レイヤーとマスクの紹介¶
Krita は絵の部分や要素をより操作しやすくするレイヤーをサポートしています。
絵やコラージュが紙の束になっていて、いくつかは切られていて下に何があるか見えたり見えなかったりする場合を考えてみてください。もしアートの一部を入れ替えたいとき、全部を作り直すのではなく特定の紙を入れ替えます。Krita では紙の代わりに レイヤー を使います。レイヤーはドキュメントの一部で透過にも不透明にもなり、小さいのもドキュメント自身より大きいのもあり、他の上に並べて名前を付けたりグループにすることができます。
レイヤーにより、作品を上手く扱えるようになり、例えば分離した色レイヤーの上に位置する輪郭線を壊すことなく、色レイヤーに作業をすることによって絵全体を壊すことなく塗り直しができます。
個々のレイヤーを編集し、レイヤースタイルや合成モード、透過、フィルタや変形といった特別な効果を追加することができます。Krita は特殊効果を含むそれらすべてをレイヤーの並びに格納し、まとめて組み合わせて合成して最後の画像にします。これは Krita が明かすたくさんのデジタル画像編集技術の一つに過ぎません!
通常ペイントレイヤーを上に置く時、上のペイントレイヤーは完全に見えていて、下のレイヤーは被さっているかぼやけているか、一部分しか見えません。
レイヤー管理¶
アーティストの中には限られたレイヤー数で描く人も、絵の要素ごとに違うレイヤーに分けることを好む人もいます。Krita にはレイヤー管理を簡単にする良いレイヤー管理機能があります。
レイヤーをグループ にして絵の要素を管理することができます。
ドラッグとドロップすることでレイヤーの並びを替えたりグループの中へ出し入れすることができます。レイヤーはまた サブウィンドウモード にあればドラッグアンドドロップすることでドキュメント間でコピーすることができます。
これらの機能は時間を節約し、同一のファイルで作業をするアーティスト達が、レイヤーのあるファイルの管理や理解の助けにもなります。さらにこれらレイヤーとグループはどちらも色を付けてフィルタでき、アーティストが視覚的に区別する手助けにもなります。
レイヤーやレイヤーグループにカラーラベルを割り当てるには、レイヤーの上で  して、コンテキストメニューに表示された色を選びます。既にあるカラーラベルを削除するには、コンテキストメニューの'x'マークをクリックします。
して、コンテキストメニューに表示された色を選びます。既にあるカラーラベルを削除するには、コンテキストメニューの'x'マークをクリックします。
レイヤーにカラーラベルを割り当てたら、レイヤードッカー右上に位置するドロップダウンのリストから色をクリックすることで、カラーラベルの付いたレイヤーをフィルタすることができます。
Added in version 5.0: またこのドロップダウンメニューを使って、レイヤーを名前でフィルタリングすることもできます。
レイヤータイプ¶
上の画像は レイヤードッカー にある、様々なレイヤーのタイプを表しています。それぞれのレイヤータイプには違う目的があり、例えばベクター関係すべてはベクターレイヤーのみに置くことができ、同様に通常のラスター要素はほぼペイントレイヤーに置くことになります。レイヤーとマスク ページにこれらのタイプのレイヤーについてより詳しい情報があります。
では、これらのレイヤーが Krita でどのように合成されるのか見てみましょう。
レイヤーは Krita でどのように合成されるの?¶
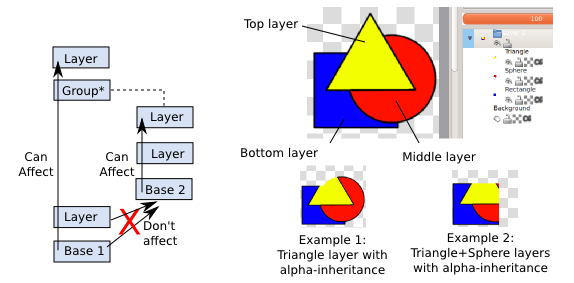
Krita では、表示されているレイヤーが画像を合成しキャンバス上に表示されます。Krita がレイヤーを合成する順番は下から上で、先ほど述べた、積まれた紙の順番と同様です。レイヤーを追加するごとに、新しく追加された一番上のレイヤー内容に基づいて見える画像が変わります。
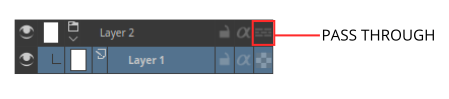
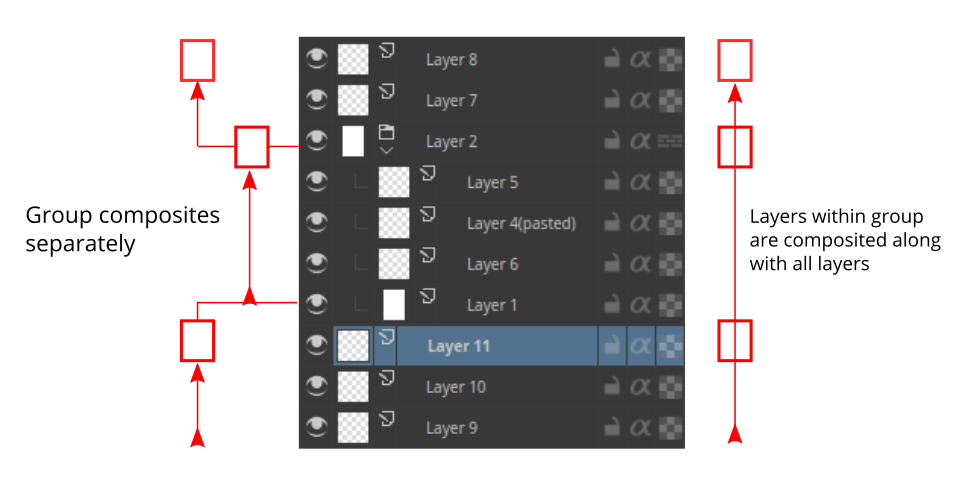
グループのレイヤーは、パススルーモードが有効になっていない限り、他のレイヤーとは別に合成されます。グループ内にあるレイヤーが最初に合成され、それからレイヤーすべてが画像を合成するのに使われます。もしレンガの壁アイコンを押すことによってパススルーモードが有効になっていれば、グループ内のレイヤーはレイヤー並びの特定グループに属しない扱いになりますが、グループ内レイヤーの可視性はグループの可視性に依存します。


Photoshop で保存した PSD ファイルのグループは、他の合成モードと特に指定して設定しない限り、パススルーモードが既定です。
アルファやクリッピングレイヤーの継承¶
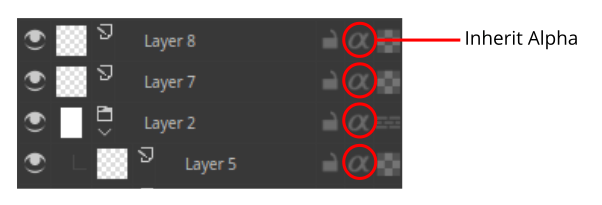
Krita にはアルファ継承と呼ばれるクリッピング機能があります。レイヤー並びのアルファアイコンです。

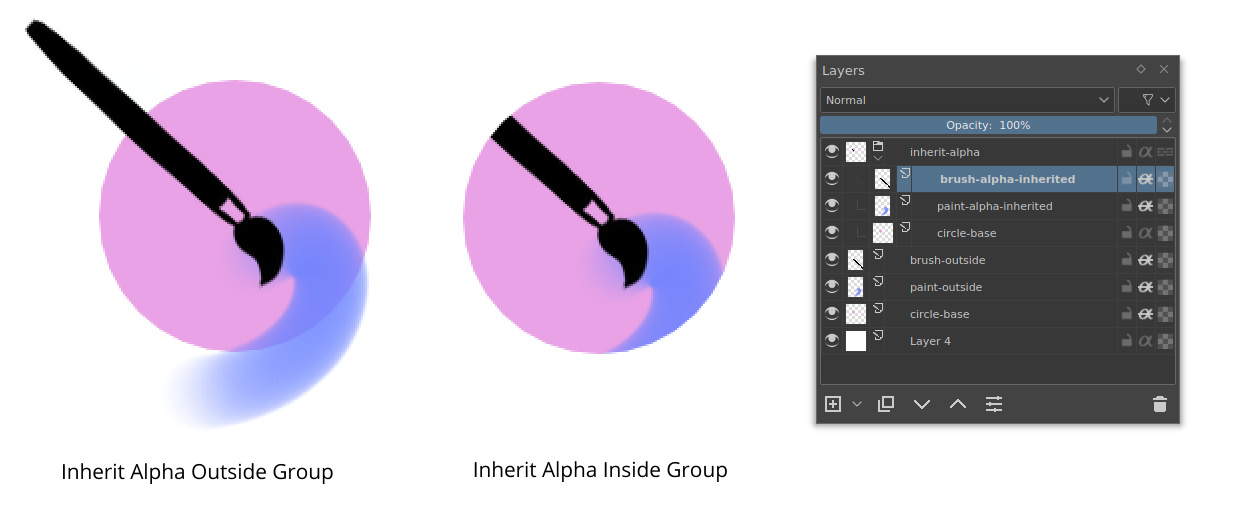
Krita の アルファを継承 機能がどのような仕組みなのか理解するのは、最初はちょっと難しいかもしれません。レイヤー並びのアルファを継承アイコンをクリックすると、今描いてるレイヤーのピクセルが、下にあるすべてのレイヤーのピクセル範囲に限定されます。つまり既定の白い背景レイヤーが最初にあれば、どのレイヤーでアルファ継承アイコンをクリックして塗っても既に白で埋め尽くされているキャンバスでは違いがわからないかもしれません。それゆえにクリップしたい元のレイヤーをグループレイヤーの中に入れることが推奨されます。先ほど上で述べたように、グループレイヤーは別で合成されるため、アルファ継承が有効になっていればグループ内の一番下のレイヤーが境界レイヤーとなって上にある全レイヤーの中身をクリップします。


またアルファ継承をグループレイヤーに適用することもできます。
マスクとフィルタ¶
Krita はレイヤーの非破壊編集をサポートしています。非破壊での編集とはつまり、レイヤーや画像を元々あったものを永久に変えることなく編集や変更することで、変更は元の画像に触れずフィルタやマスクをかけるにとどまり、戻ってはやり直す必要がある作業内容にはかなり有用です。元の画像にはボタンのクリックで戻れます。単に画像のフィルタやマスクを隠すだけです。
フィルタマスクか、画像全体に影響するフィルタレイヤーを追加することで様々なフィルタをレイヤーに追加できます。レイヤーはまた変形マスクを使って非破壊で変形でき、透過マスクで一時的に目隠しができます。これらのような非破壊の効果は後で考えが変わったり、画像の差分を作る必要がある時にはとても有用です。
注釈
からすべてを選択し、 ですべてを合わせることですることで、全表示レイヤーを統合することができます。
フィルタとマスクは右クリックメニュー(下の画像にあるように)とレイヤードッカーのプラスアイコンメニューからアクセスできます。
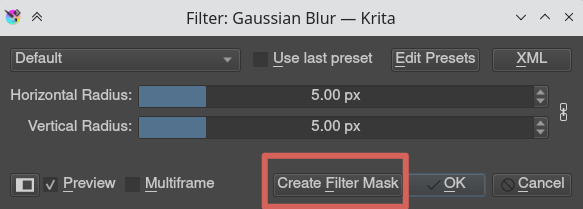
またフィルタダイアログ自体からフィルタをマスクとして追加することもでき、それには フィルタマスクを作る ボタンをクリックします。

すべてのフィルタとマスクはグループにも適用させることができ、非破壊の編集を複数レイヤーに一度に簡単にすることができます。レイヤーとマスクカテゴリ でレイヤーとマスクの個々のタイプについて読むことができます。
レイヤードッカー にショートカットと他のレイヤーの扱いに関してより詳しい情報があります。
