Animazione con Krita¶
Grazie al Kickstarter del 2015, Krita ora possiede l’animazione. Nello specifico, Krita possiede un’animazione raster fotogramma per fotogramma.
Per accedere alle funzionalità di animazione, il metodo più semplice consiste nel cambiare il tuo spazio di lavoro in Animazione. Saranno create le aree di aggancio per l’animazione e comparirà il flusso di lavoro.
Flusso di lavoro¶
Nel flusso di animazione tradizionale, quel che fai è creare fotogrammi chiave che contengono le pose importanti, e i fotogrammi di disegno tra di essi (tweening, intercalazione, nel gergo degli animatori sofisticati).
Per questo flusso di lavoro sono presenti tre aree di aggancio importanti:
La Area di aggancio Linea temporale dell’animazione. Visualizza e controlla tutti i fotogrammi della tua animazione. L’area di aggancio della linea temporale contiene anche delle funzioni per gestire i tuoi livelli. I livelli creati qui compaiono anche nella normale area di aggancio Livello.
La Area di aggancio Buccia di cipolla. Controlla l’aspetto della buccia di cipolla, che è utile per osservare il fotogramma precedente.
La Area di aggancio Curve di animazione. Ti permette di fare meno intercalazioni per le curve di animazione.
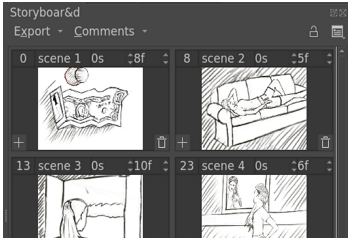
La Area di aggancio Storyboard. Ti aiuta a creare e a tenere traccia delle storyboard.
Inoltre, specialmente quando vuoi realizzare un’animazione grande, ossia più lunga di 3 secondi, devi pensare a come fare. Krita è specializzato in animazione fotogramma per fotogramma, perciò tiene tutti i fotogrammi in memoria; ciò significa che i file dell’animazione occuperanno tutta la memoria di lavoro (la RAM). Se non che cos’è la memoria di lavoro, allora probabilmente ne hai troppo poca per realizzare una sequenza lunga con Krita. Pertanto devi prendere spunto dall’animazione professionale e pianificare un pochino!

L’area di aggancio Storyboard può aiutarti a pianificare gli scatti di una scena.¶
La maggior parte dei progetti di animazione inizia normalmente con uno script, o per lo meno con uno schema delle azioni che accadranno. Puoi crearne uno con l’editor di testo che preferisci. Il passo successivo creare uno storyboard: sono gli schizzi riguardanti la composizione di base di ogni scena, con alcune note aggiuntive su ciò che si muoverà, ad esempio la telecamera o il personaggio, le note sull’audio o quelle sul colore. Assomigliano più a un fumetto che a un’animazione, ma la differenza sostanziale è che nei fumetti la composizione viene fatta per aiutare i lettori a spostare i loro occhi nella pagina, mentre in un’animazione gli occhi di chi guarda rimangono più o meno sempre nello stesso posto, pertanto i fotogrammi consecutivi nello storyboard avranno i loro elementi più importanti più o meno nello stesso posto. Se il concetto ti sembra un po` astratto non preoccuparti: puoi fare uno storyboard usando le funzioni di animazione, ma la cosa importante è usare meno fotogrammi possibili. Esporta lo storyboard usando le opzioni di resa dell’animazione.
Il passo successivo è quindi quello di fare un Animatico. Un animatico è essenzialmente uno storyboard animato. Sarà meglio realizzarlo con un editor video, ad esempio Kdenlive, OpenShot, Olive, o anche Windows Movie Maker. Se vuoi mettere tutto insieme all’interno di una animazione estesa dovrai prima imparare a usare uno di questi programmi, perché Krita non possiede funzionalità video e di montaggio audio avanzate.
Creare l’animatico ti permetterà di vedere come poter suddividere l’animazione in piccole clip. Se stai imparando, farai meglio a limitarti a 12 fotogrammi al secondo, quindi per un’animazione di dieci secondi servono 120 fotogrammi. Prova a capire se puoi suddividere la tua idea di animazione in clip di 10 secondi, o anche più brevi. Puoi importare i fotogrammi dello storyboard associati a una clip specifica andando in . Da qui inizia lentamente a costruire l’animazione. Durante la fase degli schizzi potrebbe essere utile lavorare a bassa risoluzione, ad esempio a 800×450 pixel. Le risoluzioni più elevate iniziano ad avere peso solo se disegni delle line art. Ma sarà difficile arrivare fino a quel punto senza nemmeno uno schema approssimativo.
Tieni sempre d’occhio il consumo di memoria: lo puoi vedere nella barra di stato, facendo clic sull’etichetta della risoluzione. Questa etichetta contiene anche una piccola barra di avanzamento che mostra quanta memoria Krita sta utilizzando in quel momento. Non permettere che la memoria si riempia: rallenterà il programma e, talvolta, sarà impossibile esportare l’animazione. Puoi ridurre l’uso della memoria:
Fondendo insieme i livelli: non puoi permetterti di avere un livello per ogni cambiamento. Spesso meno sono e meglio è.
In alcuni casi andando a : in questo modo ritaglierai tutti i livelli per rimuovere le sezioni che sono fuori dalla tela.
A volte alcuni livelli non devono essere colorati completamente, specialmente se sono solo in bianco e nero. Puoi quindi andare a per convertire il livello in scala di grigi. In questo modo dimezzerai la quantità di RAM usata da questo livello.
Lavorando più in piccolo: anche se hai immaginato la tua animazione a risoluzione 4K, devi accettare che il tuo computer potrebbe non riuscire a gestirla. Prova a fare un passo indietro: anche una riduzione del 20% potrebbe fare una gran differenza quanto a consumo di memoria, ma non una grande differenza di risoluzione.
Controlla anche che altri programmi non stiano impegnando la RAM: i browser web e i programmi per le chat sono generalmente i maggiori responsabili in questi casi, specialmente se stai ascoltando musica in streaming o guardando dei video. Se stai litigando con la memoria cerca invece di ottenere queste funzioni da un altro dispositivo, ad esempio da un telefono.
Un’altra cosa che dovresti fare è creare un sacco di copie di sicurezza: ogni volta che raggiungi una sezione importante dell’animazione, ad esempio quando finisci una line art o una sezione veramente complicata, dovresti usare per creare una copia separata del file corrente e continuare a lavorarci. In questo modo, se il file dell’animazione dovesse danneggiarsi (cosa che potrebbe succedere a causa di un’interruzione di corrente, ma anche di un gatto che salta sulla tastiera) avresti ancora un’istantanea di quell’ultima sezione importante. Sono altamente raccomandate anche altre tecniche per creare copie di sicurezza, ad esempio la copia in un servizio cloud, oppure la copia del contenuto in un dispositivo di memorizzazione.
Suggerimento
Già che ci siamo, ogni volta che hai raggiunto un risultato importante non dimenticarti di fare anche una pausa! Fare grandi progetti, come ad esempio le animazioni, richiede un grosso sforzo di concentrazione. È quindi importante fare delle pause per ricaricarsi.
Quando hai finito vorrai usare ancora Resa animazione. Adesso esporta una sequenza di fotogrammi oppure un piccolo file video, quindi componi insieme tutte le sequenze di fotogrammi e i file video nell’editor video. Puoi utilizzare la resa WebM e caricarlo nel tuo sito web di hosting preferito.
Potrebbe sembrare un po` complicato, ma se il tuo computer non ha molte risorse allora devi essere intraprendente!
Introduzione all’animazione: come creare una camminata (walk cycle)¶
Il metodo migliore per comprendere tutte le diverse parti coinvolte è utilizzarle davvero. Le camminate sono considerate la forma di base di un’intera animazione, dato che tutte le diverse parti sono coinvolte nel ciclo. Osservare come viene creata una camminata potrà servire, dunque, da buona introduzione.
Configurazione¶
Primo, creiamo un nuovo file. Sulla prima scheda digitiamo una buona proporzione, tipo 1280x1024, impostiamo i dpi a 72 (dopotutto la stiamo creando per lo schermo) e attribuiamo il titolo «camminata» al documento.
Nella seconda scheda scegliamo uno sfondo carino, e impostiamo lo sfondo come colore della tela. Questo significa che Krita riempirà automaticamente qualsiasi bit trasparente col colore di sfondo. Puoi cambiare questo valore in . Questo è molto utile per fare animazione, dato che il livello in cui si fa animazione deve essere semi-trasparente affinché la buccia di cipolla funzioni.
Nota
Krita possiede molte funzionalità per i metadati, a partire dalla schermata di creazione del documento. Il titolo sarà utilizzato automaticamente come suggerimento per il salvataggio, e la descrizione utilizzata dalle banche dati o da te per lasciare commenti al lavoro. Non molte persone lo usano singolarmente, ma può risultare utile quando si lavora in gruppi estesi.
Quindi premi Crea!
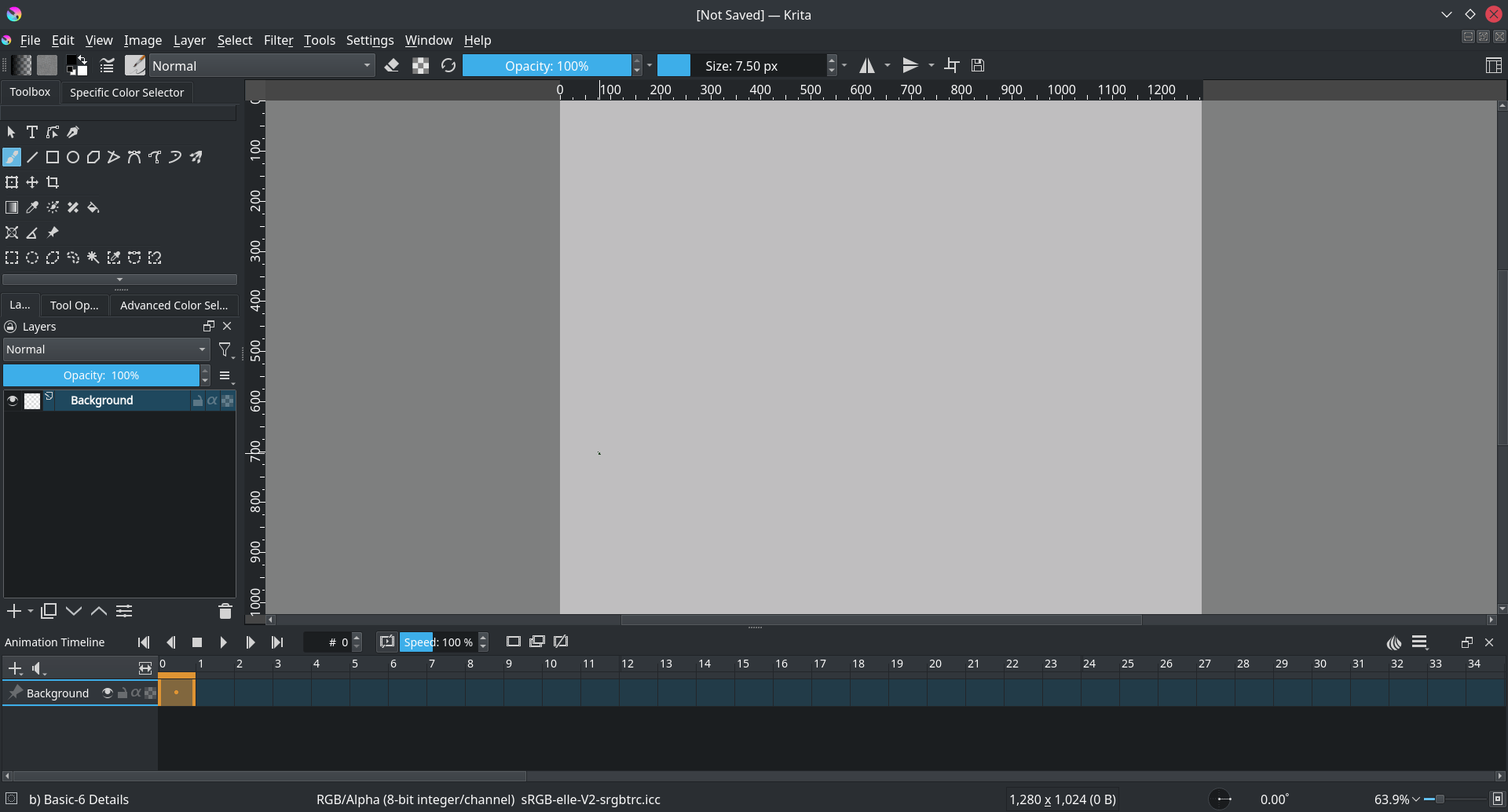
Per ottenere tutti gli strumenti necessari per l’animazione, scegli lo spazio di lavoro dell’animazione in
Che deve risultare in questo:

Lo spazio di lavoro dell’animazione aggiunge in basso l`:ref:timeline_docker.¶
Creare un’animazione¶
Assicurati che siano impostati due livelli trasparenti nell’area di aggancio del livello. Puoi aggiungere un nuovo livello premendo + oppure ins. Nominiamo quello in basso «ambiente» e quello in alto «camminata» facendo un doppio clic sui loro nomi nell’area di aggancio del livello.

Usa lo Strumento Linea retta per disegnare una singola linea orizzontale. Questo è il terreno.

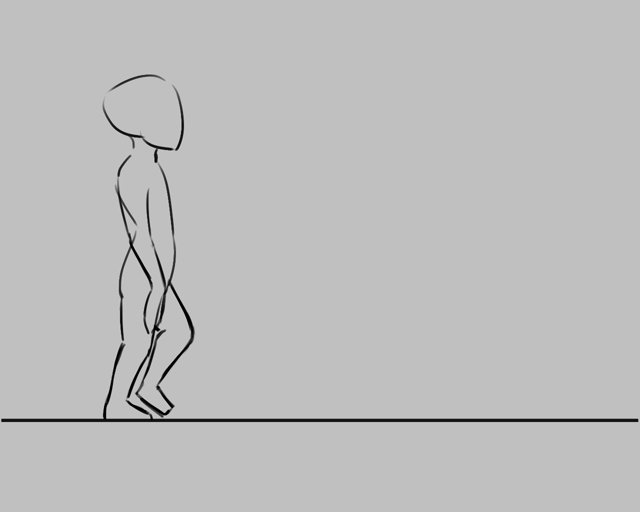
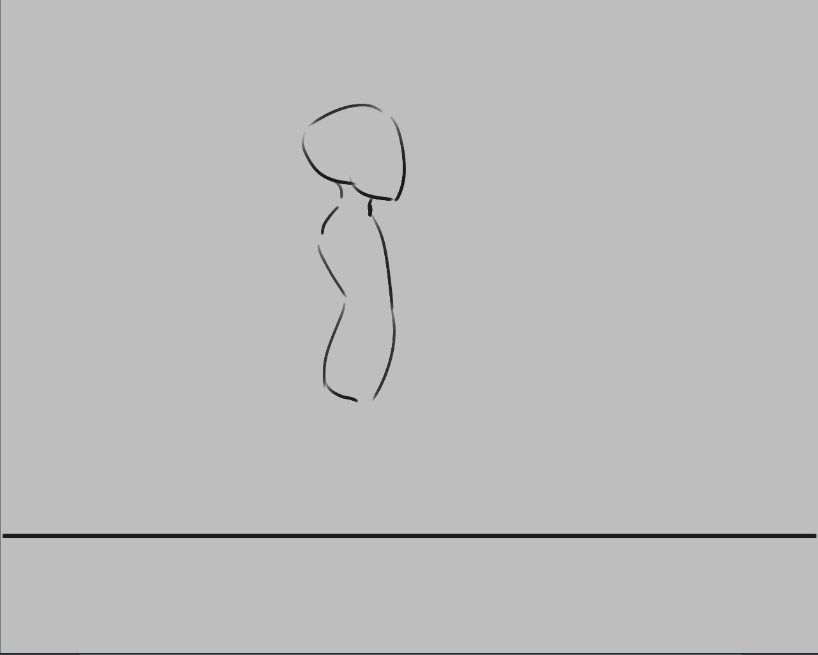
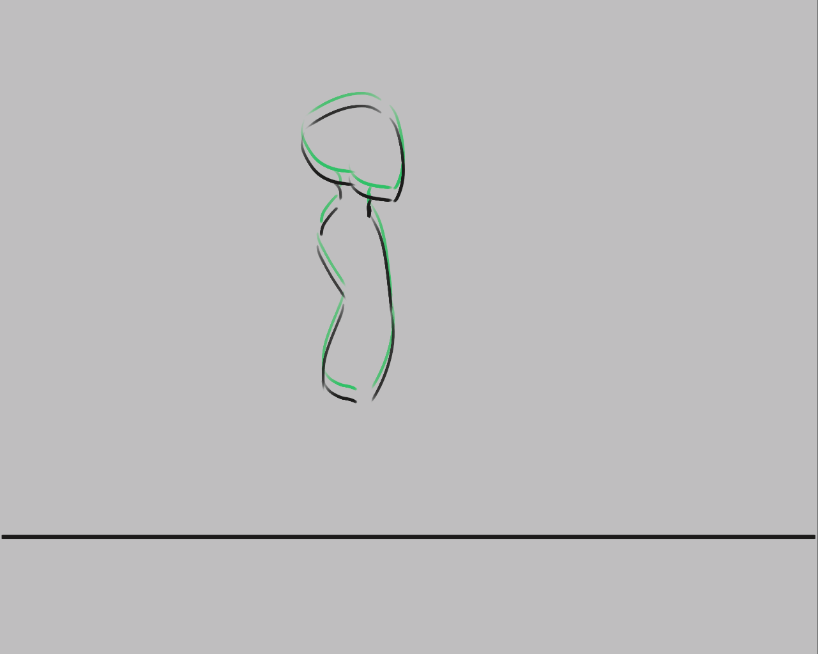
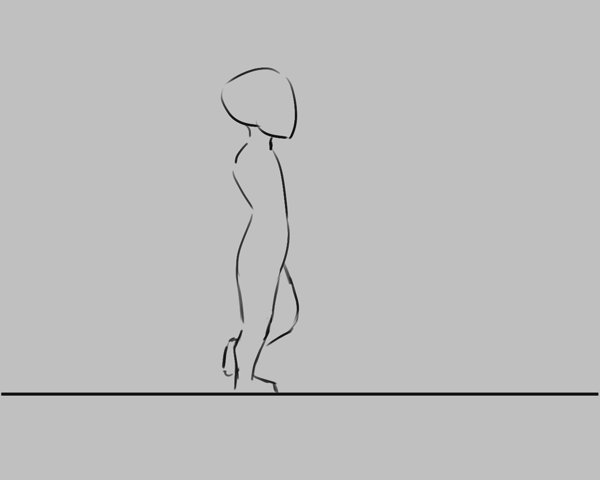
Seleziona poi il livello camminata e disegna una testa e un torso (per farlo puoi utilizzare qualsiasi pennello).

Ora, la selezione di un nuovo fotogramma non creerà automaticamente un nuovo fotogramma. Krita in realtà non vede affatto il livello camminata come un livello animato!
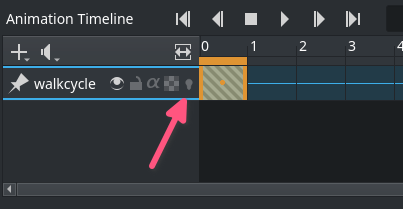
Possiamo renderlo animato aggiungendo un fotogramma alla linea temporale. Un fotogramma nella linea temporale per aprire il menu contestuale. Scegli Crea fotogramma duplicato ().
Attenzione
Se scegli Crea fotogramma vuoto, il contenuto del livello verrà svuotato e apparirà un nuovo fotogramma vuoto. Dal momento che vuoi preservare l’immagine dovrai utilizzare Crea fotogramma duplicato.

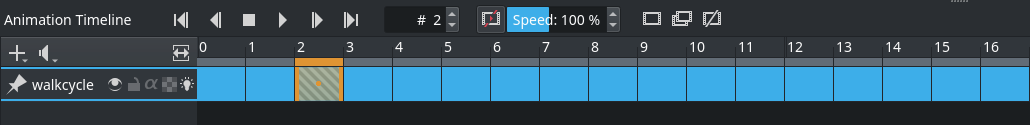
Puoi notare che il livello è diventato animato grazie all’icona della buccia di cipolla () che appare nell’area di aggancio della linea temporale.
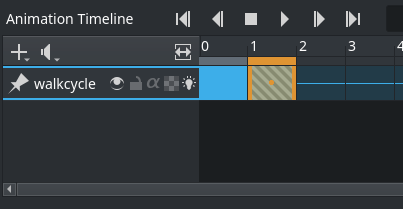
Usa il pulsante Crea fotogramma duplicato per copiare il primo fotogramma sul secondo. Quindi usa Strumento Sposta (passa ad esso usando la scorciatoia T) con la scorciatoia Shift + ↑ per spostare in alto i contenuti del fotogramma.
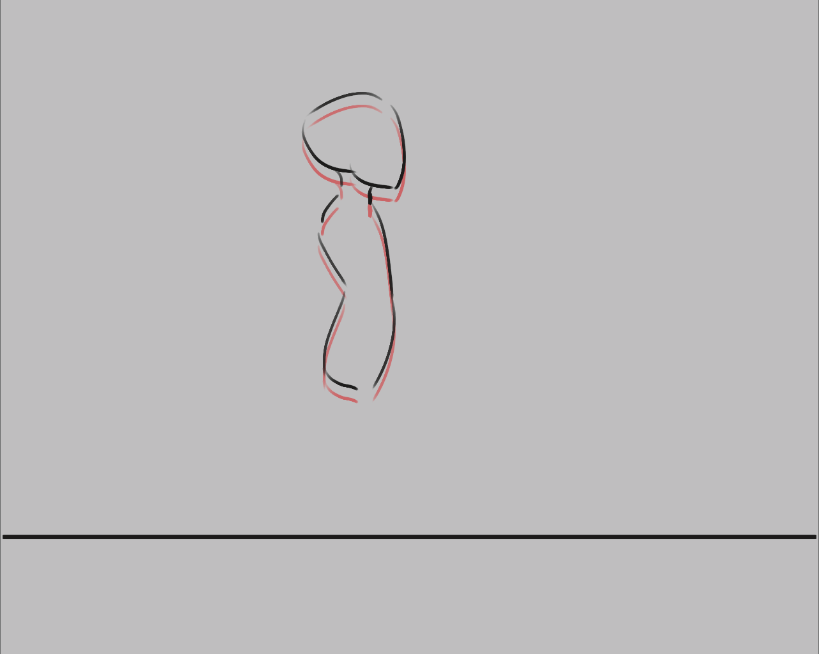
Possiamo osservare la differenza attivando la buccia di cipolla (premi , in modo che diventi
):


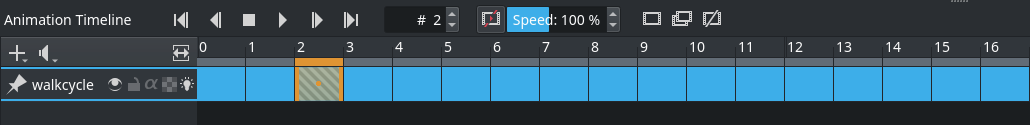
Ora dovresti vedere il fotogramma precedente in rosso.
Avvertimento
Krita vede il bianco come colore e non come trasparente, accertati dunque che il livello dell’animazione su cui stai lavorando sia trasparente nei bit in cui non è presente il disegno. Puoi risolvere la situazione utilizzando il filtro Colore ad alfa, ma è comunque sempre meglio prevenire.

I fotogrammi successivi sono disegnati in verde, ed entrambi i colori si possono configurare nell’area di aggancio Buccia di cipolla.
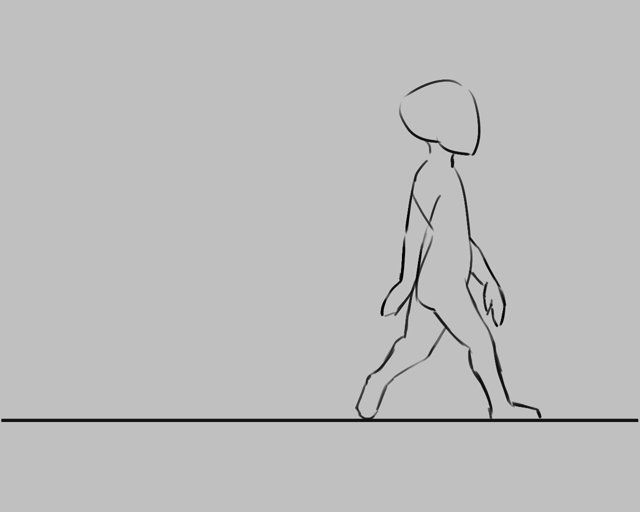
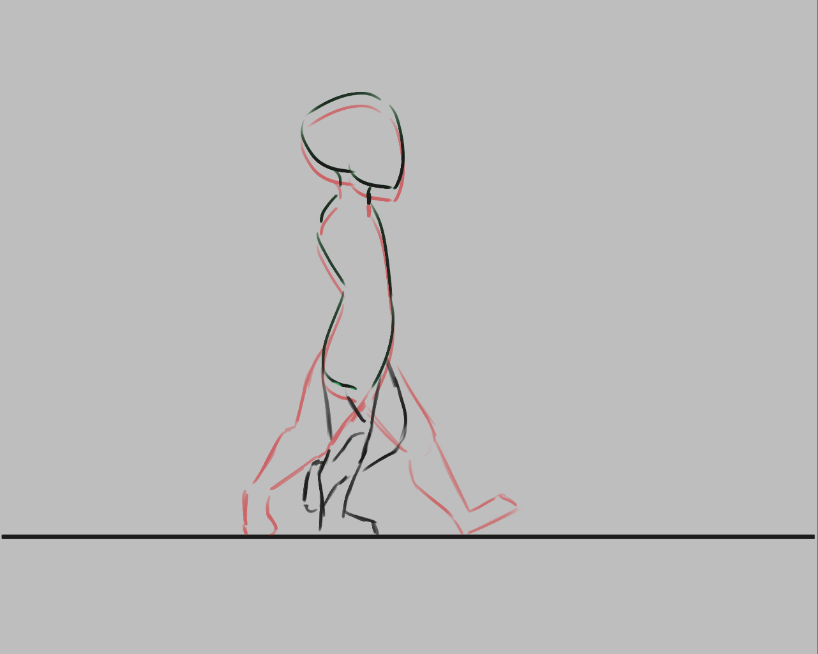
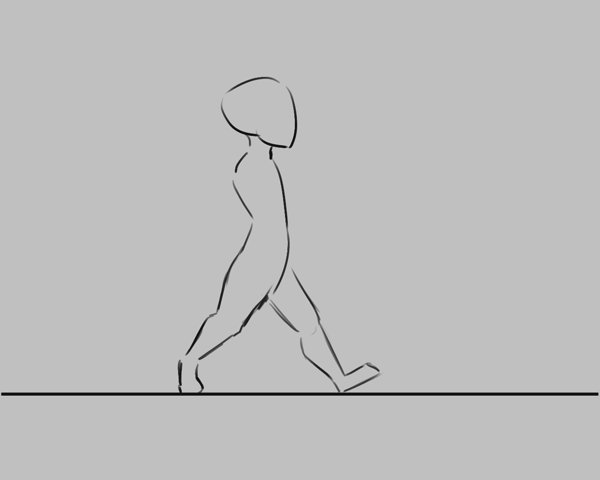
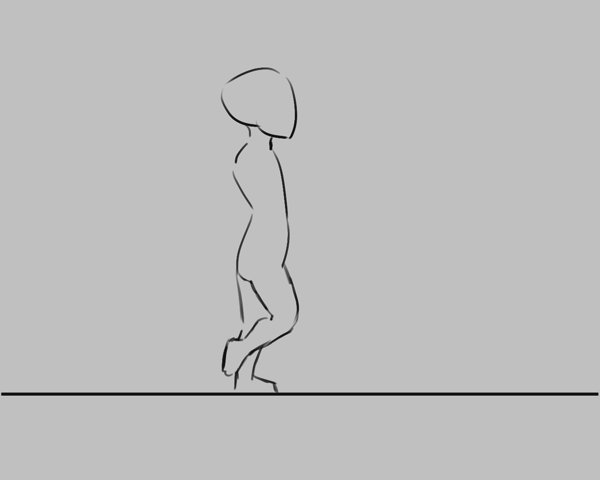
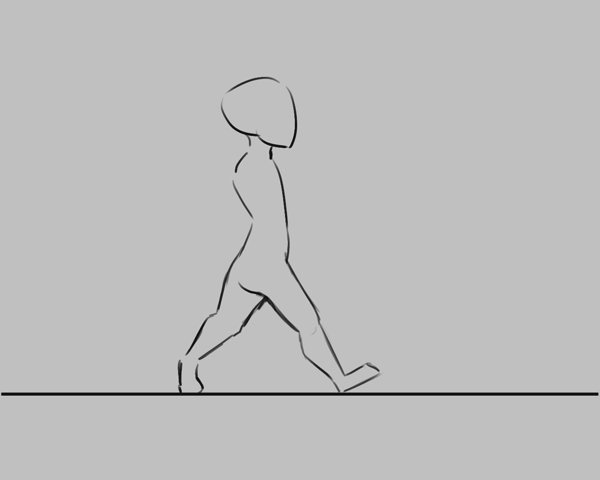
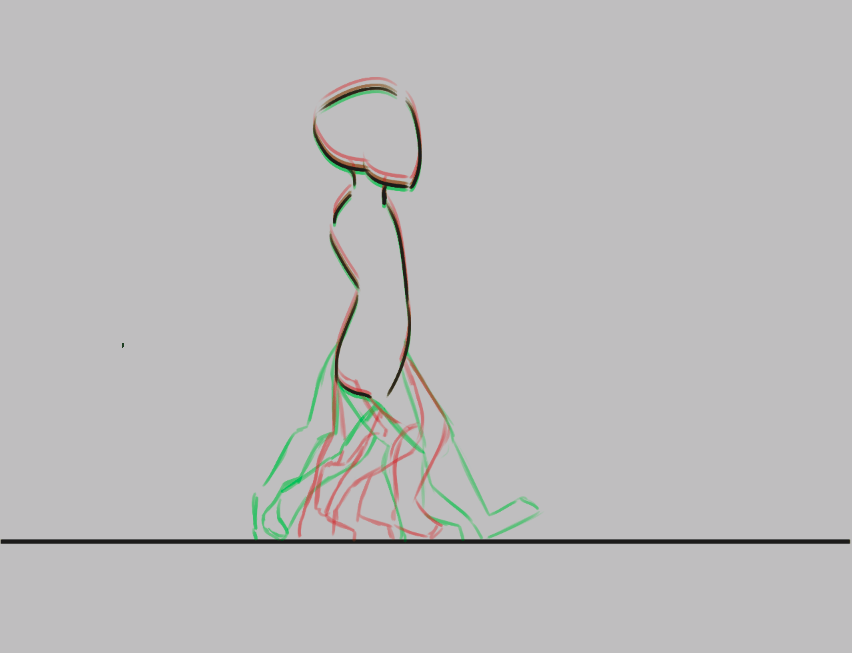
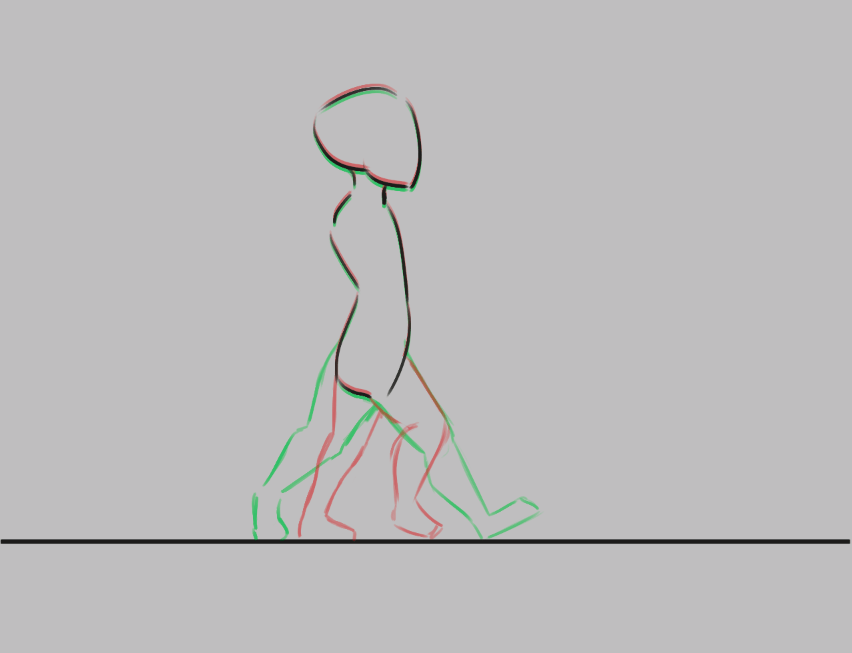
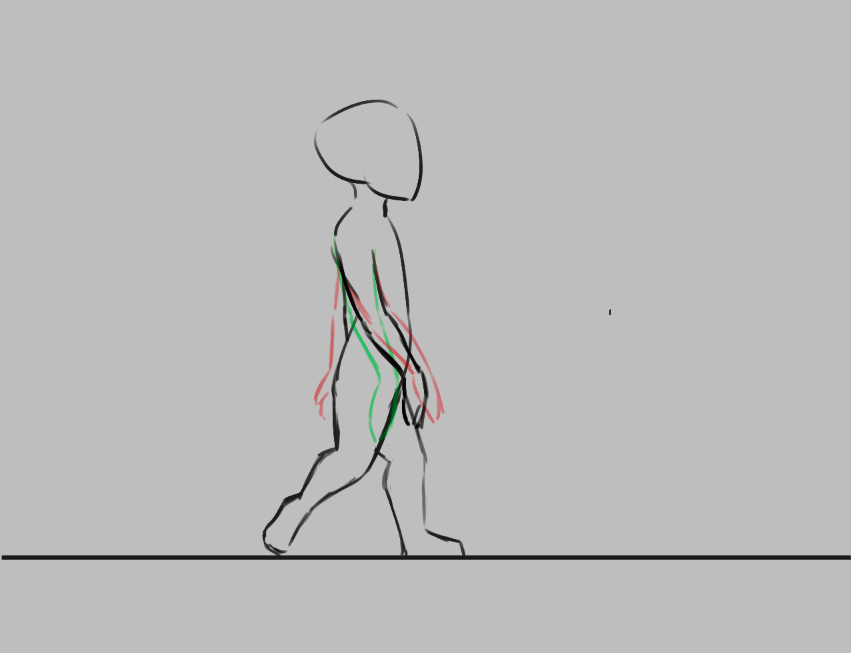
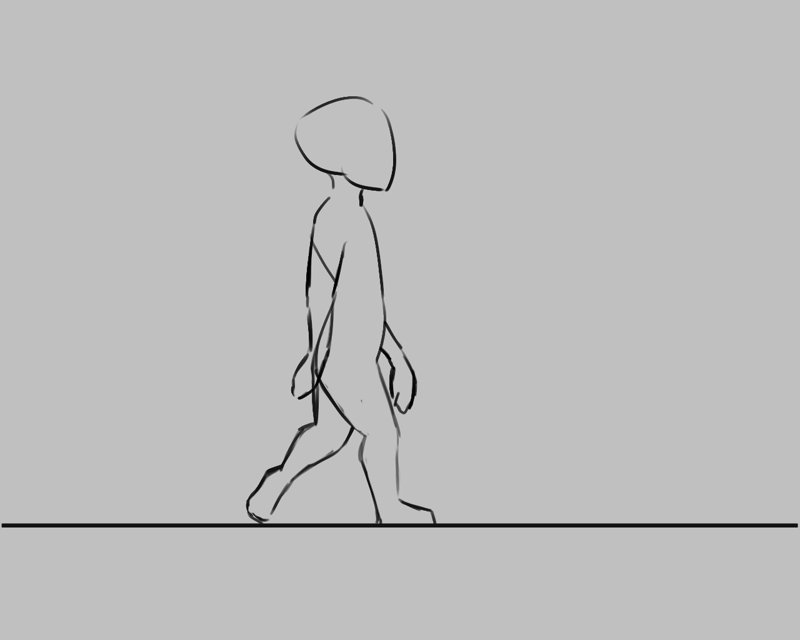
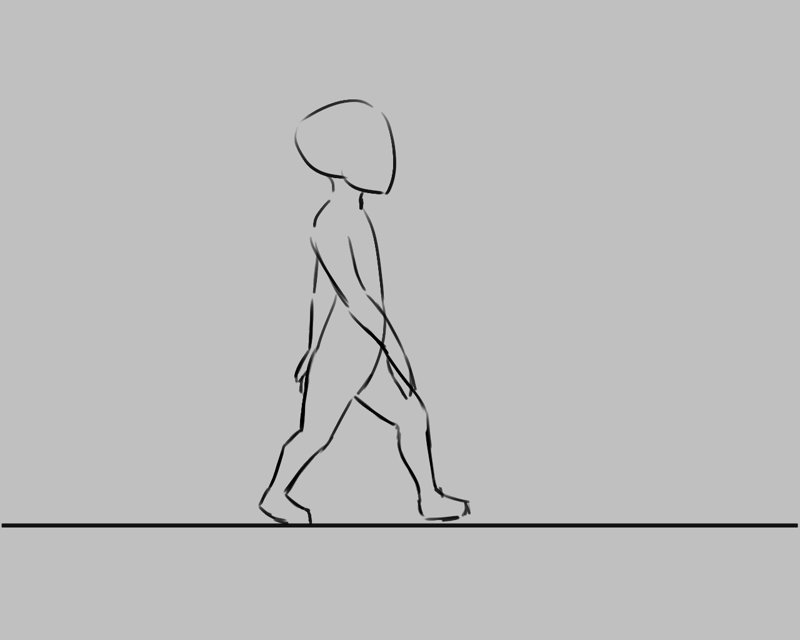
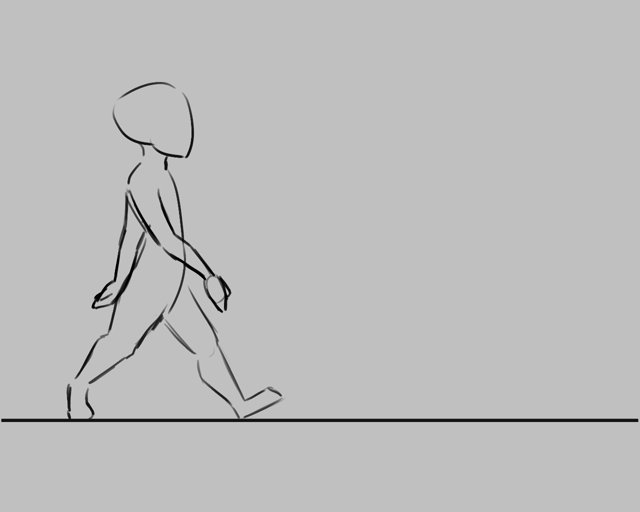
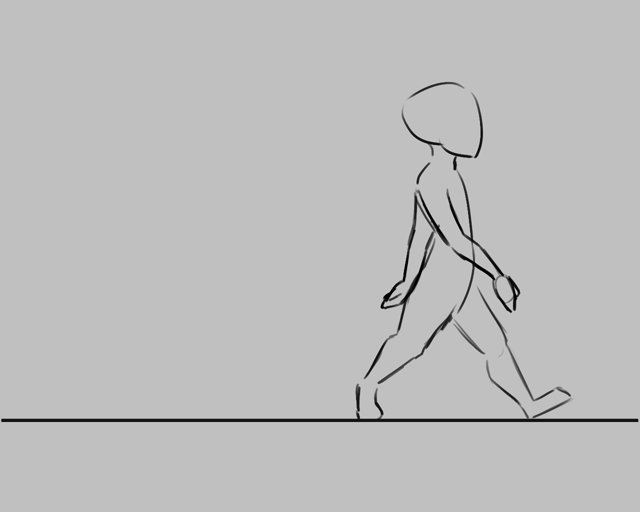
Ora andiamo a disegnare i due estremi della camminata. Questi sono la posa in cui entrambe le gambe si trovano il più lontano possibile, e la posa in cui una gamba è completamente tesa e l’altra stirata, pronta al passo successivo.

L’immagine qui sopra mostra i due estremi: il primo con le gambe lontane, e l’altro con una gamba dritta e l’altra piegata, come se volesse fare un passo. Mostra anche la potenza delle bucce di cipolla, che ci fanno vedere contemporaneamente i due estremi. Nota anche come le gambe sono diventate semitrasparenti: non è necessario con un omino, ma è utile quando iniziamo a copiare.¶
Copiamo queste due; puoi farlo con  sul fotogramma, e selezionando poi Copia fotogrammi chiave. Seleziona quindi la nuova posizione nella linea temporale, di nuovo
sul fotogramma, e selezionando poi Copia fotogrammi chiave. Seleziona quindi la nuova posizione nella linea temporale, di nuovo  e Incolla fotogrammi chiave.
e Incolla fotogrammi chiave.
Quindi…
Copia il fotogramma 0 nel fotogramma 2.
Copia il fotogramma 1 nel fotogramma 3.
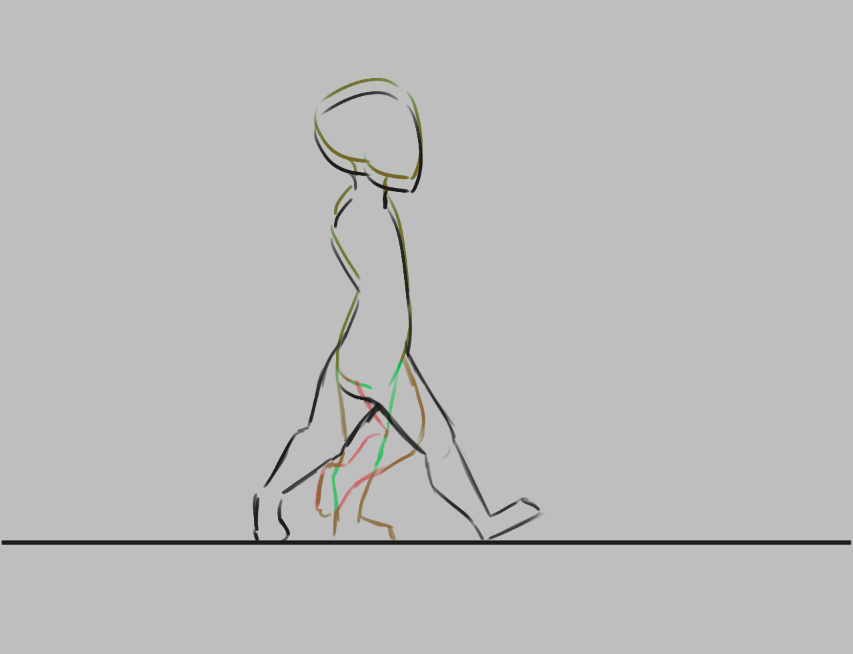
Cancella le linee semitrasparenti, in modo da rendere ovvio quale gamba sia davanti all’altra. In 0 e in 1 c’è la gamba più vicina alla destra e poi la curva, mentre nel 2 e nel 3 abbiamo un’ulteriore gamba a destra e quindi la curva.

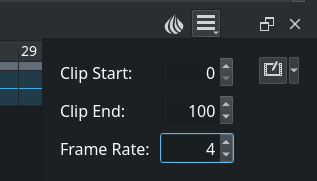
Nelle impostazioni dell’animazione, imposta la velocità dei fotogrammi a 4

Seleziona tutti i fotogrammi nell’area di aggancio Linea temporale.

Premi Riproduci nell’intestazione.
Divertiti con la tua prima animazione!

Espansione della camminata semplice¶

Puoi quindi creare degli spazi con la scorciatoia Alt + trascinamento su ogni fotogramma: questo sposterà quel fotogramma e tutti quelli dopo di esso. Tuttavia è più efficiente selezionare tutti i fotogrammi,  su di essi e poi , che inserirà uno spazio vuoto, oppure Fermo fotogrammi tra ogni fotogramma chiave.
su di essi e poi , che inserirà uno spazio vuoto, oppure Fermo fotogrammi tra ogni fotogramma chiave.
Crea nuovi fotogrammi tra ciascun fotogramma chiave, e prova a interpolare o a intercalare ogni fotogramma che aggiungi.
Nota
È stato scritto molto su come intercalare correttamente, ed è una delle aree in cui gli animatori esprimono meglio il loro stile. Quindi non tratteremo qui l’intercalazione; ti consigliamo di cercare al riguardo delle esercitazioni su Internet. Ti raccomandiamo anche un’analisi dell’animazione, in modo da poterti fare un’idea di quanto sia intricato questo argomento.
Per questo esempio particolare preferisco iniziare trovando la posizione del tallone nel fotogramma, quindi disegnare il resto del piede, poi le ginocchia e quindi il resto delle gambe.


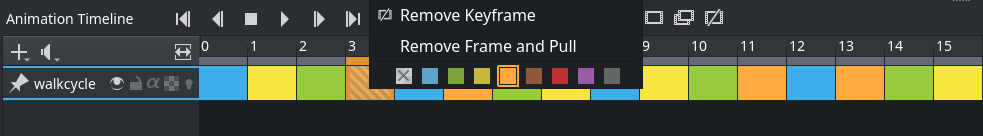
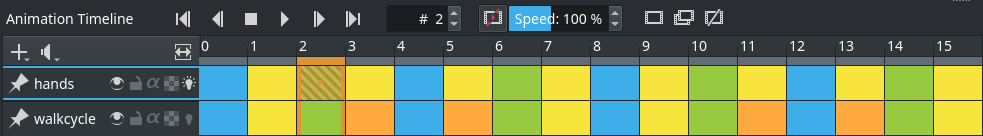
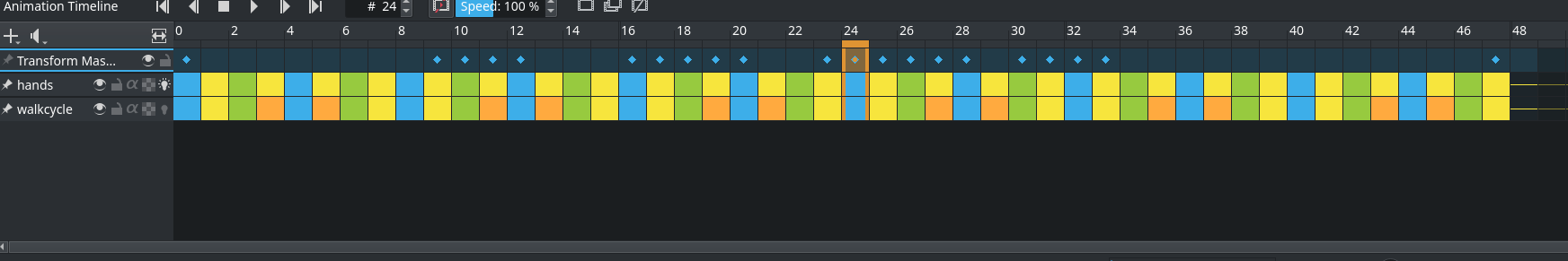
Scoprirai che più fotogrammi aggiungi e più difficile diventa tenere traccia dell’animazione. Ci sono due cose che puoi fare: la prima è colorare i fotogrammi dell’etichetta, puoi farlo con  sul fotogramma chiave e selezionando poi uno dei colori in basso.
sul fotogramma chiave e selezionando poi uno dei colori in basso.

In questo esempio gli estremi sono blu, il primo intercalato è verde e quello meno importante è giallo e arancione.¶
Un’altra cosa che puoi fare è regolare le bucce di cipolla.
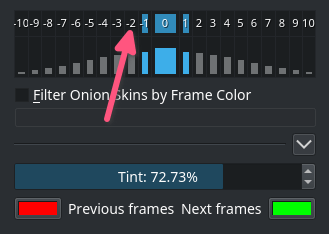
Puoi modificare la buccia di cipolla utilizzando l”Area di aggancio Buccia di cipolla, in cui puoi modificare insieme tanti fotogrammi quanti quelli visibili, commutandoli sulla riga superiore. La riga inferiore serve per controllare la trasparenza, mentre in basso puoi modificare i colori e l’intensità della colorazione.


Qui abbiamo disattivato tutti i fotogrammi a buccia di cipolla, tranne il successivo e il precedente.¶
Animazione con più livelli¶
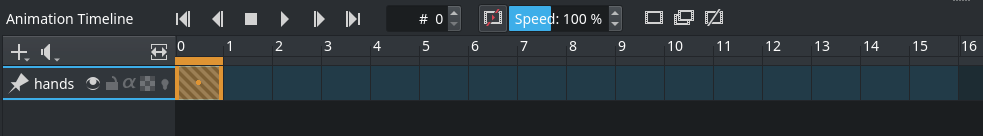
Bene, alla nostra camminata mancano delle mani, aggiungiamole in un livello separato. Creiamo un nuovo livello, denominiamolo «mani» e…

La nostra camminata è sparita dalla linea temporale! Questa è in realtà una funzionalità. Un’animazione completa può contenere così tante piccole parti che un animatore potrebbe voler rimuovere i livelli non funzionanti dall’area di aggancio della linea temporale.
Added in version 4.3.0: in Krita 4.3.0 e nelle versioni successive, tutti i nuovi livelli sono appuntati alla linea temporale per impostazione predefinita.
Per visualizzare se un livello è attivo o no, puoi «appuntarlo» alla linea temporale facendo clic sull’icona mentre il livello che vuoi appuntare è selezionato nell`:ref:area di aggancio del livello <layer_docker>. Consigliamo di appuntare tutti i livelli che stai correntemente animando.


Esportazione¶
Quando hai finito, seleziona . Per rendere in un file video avrai bisogno di un programma chiamato FFmpeg. Per saperne di più, leggi Resa animazione.
Divertiti con la tua camminata!

Animazione con le maschere di trasformazione¶
Added in version 5.0.
Se vuoi spostare la tua camminata puoi usare le Maschere di trasformazione per spostare i fotogrammi da sinistra a destra senza dover modificare i pixel stessi.
Primo, apri l`:ref:animation_curves_docker, se non è già aperta, da .
Raggruppa quindi i livelli che vuoi trasformare; nel nostro esempio sono «mani» e «camminata».  sul gruppo, .
sul gruppo, .
Vai quindi nell’area di aggancio dell’animazione, seleziona il primo fotogramma e seleziona Aggiungi fotogrammi chiave scalari (). Fotogrammi scalari, che si trova nell’area di aggancio linea temporale, verrà marcato con un rombo.
Ora seleziona lo Strumento Trasforma, premi sullo schermo e sposta il gruppo al punto di partenza, poi premi Invio per confermare. Seleziona l’ultimo fotogramma nell’area di aggancio e premi nuovamente sullo schermo, quindi sposta tutto al punto finale. Premi Adatta la vista all’intervallo dei canali per visualizzare l’intero fotogramma.
Adesso, quando premi il tasto di riproduzione vedrai muoversi i contenuti del livello; probabilmente però si muoverà troppo velocemente. Ci sono due possibilità per ridurre il problema: la prima consiste nel copiare e incollare i fotogrammi della camminata, in modo che si ripeta 3 o 4 volte, poi spostare il fotogramma scalare nell’ultimo fotogramma.


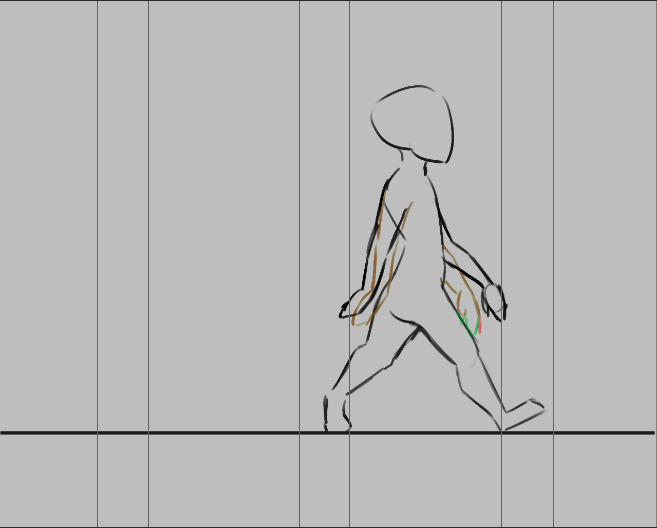
Questo però non sincronizza ancora la camminata direttamente alla velocità a cui si sta muovendo. Il metodo migliore, seppure un po` laborioso, consiste nell’andare al primo fotogramma in cui un piede tocca il terreno e segnare quella sezione (ad esempio usando le guide), quindi usare lo strumento Trasforma nei fotogrammi successivi per spostarli in modo che il piede rimanga nello stesso posto finché sta toccando il terreno. Fai lo stesso con il pezzo successivo nel quale il piede tocca il terreno, poi in quello dopo, e così via.

Ogni posto in cui un piede tocca il terreno è segnato utilizzando delle guide verticali, che ci permettono di regolare ciascun fotogramma: il piede rimane perciò a posto.¶


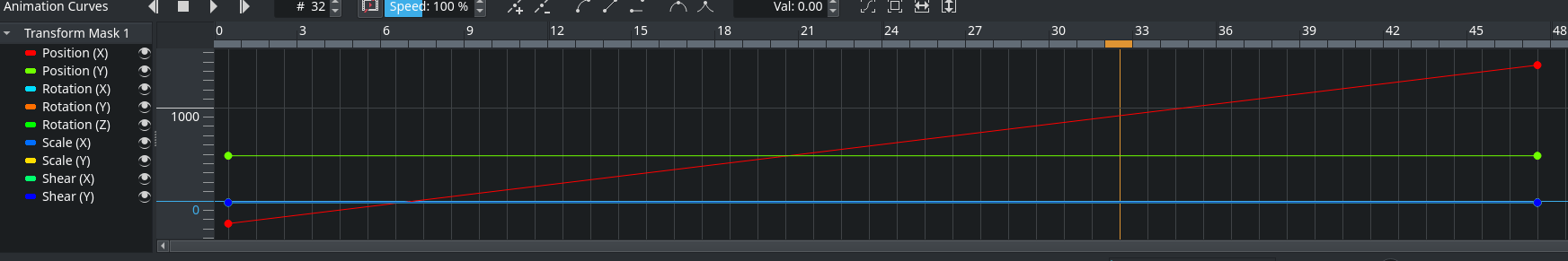
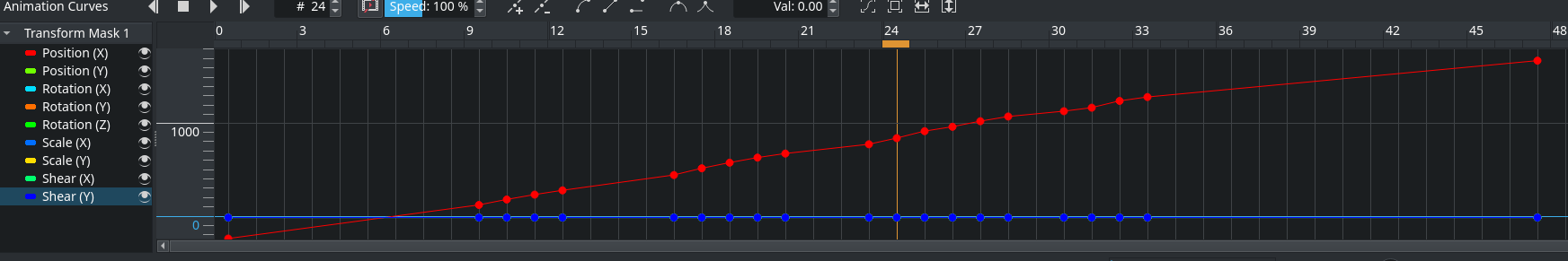
L’area di aggancio delle curve di animazione dopo aver regolato ciascun fotogramma in modo che sia nel posto giusto. Krita può eseguire l’interpolazione delle curve (quindi puoi creare delle curve di tipo ease-in e ease-out), ma in situazioni come questa una regolazione per fotogramma è più veloce.¶
Dopo aver fatto tutto questo otterrai una camminata senza scosse: