Animação com o Krita¶
Graças ao programa Kickstarter de 2015, o Krita agora tem suporte para animações. Em específico, o Krita tem a animação de imagens imagem-a-imagem.
Para aceder às funcionalidade de animação, a forma mais fácil é mudar o seu espaço de trabalho para Animação. Isto fará com que as áreas de animação apareçam.
Fluxograma¶
No fluxo de trabalho tradicional da animação, o que você costuma fazer é criar Imagens-chave, que contêm as poses importantes, e depois desenhar imagens no meio (tweening no idioma dos animadores sofisticados).
Para este fluxo, existem três áreas importantes:
A Área da Linha Temporal da Animação. Veja e controle todas as imagens na sua animação. A área da linha temporal também contém funções para gerir as suas camadas. As camadas que forem criadas na área da linha temporal também aparecem na área de Camadas normal.
A Área da Pele de Cebola. Esta área controla a aparência da “pele de cebola”, que por sua vez é útil para ver a imagem anterior.
A Área de Curvas da Animação. Esta área acoplável permite efectuar alguns pequenos ajustes nas curvas de animação.
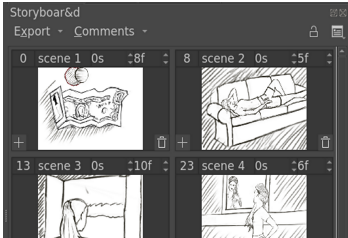
A Área do Quadro. Esta área ajuda-o a manter o registo e acompanhamento dos quadros de histórias.
Para além disso, especialmente se quiser fazer uma grande animação, isto é, qualquer animação com mais de 3 segundos, terá de pensar como é que irá conseguir este objectivo. O Krita é especializado em animações imagem-a-imagem e, por causa disso, o Krita guarda todas as imagens em memória. Isto significa que os ficheiros da animação irão consumir toda a memória do seu computador (RAM). Se não souber o que significa essa memória, provavelmente terá muito pouco para conseguir fazer uma sequência longa no Krita. Como tal, precisa de ver algumas páginas sobre animações profissionais e fazer algum planeamento!

A área do quadro pode ajudá-lo a planear as filmagens de uma cena.¶
Tipicamente, a maioria dos projectos de animação começam com um argumento ou pelo menos um esboço das acções que irão acontecer. Poderá fazer isso num editor de texto à sua escolha. O próximo passo é criar um quadro da história. Estes são esboços da composição básica de cada cena, com algumas notas extra do que irá acontecer, como o movimento das câmaras, o movimento das personagens ou notas sobre o áudio ou as cores. Estes poderão ser mais parecidos com uma banda desenhada que com um vídeo, mas a diferença-chave entre os dois é que nas bandas desenhadas a composição é feita para ajudar o leitor a percorrer os seus olhos ao longo da página, enquanto na animação os olhos do visualizador irão permanecer mais ou menos na mesma posição, pelo que as imagens consecutivas do quadro irão ter os seus elementos maisi importantes mais ou menos no mesmo sítio. Se isto parecer um pouco abstracto, não se preocupe. Poderá criar um quadro da história com as funções de animação, mas o ponto-chave aqui é que irá usar o mínimo de imagens possível. Exporte o quadro com a opção de desenho da animação.
Depois, o próximo passo é criar um Animatic. Um “animatic” é basicamente o quadro da história, mas animado. É melhor criá-lo num editor de vídeo como o Kdenlive, o OpenShot, o Olive ou mesmo no Windows Movie Maker. Se quiser colocar tudo em conjunto numa grande animação, irá necessitar de aprender a usar um desses programas para começar, dado que o Krita não tem muitas funções avançadas de montagem de áudio e vídeo.
Criar um “animatic” permitir-lhe-á ver como é que a animação poderá ser sub-dividida em pequenos vídeos. Se estiver ainda a começar, provavelmente será melhor limitar-se a 12 imagens por segundo. Para isso, um vídeo de 10 segundos corresponde a 120 imagens. Tente descobrir se consegue sub-dividir a sua ideia de animação em vídeos de 10 segundos ou menos. Poderá importar as imagens do quadro da história associadas a um vídeo específico, indo à opção :menuselection:`Ficheiro –> Importar as Imagens da Animação”. A partir daí, comece a construir lentamente a sua animação. Durante a fase de composição, poderá ajudar trabalhar numa resolução baixa, como por exemplo 800×450 pixels. As resoluções elevadas só começam a ser importantes quando estiver a fazer desenhos de linhas, de qualquer forma. Por outro lado, será difícil de chegar a esse ponto se não tiver já um esboço básico.
Tenha sempre atenção no consumo de memória. Poderá ver o consumo de memória na barra de estado, carregando na legenda da resolução. Esta legenda também deverá ter uma pequena barra de progresso que mostra quanta memória o Krita está a usar neste momento. Não deixe que a barra de memória fique cheia: isso significa que o Krita começará a ficar lento, podendo chegar ao ponto em que o Krita não consiga exportar a animação na sua máquina específica. Poderá reduzir o consumo de memória se:
Juntar em conjunto as camadas. Sim, não se pode dar ao luxo de ter uma camada para cada mudança individual. Muitas vezes, quanto menos camadas melhor.
Em alguns casos, indo à opção , isto irá recortar todas as camadas para remover as secções fora da área de desenho.
Em algumas vezes, certas camadas não precisam de ter suporte para cor completa, especialmente se são apenas a preto-e-branco. Poderá então ir à opção e converter a camada para uma em tons de cinzento. Isto irá reduzir a metade a quantidade de RAM que esta camada específica irá ocupar.
Funcione em menor dimensão. Mesmo que tenha pensado em criar animações com resoluções em 4K, poderá ter de aceitar que o seu computador não consiga lidar com isto. Tente reduzir um nível nas animações; mesmo uma redução de 20% poderá fazer uma enorme diferença no consumo de memória, embora não crie uma grande diferença na resolução.
Lembre-se também que os outros programas no seu computador não estão a consumir toda a RAM. Os navegadores Web e os programas de conversas e mensagens tendem a ser os maiores culpados, especialmente se estiver a transmitir música ou vídeos. Se estiver com problemas de memória, veja se consegue ter estas funções a serem desempenhadas num dispositivo separado, como um telemóvel, em alternativa.
Outra coisa que irá querer fazer é uma tonelada de cópias de segurança. Sempre que chegar a uma secção importante com uma animação - por exemplo, se tiver terminado o desenho de linhas, ou se tiver concluído uma secção bastante complicada, irá querer usar a opção para criar uma cópia separada do ficheiro actual para continuar a trabalhar. Desta forma, se o ficheiro da animação ficar corrompido, o que poderá acontecer por exemplo com uma falha de energia, um gato a saltar para o teclado, irá ter à mesma uma réplica da última secção importante. Outras técnicas de salvaguarda, como copiar os ficheiros para um serviço na “cloud” ou para um disco rígido, também são bastante recomendadas.
Dica
E já que estamos aqui, sempre que atingir um marco, não se esqueça de fazer uma pausa também! Fazer grandes projectos como as animações ocupam muito esforço e concentração, pelo que fazer pausas é importante para recarregar as suas baterias.
Quando terminar, irá querer usar a opção Gerar a Animação de novo. Agora tanto poderá exportar uma sequência de imagens ou um pequeno ficheiro de vídeo, compondo então todas as sequências de imagens e ficheiros de vídeo em conjunto no editor de vídeo. Depois, poderá gerar um WebM e enviá-lo para a sua página Web de alojamento de vídeos.
Isto pode parecer tudo um pouco complicado, mas se o seu computador não tiver muitos recursos, tem você de os poupar a si próprio.
Introdução à animação: Como criar um homem a andar¶
A melhor forma de compreender todas estas diferentes componentes é usá-las de facto. As pessoas a andar são consideradas a forma mais básica de uma animação completa, por causa de todas as diferentes partes envolvidas com elas. Como tal, fazer uma pessoa a andar deverá servir como uma boa introdução.
Configuração¶
Na primeira página, iremos indicar umas proporções aceitáveis, como o 1280x1024, configurar a resolução em PPP como 72 (estamos a criar isto para ecrãs) e intitular “homem a andar”.
Na segunda página, escolhemos uma bonita cor de fundo e configuramos o fundo com a cor da área de desenho. Isto significa que o Krita irá preencher automaticamente todas as partes transparentes com a cor de fundo. Poderá alterar isto em . Isto parece ser mais útil para as pessoas que fazem as animações, dado que a camada onde costumam fazer a animação DEVERÁ ser semi-transparente para ter a pele de cebola a funcionar.
Nota
O Krita tem um grande conjunto de funcionalidades para os meta-dados, a começar pelo ecrã para Criar um Documento. O título será usado automaticamente como uma sugestão para a gravação e a descrição poderá ser usada pelas bases de dados, ou então para você poder deixar alguns comentários. Não é muito usados pelas pessoas individualmente, mas poderá ser bastante útil ao trabalhar em grandes grupos.
Depois, carregue em Criar!
Depois, para obter todas as ferramentas necessárias para a animação, seleccione o espaço de trabalho de animação em
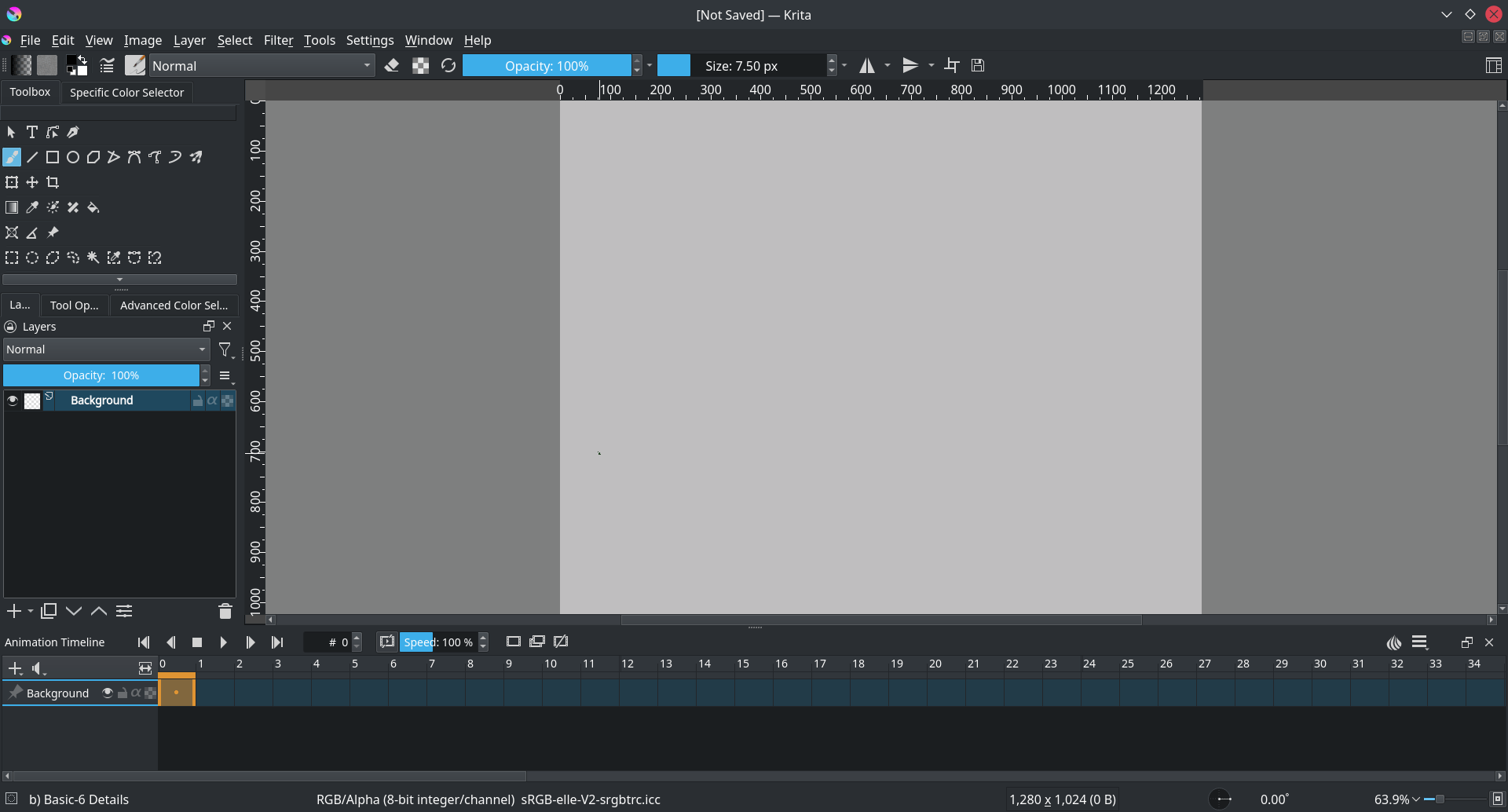
O que deverá resultar nisto:

O espaço de trabalho da animação adiciona a Área da Linha Temporal da Animação no fundo.¶
Animação¶
Certifique-se que existem duas camadas transparentes configuradas na área de camadas. Poderá adicionar uma nova camada se carregar em + ou a carregar em Ins. Vamos chamar à de baixo “ambiente” e à de cima caminhada, fazendo duplo-click nos seus nomes na área de camadas.

Use a Ferramenta de Linha Recta para desenhar uma simples linha horizontal. Isto é o chão.

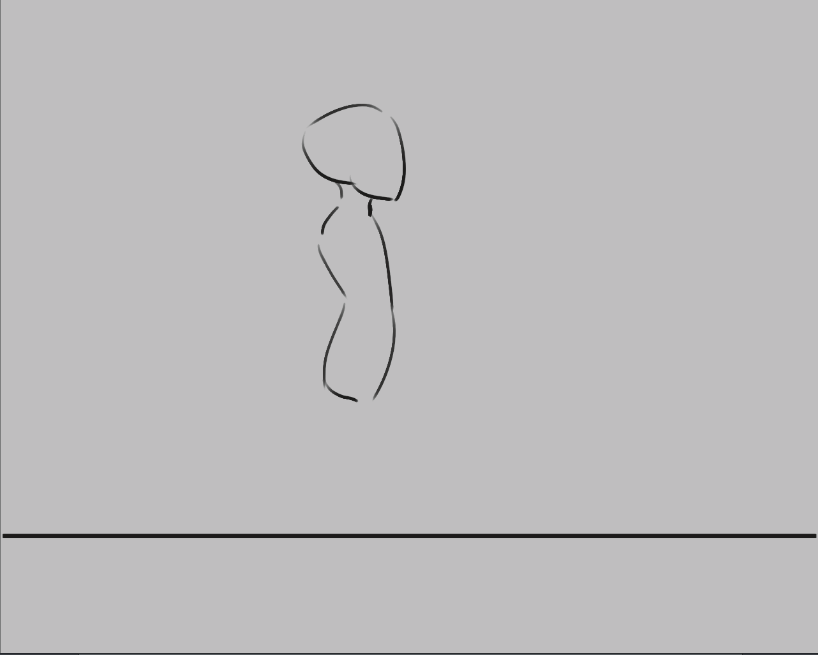
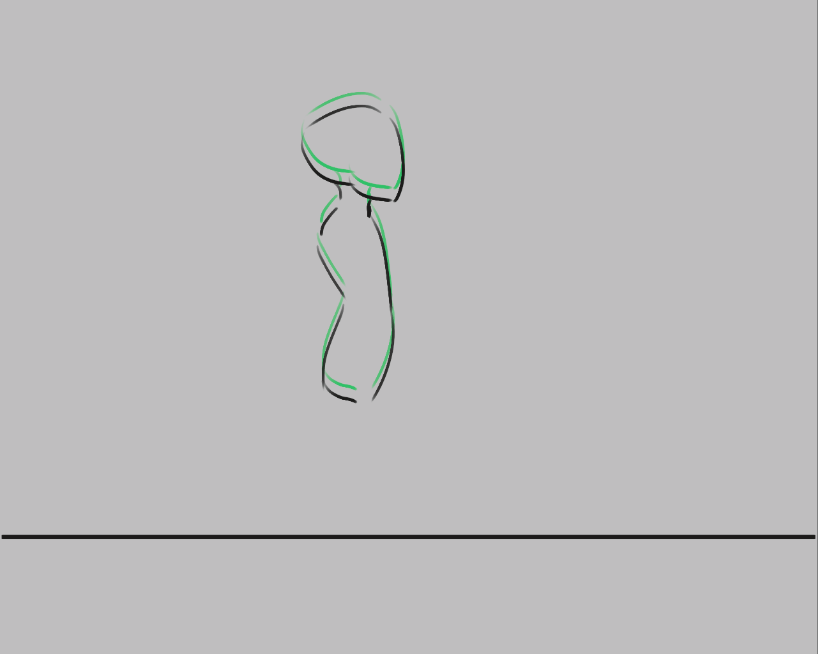
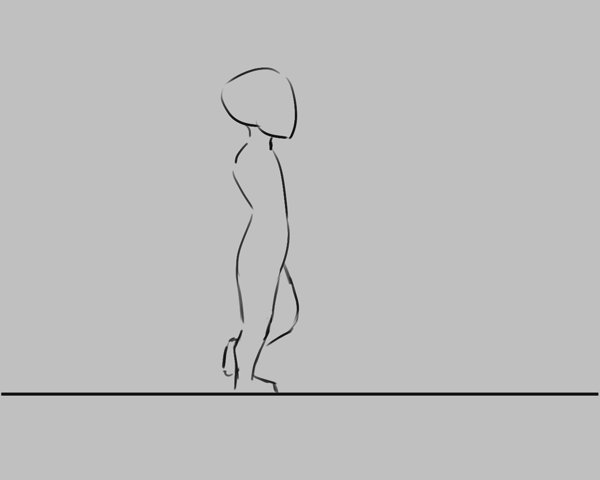
Depois, seleccione a camada da caminhada e desenhe uma cabeça e tronco (poderá usar qualquer pincel para esse fim).

Agora, seleccionar uma nova imagem não irá criar uma imagem automática nova. O Krita não vê actualmente a camada da caminhada como uma camada animada de todo!
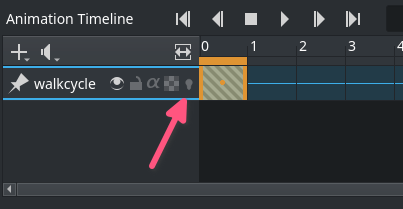
Podemos torná-la apta para animação, adicionando uma imagem à linha temporal. Use o  sobre uma imagem na linha temporal para obter um menu de contexto. Escolha Criar uma Imagem Duplicada (
sobre uma imagem na linha temporal para obter um menu de contexto. Escolha Criar uma Imagem Duplicada ().
Atenção
Se optar por Criar uma Imagem em Branco, o conteúdo da camada será descartado e irá aparecer uma nova área em branco; dado que deseja preservar a imagem, terá de usar a opção Criar uma Imagem Duplicada.

Poderá ver que se tornou uma camada animada pelo ícone da pele de cebola () que aparece na área da linha temporal.
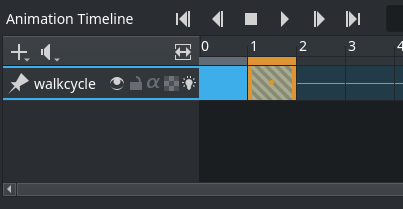
Use o botão Criar uma Imagem Duplicada para copiar a primeira imagem para a segunda. Depois, use a Ferramenta de Movimento (mude para ela com o atalho T) com a combinação Shift + ↑ para subir o conteúdo da imagem.
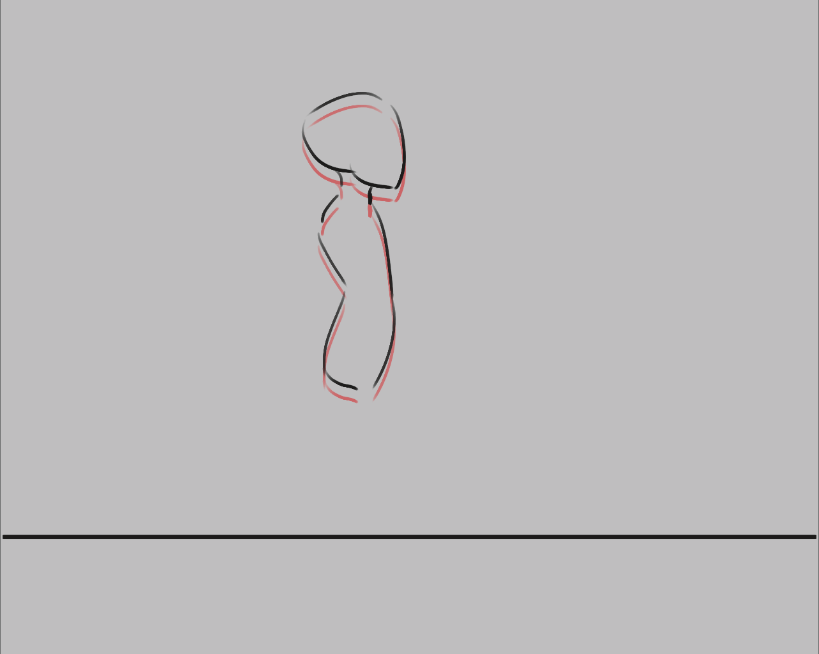
Agora poderá ver a diferença se activar a “pele de cebola” (carregue em , para que fique
):


Agora deverá ver a imagem anterior a vermelho.
Aviso
O Krita vê o branco como uma cor, não como transparente, por isso certifique-se que a camada de animação onde está a trabalhar é transparente nas partes em que não existem desenhos. Poderá corrigir a situação se usar o filtro Cor para o “Alfa”, mas mais vale prevenir.

As imagens futuras são desenhadas a verde, sendo que ambas as cores podem ser configuradas na área da “pele de cebola”.
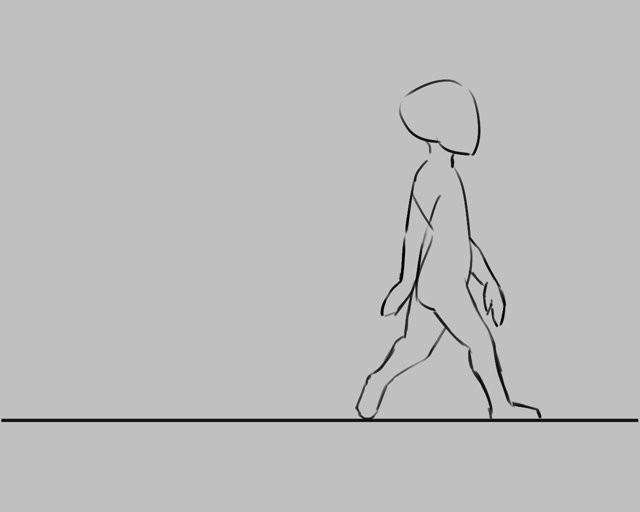
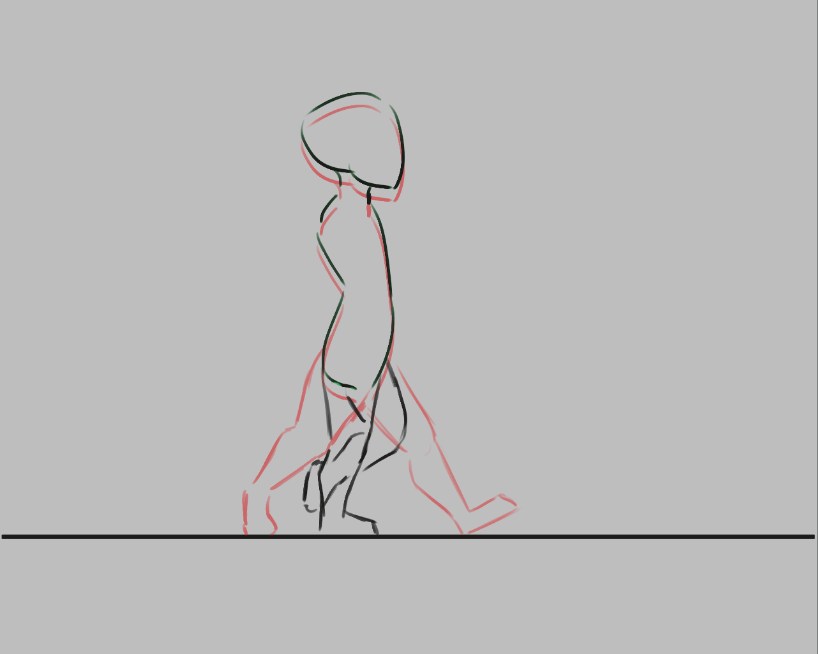
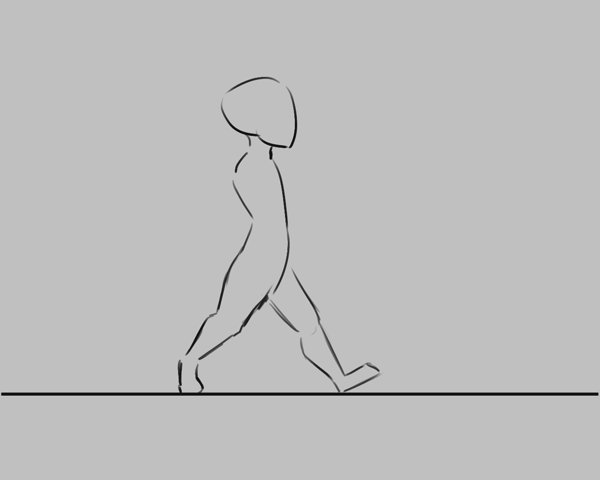
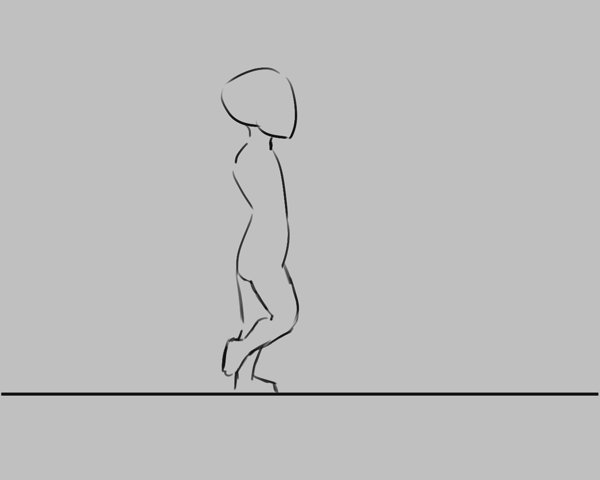
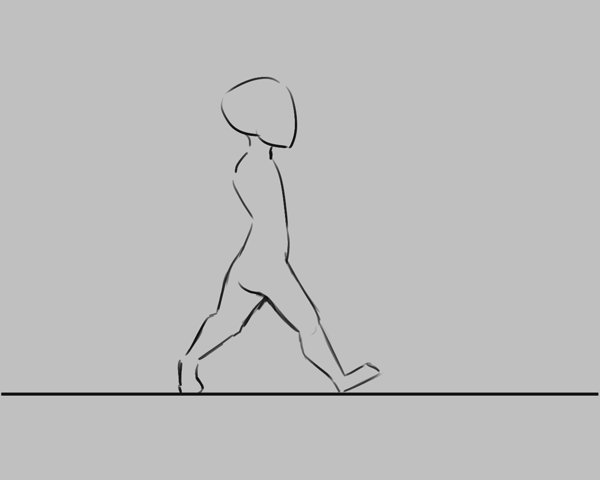
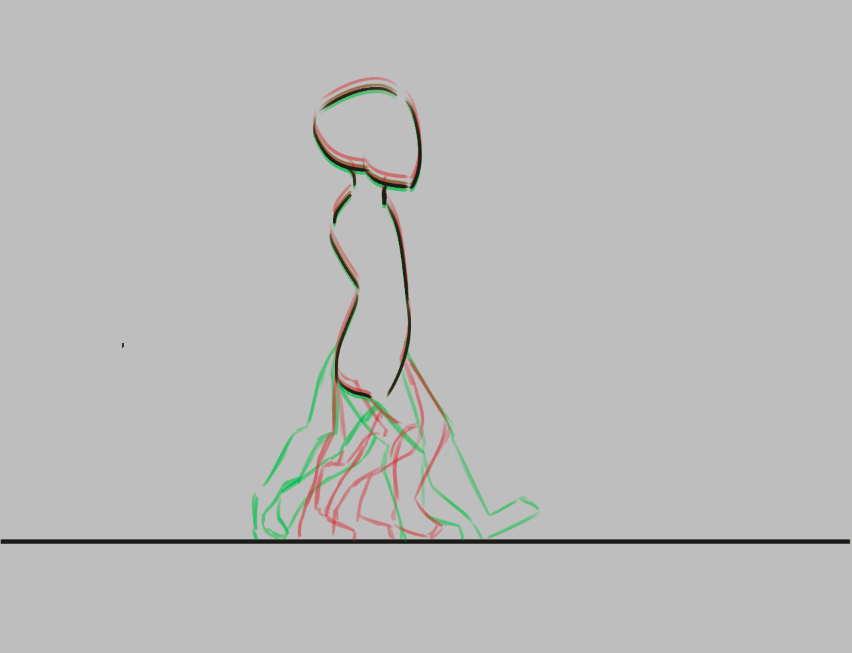
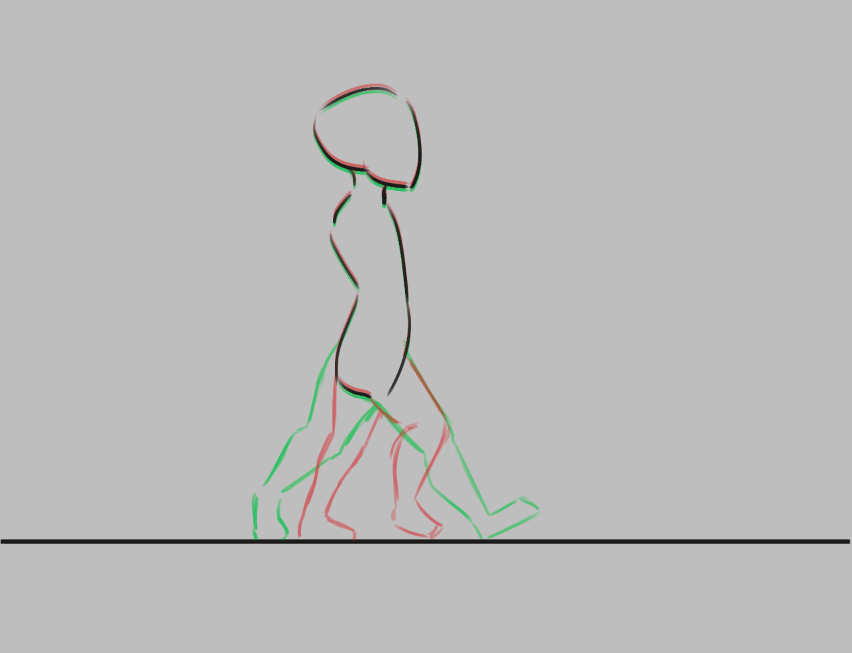
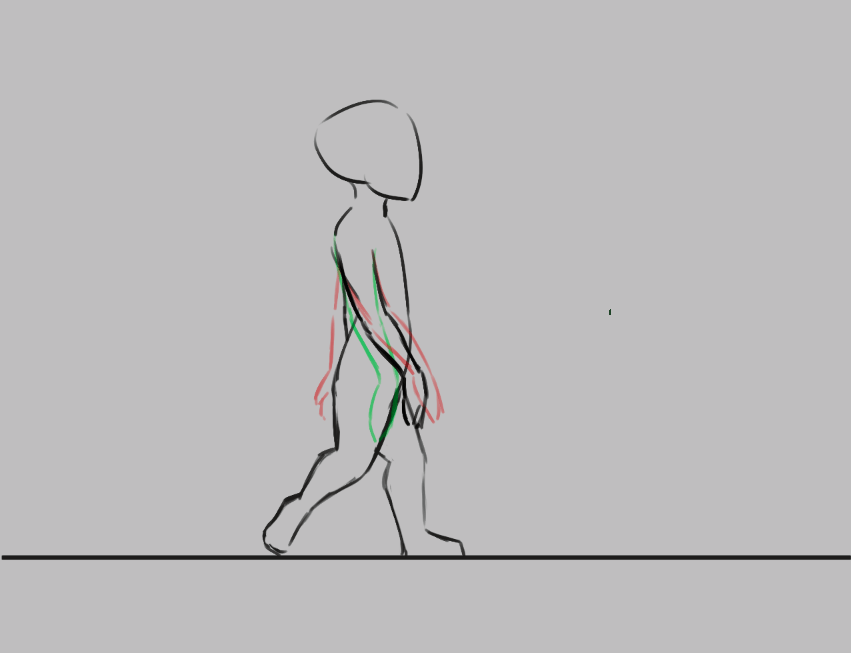
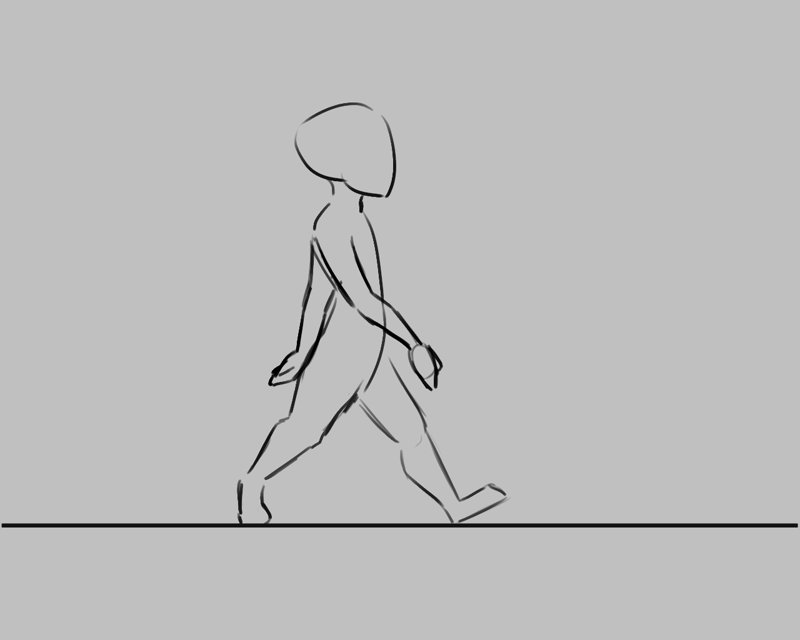
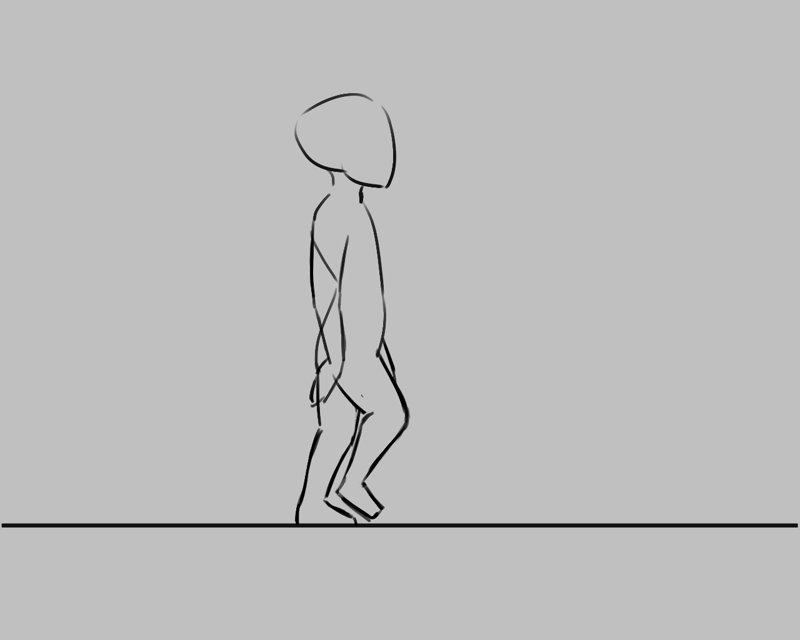
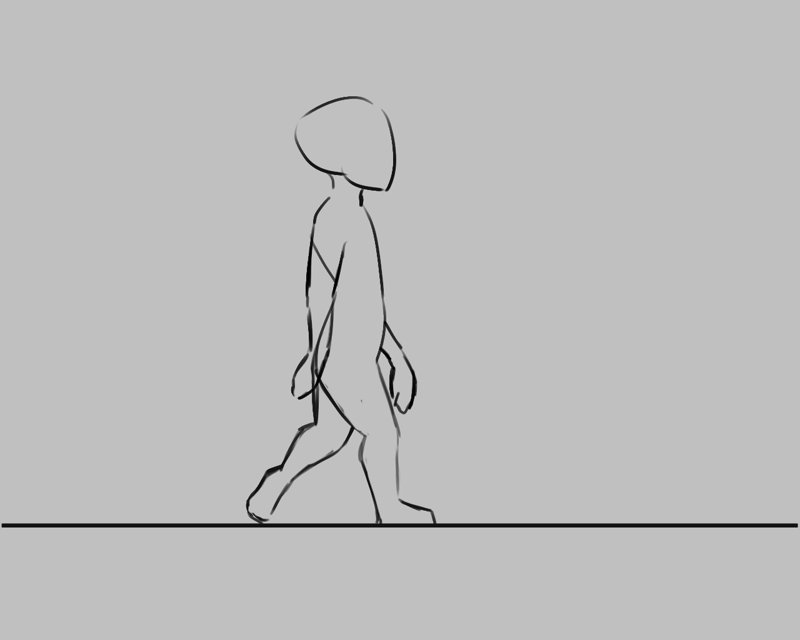
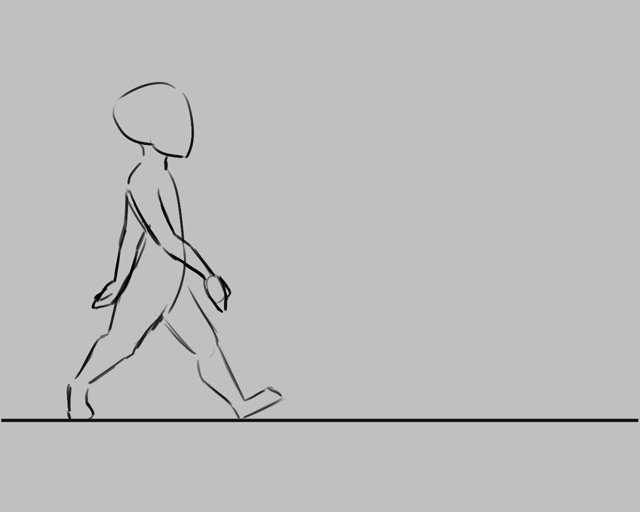
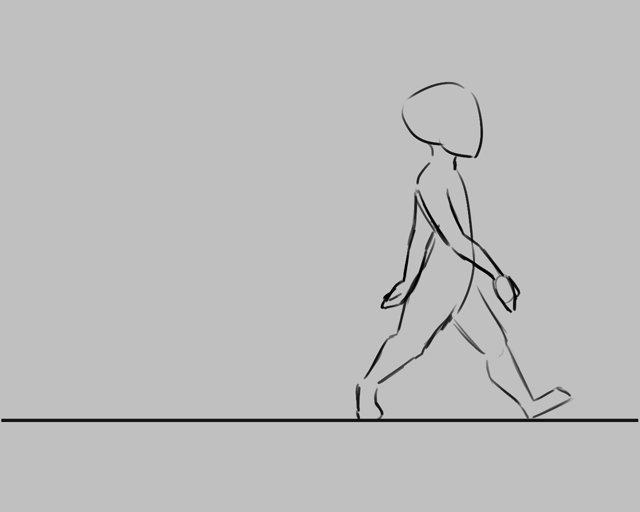
Agora, iremos desenhar os dois extremos do passeio da pessoa. Estas são a pose em que ambas as pernas estão o mais afastadas possíveis, e a pose onde uma perna está completamente esticada e a outra está preparada para dar o próximo passo.

A imagem acima mostra os nossos dois extremos: as pernas afastadas e uma perna direita enquanto a outra está dobrada, enquanto caminha um passo. isso também mostra o poder das “cascas de cebola”, dado que podemos ver os dois extremos deu ma vez. Repare também como as pernas ficaram semi-transparentes. Isto não é necessário com uma imagem em palitos, mas é útil neste caso quando começarmos a copiar.¶
Vamos copiar estas duas. Poderá fazer isto se usar o  sobre a imagem e depois seleccionar Copiar as Imagens-Chave. Depois seleccione a nova posição na linha temporal, use o
sobre a imagem e depois seleccionar Copiar as Imagens-Chave. Depois seleccione a nova posição na linha temporal, use o  de novo depois Colar as Imagens-Chave.
de novo depois Colar as Imagens-Chave.
E agora…
Copie a imagem 0 para a imagem 2.
Copie a imagem 1 para a imagem 3.
Apague as linhas semi-transparentes para tornar mais óbvio qual é a perna que está à frente da outra. Em 0 e 1, temos a pena mais próxima à direita, depois dobrada e, em 2 e 3, temos a perna mais longe à direita e depois dobrada.

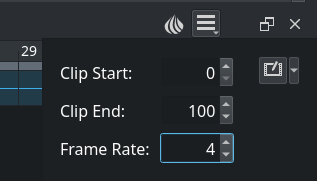
Na área de animação, configure a taxa de imagens como 4

Seleccione todas as imagens na área da linha temporal, seleccionando-as por arrastamento.

Carregue em Reproduzir no cabeçalho.
Desfrute da sua primeira animação!

Expandir a sua caminhada básica¶

Poderá arranjar rapidamente algum espaço com a combinação Alt + arrastamento em qualquer imagem. Isto irá mover essa imagem e todas as imagens a seguir a ela de uma vez. Mais eficiente para nós, contudo, é seleccionar todas as imagens, carregar com o  nelas, e depois seleccionar , que irá inserir um espaço em branco ou uma Imagem Suspensa entre cada Imagem-chave.
nelas, e depois seleccionar , que irá inserir um espaço em branco ou uma Imagem Suspensa entre cada Imagem-chave.
Crie novas imagens entre cada imagem-chave e tente interpolar ou criar imagens intermédias à medida que adiciona novas.
Nota
Muito foi escrito sobre como inserir imagens intermédias de forma adequada, e é uma das áreas onde os animadores expressam de forma mais clara o seu estilo. Como tal, não iremos cobrir o desenvolvimento de imagens intermédias aqui. Recomendamos que faça uma pesquisa sobre o assunto nos tutoriais da Internet. Também recomendamos a análise de animações para ter uma ideia de quão intrincado é este assunto.
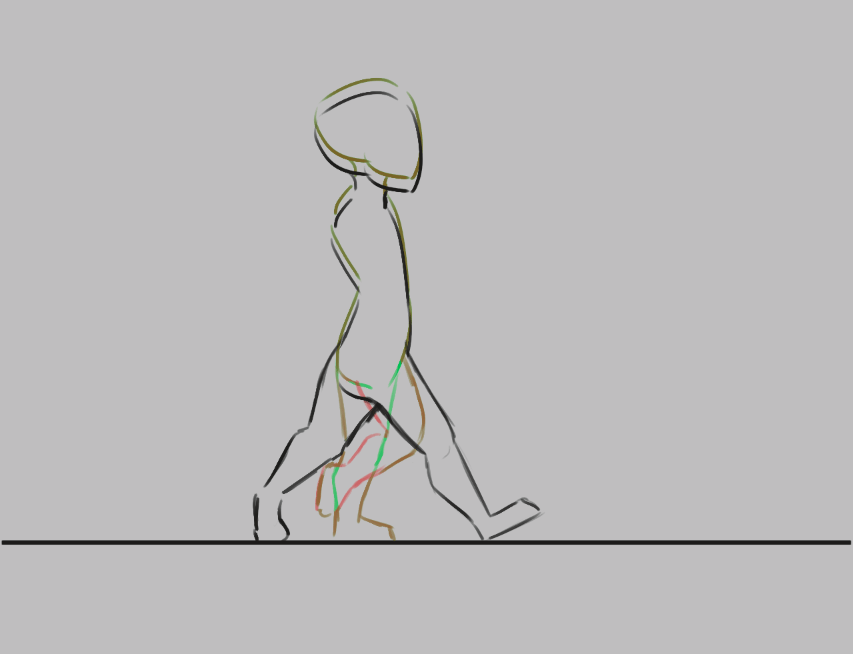
Para este exemplo em particular, prefiro começar por encontrar a posição do calcanhar numa imagem, e depois desenhar o resto do pé, depois os joelhos e depois o resto das pernas.


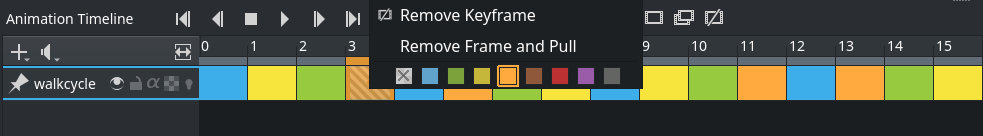
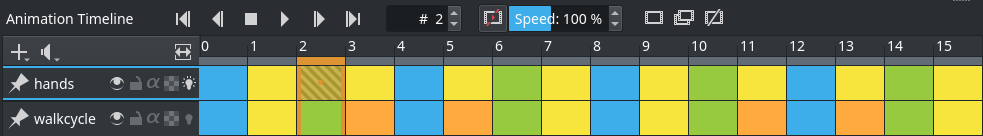
Irá descobrir que quanto mais imagens adicionar, mais difícil se torna manter o acompanhamento da animação. Existem duas coisas que poderá fazer aqui. A primeira é legendar a cores as imagens, o que poderá fazer com o  sobre as imagens-chave, seleccionando depois uma das cores no fundo.
sobre as imagens-chave, seleccionando depois uma das cores no fundo.

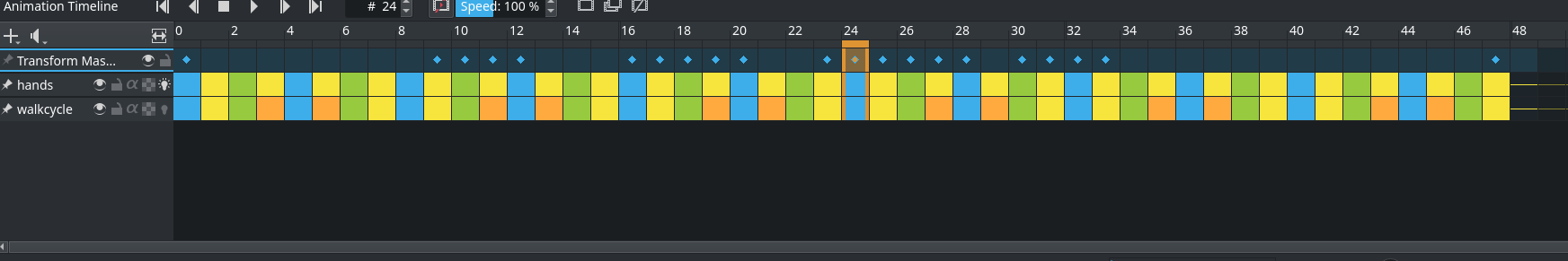
Neste exemplo, os extremos estão a azul, os primeiros intermédios a ver e os intermédios menos importantes a amarelo e laranja.¶
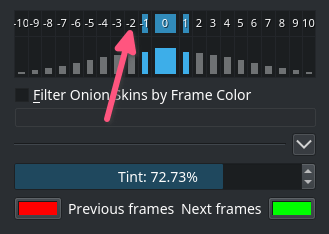
Outra coisa que pode fazer é ajustar as “cascas de cebola”.
Poderá modificar a “pele de cebola”, usando a Área da Pele de Cebola, onde poderá modificar quantas imagens estão visíveis de uma vez, comutando-as na fila superior. A fila inferior serve para controlar a transparência, onde abaixo dela poderá modificar as cores e o nível da coloração.


Aqui desligámos todas as imagens em “cascas de cebola”, excepto a anterior e a seguinte.¶
Animação com várias camadas¶
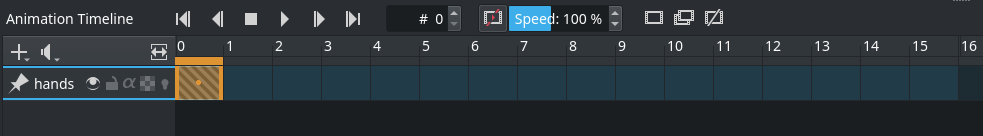
Ok, o nosso homem a andar não tem braços; vamos adicioná-los numa camada separada. Como tal, vamos criar uma nova camada, chamar-lhe “mãos” e…

O nosso boneco a passear saiu da área da linha temporal! Isto é uma funcionalidade, de facto. Uma animação completa poderá ter tantas partes pequenas que um animador poderá querer remover as camadas onde não estão a trabalhar da área da linha temporal. Como tal, terá de as adicionar manualmente.
Added in version 4.3.0: No Krita 4.3.0 e posteriores, todas as camadas novas são fixadas à linha de temporal.
Para mostrar uma camada, esteja ela activa ou não, podê-la-á «fixar» na linha temporal se carregar no ícone sobre a camada que deseja faixar seleccionada na área de camadas. Recomendamos que fixe todas as camadas com as quais está a criar a animação.


Exportação¶
Quando tiver terminado, seleccione a opção . Para desenhar num ficheiro de vídeo, irá necessitar de um programa chamado FFmpeg. Para saber mais, por favor leia Desenhar a Animação.
Desfrute do seu homem a andar!

Animação com máscaras de transformação¶
Added in version 5.0.
Se quiser mover a sua bicicleta em andamento, poderá usar as Máscaras de Transformação para mover as imagens da esquerda para a direita sem ter de editar as imagens em si.
Primeiro, abra a Área de Curvas da Animação se ainda não tiver sido aberta, em .
Depois, agrupe as camadas que quiser transformar; no nosso exemplo, estas são as camadas de mãos e da caminhada. Carregue com o  no grupo e seleccione .
no grupo e seleccione .
Depois vá à área de animação, seleccione a primeira imagem e seleccione Adicionar a imagem-chave à propriedade escalar de controlo (). Na área da Linha Temporal, as Imagens Escalares estarão marcadas com um diamante.
Agora seleccione a Ferramenta de Transformação, carregue no ecrã e mova o grupo para o ponto inicial. Carregue em Enter para confirmar. Seleccione a última opção na área acoplável e depois carregue no ecrã de novo, movendo agora tudo para o ponto final. Carregue em Ampliar a vista para caber o intervalo do canal para ver a imagem por inteiro.
Agora, quando reproduzir, irá ver o conteúdo da camada a mexer-se. Contudo, estará provavelmente a mexer-se demasiado depressa. Existem duas coisas para reduzir esse problema: A primeira é copiar e colar as imagens da caminhada, de forma a que se repita 3-4 vezes e depois mover a imagem escalar para a última imagem.


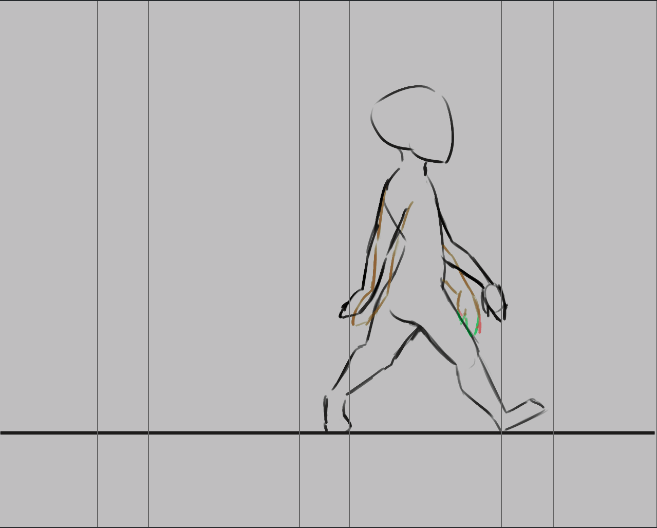
Isto ainda não sincroniza a caminhada directamente com a velocidade com que se move. O melhor método, ainda que um pouco trabalhoso, é ir para a primeira imagem onde um dos pés toca o chão e depois marcar essa secção (por exemplo, usando as guias); depois, nas imagens subsequentes, use a ferramenta de Transformação em cada imagem para a mover de forma que cada pé fique na mesma posição, desde que esteja a tocar no chão. Faça o mesmo para o próximo passo em que um pé estiver a tocar no chão, depois o seguinte e assim por diante.

Cada local onde um pé toca no chão é marcado com guias verticais, o que nos permite ajustar cada imagem, para que o pé fique no lugar.¶


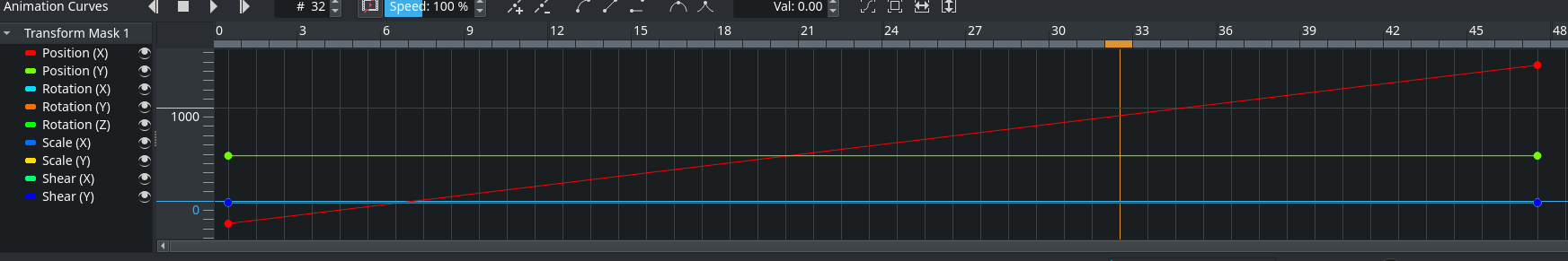
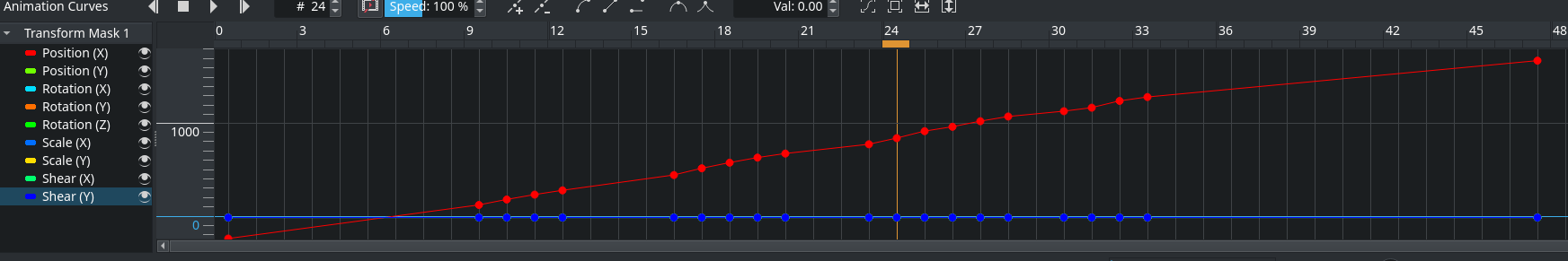
A área da curva de animação, após ajustar cada imagem para estar no local correcto. O Krita consegue fazer interpolação de curvas (para que possa criar curvas de suavização à entrada ou à saída), mas para uma situação como esta, o ajuste por cada imagem é mais rápido.¶
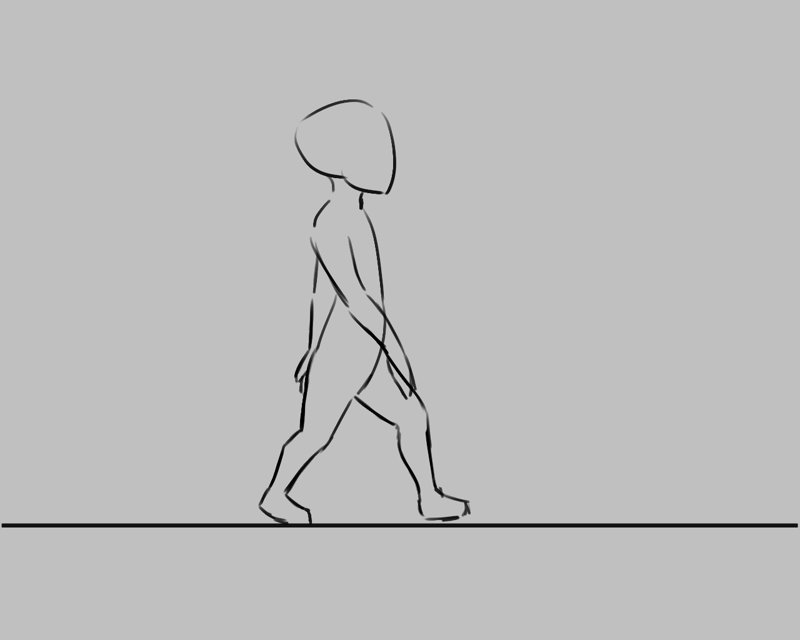
Depois de terminar tudo, irá ficar com uma caminhada com movimentos suaves: