相対明色¶
画像を明るくする合成モードです。
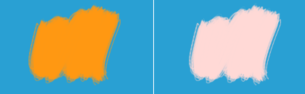
覆い焼き(色)¶
ヒント
This blending mode is called "Color Dodge" in English.
除算に似ています。上のレイヤーを反転し、下のレイヤーを反転させた上のレイヤーで割り算します。結果は暗室の写真で覆い焼きするように、ハイライトを強調した画像になります。

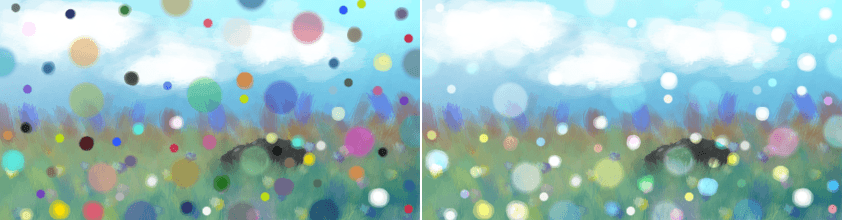
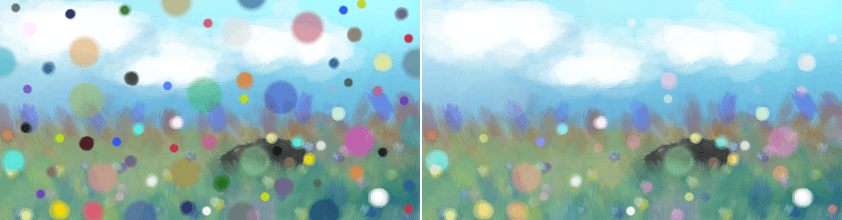
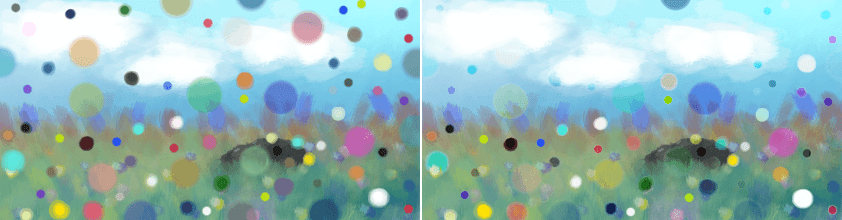
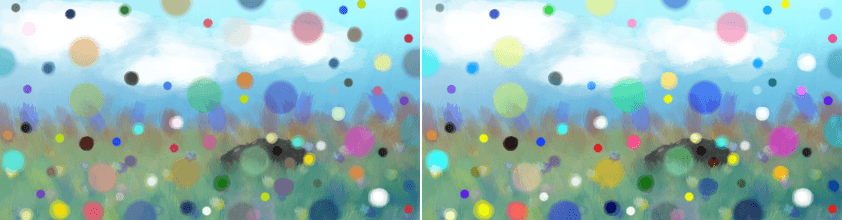
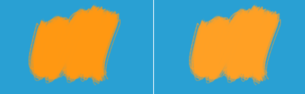
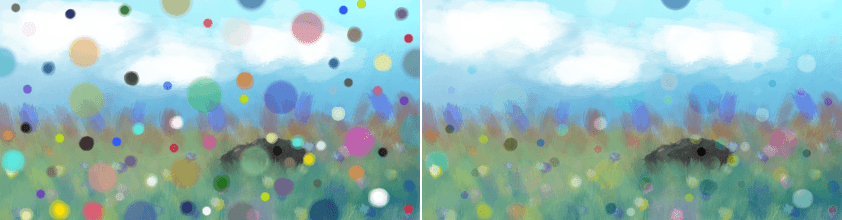
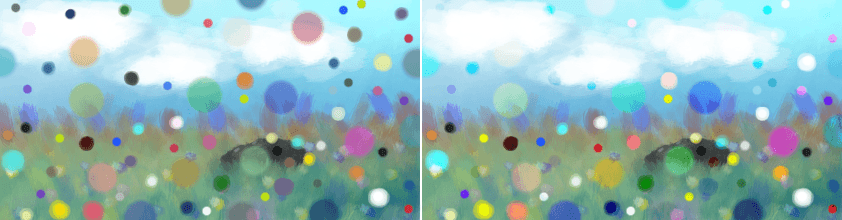
左: 通常. 右: 覆い焼き(色).¶
ガンマライト¶
ヒント
This blending mode is called "Gamma Illumination" in English.
ガンマダーク合成モードを反転させたものです。

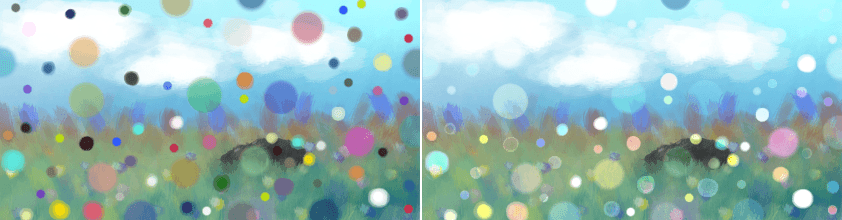
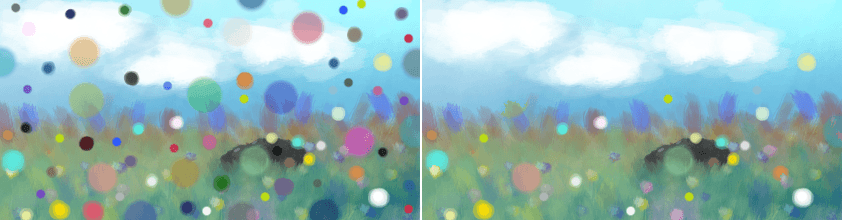
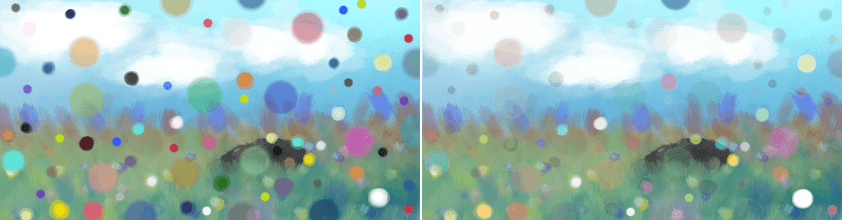
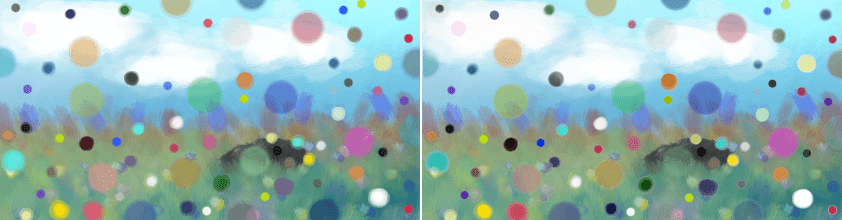
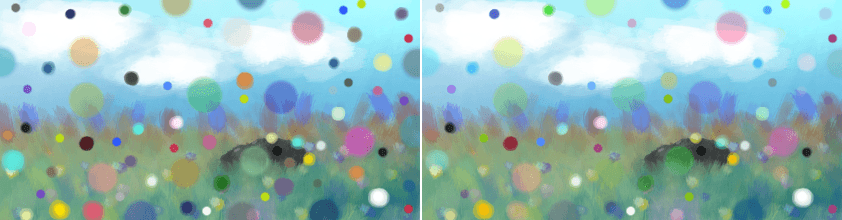
左: 通常. 右: ガンマライト.¶
ガンマライト¶
ヒント
This blending mode is called "Gamma Light" in English.
Outputs the upper layer as a power of the lower layer.

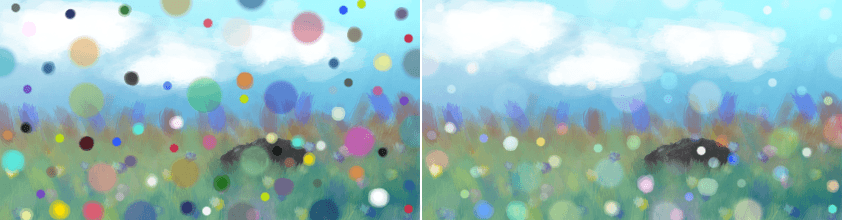
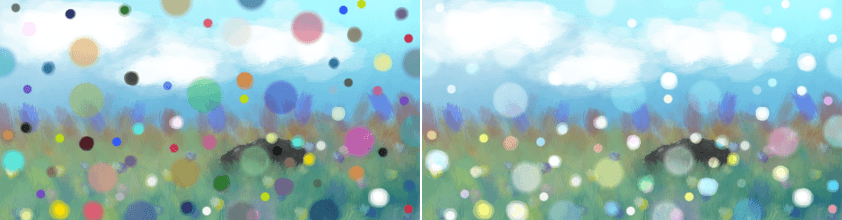
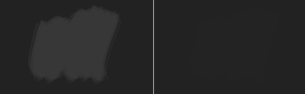
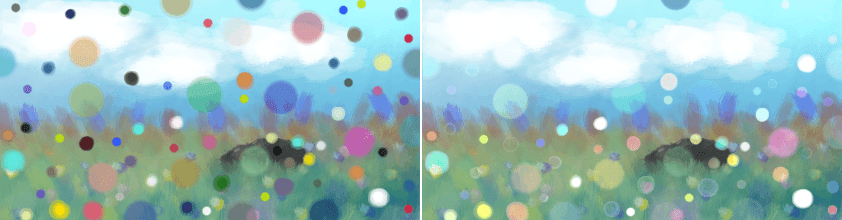
左: 通常. 右: ガンマライト.¶
ハードライト¶
ヒント
This blending mode is called "Hard Light" in English.
オーバーレイに似ています。乗算とスクリーン合成モードが合体したもので、中間明度でその二つを切り替えます。
Hard Light checks if the color on the upper layer has a lightness above 0.5. Unlike Overlay, if the pixel is lighter than 0.5, it is blended like in Multiply mode, if not the pixel is blended like in Screen mode.
これにより効果的にコントラストが抑えられます。

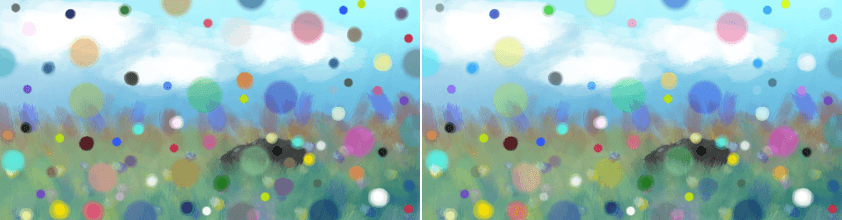
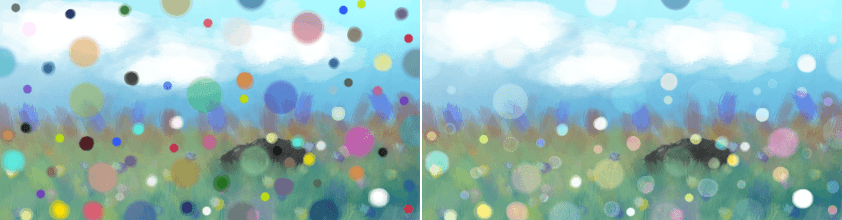
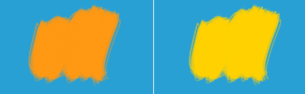
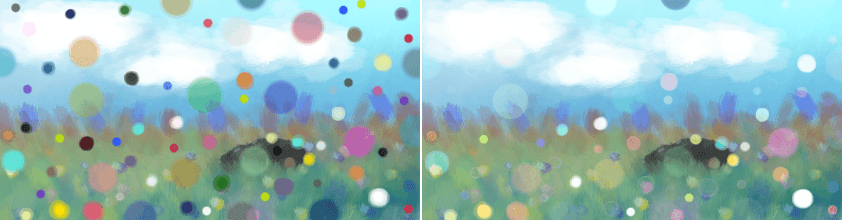
左: 通常. 右: ハードライト.¶
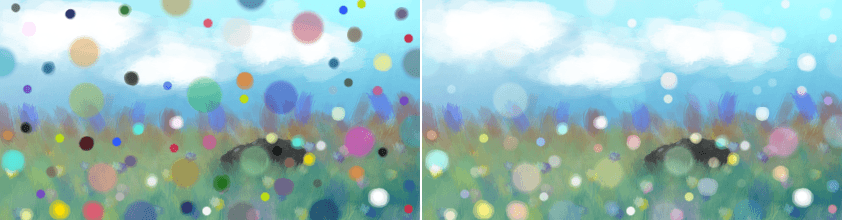
相対明色¶
ヒント
This blending mode is called "Lighten" in English.
With Lighten, the upper layer's colors are checked for their lightness. Only if they are Lighter than the underlying color on the lower layer, will they be visible.

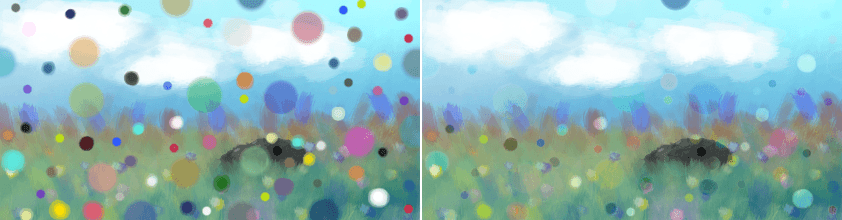
左: 通常. 右: 相対明色.¶
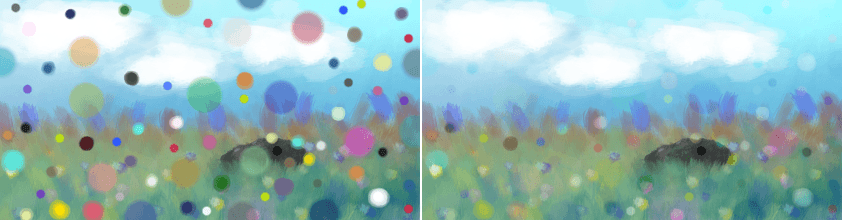
明度を上げる¶
ヒント
This blending mode is called "Lighter Color" in English.

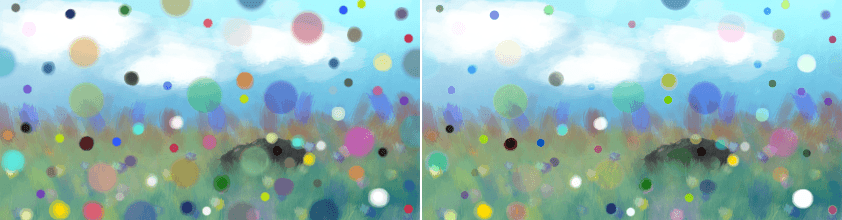
左: 通常. 右: 明度を上げる.¶
覆い焼き(線形)¶
ヒント
This blending mode is called "Linear Dodge" in English.
加算 と全く同じです。
互換性維持のために置いてあります。

左: 通常. 右: 覆い焼き(線形) (加算と全く同じ).¶
覆い焼き¶
ヒント
This blending mode is called "Easy Dodge" in English.
Aims to solve issues with Color Dodge blending mode by using a formula in which falloff is similar to Dodge, but the falloff rate is softer. It is within the range of 0.0f and 1.0f unlike Color Dodge mode.

左: 通常. 右: 覆い焼き.¶
フラットライト¶
ヒント
This blending mode is called "Flat Light" in English.
The spreadout variation of Vivid Light mode in which range is between 0.0f and 1.0f.

左: 通常. 右: フラットライト.¶
Fog Lighten (IFS Illusions)¶
ヒント
This blending mode is called "Fog Lighten (IFS Illusions)" in English.
Lightens the image in a way that there is a 'fog' in the end result. This is due to the unique property of Fog Lighten in which midtones combined are lighter than non-midtones blend.

左: 通常. 右: Fog Lighten.¶
リニアライト¶
ヒント
This blending mode is called "Linear Light" in English.
Overlay と似ています。
Combines 覆い焼き(線形) and 焼き込み(リニア). When the lightness of the upper-pixel is higher than 0.5, it uses Linear Dodge, if not, Linear Burn to blend the pixels.

左: 通常. 右: リニアライト.¶

左: 通常. 右: リニアライト.¶

左: 通常. 右: リニアライト.¶
光度/輝度 (SAI)¶
ヒント
This blending mode is called "Luminosity/Shine (SAI)" in English.
加算 と似ています。
Takes the opacity of the new color (combined opacity of the layer, the brush, any used transparency masks, etc.) and multiplies the color by the opacity, then adds to the original/previous color.
この演算結果は Normal モードの完全に不透明な黒レイヤーを新しいピクセルと組み合わせた後に、加算 モードを使って元レイヤーをさらに組み合わせたものと同じです。SAI2の"発光"合成モードとほぼ同じです。

左: 通常. 右: 光度/輝度 (SAI).¶
P-Norm A¶
ヒント
This blending mode is called "P-Norm A" in English.
P-Norm A is similar to Screen blending mode which slightly darken images, and the falloff is more consistent all-around in terms of outline of values. Can be used an alternative to Screen blending mode at times.

左: 通常. 右: P-Norm A.¶
P-Norm B¶
ヒント
This blending mode is called "P-Norm B" in English.
P-Norm B is similar to Screen blending mode which slightly darken images, and the falloff is more consistent all-around in terms of outline of values. The falloff is sharper in P-Norm B than in P-Norm A. Can be used as an alternative to Screen blending mode at times.

左: 通常. 右: P-Norm B.¶
ライトをピン留めする¶
ヒント
This blending mode is called "Pin Light" in English.
Checks which is darker between the lower layer's pixel or the upper layer's double so bright. Then checks which is brighter of that result or the inversion of the doubled lower layer.

左: 通常. Right: ライトをピン留めする.¶

左: 通常. Right: ライトをピン留めする.¶

左: 通常. Right: ライトをピン留めする.¶
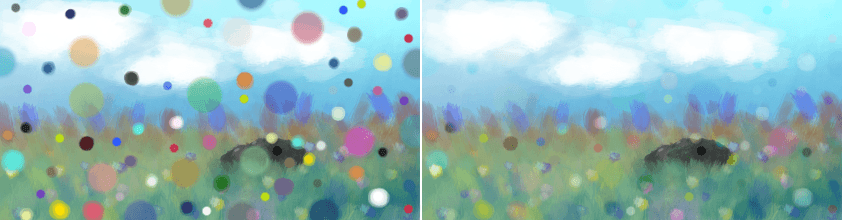
スクリーン¶
ヒント
This blending mode is called "Screen" in English.
視覚的に 乗算 と反対です。
数学的にはスクリーンは両方のレイヤーを反転し、乗算し、最後にまた反転します。
これによって暗色は透明に、明色はより不透明になります。

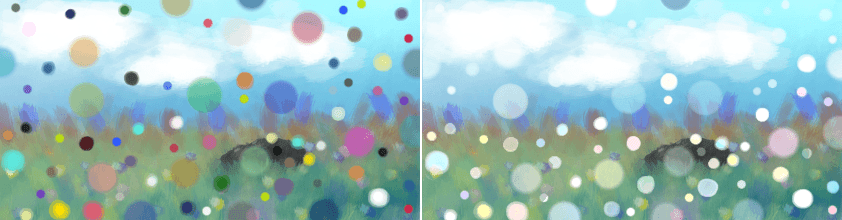
左: 通常. 右: スクリーン.¶

左: 通常. 右: スクリーン.¶

左: 通常. 右: スクリーン.¶
ソフトライト(Photoshop)とソフトライト(SVG)¶
ヒント
These blending modes are called "Soft Light (Photoshop)" and "Soft Light SVG" in English.
ハードライトより尖りのないもので、全くの黒や白になりません。
SVG の方は Photoshop にあるものとは少し異なっていて、ピクセルの明るさが25%を下回ると輝度強さの上昇を抑えるちょっと違った数式を使っています。

左: 通常. 右: ソフトライト (Photoshop).¶

左: 通常. 右: ソフトライト (SVG).¶
ソフトライト (IFS Illusions)とソフトライト (Pegtop-Delphi)¶
ヒント
These blending modes are called "Soft Light (IFS Illusions)" and "Soft Light (Pegtop-Delphi)" in English.
These are alternative versions of standard Soft Light modes which are made to solve discontinuities seen with the standard blend modes. Sometimes, these modes offer subtle advantages by offering more contrast within some areas, and these advantages are more or less noticeable within different color spaces and depth.

左: 通常. 右: ソフトライト (IFS Illusions).¶

左: 通常. 右: ソフトライト (Pegtop-Delphi).¶
スーパーライト¶
ヒント
This blending mode is called "Super Light" in English.
よりコントラストが出るハードライト合成モードの柔らかい版です。

左: 通常. 右: スーパーライト.¶
色合い (IFS Illusions)¶
ヒント
This blending mode is called "Tint (IFS Illusions)" in English.
基本的に、この合成モードはかすかな色にしかなりません。つまり色のある範囲に明るい色を塗っていくときにとても便利です。

左: 通常. 右: 色合い.¶
ビビットライト¶
ヒント
This blending mode is called "Vivid Light" in English.
オーバーレイに似ています。
覆い焼き(色)と焼き込み合成モードの混合です。上のレイヤー色が50%より暗ければ合成モードが焼き込みになり、そうでなければ覆い焼き(色)になります。
警告
このアルゴリズムは覆い焼き(色)と焼き込みを使わず、私たちもこれが何をするのかわからないのですが、覆い焼き(色)と焼き込みには Hard Mix を使う必要があります。

左: 通常. 右: ビビッドライト.¶
