Animació amb el Krita¶
Gràcies al Kickstarter de 2015, el Krita té animació. En específic, té animació rasteritzada fotograma per fotograma.
Per a accedir a les característiques de l'animació, la forma més senzilla és canviar el vostre espai de treball a Animació. Això farà que apareguin els acobladors Animació i Flux de treball.
Flux de treball¶
En el flux de treball tradicional de l'animació, el que fa és crear fotogrames clau, els quals contenen les postures importants, i després dibuixar fotogrames entre ells (interpolació en l'argot altament sofisticat dels animadors).
Per a aquest flux de treball, hi ha tres acobladors importants:
L'Acoblador Línia de temps de l'animació. Veureu i controlareu tots els fotogrames de la vostra animació. L'acoblador Línia de temps també conté característiques per a gestionar les capes. Les capes creades en l'acoblador Línia de temps també apareixeran a l'acoblador Capes normal.
L'Acoblador Pell de ceba. Aquest acoblador controla l'aspecte de la pell de ceba, que al seu torn és útil per a veure el fotograma anterior.
L'Acoblador Corbes d'animació, permet fer interpolacions petites per a les corbes d'animació.
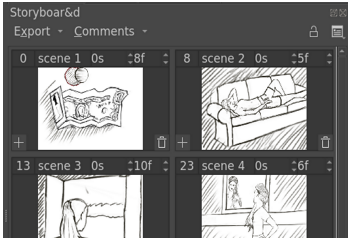
L'Acoblador Guió gràfic, ajuda a crear i realitzar un seguiment dels guions gràfics.
A més, especialment quan es vol fer una animació gran, és a dir, qualsevol animació de més de 3 segons, haureu de pensar en un apropament. El Krita està especialitzat en l'animació fotograma per fotograma, i per això, el Krita mantindrà tots els fotogrames en la memòria. Això vol dir que els fitxers d'animació endraparan tota la memòria de treball de l'ordinador (RAM). Si no sabeu què és la memòria de treball, probablement en tindreu molt poca per a fer una seqüència llarga en el Krita. Per tant, ha de realitzar una pàgina d'animació professional i fer una mica de planificació!

L'acoblador Guió gràfic pot ajudar a planificar les preses d'una escena.¶
Normalment, la majoria dels projectes d'animació comencen amb un guió o almenys un esquema de les accions que succeiran. Podeu fer-ho en qualsevol classe d'editor de text que vulgueu. El pas següent és crear un guió gràfic. És esbossos de la composició bàsica de cada escena, amb algunes notes addicionals sobre el que s'ha de moure, com el moviment de la càmera, el moviment dels personatges, les notes sobre l'àudio, les notes sobre el color. Semblen més properes a un còmic que una animació, però la diferència clau entre els dos és que en els còmics es realitza la composició per a ajudar el lector a moure els ulls per la pàgina, mentre que en l'animació els ulls de l'espectador romandran relativament en el mateix lloc, de manera que els fotogrames consecutius en el guió gràfic tindran els seus elements més importants relativament en el mateix lloc. Si això sembla una mica abstracte, no us preocupeu. Podeu crear un tauler d'històries utilitzant les funcions d'animació, però la clau aquí serà que utilitzeu els fotogrames tan petits com sigui possible. Exporteu el tauler de la història utilitzant l'opció renderitzador de l'animació.
Llavors, el pas següent és crear un animatic. Un animatic és bàsicament el guió gràfic, però una vegada animat. És millor que ho feu en un editor de vídeo, com el Kdenlive, l'OpenShot, l'Olive o fins i tot el Windows Movie Maker. Si voleu ajuntar-ho tot en una gran animació, per a començar haureu d'aprendre a emprar aquest programa, ja que el Krita no té funcions extenses per al muntatge de vídeo i àudio.
Fer l'animatic permetrà veure com es pot subdividir l'animació en clips petits. Si esteu començant, és millor limitar-se a 12 fotogrames per segon. Llavors, un clip de 10 segons serien 120 fotogrames. Intenteu esbrinar si podeu subdividir la vostra idea d'animació en clips de 10 segons o més curts. Podeu importar els fotogrames des del tauler de l'historial associant-los amb un clip específic anant a «». Des d'allà, comenceu a construir lentament la vostra animació. Durant la fase de dibuix, també us pot ajudar treballar en una resolució baixa, com 800×450 píxels. Després de tot, la resolució alta només començarà a importar quan esteu fent la línia artística. I serà difícil arribar a aquest punt si ni tan sols teniu un esquema aproximat.
Vigilant sempre vigilant el consum de memòria. Podreu veure el consum de memòria a la barra d'estat, fent clic sobre l'etiqueta de resolució. Aquesta etiqueta també hauria de tenir una petita barra de progrés que mostri la quantitat de memòria que utilitza el Krita en aquest moment. No deixeu que s'ompli la barra de memòria: això alentiria el Krita, i de vegades resultarà que el Krita no podrà exportar l'animació. Podeu reduir el consum de memòria fent:
Fusionant les capes. Sí, no podreu comptar amb el luxe de tenir una capa per a cada canvi individual. Sovint, contra menys capes, millor.
En alguns casos, aneu a la «», això retallarà totes les capes per a eliminar les seccions que queden a fora del llenç.
De vegades, certes capes no necessiten estar a tot color, especialment si són en blanc i negre. Després, aneu a «» i convertiu la capa a una escala de grisos. Això significarà la meitat de quantitat de RAM.
Treballant més petit. Fins i tot si heu imaginat animant a la resolució de 4k, és possible que hàgiu d'acceptar l'ordinador senzillament no ho pot manejar. Proveu anar un pas més baix, en les animacions, fins i tot una reducció del 20% pot significar una gran diferència en el consum de memòria, alhora que no serà una gran diferència en la resolució.
També cal anar amb compte que altres programes a l'ordinador no prenguin tota la memòria RAM. Els navegadors web i els programes de xat tendeixen a ser els grans culpables aquí, especialment si esteu transmetent música o vídeos. Si patiu amb la memòria, mireu si podeu obtenir aquestes funcions per a treballar en un dispositiu separat, com un telèfon.
Una altra cosa que voldreu fer és fer una tona de còpies de seguretat. Cada vegada que toqueu una secció important amb una animació, com finalitzar la línia artística o fer una secció força complicada, voldreu emprar l'element de menú «» per a crear una còpia separada del fitxer actual per a continuar treballant. D'aquesta manera, si es corromp el fitxer d'animació, el qual podria succeir a causa d'una interrupció d'energia o d'un gat saltant sobre el teclat, encara tindreu una instantània de l'última secció important. També es recomanen altres tècniques de còpia de seguretat, com copiar els fitxers a un servei en el núvol o a un disc dur de còpia de seguretat.
Truc
I mentre estem en això, sempre que hi hàgiu aconseguit una fita, no oblideu també de prendre un descans! Fer projectes grans com animacions pren molt d'esforç i concentració, de manera que prendre descansos és important per a recarregar-se.
En acabar, voldreu tornar a utilitzar Renderització de l'animació. Ara exporteu una seqüència de fotogrames o un petit fitxer de vídeo, i després editeu totes les seqüències de fotogrames i els fitxers de vídeo junts a l'editor de vídeo. Després, podreu renderitzar-lo a WebM i pujar-lo al vostre lloc web preferit d'allotjament de vídeo.
Tot això pot semblar una mica complicat, però si l'ordinador no té prou recursos, haureu de ser enginyós!
Introducció a l'animació: Com fer un cicle de caminar¶
La millor manera d'entendre totes aquestes diferents parts és utilitzar-les. Els cicles de caminar es consideren la forma més bàsica d'una animació completa, a causa de les diferents parts involucrades en elles. Per tant, repassar com es crea un cicle de caminar hauria de servir com una bona introducció.
Configuració¶
Primer, crearem un fitxer nou. A la primera pestanya, escriurem una bona relació com 1280x1024, establint els ppp a 72 (després de tot, això ho fem per a les pantalles) i el títol del document «cicle de caminar».
A la segona pestanya, triem un bon color de fons i establim el fons al color del llenç. Això vol dir que el Krita emplenarà automàticament tots els bits transparents amb el color de fons. Ho podeu canviar a «». Això és molt útil per a l'animació, ja que la capa on es realitza l'animació haurà de ser semitransparent per a aconseguir que funcioni la pell de ceba.
Nota
El Krita té un munt de funcionalitats per a les metadades, començant a la pantalla Crea un document. El títol serà emprat automàticament com un suggeriment per al desament i la descripció pot ser utilitzada per les bases de dades, o perquè deixeu comentaris. Individualment, no el fa servir gaire gent, però pot ser útil per a treballar en grups grans.
Després premeu Crea!
Després, per a obtenir totes les eines necessàries per a l'animació, seleccioneu l'espai de treball animació amb l'element de menú «».
El que hauria de donar com a resultat això:

L'espai de treball de l'animació afegeix l'Acoblador Línia de temps de l'animació a la part inferior.¶
Animant¶
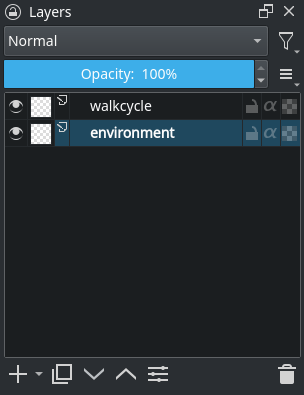
Assegureu-vos que hi hagi dues capes transparents configurades a l'acoblador Capes. Podeu afegir una capa nova prement la tecla + o Insert. Anomenem la inferior entorn i la superior cicle de caminar fent doble clic en els seus noms a l'acoblador Capes.

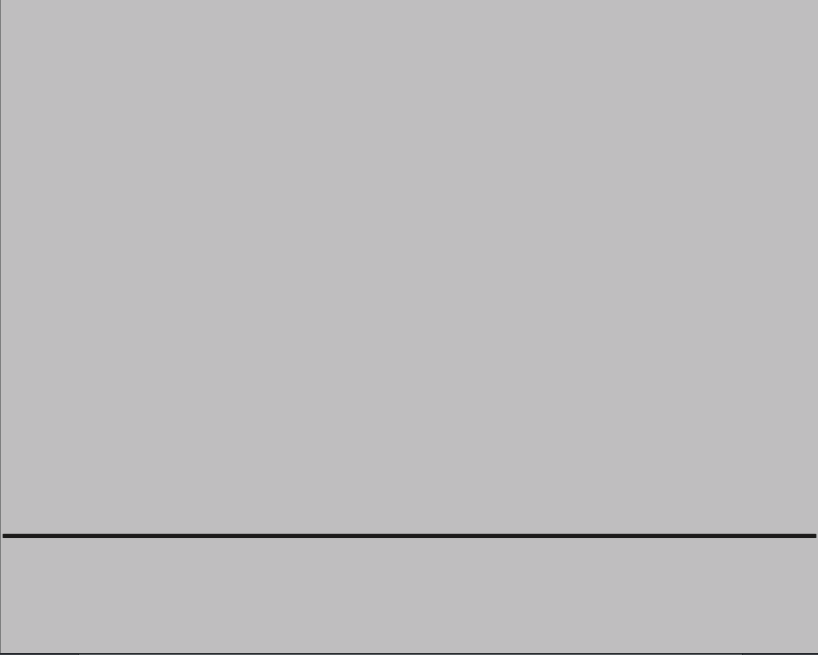
Empreu l'Eina de línia recta per a dibuixar una sola línia horitzontal. Aquest serà el terra.

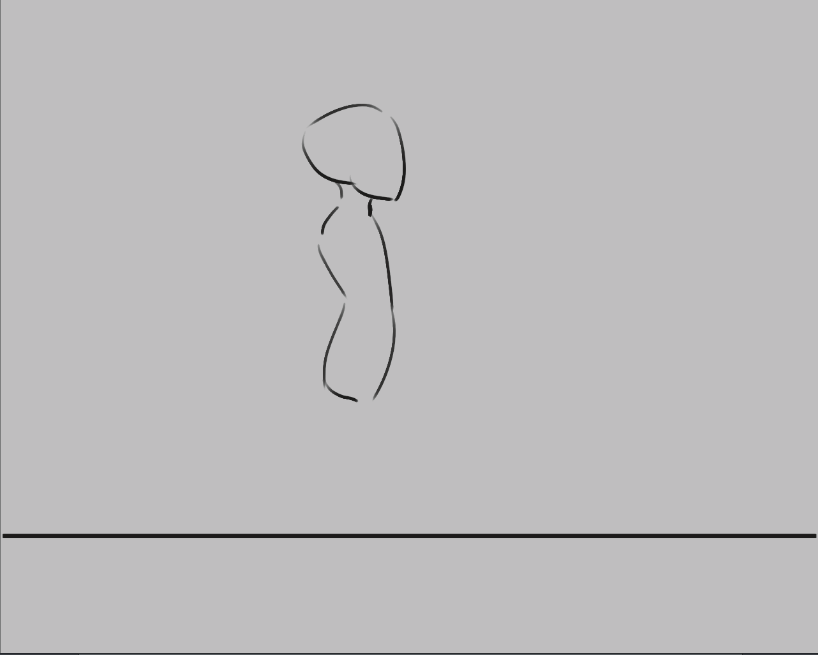
Després, seleccioneu la capa cicle de caminar i dibuixeu un cap i un tors (per a això, podeu utilitzar qualsevol pinzell).

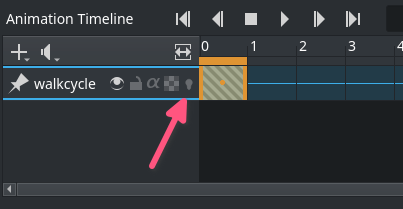
Ara, seleccionant un fotograma nou no es crearà un fotograma nou automàticament. El Krita, en realitat no veu la capa cicle de caminar com una capa animada en absolut!
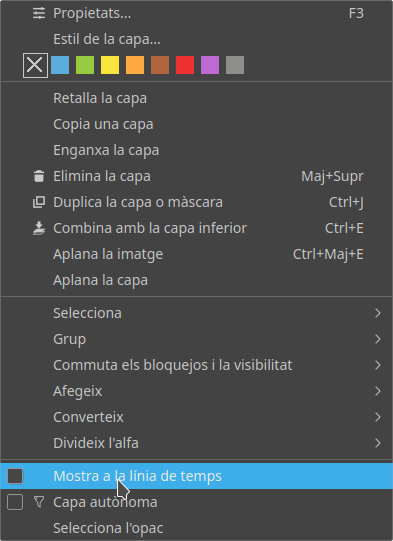
Podem fer-la animada afegint un fotograma a la línia de temps. Feu  sobre un fotograma a la línia de temps per a obtenir un menú contextual. Trieu Crea un fotograma duplicat (
sobre un fotograma a la línia de temps per a obtenir un menú contextual. Trieu Crea un fotograma duplicat ().
Atenció
Si seleccioneu Crea un fotograma en blanc, el contingut de la capa s'eliminarà i apareixerà un fotograma en blanc nou. Ja que voleu conservar la imatge, haureu d'utilitzar Crea un fotograma duplicat.

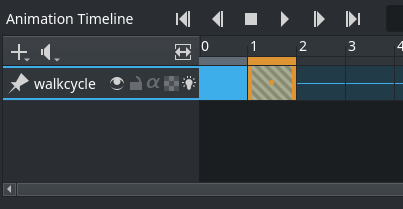
Podeu veure que s'ha convertit en una capa animada pel fet que la icona de la pell de ceba () apareix a l'acoblador Línia de temps.
Utilitzeu el botó Crea un fotograma duplicat per a copiar el primer fotograma al segon. Després, utilitzeu l'Eina de moure (canvieu-hi mitjançant la drecera T), amb la drecera Maj + ↑ per a moure el contingut del fotograma cap amunt.
Podem veure la diferència girant la pell de ceba: premeu , de manera que es convertirà en
):


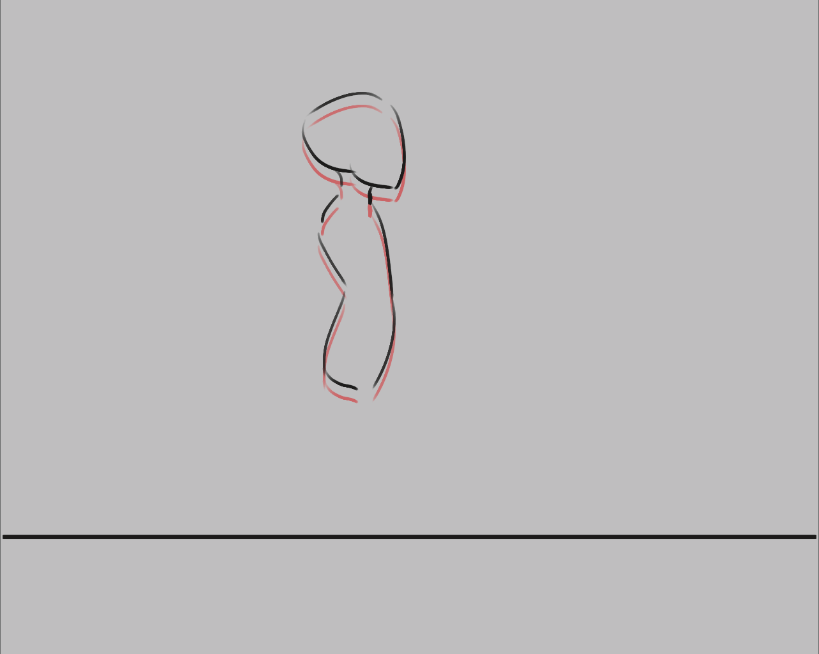
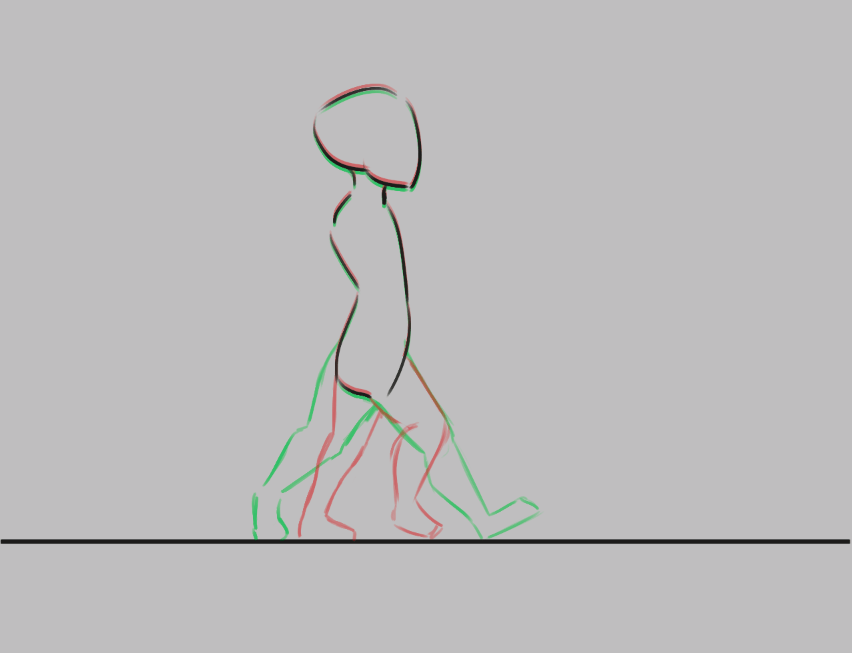
Ara, hauríeu de veure el fotograma anterior en vermell.
Avís
El Krita veu el blanc com un color, no com a transparent, així que assegureu-vos que la capa de l'animació en la qual esteu treballant sigui transparent en els bits on no hi ha dibuix. Podeu arreglar-ho emprant el filtre Color a alfa, però el millor és la prevenció.

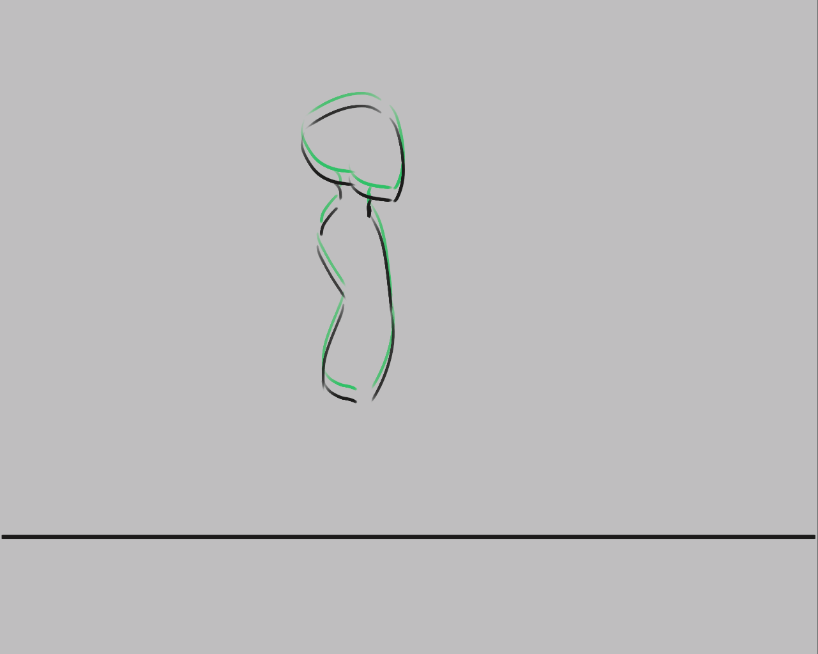
Els fotogrames futurs es dibuixaran en verd i ambdós colors es poden configurar a l'acoblador Pell de ceba.
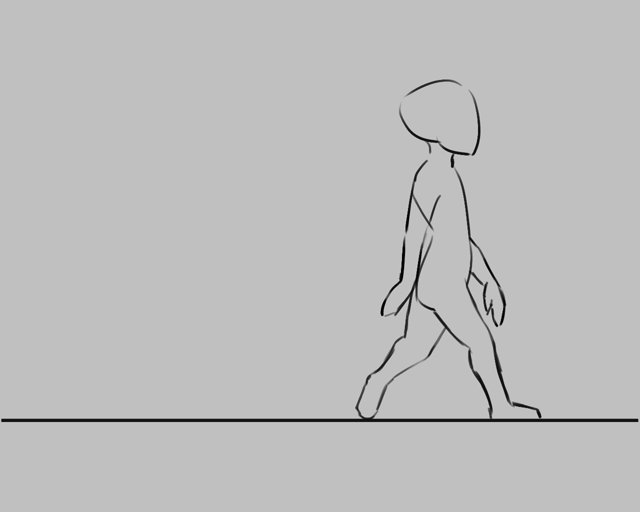
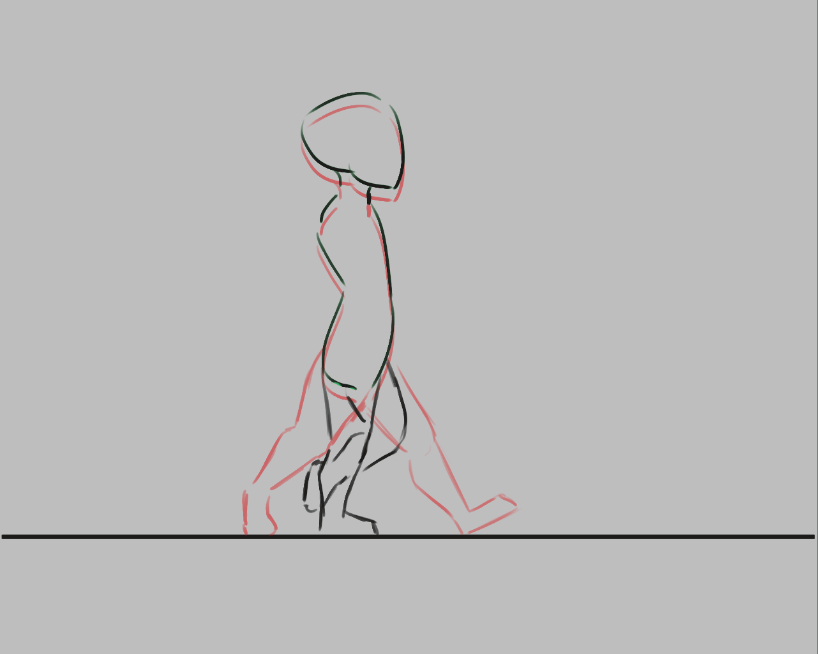
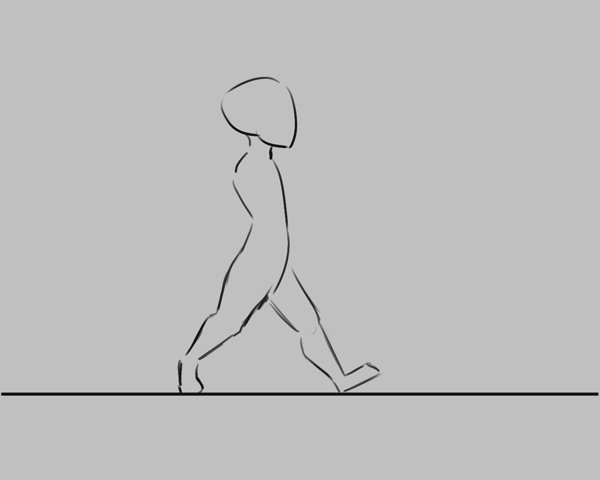
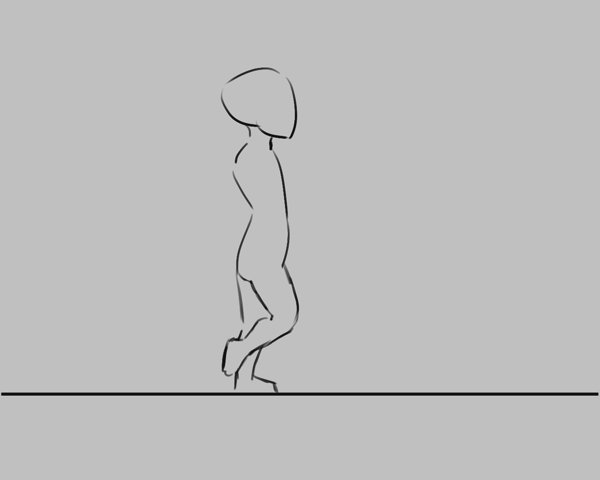
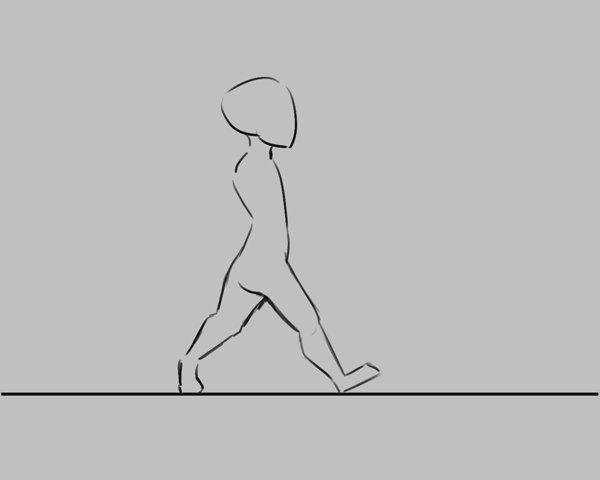
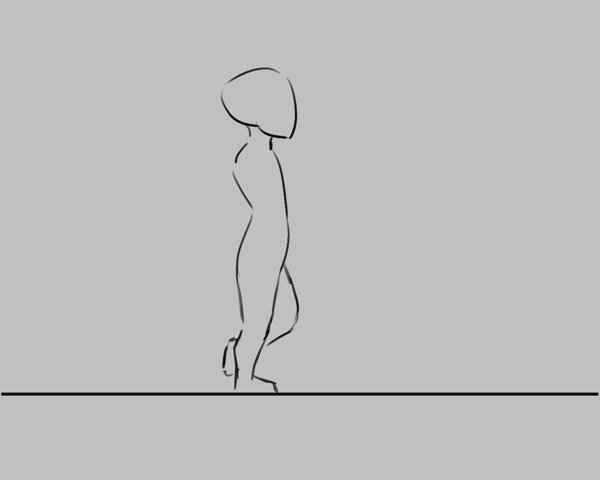
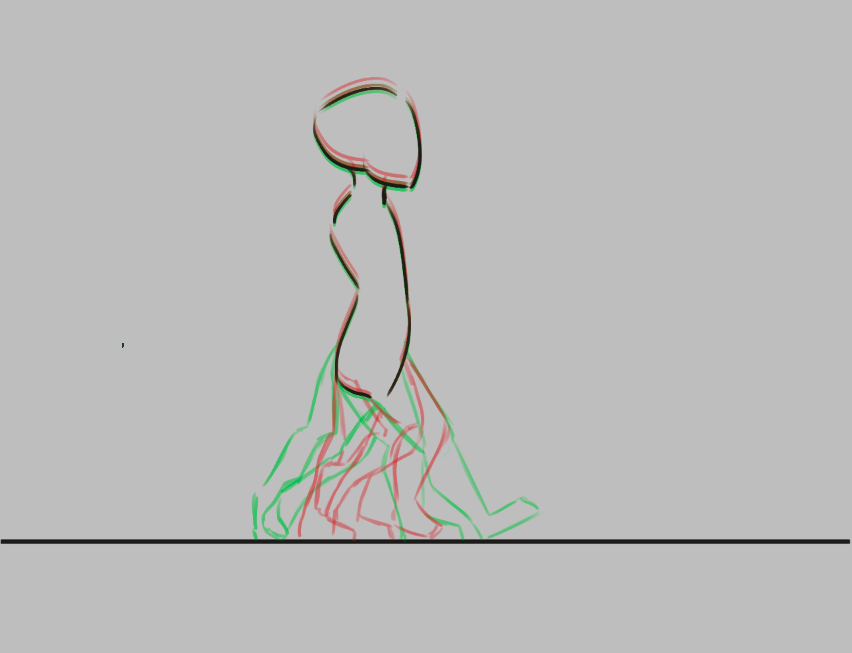
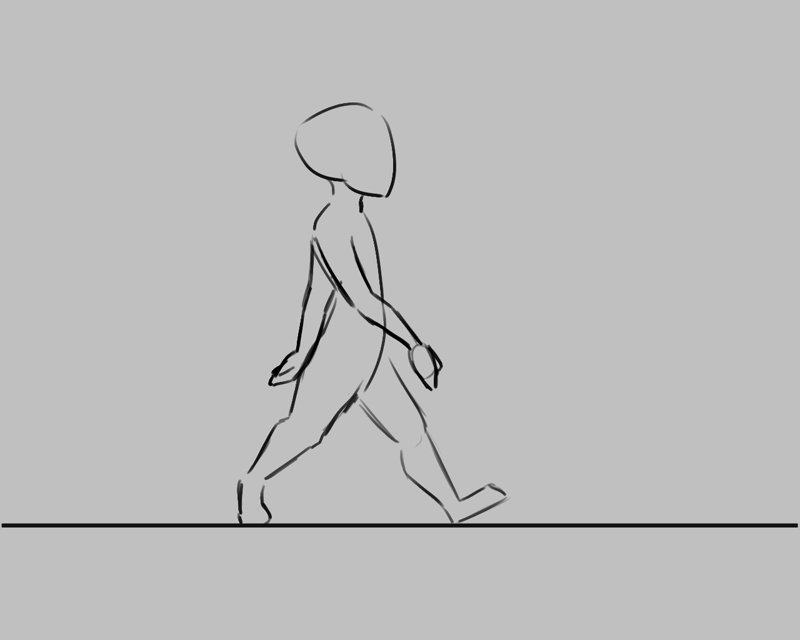
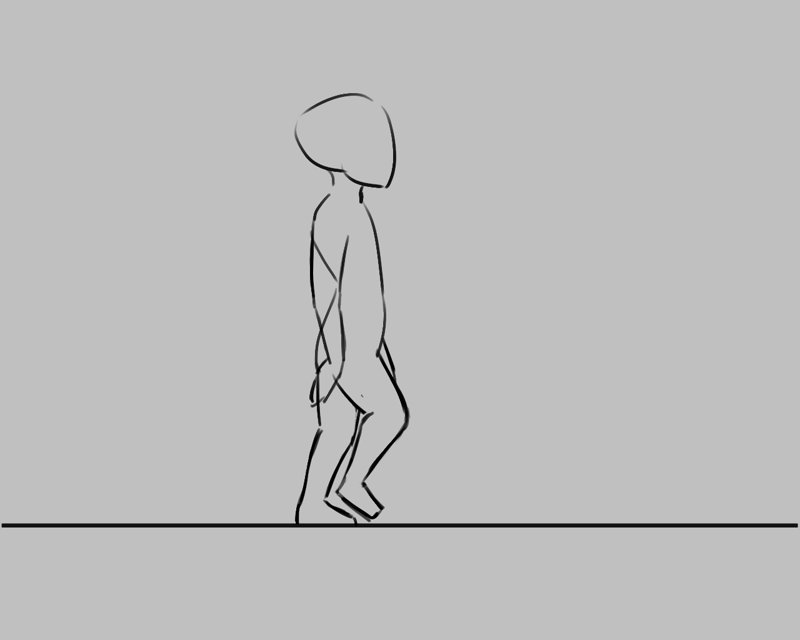
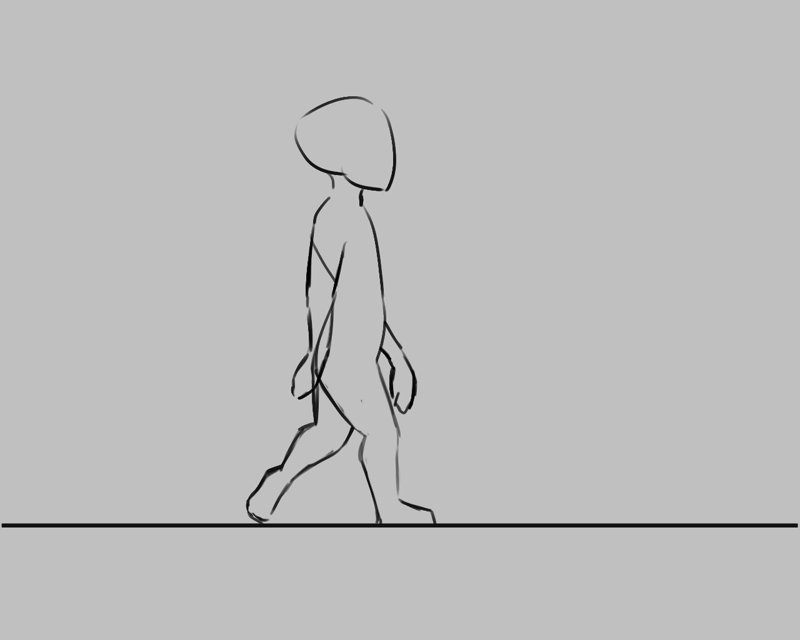
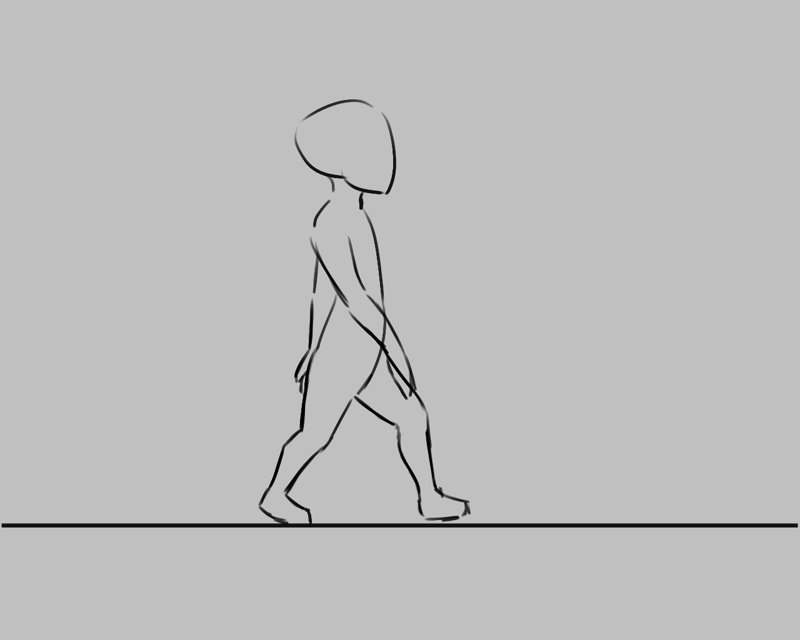
Ara, dibuixarem els dos extrems del cicle de caminar. Aquestes seran les postures en les quals totes dues cames estan tan separades com sigui possible, i la postura on una cama està completament estirada i l'altra arronsada, llest per a fer el següent pas.

La imatge anterior mostra els nostres dos extrems: les cames molt separades i una cama recta mentre que l'altra està doblegada, ja que està fent un pas. Això també mostra el poder de les pells de ceba, ja que podem veure ambdós extrems alhora. També cal tenir en compte com s'han fet les cames semitransparents. Això no cal amb una figura de pal, però en aquest cas és útil quan comencem a copiar.¶
Copiarem aquestes dues. Podeu fer-ho fent  sobre el fotograma i després seleccionant Copia els fotogrames clau. Després, seleccioneu la posició nova en la línia de temps, feu
sobre el fotograma i després seleccionant Copia els fotogrames clau. Després, seleccioneu la posició nova en la línia de temps, feu  de nou i Enganxa els fotogrames clau.
de nou i Enganxa els fotogrames clau.
Ara, ja que...
Copia el fotograma 0 al fotograma 2.
Copia el fotograma 1 al fotograma 3.
Esborreu les línies semitransparents perquè sigui obvi quina cama està davant de l'altra. En 0 i 1, tenim la cama més propera a la dreta, després el doble, i en 2 i 3, tenim la cama següent a la dreta i després doblegada.

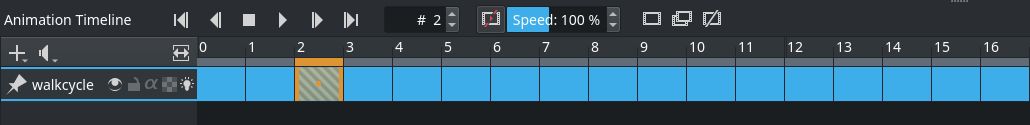
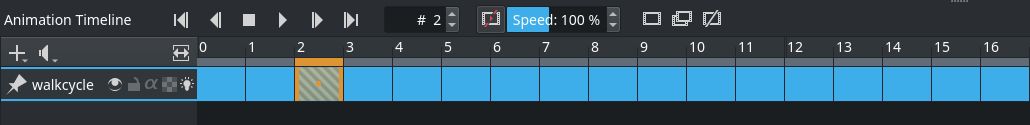
A la configuració de l'Animació, establiu la velocitat dels fotogrames a 4.

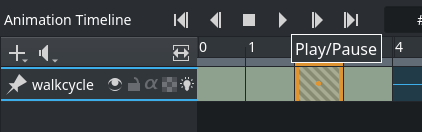
Seleccioneu tots els fotogrames a l'acoblador Línia de temps arrossegant la selecció.

Premeu Reprodueix a la capçalera.
Gaudiu de la vostra primera animació!

Ampliar en brut el vostre cicle de caminar¶

Podeu fer una mica d'espai ràpidament amb la drecera Alt + arrossegar sobre qualsevol fotograma. Això mourà aquest fotograma i tots els altres després d'aquest en una sola vegada. No obstant això, el més eficient per a nosaltres és seleccionar tots els fotogrames i després seleccionar «», el qual inserirà un espai buit o Fotograma congelat entre cada Fotograma clau.
Creeu fotogrames nous entre cada fotograma clau i intenteu interpolar, o entremig de cada fotograma que afegiu.
Nota
S'ha escrit molt sobre com fer la intermediació de forma adequada, i és una de les àrees on els animadors expressen més clar el seu propi estil. Com a tal, no ho cobrirem. Us recomanem que feu una cerca de guies d'aprenentatge a Internet. També recomanem una anàlisi de l'animació per a tenir una idea de l'intricat que és aquest tema.
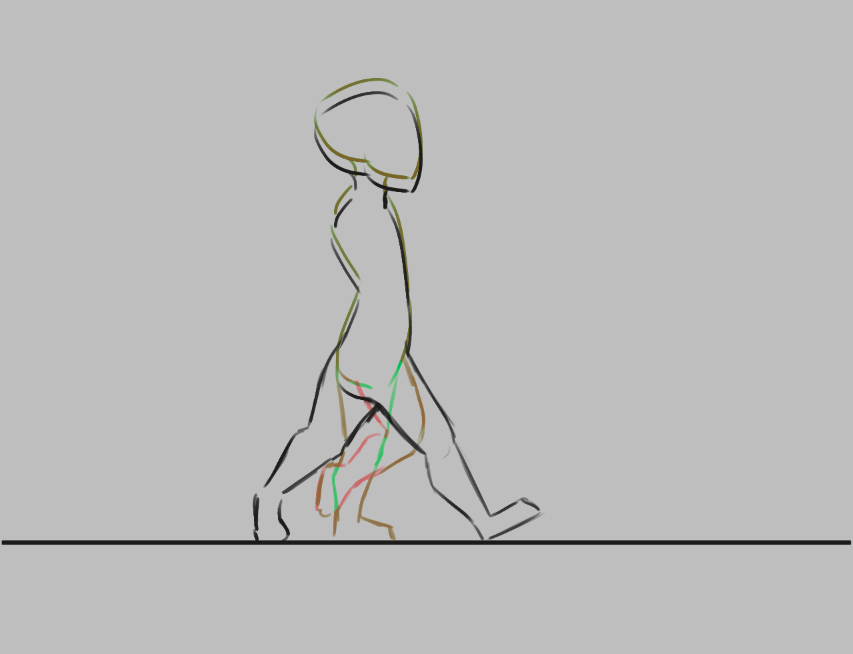
Per a aquest exemple en particular, prefereixo començar trobant la posició del taló en un fotograma, després dibuixaré la resta dels peus, després els genolls i després la resta de les cames.


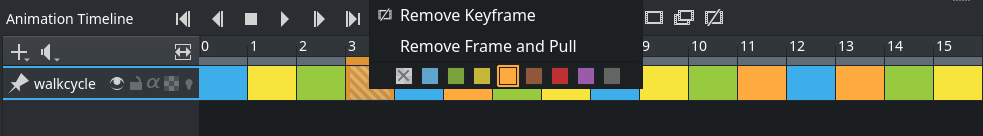
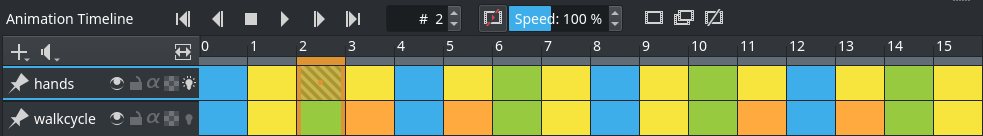
Trobareu que com més fotogrames afegiu, més difícil serà fer un seguiment de l'animació. Hi ha dues coses que podreu fer aquí. La primera és etiquetar amb color els fotogrames, podeu fer  sobre els fotogrames clau i seleccionar qualsevol dels colors a la part inferior.
sobre els fotogrames clau i seleccionar qualsevol dels colors a la part inferior.

En aquest exemple, els extrems són blaus, el primer entremig en verd i els entremig menys importants en groc i taronja.¶
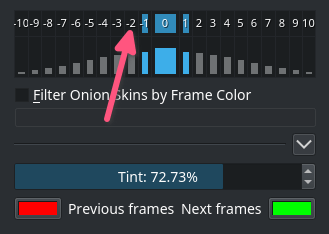
Una altra cosa que podeu fer és ajustar les pells de ceba.
Podeu modificar la pell de ceba utilitzant l'Acoblador Pell de ceba, on podreu canviar la quantitat de fotogrames que es podran veure alhora, alternant-los a la fila superior. La fila inferior és per a controlar la transparència, mentre que a sota poden modificar els colors i la intensitat de la coloració.


Aquí hem desactivat tots els fotogrames amb pell de ceba, excepte el següent i l'anterior.¶
Animació amb múltiples capes¶
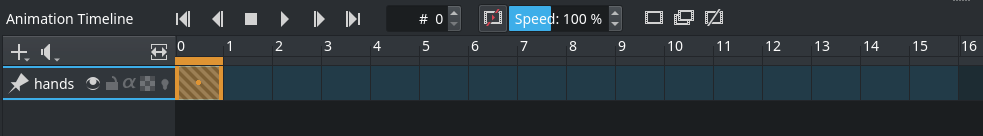
Va bé. Al nostre cicle de caminar li falten algunes mans, les hi afegirem en una capa separada. Així que crearem una capa nova i l'anomenarem mans, i...

El nostre cicle de caminar ha desaparegut de l'acoblador Línia de temps! Això en realitat és una característica. Una animació completa pot tenir tantes parts petites que un animador podria voler eliminar les capes que estan treballant des de l'acoblador Línia de temps.
Afegit a la versió 4.3.0: En el Krita 4.3.0 i versions posteriors, totes les capes noves es fixen de manera predeterminada a la línia de temps.
Per a mostrar quan està activa o no una capa, podreu «fixar»-la a la línia de temps fent clic sobre la icona mentre teniu la capa que voleu fixar l'acoblador Capes. Recomanem fixar qualsevol capa quan esteu animant.


Exportant¶
Quan hàgiu acabat, seleccioneu «». Per a renderitzar en un fitxer de vídeo, necessitareu un programa anomenat FFmpeg. Per a més informació, llegiu Renderitzar l'animació.
Gaudiu del vostre cicle de caminar!

Animació amb màscares de transformació¶
Afegit a la versió 5.0.
Si voleu moure el vostre cicle de caminar, podeu utilitzar Màscares de transformació per a moure els fotogrames des de l'esquerra a la dreta sense editar els píxels.
Primer, si encara no està obert, obriu l'Acoblador Corbes d'animació, sota l'element de menú «».
Després, agrupeu les capes que voleu transformar, en el nostre exemple, aquestes són hands (mans) i walkcycle (cicle de caminar). Feu  sobre el grup i trieu l'element de menú «».
sobre el grup i trieu l'element de menú «».
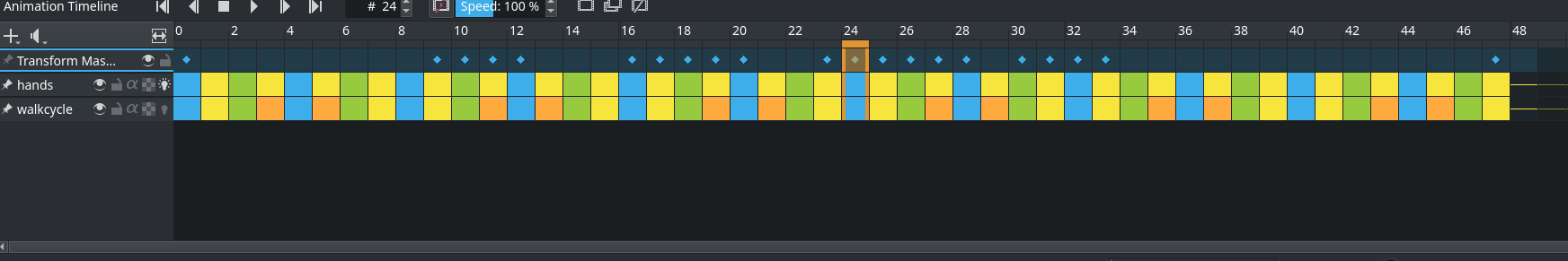
Després, aneu a l'acoblador d'animació, seleccioneu el primer fotograma i seleccioneu Afegeix un fotograma clau per a controlar la propietat escalar (). En l'Acoblador Línia de temps, els Fotogrames escalars es marcaran amb un diamant.
Ara seleccioneu l'Eina de transformació, premeu la pantalla i moveu el grup fins al punt d'inici. Premeu Enter`Retorn per a confirmar. Seleccioneu l'últim fotograma a l'acoblador i després premeu de nou la pantalla, ara moveu-ho tot fins al punt final. Premeu Vista de zoom per a ajustar l'interval del canal per a veure tot el fotograma.
Ara, quan premeu reprodueix, veureu que es mourà el contingut de la capa. No obstant això, probablement es mourà massa ràpid. Hi ha dues coses per a reduir aquest problema: la primera és copiar i enganxar els fotogrames del cicle de caminar, el qual s'ha de repetir de 3 a 4 vegades, després moveu el fotograma escalar fins a l'últim fotograma.


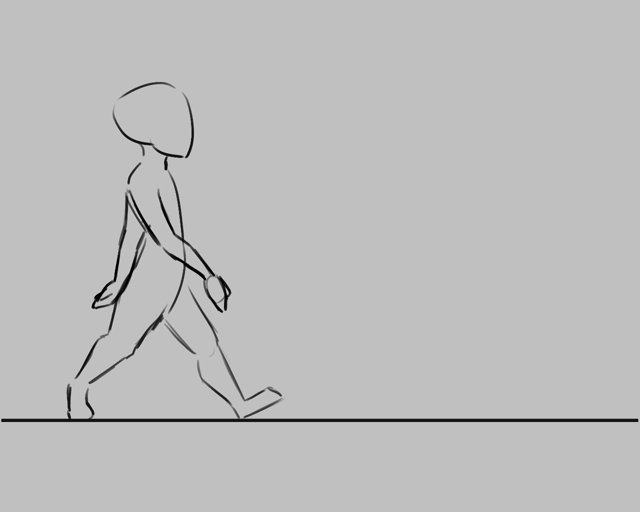
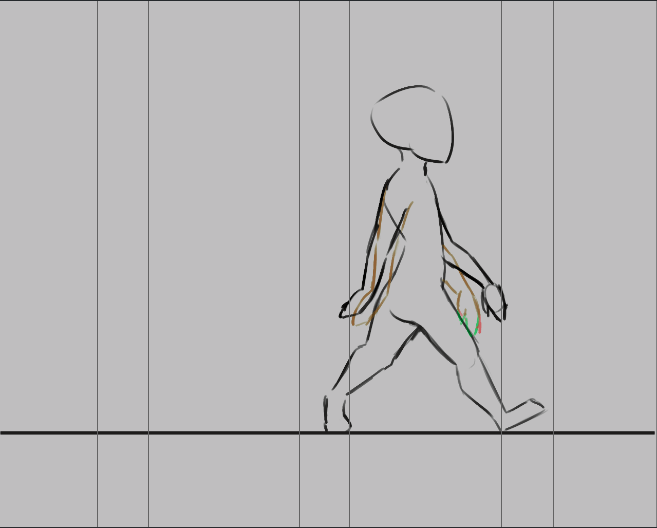
Això encara no sincronitzarà el cicle de caminar directament a la velocitat en què s'està movent. El millor mètode, tot i que una mica laboriós, és anar fins al primer fotograma on un dels peus toca el terra i després marqueu aquesta secció (per exemple, utilitzant guies), després, en els fotogrames subsegüents, utilitzeu l'Eina de transformació sobre cada fotograma per a moure'l fins que el peu es quedi en el mateix lloc sempre que estigui tocant a terra. Feu el mateix per al següent bit on un peu toqui el terra, i el següent, i així successivament.

Cada lloc on un peu toqui el terra, el terra estarà marcat utilitzant guies verticals, el qual ens permetrà ajustar cada fotograma, de manera que el peu romandrà en el seu lloc.¶


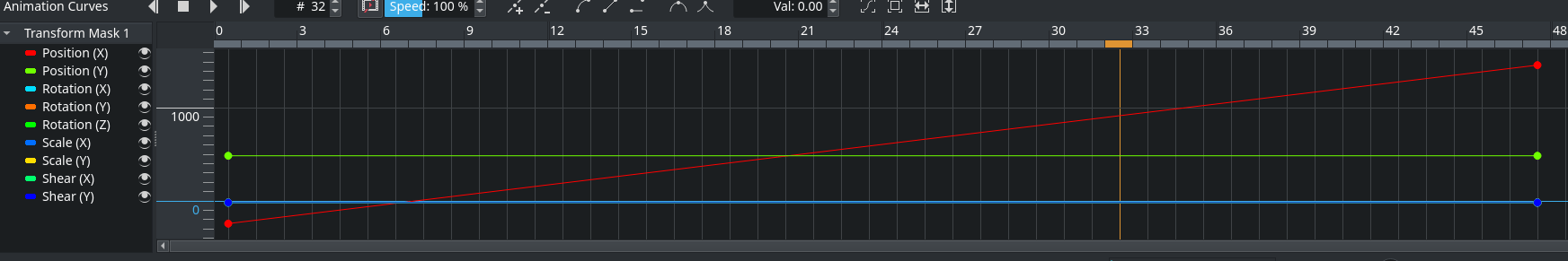
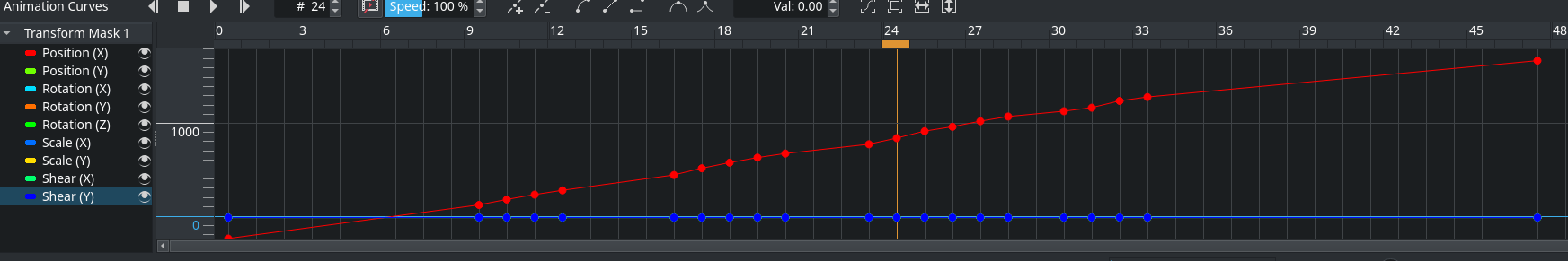
L'acoblador Corbes d'animació després d'ajustar cada fotograma per a estar en el lloc correcte. El Krita pot fer una interpolació de les corbes (de manera que pugueu crear un tipus de corba d'entrada i de sortida amb facilitat), però per a una situació com aquesta, l'ajust per fotograma serà el més ràpid.¶
Després d'haver fet tot això, acabareu amb un cicle de caminar sense problemes: