Japans animatiesjabloon¶
Dit sjabloon wordt gebruikt om animaties in Japanse stijl te maken. Het is ontworpen met de aanname dat het in co-producties wordt gebruikt, pas daarom dingen zoals lagen aan overeenkomstig de schaal en andere details van uw werkmethodiek.
Basis structuur van zijn lagen¶
De lagen zijn zo gestructureerd dat u van de onderste lagen naar de boven lagen werkt, behalve voor de inkleur-lagen.

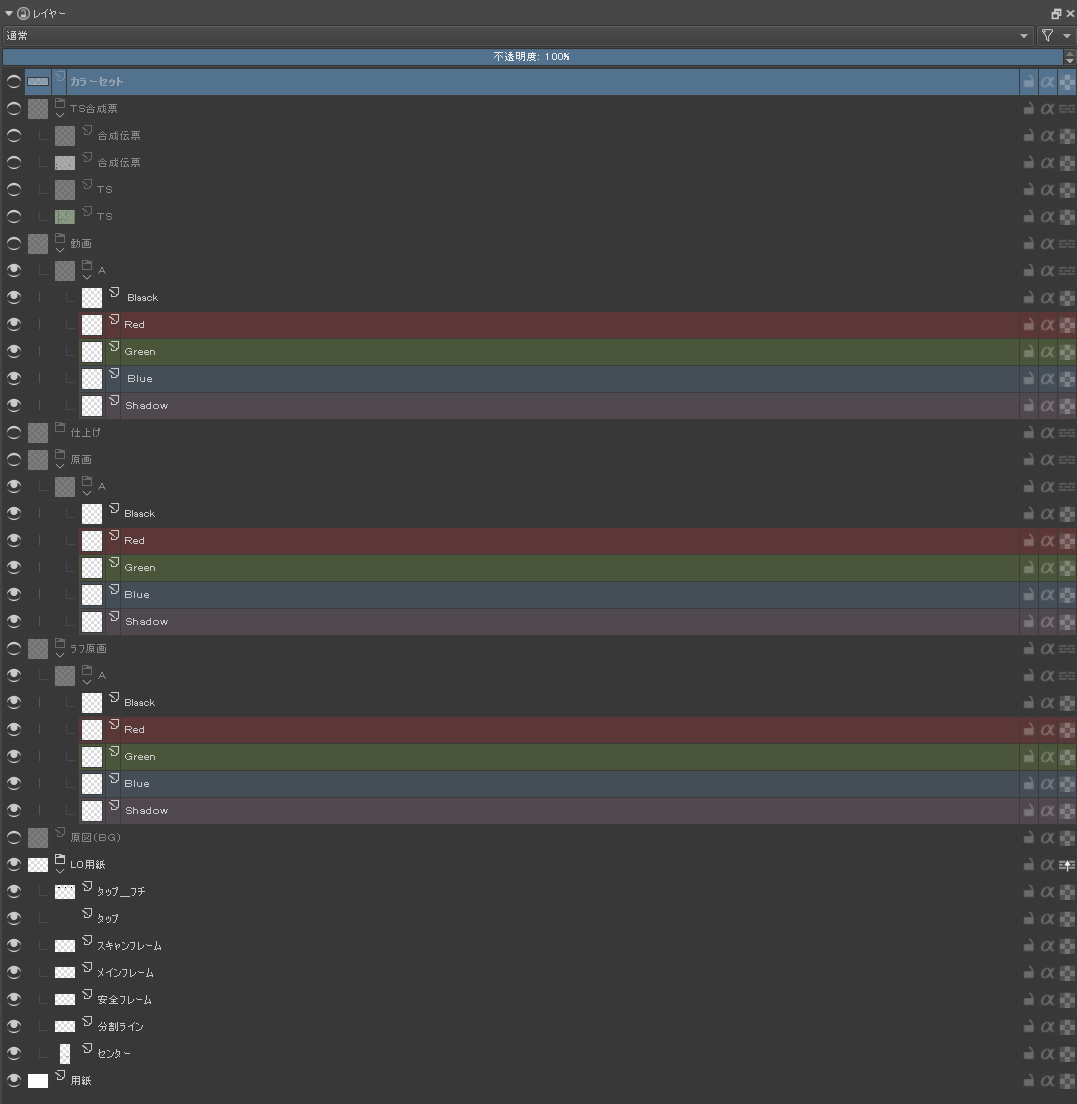
Zijn lagen-opbouw¶
Van onder naar boven
- Layout Paper
Deze lagen zijn een vorm van bladindeling. Op verschillende lagen zijn Anime ponsgaten geplaatst voor het geval dat u ze uit wilt printen en traditioneel verder wilt gaan met tekenen.
- Layout (Background)
De achtergrondlandschap en (van een traditionele tekening) ingescande bladindeling staan op deze lagen. Als u die niet gebruikt, dan kunt u ze verwijderen.
- Key drafts
Deze lagen worden gebruikt om digitaal te tekenen.
- Keys
Waar u details aan de bladindeling toevoegt en ze arrangeert om de “keys” (ook wel “keyframes”genoemd) van de animatie te tekenen.
- Inbetweening
Waar u inbetweens aan de keys toevoegt voor het inkleuren, en onnodige details verwijdert voor de voltooiing van de keys (Om precies te zijn, Ik voltooi eerst de keys voordat ik de inbetweens ga toevoegen).
- Coloring (onder Inbetweening)
Waar u inkleurt met kleuren overeenkomstig de specificaties voor inbetweens.
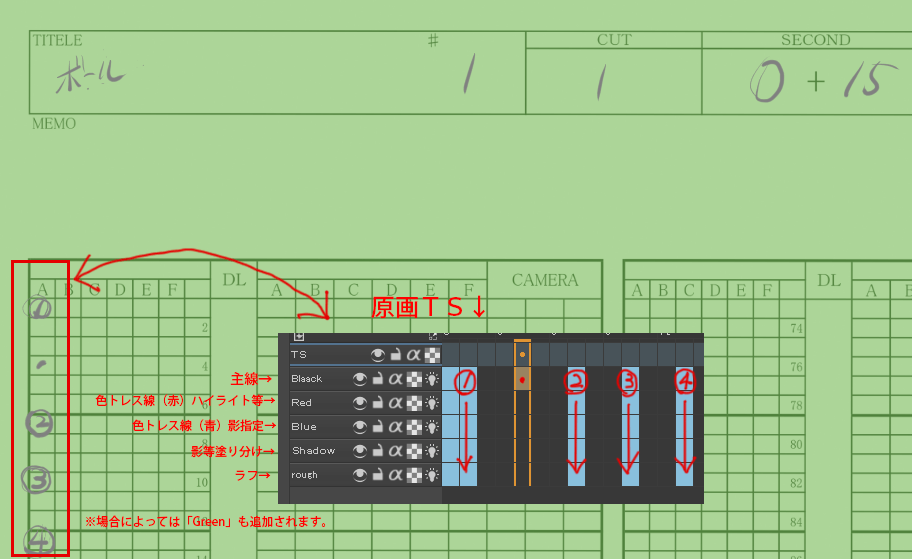
- Time Sheet and Composition sheet
Hierop vindt u een tijdlijst en een compositie blad. Voor gebruik moet u ze roteren.
- Color set
Hierop vindt u de kleuren die gebruikt zijn om de hoofdlijnen, de hulplijnen en om de accentueringen en schaduwen te tekenen. U kunt ze aan uw palet toevoegen.
Basis stappen voor het maken van een animatie¶
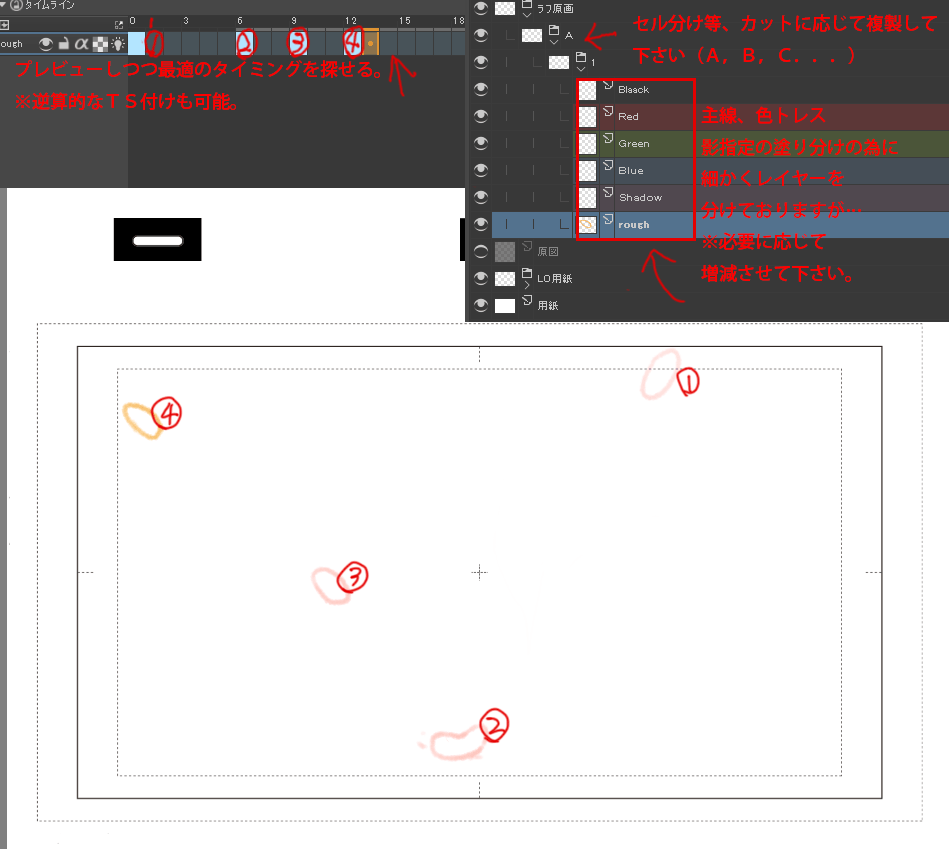
Key draft –> plaats ze op de tijdlijn in de tijdlijst (of corrigeer ze op de tijdlijn, en plaats ze vervolgens in de tijdlijst) –> corrigeer ze op de tijdlijn –> als het nodig is, voeg dan frames toe om de inbetweens te tekenen –> Start met het tekenen van de Keys

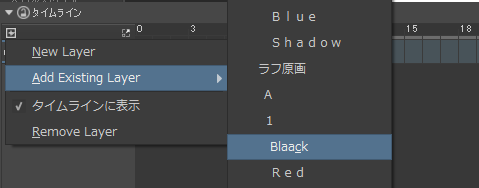
U kunt lagen toevoegen en ze dan in de tijdlijn plaatsen.


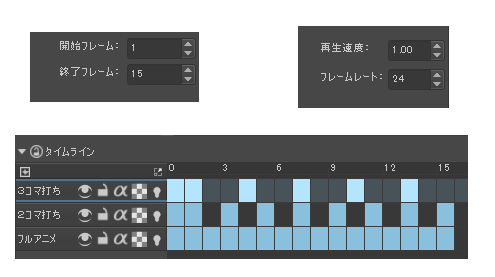
Dit is vanwege het verschil tussen 24 tekeningen per seconde, wat wordt gebruikt in volledige animatie, en 12 tekeningen per seconde en 8 tekeningen per seconde, welke worden gebruikt in Limited Animation, in het tijdlijn-paneel.

Dit is de overeenkomst tussen de tijdlijn en de tijdlijn en de tijdlijst. De laag “Black” is voor het tekenen van hoofdlijnen die in gewone lijntekeningen worden gebruikt, De laag “Red” is voor het tekenen van rode hulplijnen die voor specifieke accentueringen worden gebruikt, De laag “Blue” is voor het tekenen van blauwe hulplijnen die voor worden gebruikt om schaduwen mee aan te geven, En de laag “Shadow” is voor lichtgroene hulplijnen die donkerder schaduwen aangeven. Waarschijnlijker echter zal u voor uw werkmethodiek deze lagen moeten verminderen of vermeerderen.

Als u de keys (elders ook “keyframes” genoemd) heeft voltooid, dan zal u willen beginnen met het tekenen van de inbetweens. Als u het gevoel krijgt dat Krita traag wordt, dan raadt ik u aan om key drafts en keys samen te voegen, en ook om onnodige lagen te verwijderen.
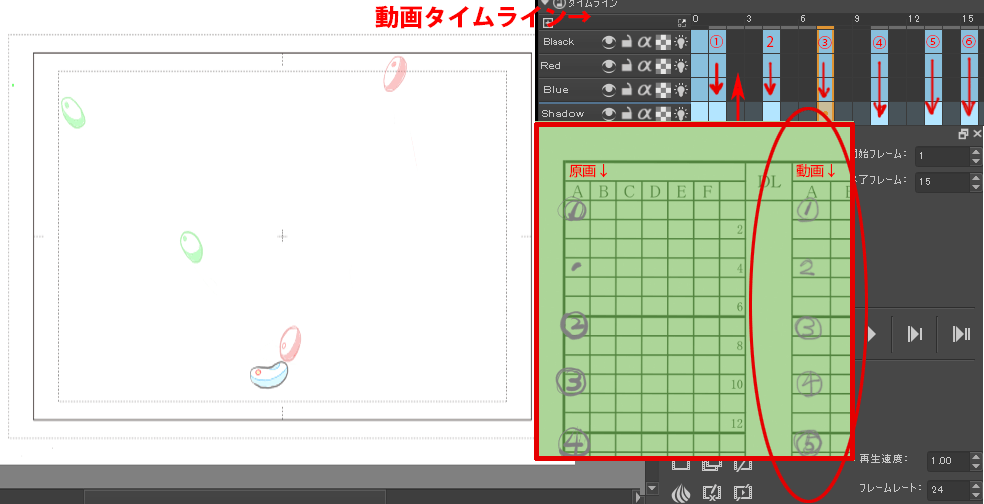
Nadat u de keys heeft voltooid en onnodige lagen heeft verwijderd, kunt u gaan toevoegen door gebruik te maken van de time sheet en inbetween-tekeningen als referentie.
Dit is de overeenkomst met de tijdlijst.

Als de vector-functionaliteit van Krita beter wordt, dan raad ik aan om vector-tekenen te gebruiken om inbetweening te voltooien.
Als u het inkleuren in Krita doet, gebruik dan de laag Coloring group layer. Als u het inkleuren in een ander software-programma doet, dan raad ik aan om de frames als .TGA-bestanden te exporteren.
Resolutie¶
Ik heb dit sjabloon met 300 dpi gemaakt omdat we ze moeten uitprinten voor verder gebruik in traditionele werkmethodieken daar die nog steeds een belangrijke rol spelen in Japanse Animatie studio’s. Maar als u digitaal blijft, dan is 150-120 dpi genoeg om een animatie te maken. U kunt dus de resolutie daarvan naar wens verminderen.
Oorspronkelijk geschreven door Saisho Kazuki, Japanse professioneel animator, en vertaalt door Tokiedian, KDE contributor.
