オプション¶
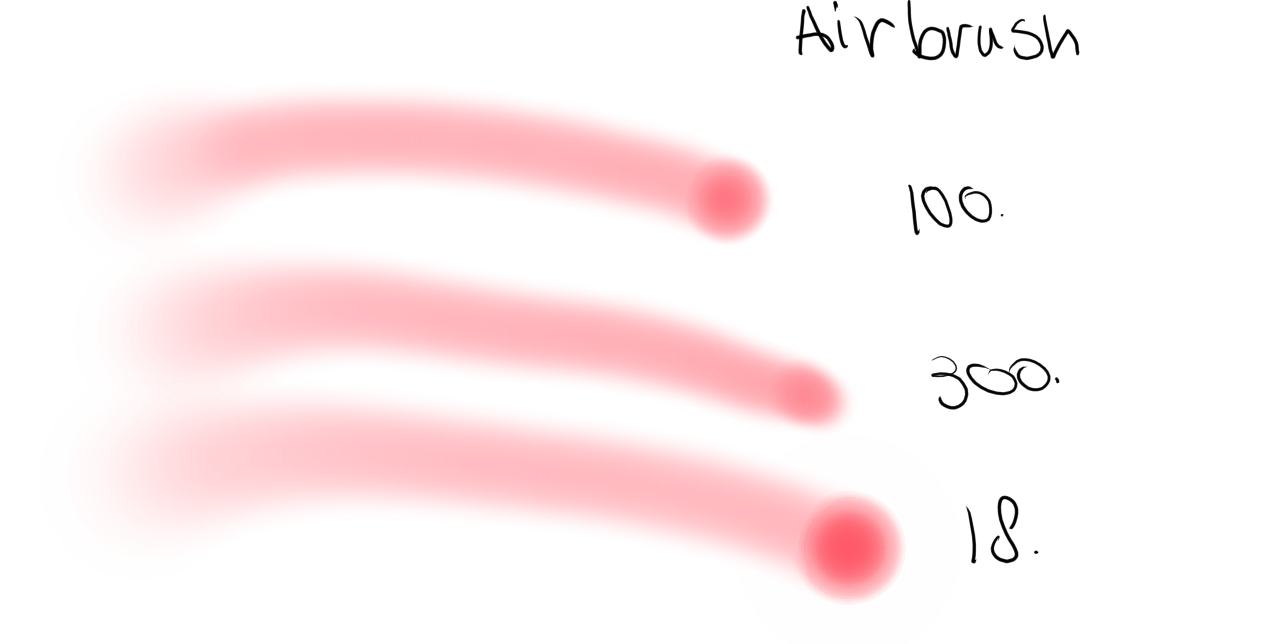
エアブラシ¶

ブラシを押下したままでも、キャンバス上に色を追加していきます。値を下げると、より早く色がついていきます。
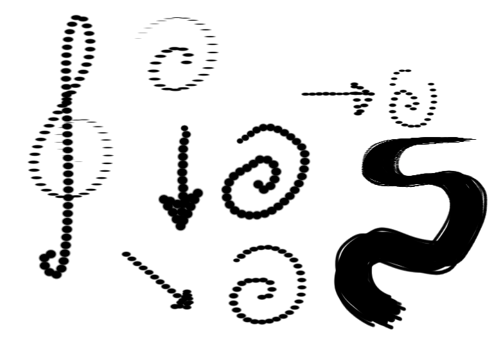
線対称反転¶
ブラシ形状をセンサーからの入力に合わせて反転させます。
- 水平方向
マスクを水平方向に反転させます。
- 垂直方向
マスクを垂直方向に反転させます。

反転例の一部に 回転 を使用しています。
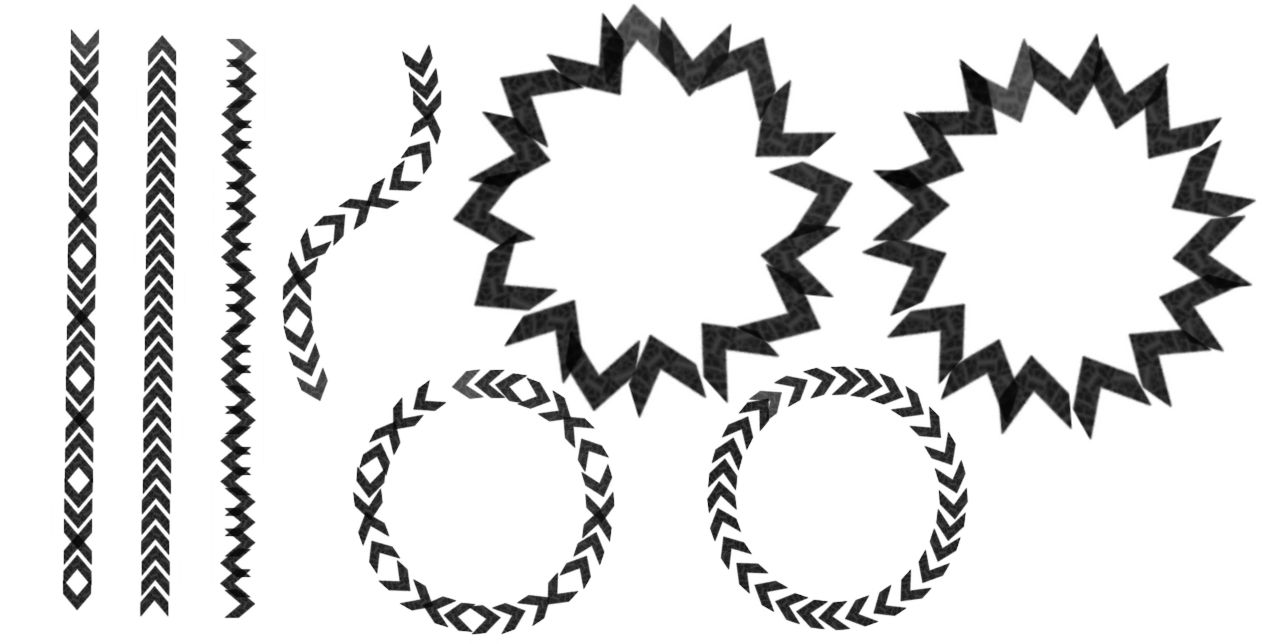
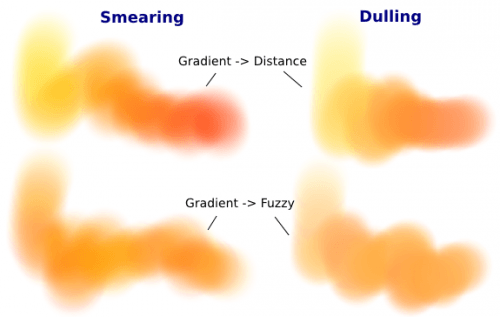
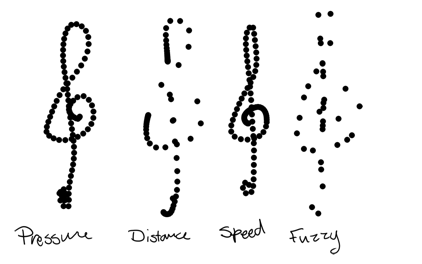
回転¶
センサーに応じてブラシ形状の角度を変えることができます。

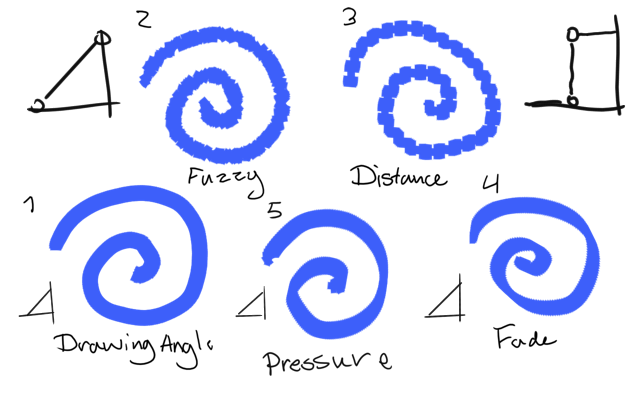
上の例は、様々なパラメーターを試したものです。
描画角度 -- 通常熊手型のブラシと組み合わせて、よく使用されるものです。特にタブレット依存しないため効果に用いられます。時々、タブレットでより近い効果を得るために傾きの方向や回転が用いられ、その場合の傾きは12時の方向を0°に、角度を3時の方向に0°にします。
ファジー -- これもよく使われ、テクスチャに程よいランダムさが加わります。
距離 -- センサーカーブを良く調整すれば、良いパターンを作ることができます。
減衰 -- 一方からもう片方へ少しずつ回転を減衰させます。
筆圧 -- また違った線を作ることができるものです。
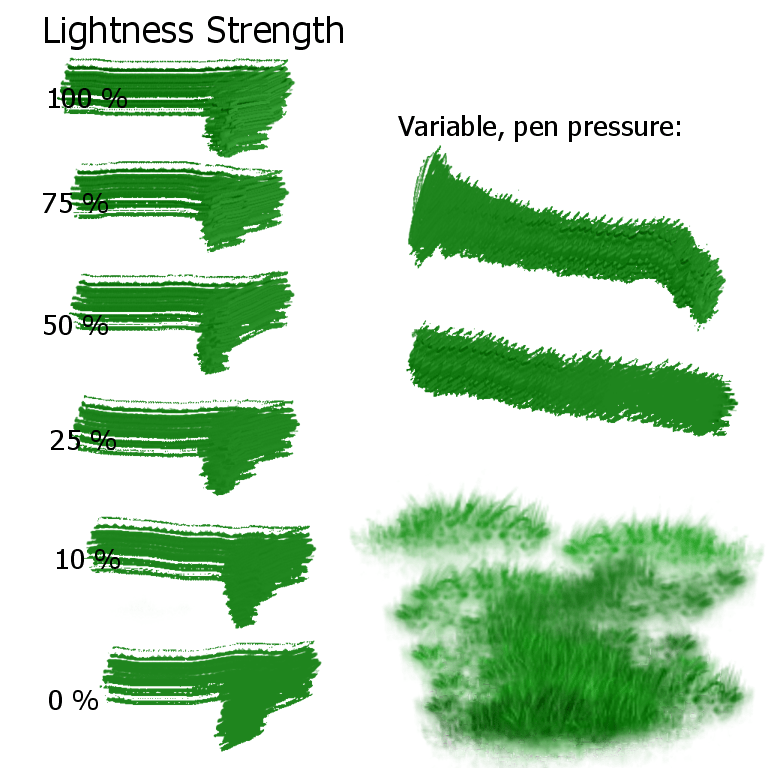
明度の強さ¶
Added in version 4.4: ブラシ形状にセンサーに応じた明度の強さを設定することができます。Lightness Map モードのブラシ形状でのみ利用できます。

これはブラシ形状のコントラストを変えますので、100%であれば、ブラシの明るさの違いが最も出ることになり、0%であればその正反対になります。様々なインパスト技法のブラシになったり、多様なテクスチャスタンプとして使うことができます。
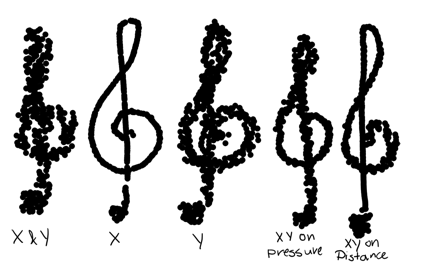
描点の散らばり¶
このパラメーターはブラシ描点をランダムな場所に置くことができます。センサーに応じて効果を変えることもできます。
- X
描いている方向からの散らばります。
- Y
描いている方向に直交して散らばります(効果のほとんどがこれです)。

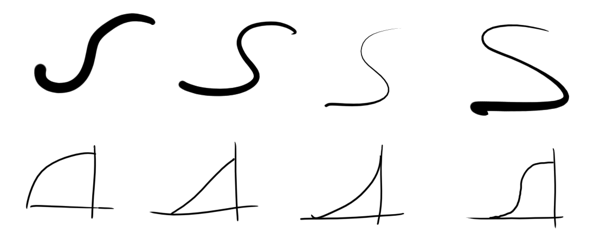
サイズ¶
このパラメーターは直接の直径ではなく、どう変わるかのカーブになっています。
なのでもしブラシの直径を固定したければ、ブラシ形状を固定します。サイズのパラメーターをロックしてもこのカーブのみがロックされます。センサーでこのカーブを動かすことでブラシの種類に幅が出ます。例えば、普通に線を描きたいときには、凹状のカーブを筆圧に設定します。これで太く描くには強く押さなければいけなくなります。

またサイズをファジーや遠近法に設定し、パース と組み合わせるのもよく使われます。

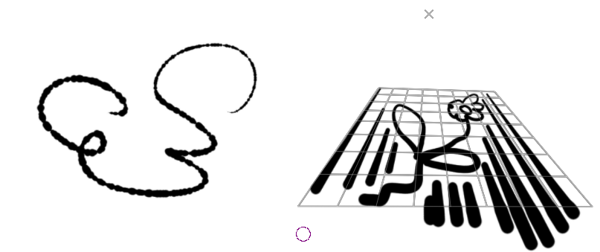
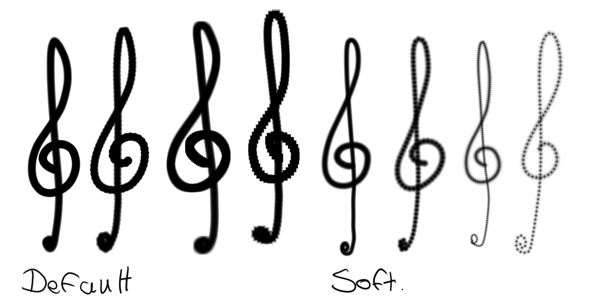
Softness¶
減衰をセンサーでコントロールできるようになります。

ブラシが消える効果をわずかに付けることができます。特に柔らかいブラシや大きなブラシで有効です。
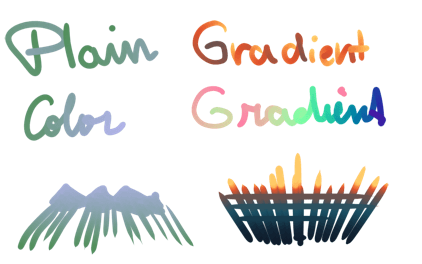
Source¶
ブラシ描点の元となる色を選びます。
- 現在の描画色
現在の描画色です。
- グラデーション
アクティブなグラデーションを使います。
- 描く描点でランダム
ブラシの描点ごとにランダムな色を選びます。
- 全体でランダム
ランダムなノイズパターンが描かれます。
- パターン
アクティブなパターンを使用しますが、対応はストロークごとに違います。
- ロックされたパターン
ブラシ描点にパターンロックします。
Mix¶
Source で選んだ色の混色をここで調整できます。現在の描画色とグラデーションを選んだ時に使うことができます。現在の描画色をソースとして選んだ場合、現在の描画色と背景色の間で混色が行われます。グラデーションを選んだ場合は、選択されたセンサーに応じてグラデーションのどの部分が使われるかを変えることができます。

使用例¶

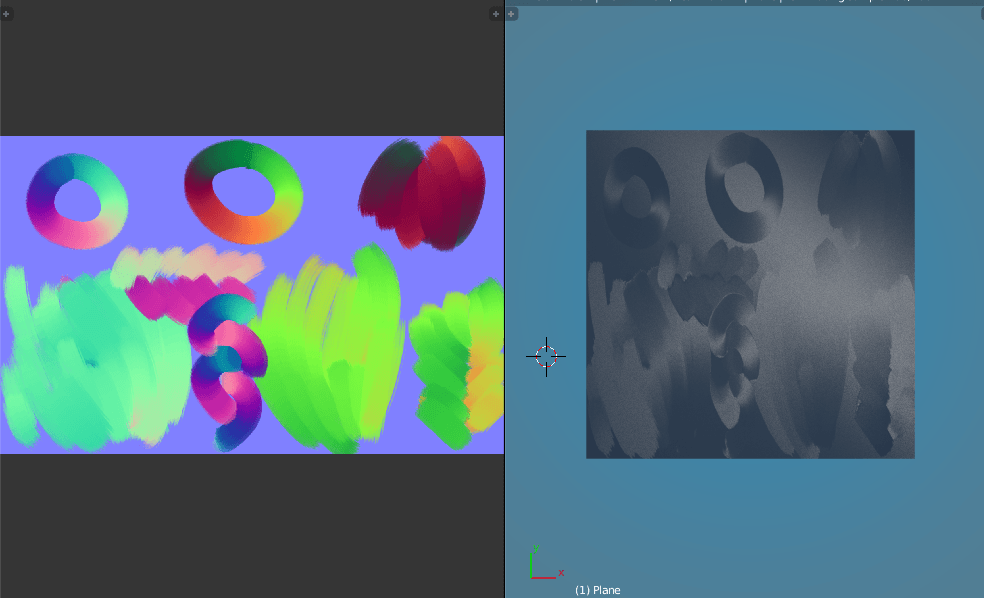
- フローマップ
上は Krita で描いたフローマップを Blender で使用した例です。ブラシは と に設定されています。このグラデーションは通常の 360° 色が含まれています。フローマップは brushed metal、hair などの複数のシェーダーや、一部の川シェーダーで使用されます。
グラデーション¶
と Mix を使うのと全く同じですが、色ぼかしブラシでのみ利用できます。

以下のことができます:
既定の 設定はそのままに、描画色と背景色を変える
具体的にグラデーションを選択する
もしくはカスタムグラデーションを作る。
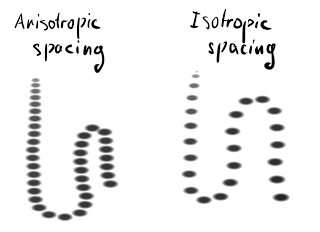
描点間隔¶

- Isotropic spacing
ブラシの縦横比によってではなく、直径にのみによって間隔を設定できます。

縦横比¶
パラメーターに紐づけてブラシの縦横比を変えることができます。定義済みブラシにも使えます。