Krita を使ったアニメーション¶
2015年 Kickstarter のおかげで、Krita はアニメーションを扱えるようになりました。具体的には、1コマごとのラスターアニメーションです。
アニメーション機能にアクセスするには、ワークスペースをアニメーションに変更するのが最も簡単です。これでアニメーションドッカーとワークフローが現れます。
ワークフロー¶
昔ながらのアニメーションワークフローでまずすることは キーフレーム、重要なポーズがあるものを作り、それから間のフレームを描いていきます(アニメーターの専門用語で トゥイーン と言います)。
このワークフローでは、3つの重要なドッカーがあります:
1つ目が Animation Timeline Docker です。アニメーション中のすべてのフレームを操作し見ることができます。タイムラインドッカーにはまたレイヤーを管理する機能もあります。タイムラインドッカーで作成されたレイヤーは通常のレイヤードッカーにも表示されます。
2つ目が オニオンスキンドッカー です。このドッカーはオニオンスキンの表示を操作でき、前フレームと見比べる際に便利です。
3つ目が Animation Curves Docker です。このドッカーではアニメーションカーブの微細な調整を行うことができます。
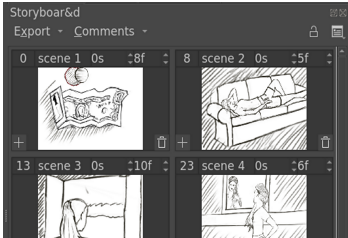
最後が Storyboard Docker です。このドッカーはストーリーボードの作成と維持ができます。
特に3秒を超えるような、大きなアニメーションを作る場合にはどのように作業するかを考える必要があります。Krita は 1コマごとのアニメーション に特化していて、それにより Krita は全フレームをメモリに保持します。これはアニメーションファイルがコンピュータのワーキングメモリ(RAM)すべてを食い潰すことになります。ワーキングメモリが何かわからなければ、Krita で長いアニメーションを作るのにできることはかなり限られるでしょう。それゆえにプロのアニメーションをお手本にして計画する必要があります!

ストーリーボードドッカーはカットを描き留めておくことができます。¶
典型的にほとんどのアニメーションプロジェクトは脚本や起こることのわずかな輪郭から始まります。ここでは好きなテキストエディタを使えます。次のステップは ストーリーボード を作ることです。シーンごとの基本的な構成を描いたスケッチであり、上にはキャラクターやカメラといった何が動くか、音声のメモ、色についてのメモがあります。アニメーションというより漫画に近いですが、明らかに違うのは漫画では構成は読み手の目線がページ全体にいきわたるようにするのに対し、アニメーションでは視聴者の目線がほぼ同じ場所に留まるため、連続したストーリーボードフレームは重要なものがほぼ同じ場所に留まります。抽象的に思われるかもしれませんが、心配しないでください。ストーリーボードはアニメーション機能を使用して作ることができますが、ここで重要なのは可能な限り少ないフレーム数にすることです。アニメーションレンダーオプションを使ってストーリーボードをエクスポートします。
それから次に アニマティック を作ることです。アニマティックは基本的にストーリーボードですが、これを動かします。Kdenlive、OpenShot、Olive、またはWindowsムービーメーカーといった動画エディタで行うのが良いでしょう。もし一つのアニメーションに全てをまとめたい場合はまずそれらプログラムの使い方を学ぶ必要があります。Krita には映像と音声の高度な合成機能はありません。
アニマティックをすることでいかにアニメーションが小さいクリップに分けられるか分かるでしょう。もしまだ始めたばかりであれば、毎秒12フレームに制限するところから始めるのが良いです。それであれば10秒のクリップは120フレームになります。アニメーションのアイデアを10秒以内の短いクリップにできないか試してください。特定のクリップに紐づけられたストーリーボードフレームは からインポートできます。そこからゆっくりアニメーションを形作っていきます。スケッチの段階では、例えば800×450ピクセルといった低解像度から作業を始めるのが良いかもしれません。結局高解像度が意味を成すのは線画を始めてからです。それにラフな輪郭もない状態ではそこにたどり着くのも難しいでしょう。
常にメモリ使用量に目を配りましょう。メモリ使用はステータスバーの、解像度ラベルをクリックすれば見ることができます。このラベルはまた Krita がどれだけのメモリを消費しているか表示するバーにもなっています。バーが満タンにならないようにしてください: Krita の速度が落ちたり、お使いの端末で Krita がアニメーションをエクスポートできないこともあり得ます。メモリ使用を減らすには:
レイヤーを統合します。ええ、変更があるたびに保持させるだけのレイヤーを持つことはできません。しばしば少ないレイヤーの方が、より良いです。
いくつかの場合 をすることで、全レイヤーのキャンバス外にある範囲を削除できます。
時々、特に白黒など、特定のレイヤーがフルカラーである必要がない場合があります。それならば からレイヤーをグレースケールのものに変換できます。これでこのレイヤーが使用する RAM の量が半分になります。
できるだけ少なくして作業します。仮に4K解像度でアニメーションを作ろうと夢見ても、コンピュータが扱えない現実を受け入れる必要があるでしょう。少しハードルを低くして、アニメーションでは20%の削減がメモリ使用には大きな違いになりながらも解像度にはそれほどの違いにはなりません。
またコンピュータ上の他のプログラムが RAM を独り占めしていないか見なければいけません。ウェブブラウザとチャットプログラムは、特に音楽や動画をストリーミングしているときに犯人である傾向にあります。メモリ不足で困っているなら、これらの機能をスマホといった代わりのデバイスで行うことができます。
もう一つしたいことと言えば大量のバックアップを作ることでしょう。毎回アニメーションの重要な部分、例えば線画を完了したり難しく複雑な部分を終えた時に、 で現在作業中のファイルとは別のコピーを作成できます。この方法では、停電や猫がキーボードの上に乗ってくるなどし、もしアニメーションファイルが破損しても、最後の重要な部分のスナップショットは保存されたままになります。他のバックアップ方法、例えばファイルをクラウドサービスやバックアップ HDD にコピーすることも推奨されます。
Tip
作業中であったり、目標まで到達できた場合でも、休憩を取ることを忘れないでください!アニメーションのような大きなプロジェクトでは多くの労力と集中が必要であり、休んでリフレッシュすることは重要です。
終わったら、また アニメーションをレンダー したいでしょう。フレームをまとめてエクスポートか小さい動画ファイルにして、それらすべてを動画エディタでつなぎ合わせます。それから WebM にレンダリングし、お気に入りの動画配信ウェブサイトにアップロードします。
これは少々複雑に思えるかもしれませんが、もしコンピュータがリソースに欠けているなら、自分が解決しなければいけません!
アニメーションへの導入: 歩くサイクルの作り方¶
それら様々な部分を理解するのに最も良い方法を実際に使ってみることです。歩くサイクルは様々なパーツが関わってくることから、アニメーションの最も基本的な形と考えることができます。なので歩くサイクルを作ってみることが良い練習になります。
準備¶
最初に新しいファイルを作成します。最初のタブでは1280×1024のような縦横比を入力し、dpiを72(画面で表示する用に作りますからね)に設定しドキュメントのタイトルを'歩く'などとします。
二つ目のタブでは、適した背景色を選び、キャンバス色に背景色を設定します。これは Krita が自動的に透過点を背景色で埋めることになります。 から変更できます。オニオンスキン を正しく動作させるのにレイヤーが半透明で なければならない ため、アニメーションにはとても有用です。
注釈
ドキュメント作成 画面から、Krita にはメタデータの機能がいくつもあります。タイトルは自動的に保存時の候補として使われ、説明はデータベースとして使用するかコメントを残すことができます。多くの人が個別に使用しているわけではありませんが、大きなグループで作業をするなら便利な機能になります。
それから 作成 を押します!
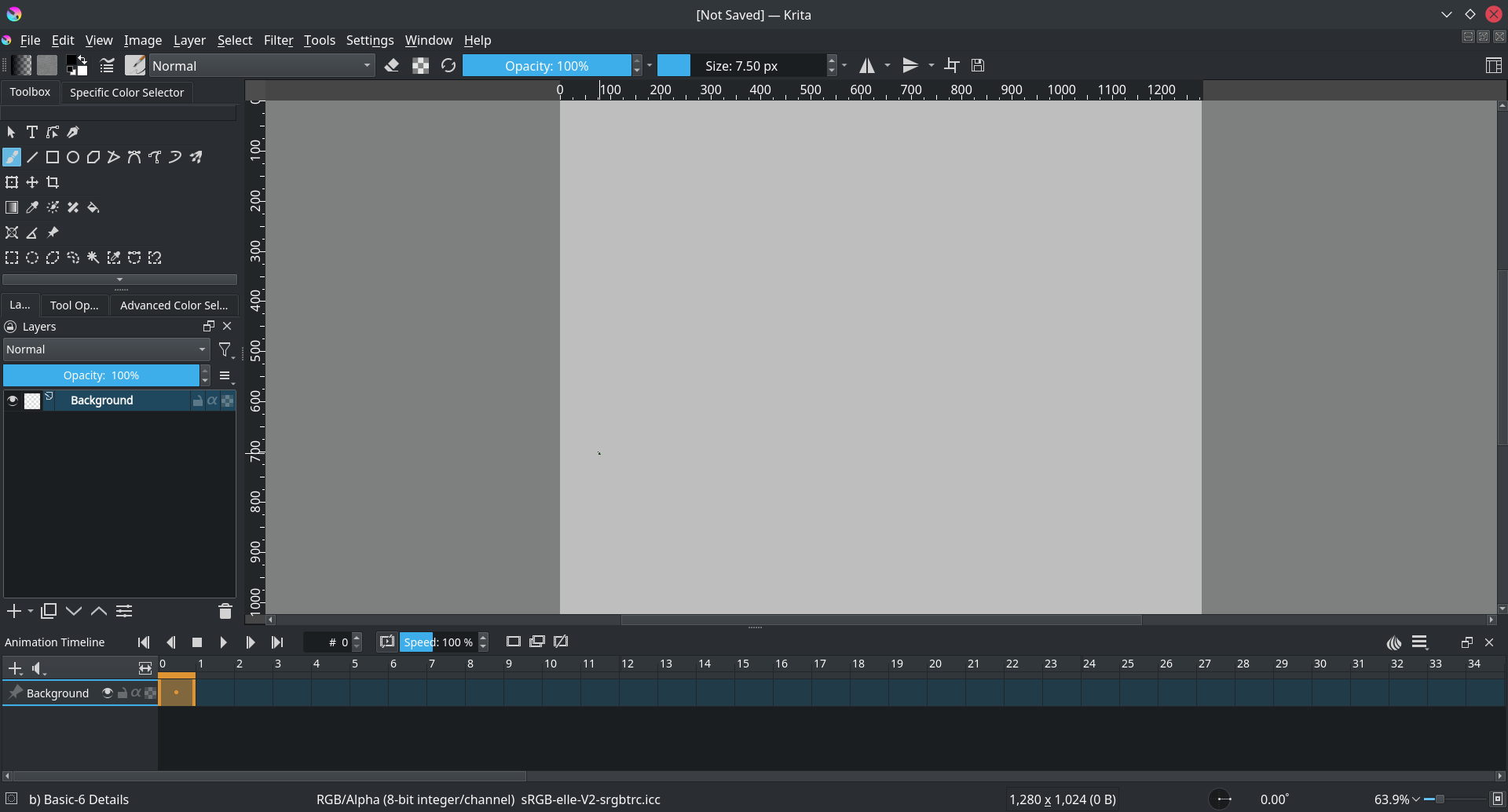
アニメーション用のすべてのツールを出すには、 からアニメーションワークスペースを選択します。
このようになるはずです:

アニメーションワークスペースは Animation Timeline Docker を一番下に配置します。¶
アニメーションを作る¶
レイヤードッカーに二つの透過レイヤーを準備してください。新しいレイヤーは + か ins キーを押すことで追加できます。レイヤードッカー上で名前をダブルクリックして下のレイヤーを'背景'上を 歩く と名付けてみましょう。

直線ツール を使って水平線を描きます。これが地面です。

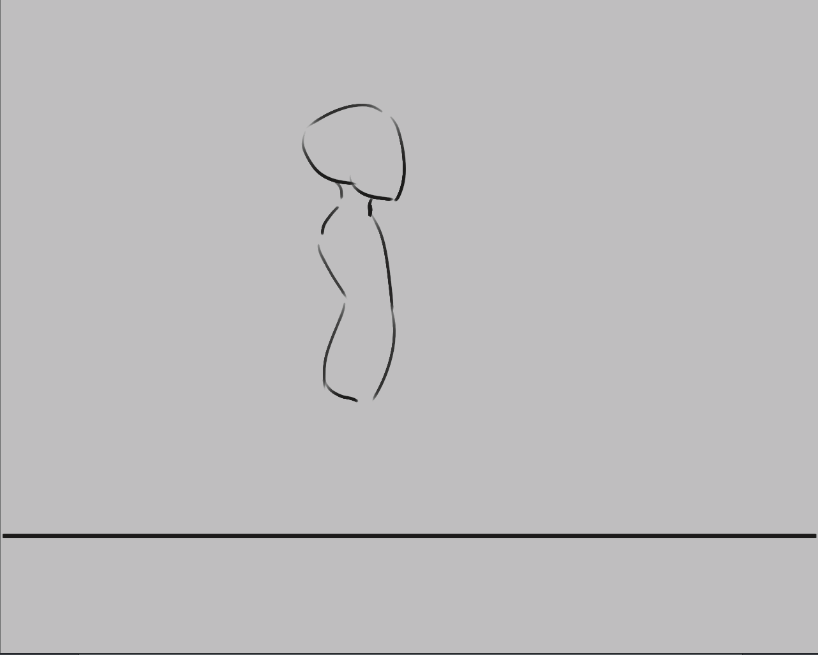
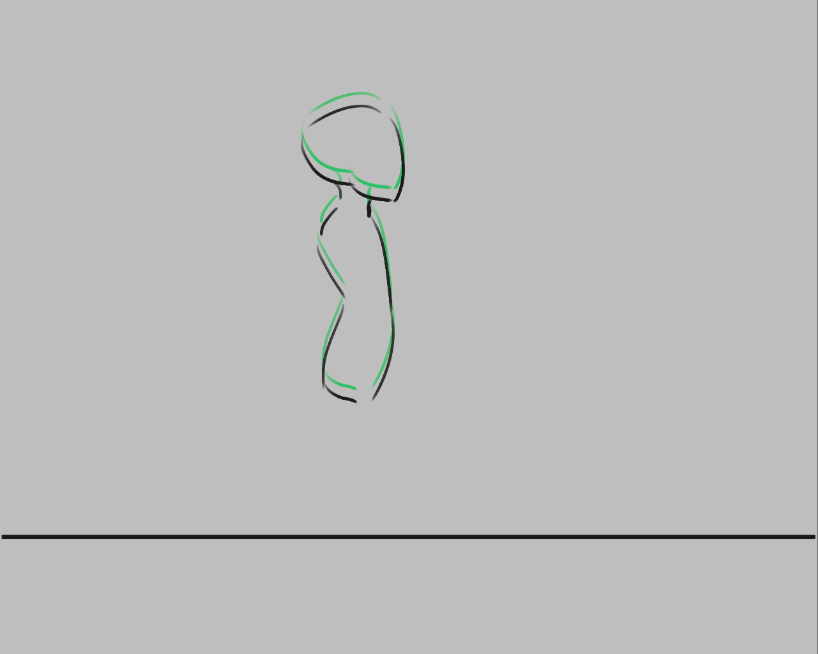
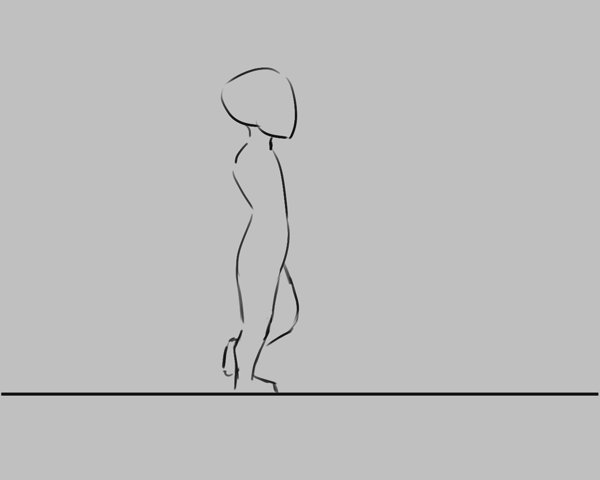
次に 歩く レイヤーを選択して頭と胴体を描きます(どんなブラシを使用しても構いません)。

新しいフレームを選択しても自動的に新しいフレームは作成されません。Krita は 歩く レイヤーをアニメーションのレイヤーとしては認識していないからです!
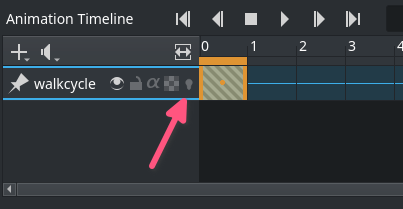
タイムライン上でフレームを追加することでアニメーションレイヤーにすることができます。タイムライン上のフレームからコンテキストメニューを表示させます。フレームを複製 () を選択します。
注意
空のフレームを作成 を選択すると、レイヤーの中身は失われ新しい真っ新なフレームが現れます; 画像を残したいのであれば、フレームを複製 する必要があります。

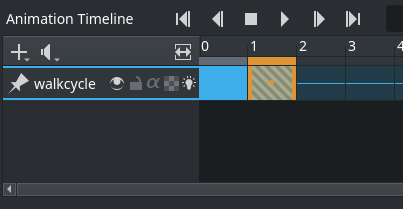
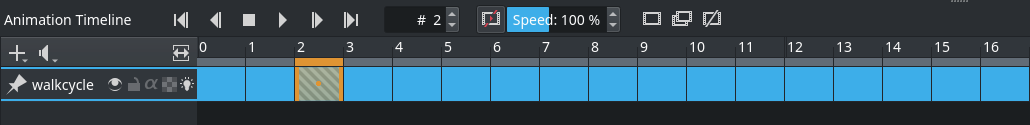
タイムラインドッカー上にオニオンスキンアイコン()が表示されることでアニメーションレイヤーに変わったことがわかります。
フレームを複製 ボタンを使って1つ目のフレームを2つ目にコピーします。それから 移動ツール (T ショートカットを使って切り替え)を使い、Shift + ↑ ショートカットでフレームの内容を上に移動します。
オニオンスキンをオンにして違いを見ることができます ( を押すことで
になります):


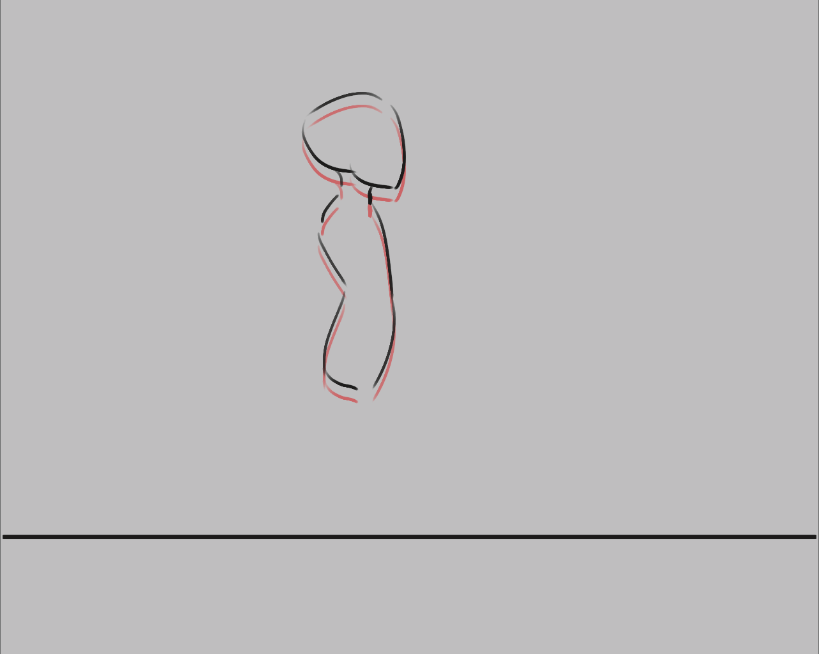
これで前のフレームが赤く見えるはずです。
警告
Krita は白を透過ではなく色として扱っているので、作業中のアニメーションレイヤーの何もないところは透過になるようにしてください。これは Color to Alpha フィルタを使うことで直せますが、元からそうならないようにするのが一番です。

これから描かれるフレームは緑で表示され、どちらの色もオニオンスキンドッカーで設定できます。
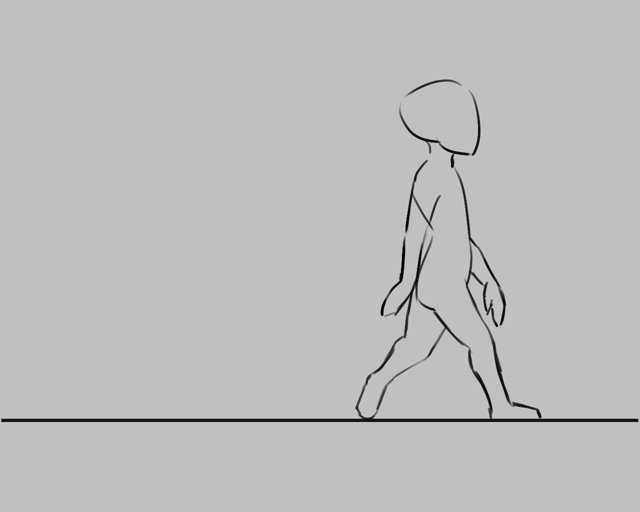
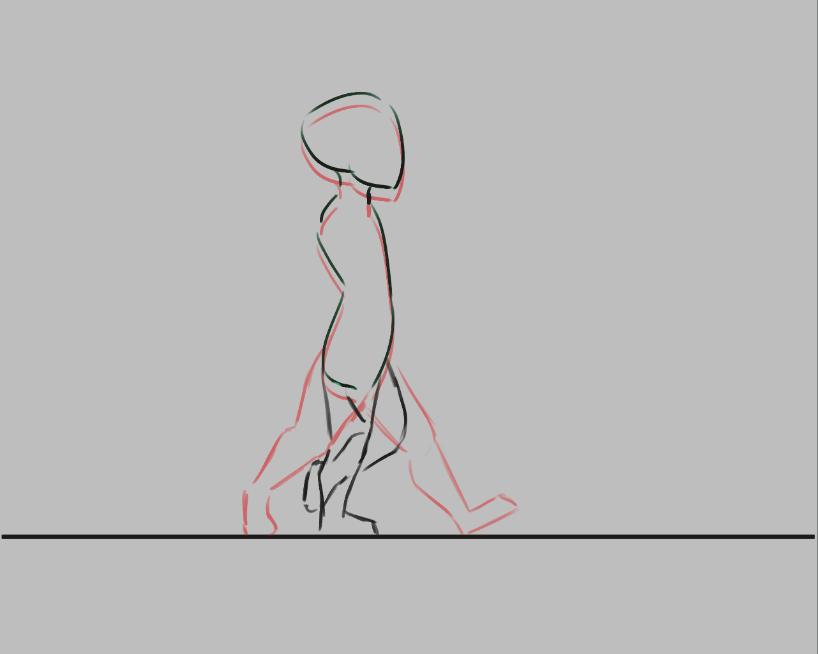
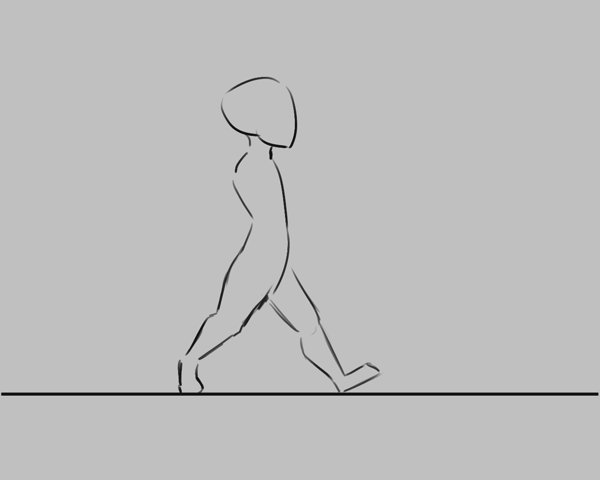
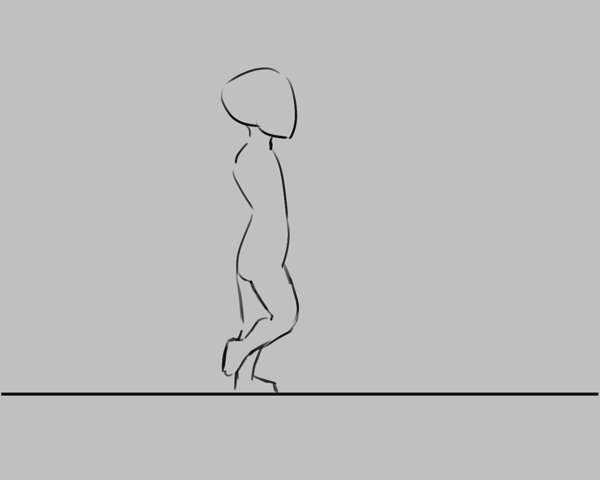
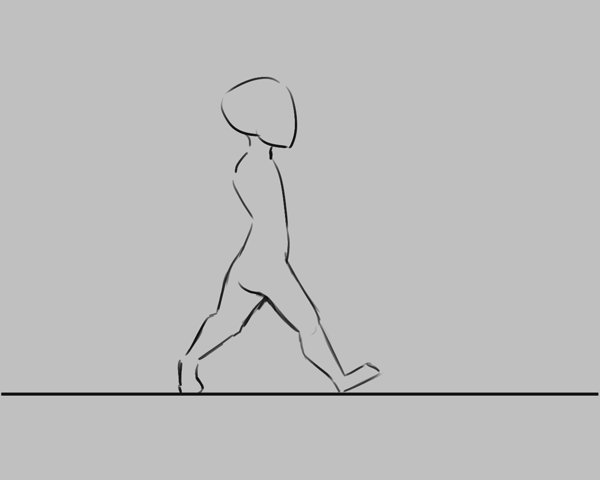
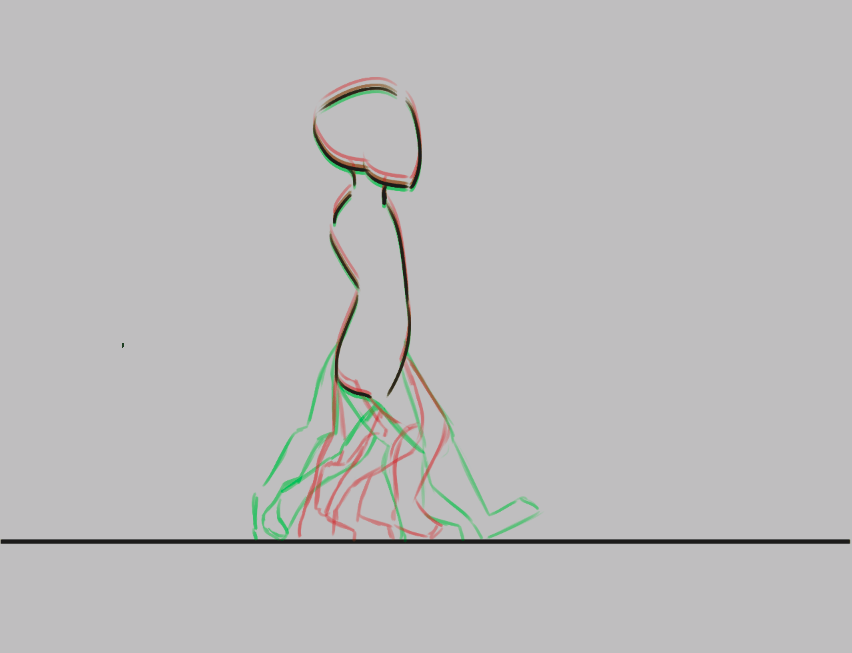
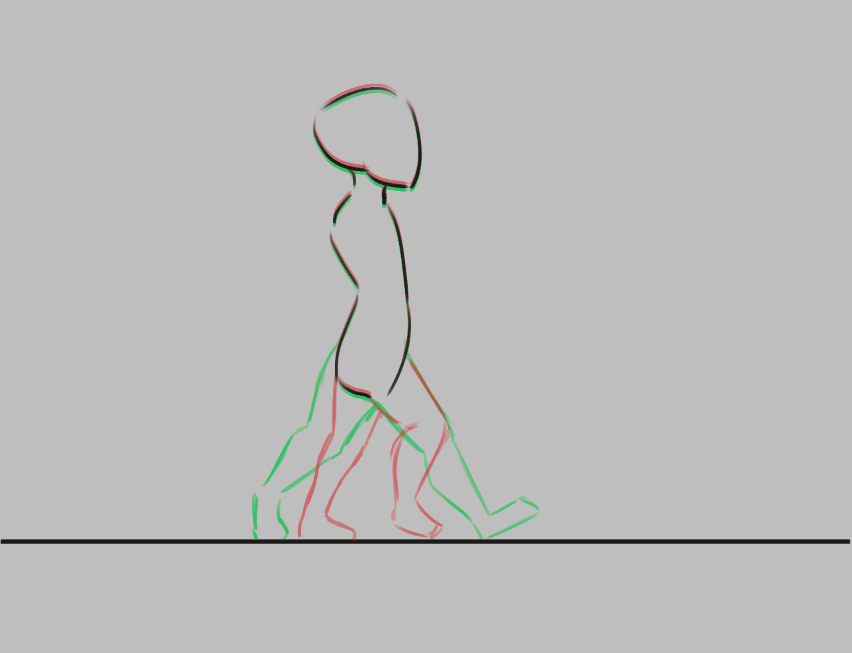
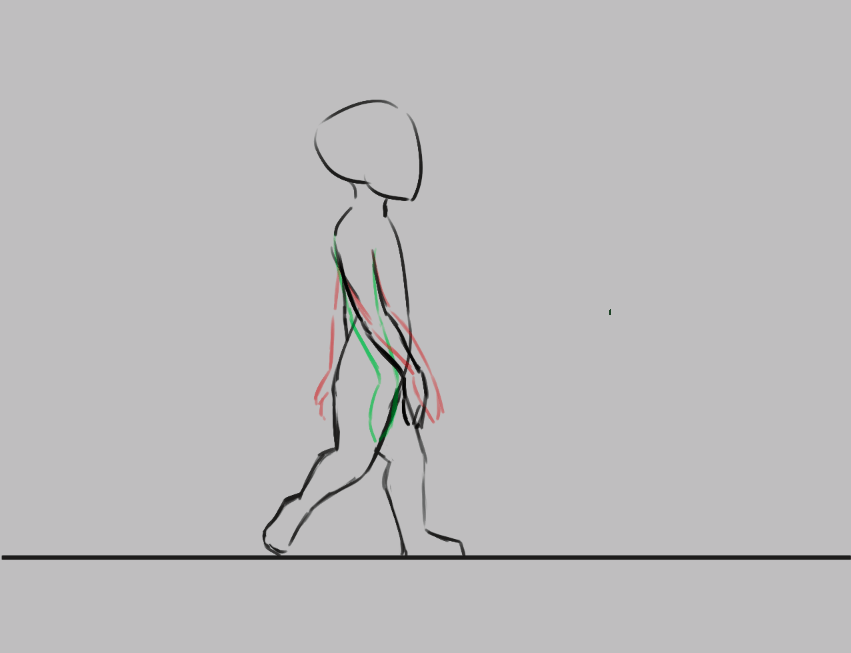
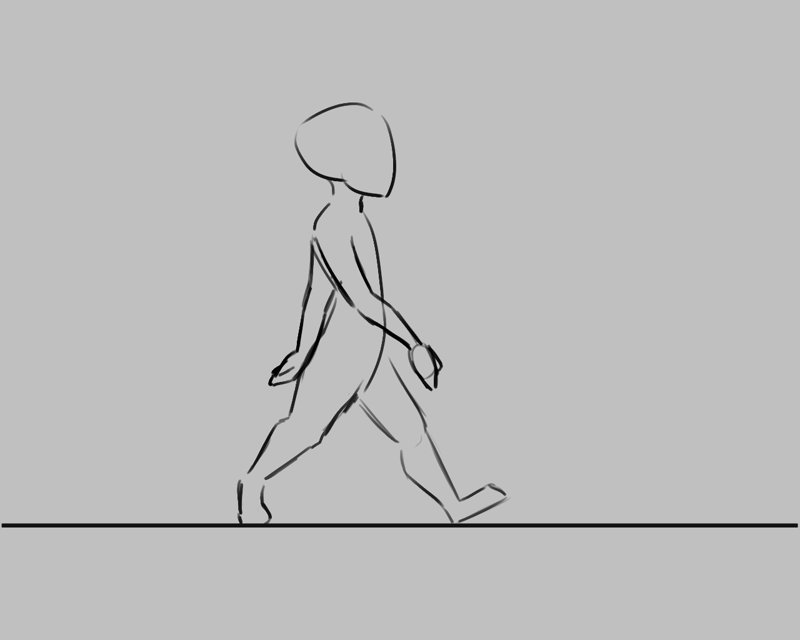
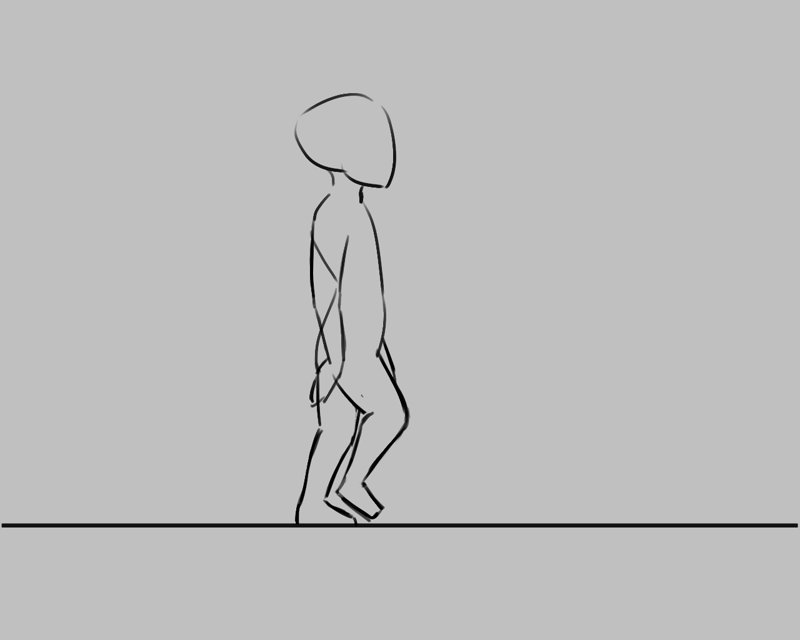
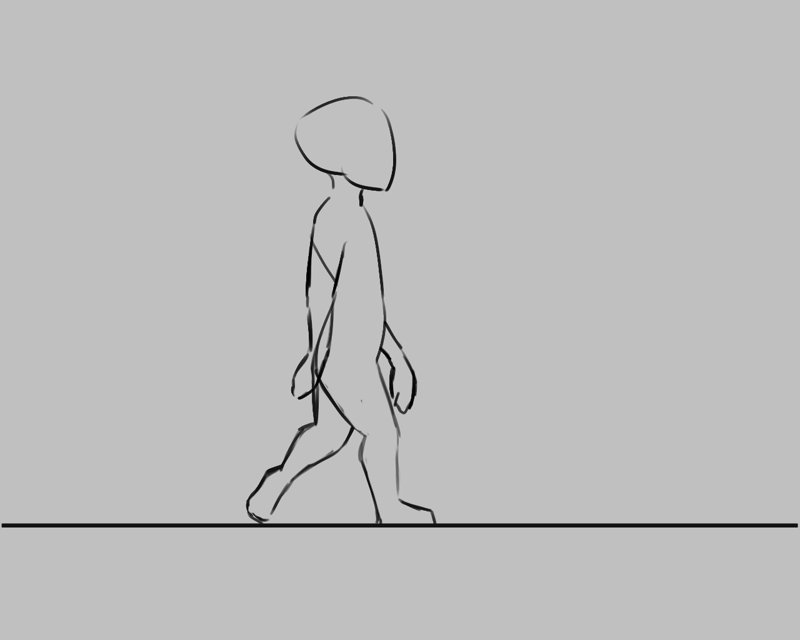
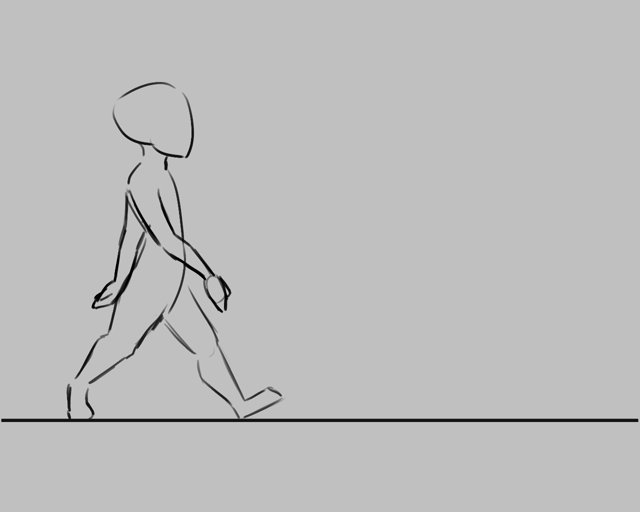
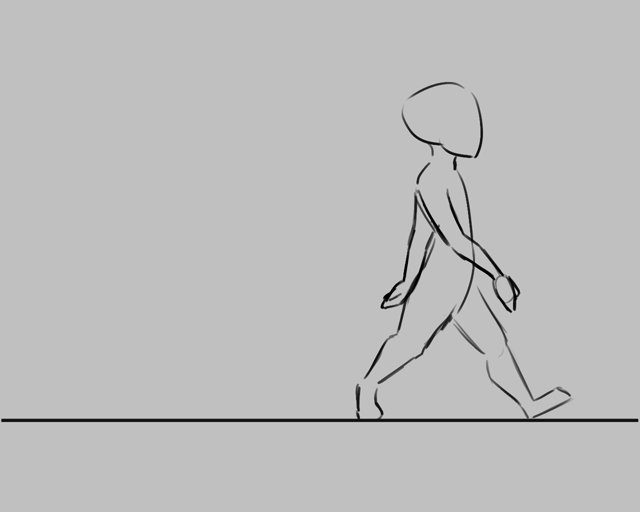
歩くサイクルの二つの端を描いていきます。両方の脚が最も離れているポーズで、片方の脚が伸び切り、もう片方は次の1歩に備え引き寄せられる姿勢です。

上の画像は二つの端を表しています: 脚が離れており、片方の脚が真っすぐで、もう片方が1歩を踏み出すように曲がっています。これはオニオンスキンの力をも表していて、両方の端を同時に見ることができます。脚が半透明になっていることにも気が付いてください。これは棒人間では不必要なものですが、コピーを始めると便利になります。¶
この二つをコピーしてみましょう。フレーム上で  し、キーフレームをコピー を選択することでできます。それからタイムライン上で新しい場所を選択し、
し、キーフレームをコピー を選択することでできます。それからタイムライン上で新しい場所を選択し、 して キーフレームを貼り付け します。
して キーフレームを貼り付け します。
それから...
フレーム0をフレーム2にコピー。
フレーム1をフレーム3にコピー。
半透明の線を消してどちらの脚が前に出ているかをはっきりさせます。0と1では、右側に近い方の脚があり、2と3では右側に奥にある脚があります。

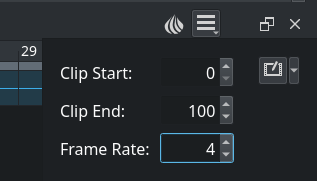
アニメーション設定で、フレームレートを4に設定します

タイムラインドッカー上の全フレームをドラッグで選択します。

ヘッダにある再生を押します。
最初のアニメーションを楽しんでください!

ラフな歩くサイクルをさらに発展させる¶

フレーム上を Alt + ドラッグ ショートカットで素早く空きを作ることができます。これは以後にあるフレームすべてを1回で動かします。しかし全フレームを選択して、 し、 を選択すると キーフレーム の間に 保持フレーム や空のスペースを挿入することができ、より効率的です。
し、 を選択すると キーフレーム の間に 保持フレーム や空のスペースを挿入することができ、より効率的です。
それぞれのキーフレームの間に新しいフレームを作成するか、追加したフレームに中割りします。
注釈
中割りの正しい方法については多くのものが書かれており、アニメーターが絵柄をはっきり表現できる領域の1つです。そのため中割り自体についてはここでは触れません。インターネット上で中割りチュートリアルを検索することを勧めます。またこの分野がどれだけ複雑であるかを知るためのアニメーション解説も推奨します。
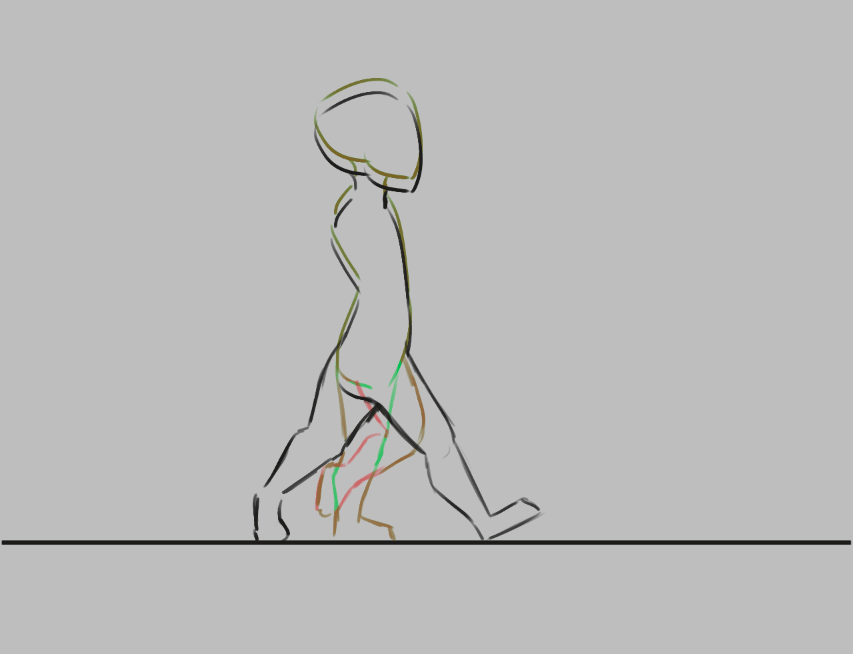
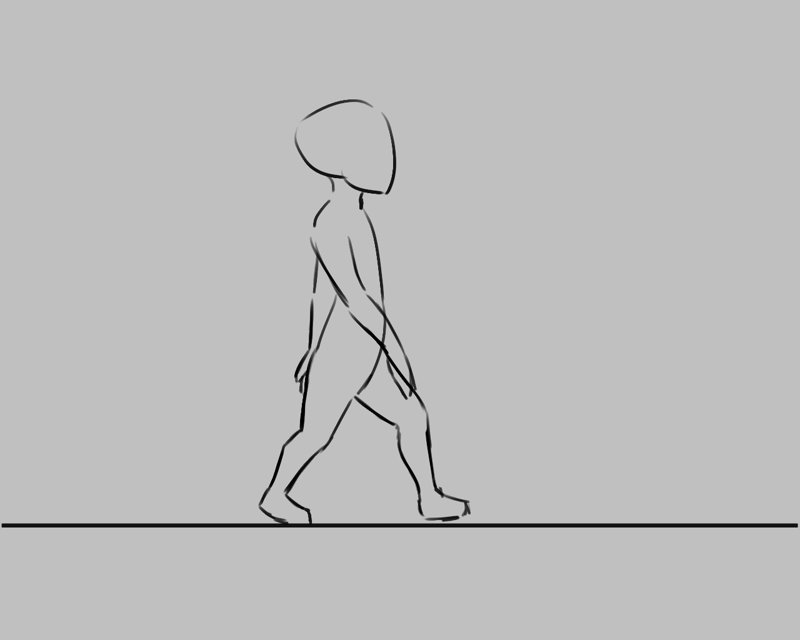
この例では、個人的にはフレーム上のかかとの位置を見つけることから始め、それから足の残りすべて、ひざ、脚全体を描いていきたいと思います。


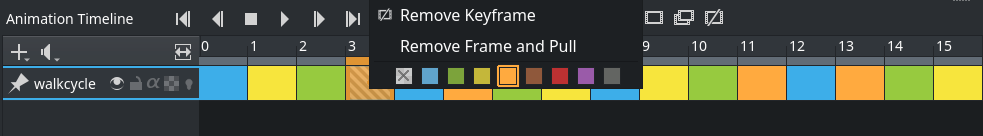
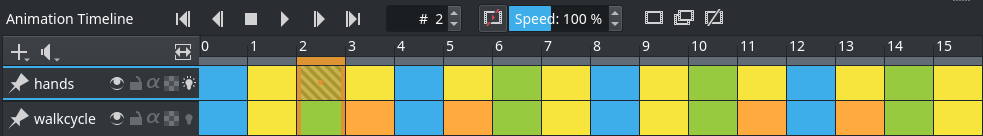
フレームを追加するに従って、アニメーションについていくのが難しくなると気が付くでしょう。ここでは二つの解決策があります。最初はカラーラベルフレームで、キーフレームを  し、下にある色を選択することでできます。
し、下にある色を選択することでできます。

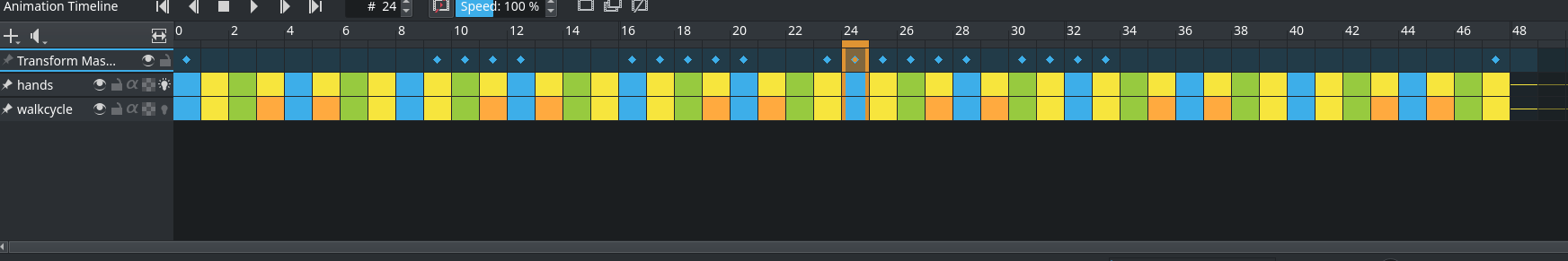
この例では端が青、最初の中割りが緑でそれ以外の中割りを黄色と橙にしています。¶
もう一つはオニオンスキンを調整することです。
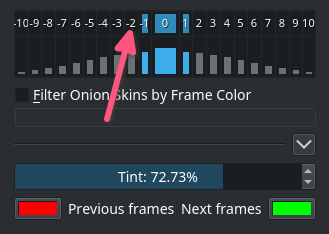
オニオンスキンドッカー を使ってオニオンスキンを編集することで、一度に何枚のフレームを表示するかを変更でき、一番上の列から切り替えができます。一番下には透過操作があり、その下には色や色の強さを編集できます。


これが、直前と直後のフレーム以外をオフにしたオニオンスキンです。¶
複数レイヤーでのアニメーション¶
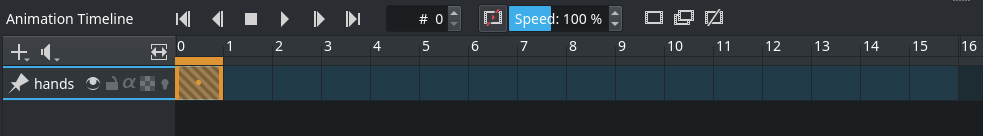
では、この歩くサイクルには手がまだありませんので、分けたレイヤーに描いてみましょう。新規レイヤーを作成して、手と名前を付けて...

歩くサイクルがタイムラインドッカーから消えてしまいました!これは実際には仕様です。完成するアニメーションにはアニメーターが作業中でなければタイムラインドッカーからレイヤーを消したいほど多くの細かいパーツが動くことがあります。
Added in version 4.3.0: Krita 4.3.0 以上では、既定で全新規レイヤーはタイムラインにピン留めされます。
レイヤーをアクティブかそうでないかに関わらず表示するには、レイヤードッカー でレイヤーを選択しながら アイコンをクリックすることでタイムラインに"ピン留め"することができます。現在アニメーションを作っているすべてのレイヤーをピン留めすることを推奨します。


エクスポート¶
終わったら、 を選択します。動画ファイルにレンダリングするには、FFmpeg と呼ばれるプログラムが必要です。より詳しくは アニメーション出力 を読んでください。
歩くアニメーションを楽しんで!

変形マスクでアニメーション¶
Added in version 5.0.
この歩くサイクルを動かす際に、ピクセルを編集せずにフレームを左から右に動かすために 変形マスク を使うことができます。
最初に、まだ開かれていない場合は から Animation Curves Docker を開きます。
それから変形したいレイヤーをグループ化し、この場合は例えば、手 や 歩く レイヤーを選びます。グループを  して、 を選びます。
して、 を選びます。
そしてアニメーションドッカーで、最初のフレームを選択し、Adds keyframe to control scalar property ()を選択します。タイムラインドッカーでは、Scalar Frames はダイアモンドで示されています。
変形ツール を選択し、画面を押してグループを最初の位置に移動させます。Enter を押して完了します。ドッカーで最後のフレームを選択し、もう一度画面を押してすべてのものを最後の位置に移動させます。すべてのフレームを見るには Zoom view to fit channel range を押します。
これで、再生を押すと、レイヤーの内容が動くのが見えるはずです。しかし、これではおそらく動きが早すぎます。この問題を解決する2つのものがあります: 1つ目は歩くフレームをコピーペーストすることで、3-4回繰り返して、scalar frame を最後のフレームに移動させます。


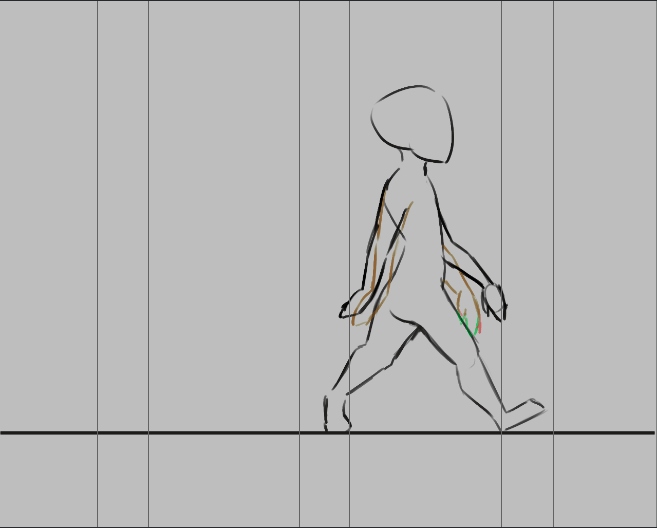
これではまだ歩くサイクルが動きと直接一致しません。少し面倒であれば、最も良い方法は、片方の足が地面に触る最初のフレームに行き、その部分にマークを付け(例えば、ガイド を使い)、続くフレームでは変形ツールを使ってそれぞれのフレームを動かし地面の同じ場所にできるだけ長く足が触れているようにします。同じことを次の足次の足と繰り返します。

地面に足が付くそれぞれの場所を垂直線ガイドを使って印を付け、足が同じ場所に留まるようにフレームを調節できます。¶


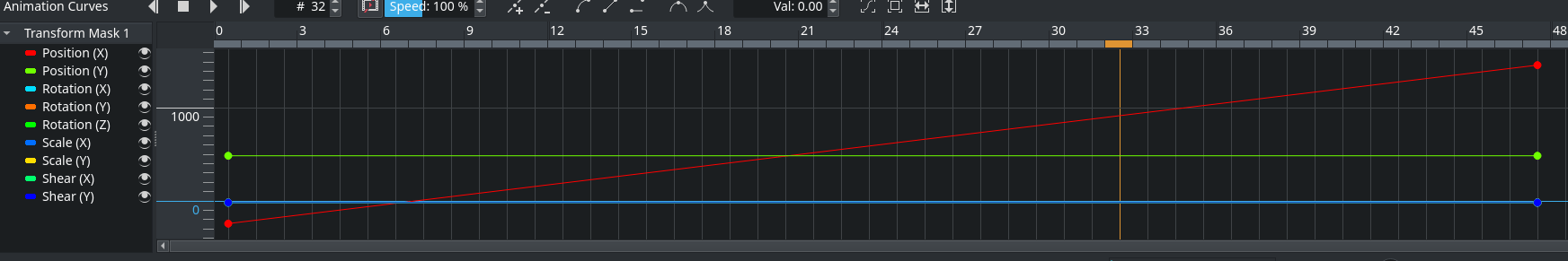
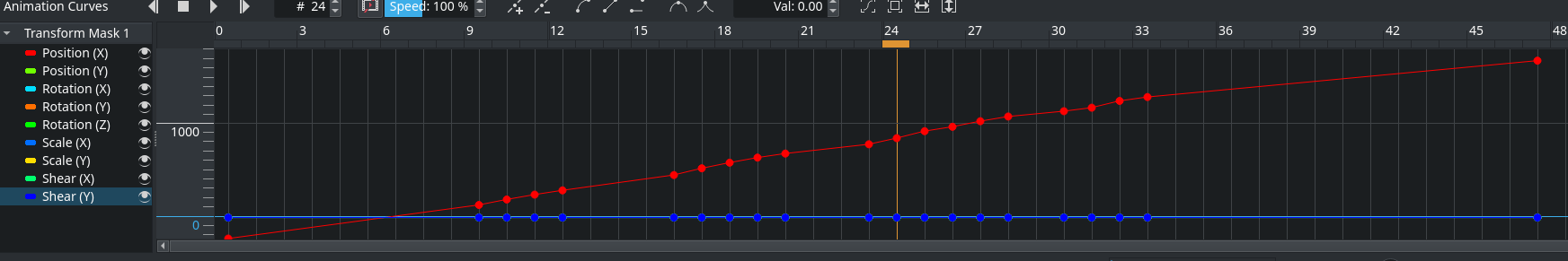
フレームを正しい場所に調節した後のアニメーションカーブドッカーです。Krita はカーブの保管をすることができます(立ち上がり/立ち下がりカーブを作成することができます)が、このような場合では、フレームごとに調節した方が早いです。¶
すべて終われば、スムーズな歩くアニメーションになります: