Narzędzie zaznaczania kształtem¶
Narzędzie zaznaczania kształtu miało nazwę „domyślnego” narzędzia. Miało to związek z tym, że kiedyś Krita była częścią pakietu biurowego. Już tak nie jest, więc zmieniliśmy nazwę na bliższą przeznaczeniu tego narzędzia w Kricie: zaznaczanie kształtów! Narzędzie to działa tylko na warstwach wektorowych, tak więc próba użycia go na warstwie malowania, zwróci powiadomienie.
Po utworzeniu kształtów wektorowych, możesz użyć tego narzędzia do zaznaczania, przekształcania i uzyskiwania dostępu do ustawień kształtu w doku ustawień narzędzia. Istnieje wiele różnych właściwości i rzeczy, które możesz wykonać z każdym kształtem wektorowym.
Zaznaczenie¶
Zaznaczanie kształtów można wykonać dwoma rodzajami działań:
 na pojedynczym kształcie, aby go zaznaczyć.
na pojedynczym kształcie, aby go zaznaczyć. i przeciągnij, aby zaznaczyć wiele kształtów.
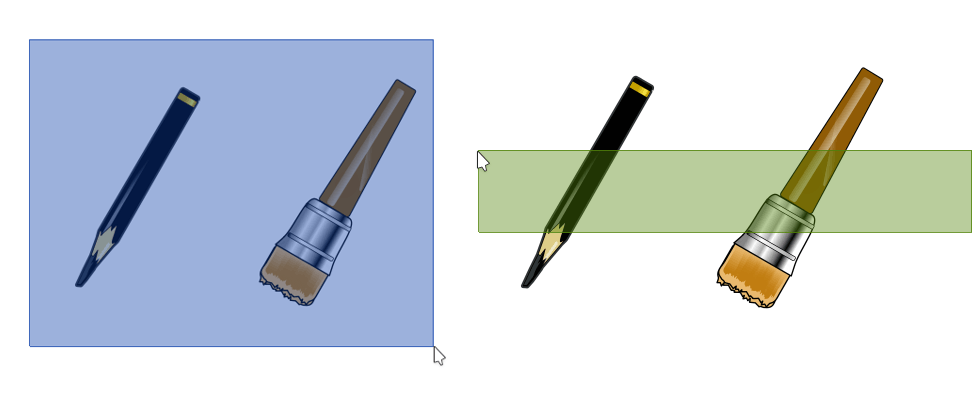
i przeciągnij, aby zaznaczyć wiele kształtów.Niebieskie zaznaczenie (przeciągnij od lewej do prawej): zaznacza tylko w pełni przykryte kształty.
Zielone zaznaczenie (przeciągnij od prawej do lewej): zaznacza wszystkie dotknięte kształty.

Niebieskie zaznaczenie: od-lewej-do-prawej, zaznacza w pełni pokryte obrazy. – Niebieskie zaznaczenie: od-prawej-do-lewej, zaznacza dotknięte kształty.¶
Umieszczenie, zmiana rozmiaru, kąt oraz odkształcenie¶
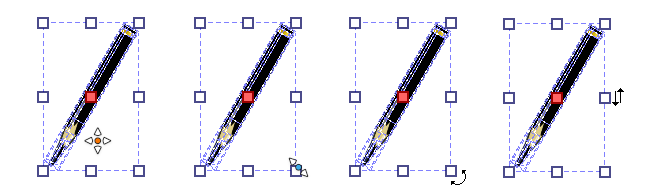
Po zaznaczeniu obiektu, pojawi się wokół niego kreskowany prostokąt ograniczający. Prostokąt będzie miał także kwadratowe uchwyty. Możesz wykorzystać to pole ograniczające do dostosowania: umieszczenia, skali, kąta oraz odkształcenia wybranych obiektów.

Od lewej do prawej: umieszczenie, zmiana rozmiaru, kąt oraz odkształcenie.¶
- Umieszczenie
 i przytrzymaj wewnątrz prostokąta ograniczającego, nadal trzymając, przeciągnij kształt w żądane położenie.
i przytrzymaj wewnątrz prostokąta ograniczającego, nadal trzymając, przeciągnij kształt w żądane położenie.- Skala
 i przytrzymaj wewnątrz dowolnego z kwadratowych uchwytów, przesuń, aby dostosować wymiary obiektu.
i przytrzymaj wewnątrz dowolnego z kwadratowych uchwytów, przesuń, aby dostosować wymiary obiektu.- Kąt
Umieść wskaźnik trochę poza uchwytami narożnymi.
 i przeciągnij, aby dostosować kąt kształtu.
i przeciągnij, aby dostosować kąt kształtu.- Zniekształcenie
Umieść wskaźnik trochę poza uchwytami środkowymi.
 i przeciągnij, aby pochylić kształt.
i przeciągnij, aby pochylić kształt.
Ustawienia narzędzia¶
Ustawienia narzędzia z tego menu są całkiem splątane i podzielone na 3 karty.
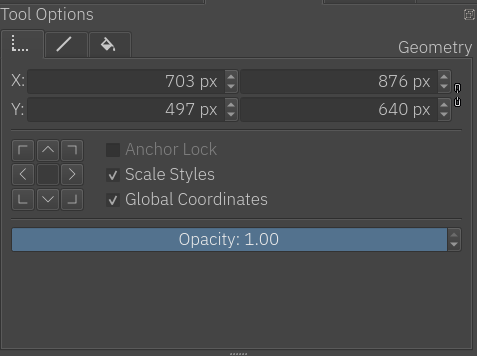
Geometria¶

Geometria jest pierwszą częścią ustawień narzędzia. Ta część umożliwia ci dokładne określenie współrzędnych «x» oraz «y», a także szerokość oraz wysokość kształtu.
- Rodzaje skalowania
Włączone: podczas zmiany rozmiaru, zmieni szerokość pociągnięcia wraz z kształtem.
Niewłączone: podczas zmiany rozmiaru, szerokość pociągnięcia pozostanie taka sama.
- Globalne współrzędne
Określa czy belki szerokości i wysokości używają szerokości i wysokości obiektu, uwzględniając przy tym przekształcenia.
- Nieprzezroczystość
Ogólna nieprzezroczystość lub przezroczystość obiektu. Nieprzezroczystość dla pociągnięcia i wypełnienia zostały wyjaśnione w dwóch następnych rozdziałach.
Ostrzeżenie
Blokada kotwicy jest jeszcze niezaimplementowana.
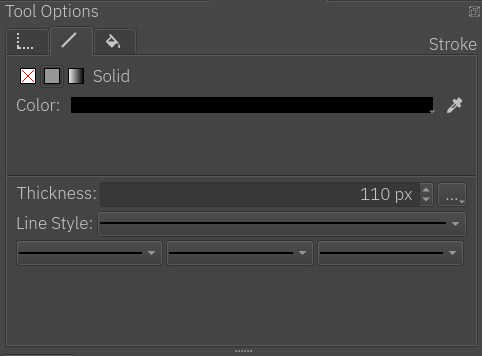
Pociągnięcie¶

Karta pociągnięcia określa jak powinno wyglądać pociągnięcie wokół obiektów.
Pierwszy zestaw przycisków umożliwia nam ustawienie wypełnienia pociągnięcia: Żadne, Barwa oraz Gradient; te same ustawienia występują w wypełnianiu kształtu, więc możesz się odnosić do następującego rozdziału „Wypełniania” po więcej szczegółów na temat tego jak używać ich obu.
Następnie, są to ustawienia dla wyglądu pociągnięcia:
- Grubość
Ustawia szerokość pociągnięcia. Przy tworzeniu kształtu, Krita użyje rozmiaru bieżącego pędzla do określenia szerokości pociągnięcia.
- Wygląd zakończenia oraz narożnika
Ustawia zakończenie pociągnięcia i jego wygląd na narożnikach. Dostęp do tego można uzyskać po naciśnięciu przycisku trzech kropek obok pola wprowadzania grubości.
- Wygląd linii
Ustawia wygląd linii pociągnięcia: jednolita, kreski, kropki lub naprzemiennie kreski i kropki.
- Znaczniki
Dodaje znaczniki do pociągnięcia. Znaczniki są małymi obrazami, które pojawią się na węźle początkowym, końcowym lub wszystkich pomiędzy, w zależności od ustawień.
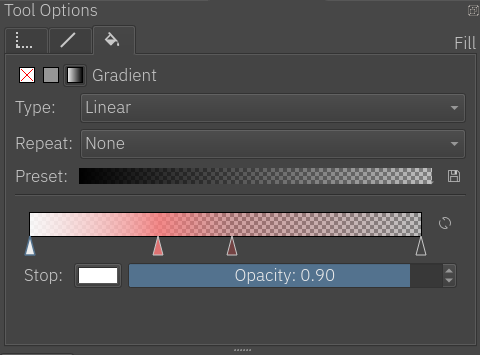
Wypełnienie¶

Ten rozdział jest o barwie, która wypełnia kształt. Jak już wspomniano powyżej w dziale Pociągnięcie, możliwości są te same zarówno dla wypełnienia pociągnięcia jak i wypełnienia kształtu. Oto wyjaśnienie dla obu:
Wypełnienie może być: jednolitą barwą, gradientem lub żadne (przezroczyste)
- Brak
Bez wypełnienia. Jest przezroczysty.
- Barwa
Jednolita barwa, możesz wybrać nową po naciśnięciu przycisku barwy.
- Gradient
Jak nazwa mówi, wypełnia to kształt gradientem. Zawiera następujące ustawienia:
- Rodzaj
Linowy lub promieniowy gradient.
- Powtórz
Jak powtarza się gradient.
- Nastawa
Menu do wybierania podstawowego gradientu z zestawu uprzednio określonych gradientów, którego można dowolnie zmieniać.
- Zapisz gradient
Szybki sposób na zapisanie bieżącego gradientu jako nastawę.
- Ustawienia linii przystanków
Przedstawienie tego jak powinny wyglądać barwy gradientu. Przystanki są przedstawione przez trójkąty. Domyślnie są dwa przystanki, jeden na początku, a drugi na końcu. Możesz utworzyć więcej przystanków po naciśnięciu w dowolnym miejscu na linii. Aby wybrać przystanek wykonaj
 wewnątrz trójkąta. Aby usunąć przystanki, przeciągnij z wciśniętym|mouseleft| w lewo lub prawo, aż do końca linii.
wewnątrz trójkąta. Aby usunąć przystanki, przeciągnij z wciśniętym|mouseleft| w lewo lub prawo, aż do końca linii.- Odbij gradient
Szybki sposób na odwrócenie kolejności gradientu.
- Przystanek
Wybierz barwę obecnie zaznaczonego przystanku.
- Nieprzezroczystość
Wybierz nieprzezroczystość dla obecnie zaznaczonego przystanku.
Podpowiedź
Gdy zaznaczony jest trójkąt przystanku, to jest podświetlony jasnoniebieską obwódką. Zaznaczony trójkąt przystanku zmieni swoją barwę i nieprzezroczystość odpowiednio do tego jak te ustawienia zostaną zmienione.
Podpowiedź
Gradient możesz zmienić na dwa sposoby. Pierwszym jest zmiana właściwego gradientu w doku. Wektory zawsze używają gradientów z przystankami. Drugim sposobem jest zmiana gradientów poprzez zmianę ich położenia na płótnie.
- Siatka gradientu
Wypełnia to kształt gradientem siatkowym. Zawiera następujące ustawienia:
- Przystanek
Zmień barwę zaznaczonego przystanku. Można zmienić tylko barwę narożnika (prostokąt), zmiana barwy uchwytu Beziera (okrąg) jest niemożliwa.
- Wiersze
Zmień liczbę wierszy w gradiencie siatkowym.
- Kolumny
Zmień liczbę kolumn w gradiencie siatkowym.
- Wygładzanie
Istnieją dwie możliwe wartości, Dwulinowo (domyślnie) oraz Dwusześciennie. Dwulinowo jest linową interpolacją barw przystanków, jednak może wywołać Efekt pasków mach. Dwusześciennie jest dwusześcienną interpolacją barw przystanków, która powinna dać gładsze gradienty.
Informacja
Gradienty siatkowe przestrzegają Szkicu SVG 2 przy wyświetlaniu.
Tworzenie gradientów siatkowych¶
Gdy zaznaczono ustawienie gradientów siatkowych dla kształtu, to Krita domyślnie wypełnia wtedy gradientem siatkowym, który jest złożony z naprzemiennych barw (zmienia się pomiędzy barwą tła i białą). Zmiana liczby wierszy i kolumn z ustawień narzędzia doda więcej łatek do gradientu siatkowego, a narożniki będą zmieniane każdy osobno.
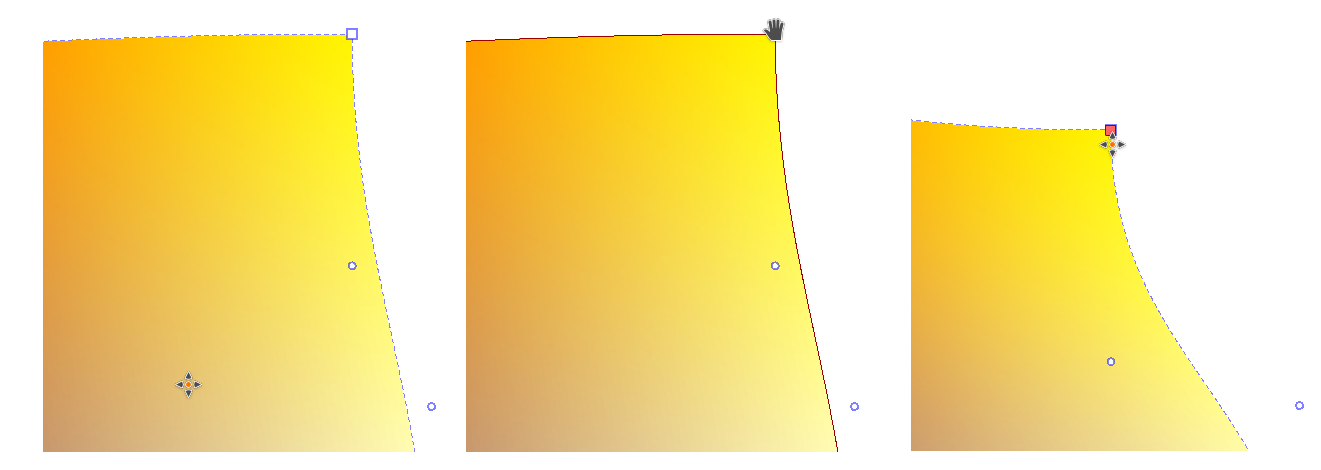
Zmiana gradientów siatkowych¶
Sposób zmiany gradientów siatkowych jest całkiem prosty. Każda krzywa jest osobną krzywą Beziera. Istnieją dwa sposoby na zmianę ich struktury, jeden to przeciąganie narożnika (prostokąt), a drugi do przeciąganie uchwytu (okrąg).

Od lewej do prawej: normalny, najechano na narożnik, przesunięto narożnik i zaznaczono.¶
Aby zmienić barwę, narożnik musi być zaznaczony, a następnie można użyć ustawień narzędzia, aby zmienić barwę zaznaczonego narożnika.
Informacja
Kształty zaimportowane z Inkscape mogą być pogrupowane, co może uniemożliwić Kricie zmianę gradientów siatkowych. Aby temu zaradzić, najpierw je rozgrupuj (poprzez  ) .
) .