Vectorlagen¶
Waarschuwing
Deze pagina is verouderd. Bekijk Vector afbeeldingen voor een beter overzicht.
Wat is een vectorlaag?¶
Een vectorlaag, ook bekend als een vormlaag, is een type laag die alleen vectorelementen bevat.
Zo zie een vectorlaag eruit in het vastzet-paneel voor lagen van Krita.

Het toont aan de linkerkant de inhoud van de vectorlaag. Het pictogram met daarop de pagina en een bladwijzer geeft aan dat het een vectorlaag is. Rechts daarvan is de naam van de laag te zien. Daarnaast is er de zichtbaarheid van de laag en een pictogram over de vergrendeling. Als u op het “oog” klikt dan schakelt u de zichtbaarheid om. Als u door te klikken het slotje sluit dan is de inhoud vergrendelt en kunt u geen wijzigen aanbrengen totdat u opnieuw op het slotje klikt zodat weer geopend is en de laag weer vrijgegeven is.
Een vectorlaag creëren¶
U kunt een vectorlaag op twee manieren creëren. Door gebruik van de extra mogelijkheden van de knop “Laag toevoegen” waarbij u het item “Vectorlaag” kunt selecteren en er een nieuwe vectorlaag wordt gecreëerd. U kunt ook een rechthoek of een ellips uit het Vorm toevoegen paneel naar de actieve laag verslepen. Als de actieve laag een vectorlaag is dan wordt de vorm er gelijk aan toegevoegd.
Vormen op een vectorlaag bewerken¶
Waarschuwing
Er is op dit moment een bug bij de vectorlagen zodat ze altijd melden dat ze 72dpi zijn, onafhankelijk van de daadwerkelijke pixel-instellingen. Dit kan het bewerken van vormen een beetje moeilijk maken, omdat nauwkeurig invoer met cm of inch niet mogelijk is, zelfs als het vectorlaag coördinaten systeem deze als basis gebruikt.
Basisbewerkingen van vormen.¶
Om een vorm en de kleur van uw vectorelement te bewerken, moet u eerst het vormhulpmiddel selecteren.
Nadat u dit onderdeel heeft geselecteerd, klikt u ermee op het element dat u wilt bewerken waarna u rondom dit vorm hulplijnen ziet verschijnen.

Er zijn vier manieren waarop u met dit onderdeel de vormen op uw afbeelding kunt bewerken.
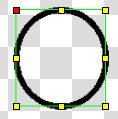
Transformeren/verplaatsen¶

Met de functionaliteit van dit onderdeel kunt u uw object verplaatsen door het te selecteren en daarna over het canvas te verslepen. Door de Ctrl toets ingedrukt te houden kunt u de verplaatsing nog maar over een as uitvoeren.
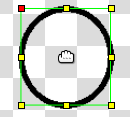
Vergroten/ uitrekken¶

Met deze functionaliteit kunt u uw vorm uitrekken. Als u het middelpunt van een lijnstuk selecteert dan kunt u over een as uitrekken. Na selectie van een hoekpunt kunt u over beide assen. Als u de Ctrl toets indrukt dan zal de bewerking ook aan de overkant van het object tegenovergesteld worden uitgevoerd (D.W.Z. u trekt aan de rechterkant naar rechts dan zal aan de linkerkant evenveel naar links worden getrokken.
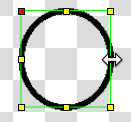
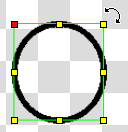
Draaien¶

Met deze functionaliteit kunt u uw vorm rondom zijn middelpunt roteren. Als u de Ctrl toets ingedrukt houd dan verdraait u iedere keer met een hoek van 45 graden.
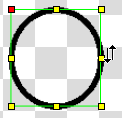
Scheeftrekken¶

Met deze functionaliteit kunt u uw object scheeftrekken.
Notitie
Op dit moment is er geen manier om maar een zijde van uw object te verschalen. De ontwikkelaars weten er van dat dit handig kan zijn en zullen eraan werken zodra ze hier tijd voor hebben.
Bewerking van punten en vormen¶
Dubbelklik op een lijn om de hoekpunten of lijnen van de vorm te bewerken. Klik op en versleep een punt om het over het canvas te verplaatsen. Klik op en versleep een lijn om het een curve te maken tussen twee punten. Door de Ctrl toets ingedrukt te houden kunt u de verplaatsing nog maar over een as uitvoeren.

Lijn en vulling¶
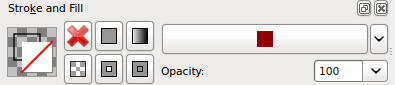
Naast dat het gedefinieerd wordt door punten en curves, heeft een vorm nog twee eigenschappen vulling en streek. vullen definieert de kleur, kleurverloop, of patroon dat de ruimte in de vorm vult. lijn definieert de kleur, kleurverloop, patroon en dikte van de rand van de vorm. U kunt deze twee wijzigen in het streek en vullen vastzet-paneel. Het vastzet-paneel heeft twee modes. een voor een streek en een voor de vulling. U kunt tussen de modes wisselen door in het vastzet-paneel te klikken op het gevulde vlak of op de zwarte lijn. De actieve mode komt boven de andere te liggen.
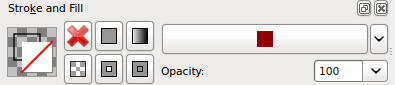
Hier is het vastzet-paneel met het vul-element actief. Merk de rode lijn op die diagonaal over het witte vierkant loopt. Dit vertelt dat er nog geen kleur voor de vulling is aangewezen zodat het in de vorm transparant is.

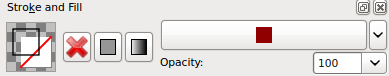
Hier is het vastzet-paneel met de streek element actief.

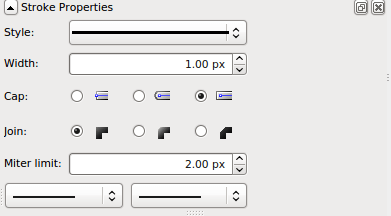
De eigenschappen van de streek bewerken.¶
In het vastzet-paneel voor eigenschappen kunt u diverse eigenschappen van het uiterlijk van de rand van uw vorm wijzigen

In het selectievenster kunt u verschillende patronen en lijnstijlen kiezen. De breedte wijzigt de dikte van de rand van uw vorm. U kunt het uiterlijk van het uiteinde instellen. En u kunt ook het uiterlijk van een hoek instellen.
De verstek begrenzing bepaalt hoe de hoeken van uw object worden getoond. Hoe groter het getal, des te meer de lijnen voorbij de hoekpunten mogen uitsteken. Kleinere getallen beperkt de streek tot kortere en minder scherpe hoeken.
De eigenschappen van de vulling bewerken.¶
Alle vulling-eigenschappen zijn te vinden in het **Streek en Vulling*-vastzet-paneel.

Met de knop met een grote rode X daarop stelt u de vulling in op geen zodat het vlak in de vorm transparant is.
Rechts daarvan is een gevuld vierkant. Dit schakelt de vulling om naar de egale kleur die te zien is in de langwerpige knop en die kunt instellen door op de knop (met de pijl omlaag) te drukken rechts van de langwerpige knop. Rechts van de gevulde knop is een knop voor kleurverloop. Hiermee stelt u de vulling op een kleurverloop. U kunt het kleurverloop instellen door op de knop naast de langwerpige knop te drukken.
Onder de X is een knop dat een patroon toont. In dit vlak is een patroon te zien. U kunt een ander patroon selecteren door op de pijl naast de langwerpige knop te selecteren. De twee andere knoppen zijn voor de manier van vullen: de manier waarop zichzelf kruisend pad wordt gevuld.
De knop met een leeg vierkantje schakelt de even-oneven-mode in, waar op het pad elk gevuld vlakje wordt afgewisseld met leeg vlakje, zoals dit:
De knop met een gevuld vierkantje schakelt de niet nul mode in, waar meestal een zichzelf kruisend pad geheel gevuld is behalve wanneer het een ander pad kruist zodat “het niveau van kruisend is vermindert” zodat het vlak tussen de twee buiten het pad wordt beschouwd en ongevuld blijft, zoals dit:
Voor meer (en betere) informatie over de regels voor de vulling, bestudeert u de Inkscape handleiding.
