Degradats¶
Accedir a un degradat¶
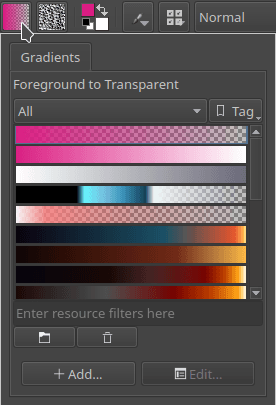
Al plafó de configuració per als degradats s'accedeix fent clic a la icona Degradats (normalment la icona situada al costat del disc).

Els degradats són configuracions de barreja entre colors. El Krita proporciona més d'una dotzena de degradats dinàmics predefinits perquè trieu. A més, podreu dissenyar i desar els vostres.
Alguns usos típics dels degradats són:
Emplenar per a les formes vectorials.
Eina de degradat.
Com a font de color per al pinzell de píxels.
No hi ha cap acoblador per als degradats. Només s'hi pot accedir a través del «menú ràpid» Degradats que hi ha a la barra d'eines.
Editar un degradat¶
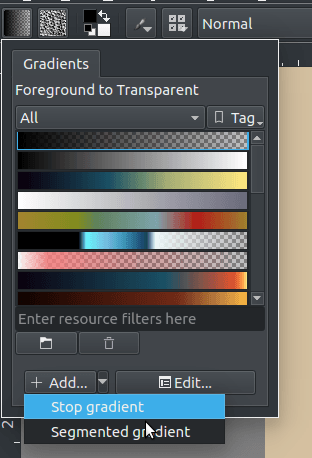
El Krita té dos tipus de degradats:
Els degradats segmentats, els quals són compatibles amb el GIMP, tenen moltes característiques diferents, però també són una mica complicats de crear.
Els degradats amb aturades, els quals es desen com a fitxers SVG i són similars a la forma en què la majoria de les aplicacions fan els seus degradats, però tenen menys característiques que el degradat segmentat.
Inicialment, al Krita només vàrem poder crear degradats segmentats, però des de la versió 3.0.2 també podem crear degradats amb aturades.

Podreu crear un degradat nou si aneu a la llista desplegable i seleccioneu el tipus de degradat que voleu tenir. De manera predeterminada, el Krita crearà un degradat amb aturades.
Degradats amb aturades¶
Els degradats amb aturades són senzillament una llista d'aturades del degradat. Una aturada del degradat té dues propietats associades amb ella: una posició i un color.
Afegit a la versió 4.4: Els degradats poden tenir aturades que utilitzin els colors de primer pla o de fons seleccionats. Això els fa dinàmics: si un degradat utilitza els colors de primer pla o de fons, també es canviarà l'aparença del degradat.
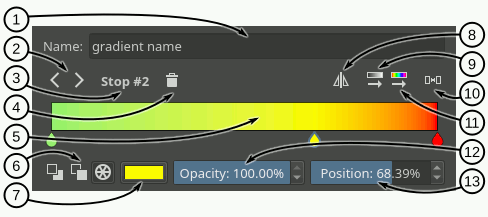
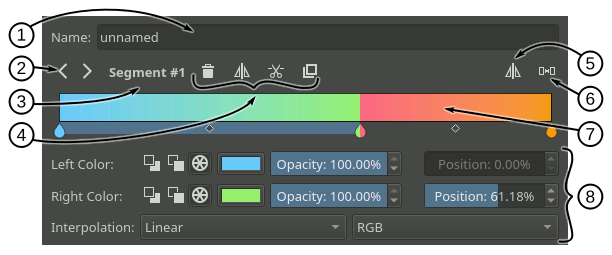
La creació de degradats amb aturades és molt directa. A continuació es mostra un desglossament de l'Editor de degradats amb aturades:

El camp de text Nom: en aquest camp de text podreu escriure un nom per al degradat.
Seleccioneu l'Aturada núm. «...»: amb aquests botons de fletxa podreu seleccionar l'aturada anterior o següent.
Etiqueta de l'aturada seleccionada: aquesta etiqueta mostra l'índex de l'aturada seleccionada.
Suprimeix l'aturada: amb aquest botó podreu suprimir l'aturada seleccionada.
Control lliscant del degradat: aquest control lliscant és la part principal de l'editor, on es mostra la vista prèvia del degradat i on podreu efectuar algunes operacions bàsiques per a canviar el degradat:
Feu
 sobre el degradat per a afegir una aturada.
sobre el degradat per a afegir una aturada.Feu
 sobre les nanses de l'aturada (les icones en forma de gota) per a seleccionar una aturada i arrossegueu per a moure-les.
sobre les nanses de l'aturada (les icones en forma de gota) per a seleccionar una aturada i arrossegueu per a moure-les.Arrossegueu les nanses de l'aturada cap a fora de la barra o premeu la tecla Suprimeix per a eliminar l'aturada seleccionada.
Feu doble
 sobre una nansa de l'aturada o premeu la tecla Retorn per a obrir un diàleg de color on podreu triar el color de l'aturada.
sobre una nansa de l'aturada o premeu la tecla Retorn per a obrir un diàleg de color on podreu triar el color de l'aturada.Utilitzeu la
 o les tecles Fletxa esquerra i Fletxa dreta per a moure l'aturada seleccionada. Si també premeu la tecla Maj, llavors l'increment serà més petit.
o les tecles Fletxa esquerra i Fletxa dreta per a moure l'aturada seleccionada. Si també premeu la tecla Maj, llavors l'increment serà més petit.Utilitzeu les dreceres Ctrl + feu
 o Ctrl + Fletxa esquerra i Ctrl + Fletxa dreta per a seleccionar l'aturada anterior o següent.
o Ctrl + Fletxa esquerra i Ctrl + Fletxa dreta per a seleccionar l'aturada anterior o següent.
Tipus de color: amb aquests tres botons podreu seleccionar el tipus de color utilitzat per l'aturada seleccionada (primer pla, fons o personalitzat).
Botó de color: si l'aturada seleccionada utilitza un color personalitzat, podreu utilitzar aquest botó per a obrir un diàleg de color i canviar-lo.
Inverteix el degradat: amb aquest botó podreu revertir l'ordre de les aturades en el degradat.
Ordena les aturades per valor: en fer clic sobre aquest botó s'ordenaran les aturades pel seu valor.
Distribueix les aturades de manera uniforme: en fer clic sobre aquest botó s'espaiaran les aturades, deixant la mateixa quantitat d'espai entre elles.
Ordena les aturades pel to: en fer clic sobre aquest botó s'ordenaran les aturades pel seu to.
Control lliscant Opacitat: si l'aturada seleccionada empra un color personalitzat, podreu utilitzar aquest control lliscant per a canviar la seva opacitat.
Control lliscant Posició: aquest control lliscant permet ajustar la posició de l'aturada seleccionada.
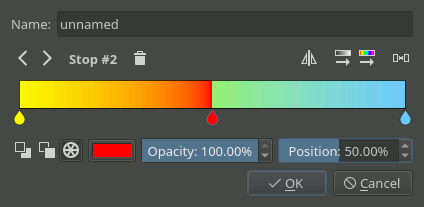
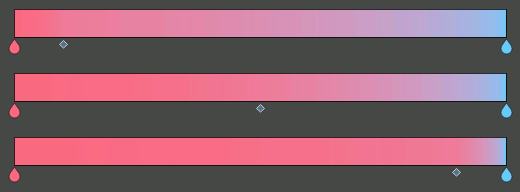
D'acord amb l'especificació SVG, podreu fer un canvi sobtat entre les aturades movent-les per a estar juntes. Les aturades se superposaran, però encara es podran arrossegar:

En aquest moment, els degradats amb aturades són els únics que són capaços de gestionar els colors que es troben fora del sRGB.
Degradats segmentats¶
Els degradats segmentats són una llista de segments de degradat. Un segment de degradat té les propietats següents:
Una posició d'inici i final que denota on es col·locarà el segment dins del degradat.
Un color d'inici i final associats amb les posicions d'inici i final.
Afegit a la versió 4.4: Els degradats poden tenir punts finals de segment que utilitzin els colors de primer pla o de fons seleccionats, i aquests punts finals poden ser transparents. Això els fa dinàmics: si un degradat utilitza els colors de primer pla o de fons, també es canviarà l'aparença del degradat. Aquestes característiques permeten una compatibilitat total amb els degradats del GIMP.
Una estratègia de barreja utilitzada per a emplenar el segment entre els colors extrems. Aquesta estratègia està formada per dues propietats diferents:
Un model de color:

RGB: farà la barreja en el model RGB.
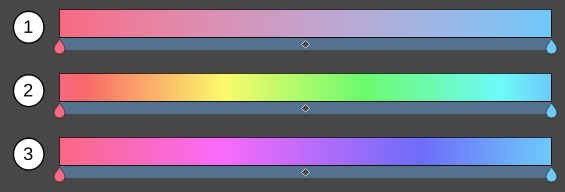
HSV horari: barrejarà els dos colors utilitzant el model HSV i seguint el to en el sentit de les agulles del rellotge (vermell-groc-verd-cian-blau-porpra). La captura de pantalla anterior n'és un exemple.
HSV antihorari: barrejarà el color com en l'opció anterior, però en sentit contrari a les agulles del rellotge.
Una funció d'interpolació utilitzada per a determinar com hauran de variar els colors al llarg del segment:

Lineal: farà una barreja lineal entre els dos segments.
Corbada: farà que la mescla pugui créixer i disminuir més ràpidament.
Sinusoidal: utilitza una funció sinusoidal. Farà que la mescla pugui créixer i disminuir més lentament.
Esfera, creixent: durant la mescla posarà l'èmfasi en el color posterior.
Esfera, decreixent: durant la mescla posarà l'èmfasi en el primer color.
Una posició mitjana del segment, utilitzada per a establir on haurà d'anar el color central obtingut amb l'estratègia de barreja. L'efecte visual és com si estiguéssiu estirant la meitat del segment i aixafant l'altra.

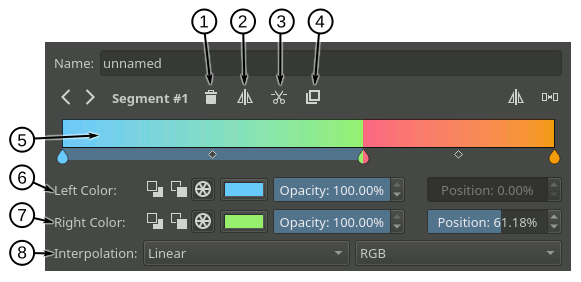
L'editor de degradats segmentats és molt similar a l'editor de degradats amb aturades. La principal diferència és que podreu seleccionar tres tipus diferents de nanses per a editar el degradat: nanses del segment, de l'aturada i del punt mitjà. Quan se selecciona una d'aquestes nanses, els ginys al voltant del control lliscant degradat canviaran per a reflectir les accions que podreu efectuar sobre aquesta nansa. Per exemple, per a la nansa d'un segment podreu canviar els colors d'inici i final (entre altres accions), però per a la nansa d'un punt mitjà només podreu canviar la seva posició.
El següent és un desglossament general i tres específics de l'editor corresponents a les diferents interfícies d'usuari que es presenten quan se seleccionen les diferents nanses.
- Desglossament general de la IU

El camp de text Nom: en aquest camp de text podreu escriure un nom per al degradat.
Seleccioneu els botons de nansa: amb aquests botons de fletxa podreu seleccionar la nansa anterior o següent.
Etiqueta de la nansa seleccionada: aquesta etiqueta mostra l'índex de la nansa seleccionada.
L'àrea de les accions de la nansa: en aquesta àrea apareixeran algunes accions que podreu realitzar sobre la nansa seleccionada. Variaran depenent del tipus de nansa seleccionat.
Inverteix el degradat: amb aquest botó podreu revertir l'ordre dels segments (i els seus colors d'inici i final) en el degradat.
Distribueixi els segments de manera uniforme: si feu clic sobre aquest botó, fareu que tots els segments tinguin la mateixa quantitat d'espai.
Control lliscant del degradat: aquest control lliscant és la part principal de l'editor, on es mostra la vista prèvia del degradat i on podreu realitzar algunes operacions bàsiques per a canviar-lo. Aquestes operacions bàsicament fan canvis en les diferents nanses i s'expliquen en les seccions següents. Podeu canviar la nansa seleccionada prement la tecla Ctrl i utilitzeu la
 o premeu les dreceres Ctrl + Fletxa esquerra i Ctrl + Fletxa dreta.
o premeu les dreceres Ctrl + Fletxa esquerra i Ctrl + Fletxa dreta.L'àrea de les propietats de la nansa: en aquesta àrea apareixeran alguns ginys que podreu utilitzar per a canviar les diferents propietats de la nansa seleccionada.
Desglossament de la IU de la nansa del segment

Suprimeix el segment: en prémer aquest botó se suprimirà el segment seleccionat (a menys que sigui l'únic).
Inverteix el segment: en prémer aquest botó podreu revertir els colors d'inici i final del segment seleccionat, així com el seu punt mitjà.
Divideix el segment: en prémer aquest botó es dividirà el segment seleccionat en dos, utilitzant el punt mitjà del segment com la posició de retall.
Duplica el segment: en prémer aquest botó es crearà una còpia del segment seleccionat a la seva dreta.
Control lliscant del degradat: aquí hi ha una llista de les accions relacionades amb el segment que podreu realitzar sobre el control lliscant del degradat:
Podeu seleccionar un segment fent
sobre una àrea del control lliscant on no hi hagi cap nansa d'aturada (la icona en forma de gota) o del punt mitjà (la icona en forma de rombe).
Podeu moure tot el segment fent
i arrossegant una àrea del control lliscant on no hi hagi cap nansa de l'aturada o del punt mitjà. També podreu moure el segment utilitzant
o les tecles Fletxa esquerra i Fletxa dreta mentre ho esteu fent, si també premeu la tecla Maj llavors l'increment serà més petit. Els segments primer i últim no es poden moure.
Podeu suprimir el segment seleccionat prement la tecla Suprimeix o arrossegant-lo fora de l'àrea del control lliscant.
Podeu dividir un segment prement la drecera Ctrl + fer
sobre seu. El punt de retall serà on heu fet clic.
Podeu duplicar un segment prement la drecera Maj + fer
sobre seu.
Color esquerre: en aquesta fila de ginys podreu canviar les propietats relacionades amb l'inici del segment:
Amb els tres primers botons, podreu establir el tipus de color emprat (primer pla, fons o personalitzat).
Al costat dels botons de tipus de color apareixeran una casella de selecció quan el tipus de color sigui Primer pla o Fons que podreu utilitzar per a establir que el color també haurà de ser transparent. Si el tipus de color és personalitzat, en el seu lloc apareixerà un botó de color que us permetrà triar-ne un d'específic i un control lliscant d'opacitat.
Finalment, hi ha un control lliscant de posició que podreu utilitzar per a ajustar la posició d'inici del segment. Això també canviarà la posició final del segment anterior.
Color dret: en aquesta fila de ginys podreu canviar les propietats relacionades amb el final del segment. Són gairebé les mateixes que els que s'expliquen en el punt anterior.
Interpolació: en aquesta fila podreu establir el mètode d'interpolació i el model de color utilitzat per a barrejar els colors entre el segment.
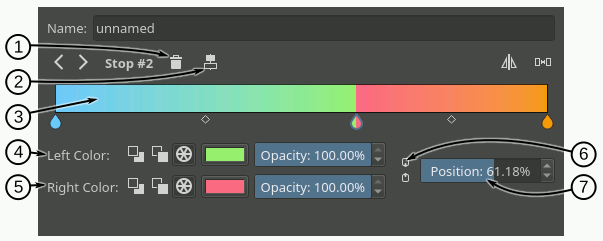
- Desglossament de la IU per a la nansa de l'aturada
Penseu que un degradat segmentat només és una llista de segments del degradat. En realitat no hi ha un concepte d'aturada associat amb ell. Les nanses del llenç només són una convenció utilitzada a l'editor per a facilitar l'edició del degradat. En manipular o canviar les propietats d'una nansa de l'aturada, en realitat s'estarà modificant de forma sincrònica el final del segment a l'esquerra i l'inici del segment a la dreta.

Suprimeix l'aturada: en prémer aquest botó se suprimirà l'aturada seleccionada. Sota el capó, aquesta acció fusionarà els segments esquerre i dret, mantenint l'inici del segment esquerre i el final del segment dret.
Centra l'aturada: en prémer aquest botó se centrarà l'aturada entre la posició d'inici del segment esquerre i la posició final del segment dret.
Control lliscant del degradat: aquí hi ha una llista de les accions relacionades amb les aturades que podreu realitzar sobre el control lliscant del degradat:
Podeu seleccionar una nansa d'aturada fent
 sobre una de les icones en forma de gota.
sobre una de les icones en forma de gota.Podreu moure la nansa de l'aturada fent
 i arrossegant la icona en forma de gota. També podreu moure la nansa de l'aturada fent
i arrossegant la icona en forma de gota. També podreu moure la nansa de l'aturada fent  o prement les tecles Fletxa esquerra i Fletxa dreta mentre ho feu, si també premeu la tecla Maj, llavors l'increment serà més petit. La primera nansa del llenç i l'última no es poden moure.
o prement les tecles Fletxa esquerra i Fletxa dreta mentre ho feu, si també premeu la tecla Maj, llavors l'increment serà més petit. La primera nansa del llenç i l'última no es poden moure.Podeu suprimir l'aturada seleccionada prement la tecla Suprimeix o arrossegant-la fora de l'àrea del control lliscant.
Podeu crear una aturada nova prement la drecera Ctrl + fer
 sobre una àrea del control lliscant on no hi hagi cap nansa de l'aturada o nansa del punt mitjà. Aquesta és exactament la mateixa acció que dividir un segment.
sobre una àrea del control lliscant on no hi hagi cap nansa de l'aturada o nansa del punt mitjà. Aquesta és exactament la mateixa acció que dividir un segment.
Color esquerre: en aquesta fila de ginys podreu canviar les propietats relacionades amb el final del segment a l'esquerra de l'aturada:
Amb els tres primers botons, podreu establir el tipus de color emprat (primer pla, fons o personalitzat).
Al costat dels botons de tipus de color apareixeran una casella de selecció quan el tipus de color sigui Primer pla o Fons que podreu utilitzar per a establir que el color també haurà de ser transparent. Si el tipus de color és personalitzat, en el seu lloc apareixerà un botó de color que us permetrà triar-ne un d'específic i un control lliscant d'opacitat.
Color dret: en aquesta fila de ginys podreu canviar les propietats relacionades amb l'inici del segment a la dreta de l'aturada. Són gairebé les mateixes que els que s'expliquen en el punt anterior.
Colors dels enllaços: si es marca aquest botó, llavors en canviar les propietats a l'àrea de color esquerre també es canviaran les propietats a l'àrea de color dret i viceversa. Marqueu-lo si voleu que els dos colors se sincronitzin.
Posició: podeu utilitzar aquest control lliscant per a ajustar la posició de l'aturada. Això canviarà la posició final del segment a l'esquerra i la posició d'inici del segment a la dreta.
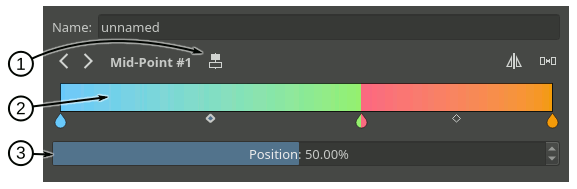
Desglossament de la IU de la nansa del punt mitjà

Centra el punt mitjà: en prémer aquest botó se centrarà el punt mitjà del segment seleccionat.
Control lliscant del degradat: aquí hi ha una llista de les accions relacionades amb el punt mitjà que podreu realitzar sobre el control lliscant del degradat:
Podreu seleccionar un punt mitjà del segment fent
sobre una de les icones en forma de rombe.
Podreu moure la nansa del punt mitjà fent
i arrossegant la icona en forma de rombe. També podreu moure-la fent
o prement les tecles Fletxa esquerra i Fletxa dreta mentre ho feu, si també premeu la tecla Maj, llavors l'increment serà més petit.
Posició: amb aquest control lliscant podreu ajustar la posició del punt mitjà del segment.
Editors compactes de degradats¶
En alguns llocs a la IGU, es pot emprar una versió compacta dels editors de degradats per la falta d'espai o altres raons. Només mostren el control lliscant del degradat i totes les altres funcionalitats que estan exposades en el mode no compacte es compactaran i es mouran cap al costat.

Editor genèric de degradats¶
En alguns llocs, trobareu que els selectors i editors de degradat del predefinit anteriorment esmentats es mostren junts i que estan interconnectats. Quan això succeeix, probablement esteu utilitzant l'editor genèric de degradats, el qual es va introduir per a facilitar la creació i la manipulació dels degradats.
Les seves característiques principals són:
Permet carregar/desar els degradats des de/als recursos de degradat a/des de l'editor.
Permet sobreescriure un recurs de degradat existent.
Automàticament es mostrarà un editor específic depenent del tipus de degradat (degradat amb aturades o degradat segmentat).
Permet convertir entre tipus de degradat.
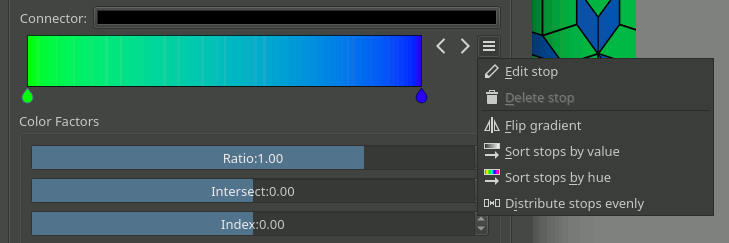
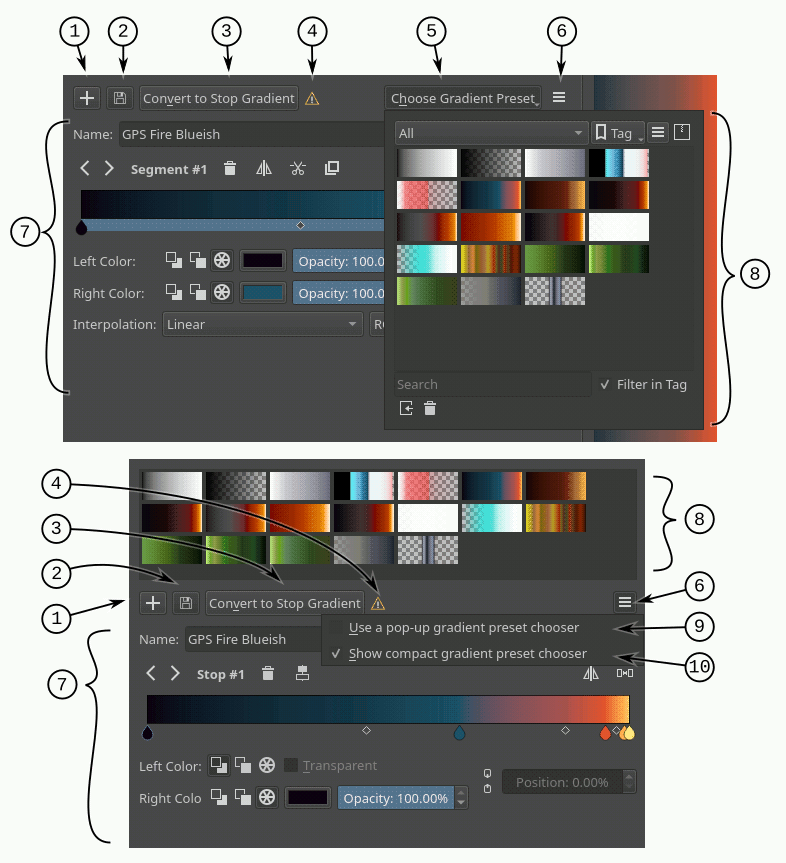
A continuació es troba un desglossament de la interfície de l'editor:

Botó Afegeix un degradat: en prémer aquest botó podreu afegir el degradat actual als recursos.
Botó Actualitza el degradat: en prémer aquest botó, podreu sobreescriure el recurs de degradats que hi ha seleccionat actualment en el gestor de degradats. Recordeu que el tipus del recurs de degradats i el tipus del degradat que s'està editant hauran de coincidir.
Botó Converteix el degradat: en prémer aquest botó, podreu convertir el degradat actual a un degradat amb aturades si és un degradat segmentat o en un degradat segmentat si és un degradat amb aturades.
Converteix el degradat: si apareix aquesta icona en prémer el botó, voldrà dir que algunes dades o informació es perdran en la conversió. Això pot succeir quan es converteix des d'un degradat segmentat a un degradat amb aturades.
Botó Degradat dels predefinits: en prémer aquest botó apareixerà un selector de degradat dels predefinits per a permetre-us triar un degradat i editar-lo. Aquest botó només estarà disponible si es marca «Usa un selector emergent del degradat del predefinit».
Botó Opcions: en prémer aquest botó es mostrarà un menú d'opcions.
Àrea específica de l'editor: aquí es mostrarà l'editor de degradats amb aturades o segmentat. Els editors específics dels degradats es documenten en les seccions anteriors.
Selector de degradat del predefinit: aquest giny mostrarà una col·lecció de recursos de degradat i permet carregar-ne un a l'editor.
Usa un selector emergent del degradat del predefinit: si aquesta opció està marcada, s'accedirà al selector de degradats del predefinit a través d'una finestra emergent que es mostrarà fent clic sobre el botó «Escull un degradat del predefinit». Si aquesta opció no està marcada, el selector de degradats del predefinit es mostrarà en línia sobre tots els altres ginys.
Mostra un selector compacte del degradat del predefinit: si aquesta opció està marcada, només es mostrarà la col·lecció de recursos de degradats, sense botons o opcions circumdants. Si no està marcada, el selector de degradat del predefinit també mostrarà alguns botons addicionals, com les opcions per al filtratge d'etiquetes o de visualització.
