Vulling met kleurverloop¶
Added in version 4.4.2.
Het vullen van een laag met een kleurverloop gaat op dezelfde manier als bij het onderdeel voor kleurverlopen.
Algemene opties¶
- Vorm:
- Lineair
Dit zal een lineaire kleurverloop creëren. De afstand en de hoek tussen het startpunt en het eindpunt definiëren respectievelijk de grootte en de hoek van het kleurverloop.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Bi-lineair
Dit zal een lineaire gespiegelde kleurverloop tekenen. De afstand en de hoek tussen het startpunt en het eindpunt definiëren respectievelijk de grootte en de hoek van het kleurverloop.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Radiaal
Dit zal vanuit een centrum een kleurverloop tekenen, gedefinieerd door het startpunt als centrum, met een straal die gelijk is aan de afstand tussen het startpunt en het eindpunt.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Vierkant
Dit tekent een kleurverloop vanuit het middelpunt van een vierkant, waarbij het middelpunt van het vierkant wordt bepaalt door het startpunt. De afstand en de hoek tussen het startpunt en het eindpunt bepalen respectievelijk de afstand van het middelpunt tot een zijde van het vierkant en zijn verdraaiing.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Kegelvormig
Dit zal vanuit een centrum een roterende kleurverloop tekenen, gedefinieerd door het startpunt als centrum, met straal die gelijk is aan de afstand tussen het startpunt en het eindpunt, waarbij de hoek tussen het startpunt en het eindpunt bepaalt waar het kleurverloop start.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Symmetrisch-kegelvormig
Dit zal een roterende kleurverloop rond een centrum tekenen, gedefinieerd door het startpunt als centrum waarbij eenmaal wordt gespiegeld, met een straal die gelijk is aan de afstand tussen het startpunt en het eindpunt, waarbij de hoek tussen het startpunt en het eindpunt bepaalt waar het kleurverloop start.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Spiraal
Dit zal vanuit een centrum een spiraalvormig kleurverloop tekenen, gedefinieerd door het startpunt als centrum, met straal die gelijk is aan de afstand tussen het startpunt en het eindpunt. De afstand en de hoek tussen het startpunt en het eindpunt bepalen respectievelijk de afstand tussen de loops en hun verdraaiing.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Omgekeerde spiraal
Dit zal vanuit een centrum een spiraalvormig kleurverloop tekenen, gedefinieerd door het startpunt als centrum, met straal die gelijk is aan de afstand tussen het startpunt en het eindpunt, de richting wordt haaks op de lijn tussen startpunt en eindpunt gespiegeld. De afstand en de hoek tussen het startpunt en het eindpunt bepalen respectievelijk de afstand tussen de loops en hun verdraaiing.

Links: Geen. Midden: Vooruit. Rechts: Afwisselend.¶
- Vorm
Dit zal het kleurverloop vormgeven afhankelijk van de vorm.

- Herhaling:
- Geen
Dit laat het kleurverloop oneindig doorlopen.
- Vooruit
Dit zal het kleurverloop in een richting herhalen.
- Afwisselend
Dit herhaalt het kleurverloop, afwisselend in de normale richting en in de omgekeerde richting.
- Omgekeerd
Keert de richting van het kleurverloop om.
- Grenswaarde voor anti-alias
Dit regelt hoe glad de overgang tussen twee herhalingen is.
Een waarde gelijk aan 0 houd in dat het niet afgerond is. De overgang toont een zaagtand.
Een waarde groter dan 0 geeft aan Krita hoeveel pixels aan elke zijde van de overgang afgerond moet worden.

Links: 0. Midden: 0.5. Rechts: 1.¶
Positie mogelijkheden¶
- Begin
Hiermee stelt u het startpunt in voor het kleurverloop (bij het onderdeel voor kleurverlopen is dit het punt waar u het eerst klikte).
- Einde
Hiermee stelt u het eindpunt in voor het kleurverloop (bij het onderdeel voor kleurverlopen is dit het punt waar u na het verslepen de muisknop weer loslaat).
- Eenheden
U kunt de eenheden waarmee de waarden voor het startpunt en het eindpunt worden weergegeven verschillend maken door de bijbehorende eenheden verschillend te maken:
- Pixels
De waarde geeft de afstand in pixels.
- Percentage van de breedte
De waarde geeft de afstand weer als percentage van de breedte van de afbeelding. Als voorbeeld, als de afbeelding 1000 pixels breed is en 500 pixels hoog, en de waarde is 25, dan word dit naar pixels omgerekend als 250 (25% van de breedte).
- Percentage van de hoogte
De waarde geeft de afstand weer als percentage van de hoogte van de afbeelding. Als voorbeeld, als de afbeelding 1000 pixels breed is en 500 pixels hoog, en de waarde is 25, dan word dit naar pixels omgerekend als 125 (25% van de hoogte).
- Percentage van de kortste zijde
De waarde geeft de afstand weer als percentage van de kortste zijde van de afbeelding. Als voorbeeld, als de afbeelding 1000 pixels breed is en 500 pixels hoog, en de waarde is 25, dan word dit naar pixels omgerekend als 125 (25% van de kortste zijde).
- Percentage van de langste zijde
De waarde geeft de afstand weer als percentage van de langste zijde van de afbeelding. Als voorbeeld, als de afbeelding 1000 pixels breed is en 500 pixels hoog, en de waarde is 25, dan word dit naar pixels omgerekend als 250 (25% van de langste zijde).
Waarden opgegeven als percentage zijn handig bij het wijzigen van de afmetingen van de afbeelding. Als u bijvoorbeeld lineaire kleurverloop wilt hebben dat altijd van links naar rechts van de afbeelding gaat, dan kunt u het startpunt instellen op (x = 0 pixels, y = 0 pixels) en het eindpunt op (x = 100% van de breedte, y = 0 pixels).
Maar in sommige gevallen wilt u misschien hetzelfde formaat hebben onafhankelijk van de afbeeldingsgrootte, in dat geval kunt u het beste pixeleenheden gebruiken.

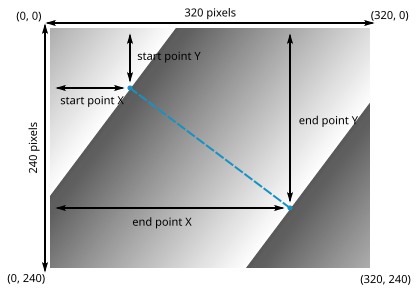
Om een kleurverloop te maken zoals in bovenstaande afbeelding, kunt u het X-coördinaat van de startpositie instellen op 80 pixels, 25% van de breedte, of 25% van de langste zijde, en zijn Y-coördinaat op 60 pixels, 25% van de hoogte, of 25% van de kortste zijde. Op dezelfde manier kunt u het X-coördinaat van de eindpositie instellen op 240 pixels, 75% van de breedte, of 75% van de langste zijde, en zijn Y-coördinaat op 180 pixels, 75% van de hoogte, of 75% van de kortste zijde.
Vergeet niet dat als u percentages gebruikt, het startpunt en het eindpunt van een kleurverloop mee zal wijzigen met de afmetingen van de afbeelding, terwijl het gebruik van pixels-eenheden de positie van het kleurverloop statisch zal maken.
- Positionering
U kunt instellen dat de coördinaten van het eindpunt relatief zijn ten opzichte van het startpunt.
- Absoluut
De coördinaten van het eindpunt geven de afstand tot de linkerbovenhoek van de afbeelding.
- Relatief
De coördinaten van het eindpunt geven de afstand tot de coördinaten van het startpunt.
- Coördinatenstelsel
U kunt het eindpunt opgeven met Cartesiaanse coördinaten of polaire coördinaten.
- Cartesisch
De coördinaten van het eindpunt geven de horizontale rn verticale afstand tot de linkerbovenhoek van de afbeelding of tot het startpunt.
- Polair
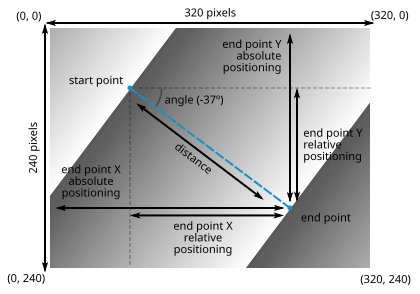
De coördinaten van het eindpunt geven een hoek en een relatieve afstand tot de coördinaten van het startpunt.

Om de positie van het eindpunt van het kleurverloop op de afbeelding hierboven in te stellen, kunt u cartesiaanse coördinaten gebruiken en de X- en Y-coördinaten relatief ten opzichte van de linkerbovenhoek instellen (absolute positionering) of relatief ten opzichte van het startpunt (relatieve positionering).
Maar in sommige gevallen is het handiger om polaire coördinaten te gebruiken om de positie van het eindpunt in te stellen door een hoek en een afstand relatief ten opzichte van het startpunt op te geven (polaire coördinaten zijn altijd relatief ten opzichte van het startpunt).
Kleuren van het kleurverloop¶
Hier kunt u de daadwerkelijke kleuren selecteren die in het kleurverloop worden gebruikt.
