Narzędzie tekstu¶
To narzędzie umożliwia dodawanie tekstu do twojego dzieła.
Informacja
The text layout got reworked in Krita 5.2, however the text tool itself has not yet received an update. For now, if you want to use features like inline-size for wrapping or writing-mode:vertical-rl for vertical text, you will need to use the SVG source editor. We will update the text tool in future versions of Krita.
Robisz to wykonując  + przeciągnięcie, aby utworzyć prostokątne zaznaczenie. Po zwolnieniu
+ przeciągnięcie, aby utworzyć prostokątne zaznaczenie. Po zwolnieniu  zostanie utworzony domyślny tekst i pojawi się okno edytora.
zostanie utworzony domyślny tekst i pojawi się okno edytora.
Najechanie na kształty tekstu podświetli ich pola ograniczające.  na podświetlonym tekście, zaznaczy go jako bieżący.
na podświetlonym tekście, zaznaczy go jako bieżący.
Ustawienia narzędzia¶

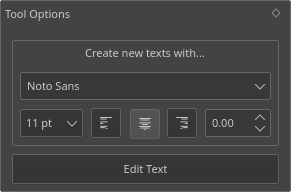
- Utwórz nowy tekst przy użyciu…
Zawiera to narzędzia do tworzenia nowych tekstów, dostępne są następujące elementy:
- Czcionka
Rodzaj litery używanej dla nowo tworzonych tekstów.
- Rozmiar w pt
Rozmiar liter używany dla nowo-utworzonych tekstów. Jest wyrażany w pts (punktach), co jest powszechnym standardem dla czcionek mierzonych w 72 punktach na cal. Dzięki temu rozmiar ten pozostanie proporcjonalny przy zwiększeniu lub zmniejszeniu dpi płótna.
- Zakotwicz/wyrównaj tekst do lewej/środka/prawej
Wyrównanie tekstu. Umożliwia ci to wyrównanie tekstu do lewej, do środka lub do prawej. Nazywa się to zakotwiczeniem tekstu, ponieważ wielowierszowy tekst w SVG 1.1 używa tylko kotwic i różni się to trochę od wyrównania tekstu (jest to też powód, dla którego obecnie wyrównanie nie jest dostępne).
- Odstęp między literami
Odstęp między literami używany dla nowo tworzonych tekstów.
- Edycja tekstu
Przywoła to edytor tekstu dla obecnie zaznaczonego kształtu. Można go szybko przywołać poprzez naciśnięcie klawisza Enter lub dwuklik +
 na kształcie.
na kształcie.
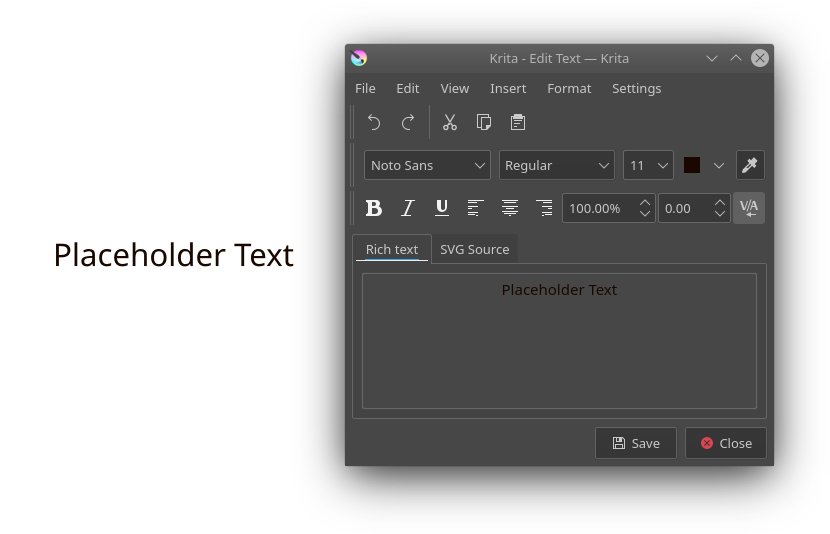
Edytor tekstu¶
Małe ono na wszystkie twoje potrzeby związane z edytowaniem tekstu. Edytor tekstu ma dwie karty: formatowany tekst oraz źródło SVG.

- Włączanie
Możesz użyć narzędzia tekstu, aby najpierw utworzyć pole tekstowe. Istnieje kilka ustawień w ustawieniach narzędzia, które możesz pozmieniać, aby dostosować sposób w jaki będzie dodawany tekst. Będziesz musiał narysować prostokąt na płótnie, aby utworzyć obszar tekstu. Gdy utworzysz już tekst, to możesz wprowadzić w nim zmiany na dwa sposoby:
Zaznacz tekst narzędziem zaznaczania kształtów (pierwsze narzędzie). Naciśnij klawisz Enter. Pojawi się edytor tekstu.
Zaznacz tekst narzędziem zaznaczania kształtów (pierwsze narzędzie). Następnie naciśnij na narzędzi tekstu. W ustawieniach narzędzia znajduje się przycisk Edytuj tekst. Gdy go naciśniesz, to pojawi się okno edytora tekstu.
- Edytowanie
Jeśli nie jesteś zaznajomiony ze sposobem działania tekstu SVG, to użyj karty tekstu formatowanego, umożliwi ci ona edytowanie wraz z jego podglądem, za cenę tego, że nie będziesz mieć wszystkich możliwości.
Jeśli wiesz już coś o tekście SVG, to możesz wprowadzać zmiany bezpośrednio w źródle SVG. Miej na uwadze, że nie wszystkie atrybuty i własności zostaną z powrotem przekształcone do edytora tekstu formatowanego, więc zachowaj ostrożność przy powrocie do niego.
Naciśnij Zapisz, gdy ukończyłeś wprowadzanie zmian i chcesz podejrzeć je na płótnie.
- Plik
- Zapisz Ctrl + S
Zapisz bieżące zmiany w tekście na płótnie.
- Zamknij Ctrl + W
Zamknij edytor.
- Edycja
Podstawowe możliwości edycji:
- Wycofaj Ctrl + Z
Wycofaj ostatnie działanie w edytorze tekstu.
- Ponów Ctrl + Shift + Z
Wycofaj ostatnie działanie w edytorze tekstu.
- Wytnij Ctrl + X
Wytnij zaznaczony tekst do schowka.
- Skopiuj Ctrl + C
Skopiuj zaznaczony tekst do schowka.
- Wklej Ctrl + V
Wklej tekst ze schowka.
- Zaznacz wszystko Ctrl + A
Zaznacz cały tekst w otwartym edytorze.
- Odznacz Ctrl + Shift + A
Odznacz zaznaczony tekst.
- Znajdź Ctrl + F
Otwiera okno z polem wprowadzania do znalezienia tekstu w otwartym edytorze.
- Znajdź następny F3
Szuka następnego tekstu przy użyciu ostatniego klucza szukania.
- Znajdź poprzedni Shift + F3
Szuka ostatniego tekstu przy użyciu ostatniego klucza szukania.
- Zastąp… Ctrl + R
Otwiera okno dialogowe z dwoma polami wprowadzania: Ciągiem znaków, który chcesz znaleźć i ciągiem znaków, na który chcesz zamienić. Zawsze zastąpi WSZYSTKIE znalezione wystąpienia.
- Widok
- Pomniejsz Ctrl + -
Pomniejsz tekst.
- Powiększ Ctrl + +
Powiększ tekst.
- Wstaw
- Znaki wyjątkowe… Alt + Shift + C
Otwiera okno dialogowe, które umożliwia ci wprowadzenie znaków, które są trudne do wpisania z klawiatury.
- Format
- Wytłuść Ctrl + B
Ustaw grubość czcionki na gruba.
- Pochyl Ctrl + I
Ustaw zaznaczony tekst na pochylony.
- Podkreśl Ctrl + U
Podkreśl zaznaczony tekst.
- Przekreślenie
Dodaje przekreślenie jako ozdobę tekstu.
- Indeks górny Ctrl + Shift + P
Ustawia tekst jako indeks górny.
- Indeks Ctrl + Shift + B
Ustawia tekst jako indeks dolny.
- Waga
Bardziej wyraźnie ustawia grubość czcionki. Możliwości to… lekka, normalna, gruba oraz czarna.
- Wyrównaj do lewej
Wyrównaj zaznaczony akapit do lewej.
- Wyrównaj do środka Ctrl + Alt + C
Wyrównaj zaznaczony akapit.
- Wyrównaj do prawej Ctrl + Alt + R
Wyrównaj zaznaczony akapit do prawej.
- Kerning
Przestaw rozstrzelenie liter dla zaznaczonego tekstu.
- Ustawienia
- Ustawienia…
Otwiera okno dialogowe ustawień edytora tekstu.
Ustawienia edytora tekstowego¶
Te ustawienia można zmienić dla edytora tekstu.
- Tryb edytora
Określa czy chcesz zarówno edytora tekstu formatowanego oraz źródła SVG, czy tylko jednego z nich.
- Barwy
Tutaj możesz ustawić podświetlanie składni dla źródła SVG.
- Słowo kluczowe
Te podświetlają ważne znaki, takie jak <, /, oraz >.
- Element
Format podświetlania nazwy znacznika elementu. text oraz tspan są przykładami nazw elementów.
- Atrybut
Format podświetlania atrybutów znacznika. Na przykład,
font-family, gdy nie znajduje się w znacznikustyle, to zazwyczaj jest zapisywana jako atrybut.- Wartość
Format podświetlania wartości atrybutów.
- Uwagi
Podświetla to uwagi XML, które są zapisane następująco:
<!-- Oto uwaga XML -->. Uwagi są częściami tekstu, które nigdy nie są wykonywane.- Barwa tekstu edytora
Główna barwa edytora.
- Barwa tła edytora
Główna barwa tła edytora.
- Czcionki
Umożliwia ci to odfiltrowanie wyboru czcionek w edytorze po systemie pisma. Niektóre z systemów mają wiele czcionek przeznaczonych do poprawnego wyświetlania obcych języków, lecz one mogą ci się do niczego nie przydać. Zaznacz tylko systemy pisania, których sam używasz, a pole rozwijane czcionek pokaże tylko czcionki, dla których masz pełne wsparcie dla danego języka.
Dokładne określanie typografii na zakładce źródła SVG¶
Tak więc, edytor tekstu formatowanego nie daje wszystkich możliwości jakie daje tekst SVG. Do tego będziesz musiał zmienić kod źródłowy SVG bezpośrednio. Lecz, żeby to zrobić, najpierw będziesz musiał przejść do ustawień edytora i włączyć tryb edytora Źródło SVG albo Oba. Edytor tekstu formatowanego utraci niektóre dane, więc najlepiej użyć Źródła SVG.
Odstęp między słowami oraz literami¶
Te trzy są zapisywane i odczytywane z karty tekstu formatowanego, lecz tylko dwie z nich są sterowane z karty tekstu formatowanego.
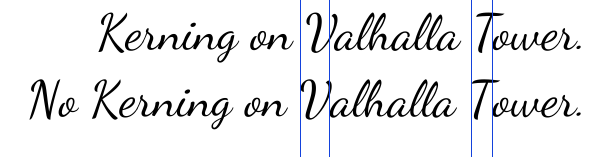
- Kerning
Odstęp międzyliterowy w SVG 1.1 działa trochę inaczej niż
font-kerningw CSS. Krita domyślnie używa do tego własnościauto, co oznacza, że jest on włączony. Aby go wyłączyć ustawkerning:0w obszarzestyletekstu. Dowolna inna wartość numeryczna zostanie dodana doletter-spacin.
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>Bez odstępu międzyliterowego na Valhalla Tower.</tspan> </text>
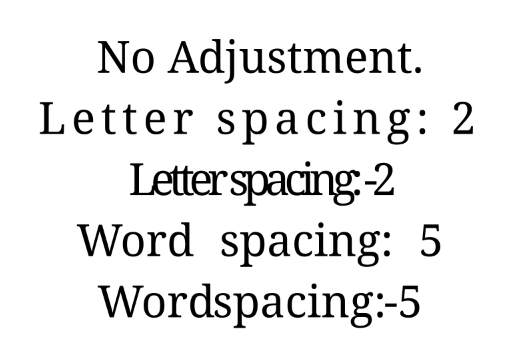
- Odstęp między literami
Jest to odległość pomiędzy literami wyrażona w pts. Wystarczy, że wpiszesz
letter-spacingwstylei dodasz odległość w pts za tym. Ujemna wartość zmniejszy odległość pomiędzy literami.- Odstęp między słowami
Jest to dodatkowa odległość pomiędzy słowami, która domyślnie jest wyrażana w pts. Domyślne
word-spacing: 0;użyje szerokości jednego znaku odstępu dla tej czcionki. Ujemna wartość zmniejszy odstęp pomiędzy słowami:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>Bez dostosowania.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Odstęp liter: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Odstęp liter: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Odstęp słów: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Odstęp słów: -5</tspan> </text>
x, y, dx, dy¶
Istnieją nawet drobne elementy sterujące, których można użyć do umieszczania tekstu. Jednakże, NIE można ich niezawodnie przekształcić na format edytora tekstu formatowanego, ponieważ używa on ich do wykrycia, czy to jest nowy wiersz i zapisuje tam te dane.
- X oraz Y
X oraz Y to współrzędne bezwzględne. Jednak ponieważ nie możesz zmienić współrzędnych bezwzględnych tekstu z edytora, to są one dodawane do położenia, gdy pojawią się w tspan.
- dx oraz dy
Są to względne współrzędne do położenia poprzedniej litery.
Rozciągnięcie czcionki i małe litery¶
Można je także przechować i zapisać na karcie formatowanego tekstu w formacie wewnętrznym, lecz nie będą one używane na obiekcie tekstowym na ekranie.
Wiodąca linia odniesienia, linia odniesienia do wyrównania, dostosowanie-rozmiaru-czcionki, tryb zapisywania, kierunek glyph, obrót¶
Obecnie nie są przechowywane jako tekst formatowany i podczas gdy można je zapisać jako tekst SVG, to kształt tekstu SVG nie ma na nie żadnego wpływu.
Krita tworzy font-size-adjust dla czcionki przy powrocie z tekstu formatowanego, ponieważ to może pomóc projektantom, gdy będą chcieli użyć źródła SVG jako podstawę do dalszych dostosowań.
