Modelo de Animação Japonês¶
Este modelo é usado para criar uma animação de estilo japonês. Está desenhada com base no pressuposto que foi usada na co-produção; como tal, por favor ajuste as suas definições, como as pastas de camadas, de acordo com a escala e os detalhes das suas obras.
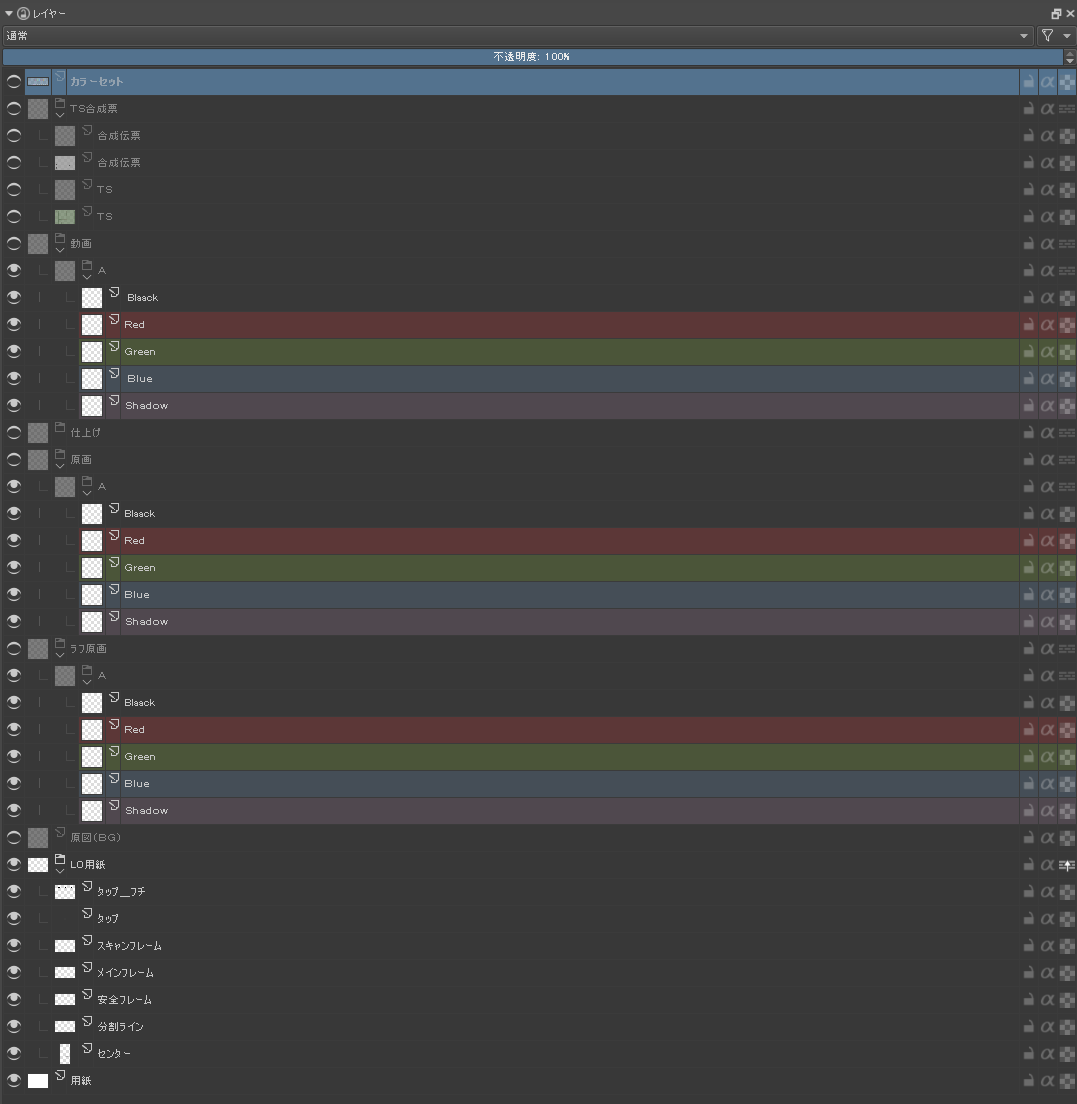
Estrutura básica das suas camadas¶
As camadas estão organizadas de forma que o seu trabalho irá começar das camadas inferiores para as superiores, exceptuando as camadas de coloração.

O conteúdo da sua camada¶
do fundo
- Papel de Disposição
Estas camadas são uma forma de papel de disposição. Alguns furos de desenhos Anime estão já preparados em camadas separadas, no caso de ter de as imprimir e continuar o seu desenho da forma tradicional.
- Disposição (Fundo)
Estas camadas irão conter o cenário de fundo ou as disposições que foram digitalizadas a partir de um desenho tradicional. Se não as usar, podê-las-á remover.
- Rascunhos das chaves
Estas camadas são usadas para desenhar as disposições de forma digital.
- Chaves
Onde poderá adicionar alguns detalhes às disposições e as organize para desenhar «chaves» da animação.
- Detalhes Intermédios
Onde irá adicionar detalhes intermédios no processo de coloração, removendo os detalhes intermédios das chaves (para ser mais exacto, irei terminar a finalização das chaves antes de começar a adicionar detalhes intermédios).
- Coloração (sob os Detalhes Intermédios)
Onde preenche as áreas com cores de acordo com a especificação dos detalhes intermédios.
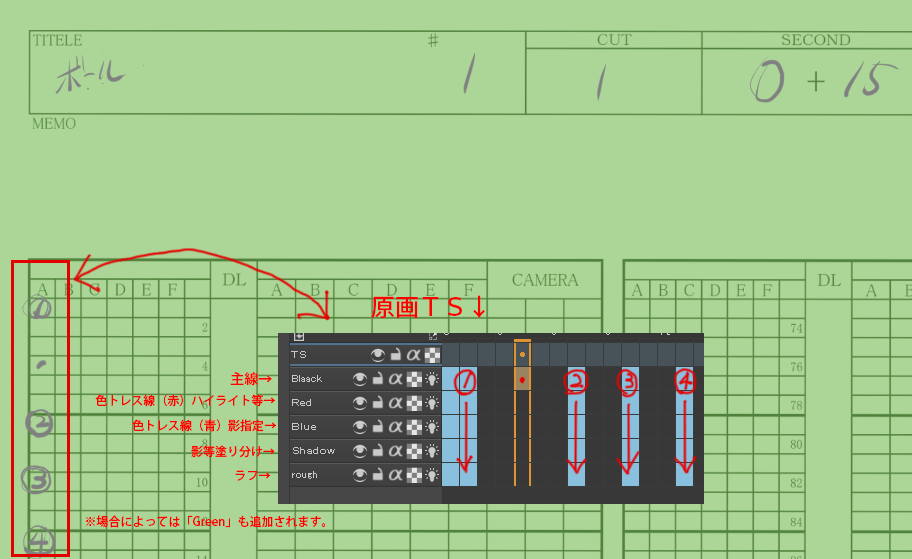
- Folha de Tempo e Composição
Isto contém uma folha de tempos e composição. Por favor, rode-os antes de os usar.
- Conjunto de cores
Isto contém as cores usadas para desenhar a componente principal e a auxilir e preencher as zonas claras ou as sombras. Podê-las-á adicionar à sua paleta.
Passos básicos para criar uma animação¶
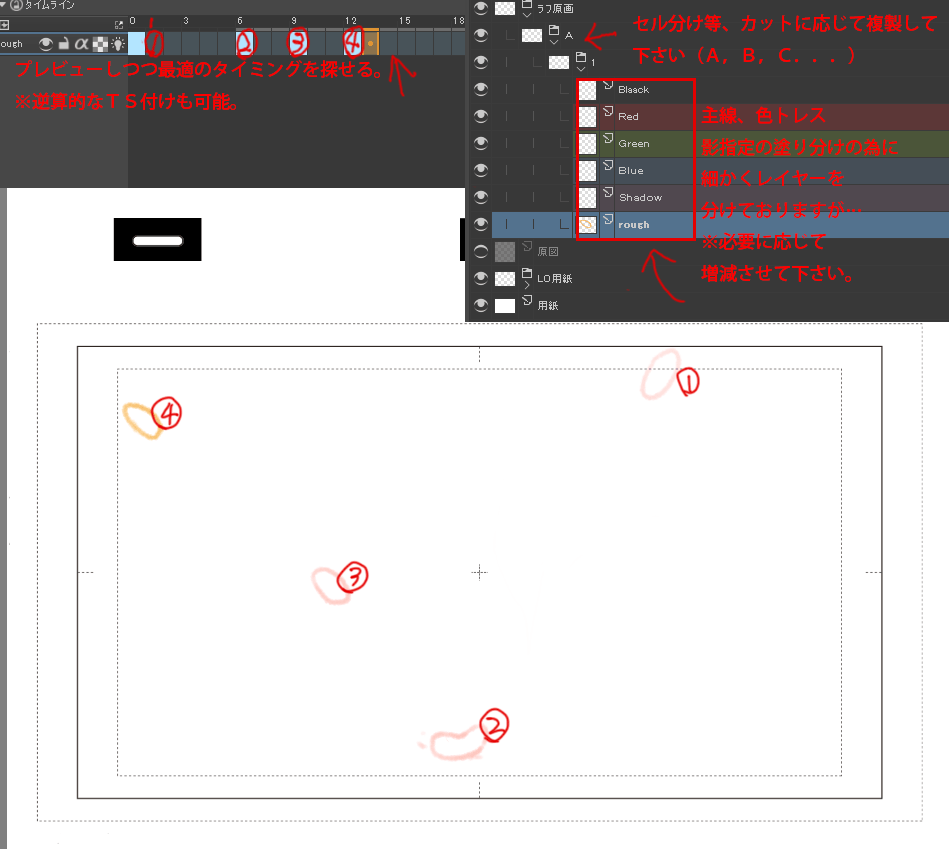
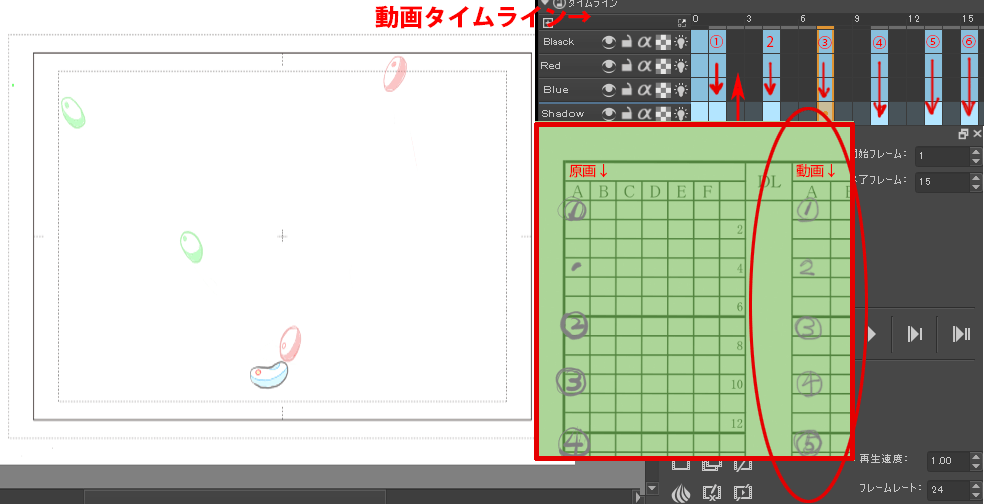
Rascunho de chave –> atribua-as na folha de Tempo (ou ajuste-as na Linha Temporal, atribuindo-as depois à folha de Tempo) –> ajuste-as na Linha Temporal –> adicione as imagens aos rascunhos de detalhes intermédios se precisar –> Comece a desenhar as Chaves

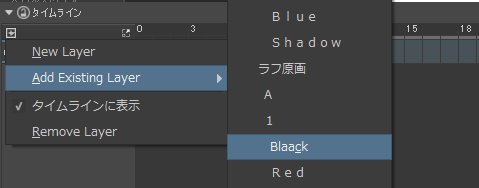
Poderá adicionar camadas e adicioná-las à sua linha temporal.


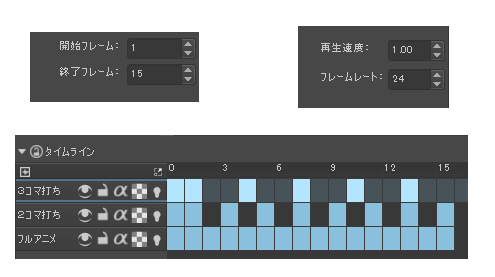
Esta é a diferença entre 24 desenhos por segundo, que é usada na Animação Completa, e 12 ou 8 desenhos por segundo, que são usados na Animação Limitada, na área da Linha Temporal.

Esta é a correspondência entre a Linha Temporal e a nossa folha de Tempo. A camada «Preta» serve para desenhar as componentes principais, a camada «Vermelha» serve para desenhar algumas linhas vermelhas para definir os tons claros, a camada «Azul» serve para desenhar as linhas azuis auxiliares para definição de sombras e a camada «Sombra» para desenhar alguns detalhes auxiliares que são usados para desenhar nas sombras mais escuras. Contudo, provavelmente terá de aumentar ou diminuir essas camadas de acordo com o seu trabalho.

Ao terminar as chaves, irá começar a desenhar os detalhes intermédios. Se achar que o Krita vai ficando lento, recomendo-lhe que reúna os rascunhos de chaves e as chaves, assim como remover quaisquer camadas desnecessárias.
Depois de finalizar as chaves e limpar as camadas desnecessárias, adicione alguns detalhes intermédios, usando a folha do Tempo e os rascunhos intermédios como referência.
Esta é a sua correspondência com a folha de Tempo.

Assim que a funcionalidade vectorial do Krita fique melhor, recomendamos-lhe que use vectores para finalizar os detalhes intermédios.
Se compor as cores no Krita, r favor use a camada de grupos de Coloração. Se compor as cores noutras aplicações, recomendamos-lhe que exporte as imagens como ficheiros .TGA.
Resolução¶
Este modelo foi criado a 300 ppp, porque temos de os imprimir em trabalhos tradicionais que ainda preenchem uma parte importante nos estúdios Anime japoneses. Como tal, poderá reduzir a sua resolução de acordo com a sua necessidade.
Foi escrito originalmente por Saisho Kazuki, um animador profissional Japonês, sendo traduzido por Tokiedian, um contribuinte do KDE.
