Capes vectorials¶
Avís
Aquesta pàgina està desactualitzada. Comproveu els Gràfics vectorials del manual d'usuari per a obtenir una millor visió general.
Què és una capa vectorial?¶
Les capes vectorials, també conegudes com a capes de forma, són un tipus de capes que només contenen elements vectorials.
Així és com apareixeran les capes vectorials a l'acoblador Capes del Krita.

Mostra els continguts vectorials de la capa al costat esquerre. La icona que mostra la pàgina amb el marcador vermell denota que és una capa vectorial. A la dreta d'això hi ha el nom de la capa. A continuació es mostren les icones de visibilitat i accessibilitat de la capa. En fer clic dret a l'«ull» es canviarà la visibilitat. En fer clic dret al bloqueig en una posició tancada es bloquejarà el contingut i l'edició ja no es permetrà fins que es torni a fer clic dret i s'alliberi el bloqueig de la capa.
Crear una capa vectorial¶
Podeu crear una capa vectorial de dues maneres. Utilitzant les opcions addicionals del botó «Afegeix una capa», podeu fer clic a l'element «Capa vectorial» i es crearà una capa vectorial nova. També podreu arrossegar un rectangle o una el·lipse des de l'acoblador Afegeix una forma a dins d'una Capa de pintura activa. Si la capa activa és una Capa vectorial, llavors la forma s'hi afegirà directament.
Editar les formes sobre una capa vectorial¶
Avís
Actualment, hi ha un error amb les capes vectorials que sempre es consideraran a 72 ppp, independentment de la mida real dels píxels. Això pot dificultar una mica la manipulació de les formes, ja que l'entrada precisa no permetrà centímetres o polzades, fins i tot encara que el sistema de coordenades de la capa vectorial les utilitzi com a base.
Manipulació bàsica de la forma¶
Per a editar la forma i els colors del vostre element vectorial, podreu utilitzar l'eina bàsica per a la manipulació de les formes.
Un cop hàgiu seleccionat aquesta eina, feu clic sobre l'element que voleu manipular i veureu aparèixer guies al voltant de la vostra forma.

Hi ha quatre maneres de manipular la vostra imatge utilitzant aquesta eina i les guies de la vostra forma.
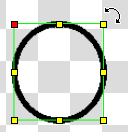
Transformar/Moure¶

Aquesta característica de l'eina permet moure l'objecte fent clic i arrossegant la vostra forma al voltant del llenç. Mantenint premuda la tecla Ctrl bloquejarà els vostres moviments a un eix.
Mida/Estirar¶

Aquesta característica de l'eina permet estirar la vostra forma. Seleccionar un punt del mig permetrà estirar al llarg d'un eix. Seleccionar un punt de cantonada permetrà estirar a través dels dos eixos. Mantenint premuda la tecla Maj podreu escalar l'objecte. Mantenint premuda la tecla Ctrl fareu que la vostra manipulació es reflecteixi en l'objecte.
Girar¶

Aquesta característica de l'eina permetrà girar l'objecte al voltant del seu centre. Mantenint premuda la tecla Ctrl el gir es bloquejarà en angles de 45 graus.
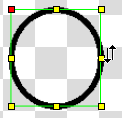
Inclinar¶

Aquesta característica de l'eina permetrà inclinar l'objecte.
Nota
En aquest moment no hi ha manera d'escalar només un costat de l'objecte vectorial. Els desenvolupadors són conscients que això podria ser útil i hi treballaran a mesura que la mà d'obra ho permeti.
Manipulació de les formes amb punts i corbes¶
Feu doble clic sobre un objecte vectorial per a editar els punts o corbes específics que configuren la forma. Feu clic i arrossegueu un punt per a moure'l al voltant del llenç. Feu clic i arrossegueu al llarg d'una línia per a corbar-la entre dos punts. Mantenint premuda la tecla Ctrl es bloquejaran els vostres moviments a un eix.

Traçar i emplenar¶
A més d'estar definida per punts i corbes, una forma també té dues propietats definitòries: Emplenament i Traç. L'emplenament definirà el color, degradat o patró que emplenarà l'espai dins de l'objecte de la forma. El traç definirà el color, degradat, patró i gruix de la vora al llarg de la vora de la forma. Aquests dos podran editar-se utilitzant l'acoblador Traça i emplena. L'acoblador té dos modes. Un per al traç i un altre per a l'emplenament. Podreu canviar els modes fent clic a l'acoblador sobre el quadrat d'emplenament o a la línia negra. El mode actiu es mostrarà segons quin estigui a sobre de l'altre.
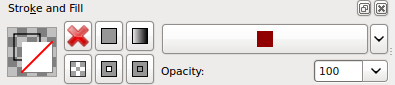
Aquí hi ha l'acoblador amb l'element d'emplenament actiu. Observeu la línia vermella a través del quadrat blanc sòlid. Això ens indica que no hi ha emplenament assignat, per tant, l'interior de la forma serà transparent.

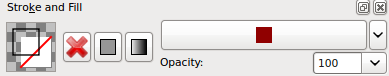
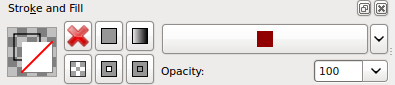
Aquí hi ha l'acoblador amb l'element del traç actiu.

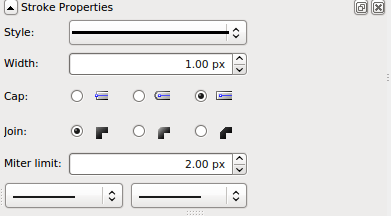
Editar les propietats del traç¶
L'acoblador per a les propietats del traç permetrà editar un aspecte diferent de com es veurà el contorn de la vostra forma vectorial.

El selector de l'estil permet escollir diferents patrons i estils de línia. L'opció d'amplada canviarà el gruix del contorn a la vostra forma vectorial. L'opció de punta canviarà la manera en què apareixen els finals de línia. L'opció d'unir canviarà la manera en què apareixen les cantonades.
El Límit del biaix controlarà quant d'aspres es mostraran les cantonades de l'objecte. Com més alt sigui el número, més es podran estirar les cantonades més enllà dels punts. Els números més baixos restringiran el traç a cantonades més curtes i menys afilades.
Editar les propietats de l'emplenament¶
Totes les propietats de l'emplenament estan contingudes a l'acoblador Traça i emplena.

El botó gran de X vermella establirà l'emplenament a cap, el qual farà que l'àrea dins de la forma vectorial sigui transparent.
A la dreta d'aquest hi ha el quadrat sòlid. Estableix que l'emplenament sigui un color sòlid que es mostra en el botó llarg i es pot seleccionar prement la fletxa que hi ha just a la dreta del botó llarg. A la dreta del quadrat sòlid hi ha el botó de degradat. Aquest establirà l'emplenament per a mostrar-lo com un degradat. Es pot seleccionar un degradat prement la fletxa cap avall que hi ha al costat del botó llarg.
A sota de la X hi ha un botó que mostra un patró. Aquesta zona interior s'emplenarà amb un patró. Es pot triar un patró prement les fletxes que hi ha al costat del botó llarg. Els altres dos botons són per a les regles de l'emplenament: la manera en què s'emplena un camí que se superposa.
El botó amb el blanc quadrat interior canvia el mode parell i imparell, on cada regió emplenada del camí es troba al costat d'una sense emplenar, d'aquesta manera:
El botó amb el quadrat interior emplenament alterna el mode no zero, on la major part del temps un camí que se superposa s'emplena completament, excepte quan se superposa amb un camí secundari d'una direcció diferent que «fa disminuir el nivell de la superposició», de manera que la regió entre els dos es considerarà fora del camí i romandre sense emplenar, d'aquesta manera:
Per a obtenir més informació (i millor) sobre les regles de l'emplenament, consulteu el manual de l'Inkscape.
