Szablonu eksportu tablic historii SVG¶
Krita Doku tablicy opowiadania daje wiele możliwości eksportowania twoich tablic historii do formatów plików PDF lub SVG.
Najprostszym z tego są ustawienia proceduralne układu, takie jak tryby „wierszy”, „kolumn” oraz „siatki”. Dzięki tym trybom, Krita jest w stanie stworzyć podstawowy układ strony przy użyciu kilku ustawień. Jako szybki i łatwy podgląd, tryby te wykonują przyzwoitą pracę w pokazywaniu tobie tego, co musisz widzieć.
Jednakże, dla najwyższego poziomu dostosowywania oraz najlepszego wyglądu, ustawienie układu, które zalecamy to to, które używa pliku szablonu SVG. Ten plik szablonu, napisany albo ręcznie albo przez edytor SVG taki jak Inkscape, daje ci pełny wybór nad tym gdzie i jak zostaną umieszczone rzeczy twojej tablicy historii w wynikowej stronie, z pełną obsługą dla warstw teł i nakładkowych.
Używając szablonów SVG, możesz prawdopodobnie eksportować tablice historii, które spełniają potrzeb dowolnego projektu, nad którym pracujesz, lub nawet pasować do dokładnych wymagań formatu papieru istniejącej tablicy historii!
Domyślne szablony eksportu tablic historii SVG¶
Dla wygody, Krita dostarcza swoje własne, domyślne szablony SVG tablic historii, które oczywiście możesz dowolnie wykorzystywać w dowolnym projekcie lub nawet zmieniać pod swoje potrzeby, albo wzorować się przy tworzeniu własnych plików szablonów SVG. (Nie chcę chwalić samego siebie, ale wydaje mi się, że wyglądają też całkiem nieźle!)
Tak więc jeśli, po prostu szukasz dobrego sposobu na wyeksportowanie i przedstawienie tabli historii, które już zrobiłeś w Kricie, to możesz przestać czytać już teraz i używać plików szablonów SVG, które są dostarczane z domyślnymi zasobami Krity.
Jeśli nadal chcesz lub potrzebujesz utworzyć swój własny plik szablonu eksportu tablicy historii SVG, to czytaj dalej!
Edytowanie wektorów w Inkscape¶
Napisanie plików szablonów SVG jest całkowicie możliwe do zrobienia ręcznie (jeśli jesteś masochistą), lecz ja polecam zrobienie tego przy użyciu edytora SVG takiego jak Inkscape. Podobnie jak Krita, Inkscape jest programem darmowym i o otwartym kodzie, którego możesz używać do tworzenia sztuki wektorowej, tworzenia log i więcej. W naszym przypadku, użyjemy go do stworzenia pliku szablonu, który Krita będzie w stanie zrozumieć i z nim pracować. Inkscape jest całkiem doby, więc wypróbuj go! https://inkscape.org/
Nie będzie to pełny samouczek Inkscape, ani nic z tych rzeczy (nie byłbym w stanie napisać takiego, nawet gdybym chciał), lecz strona ta powinna dać ci wskazówki na temat tworzenia szablonu eksportu tablicy historii.

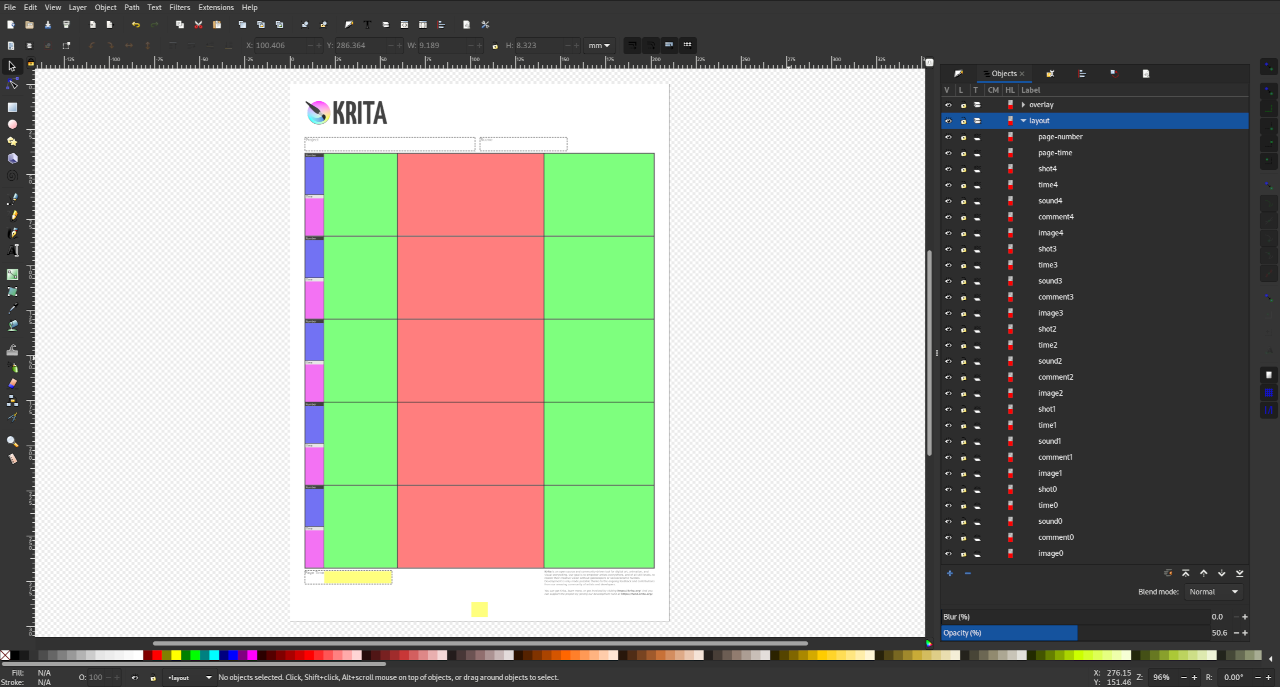
Domyślny szablon eksportu tablic historii Krity wczytany do Inkscape’a. Pola z etykietą są używane do sterowania układem rzeczy. (Ładne barwy nie są wymagane.)¶
Tworzenie swojego własnego szablonu eksportu tablic historii SVG¶
Ustawienia:¶
Po otwarciu Inkscape, pierwszą rzeczą, którą musimy zrobić, to wybranie odpowiadającego nam Rozmiaru strony oraz Jednostki wyświetlania. Oba te ustawienia można znaleźć w menu „Plik > Właściwości dokumentu…” w Inkscape. Wybrałem papier A4 oraz jednostki mm, lecz cokolwiek wybierzesz, też powinno działać.
Następnie, musimy stworzyć kilka szczególnych warstw (background, layout oraz overlay), które Krita rozpozna i użyje do poprawnego narysowania naszej strony. Warstwy background oraz overlay są stosunkowo proste: wszystko co należy do warstwy background będzie rysowane poniżej rzeczy tablicy historii (obrazy, uwagi oraz inne metadane) oraz wszystko co należy do warstwy „overlay” będzie rysowane powyżej rzeczy tablicy historii. Użycie tych warstw w twoim własnym szablonie eksportu zależy od twoich potrzeb i od tego jak przygotowujesz swoje arkusze. Warstwa „layout” jest warstwą, na której będziemy umieszczać różne prostokąty, których będziemy używać, aby powiedzieć Kricie dokładnie, gdzie chcemy, aby pojawiały się nasze rzeczy tablicy historii. Później przejdziemy przez te kroki szczegółowo, a teraz potrzebujemy tylko, aby poprawnie ustawić nasze warstwy.
W czasie pisania tego, Inkscape utrudnia zmianę identyfikatorów naszych warstw. Najpierw musimy otworzyć panel Inkscape’a Obiekt > Obiekty…, na którym będziemy widzieć wszystkie nasze warstwy, grupy oraz inne obiekty SVG. Naciśnij na + i utwórz warstwę o nazwie „background”, a następnie o nazwie „layout”, a na końcu o nazwie „overlay”.
Ta dalsza część jest ważna! Teraz powinieneś mieć 3 warstwy, lecz ponieważ używamy atrybutu ID obiektu SVG, to będziemy musieli włożyć trochę więcej pracy, aby upewnić się, że Krita rozpozna nasze warstwy. Jeśli zaznaczysz swoją warstwę i otworzysz okno Inkscapea Obiekt > Właściwości obiektu… to zobaczysz, że wszystko jest wyszarzone i nie możemy zmienić parametru „ID”! Oto sposób jak to obejść: najpierw, musimy przekształcić nasze warstwy na grupy naciskając na ikonę w kolumnie T w oknie Inkscapea Obiekty…. Gdy już wszystkie trzy nasze warstwy będą grupami, to możemy otworzyć okno Właściwości obiektu… i zmienić parametr „ID”. ID każdej warstwy powinno być równe odpowiednio „background”, „layout” oraz „overlay”.
Ostrzeżenie
Inną dziwną rzeczą jest to, że teraz Inkscape wymaga, abyś nacisnął klawisz Enter lub przycisk Ustaw po zmianie identyfikatora, więc upewnij się, że tak zrobiłeś!
Gdy już się upewnisz, że każda z grup ma właściwy identyfikator, to ostatnią rzeczą, którą musisz zrobić to przekształcenie twoich grup z powrotem na warstwy w ten sam sposób, co poprzednio, poprzez naciśnięcie ikony w kolumnie T.
Wskazówka
Ok, było to trochę bardziej złożone niżbyśmy chcieli, lecz stąd jest już tylko z górki! Jeśli napotkasz kłopoty przy tworzeniu swojego szablonu, to winna będzie prawdopodobnie ostatnia część kroków, więc warto dwa razy sprawdzić, czy każda z twoich warstw ma właściwy identyfikator. (Przy okazji, identyfikator można także zmieniać ręcznie przy użyciu edytora tekstu, lecz jest to prawdopodobnie poza zakresem tego samouczka.)
Ok. Tak więc teraz [trochę] zabawniejsze rzeczy…
Tło i nakładka:¶
W tej chwili masz możliwość dodania dowolnych rzeczy graficznych do warstw „background” oraz „overlay”. Jeśli masz masz już część papieru tablicy historii, której chcesz użyć, to polecam umieszczenie jej w warstwie „background”, a jeśli chcesz nałożyć coś na okna lub tekst, to polecam dodanie ich do warstwy „overlay”. Tylko pamiętaj, wszystko na warstwie „background” zostanie wyświetlone na twoich rzeczach tablicy historii, a wszystko na warstwie „overlay” zostanie wyświetlona na wierzchu.
Informacja
Od Inkscape 1.1, nowe obiekty są samoczynnie dodawane do warstwy, którą obecnie wybrałeś lub do której dodałeś coś ostatnio. Stąd, wydaje mi się najłatwiejszym pracowanie na jednej warstwie na raz.
Ostrzeżenie
Również od Inkscape 1.1, uważam, że tekst często jest przekształcany w dziwny sposób, który wyświetlany jest poprawnie w Inkscape, lecz pojawia się w zupełnie niepoprawnych miejscach w Kricie i innych programach! Nie wiem dlaczego się tak dzieje, ani jak to naprawić, ale wiem jak to obejść. Jeśli używasz tekstów i zaczną ci sprawiać kłopoty polegające na pojawianiu się w niespodziewanych miejscach, to zalecam przekształcenie ich na ścieżki przy użyciu Ścieżka > Obiekt na ścieżkę
Podstawy układu:¶
Gdy już nasza strona wygląda tak jakbyśmy tego chcieli, to jesteśmy gotowi na wypełnienie warstwy „layout”.
Krita użyje prostokątów, które umieścisz na tej warstwie do określenia miejsca umieszczenia różnych rzeczy tablicy historii takich jak: obrazy, uwagi oraz metadane. Jako przykład, Krita odnajdzie wszystkie prostokąty, których etykiety zaczynają się od słowa „image” (image0, image1, image2, itp.) i zastąpi je obrazami tablicy historii. Świetne, co?
Wskazówka
Dla zachowania porządku lubię nadawać barwę każdemu prostokątowi wg jego rodzaju (np. wszystkie obrazy są czerwone, a uwagi zielone), lecz ponieważ nic z tej warstwy nie jest rysowane, więc nie robi to różnicy. Prostokąty na tej warstwie są używane ściśle do rozmieszania i będą zastępowanie treściami twoich tablic historii!
Nie ważne jak dotrzesz do wyniki, lecz uważam, że dobrym sposobem na zrobienie tego szybko, jest najpierw umieszczenie prostokątów dla różnych rzeczy na pojedynczej tablicy historii, zaznaczenie ich wszystkich i stworzenie powieleń tylu tablic ile chcesz, aby zmieściły się na twojej stronie. W przypadku domyślnego szablonu eksportu Kirty, wybraliśmy, że chcemy mieć 5 tablic historii z dwiema ścieżkami uwag na stronę. Od ciebie zależy jak ułożysz swojej strony tablicy historii.
Tak więc ułóżmy tablicę historii…
Ostrzeżenie
Nie zapomnij zapisać!
Tworzenie własnych układów (część 1):¶
Rzeczą od której bym zaczął to prostokąt image. Wewnątrz warstwy „layout” zaznaczonej w Inkscape, przeciągnij prostokąt w miejsce, w którym chcesz, aby został umieszczony pierwszy obraz tablicy historii. Aby powiedzieć Kricie, żeby zastąpiła ten prostokąt pierwszym obrazem strony tablicy historii, to wszystko co musimy zrobić to nazwać ten prostokąt jako „image0” lub „image1” (liczba nie ma takiego znaczenia jak kolejność).
Wskazówka
Po zmianie nazwy prostokąta, możesz otworzyć panel Inkscape’a Właściwości obiektu… i zobaczyć, że jego atrybut „label” uległ zmianie. Ten atrybut „label” jest tym, którego Krita szuka przy umieszczaniu rzeczy, więc jest bardzo ważny! Jeśli coś pokazuje się w niewłaściwym miejscu, to prawdopodobnie zapomniałeś zmienić etykiety (…lub nacisnąć na przycisku „ustaw”).
Teraz robimy to samo z uwagami. Jako twórca szablonu, to ty wybierasz ile ścieżek uwag chcesz obsługiwać, po co te ścieżki powinny być używane i jak powinny się nazywać. Tak jak wspomniałem powyżej, wybrałem 2 ścieżki uwag na domyślnym szablonie. Jedna, nazwana po prostu „uwaga”, może być użyta do czegokolwiek chcesz, lecz prawdopodobnie dla krótkiego opisu wydarzeń w każdym ujęciu i powinna odpowiadać domyślnej nazwie ścieżki uwag wewnątrz Krity. Druga, nazwana „dźwięk” jest przeznaczona do opisu dźwięku podczas każdego ujęcia, włączając w to rozmowy, efekty dźwiękowe i muzykę w tle. Wczytując się w tablice historii, które posiadam z opowiadań, które lubię, postanowiłem umieścić „dźwięk” po lewej stronie obrazu, a „uwagę” po prawej.
Informacja
Ponieważ chcieliśmy obsłużyć dowolną liczbę ścieżek uwag o dowolnych nazwach, to użytkownik musi zapewnić, że nazwy jego ścieżek uwag wewnątrz Doku tablicy opowiadania Krity odpowiadają etykietom prostokątów w szablonie eksportu tablicy historii SVG, którego używa. Na przykłąd, jeśli używasz pliku domyślnego szablonu eksportu Krity, to powinieneś nazwać swoje ścieżki uwag jako odpowiednio „comment” (przy okazji, jest to domyślna nazwa) oraz „sound”. Podobnie, przy wyborze nazw prostokątów uwag w swoim szablonie, użytkownicy będą musieli przestrzegać tego samego schematu nazw w Kricie. Jest to ważne!
Ostatnie kilka prostokątów układu, które powinniśmy dodać zanim przejdziemy dalej dotyczą metadanych. Prostokąt o nazwie „shot” zostanie zastąpiony niepowtarzalnym numerem ujęcia tablicy historii, a prostokąt o nazwie „time” zostanie zastąpiony czasem trwania ujęcia, zapisanym jako „sekundy + klatki”. Oczywiście tak samo jak w przypadku pól „image” oraz „comment”, te pola „shot” oraz „time” zostaną później powielone dla każdej tablicy historii, którą chcemy mieć na naszej stronie. Stamtąd pozostały nam już tylko „page-number” oraz „page-time”. Prawdopodobnie potrzebujemy tylko jednej z tych stron, bo „page-time” przedstawia całkowity czas trwania wszystkich ujęć na tej stronie, a „page-number” jest numerem strony.
Tworzenie własnych układów (część 2):¶
OK! W tej chwili powinniśmy mieć wystarczająco prostokątów, aby wykonać pojedyncze ujęcie tablicy historii, uwzględniając w tym pole „image”, prawdopodobnie jedno lub więcej pól „comment”, pole „shot”, pole „time”, a także pola zależne od strony „page-number” oraz „page-time”. Prawie skończyliśmy!
Wszystko co musimy teraz zrobić, to wybrać ile tablic chcemy mieć na naszej stronie, powielić początkowy układ tablicy kilkukrotnie, a na końcu dać każdemu obiektowi ich końcowe, numerowane nazwy.
Przejdź dalej i powiel swoje pola „image”, „comment”, „shot” oraz „time”, aż wypełnisz swoją stronę.
Wskazówka
Prowadnice Inkscape i rozbudowane możliwości przyciągania, usprawniają układanie wszystkich twoich rzeczy tablicy historii!
Gdy już będziesz gotowy, to musimy upewnić się, że każdy prostokąt ma niepowtarzalną etykietę, która jest zakończona liczbą. Tak jak wspomniałem powyżej, etykiety te oraz liczby na ich końcach, powiedzą Kricie dokładnie jaki obraz, uwagę, numer ujęcia, itp. gdzie umieścić.
Rozpoczynając od pól „image”, ponumerujmy je od jednego końca do następnego w następujący sposób „image0”, „image1”, „image2” i tak dalej. W domyślnym szablonie, stworzyłem 5 tablic historii i każda ma pole „image” z logicznym numerowaniem od góry do dołu. Zrób tak samo ze swoimi polami „shot” („shot0”, „shot1”, itp.), a później ze swoimi polami „time” („time0”, „time1”, itp.).
Musimy dodać uwagi w ten sam sposób. Dużą różnicą jest to, że to ty wybierasz ile ścieżek uwag masz i jak będą one nazwane. Tylko pamiętaj, jakkolwiek je nazwiesz, to nazwy te muszą zgadzać się z nazwami, których używa artysta tablicy historii do jego ścieżek wewnątrz doku tablicy historii Krity! Wybrałem domyślną nazwę „comment” („comment0”, „comment1”, itp.), a także „sound” („sound0”, „sound1”, etc.).
Po całym zadaniu, każdy z prostokątów na twojej warstwie „layout” powinien mieć niepowtarzalną i logiczną nazwę.
I jesteśmy gotowi! Zapisz swój szablon eksportu tablicy historii jako plik SVG, używaj go do eksportowania swoich tablic historii i napawaj swoje oczy ładnymi i dostosowanymi stronami tablic historii.
Informacja
Jest to złożony, lecz całkiem rozsądnie elastyczny system. Oczywiście, ze względu na to, że Kirta ma otwarty kod i jest projektem rozwijanym przez społeczność, to możesz porozmawiać z zespołem programistów, jeśli masz jakieś pomysły (lub nawet lepiej, łatkę!) na tema tego jak możemy usprawnić ten system.
