Modelos de Exportação de Quadros em SVG¶
O Área do Quadro do Krita tem uma variedade de opções para exportar os seus quadros para os formatos de ficheiros PDF ou SVG.
As opções mais simples destas são as opções de disposição procedimental, como os modos de «linhas», «colunas» e «grelha». Se usar estes modos, o Krita consegue gerar um formato de página básico com apenas algumas opções. Como antevisão rápida e simples ou como uma tentativa imediata, estes modos fazem um bom trabalho a mostrar-lhe o que precisa de ver.
Contudo, para o maior nível de controlo e as melhores estéticas, a opção de disposição ou formatação que recomendamos é uma que tire partido de um ficheiro de modelo em SVG. Este ficheiro de modelo, seja feito à mão ou num editor de SVG como o Inkscape, dá-lhe o controlo total onde e como os seus elementos da história serão colocados na página final exportada, com o suporte completo para as camadas de fundo e sobrepostas.
Com a utilização de um modelo SVG, poderá exportar os quadros de forma adequadas às necessidades do projecto com que está a trabalhar, ou obedecer às especificações exactas de um formato de quadros em papel existente!
Modelo de Exportação de Quadros em SVG Predefinido¶
Por conveniência, o Krita vem com o seu próprio modelo de quadro em SVG predefinido, o qual (obviamente) está à vontade para usar em qualquer projecto, modificar de acordo com as suas necessidades e para estudar para a criação dos seus próprios ficheiros de modelos em SVG. (E, modéstia à parte, o autor diz que também fica bastante bonito também!)
Por isso, se estiver simplesmente à procura de uma forma optima de exportar e apresentar as histórias que criou no Krita, poderá parar de ler agora e usar apenas o ficheiro de modelo em SVG que vem com os recursos predefinidos do Krita.
Se ainda quiser ou necessitar de criar o seu ficheiro de modelo de exportação em SVG, por outro lado, continue a ler!
Edição Vectorial com o Inkscape¶
Embora seja perfeitamente possível criar um destes ficheiros de modelos em SVG à mão (se for masoquista), a forma recomendada é usar um editor de SVG como o Inkscape. Tal como o Krita, o Inkscape é uma aplicação livre e de código aberto que pode usar para criar arte vectorial, desenhar logótipos, entre outras coisas. Neste caso, será usado para criar um ficheiro de modelo que o Krita consiga compreender e usar. O Inkscape é bastante bom, por isso dê-lhe uma oportunidade! https://inkscape.org/
Isto não vai ser um tutorial completo de Inkscape ou nada do género (não seria possível arranjar um, mesmo que quisesse), mas esta página deverá dar-lhe os detalhes essenciais necessários para criar um modelo de exportação de quadros funcional.

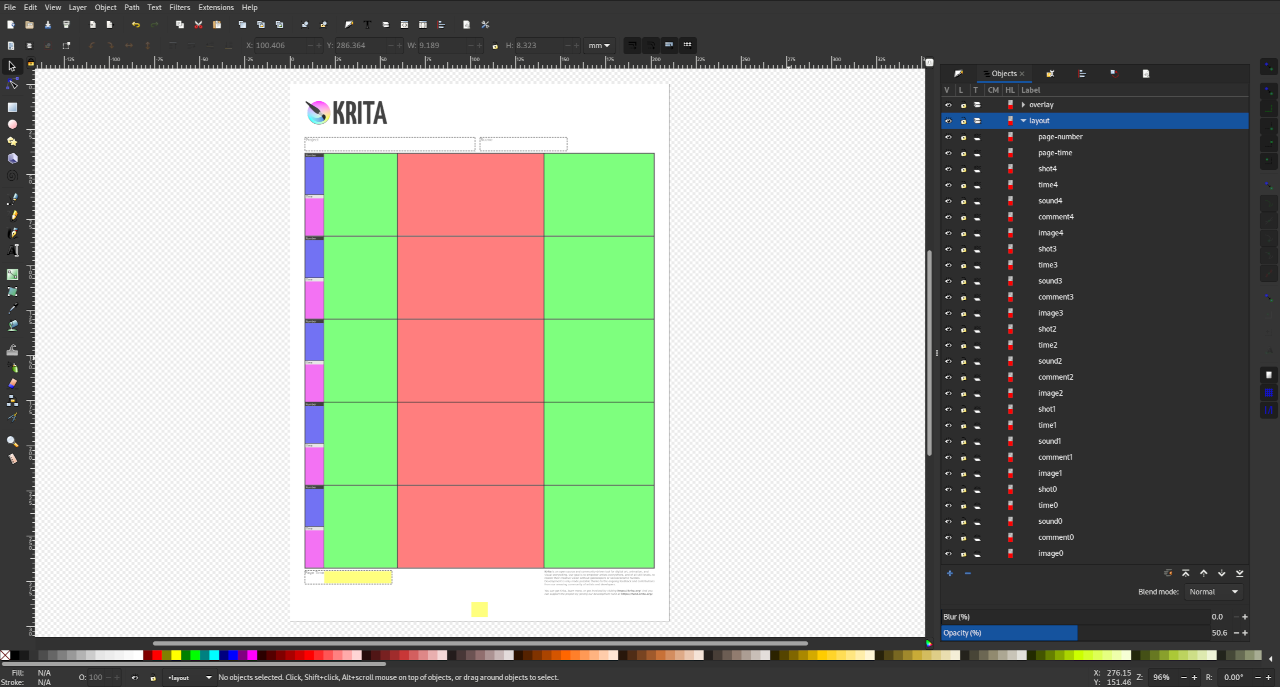
O modelo de exportação de quadros predefinido do Krita carregado no Inkscape. As caixas com legenda são usadas para controlar a disposição dos elementos. (As cores bonitas são opcionais.)¶
Desenhar o seu Próprio Modelo de Exportação de Quadros em SVG¶
Configuração:¶
Depois de abrir o Inkscape, a primeira coisa que precisa de fazer é seleccionar o seu Tamanho da Página e Unidade de Apresentação preferidos. Ambas as definições podem ser encontradas no menu «Ficheiro > Propriedades do Documento…» dentro do Inkscape. Neste exemplo, optou-se por usar o papel A4 e as unidades em mm, mas sinta-se à vontade para usar outros valores.
De seguida, é necessário criar algumas camadas específicas (background, layout e overlay) que o Krita irá reconhecer e usar para desenhar correctamente a sua página. As camadas «background» (fundo) e «overlay» (camada sobreposta) são relativamente simples: tudo o que pertencer à camada «background» será desenhado por baixo dos elementos da história (as imagens, comentários e outros meta-dados) e tudo o que pertencer à camada «overlay» será desenhado por cima dos elementos da história. Se deseja usar estas camadas no seu modelo de exportação, dependerá das suas necessidades e como desenhar a sua página. Finalmente, a camada «layout» é onde iremos colocar os vários rectângulos que iremos usar para dizer ao Krita exactamente onde queremos que os elementos apareçam. Iremos percorrer este processo com mais detalhe, mas primeiro é necessário configurar correctamente as camadas.
Na altura em que isto foi escrito, o Inkscape torna ligeiramente difícil mudar o ID das nossas camadas. Em primeiro lugar, é necessário abrir o painel Objecto > Objectos… do Inkscape, onde poderemos ver todas as nossas camadas, grupos e outros objectos do SVG. Carregue no botão + e crie uma camada chamada «background» (fundo) e depois outra com o nome «layout» (formato) e ainda finalmente uma chamada «overlay» (camada).
Esta próxima parte é importante! Deverá agora ter 3 camadas, mas como iremos usar o atributo ID do objecto SVG, teremos mais algum trabalho para garantir que o Krita irá reconhecer as nossas camadas. Se seleccionar a sua camada e abrir o painel Objecto > Propriedades do Objecto… do Inkscape, irá ver que tudo estará a cinzento e não será possível alterar o parâmetro «ID»! Aqui está a forma de resolver isso: primeiro, teremos de converter as nossas camadas para grupos, carregando no ícone na coluna T do painel de Objectos… do Inkscape. Assim que todas as três camadas estiverem como grupos, poderá abrir o painel de Propriedades do Objecto… e editar o parâmetro «ID». O ID de cada camada deverá ser «background», «layout» e «overlay», respectivamente.
Aviso
Outra coisa estranha é que, neste momento, o Inkscape necessita que carregue em Enter ou no botão Definir depois de mudar o ID, por isso certifique-se que faz isso mesmo!
Assim que tiver a certeza que os seus grupos têm o ID apropriado, a última coisa que precisa de fazer é converter os seus grupos de novo para camadas, da mesma forma que fez anteriormente, carregando no ícone da coluna T.
Dica
Ok, isto foi um pouco mais complicado do que desejaríamos que fosse, mas a partir de agora é tudo mais simples! Se tiver problemas a criar o seu modelo, provavelmente será alguma parte deste último passo que provocou isso, pelo que vale a pena verificar bem se cada uma das suas camadas tem o ID correcto. (Já agora, o ID também pode ser editado manualmente num editor de texto, mas isso provavelmente está fora do âmbito deste tutorial.)
Ufa… Ok. Agora vêm as coisas [ligeiramente] mais engraçadas…
Fundo e Visuais das Camadas:¶
Nesta altura, terá a opção de adicionar os elementos visuais que desejar nas camadas «background» e «overlay». Se tiver algum quadro que pareça papel e que deseje usar, recomenda-se que o coloque na camada «background» (fundo), e se quiser sobrepor alguns painéis ou textos, recomenda-se que os adicione na camada «overlay». Lembre-se: tudo o que estiver na camada «background» será desenhado debaixo dos elementos da sua história, sendo que tudo o que estiver na camada «overlay» será desenhado por cima.
Nota
No Inkscape 1.1, os objectos novos são adicionados automaticamente à camada que tem seleccionada de momento ou à última onde adicionou alguma coisa. Como tal, o autor do documento achou mais simples lidar com uma camada de cada vez.
Aviso
Também no Inkscape 1.1, descobriu-se que o texto várias vezes é transformado de formas estranhas que fazem com que apareça correctamente no Inkscape mas que apareçam num local totalmente errado no Krita e noutros programas! Não é fácil perceber porque isso acontece ou como corrigi-lo, mas existe uma forma de contornar isso. Se usar os elementos de texto e tiver problemas com eles a não aparecer onde devem ser, recomenda-se que os converta para caminhos com a função Caminho > Objecto para Caminho.
Conceitos Básicos das Camadas:¶
Assim que tiver a sua página da forma que deseja, estará pronto para preencher a camada «layout».
O Krita irá usar os rectângulos que colocar nesta camada para determinar onde colocar os vários elementos da história, incluindo as imagens, comentários e meta-dados. Por exemplo, o Krita irá procurar todos os rectângulos que comecem pela palavra «imagem» (imagem0, imagem1, imagem2, etc.) e substituí-los pelas imagens da sua história. Fixe, não é?
Dica
Por questões de organização, seria adequado colorir cada rectângulo de acordo com o seu tipo (por exemplo, tornar todas as imagens vermelhas, enquanto os comentários ficariam verdes), mas como nada nesta camada será desenhado de topo, não fará qualquer diferença visual. Os rectângulos nesta camada são usados estritamente para a colocação, sendo que serão substituídos pelos conteúdos das suas histórias!
Não interessa realmente como chegou ao resultado final, mas uma forma boa de fazer isto rapidamente é colocar rectângulos para os vários elementos de um único quadro em primeiro lugar, seleccioná-los a todos e depois criar duplicados para o número de quadros que deseja colocar na sua página. Para o modelo de exportação predefinido do Krita, decidiu-se que seria bom ter 6 quadros com 2 faixas de comentários por página. Depende de si como deseja formatar as páginas da sua história.
Como tal, iremos formatar um quadro de banda desenhada…
Aviso
Não se esqueça de gravar!
Criar a sua Disposição (Parte 1):¶
A primeira coisa pela qual começar seria o rectângulo de imagem. Com a camada «layout» seleccionada no Inkscape, arraste um rectângulo para onde deseja colocar a primeira imagem da história. Para indicar ao Krita que deseja substituir este rectângulo pela primeira imagem da história nesta página, tudo o que tem a fazer é mudar o nome deste rectângulo para algo do tipo «imagem0» ou «imagem1» (o número não interessa muito para a ordem).
Dica
Assim que tiver mudado o nome do seu rectângulo, poderá abrir o painel de Propriedades do Objecto… do Inkscape para ver que o seu atributo «label» (legenda) mudou. Este atributo é o que o Krita procura quando coloca os elementos, pelo que é realmente importante! Se aparecer algo no local errado, provavelmente foi porque se esqueceu de mudar a legenda (… ou de carregar no botão «definir»).
Agora iremos fazer o mesmo para os comentários. Como criador dos mesmos, depende de si decidir quantas faixas de comentários deseja suportar, para o que serão usadas as mesmas e quais os seus nomes. Como foi mencionado acima, optou-se por 2 faixas de comentários no modelo predefinido. Uma, simplesmente chamada «comment», pode ser usada para o que quiser, mas provavelmente servirá para uma breve descrição da acção em cada imagem, pelo que deverá corresponder ao nome predefinido de uma faixa de comentário dentro do Krita. A outra, chamada «sound», servirá como descrição do áudio em cada corte, incluindo o diálogo, os efeitos de som e a música de fundo. Depois de estudar alguns livros de banda desenhada que o autor da documentação possui para séries que adora, o mesmo optou por colocar o «sound» do lado esquerdo da imagem e o «comment» do lado direito.
Nota
Como desejamos suportar qualquer número de faixas de comentários com qualquer nome, o utilizador tem de se certificar que os nomes das suas faixas de comentários dentro do Área do Quadro do Krita correspondem às legendas dos rectângulos do modelo de exportação em SVG que estão a usar. Por exemplo, se estiver a usar o modelo predefinido, então deverá atribuir o nome «comment» (o nome predefinido, já agora) às suas faixas de comentários e «sound», respectivamente. De forma semelhante, com o nome que decidir atribuir aos rectângulos do seu modelo, os seus utilizadores terão de seguir a mesma nomenclatura dentro do Krita. Isto é importante!
Os últimos rectângulos de formatação que devemos colocar antes de prosseguir são os dos meta-dados. Um rectângulo «shot» será substituído por um número de fotografia único, enquanto um rectângulo chamado «time» será substituído pela duração da imagem, expresso no formato «Segundos + Imagens». Obviamente, tal como nas caixas «image» e «comment», estas caixas «shot» e «time» serão duplicadas posteriormente para cada um dos quadros que desejar na sua página. A partir daí, já só faltam os rectângulos «page-number» e «page-time». Provavelmente só será necessário um destes por cada página, dado que o «page-time» representa a duração total de todas as fotografias nessa página e o «page-number» é, como seria de esperar… o número da página.
Criar a sua Disposição (Parte 2):¶
OK! nesta altura, já deveremos ter rectângulos suficientes no lugar para uma impressão de uma página da história, incluindo uma caixa de «imagem», talvez uma ou ou mais caixas de «comentários», uma caixa de «fotografia», uma caixa de «tempo» ou outras caixas de «número de página» ou «tempo da página». Estamos quase no fim!
Tudo o que há a fazer é agora decidir quantos quadros deseja na nossa página, duplicar a disposição inicial do quadro algumas vezes e depois atribuir a cada um dos objectos os seus nomes numerados finais.
Por favor, siga à vontade e duplique as suas «imagens», comentários, «fotografias» e «tempos» até que tenha preenchido a sua página.
Dica
As funcionalidades de guias e ajustes poderosos do Inkscape tornam a organização dos elementos do seu quadro da história algo simples!
Assim que estiver pronto, só é necessário certificar-se que cada rectângulo tem uma legenda única que termina num número. Como foi mencionado acima, essas legendas e os números que aparecem no fim irão indicar ao Krita exactamente qual a imagem, comentário, número de fotografia, etc. a colocar adequadamente.
Começando pelas caixas «image», vamos numerá-las de uma ponta à outra, como por exemplo «imagem0», «imagem1», «imagem2», e assim por diante. No modelo predefinido, foram criados 5 quadros, onde cada um tem uma caixa «image» com a numeração lógica de cima para baixo. Faça o mesmo para as suas «shot» («shot0», «shot1», etc.) e depois de novo com as suas caixas «time» («time0», «time1», etc.).
Finalmente, terá de fazer o mesmo para os comentários com o mesmo método. A grande diferença é que depende de si quantas faixas de comentários tem e qual o seu nome. Lembre-se que, seja qual for o nome que lhes der, terão de corresponder aos nomes que o artista usa para as suas faixas dentro da área do Quadro do Krita! O autor da documentação optou pelo nome predefinido «comment» («comment0», «comment1», etc.), assim como «sound» («sound0», «sound1», etc.).
Depois de todo este processo, cada um dos rectângulos da sua camada «layout» deverá ter um nome lógico e único.
E é tudo! Grave o seu modelo de exportação de quadros como um ficheiro SVG, use-o para exportar alguns quadros de banda desenhada e deleite os seus olhos nas suas páginas bonitas e personalizadas.
Nota
Este é um sistema complicado mas relativamente flexível. Obviamente, como o Krita é um projecto de código aberto e liderado pela comunidade, entre em contacto com a equipa de desenvolvimento caso tenha ideias (ou melhor ainda, uma modificação!) para saber como podemos desenvolver algo sobre este sistema.
