Ferramenta de Texto¶
Esta ferramenta permite-lhe adicionar texto à sua obra.
Nota
The text layout got reworked in Krita 5.2, however the text tool itself has not yet received an update. For now, if you want to use features like inline-size for wrapping or writing-mode:vertical-rl for vertical text, you will need to use the SVG source editor. We will update the text tool in future versions of Krita.
Pode usá-lo com o  + arrastamento para criar uma selecção rectangular. Ao libertar o
+ arrastamento para criar uma selecção rectangular. Ao libertar o  , será criado um texto predefinido e a janela do editor de texto irá aparecer.
, será criado um texto predefinido e a janela do editor de texto irá aparecer.
Se passar o cursor sobre outras formas de texto, irá realçar a sua área envolvente. O  sobre um texto realçado seleccioná-lo-á como o texto activo.
sobre um texto realçado seleccioná-lo-á como o texto activo.
Opções da Ferramenta¶

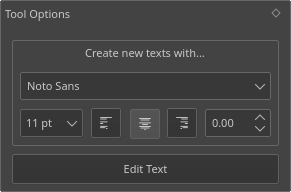
- Criar textos novos com…
Isto contém funcionalidades com as quais poderá criar novos textos, sendo que estão disponíveis os seguintes itens:
- Tipo de Letra
O tipo de letra usado para os textos acabados de criar.
- Tamanho em pt
O tamanho das letras usado pelos textos acabados de criar. O valor é em “pts” (pontos), que é uma norma comum para os tipos de letra, cujo valor é de 72 pontos por polegada. Como tal, manter-se-á proporcionalmente com o mesmo tamanho se aumentar ou diminuir o valor do DPI da área de desenho.
- Ancorar/Alinhar o texto à esquerda/centro/direita
O alinhamento do texto. Isto permite-lhe alinhar o texto à esquerda, centrá-lo ou alinhá-lo à direita. Isto é chamado de âncora do texto, porque o texto multi-linhas do SVG 1.1 só usa o “text-anchor”, e esta é uma ligeira diferença face ao “text-align” (e também a razão pela qual a justificação do texto não está disponível de momento).
- Espaço entre Letras
O espaço entre letras usado nos textos acabados de criar.
- Editar o Texto
Isto irá invocar o editor de texto para a forma seleccionada de momento. O mesmo poderá ser invocado se carregar no Enter ou fizer duplo-click com o
 sobre a forma.
sobre a forma.
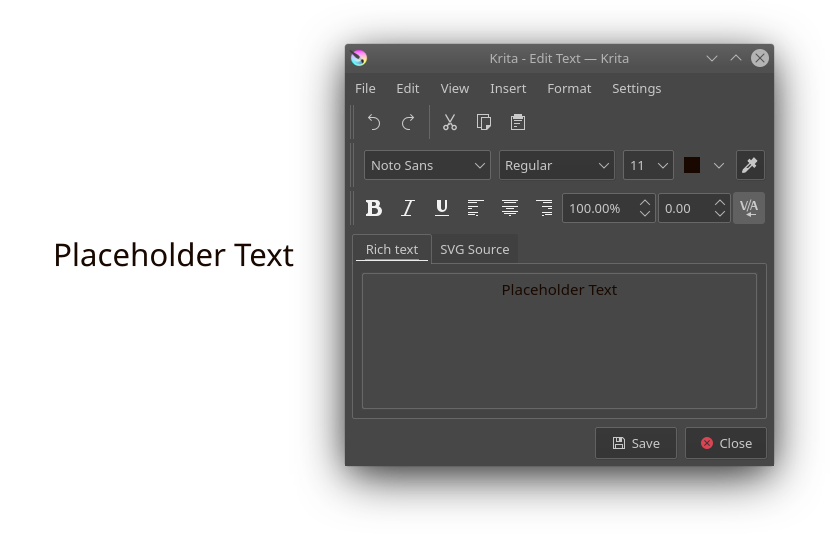
Editor de Texto¶
Uma pequena janela para todas as suas necessidade de edição de texto. O Editor de Texto tem duas páginas: o Texto Formatado e o Código SVG.

- Activação
Poderá usar a ferramenta do Texto para criar uma caixa de texto. Existem algumas opções nas área de opções da ferramenta, caso queira personalizar a forma como será adicionado o texto. Terá de arrastar um rectângulo sobre a área de desenho para criar a área de texto. Assim que tiver criado o seu texto, poderá editar o texto de duas formas:
Seleccione o texto com a ferramenta de selecção de formas (a primeira ferramenta). Carregue na tecla Enter. O editor de texto irá aparecer.
Seleccione o texto com a ferramenta de selecção de formas (a primeira ferramenta). Depois carregue na ferramenta de Texto. Nas opções da ferramenta existe um botão Editar o Texto. Quando carregar nele, a janela do editor de texto irá aparecer.
- Edição
Se não estiver familiarizado com a forma como o texto em SVG funciona, use a página de texto formatado. Ela permitir-lhe-á editar o texto à medida que o vê, com o custo de não ter todas as funcionalidades.
Se estiver um pouco mais familiarizado com o texto em SVG, poderá editar directamente o código do SVG. Lembre-se que certas coisas, como os traços, o preenchimento, o espaço entre letras não revertem ao editor de texto formatado, por isso tenha cuidado ao voltar atrás.
Carregue em Gravar assim que terminar com as suas edições para as antever na área de desenho.
- Ficheiro
- Gravar Ctrl + S
Grava as edições actuais no texto da área de desenho.
- Fechar Ctrl + W
Fecha o editor.
- Editar
Funções básicas de edição:
- Desfazer Ctrl + Z
Anula a última acção no editor de texto.
- Refazer Ctrl + Shift + Z
Repete a última acção anulada no editor de texto.
- Cortar Ctrl + X
Corta o texto seleccionado para a área de transferência.
- Copiar Ctrl + C
Copia o texto seleccionado para a área de transferência.
- Colar Ctrl + V
Cola o texto da área de transferência.
- Seleccionar tudo Ctrl + A
Selecciona todo o texto no editor activo.
- Deseleccionar Ctrl + Shift + A
Deselecciona todo o texto que esteja seleccionado.
- Procurar Ctrl + F
Abre uma janela com um campo para procurar o texto indicado no editor activo.
- Procurar o Seguinte F3
Procura pelo texto seguinte com a última chave de pesquisa.
- Procurar o Anterior Shift + F3
Procura pelo texto anterior com a última chave de pesquisa.
- Substituir… Ctrl + R
Abre uma janela com dois campos: O texto que deseja procurar e o texto que deseja usar como substituição. Irá sempre substituir TODAS as instâncias encontradas.
- Ver
- Reduzir Ctrl + -
Reduz o texto.
- Ampliar Ctrl + +
Amplia o texto.
- Inserir
- Carácter Especial… Alt + Shift + C
Apresenta uma janela que lhe permite procurar por caracteres especiais que sejam difíceis de escrever no seu teclado.
- Formato
- Negrito Ctrl + B
Configura a espessura do texto para negrito.
- Itálico Ctrl + I
Converte o texto seleccionado em itálico.
- Sublinhado Ctrl + U
Sublinha o texto seleccionado.
- Traçado
Adiciona uma decoração de texto traçado.
- Sobrescrito Ctrl + Shift + P
Configura o texto para ficar elevado acima da linha de texto.
- Subscrito Ctrl + Shift + B
Configura o texto para ficar abaixo da linha de texto.
- Peso
Configura a espessura do texto de uma forma um pouco mais específica. As possibilidades são… Leve, Normal, Negrito e Escuro.
- Alinhar à Esquerda
Alinha o parágrafo seleccionado à esquerda.
- Centrar Ctrl + Alt + C
Alinha o parágrafo seleccionado ao centro.
- Alinhar à Direita Ctrl + Alt + R
Alinha o parágrafo seleccionado à direita.
- Sobreposição
Comuta a sobreposição do texto seleccionado.
- Configuração
- Configuração…
Invoca a janela de configuração do editor de texto.
Configuração do Editor de Texto¶
As definições que podem ser configuradas para o editor de texto.
- Modo do Editor
Se quer tanto o Editor de Texto Formatado como o Editor de Código SVG ou apenas um deles.
- Cores
Aqui poderá configurar o realce de sintaxe para o código SVG.
- Palavra-Chave
Isto realça os caracteres importantes como o <, /, e o >.
- Elemento
O formato para realçar o nome da marca do elemento. text e tspan são exemplos de nomes de elementos.
- Atributo
O formato para realçar os atributos da marca. Por exemplo, o
font-family, quando não está na marcastyle, normalmente é escrito como um atributo.- Valor
O formato para o valor de realce dos atributos.
- Comentário
Isto realça os comentários do XML, que são escritos da seguinte forma:
<!-- Isto é um comentário em XML -->. Os comentários são pedaços de texto que nunca ficam interpretados.- Cor do Texto do Editor
A cor principal do editor.
- Cor de fundo do editor
A cor de fundo principal do editor.
- Tipos de Letra
Isto permite-lhe filtrar a selecção dos tipos de letra no editor pelo sistema de escrita. Alguns sistemas têm um conjunto de tipos de letra específicos para mostrar as línguas estrangeiras de forma adequadas, mas poderão não ser úteis para si. Basta assinalar os sistemas de escrita que usa para si, e as listas de tipos de letra só irão mostrar as que tiverem suporte total para essa língua.
Controlo tipográfico fino com a página do Código SVG¶
Como tal, o editor de texto formatado não consegue controlar todas as funcionalidades que o texto em SVG permite. Para tal, terá de alterar directamente o código em SVG. Mas, para o fazer, primeiro tem de ir à configuração do editor de texto e activar o Código SVG ou Ambos. O editor de Texto Formatado irá perder alguma informação; por isso, se quer ir com tudo, use o Código SVG.
Espaço entre palavras, entre letras e sobreposição¶
Estes três são gravados e lidos da página de texto formatado, mas só dois deles conseguem ser controlados na página de Texto Formatado.
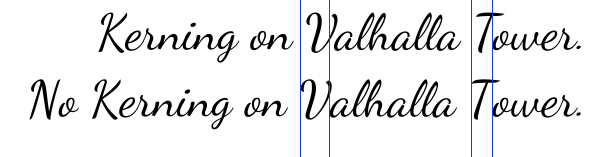
- Sobreposição
A Sobreposição, no SVG 1.1 comporta-se de forma ligeiramente diferente do
font-kerningdo CSS. O Krita usa por omissão a propriedadeautopara isto, o que significa que está ligado. Para desligar a sobreposição, usekerning: 0;na secçãostyledo texto. Todos os outros valores numéricos serão adicionados aoletter-spacing.
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>Sem Sobreposição na Torre de Valhalla.</tspan> </text>
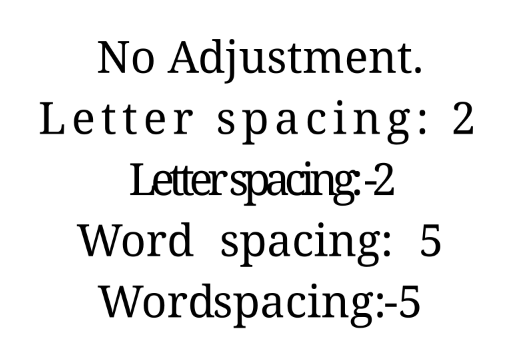
- Espaço entre letras
Esta é a distância entre letras em pontos, normalmente. Basta escrever
letter-spacingnostylee adicionar uma distância em “pt” atrás dela. Um valor negativo irá diminuir o valor entre palavras.- Espaço entre palavras
Esta é a distância extra entre palavras, que será por omissão em “pts” (pontos). Por omissão, o
word-spacing: 0;irá usar apenas a largura do carácter de espaço para esse tipo de letra. Um valor negativo irá diminuir a quantidade de espaço entre palavras:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>Sem Ajustes.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Espaço entre letras: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Espaço entre letras: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Espaço entre palavras: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Espaço entre palavras: -5</tspan> </text>
x, y, dx, dy¶
Estes são controlos ainda mais detalhados que podem ser usados para posicionar o texto. Contudo, NÃO podem ser convertidos de forma fiável para o formato do editor de texto formatado, porque este editor usa-as para descobrir se uma linha é uma nova linha e se escreve então para estas.
- X e Y
O X e o Y são coordenadas absolutas. Mas como não consegue mudar as coordenadas absolutas do texto no editor, estas são adicionadas à posição onde aparecem num “tspan”.
- dx e dy
Estas são as coordenadas relativas à posição da letra anterior.
Esticamento do texto e Capitalização¶
Estas também poderão ser gravadas e lidas no formato interno da página de texto formatado, mas não são usadas no objecto de texto no ecrã.
Linha de base dominante, Linha de base do alinhamento, Ajuste do tamanho do texto, Modo de escrita, Orientação dos símbolos, Rotação¶
Estas não são gravadas no texto formatado neste momento e, embora possam ser gravadas no texto em SVG, a forma do texto não fará nada com elas.
O Krita gera um font-size-adjust para o texto quando vier do texto formatado, dado que isto poderá ajudar os “designers” quando quiserem usar o código em SVG como base para ajustes posteriores.
