Krita 5.2 la disposizione del testo è stata rivista, tuttavia lo strumento Testo in sé non è stato ancora aggiornato. Al momento, se vuoi usare le funzionalità tipo inline-size per il ritorno a capo o writing-mode:vertical-rl per il testo verticale, devi utilizzare l’editor del codice sorgente SVG. Aggiorneremo lo strumento Testo nelle future versioni di Krita.
Lo utilizzi facendo  + trascinamento per creare una selezione rettangolare. Quando rilasci il
+ trascinamento per creare una selezione rettangolare. Quando rilasci il  verrà creato del testo predefinito e aperta la finestra a comparsa dell’editor di testo.
verrà creato del testo predefinito e aperta la finestra a comparsa dell’editor di testo.
Passando il mouse sopra le altre forme di testo si evidenzierà il contorno del loro riquadro. Facendo  su un testo evidenziato, lo selezioni come testo attivo.
su un testo evidenziato, lo selezioni come testo attivo.
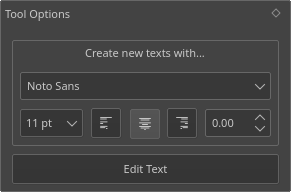
Opzioni dello strumento¶

- Crea nuovi testi con…
Contiene le funzionalità con cui creare nuovo testo. Sono disponibili gli elementi seguenti:
- Carattere
Il tipo di carattere utilizzato per i nuovi testi.
- Dimensione in pt
La dimensione del carattere utilizzata per creare nuovi testi. È espressa in pt (punti), uno standard comune per i tipi di carattere che misura 72 punti per pollice. La sua dimensione risulta dunque proporzionale se aumenti o riduci i DPI della tela.
- Ancora/Allinea il testo a sinistra/centro/destra
Allineamento del testo. Ti permette di allineare il testo a sinistra, al centro o a destra. È chiamato ancoraggio del testo perché il testo multiriga SVG 1.1 usa solo l’ancoraggio del testo, e questo è leggermente diverso dall’allineamento del testo (e anche il motivo per cui la giustificazione del testo al momento non è disponibile).
- Spaziatura dei caratteri
La spaziatura di carattere utilizzata per i nuovi testi.
- Modifica il testo
Richiama l’editor di testo per la forma attualmente selezionata. Puoi richiamarlo rapidamente o premendo il tasto Invio o tramite la scorciatoia doppio-clic +
 sulla forma.
sulla forma.
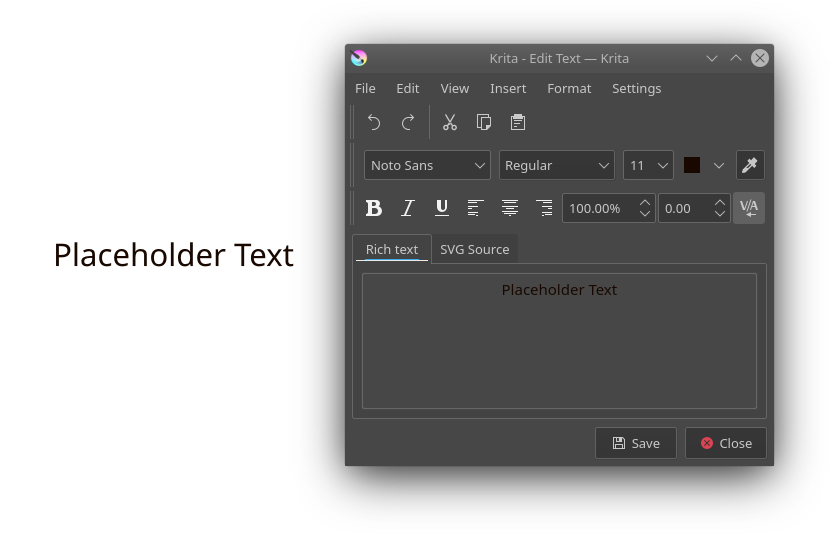
Editor di testo¶
Una finestrella per tutte le esigenze di modifica del testo. L’editor di testo contiene due schede: Testo formattato e Sorgente SVG.

- Attivazione
Puoi utilizzare lo strumento Testo per creare per prima cosa un riquadro di testo. Se vuoi personalizzare come il testo verrà aggiunto, sono presenti alcune opzioni nelle Opzioni dello strumento. Per creare l’area di testo dovrai trascinare un rettangolo sulla tela. Una volta creato il testo, puoi modificarlo in due modi:
Seleziona il testo con lo strumento di selezione forma (primo strumento). Premi il tasto Invio per aprire l’editor di testo.
Seleziona il testo con lo strumento di selezione forma (primo strumento). Fai quindi clic sullo strumento Testo. Nelle opzioni dello strumento è presente un pulsante Modifica testo. Se lo premi si aprirà la finestra dell’editor di testo.
- Modifica
Se non sei esperto di come funziona il testo SVG, usa la scheda Testo formattato, che ti permette di modificare il testo così come lo vedi (metodo WYSIWYG), senza però avere a disposizione tutte le funzionalità.
Se conosci il funzionamento del testo SVG, puoi modificare direttamente la sorgente SVG. Nota che non tutti gli attributi e le proprietà vengono riconvertite nell’editor di testo formattato, stai dunque attento quando ripassi al testo formattato.
Quando hai finito le modifiche, premi Salva per visualizzare l’anteprima sulla tela.
- File
- Salva Ctrl + S
Salva le modifiche correnti al testo sulla tela.
- Chiudi Ctrl + W
Chiude l’editor.
- Modifica
Funzioni di modifica di base:
- Annulla Ctrl + Z
Annulla l’ultima azione nell’editor di testo.
- Rifai Ctrl + Maiusc + Z
Ripristina l’ultima azione annullata nell’editor di testo.
- Taglia Ctrl + X
Taglia il testo selezionato negli appunti.
- Copia Ctrl + C
Copia il testo selezionato negli appunti.
- Incolla Ctrl + V
Incolla il testo dagli appunti.
- Seleziona tutto Ctrl + A
Seleziona tutto il testo nell’editor attivo.
- Deseleziona Ctrl + Maiusc + A
Deseleziona qualsiasi testo selezionato.
- Trova Ctrl + F
Apre una finestra con un campo di immissione per trovare il testo specificato nell’editor attivo.
- Trova successivo F3
Cerca il testo successivo utilizzando l’ultima chiave di ricerca.
- Trova precedente Maiusc + F3
Cerca il testo precedente utilizzando l’ultima chiave di ricerca.
- Sostituisci… Ctrl + R
Apre una finestra di dialogo con due campi di immissione: la stringa da trovare e la stringa con cui sostituire il testo trovato. Sostituisce sempre TUTTE le occorrenze trovate.
- Vista
- Rimpicciolisci Ctrl + -
Rimpicciolisce il testo.
- Ingrandisci Ctrl + +
Ingrandisce il testo.
- Inserisci
- Carattere speciale… Alt + Maiusc + C
Apre una finestra di dialogo che ti consente di cercare caratteri speciali difficili da digitare nella tastiera.
- Formato
- Grassetto Ctrl + B
Imposta il peso del carattere a grassetto.
- Corsivo Ctrl + I
Imposta il testo selezionato a corsivo.
- Sottolineato Ctrl + U
Sottolinea il testo selezionato.
- Barrato
Aggiunge una barra di decorazione al testo.
- Apice Ctrl + Maiusc + P
Trasforma il testo in apice.
- Pedice Ctrl + Maiusc + B
Trasforma il testo in pedice.
- Peso
Imposta il peso del tipo di carattere in modo più specifico. Le possibilità sono… Leggero, Normale, Grassetto e Nero.
- Allinea a sinistra
Allinea il paragrafo selezionato a sinistra.
- Allinea al centro Ctrl + Alt + C
Allinea il paragrafo selezionato al centro.
- Allinea a destra Ctrl + Alt + R
Allinea il paragrafo selezionato a destra.
- Crenatura
Attiva o disattiva la crenatura per il testo selezionato.
- Impostazioni
- Impostazioni…
Richiama la finestra di dialogo delle impostazioni dell’editor di testo.
Impostazioni editor di testo¶
Le impostazioni configurabili per l’editor di testo.
- Modalità modifica
Se preferisci entrambi gli editor Testo formattato e Sorgente SVG, oppure solo uno dei due.
- Colori
Qui puoi configurare l’evidenziazione della sintassi del sorgente SVG.
- Parola chiave
Vengono evidenziati caratteri importanti quali <, /, e >.
- Elemento
Il formato per evidenziare il nome del tag dell’elemento. text e tspan sono esempi di nomi degli elementi.
- Attributo
Il formato per evidenziare gli attributi del tag. Per esempio,
font-family, quando non si trova nel tagstyleviene di solito scritto come attributo.- Valore
Il formato per evidenziare il valore degli attributi.
- Commento
Evidenzia i commenti XML, scritti come segue:
<!-- This is an XML comment -->. I commenti sono pezzi di testo che non vengono mai interpretati.- Colore testo dell’editor
Il colore principale dell’editor.
- Colore di sfondo dell’editor
Il colore di sfondo principale dell’editor.
- Caratteri
Permette di filtrare nell’editor la selezione dei tipi di carattere dal sistema di scrittura. Alcuni sistemi contengono molti tipi di carattere, in particolare per rendere correttamente determinate lingue straniere, ma a te potrebbero non servire. Spunta i sistemi di scrittura che utilizzi, l’elenco a tendina dei tipi di carattere mostrerà solo quelli che supportano a pieno le lingue a te necessarie.
Controllo tipografico preciso con la scheda Sorgente SVG¶
L’editor di testo formattato, dunque, non è in grado di controllare tutte le funzionalità permesse al testo SVG. Per tale motivo, dovrai intervenire direttamente sul sorgente SVG. Per farlo, dovrai prima andare alle impostazioni dell’editor e abilitare la modalità Sorgente SVG o Entrambi. L’editor Testo formattato perderà alcune informazioni, perciò per sfruttare al massimo le opzioni usa Sorgente SVG.
Word spacing (spaziatura di parole), letter-spacing (spaziatura dei caratteri) e kerning (crenatura)¶
Queste tre opzioni vengono scritte e lette dalla scheda del testo formattato, ma solo due di esse possono essere controllate all’interno di tale scheda.
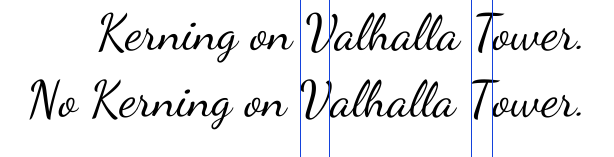
- Crenatura
La crenatura in SVG 1.1 si comporta in modo leggermente diverso rispetto alla
font-kerningin CSS. Krita usa, per impostazione predefinita, la proprietàautoper questa, il che significa attiva. Per disattivarla, usakerning: 0;nella sezionestyledel testo. Qualsiasi altro valore numerico verrà aggiunto allaletter-spacingcorrente.
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>Nessuna crenatura sulla Torre del Valhalla.</tspan> </text>
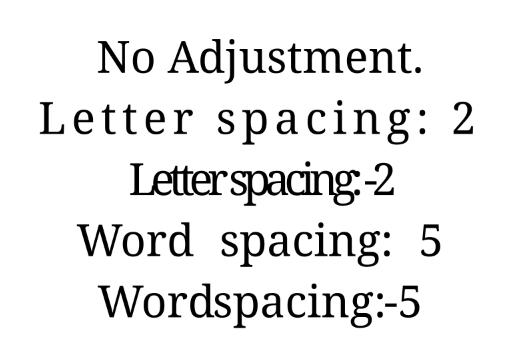
- Spaziatura delle lettere (letter-spacing)
È, di solito, la distanza tra i caratteri in punti. Scrivi
letter-spacingnellostylee aggiungi una distanza in punti immediatamente dietro. Un valore negativo ridurrà il valore tra i caratteri.- Spaziatura di parole (word-spacing)
È una distanza aggiuntiva tra le parole, espressa in punti in modo predefinito. Per impostazione predefinita,
word-spacing: 0;utilizzerà solo la larghezza dello spazio tra caratteri per quel tipo di carattere. Un valore negativo ridurrà la quantità di spazio tra le parole:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>Nessuna regolazione.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Spaziatura caratteri: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Spaziatura caratteri: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Spaziatura parole: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Spaziatura parole: -5</tspan> </text>
x, y, dx, dy¶
Questi sono controlli ancora più precisi, utilizzabili per posizionare il testo.Tuttavia, essi NON possono essere convertiti in modo affidabile nel formato dell’editor Testo formattato in quanto questo li utilizza per capire se una linea è una nuova linea e pertanto scriverci sopra.
- X e Y
X e Y sono coordinate assolute. Ma poiché non puoi cambiare le coordinate assolute del testo dall’editor, queste vengono aggiunte alla posizione, quando presenti in un tag tspan.
- dx e dy
Queste sono coordinate relative alla posizione del carattere precedente.
Font-stretch e small-caps¶
Vengono memorizzati e scritti anche nel formato interno della scheda del testo formattato, ma non vengono utilizzati nell’oggetto di testo sullo schermo.
Dominant Baseline, Alignment baseline, Font-size-adjust, Writing mode, Glyph-orientation, rotate¶
Non vengono memorizzati immediatamente nel testo formattato, e mentre possono essere scritti nel testo SVG, la forma del testo SVG non esegue nulla con questi parametri.
Krita genera font-size-adjust per il tipo di carattere quando proviene dal testo formattato, in quanto può aiutare i progettisti che desiderano utilizzare il sorgente SVG come base per ulteriori regolazioni.
