Camadas Vectoriais¶
Aviso
Esta página está desactualizada. Veja uma melhor introdução em Gráficos Vectoriais.
O que é uma Camada Vectorial?¶
Uma Camada Vectorial, também conhecida por camada de formas, é um tipo de camada que só contém elementos vectoriais.
Isto é como as camadas vectoriais irão aparecer na área de Camadas do Krita.

Mostra o conteúdo vectorial da camada do lado esquerdo. O ícone que mostra a página com o marcador vermelho recorda que é uma camada vectorial. À direita da mesma aparece o nome da camada. De seguida, encontram-se os ícones de visibilidade e acessibilidade da camada. Se carregar no «olho», irá comutar a visibilidade. Se carregar no ícone do cadeado para ele ficar fechado, o mesmo ficará com o conteúdo bloqueado, não sendo mais permitido editá-lo a menos que carregue nele de novo e se abra o cadeado.
Criar uma camada vectorial¶
Poderá criar uma camada vectorial de duas formas. Se usar as opções extra do botão «Adicionar uma Camada», poderá carregar no item «Camada Vectorial» para que ele crie uma nova camada vectorial. Poderá também arrastar um rectângulo ou elipse na área para Adicionar uma forma sobre uma Camada de Pintura activa. Se a camada activa for uma Camada Vectorial, então a forma será adicionada directamente a ela.
Editar as Formas numa Camada Vectorial¶
Aviso
Existe de momento um erro com as camadas vectoriais, nas quais serão sempre consideradas como tendo 72ppp, independentemente do tamanho actual dos pixels. Isto poderá dificultar um pouco a manipulação das formas, dado que a introdução dos dados não irá permitir “cm” ou “polegadas”, mesmo que o sistema de coordenadas da camada vectorial as suporte de base.
Manipulação Básica de Formas¶
Para editar a forma e as cores do seu elemento vectorial, terá de usar a ferramenta de manipulação de formas básicas.
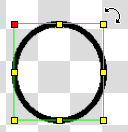
Assim que tiver seleccionado esta ferramenta, carregue no elemento que deseja manipular para ver as guias a aparecer à volta da sua forma.

Existem quatro formas de manipular a sua imagem com esta ferramenta e as guias na sua forma.
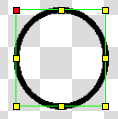
Transformar/Mover¶

Esta funcionalidade da ferramenta permite-lhe mover o seu objecto se carregar e arrastar a sua forma em torno da área de desenho. Se carregar em Ctrl para bloquear o seu movimento num único eixo.
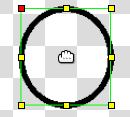
Dimensionar/Esticar¶

Esta característica da ferramenta permite-lhe esticar a sua forma. Se seleccionar um ponto intermédio, poderá esticar ao longo de um eixo. Se seleccionar o ponto de um canto, poderá esticar ao longo de ambos os eixos. Se mantiver carregado o Shift, poderá ajustar a escala do seu objecto. Se mantiver carregado o Ctrl, fará com que a sua manipulação seja espelhada ao longo do seu objecto.
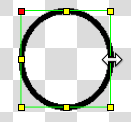
Rodar¶

Esta funcionalidade da ferramenta permitir-lhe-á rodar o seu objecto em torno do seu centro. Se mantiver carregado o Ctrl, fará com que a sua rotação seja efectuada em saltos de 45 graus.
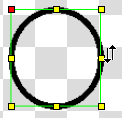
Inclinar¶

Esta funcionalidade da ferramenta permitir-lhe-á inclinar o seu objecto.
Nota
De momento, não existe nenhuma forma de ajustar a escala apenas de um lado do seu objecto vectorial. Os programadores estão cientes da utilidade disto e irão trabalhar sobre o assunto, assim que haja disponibilidade de tempo.
Manipulação de Formas em Pontos e Curvas¶
Faça duplo-click sobre um objecto vectorial para editar os pontos ou curvas específicos que compõem a forma. Carregue e arraste um ponto para o mover por toda a área de desenho. Carregue e arraste ao longo de uma linha para a curvar entre dois pontos. Se mantiver o Ctrl carregado, irá bloquear os seus movimentos a apenas um eixo.

Traço e Preenchimento¶
Para além de ser definida por pontos e curvas, uma forma também tem duas propriedades que a definem: o Preenchimento e o Traço. O Preenchimento define a cor, o gradiente ou o padrão que preenche o espaço dentro do objecto da forma. O Traço define a cor, o gradiente, o padrão e a espessura do contorno ao longo da aresta da forma. Estes dois poderão ser editados com a área de Traço e Preenchimento. A área tem dois modos - um para o traço e outro para o preenchimento. Poderá mudar os modos se carregar na área acoplável, no quadrado preenchido ou na linha preta. O modo activo será apresentado por cima do mesmo.
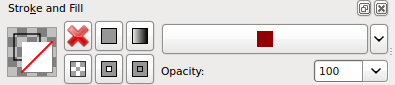
Aqui está a área acoplável com o elemento de preenchimento activo. Repare na linha vermelha ao longo do quadrado branco. Isto diz-nos que não existe nenhum preenchimento atribuído, como tal o interior da forma ficará transparente.

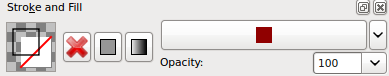
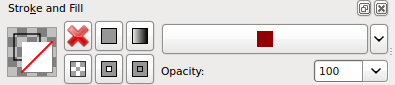
Aqui está a área com o elemento do traço activo.

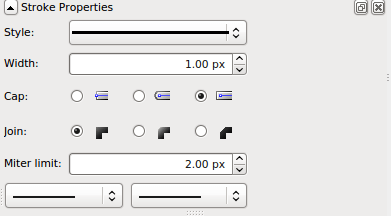
Editar as Propriedades do Traço¶
A área de propriedades do traço permitir-lhe-á editar um aspecto diferente de como ficará o contorno da sua forma vectorial.

O selector do estilo permite-lhe escolher diferentes padrões e estilos de linha. A opção da espessura muda a largura do contorno da sua forma vectorial. A opção dos extremos definem como terminam as linhas. A opção de junção define como aparecem os cantos.
O limite da Cunha controla o afiamento com que os cantos irão aparecer. Quanto maior o número mais os cantos se poderão esticar para lá dos pontos. Os números mais baixos irão restringir o traço a cantos mais curtos e menos definidos.
Editar as Propriedades de Preenchimento¶
Todas as propriedades de preenchimento constam na área de Traços e Preenchimento.

O botão grande vermelho X irá configurar o preenchimento como inexistente, fazendo com que a área dentro da forma vectorial fique transparente.
À direita disto aparece um quadrado preenchido. Isto indica que o preenchimento será uma cor sólida que aparece no botão comprido e que poderá seleccionado se carregar na seta à direita do botão comprido. À direita do quadrado cheio existe o botão do gradiente. Isto irá configurar o preenchimento para aparecer como um gradiente. Poderá seleccionar um gradiente se carregar na seta para baixo a seguir ao botão comprido.
Debaixo do X existe um botão que mostra um padrão. Esta área interior será preenchida com um padrão. Poderá escolher um padrão se carregar nas setas a seguir ao botão comprido. Os outros dois botões servem para as regras de preenchimento: a forma como é preenchida uma área auto-sobreposta.
O botão com o quadrado interno activa o modo par-ímpar, onde cada região preenchida do caminho fica a seguir a uma não-preenchida, como a seguinte:
O botão com o quadrado inteiro preenchido activa o modo não-zero onde, na maior parte dos casos, um caminho auto-sobreposto fica completamente preenchido, excepto quando se sobrepõe a um sub-caminho numa direcção diferente que “diminui” o nível de sobreposição”, de forma que a região entre os dois seja considerada fora do caminho e fique sem preenchimento, como se segue:
Para mais (e melhores) informações sobre as regras de preenchimento, veja o manual do Inkscape.
