Livelli vettoriali¶
Avvertimento
Questa pagina è datata. Consulta Grafica vettoriale per una migliore trattazione.
Cos’è un livello vettoriale?¶
Un livello vettoriale, conosciuto anche come livello forma, è un tipo di livello che contiene soltanto elementi vettoriali.
Questo è come appare il livello vettoriale all’interno dell’area di aggancio Livelli di Krita.

Mostra il contenuto vettoriale del livello sul lato sinistro. L’icona che mostra la pagina col segnalibro rosso denota che è un livello vettoriale. Alla destra si trova il nome del livello. Accanto sono presenti le icone di visibilità e accessibilità del livello. Facendo clic sull’icona a forma di «occhio» attivi o disattivi la visibilità. Facendo clic sull’icona a forma di lucchetto, impostandolo nella posizione chiusa, bloccherai il contenuto e non potrai modificarlo ulteriormente fino a quando non riaprirai il lucchetto con un clic.
Creare un livello vettoriale¶
Ci sono due modi per creare un livello vettoriale. Utilizzando le opzioni aggiuntive dal pulsante «Aggiungi livello» puoi fare clic sull’elemento «Livello vettoriale», che creerà un nuovo livello. Puoi anche trascinare un rettangolo o un’ellisse dall’area di aggancio Aggiungi forma su un livello di disegno attivo. Se il livello attivo è un livello vettoriale, allora la forma verrà aggiunta direttamente a esso.
Modificare forme in un livello vettoriale¶
Avvertimento
È presente attualmente un errore nei livelli vettoriali, ossia essi si auto-considerano a 72 dpi, a prescindere dalla reale dimensione dei pixel. Ciò rende la manipolazione delle forme un po” difficoltosa, in quanto l’input di precisione non consente l’uso dei centimetri o dei pollici, anche se il sistema di coordinate del livello vettoriale li utilizza come base.
Manipolazione di base delle forme¶
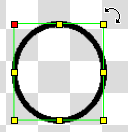
Per modificare la forma e i colori di un elemento vettoriale dovrai utilizzare lo strumento di manipolazione delle forme di base.
Una volta selezionato questo strumento fai clic sull’elemento da manipolare e vedrai apparire delle guide attorno alla forma.

Esistono quattro modi per manipolare la tua immagine utilizzando questo strumento e le guide sulla forma.
Trasforma/Sposta¶

Questa funzionalità dello strumento ti consente di spostare l’oggetto facendo clic sulla forma e trascinandola nella tela. Se tieni premuto il tasto Ctrl bloccherai gli spostamenti su un asse.
Dimensione/Stira¶

Questa funzionalità ti consente di stirare la forma. Se selezioni un mezzo punto stirerai lungo un asse; se selezioni un punto d’angolo stirerai lungo entrambi gli assi; se mantieni premuto il tasto Maiusc ridimensionerai l’oggetto; se tieni premuto il tasto Ctrl l’oggetto verrà rispecchiato attraverso.
Ruota¶

Questa funzionalità ti consente di ruotare l’oggetto attorno al suo centro. Se tieni premuto il tasto Ctrl, la rotazione verrà bloccata a 45°.
Distorci¶

Questa funzionalità ti permette di distorcere l’oggetto.
Nota
Al momento non vi è possibilità di ridimensionare solo un lato dell’oggetto vettoriale. Gli sviluppatori sanno che questa opzione può essere utile e ci lavoreranno su non appena sarà possibile.
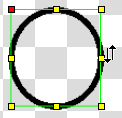
Manipolazione delle forme a punti e curve¶
Fai doppio clic su un oggetto vettoriale per modificare i punti o le curve specifici che creano la forma. Fai clic e trascina un punto per spostarlo sulla tela. Fai clic e trascina lungo una linea per curvarlo tra due punti. Se mantieni premuto il tasto Ctrl bloccherai gli spostamenti su un asse.

Tratto e Riempi¶
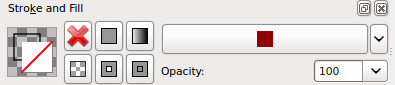
Oltre essere definita da punti e curve, una forma possiede altre due proprietà che la definiscono: il Riempimento e il Tratto. Il Riempimento definisce il colore, la sfumatura o il motivo che riempie lo spazio interno dell’oggetto forma. Il “Tratto” definisce il colore, la sfumatura, il motivo e lo spessore del bordo della forma. Questi due elementi possono essere modificati utilizzando l’area di aggancio Tratto e Riempi. L’area di aggancio possiede due modalità, una per il tratteggio e una per il riempimento. Puoi cambiare le modalità facendo clic sul quadrato pieno o sulla linea nera nell’area di aggancio. La modalità attiva verrà mostrata come in cima all’altra.
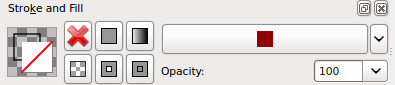
Ecco l’area di aggancio con l’elemento di riempimento attivo. Nota la linea rossa che attraversa il quadrato bianco. Indica che non è assegnato alcun riempimento, perciò l’interno della forma sarà trasparente.

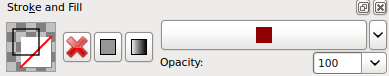
Ecco l’area di aggancio con l’elemento del tratto attivo.

Modificare le proprietà del tratto¶
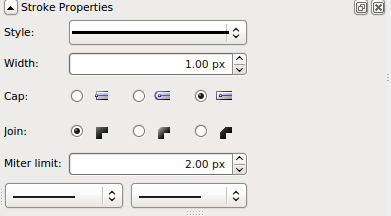
L’area di aggancio delle proprietà del tratto ti consentono di modificare l’aspetto del contorno della tua forma vettoriale.

Il selettore di stile ti permette di scegliere tra vari motivi e stili di linea. L’opzione «larghezza» cambia lo spessore del contorno della tua forma vettoriale. L’opzione «estremità» cambia l’aspetto dei terminali delle linee. L’opzione «unione» cambia l’aspetto degli angoli.
Il Limite angolare controlla quanto debbano apparire «rigidi» gli angoli dell’oggetto. Più alto è il valore, più gli angoli potranno allungarsi oltre i punti. Valori più bassi limiteranno il tratto agli angoli più corti e meno acuti.
Modificare le proprietà di riempimento¶
Tutte le proprietà di riempimento sono contenute nell’area di aggancio Tratto e Riempi.

Il pulsante con la grande X rossa imposterà il riempimento a nessuno, rendendo trasparente l’area interna della forma vettoriale.
Alla sua destra è presente il quadrato in tinta unita. Questo imposta il riempimento a un colore in tinta unita che viene visualizzato nel pulsante lungo e può essere selezionato premendo la freccia che si trova immediatamente alla destra del pulsante lungo. Alla destra del quadrato in tinta unita c’è il pulsante sfumatura. Esso imposta il riempimento come una sfumatura. Questa può essere selezionata premendo la freccia rivolta verso il basso accanto al pulsante lungo.
Sotto la X è presente un pulsante che mostra un motivo. Quest’area interna sarà riempita con un motivo. Puoi scegliere un motivo premendo le frecce accanto al pulsante lungo. Gli altri due pulsanti servono per le regole di riempimento, ossia il modo in cui una sovrapposizione automatica viene riempita.
Il pulsante col quadratino interno vuoto attiva la modalità alternata (pari-dispari), in cui ciascuna regione riempita del percorso si trova accanto a una vuota, come quella sotto riportata:
Il pulsante col quadratino interno pieno attiva la modalità non zero, dove la maggior parte delle volte un percorso sovrapposto automaticamente viene interamente riempito, ad eccezione di quando si sovrappone con un sotto-percorso di una direzione differente che “riduce il livello della sovrapposizione”, di modo che la regione tra i due venga considerata esterna al percorso e rimanga vuota (non riempita). Un esempio è riportato sotto:
Per ulteriori (e migliori) informazioni riguardo le regole di riempimento, consulta il Manuale di Inkscape.
