Animatie met Krita¶
Dankzij de 2015 Kickstarter, heeft Krita animatie. Om precies te zijn, Krita heeft frame-by-frame raster animatie.
Om toegang te krijgen tot de onderdelen voor animatie, is de makkelijkste manier het wijzigen van de werkruimte naar Animatie. Hierdoor zullen de animatie-vastzet-panelen tevoorschijn komen.
Werkmethodiek¶
Bij een traditionele werkmethodiek, maakt u :term:’keyframes<Keyframe>’, waarop de belangrijkste poses voorkomen, en tekent u vervolgens de frames daar tussen (tweening in het zeer deftige vakjargon).
Voor deze workflow zijn er drie belangrijke vastzet-panelen:
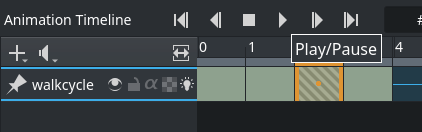
De Vastzet-paneel voor Tijdlijn van de animatie. toont en beheert alle frames in uw animatie. In het tijdlijn-paneel zijn ook de functionaliteiten aanwezig voor het beheer van uw lagen. De lagen die u creëert in het tijdlijn-paneel verschijnen ook in het normale lagen-paneel.
Het Onion Skin vastzet-paneel. Dit paneel regelt het uiterlijk van de onion skin, die op zijn beurt handig is voor het bekijken van de vorige frames.
Het Vastzet-paneel voor Animatiekrommen. In dit paneel kunt u bij animatiekrommen een kleine tweening uitvoeren.
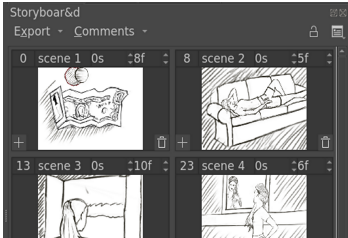
Het Vastzet-paneel voor het storyboard. Dit paneel helpt u bij de creatie en beheer van storyboards.
Daarbij komt, dat met name als u een grote animatie wilt maken, en dat is elke animatie langer dan 3 seconde, u moet bedenken over hoe u dit gaat aanpakken. Krita is gespecialiseerd in frame by frame animation, en hiervoor bewaart Krita al zijn frames in zijn geheugen. Dit houdt in dat animatiebestanden al het werkgeheugen van uw computer (RAM) opeet. Als u niet weet wat werkgeheugen is, dan heeft u waarschijnlijk te weinig daarvan om in Krita een lange sequence te doen. Daarom moet u een pagina over professionele animatie nemen en aan wat planning doen!

Het vastzet-paneel voor het storyboard kan u helpen bij het plannen van de shots van een scene.¶
Standaard starten de meeste animatie-projecten met een script of tenminste met een beschrijving van de acties die zullen gaan gebeuren. U kunt dit doen in elk soort tekstverwerker die u prettig vindt. De volgende stap is de creatie van een storyboard. Dit zijn schetsen van de basis compositie van elke scene, met wat extra aantekeningen over wat gaat bewegen, zoals camera bewegingen, karakter bewegingen, aantekeningen over audio, aantekeningen over kleur. Dit lijkt meer op een stripverhaal dan op een animatie, maar het belangrijkste verschil tussen die twee is dat bij stripverhalen de compositie er is om de lezer te helpen bij het laten gaan van zijn blik over de pagina, terwijl bij een animatie de blik van een kijker relatief op dezelfde punt blijft, daarom blijven bij opeenvolgende storyboard frames de belangrijkste elementen relatief op dezelfde plaats. Als dat een beetje abstract lijkt, wees niet ongerust. U kunt een storyboard maken met de hulp van de animatie-functies, maar het belangrijkste is dat u zo weinig mogelijk frames gebruikt. Exporteer de storyboard door de animatie-rendering te gebruiken.
Dan is de volgende stap het maken van een Animatic. Een animatic is eigenlijk het storyboard, maar dan geanimeerd. U kunt dit het beste doen in een video editor zoals Kdenlive, OpenShot, Olive, of zelfs Windows Movie Maker. Als u alles in een grote animatie wilt samenvoegen dan zal u om te beginnen moeten leren hoe u een dergelijk programma gebruikt, omdat Krita dergelijke uitgebreide video en audio montage functionaliteiten niet heeft.
Door het uitvoeren van de animatic zal u kunnen zien hoe de animation onderverdeelt kan worden in kleine clips. Als u net begint met animaties, dan kunt u zich het best beperken tot 12 frames per seconde. Een 10-seconde clip zal dan 120 frames zijn. Probeer te bepalen of u uw animatie kan onderverdelen in clips van 10 seconde of korter. U kunt het storyboard-frames die bij een specifieke clip horen importeren door te gaan naar . Vanaf hier start u langzaam met het bouwen van uw animatie. Tijdens de schets-fase kan het ook helpen als u op een lage resolutie zoals 800×450 pixels werkt. Hoge resolutie wordt tenslotte pas belangrijk op het moment dat u lijntekeningen maakt. En het wordt moeilijk om tot daar te komen als u zelfs geen goede beschrijving van het verhaal heeft.
Houdt altijd het geheugengebruik in de gaten. U kunt in de statusbalk het geheugengebruik zien, door te klikken op de resolutie-label. Deze label zou ook een kleine voortgangsbalk moeten hebben die aangeeft hoeveel geheugen Krita op dit moment gebruikt. Zorg ervoor dat de geheugenbalk niet helemaal vol loopt: dit leidt er toe dat Krita traag wordt, en dit kan soms zelfs betekenen dat op uw specifieke machine Krita de animatie niet kan exporteren. U kunt het geheugengebruik reduceren door:
Samenvoegen van lagen. Ja, u kunt het zich niet veroorloven om voor elke kleine verankering een laag te hebben. Minder lagen is vaak beter.
In sommige gevallen door naar , dit trimt alle lagen om secties te verwijderen die buiten het werkvlak liggen.
Soms hebben bepaalde lagen niet alle kleuren nodig, met name als ze alleen maar zwart/wit zijn. U kan dan gaan naar en converteer de laag naar grijstinten. Dit gebruikt maar de helft aan RAM wat anders deze specifieke laag nodig zou hebben.
Kleiner werken. Zelfs als u zich had voorgenomen dat u in een 4K resolutie ging animeren, dan zal u toch moeten accepteren dat uw computer dit gewoon niet aankan. Probeer een stap lager te gaan, bij animaties, kan zelfs een 20% reductie een enorm verschil in geheugengebruik maken, terwijl het niet een enorm verschil in resolutie is.
Let er ook op dat op uw computer niet andere programma’s alle RAM in beslag nemen. Web browsers en chat programma’s lijken hier vaak de grootste boosdoeners te zijn, Met name als u muziek of video’s aan het streamen bent. Als u een gebrek aan geheugen heeft, kijk dan of u deze functies niet op een ander apparaat zoals een telefoon kan laten werken.
Een ander ding wat u zal willen doen is het maken van heel veel backups. Iedere keer als u aan een belangrijke sectie van de animatie heeft gewerkt, zoals u heeft de lijntekening voltooid, of u werkte aan een ingewikkelde sectie, dan wilt u gebruiken om een separate kopie te maken van het huidige bestand om daarna verder eraan te werken. Op deze manier, zal als het animatiebestand corrupt raakt, wat kan gebeuren vanwege een spanningsuitval, of als een kat op het toetsenbord springt, u nog steeds een snapshot heeft van de laatste belangrijke sectie. Andere backup technieken, zoals het kopiëren van de bestanden naar een cloud service, of naar een backup harde schijf worden ook sterk aanbevolen.
Tip
En nu we er toch zijn, iedere keer als u een milestone bereikt, vergeet dan niet om zelf ook een rustpauze te nemen! Werken aan grote projecten zoals animaties kost veel inspanning en concentratie, daarom is het nemen van rustpauzes erg belangrijk om u zelf weer op te laden.
Als u klaar bent, dan wilt u nog een keer Animatie renderen gebruiken. Exporteer nu een frame sequence of een klein videobestand, en stel alle frame sequences en videobestanden samen in een video editor. U kunt het dan naar WebM renderen, en het uploaden naar uw favorite video hosting website.
Dit alles kan er een beetje ingewikkeld uitzien, maar als uw computer niet zoveel mogelijkheden heeft, dan moet u zelf een beetje vindingrijk zijn!
Inleiding tot animatie: Hoe een loopcyclus te maken¶
De beste manier om al deze verschillende onderdelen te leren kennen is door ze te gebruiken. Loopcycli worden beschouwd als de meest eenvoudige vorm van een complete animatie, omdat alle verschillende onderdelen ermee te maken hebben. Daarom is de beschrijving van hoe u een loopcyclus maakt een een goede introductie.
Instellingen¶
Op de eerste tab, stellen we een mooie verhouding op zoals 1280x1024, en stellen we de dpi in op 72 (we willen dit tenslotte maken voor een beeldscherm) en geven als titel voor het document op ‘walk cycle’.
In de tweede tab, kiezen we een mooie achtergrondkleur, en stellen de achtergrond in op de kleur canvas. Dit houd in dat Krita automatisch alle transparante stukken in zal vullen met de achtergrondkleur. U kunt dit wijzigen in . Dit lijkt het meest handig te zijn voor een animatie, omdat de laag waarop u de animatie uitvoert, half-transparant moet zijn omdat anders onion skinning niet werkt.
Notitie
Krita heeft een lading functionaliteit voor meta-data, beginnend met het Creëer Document scherm. De titel zal automatisch als suggestie voor het opslaan worden gebruikt en de beschrijving kan in databases worden gebruikt, of om commentaar aan toe te voegen. Weinig mensen gebruiken het individueel, maar het kan handig zijn als u in een grotere groep werkt.
Klik op Aanmaken!
Om dan alle voor animatie noodzakelijke hulpmiddelen te krijgen, selecteert u de animatie-werkruimte in
Wat zou moeten resulteren in dit:

De animatie-werkruimte voegt onderaan een Vastzet-paneel voor Tijdlijn van de animatie toe.¶
Animeren¶
Zorg ervoor dat er in het lagen-paneel twee transparant lagen aanwezig zijn. U kunt een nieuwe laag toevoegen door op + of de ins te drukken.Laten we de onderste ‘environment’ noemen en de bovenste ‘walkcycle’ door in het lagenvak op hun namen te dubbelklikken.

Gebruik de Hulpmiddel voor een rechte lijn om een enkele rechte lijn te trekken. Dit is de grond.

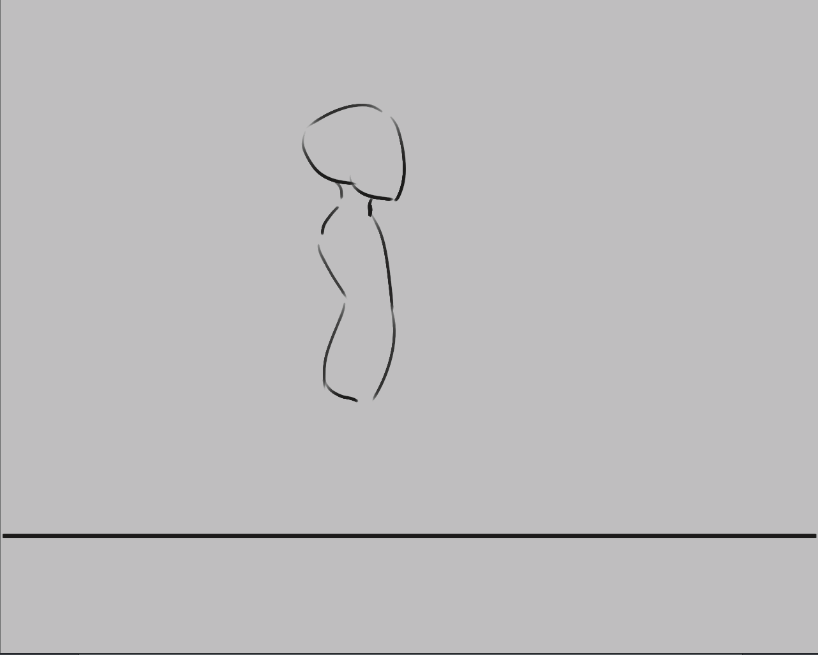
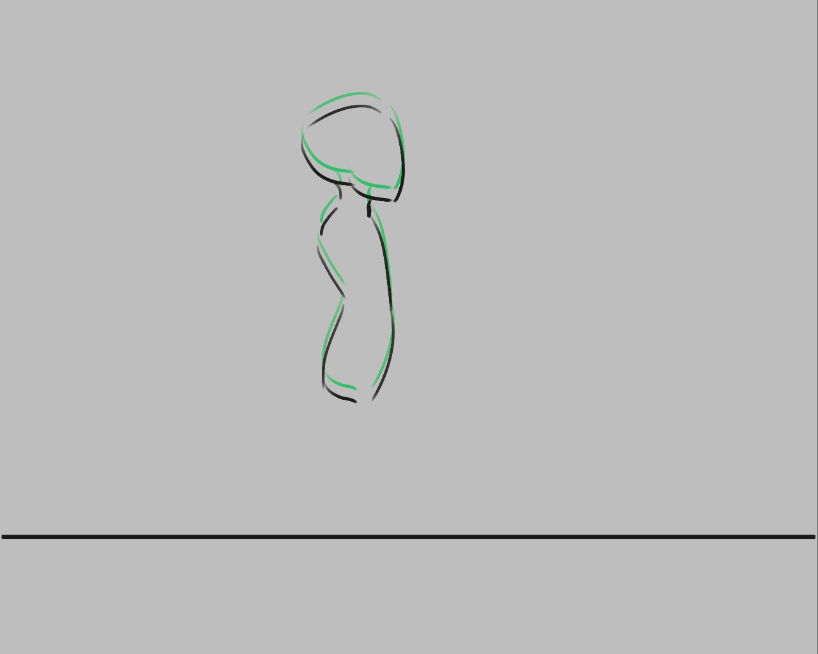
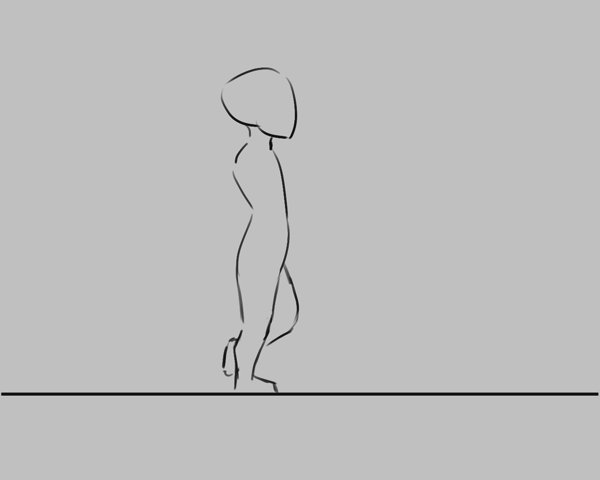
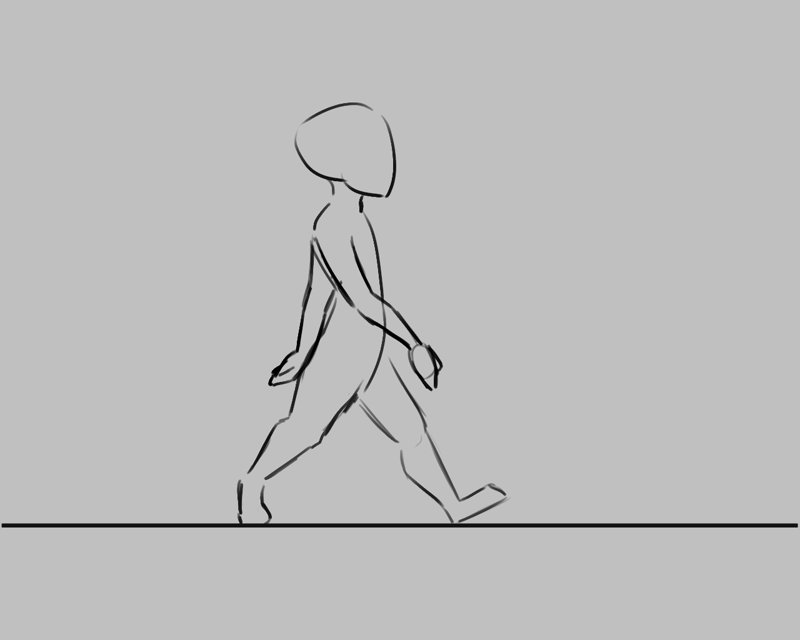
Selecteer dan de “walkcycle” laag en teken een hoofd en een torso (u kunt hiervoor elk penseel voor gebruiken).

Als u nu een nieuwe frame selecteert dan wordt niet automatisch een nieuw frame aangemaakt. Eigenlijk ziet Krita de “walkcycle” laag helemaal niet als animatielaag!
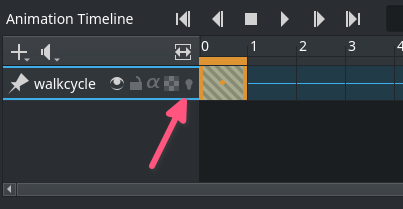
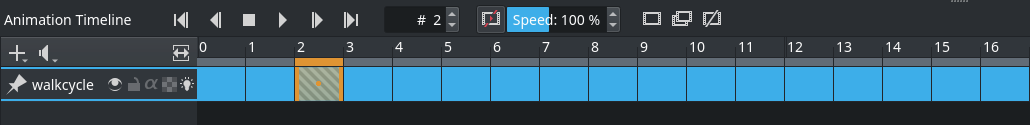
We kunnen het een animatielaag maken door een frame aan de tijdlijn toe te voegen. Klik met  op een frame in de tijdlijn om een contextmenu te openen. Selecteer :guilabel:`Gedupliceerd frame aanmaken`(
op een frame in de tijdlijn om een contextmenu te openen. Selecteer :guilabel:`Gedupliceerd frame aanmaken`().
Let op
Als u Blanco frame aanmaken selecteert, dan zal de inhoud van de laag worden verwijderd en een nieuwe blanco frame zal verschijnen; omdat u de afbeelding wilt bewaren, zal u Gedupliceerd frame aanmaken moeten gebruiken.

U kunt zien dat het een animatielaag is geworden omdat in het paneel met de tijdlijn het pictogram voor de onion skin() tevoorschijn is gekomen.
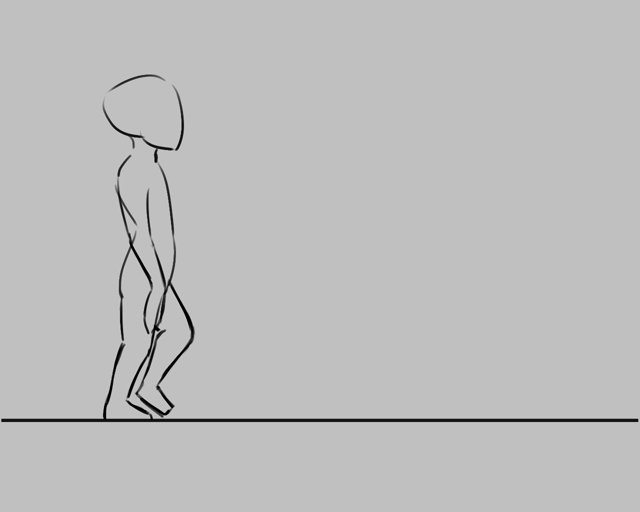
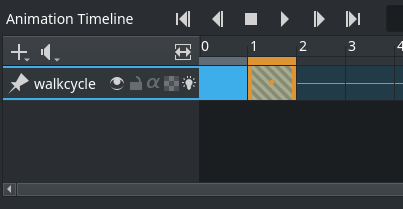
Gebruik de knop Gedupliceerd frame aanmaken om het eerste frame te kopiëren naar de tweede. Gebruik dan de move_tool`(schakel daar naar toe om met de sneltoets :kbd:`T) om met de sneltoets Shift + ↑ de inhoud van het frame omhoog te verplaatsen.
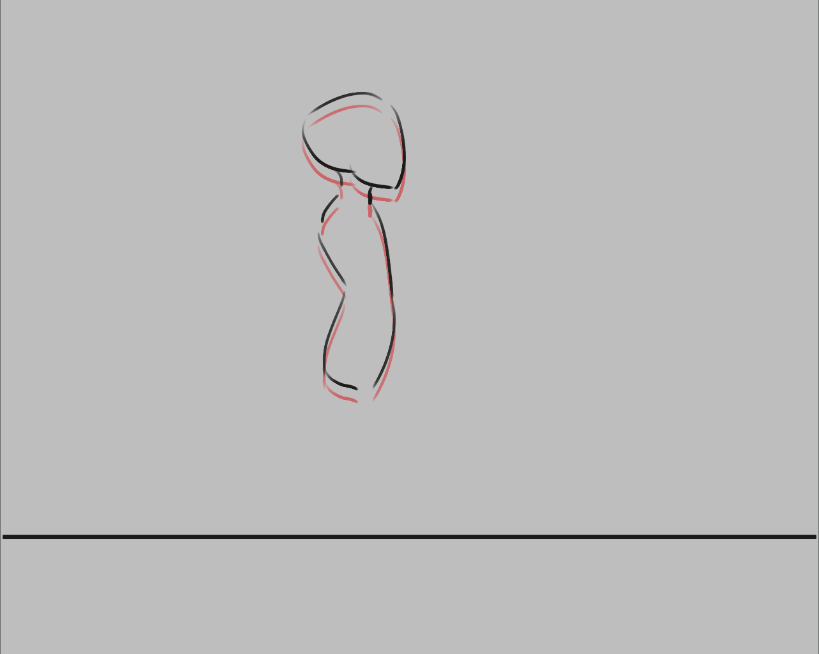
We kunnen het verschil zien door de onion skin in te schakelen (druk op de , zodat het|onionon|) wordt:


U zou nu het vorige frame als rood moeten zien.
Waarschuwing
Krita ziet wit als een kleur, niet als transparent, zorg er daarom voor dat de animatie-laag waarop u werkt op die plaatsen waar geen tekening is in de bits transparant is. U kunt de situatie herstellen door de Kleur naar alfa filter te gebruiken, maar voorkomen is beter.

Toekomstige frames worden groen afgebeeld, en beide kleuren zijn instelbaar in het paneel voor de onion skin.
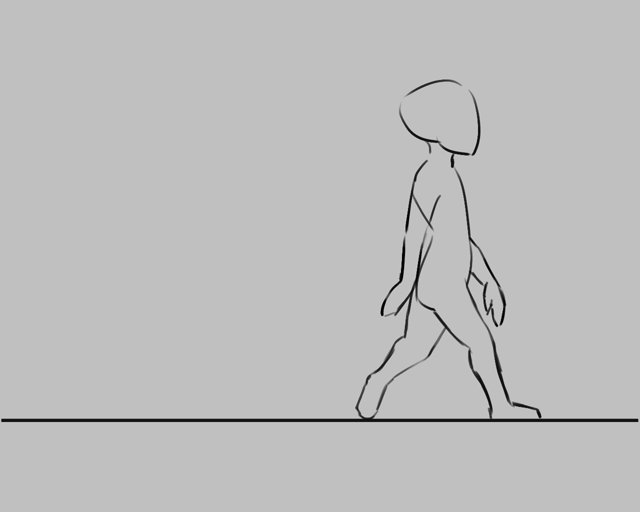
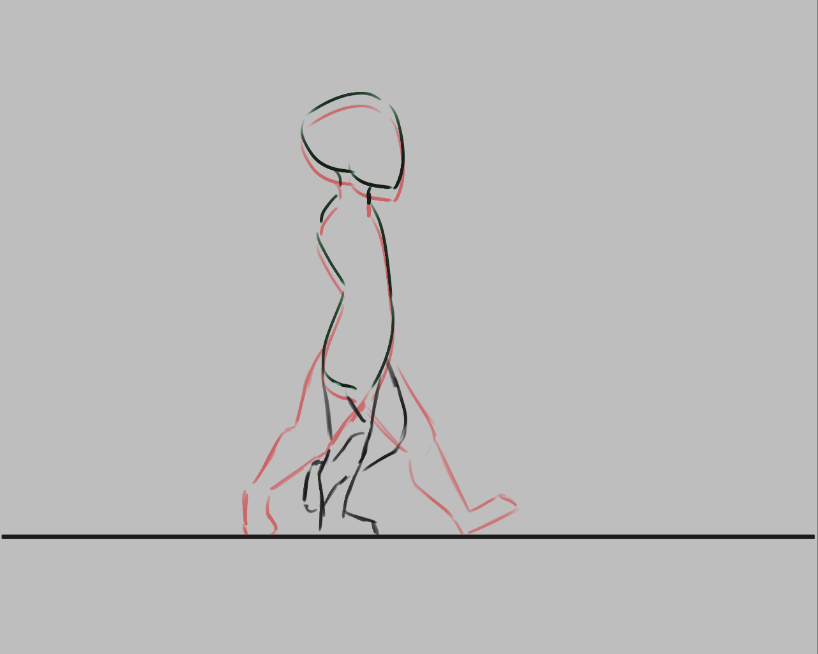
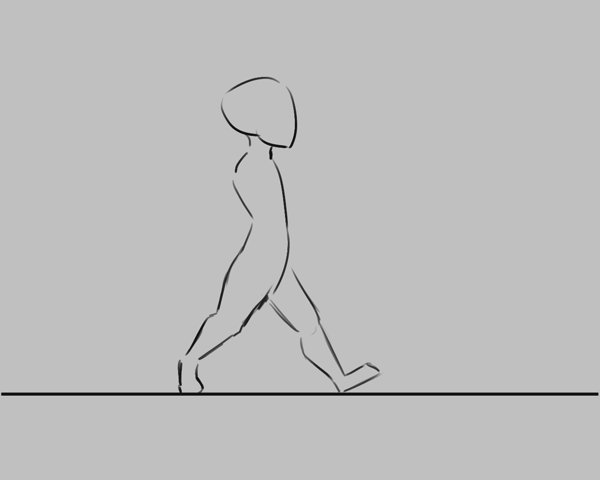
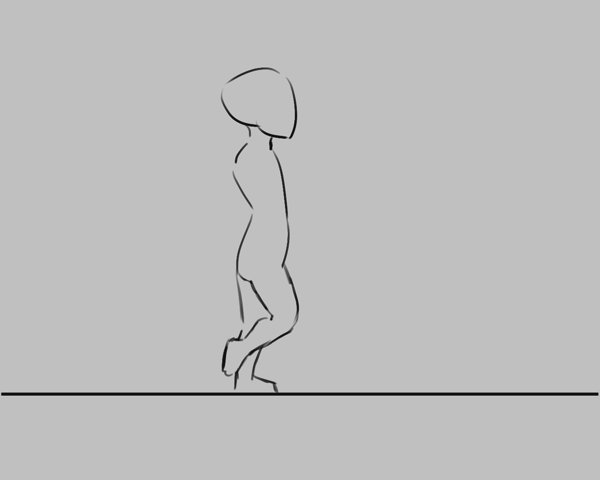
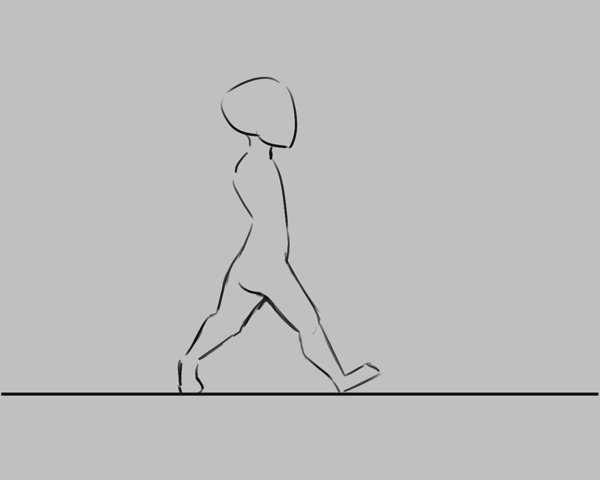
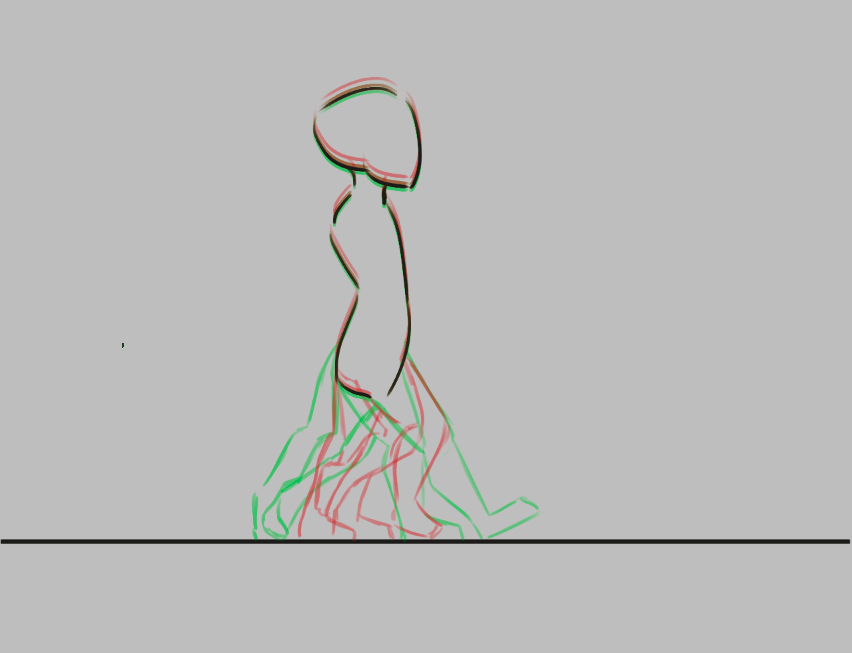
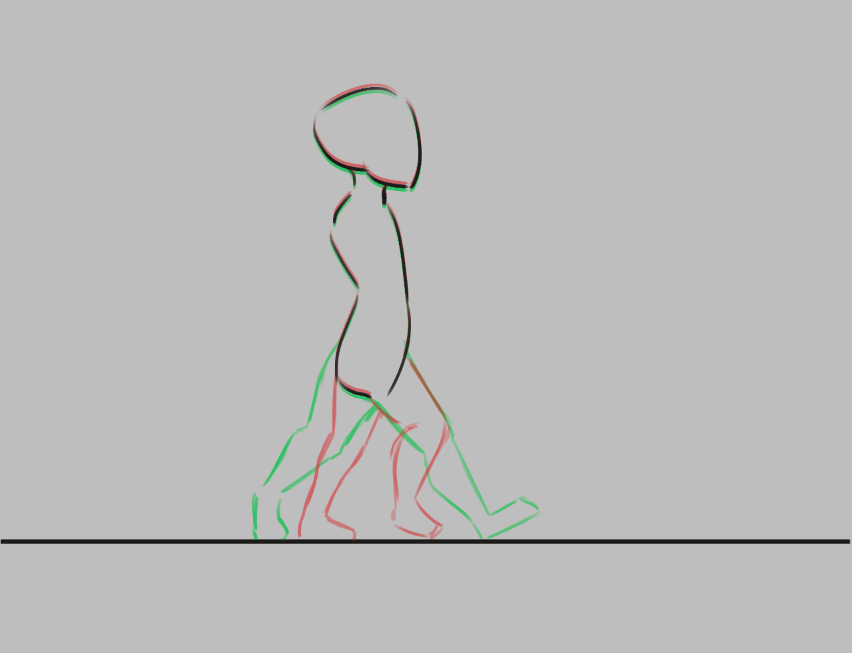
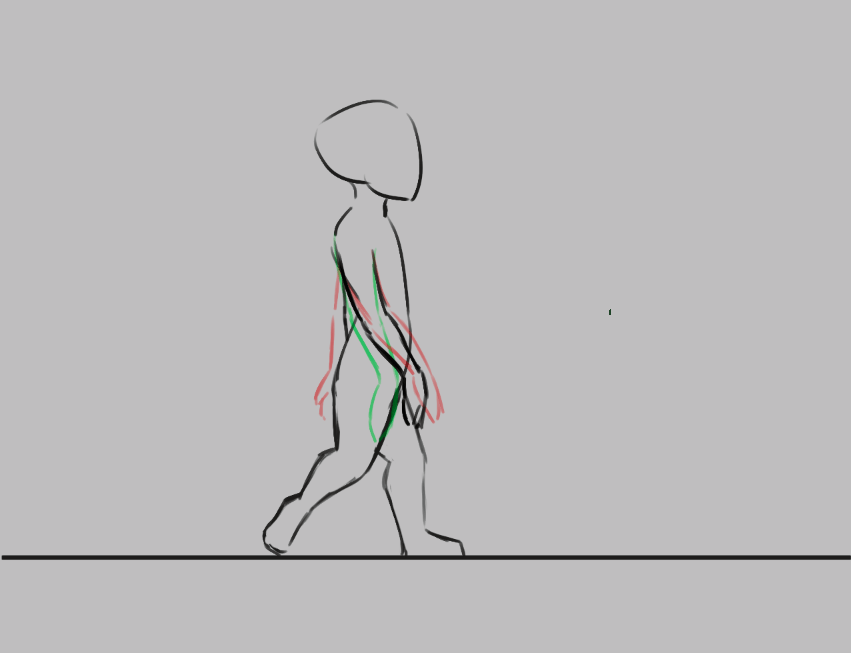
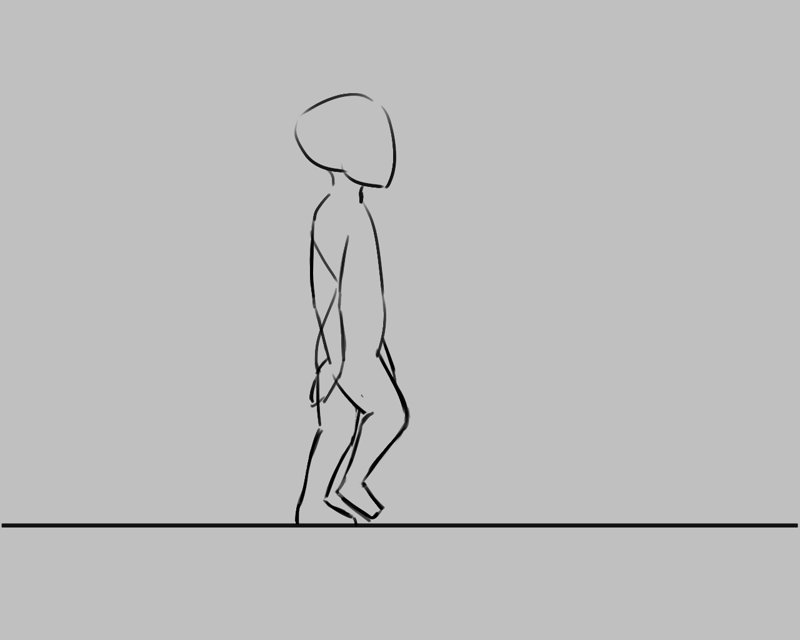
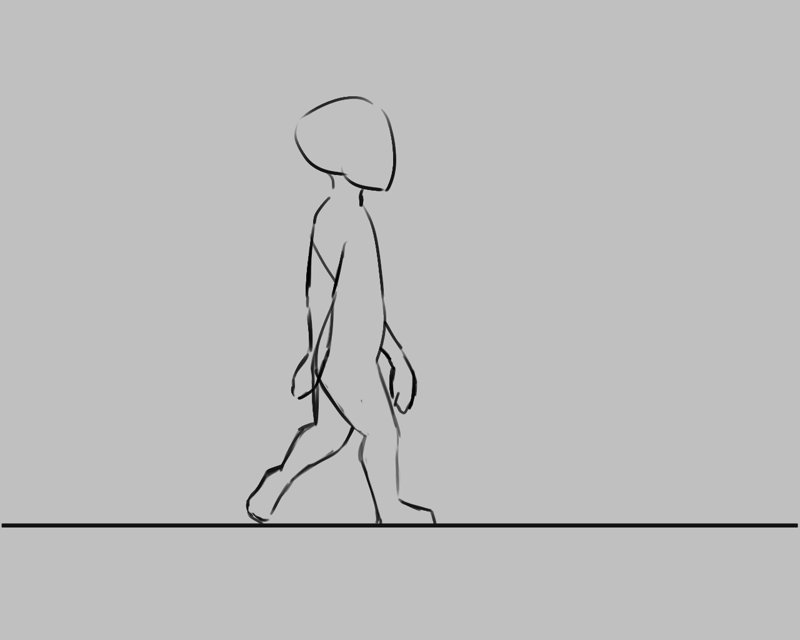
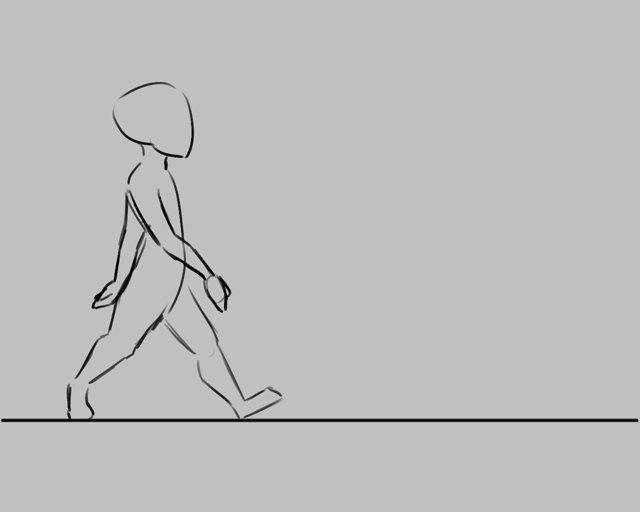
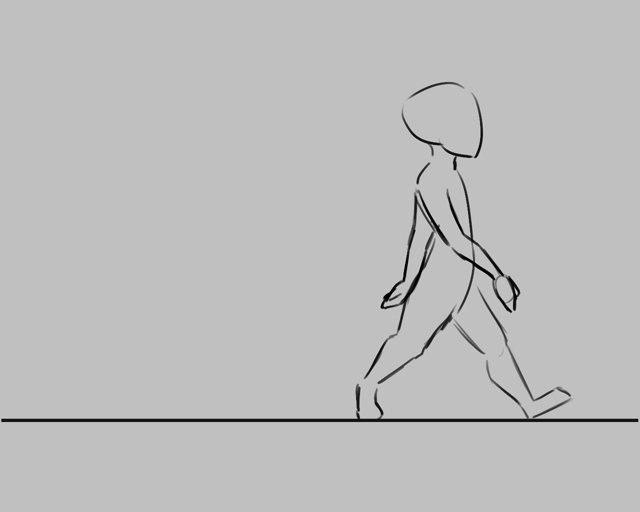
Nu gaan we de twee extremen van de walk cycle tekenen. Dit is waarbij de ene pose waarin beide benen zover mogelijk van elkaar verwijdert zijn, en de andere pose waarbij een been volledig gestrekt is en de andere opgetrokken is, klaar voor de volgende stap.

De afbeelding hierboven toont onze twee extremes: benen ver van elkaar, en een been gestrekt terwijl de andere gebogen is, alsof het een stap neemt. Dit toont ook de kracht van onion skins, omdat we beide extremes tegelijk kunnen zien. Merk ook op hoe de benen semi-transparent zijn gemaakt. Dit is niet nodig met een stick figure, maar handig in dit geval als we gaan kopiëren.¶
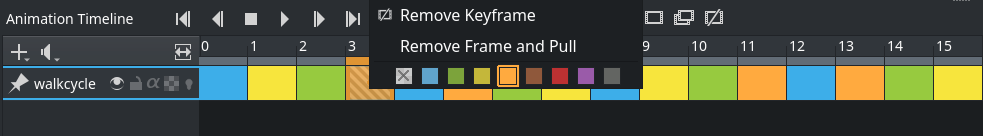
Laten we deze twee kopiëren. U kan dat doen door met  op het frame te klikken, om vervolgens Keyframes kopiëren te selecteren. Selecteer vervolgens de nieuwe positie op de tijdlijn, klik opnieuw met
op het frame te klikken, om vervolgens Keyframes kopiëren te selecteren. Selecteer vervolgens de nieuwe positie op de tijdlijn, klik opnieuw met  , en selecteer Keyframes plakken.
, en selecteer Keyframes plakken.
En dan…
kopieer frame 0 naar frame 2.
kopieer frame 1 naar frame 3.
Verwijder de semi transparent lijnen om duidelijk te maken welk been voor de andere is. Bij 0 en 1, hebben we het dichtstbijzijnde been dat het meest rechts is, dat buigt, en in 2 en 3, hebben we het been dat het verst weg is dat het meest rechts is en dat buigt.

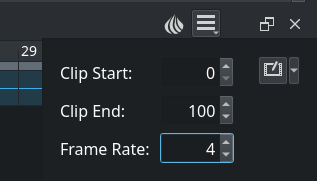
Stel bij de animatie-instellingen de frame-rate in op 4.

Selecteer alle frames in het paneel met de tijdlijn door ze te verslepen.

Druk op afspelen in het tijdlijn-paneel.
Geniet van uw eerste animatie!

Uw ruwe loopcyclus uitbreiden¶

U kunt makkelijk extra ruimte maken door bij elke frame de sneltoetsen Alt + verslepen te gebruiken. Dit zal dat frame en alle andere daarachter in een keer te verplaatsen. Nog efficiënter voor ons is echter, is om alle frames te selecteren, daarna met  erop te klikken, om vervolgens de te selecteren, wat een lege ruimte of Hold Frame tussen elke Keyframe zal toevoegen.
erop te klikken, om vervolgens de te selecteren, wat een lege ruimte of Hold Frame tussen elke Keyframe zal toevoegen.
Maak nieuwe frames tussen elk keyframe in, en probeer om te interpoleren, of inbetween elk frame dat u toevoegt.
Notitie
Er is al veel geschreven over hoe u correct een inbetween uitvoert, en het is een van de gebieden waar animators hun eigen stijl het duidelijkst tot uitdrukking brengen. Als zodanig zullen we inbetweening zelf hier niet beschrijven. We bevelen aan dat u voor inbetweening tutorials op het internet gaat zoeken. We raden ook aan om animaties te analyseren om een idee te krijgen hoe ingewikkeld dit onderwerp is.
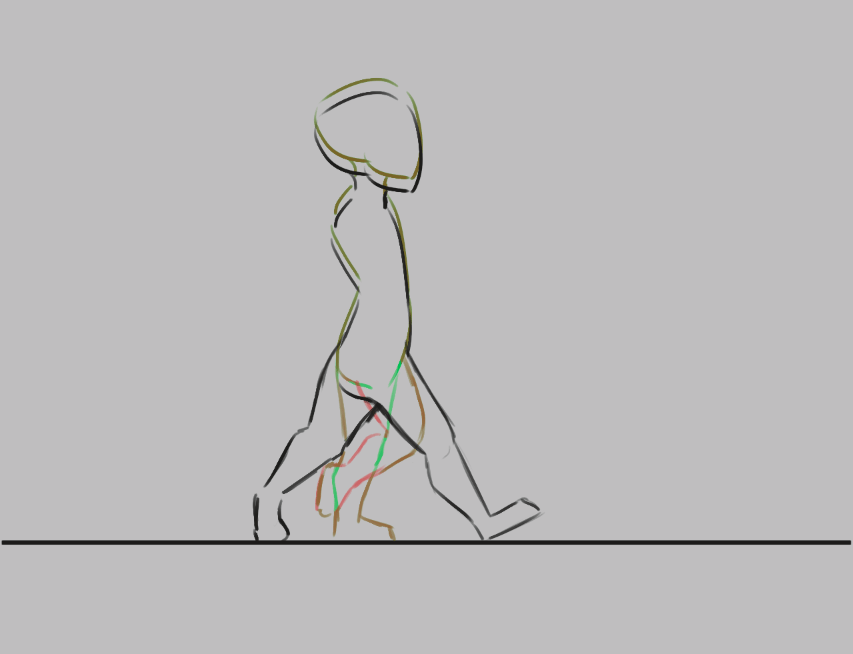
Bij dit specifieke voorbeeld, geef ik er de voorkeur aan om in een frame de positie van de hiel op te zoeken, om van daaruit de rest van de voet te tekenen, dan de knieën, en tenslotte de rest van de benen.


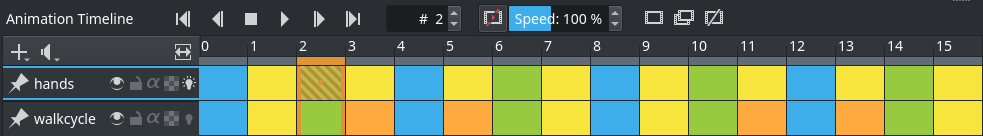
U zal merken dat hoe meer frames u toevoegt, hoe moeilijker het wordt om overzicht te houden over de animatie. Er zijn twee dingen die u hieraan kan doen. De eerste is om frames met kleur te labelen, U doet dat door met  te klikken op de keyframes, om dan een de kleuren onderaan te selecteren.
te klikken op de keyframes, om dan een de kleuren onderaan te selecteren.

In dit voorbeeld, zijn de extremes in blauw, de eerste inbetweens zijn in groen en de minder belangrijke inbetweens in geel en oranje.¶
Een ander ding dat u kunt doen is het aanpassen van de onion skins.
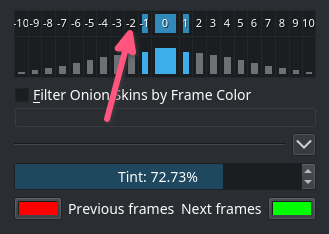
U kunt de onion skin wijzigen in het Onion Skin vastzet-paneel, waar u kunt instellen hoeveel frames tegelijk zichtbaar zijn, door ze in de bovenste rij om te schakelen. De onderste rij is voor het instellen van de transparantie, terwijl eronder u de kleuren en de intensiteit van de kleuren kunt instellen.


Hier hebben we alle onion skinned frames uitgeschakeld behalve de volgende en de vorige.¶
Met meerdere lagen animeren¶
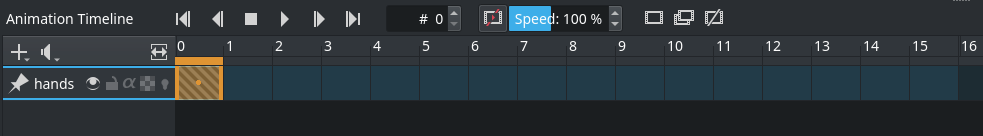
Okay, onze loopcyclus mist nog wat handen, laten we die op een aparte laag gaan toevoegen. Daarom maken we een nieuwe laag, en geven die de naam hands en…

Onze loopcyclus is verdwenen uit het tijdlijn-paneel! Dit is echt de bedoeling. Een complete animatie kan zoveel kleine delen hebben dat een animator de lagen van de tijdlijn wil verwijderen waaraan op dat moment niet wordt gewerkt .
Added in version 4.3.0: In Krita 4.3.0 en nieuwer, zijn alle nieuwe lagen standaard vastgepind op de tijdlijn.
Om een laag altijd zichtbaar te houden onafhankelijk van of het actief is of niet, kunt u het “vastzetten” in de tijdlijn door met pictogram te klikken terwijl u in de lagen-paneel de laag heeft geselecteerd. We raden aan om alle lagen vast te pinnen waar u op dit moment aan het animeren bent.


Exporteren¶
Als u helemaal klaar bent, dan selecteert u . Om naar een videobestand te renderen, heeft u een programma genaamd FFmpeg nodig. Om meer te weten te komen over renderen, leest u Animatie renderen.
Veel plezier met uw walk cycle!

Animeren met Transformatiemaskers¶
Added in version 5.0.
Als u uw walk cycle wilt verplaatsen, dan kunt u Transformatiemaskers gebruiken om de frames van links naar rechts te verplaatsen zonder de pixels zelf te bewerken.
Open eerst het Vastzet-paneel voor Animatiekrommen als het nog niet geopend is, te vinden in .
Groepeer dan de lagen die u wilt transformeren, in ons voorbeeld zijn dit de lagen hands en walkcycle. Klik met  op de groep, en selecteer .
op de groep, en selecteer .
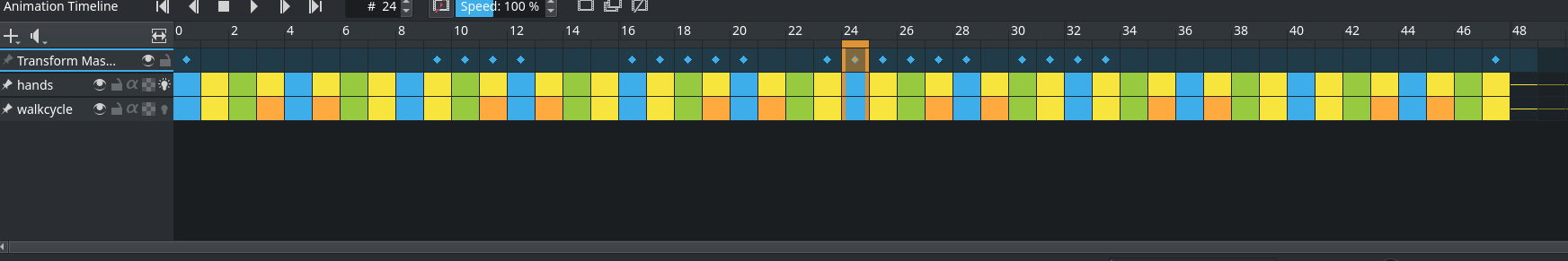
Ga dan naar het animatie-paneel, selecteer het eerste frame, en selecteer Voegt keyframe toe om scalaire eigendom te besturen (). In het tijdlijn-paneel, zal Scalar Frames met een diamant gemarkeerd worden.
Selecteer nu de Hulpmiddel Transformeren, klik ergens op het scherm en verplaats de groep naar het startpunt. Druk op Enter om te bevestigen. Selecteer het laatste frame in het paneel, en klik nog een keer op het scherm, verplaats nu alles naar het eindpunt. Druk op Weergave zoomen om kanaalreeks te laten passen om de hele frame te bekijken.
Als u nu op afspelen drukt, dan zal u de inhoud van de laag zien bewegen. Maar, het beweegt waarschijnlijk te snel. Er zijn twee manieren om dat probleem te reduceren: De eerste manier is om de walk cycle frames te kopiëren en te plakken, zodat het 3-4 keer herhaald wordt, en verplaats daarna de scalar frame naar het laatste frame.


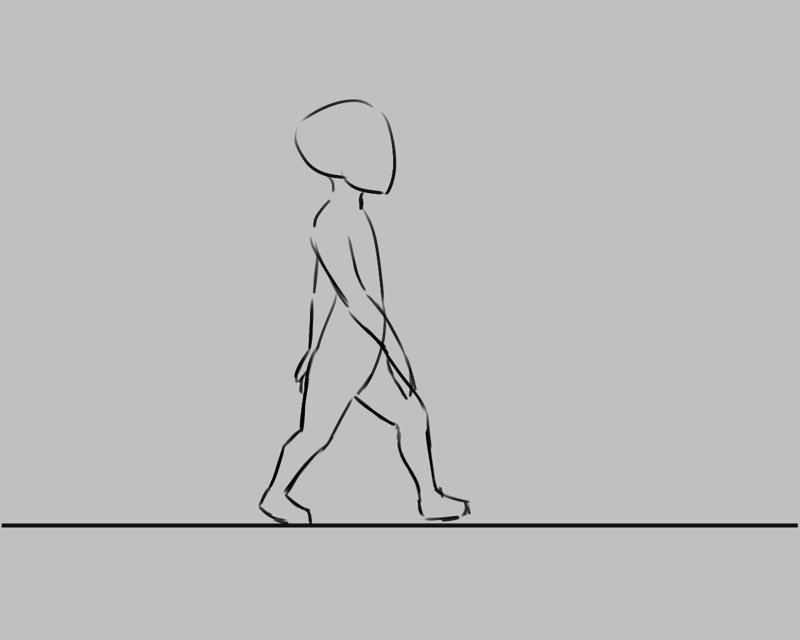
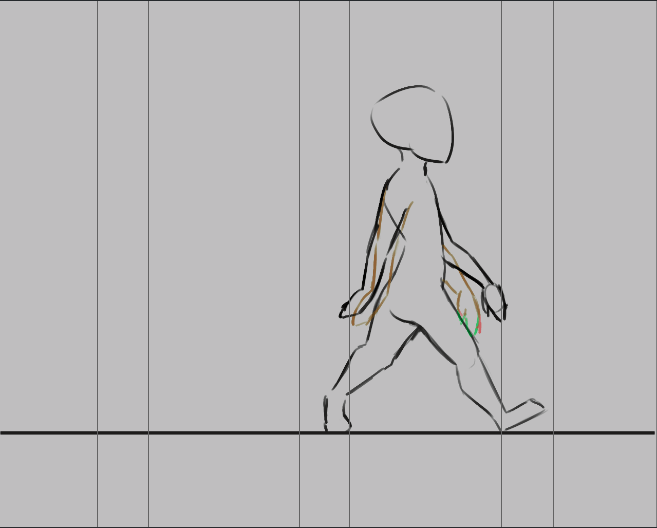
Dit synchroniseert de walk cycle nog niet direct met de snelheid waarmee het verplaatst. De beste methode, ofschoon een beetje arbeidsintensief, is om naar de eerste frame te gaan waar een van de voeten de grond raakt, en dan deze sectie te markeren (door bijvoorbeeld de linialen) te gebruiken, om dan in de volgende frames, bij elke frame de transformatie te gebruiken om deze zodanig te verplaatsen dat de voeten op dezelfde plaats blijven zolang ze de grond raken. Doe hetzelfde voor het volgende stukje waar een voet de grond raakt, en de volgende, enzovoorts.

Elke plaats waar een voet de grond raakt is gemarkeerd met gebruik van verticale linialen, zodat we elke frame kan aanpassen, zodat de voet op dezelfde plaats blijft.¶


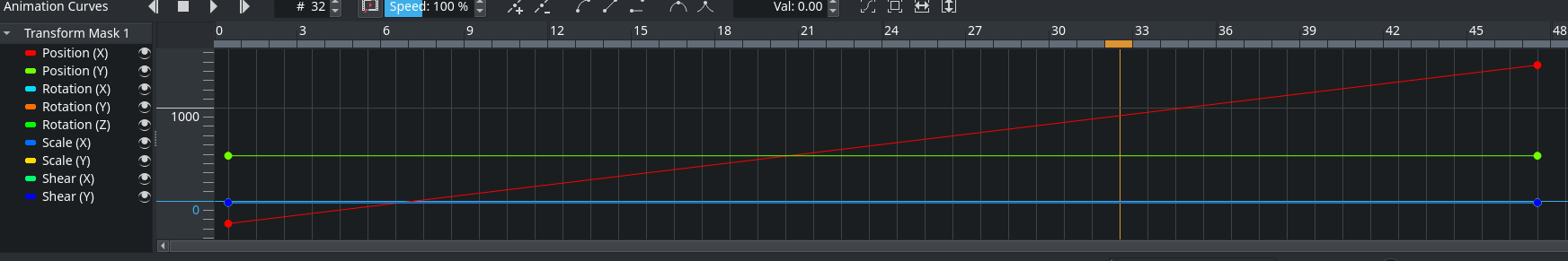
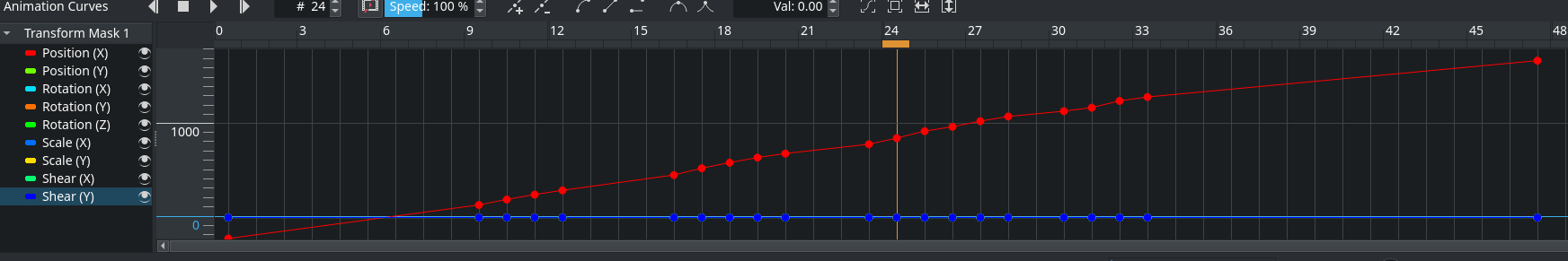
Het animatiekromme-paneel na het zodanig aanpassen van elk frame dat het op de juiste plaats is. Krita kan aan kromme-interpolatie doen (zodat u een ease-in en ease-out type krommes kan creëren), maar bij een situatie zoals deze, is per-frame aanpassen sneller.¶
Als u dit alles heeft gedaan, dan zal u eindigen met een vloeiend bewegende walk cycle: