グラデーション塗りつぶし¶
Added in version 4.4.2.
グラデーションツールが行うのと同じ方法で、レイヤーをグラデーションで塗りつぶします。
一般的なオプション¶
- 形状:
- リニア
直線グラデーションを描きます。開始点と終了点の距離と角度はそれぞれグラデーションの大きさと方向になります。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- バイリニア
軸で反転した直線グラデーションを描きます。開始点と終了点の距離と角度はそれぞれグラデーションの大きさと方向になります。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- 放射状
中心をグラデーションの開始点と定義し、終了点と半径の等しい距離にグラデーションを描きます。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- 四角
中心をグラデーションの開始点と定義し、四角の形に描きます。開始点と終了点の距離と角度はそれぞれ四角の中心から辺の距離と方向に対応します。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- 円すい状
中心を開始点と定義して、グラデーションを回転させます。開始点と終了点の角度はグラデーションの開始場所に対応します。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- 円すい状(対称)
中心を開始点と定義して、グラデーションを回転させますが、一度反転させます。開始点と終了点の角度はグラデーションの開始場所に対応します。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- らせん状
中心をグラデーションの開始点と定義し、らせん状に描きます。開始点と終了点の距離と角度はそれぞれらせんの繰り返し間隔と方向に対応します。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- らせん状(反転)
中心をグラデーションの開始点と定義し、らせん状に描きますが、開始点と終了点を結ぶ線に対し90度曲げられます。開始点と終了点の距離と角度はそれぞれらせんの繰り返し間隔と方向に対応します。

左: なし。中央: 順に繰り返し。右: 反転して繰り返し。¶
- 図形内に限定
画像の境界によってグラデーションの形を決めます。

- 繰り返し:
- なし
グラデーションを無限に伸ばします。
- 順に繰り返し
グラデーションを1方向に繰り返します。
- 反転して繰り返し
グラデーションを通常の方向と反対の方向に切り替えていきながら繰り返します。
- 反転
グラデーションの方向を反転させます。
- アンチエイリアスしきい値
繰り返し間の境界をどれだけスムーズにするかを決めます。
値を0にするとスムーズ化せず、境界線はエイリアスになります。
0より高い値は Krita はそのピクセル数で境界をスムーズ化します。

左: 0。中央: 0.5。右: 1。¶
位置オプション¶
- 開始
グラデーションの開始点を設定することができます(グラデーションツールでは最初にクリックしたところになります)。
- 終了
グラデーションの終了点を設定することができます(グラデーションツールではドラッグした後にマウスボタンを離したところになります)。
- 単位
開始点と終了点の値は紐づけられた単位を変更することができます:
- ピクセル
ピクセルで表される距離です。
- Percent of the width
百分率で表される画像幅の距離の値です。例えば、画像幅が1000ピクセルで高さが500とし、値を25にするとピクセル数250(幅の25%)として解釈されます。
- Percent of the height
百分率で表される画像高さの距離の値です。例えば、画像幅が1000ピクセルで高さが500とし、値を25にするとピクセル数125(幅の25%)として解釈されます。
- Percent of the shortest side
画像の短い方の距離を百分率で表した値です。例えば、画像幅が1000ピクセルで高さが500とし、値を25にするとピクセル数125(短い方の25%)として解釈されます。
- Percent of the longest side
画像の長い方の距離を百分率で表した値です。例えば、画像幅が1000ピクセルで高さが500とし、値を25にするとピクセル数250(長い方の25%)として解釈されます。
百分率の値を持つ画像はサイズを変更するのにとても便利です。例えば、常に画像の左から右へ走る直線グラデーションを作りたければ、開始点を(x = 0 ピクセル, y = 0 ピクセル) に、終了点を (x = 幅の 100%, y = 0 ピクセル).
言い換えると、画像にサイズに関わらずグラデーションを同じサイズに保つには、ピクセル単位を使います。

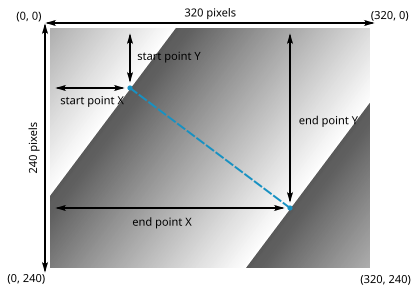
上の画像にあるようなグラデーションを作るには、開始点位置のX座標を80ピクセルに、幅か長い方を25%、Y座標を60ピクセル、高さか短い方を25%に設定します。同じように終了点位置のX座標を240ピクセルに、幅か長い方を75%、Y座標を180ピクセル、高さか短い方を75%に設定します。
グラデーションの開始終了位置に百分率を使うと画像のサイズに合わせて調節され、ピクセル単位を使うと固定されることは留意しておいてください。
- 位置
終了点の座標を開始点との相対位置にすることができます。
- Absolute
終了点の座標が画像左上からの距離になります。
- Relative
終了点の座標が開始点からの距離になります。
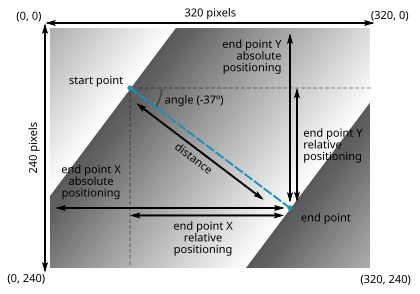
- 座標系
終了点は直交または極座標系で設定できます。
- Cartesian
終了点の座標は画像左上か開始点との相対的な水平、垂直距離によって設定されます。
- Polar
終了点の座標は開始点との相対的な距離と角度によって設定されます。

上にある画像でグラデーション位置の終了点を設定するには、直交座標系を使い画像左上(絶対座標)か開始点(相対座標)を基準にしたXとY座標を決めることができます。
しかし、極座標系を使って終了点を開始点との相対距離と角度で決める方が便利な場合もあります(極座標系では常に開始点との相対位置になります)。
グラデーション色¶
グラデーションで使う色はここで選択します。
