Animacje w Kricie¶
Dzięki Kickstarterowi z 2015, Krita ma animacje. Mówiąc ściśle Krita ma animację rastrową klatka-po-klatce.
Najłatwiejszym sposobem na uzyskanie dostępu do animacji jest zmiana przestrzeni pracy na dostosowaną do animacji. Dzięki temu pojawią się doki animacji oraz obieg pracy z nią związany.
Obieg pracy¶
W tradycyjnej animacji, tworzysz klatki kluczowe, które zawierają istotne postawy, a następnie rysujesz klatki pomiędzy (tweening (z ang. klatki pośrednie) jest słowem z żargonu animatorów).
Dla tego rodzaju pracy istnieją trzy ważne doki:
Dok Dok osi czasu animacji. Oglądaj i zarządzaj wszystkimi klatkami w swojej animacji. Dok osi czasu umożliwia także zarządzanie twoimi warstwami. Warstwa, która jest tworzona w doku osi czasu, jest także widoczna w zwykłym doku warstw.
Dok Dok łupin cebuli. Ten dok zarządza wyglądem łupiny cebuli, co jest przydatne do oglądania poprzednich klatek.
Dok krzywych animacji. Ten dok umożliwia mniejsze wstawianie klatek pośrednich dla krzywych animacji.
Doku tablicy opowiadania. Ten dok pomaga tworzyć i śledzić tablice historii.
Dalej, szczególnie jeśli chcesz wykonywać duże animacje, tj. animacje trwające dłużej niż 3 sekundy, to będziesz musiał przemyśleć swoje podejście do tego. Krita jest przeznaczona do wykonywania animacji klatka po klatce. Stąd trzyma wszystkie klatki w pamięci. Oznacza to, że pliki animacji zajmą całą dostępną pamięć (RAM) pracy twojego komputera. Jeśli nie wiesz co to jest pamięć pracy, to prawdopodobnie masz jej zbyt mało, aby wykonywać długie odcinki animacji w Kricie. Stąd musisz pobrać stronę od zawodowego animatora i wykonać trochę planowania!

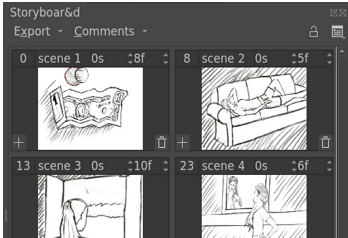
Dok tablicy historii może pomóc ci rozplanować ujęcia sceny.¶
Większość projektów animacji, zazwyczaj zaczyna się od scenariusza albo przynajmniej zarysu wydarzeń. Takie coś możesz stworzyć w dowolnym edytorze tekstowym. Następną rzeczą jest stworzenie tablicy historii. Istnieją szkice podstawowych złożeń dla każdej sceny, z kilkoma dodatkowymi uwagami odnośnie tego, co będzie się poruszać, jak np. ruch kamery, ruch postaci, uwagi dotyczące dźwięku, barw. Jest to bliższe komiksowi niż animacji, lecz główną różnicą pomiędzy tymi dwoma jest to, że w komiksach złożenie powstaje po to, aby pomóc czytelnikowi w ruchu oczu po stronie, podczas gdy w animacji, oczy oglądającego pozostaną względnie w tym samym miejscu, więc kolejne klatki tablicy historii będą miały większość rzeczy we względnie tym samym miejscu. Jeśli wydaje się to zbyt abstrakcyjne, to nie przejmuj się. Możesz stworzyć tablicę historii, używając funkcji animacji, lecz najważniejsze jest, abyś użył najmniejszej liczby klatek jak to możliwe. Tablice historii eksportuj, używając ustawienia składania animacji w całość.
Następnym krokiem jest wykonanie Animatic. Animatic jest u podstawy tablicą historii, lecz animowaną. Najlepiej wykonać to w edytorze filmów takim jak Kdenlive, OpenShot, Olive, lub nawet Windows Movie Maker. Jeśli potrzebujesz złożyć wszystko w jedną duża animację, to będziesz musiał nauczyć się jak używać takiego programu, bo Krita nie ma rozbudowanych możliwości składania dźwięku i obrazu.
Tworzenie animatic umożliwi ci zobaczenie jak animację można podzielić na mniejsze odcinki. Jeśli dopiero zaczynasz, to najlepiej ograniczyć siebie do 12 klatek na sekundę. Wtedy, 10 sekundowe nagranie, będzie zawierać 120 klatek. Pomyśl, czy mógłbyś podzielić swoją animację na odcinki 10 sekundowe lub krótsze. Możesz zaimportować klatki tablicy historii skojarzone z danym odcinkiem, przechodząc do . Stamtąd, powoli zacznij budowanie swojej animacji. Podczas fazy szkicowania, pomóc może także praca w niskiej rozdzielczości takiej jak 800x450 pikseli. Wysoka rozdzielczość zaczyna robić różnicę gdy zaczniesz tworzyć sztukę złożoną z kresek. Trudno będzie dojść do tego miejsca, jeśli nie masz nawet zgrubnego zarysu.
Zawsze zwracaj uwagę na wykorzystanie pamięci. Wykorzystanie pamięci zobaczysz na pasku stanu, naciskając na etykietę rozwiązania. Ta etykieta powinna mieć także mały pasek postępu, który pokazuje ile pamięci Krita używa w danej chwili. Nie pozwól na wypełnienie się paska, bo spowoduje to spowolnienie Krity, a czasami także to, że nie będziesz mógł wyeksportować swojej animacji na danym komputerze. Możesz zmniejszyć wykorzystanie pamięci poprzez:
Scalanie warstw. Tak, możesz sobie pozwolić na posiadanie warstwy dla każdej pojedynczej zmiany. Jednak zazwyczaj, im mniej warstw tym lepiej.
W niektórych przypadkach wybranie , przytnie wszystkie warstwy, aby usunąć obszary, które znajdują się poza płótnem.
Czasami niektóre warstwy nie potrzebują być pełnobarwne, szczególnie jeśli są tylko czarnobiałe. Możesz wtedy wybrać i przekształcić barwy warstwy na odcienie szarości. Spowoduje to ograniczenie zapotrzebowania danej warstwy na pamięć RAM o połowę.
Praca na mniejszym formacie. Nawet gdy wyobrażałeś sobie siebie animującego w rozdzielczości 4K, to musisz przyjąć, że twój komputer nie będzie w stanie ci tego umożliwić. Spróbuj trochę obniżyć rozdzielczość dla animacji, obniżenie nawet o 20 % może spowodować dużą różnicę w wykorzystaniu pamięci, nie wywołując przy tym dużej różnicy w rozdzielczości.
Zwróć uwagę także czy inne programy na twoim komputerze nie zajmują całej pamięci RAM. Przeglądarki sieciowe oraz programy do rozmów często tak mają, szczególnie gdy strumieniujesz muzykę lub filmy. Jeśli brakuje ci pamięci, to sprawdź, czy nie mógłbyś części z tych innych rzeczy przerzucić na inne urządzenie tak jak np. telefon.
Kolejną rzeczą, którą będziesz chciał robić, to duża liczba kopii zapasowych. Za każdym razem, gdy wykonasz jakiś ważny postęp w animacji, jak np. ukończyłeś szkic liniami lub wykonałeś całkiem ładny odcinek, zalecamy wybranie , aby utworzyć osobną kopię bieżącego pliku i pracować dalej. W ten sposób, jeśli animacja się uszkodzi, co możne nastąpić ze względu na wyłączenie prądu lub kota wskakującego na klawiaturę, to nadal będziesz miał zrzuty ostatniego ważnego postępu. Zalecamy także inne techniki, takiej jak kopiowanie plików do usługi chmury lub kopia zapasowa dysku twardego.
Wskazówka
I gdy już przy tym jesteśmy, to za każdym razem, gdy dotrzesz do kamienia milowego, nie zapomnij sobie także zrobić przerwy! Praca nad dużymi projektami animacji wymaga dużo wysiłku i skupienia, wiec przerwy są ważne, aby odpocząć.
Gdy skończysz, to będziesz chciał ponownie użyć Złóż animację. Teraz wyeksportuj odcinek animacji lub mały plik z filmem, a następnie złóż wszystkie odcinki animacji i pliki z filmami razem w edytorze filmów. Następnie możesz złożyć swoją animację do WebM i wysłać ją na swoją ulubioną stronę sieciową.
To wszystko może się trochę złożone, lecz jeśli twój komputer nie ma zbyt wielu zasobów, to ty musisz być pełen pomysłów!
Wprowadzenie do animacji: Jak stworzyć animację chodu¶
Najlepszym sposobem na zrozumienie tych wszystkich różnych części jest ich używanie. Animacja chodu jest uważana za najbardziej podstawowy rodzaj pełnej animacji, ze względu na wszystkie części, które się na nią składają. Dlatego, przejście przez to jak stworzyć animację chodu powinno posłużyć jako dobre wprowadzenie.
Ustawienia¶
Najpierw utworzymy nowy plik. Na pierwszej karcie, wpisujemy parę wartości 1280x1024, ustawiamy dpi na 72 (tworzymy to dla ekranów) i nazywamy dokument «animacja chodu».
Na drugiej karcie, wybieramy ładną barwę tła i ustawiamy tło na barwę płótna. Oznacza to, ze Krita sama wypełni całą nieprzezroczystość barwą tła. Możesz to zmienić w . Jest to bardzo przydatne do animacji, gdyż warstwa, na której tworzysz animację musi być półprzezroczysta, aby zadziałała łupina cebuli.
Informacja
Krita ma wiele możliwości związanych z meta-danymi, zaczynając od ekranu Tworzenia dokumentu. Tytuł zostanie domyślnie wykorzystany jako nazwa do zapisania, a opis może przydać się bazom danych lub tobie do pozostawienia uwag. Niewielu używa tego pracując samodzielnie, lecz w większej grupie może się to okazać użyteczne.
Następnie naciśnij Utwórz!
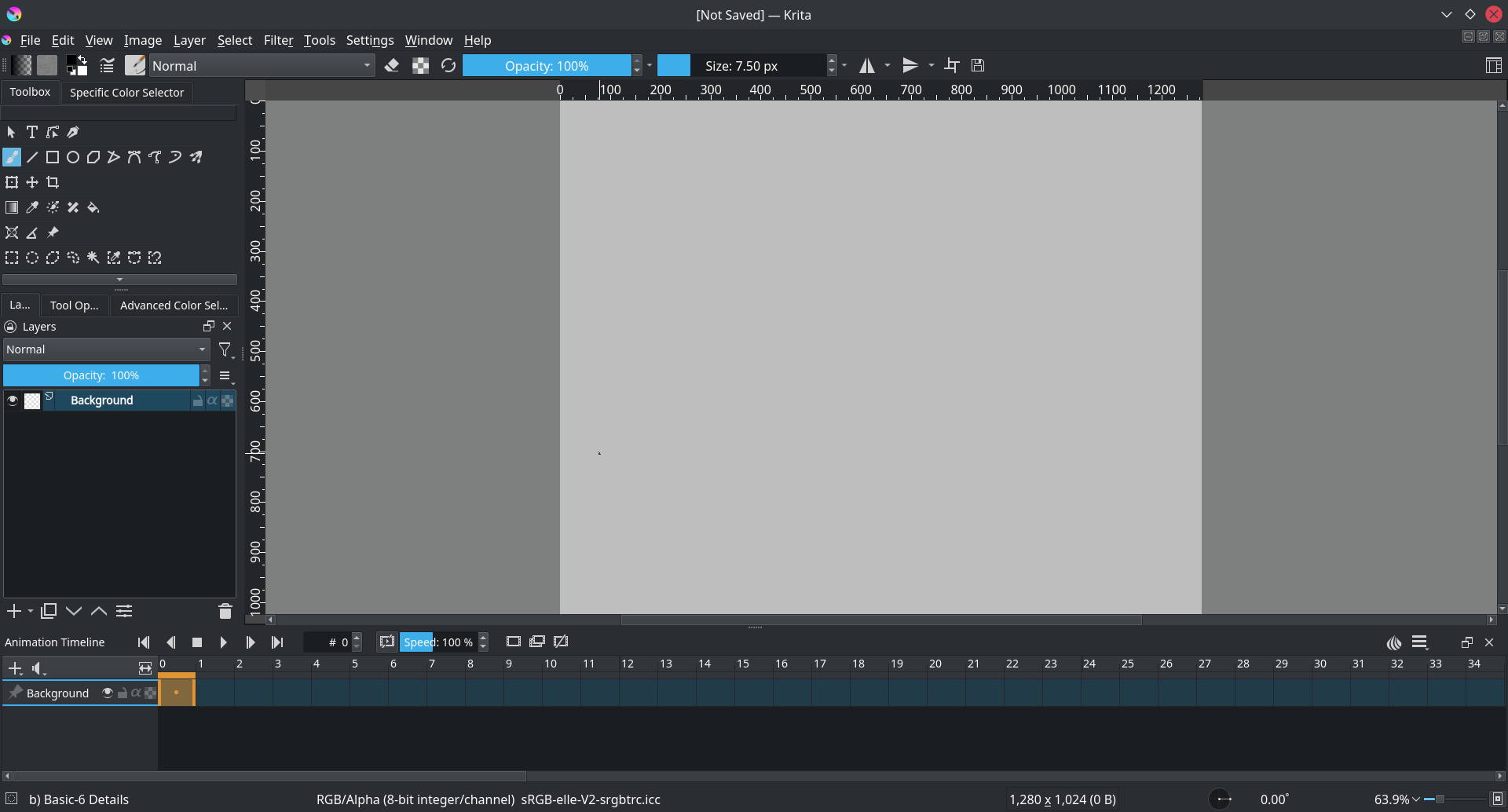
Następnie, aby mieć dostęp do wszystkich niezbędnych narzędzi do animacji, wybierz przestrzeni pracy w
Co powinno dać to:

Przestrzeń pracy animacji dodaje Dok osi czasu animacji na dole.¶
Animowanie¶
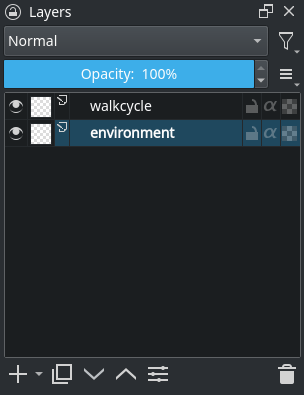
Upewnij się, że posiadasz dwie przezroczyste warstwy w doku warstw. Możesz dodać nową warstwę naciskając + lub ins. Nazwijmy dolną nazwą «environment» a górną``walkcycle`` poprzez dwukrotne naciśnięcie na ich nazwach w doku warstw.

Użyj narzędzia Narzędzie linii prostej, aby narysować linię poziomą. To jest podstawa.

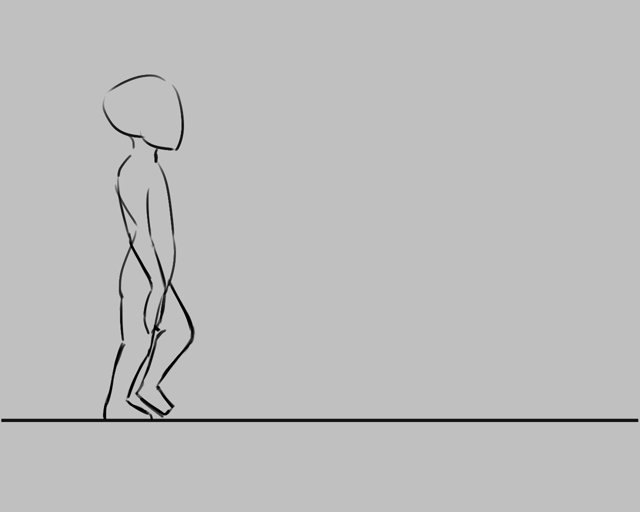
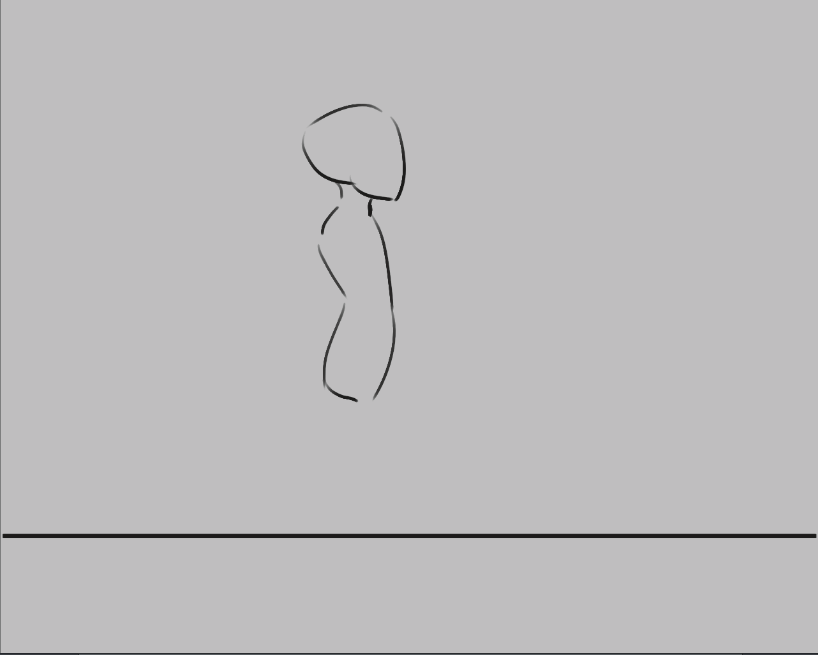
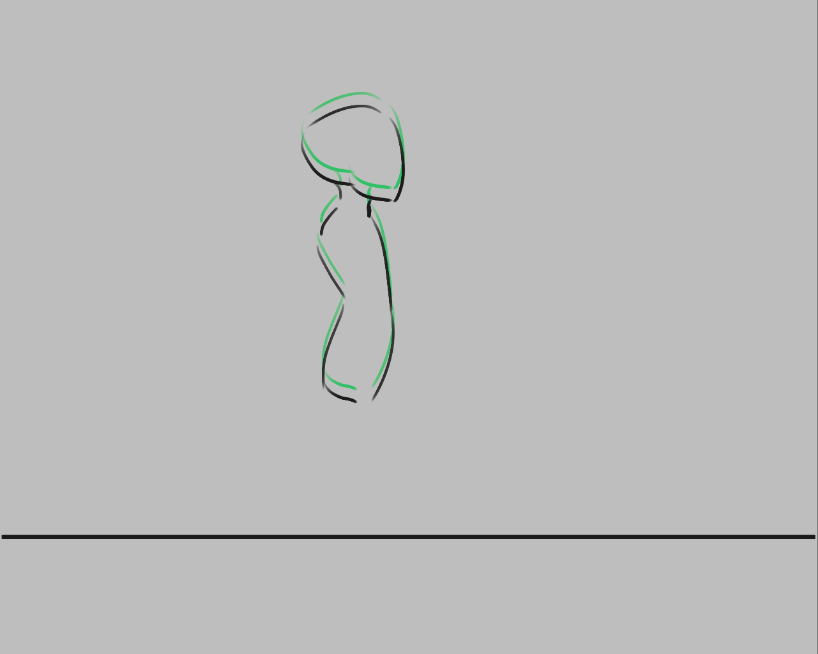
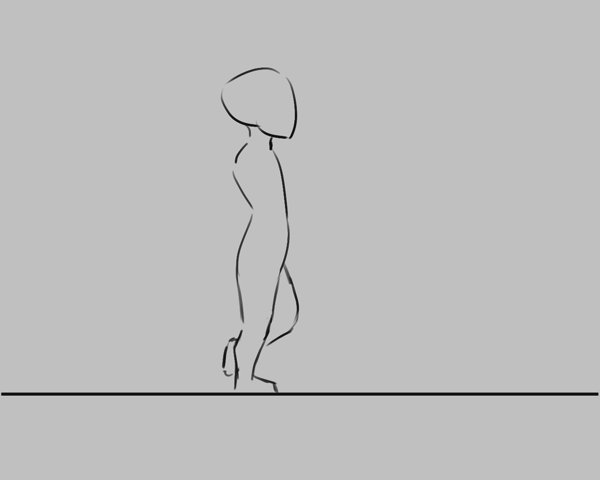
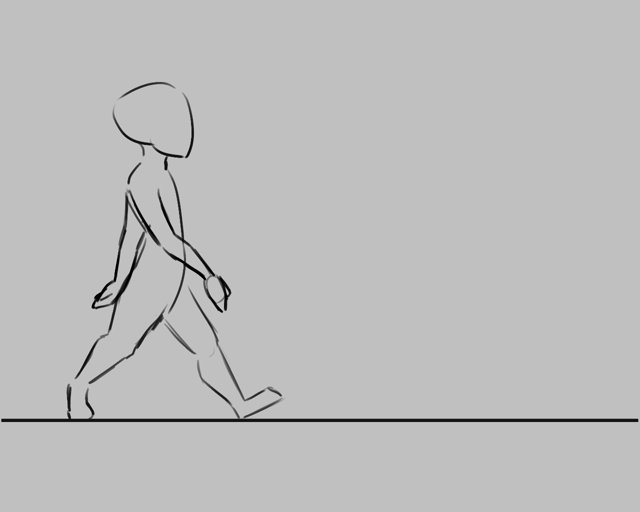
Następnie, wybierz warstwę animacja chodu i narysuj głowę oraz tułów (możesz do tego użyć dowolnego pędzla).

Wybranie nowej klatki samo w sobie nie stworzy nowej klatki. Krita nie postrzega warstwy animacja chodu jako warstwy animowanej!
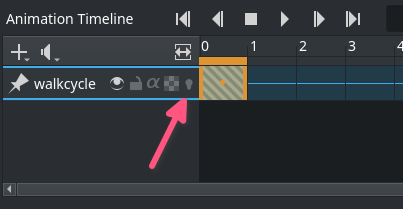
Możemy przekształcić ją na warstwę animowaną, dodając klatkę do osi czasu.  na klatce na osi czasu, aby pojawiło się menu podręczne. Wybierz Utwórz powieloną klatkę (
na klatce na osi czasu, aby pojawiło się menu podręczne. Wybierz Utwórz powieloną klatkę ().
Uwaga
Jeśli naciśniesz Utwórz pustą klatkę, to zawartość warstwy zostanie porzucona i pojawi się nowa klatka; ponieważ chcesz zachować obraz, to powinieneś nacisnąć Utwórz powieloną klatkę.

Możesz zobaczyć, że stało się to animowaną warstwą, bo ikona () pojawiła się w doku osi czasu.
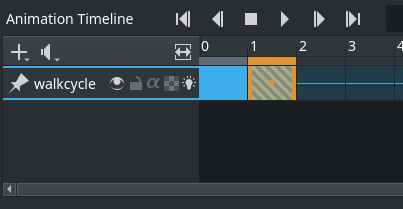
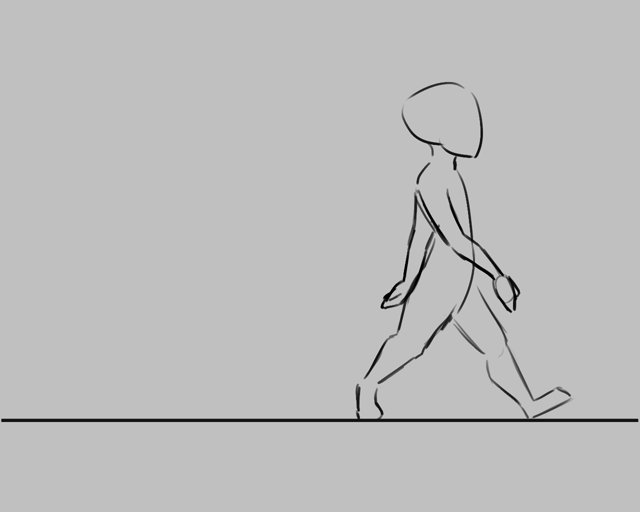
Naciśnij przycisk Utwórz powielona klatkę, aby skopiować pierwszą klatkę do drugiej. Następnie użyj Narzędzie przesuwania (przełącz na nie, używając skrótu T) przy użyciu skrótu Shift + ↑, aby przesunąć zawartość klatki w górę.
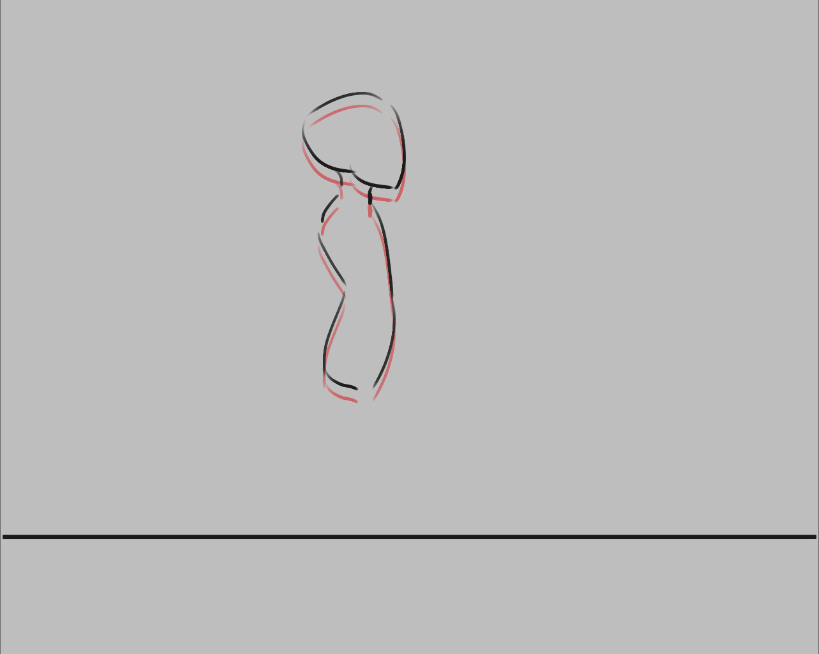
Możemy zobaczyć różnicę po włączeniu łupin cebuli (naciśnij tak, że stanie się
):


Teraz, powinieneś zobaczyć poprzednią klatkę jako czerwoną.
Ostrzeżenie
Krita widzi biały jako barwę, nie jako przezroczystość, więc upewnij się, że warstwa animacji, na której pracujesz, jest przezroczysta w miejscach, w których nie ma rysunku. Możesz zaradzić temu używając filtra Barwa na kanał alfa, lecz najlepiej temu zapobiec.

Przyszłe klatki są rysowane na zielono, a obie barwy można ustawić w doku łupiny cebuli.
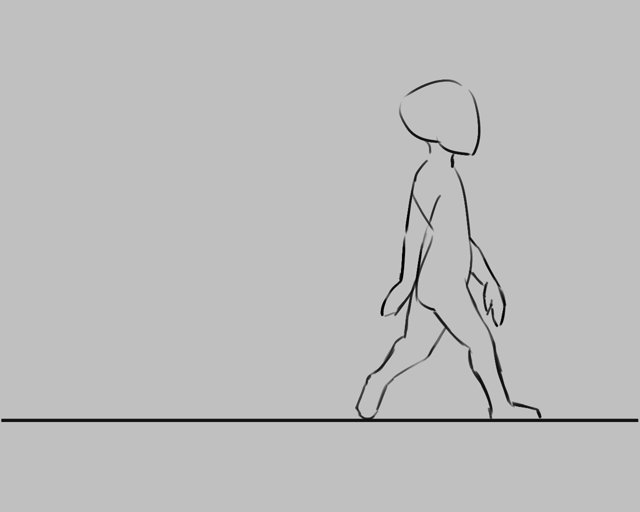
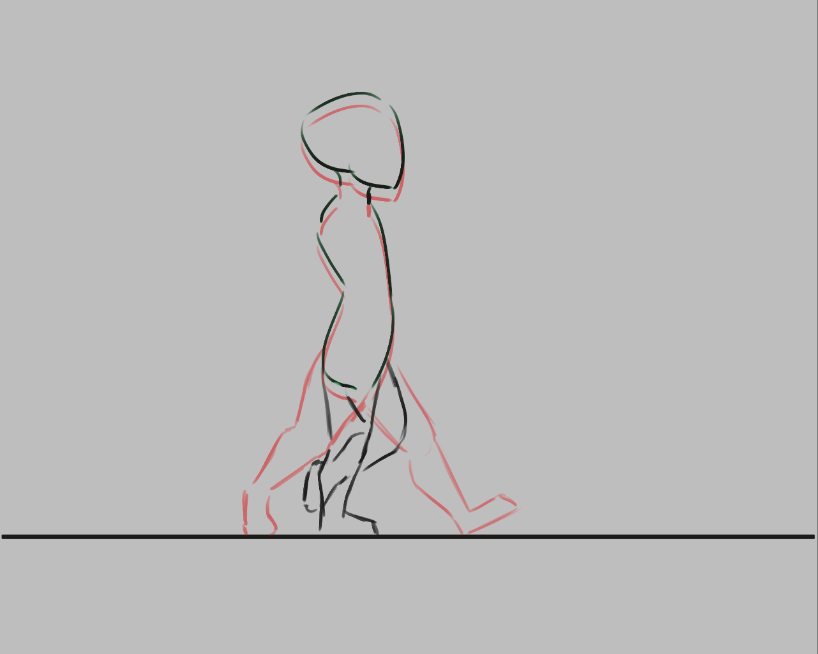
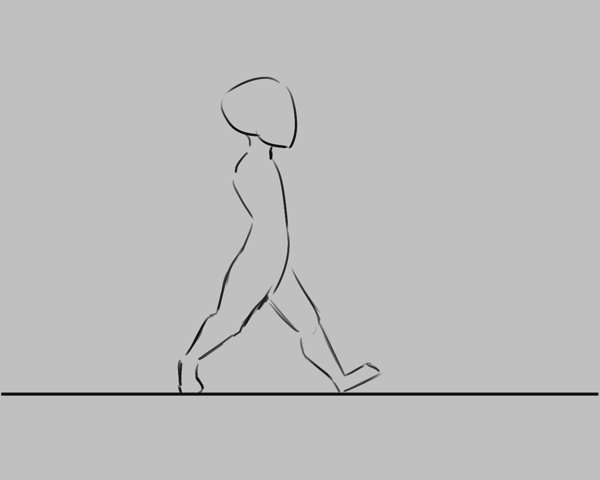
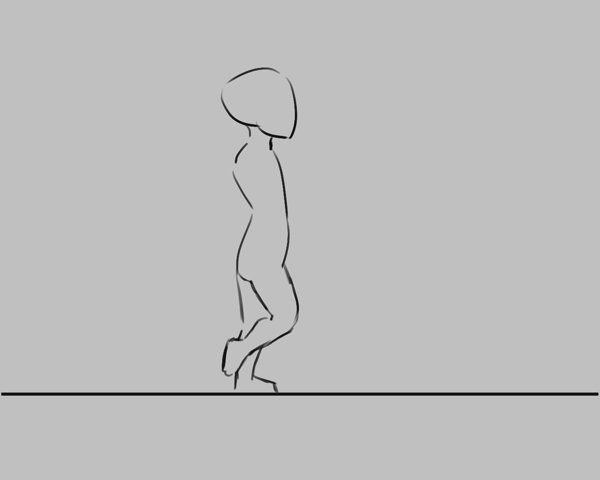
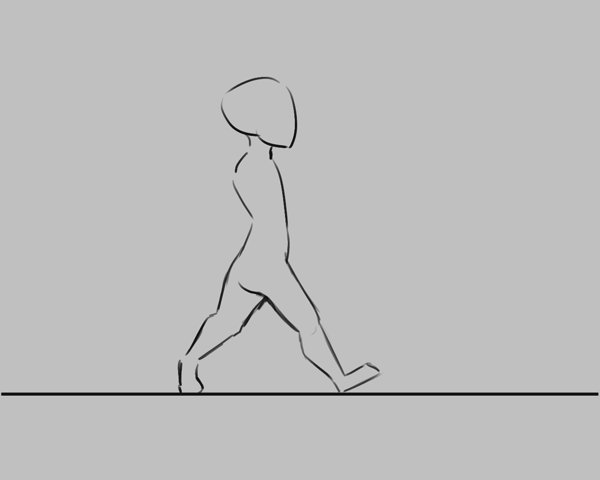
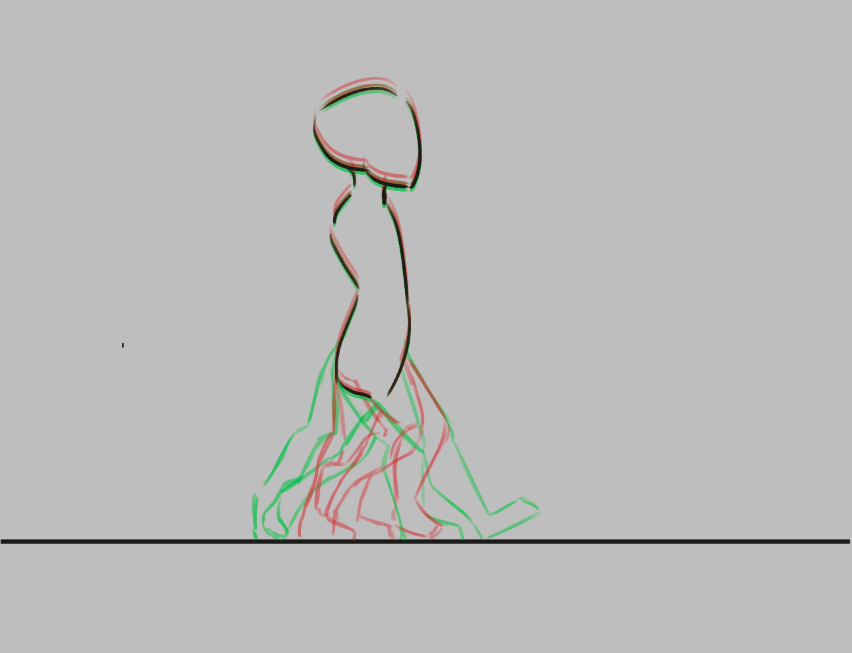
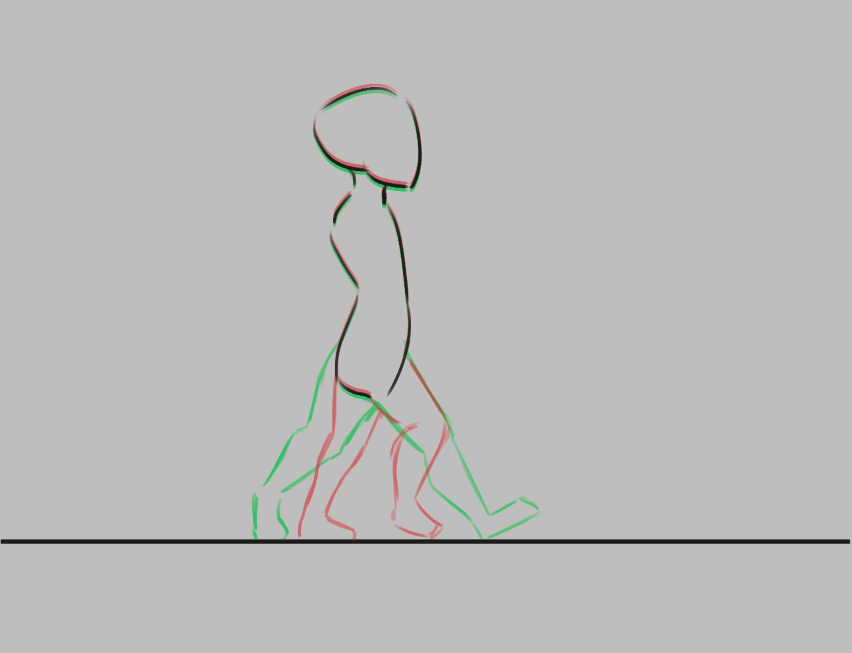
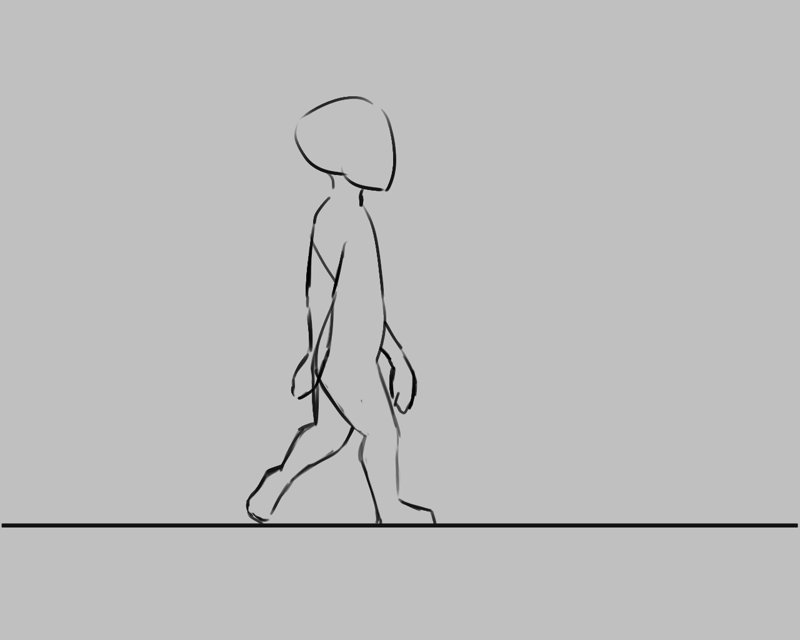
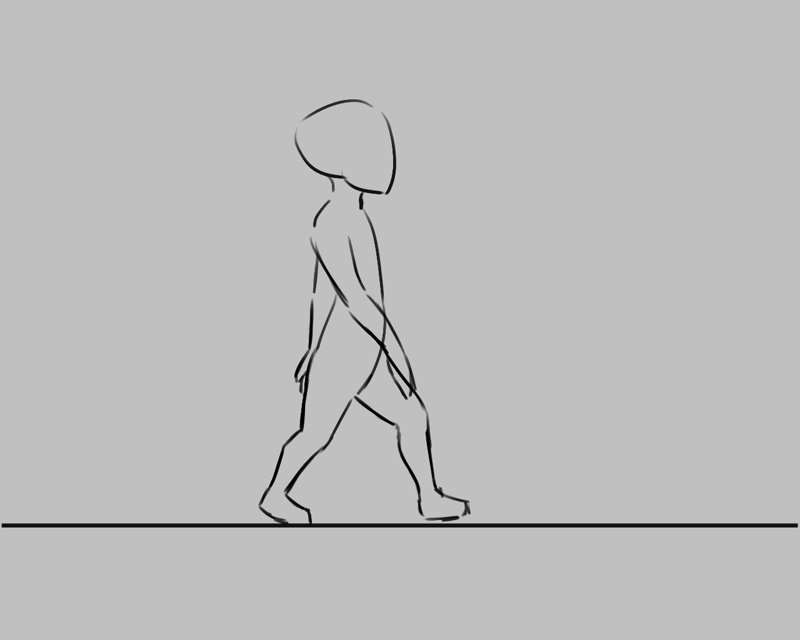
Teraz narysujemy dwie skrajne klatki animacji chodu. Są to postawy, w których nogi są od siebie oddalone tak daleko, jak to możliwe i gdzie jedna jest w pełni wyprostowana, a druga w pełni podwinięta, gotowa na postawienie następnego kroku.

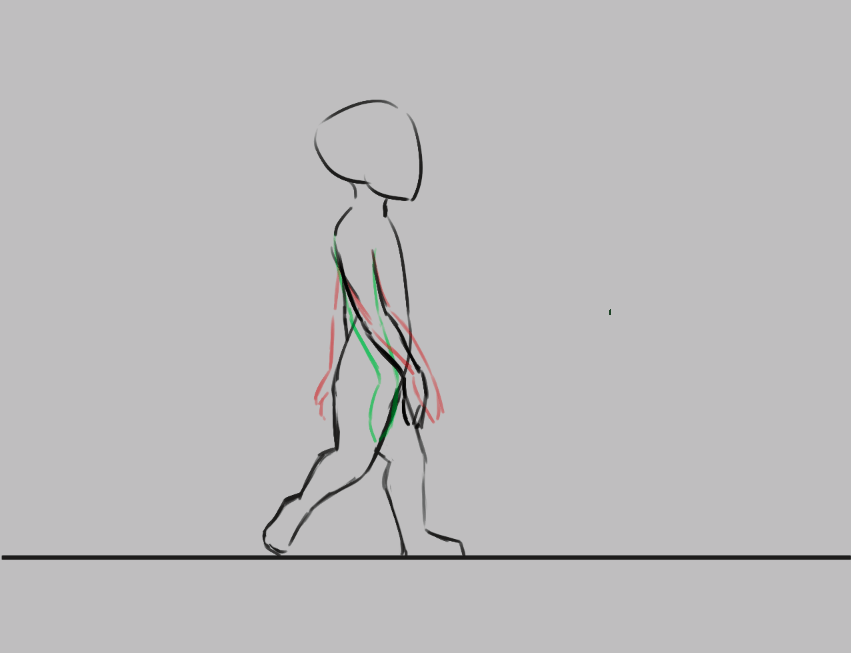
Powyższy obraz pokazuje nam dwie skrajności: nogi oddalone od siebie i jedna noga prosta, a druga ugięta, podczas wykonywana kroku. Pokazuje to także moc łupin cebuli, gdyż te dwie skrajności możemy zobaczyć na raz. Zwróć także uwagę na to jak nogi są półprzezroczyste. Nie jest to szczególnie potrzebne dla danego rysunku, lecz może być użyteczne, gdy zaczniesz kopiować.¶
Skopiujmy te dwie. Możesz to zrobić poprzez  na klatce, a następnie wybranie Skopiuje klatki kluczowe. Następnie wybierz nowe położenie na osi czasu, wykonaj ponownie
na klatce, a następnie wybranie Skopiuje klatki kluczowe. Następnie wybierz nowe położenie na osi czasu, wykonaj ponownie  i Wklej klatki kluczowe.
i Wklej klatki kluczowe.
A teraz…
Skopiuj klatkę 0 do klatki 2.
Skopiuj klatkę 1 do klatki 3.
Wymaż półprzezroczyste linie, aby uczynić oczywistym, która noga jest przed którą. W 0 i 1, bliższą nogę mamy po prawej, a następnie zgiętą, a w 2 i 3, mamy dalszą nogę po prawej, a następnie zgiętą.

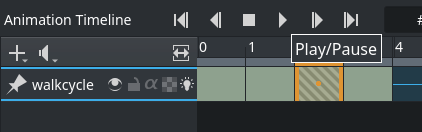
W ustawieniach animacji, ustaw liczbę klatek na sekundę na 4.

Zaznacz wszystkie klatki w doku osi czasu poprzez ich zaznaczenie prostokątem.

Naciśnij odtwarzaj w nagłówku
Ciesz się swoją pierwszą animacją!

Rozwijanie twojej zgrubnej animacji chodu¶

Szybko możesz zrobić trochę miejsca poprzez wykonanie Alt + przeciągnięcie na klatce. Przemieści to tę klatkę i wszystkie inne za nią za jednym razem. Szybszym dla nas jest jednak zaznaczenie wszystkich klatek, następnie  na nich i wybranie , co wstawi pustą klatkę w pustą przestrzeń lub Klatkę przytrzymującą pomiędzy każdą Klatkę kluczową.
na nich i wybranie , co wstawi pustą klatkę w pustą przestrzeń lub Klatkę przytrzymującą pomiędzy każdą Klatkę kluczową.
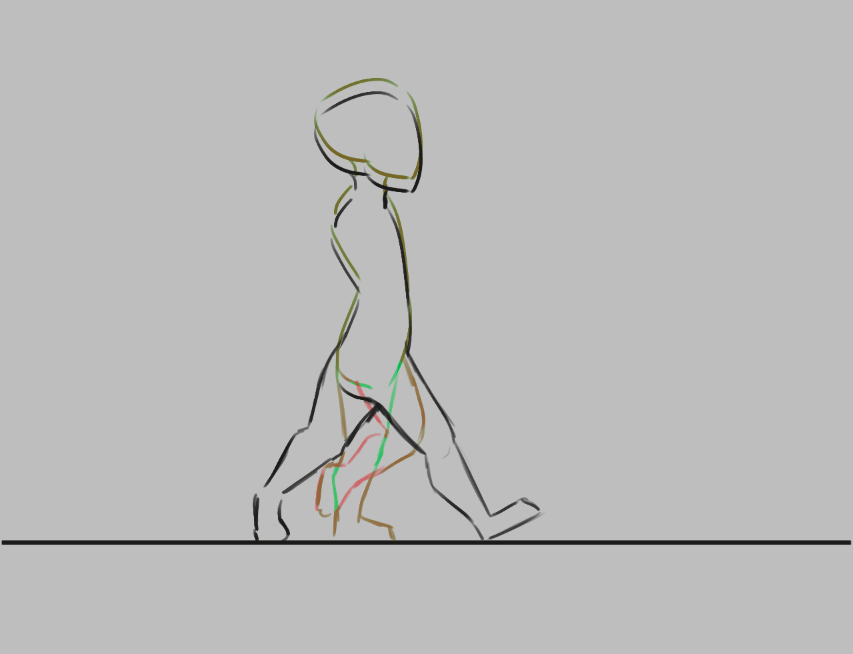
Utwórz nowe klatki pomiędzy każdą klaką kluczową i spróbuj interpolować lub wejść pomiędzy każdą klakę, która dodasz.
Informacja
Wiele napisano o tym jak poprawnie wstawiać klatki pomiędzy i jest to jeden z obszarów, w którym animatorzy wyrażają swój styl najlepiej. Stąd nie opiszemy tutaj wstawiania klatek pomiędzy. Polecamy poszukanie takich samouczków w sieci. Polecamy także analizy animacji, aby dowiedzieć się jak delikatny jest ten temat.
W tym przypadku, wolę znaleźć położenie pięty w klatce, a następnie narysować resztę stopy, następnie kolana, a następnie resztę nóg.


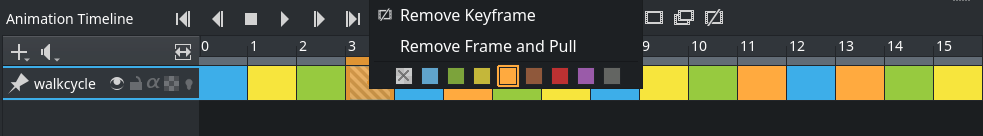
Zauważysz, że im więcej klatek dodasz, tym trudniej jest zapanować nad animacją. Można wobec tego postąpić na dwa sposoby. Pierwszy to przypisywanie barwnych etykiet klatkom, co możesz zrobić poprzez  na klatkach kluczowych i wybranie dowolnej barwy z dołu.
na klatkach kluczowych i wybranie dowolnej barwy z dołu.

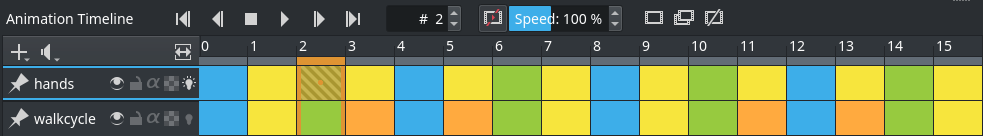
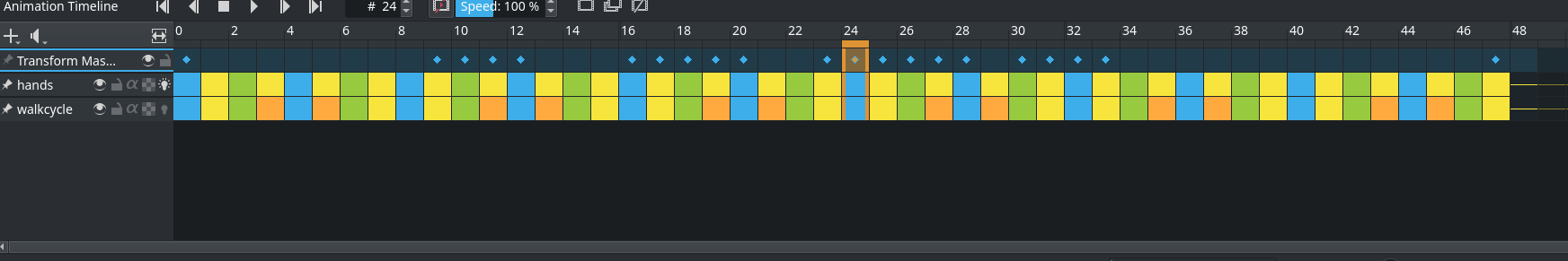
W tym przykładzie, skrajności są niebieskie, pierwsze klatki pośrednie zielone, a mniej ważne klatki pośrednie żółte i pomarańczowe.¶
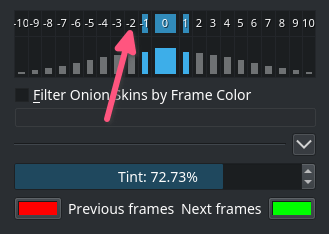
Kolejną rzeczą, którą możesz zrobić, to dostosowanie łupin cebuli.
Możesz zmienić łupinę cebuli używając Dok łupin cebuli gdzie możesz zmienić ile klatek na sekundę jest widocznych jednocześnie, przełączając to na w górnym wierszu. Dolny wiersz jest do nadawania przezroczystości, podczas gdy poniżej możesz zmienić barwy i natężenie barw.


Tutaj wyłączyliśmy wszystkie klatki łupin cebuli poza poprzednią i następną.¶
Animowanie przy pomocy wielu warstw¶
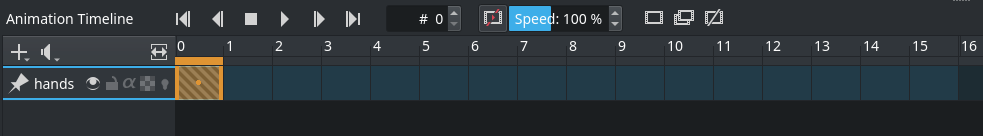
Ok, naszemu cyklowi chodzenia brakuje rąk, więc dodajmy je na osobnej warstwie. Tak więc tworzymy nową warstwę, nazywamy ją „ręce” oraz…

Nasza animacja chodu zniknęła z doku osi czasu! Jest to właściwie osobna funkcja. Pełna animacja może mieć wiele małych części, że animator może chcieć usunąć z osi czasu doku warstwy, na których nie pracuje.
Added in version 4.3.0: W Krita 4.3.0 i późniejszych, wszystkie nowe warstwy domyślnie są przypięte do osi czasu.
Aby pokazać czy warstwa jest obecnie wybrana, czy nie, możesz „przypiąć” ją do osi czasu naciskając ikonę przy zaznaczonej warstwie, którą chcesz przyciąć w doku warstw. Zalecamy przypięcie wszystkich warstw, na których obecnie animujesz.


Eksportowanie¶
Po skończeniu, naciśnij . Aby stworzyć plik filmu, będziesz potrzebować narzędzia o nazwie :program:`FFmpeg. Aby dowiedzieć się więcej, przeczytaj Renderuj animację.
Ciesz się swoją animacją chodu!

Animacje przy użyciu masek przekształceń¶
Added in version 5.0.
Jeśli chcesz poruszyć swoją animacją chodu, możesz do tego użyć Maski przekształceń, aby przemieścić klatki z lewej na prawą bez edytowania samych pikseli.
Najpierw otwórz Dok krzywych animacji, jeśli jeszcze tego nie zrobiłeś, wybierając .
Następnie, pogrupuj warstwy, które chcesz przekształcić, w naszym przypadku są to ręce oraz cykl chodu.  na grupie, .
na grupie, .
Następnie, przejdź do doku animacji, zaznacz pierwszą klatkę i zaznacz Dodaje klatki kluczowe do sterowania właściwością skalarną (). W doku osi czasu, Klatki skalarne zostaną oznaczone diamentem.
Teraz wybierz Narzędzie przekształcania, naciśnij na ekranie i przenieś grupę do punktu początkowego. Naciśnij Enter, aby potwierdzić. Zaznacz ostatnią klatkę w doku, a następnie naciśnij na ekranie ponownie, teraz przenieś wszystko do punktu końcowego. Naciśnij Przybliż widok, aby dopasować zakres kanału aby zobaczyć całą klatkę.
Teraz, gdy naciśniesz odtwarzaj, zobaczysz, że zawartość warstwy się porusza. Prawdopodobnie porusza się zbyt szybko. Zaradzić temu można na dwa sposoby: pierwszy to skopiowanie i wklejenie klatek cyklu chodu tak, że będzie się on powtarzał 3-4 razy, a następnie przesunięcie klatki skalarnej do ostatnie klatki.


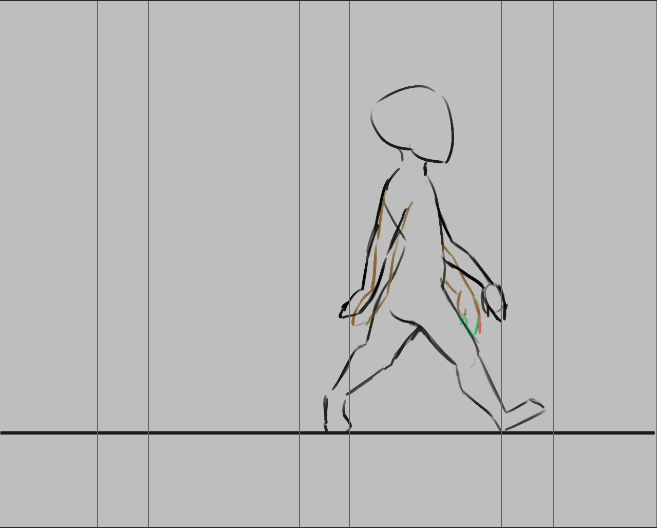
To nadal nie synchronizuje cyklu chodu bezpośrednio do szybkości jego przemieszczania się. Najlepszym sposobem, choć trochę pracochłonnym, jest przejście do pierwszej klatki, tej w której stopa dotyk ziemi, i oznaczenie tego odcinka (np. używając prowadnic), a następnie w kolejnych klatkach, użycie narzędzia przekształcania na każdej klatce, aby je przesunąć tak, aby stopa pozostawała w tym samym miejscu do czasu jej dotykania ziemi. Wykonaj to samo dla kolejnej chwili, w której stopa dotyka ziemi i tak dalej i tak dalej.

Każde miejsce, w którym stopa dotyka ziemi, jest oznaczone pionowymi prowadnicami, co umożliwia dostosowanie każdej klatki tak, że stopa pozostaje w miejscu.¶


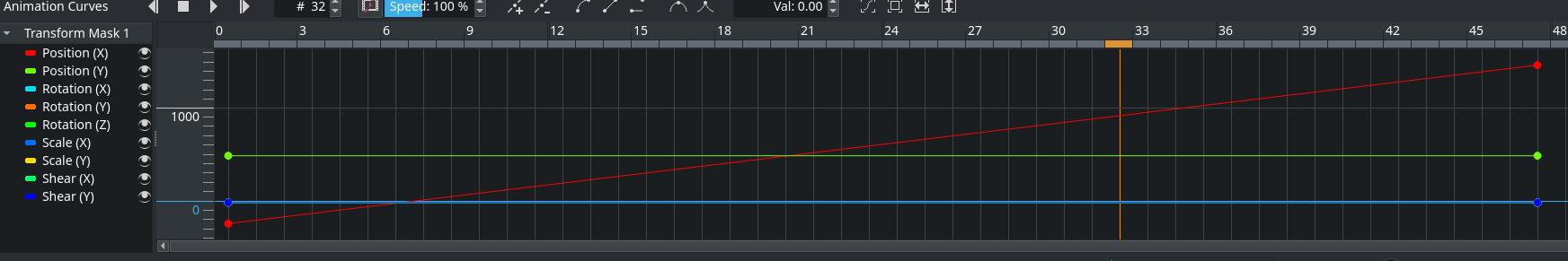
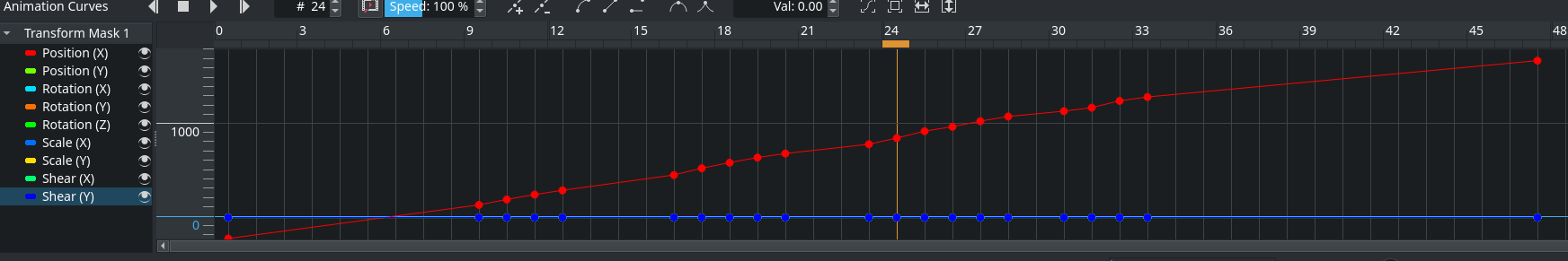
Dok krzywej animacji po przesunięciu każdej klatki do właściwego miejsca. Krita może wykonać interpolację krzywej (tak abyś mógł wykonać krzywe łagodnego wejścia i wyjścia), lecz dla tego przypadku, dostosowywanie na klatkę jest szybsze.¶
Po ukończeniu wszystkiego tego, dostaniesz płynną animację chodu: