Preenchimento do Gradiente¶
Added in version 4.4.2.
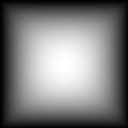
Preenche a camada com um gradiente da mesma forma como funciona a ferramenta de gradientes.
Opções Gerais¶
- Forma:
- Linear
Isto irá desenhar um gradiente ao longo de uma recta. A distância e o ângulo entre os pontos inicial e final irão definir o tamanho e rotação do gradiente, respectivamente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Bilinear
Isto irá desenhar um gradiente em linha recta, com um espelho ao longo do eixo. A distância e o ângulo entre os pontos inicial e final irão definir o tamanho e rotação do gradiente, respectivamente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Radial
Isto irá desenhar o gradiente a partir de um centro, definido com o ponto inicial e com um raio igual à distância entre os pontos inicial e final.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Quadrado
Isto irá desenhar o gradiente a partir de um centro com uma forma quadrada definida com base no ponto inicial. A distância e o ângulo entre os pontos inicial e final irão definir a distância desse centro a um lado do quadrado e a sua rotação, respectivamente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Cónico
Isto irá envolver o gradiente em torno de um centro definido com base no ponto inicial. O ângulo entre os pontos inicial e final irão definir onde começa o gradiente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Cónico-simétrico
Isto irá envolver o gradiente em torno de um centro definido com base no ponto inicial, mas irá espelhar apenas uma vez a envolvência. O ângulo entre os pontos inicial e final irão definir onde começa o gradiente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Espiral
Isto irá desenhar a espiral do gradiente em torno de um centro definido com base no ponto inicial. O ângulo entre os pontos inicial e final irão definir a distância entre os ciclos e a rotação da espiral, respectivamente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Espiral Inversa
Isto irá desenhar a espiral do gradiente em torno de um centro definido com base no ponto inicial, mas a direcção é invertida de forma perpendicular à linha que passa entre os pontos inicial e final. O ângulo entre os pontos inicial e final irão definir a distância entre os ciclos e a rotação da espiral, respectivamente.

Esquerda: Nada. Meio: Em Frente. Direita: Alternado.¶
- Com Forma
Isto irá modelar o gradiente dependendo dos limites da imagem.

- Repetição:
- Nada
Isto irá expandir o gradiente até ao infinito.
- Avançar
Isto irá repetir o gradiente numa única direcção.
- Alternado
Isto irá repetir o gradiente, alternando a direcção normal com a invertida.
- Inversa
Inverte a direcção do gradiente.
- Limite da suavização
Controla a suavidade do contorno entre as repetições.
Um valor igual a 0 significa que não existe suavização. O contorno fica com toda a nitidez.
Um valor superior a 0 diz ao Krita quantos pixels de cada lado do contorno deverão ser suavizados.

Esquerda: 0. Meio: 0,5. Direita: 1.¶
Opções de Posicionamento¶
- Início
Permite-lhe definir o ponto inicial do gradiente (na ferramenta do gradiente, este é o ponto onde carrega pela primeira vez).
- Fim
Permite-lhe definir o ponto final do gradiente (na ferramenta do gradiente, este é o ponto onde solta o botão do rato após o arrastamento).
- Unidades
Pode fazer com que os valores definidos para os pontos de início e fim tenham significados diferentes ao alterar as unidades associadas a eles:
- Pixels
O valor define uma distância em pixels.
- Percentagem da largura
O valor define uma distância como sendo uma percentagem da largura da imagem. Por exemplo, se a imagem tiver 1000 pixels de largura e 500 pixels de altura, e o valor for 25, então isto será convertido para 250 pixels (25% da largura).
- Percentagem da altura
O valor define uma distância como sendo uma percentagem da altura da imagem. Por exemplo, se a imagem tiver 1000 pixels de largura e 500 pixels de altura, e o valor for 25, então isto será convertido para 125 pixels (25% da altura).
- Percentagem do lado menor
O valor define uma distância como sendo uma percentagem do lado menor da imagem. Por exemplo, se a imagem tiver 1000 pixels de largura e 500 pixels de altura, e o valor for 25, então isto será convertido para 125 pixels (25% do lado menor).
- Percentagem do lado maior
O valor define uma distância como sendo uma percentagem do lado maior da imagem. Por exemplo, se a imagem tiver 1000 pixels de largura e 500 pixels de altura, e o valor for 25, então isto será convertido para 250 pixels (25% do lado maior).
Os valores que têm unidades como percentagens são úteis quando mudar o tamanho da imagem. Por exemplo, se quiser ter um gradiente linear que vai sempre da esquerda para a direita da imagem, poderá definir o ponto inicial como (x = 0 pixels, y = 0 pixels) e o ponto final como (x = 100% da largura, y = 0 pixels).
Por outro lado, se quiser que um gradiente tenha o mesmo tamanho de forma independente do tamanho da imagem, deverá usar unidades em pixels.

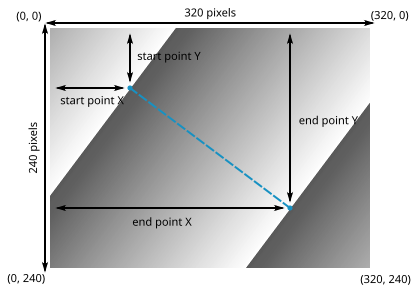
Para criar um gradiente como o da imagem acima, poderá definir a coordenada em X do ponto inicial como sendo 80 pixels, como 25% da largura, ou como 25% do lado maior, e a sua coordenada em Y como sendo 60 pixels, 25% da altura ou 25% do lado menor. Da mesma forma, poderá definir a coordenada em X da posição final como 240 pixels, 75% da largura ou 75% do lado maior e a coordenada em Y como 180 pixels, 75% da altura ou 75% do lado menor.
Tenha em mente que, se usar as percentagens, as posições de início e de fim do gradiente adaptar-se-ão ao tamanho da imagem, enquanto as unidades em pixels tornarão as posições dos gradientes estáticas.
- Posicionamento
Poderá escolher se as coordenadas do ponto final são relativas ao ponto inicial.
- Absoluto
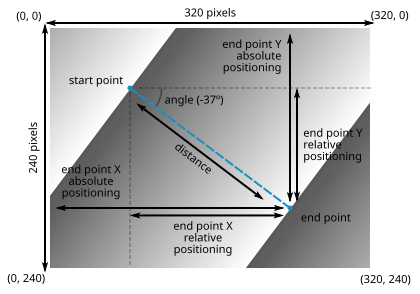
A coordenada de fim indica uma distância ao canto superior-esquerdo da imagem.
- Relativo
A coordenada do fim indica uma distância ao ponto inicial.
- Sistema de Coordenadas
Poderá definir o ponto final em coordenadas cartesianas ou polares.
- Cartesianas
As coordenadas do ponto final são definidas ao estabelecer as distâncias horizontais e verticais em relação ao canto superior-esquerdo da imagem ou do ponto inicial.
- Polar
As coordenadas do ponto final são definidas ao estabelecer um ângulo e uma distância relativos ao ponto inicial.

Para definir a posição do ponto final no gradiente da imagem acima, poderá usar coordenadas cartesianas e definir as coordenadas em X e Y relativas ao canto superior-esquerdo da imagem (posicionamento absoluto) ou relativas ao ponto inicial (posicionamento relativo).
Contudo, em alguns casos, é mais conveniente usar coordenadas polares e definir a posição do ponto final com a definição de um ângulo e de uma distância em relação ao ponto inicial (as coordenadas polares são sempre relativas à posição do ponto inicial).
Cores do Gradiente¶
Aqui poderá seleccionar as cores reais usadas pelo gradiente.
