オニオンスキンドッカー¶

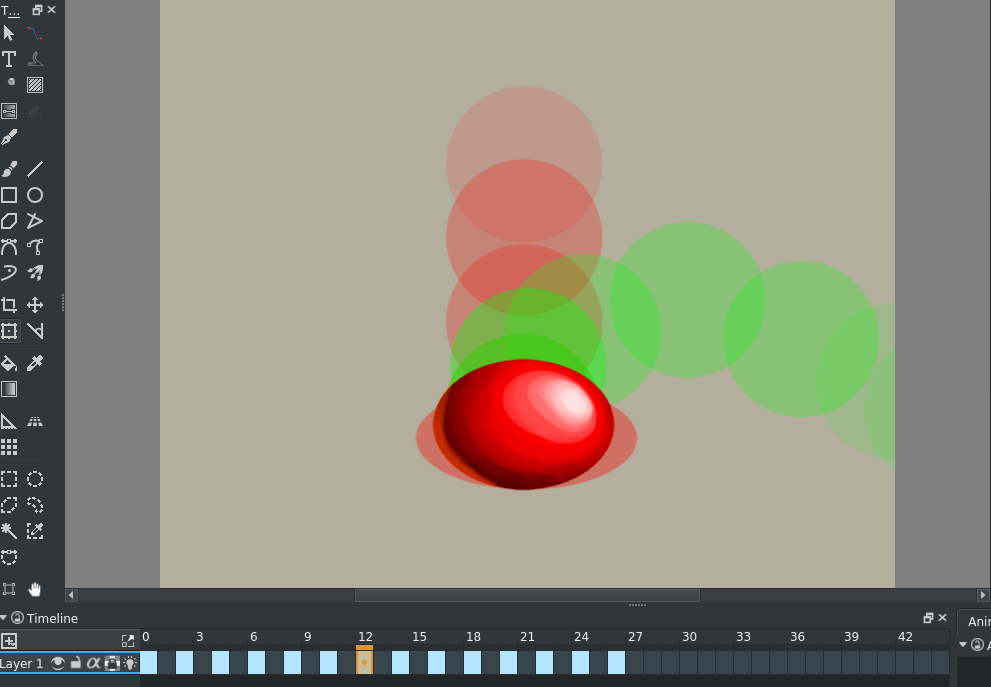
アニメーションをより簡単に作るには、現在のフレームの上に次のフレームや前のフレームを重ね合わせるのが便利です。これを オニオンスキン と呼びます。

基本的に、現在のフレームの前後を表現する画像で、通常は色を着けるか変えます。
アニメーションの(つまり、フレームを持つ)レイヤーの電球アイコンをクリックすることで切り替えることができ、完全な不透明ではありません。(Krita は白を透明ではなく白と認識するため、オニオンスキンを使用するなら不透明レイヤーをアニメーションにしないでください。)
バージョン 4.2 で変更: 4.2からオニオンスキンは既定ピクセルが完全に不透明であるレイヤーでは無効になっています。こうしたレイヤーは新しい画像ダイアログの 内容 セクションにある ラスターレイヤー背景 を使用した場合のみ作ることができます。なので新しく作り直さずにオニオンスキンに頼りたい場合はこのようなレイヤーをアニメーションにしようとしないでください。
オニオンスキンという語は実際タマネギが半透明であるところからきています。昔ながらのアニメーションのアニメーターは最初のアニメーションを半透明の紙を光るテーブル(アニメーターが使う特別な道具の一つ)の上で作って、キーフレームと呼ばれるものから始まり、それから中間のフレームを描いていきます。それで作業中のフレームの下にキーフレームと呼ばれるものを置き、ライトテーブルがキーフレームをキーフレームの線を透かして光らせることで見本として使います。
オニオンスキンとはそのような作業をデジタルに実装したものであり、アニメーションを作る際にとても有用です。

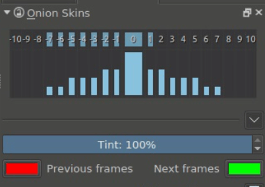
0のスライダーとボタンが全オニオンスキンの不透明度と表示を操作します。上のボックスで素早くオンオフを切り替えられ、両側にあるスライダーがキーフレームのオフセットごとに透過を操作するのに対し、真ん中のメインのスライダーは‘マスター透過’のようになっています。
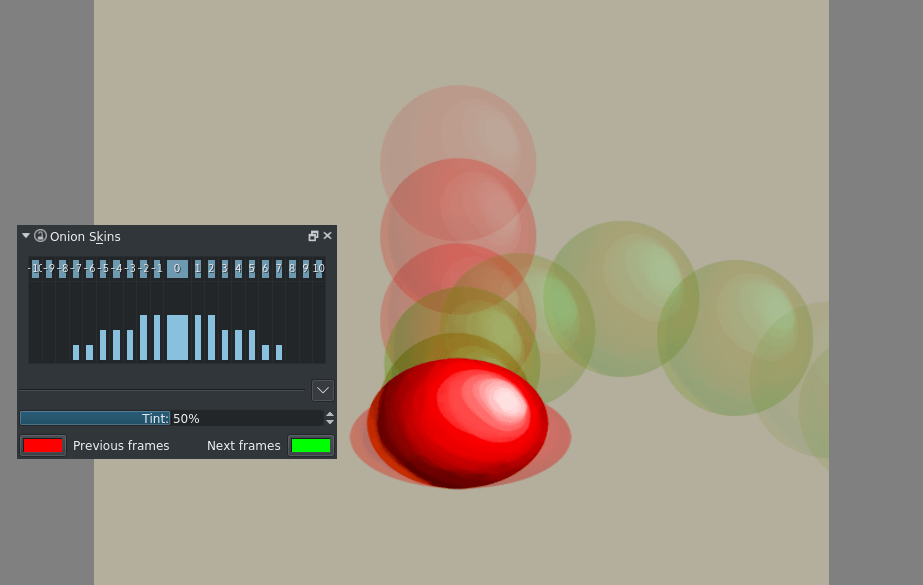
不透明度の操作はフレームがどれだけ着色されるかを操作でき、最初の画面は100%のシルエットで、それ以下は元の色が50%になり少しだけ見えるようになります。
前のフレーム と 後のフレーム では色を設定できます。
