Vektorske plasti¶
Opozorilo
Ta stran je neažurirana. Za boljši pregled glejte Vektorska grafika.
Kaj je vektorska plast?¶
Vektorske plasti, znane tudi kot plasti likov, so vrsta plasti, ki vsebujejo le vektorske elemente.
Tako se bodo vektorske plasti pojavile v zloženem oknu Plasti programa :programu:`Krita`.

Prikazuje vektorsko vsebino plasti na levi strani. Ikona, ki prikazuje stran z rdečim zaznamkom, pomeni, da gre za vektorsko plast. Desno od tega je ime plasti. Sledita vidnost plasti in ikone za dostopnost. S klikom »očesa« se preklopi vidnost. Če kliknete ključavnico v zaprt položaj, boste vsebino zaklenili in urejanje ne bo več dovoljeno, dokler je ponovno ne kliknete in se sprosti zaklep plasti.
Ustvarjanje vektorske plasti¶
Vektorsko plast lahko ustvarite na dva načina. Z dodatnimi možnostmi iz gumba »Dodaj plast« lahko kliknete element »Vektorska plast« in ustvarili boste novo vektorsko plast. Pravokotnik ali elipso lahko povlečete tudi iz sidrišča Dodaj lik na dejavno plast slikanja. Če je dejavna plast vektorska plast, bo lik dodan neposredno nanjo.
Urejanje likov na vektorski plasti¶
Opozorilo
There’s currently a bug with the vector layers that they will always consider themselves to be at 72dpi, regardless of the actual pixel-size. This can make manipulating shapes a little difficult, as the precise input will not allow cm or inch, even though the vector layer coordinate system uses those as a basis.
Basic Shape Manipulation¶
Če želite urediti lik in barve vektorskega elementa, boste morali uporabiti osnovno orodje za ravnanje z liki.
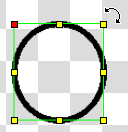
Ko izberete to orodje, kliknite element, ki ga želite obdelati, in videli boste, kako se okrog lika prikažejo vodila.

S tem orodjem in vodili na liku lahko upravljate s svojo sliko na štiri načine.
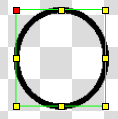
Preoblikuj/Premakni¶

This feature of the tool allows you to move your object by clicking and dragging your shape around the canvas. Holding the Ctrl key will lock your moves to one axis.
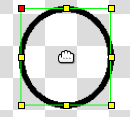
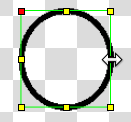
Velikost/Raztegni¶

This feature of the tool allows you to stretch your shape. Selecting a midpoint will allow stretching along one axis. Selecting a corner point will allow stretching across both axis. Holding the Shift key will allow you to scale your object. Holding the Ctrl key will cause your manipulation to be mirrored across your object.
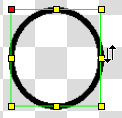
Zavrti¶

This feature of the tool will allow you to rotate your object around its center. Holding the Ctrl key will cause your rotation to lock to 45 degree angles.
Nagibaj¶

This feature of the tool will allow you to skew your object.
Opomba
At the moment there is no way to scale only one side of your vector object. The developers are aware that this could be useful and will work on it as manpower allows.
Point and Curve Shape Manipulation¶
Dvokliknite vektorski predmet, da uredite določene točke ali krivulje, ki sestavljajo lik. Kliknite in povlecite točko, da jo premaknete po platnu. Kliknite in povlecite vzdolž črte, da jo ukrivlte med dvema točkama. Če držite pritisnjeno krmilko, boste zaklenili svoje poteze na eno os.

Poteza in polnilo¶
In addition to being defined by points and curves, a shape also has two defining properties: Fill and Stroke. Fill defines the color, gradient, or pattern that fills the space inside of the shape object. ‚Stroke‘ defines the color, gradient, pattern, and thickness of the border along the edge of the shape. These two can be edited using the Stroke and Fill dock. The dock has two modes. One for stroke and one for fill. You can change modes by clicking in the dock on the filled square or the black line. The active mode will be shown by which is on top of the other.
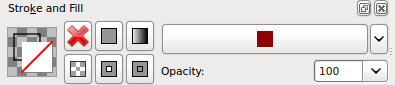
Tukaj je zloženo okno z dejavnim elementom polnjenja. Opazite lahko rdečo črto preko zapolnjenega belega kvadrata. Ta nam pove, da ni dodeljeno nobeno polnilo, zato bo notranjost lika prosojna.

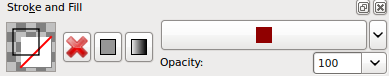
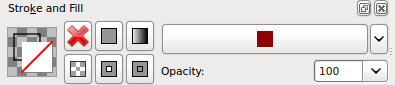
Tukaj je zloženo okno z dejavnim elementom poteze.

Urejanje lastnosti potez¶
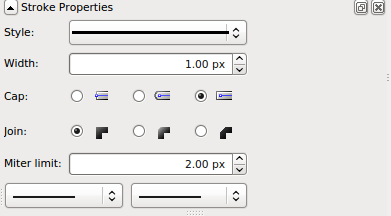
Zloženo okno lastnosti poteze vam bo omogočilo urejanje drugega vidika videza orisa vektorskega lika.

The style selector allows you to choose different patterns and line styles. The width option changes the thickness of the outline on your vector shape. The cap option changes how line endings appear. The join option changes how corners appear.
The Miter limit controls how harsh the corners of your object will display. The higher the number the more the corners will be allowed to stretch out past the points. Lower numbers will restrict the stroke to shorter and less sharp corners.
Urejanje lastnosti polnila¶
Vse lastnosti polnila so vsebovane v zloženem oknu Poteza in polnilo.

Veliki rdeči gumb X določi polnilo na prazno (Brez), zaradi česar bo območje izven vektorskega lika prosojno.
Desno od tega se nahaja zapolnjen kvadrat. To določa, da je polnilo enakomerna barva, prikazana v dolgem gumbu in jo lahko izberete tako, da pritisnete puščico desno od dolgega gumba. Desno od zapolnjenega kvadrata je gumb preliva. Z njim bo polnilo nastavljeno kot preliv. Preliv lahko izberete tako, da pritisnete puščico navzdol ob dolgem gumbu.
Under the X is a button that shows a pattern. This inside area will be filled with a pattern. A pattern can be chosen by pressing the arrows next to the long button. The two other buttons are for fill rules: the way a self-overlapping path is filled.
The button with the inner square blank toggles even-odd mode, where every filled region of the path is next to an unfilled one, like this:
The button with the inner square filled toggles non zero mode, where most of the time a self overlapping path is entirely filled except when it overlaps with a sub-path of a different direction that ‚decrease the level of overlapping‘ so that the region between the two is considered outside the path and remain unfilled, like this:
For more (and better) information about fill rules check the Inkscape manual.
