动画制作¶
Krita 可以制作基于逐帧手绘的栅格图像动画。此项功能最早在 2015 年 Kickstarter 筹款活动中实现,并在接下来的数年间逐步完善。它现在已经具备时间轴、绘图纸外观、动画曲线、分镜头脚本管理等专用面板。
要使用动画功能,点击工具栏右侧的“工作区”按钮,切换至“Animation (动画制作)”工作区。Krita 将显示与动画制作相关的各种面板。
制作流程¶
在传统动画的制作流程中,动画师首先要绘制 关键帧 (也叫原画),它们包含了重要的镜头和动作。接下来他们会在这些关键帧之间绘制过渡的动画帧 (也叫中间画)。
Krita 的动画制作功能配有以下专用面板:
动画时间轴 面板。用于按时间查看和控制当前动画的全部动画帧。该面板还具备图层管理功能。在时间轴面板中创建的图层也会在常规图层面板上显示。
绘图纸外观 面板。控制绘图纸外观的显示方式,用于辅助观察当前帧的过去帧和未来帧。
动画曲线面板。使用动画曲线制作简易过渡效果。
分镜头脚本 面板。用于创建、管理和跟踪分镜头脚本/故事板。
如果你打算制作较长的动画片段 (3 秒以上),应考虑分段制作。这是因为 Krita 采用的是逐帧手绘动画,所有的动画帧都要保存在内存里,会很快耗尽电脑的工作内存。我们建议你参考专业动画制作流程中的分镜头脚本管理,预先规划镜头画面,然后分段绘制动画。

分镜头脚本面板可以帮助你规划动画场景的各个镜头画面。¶
首先你要写出动画的脚本,描述动画中发生的事情。随便用记事本或者其他文本编辑器都行。然后你要制作一个分镜头脚本,它包含了每个场景画面的草图,描述镜头的移动、角色的动作、声音、颜色等细节。分镜头脚本和漫画有许多相似之处,但不同之处在于漫画会引导读者的视线在不同的画格之间移动,而动画的观众会一直将注意力保持在画面中央。在分镜头脚本中,连贯的两个镜头要尽可能把画面的重要元素放在画面的同一位置。你也可以使用动画功能来绘制分镜头脚本,只需粗略绘制最低限度的关键画面即可,然后通过文件菜单的“导出动画”选项进行导出。
接下来就要制作样片。样片就是将分镜头脚本制作成动画形式。建议使用专业视频剪辑工程制作样片,如 Kdenlive、OpenShot、Olive等程序,甚至使用 Windows 自带的视频编辑器。如果你打算制作较为复杂的动画项目,你必需学会使用这类软件,因为 Krita 并没有内建功能齐全的视频和音频编辑工具。
样片可以帮助你把握整段动画如何被细分成多个小段制作。如果你初学动画,建议将帧速率限制在每秒 12 帧,这样 10 秒的动画就有 120 帧。你应该尽量将每个小段限制在 10 秒以内。你可以在菜单栏的 导入分镜头脚本的画面,然后逐步绘制。在起草阶段可以使用较低的分辨率,如 800×450 像素。你可以在开始勾线后才开始使用高分辨率。
你应该在制作动画时刻留意内存的使用情况。Krita 窗口底部的状态栏有一条内存栏 (数值为图像分辨率),它用不同颜色显示了内存的占用情况,点击它还可以查看详情。不要让内存栏被占满,否则 Krita 会被拖慢,甚至导致在某些电电脑上无法导出动画。你可以通过以下方式降低内存占用:
合并图层。不要为每次画面的变化新建图层,图层越少越好。
裁剪画布外的内容。前往菜单栏的 ,将画布之外的所有图层内容全部裁切掉,节省内存。
将不需要彩色的图层转换为黑白灰阶。前往菜单栏的 ,将不需要彩色的图层,如线稿等,转换为灰阶空间。这可以使该图层的内存占用减半。
控制图像的分辨率。虽然你可能想要制作 4K 分辨率的动画,但一般的电脑很可能无法处理如此巨大的数据量。请尽量降低动画的分辨率,即使降低 20% 的分辨率都会为内存占用情况带来巨大的改观。
关闭其他正在占用大量内存的程序。网页浏览器通常会占用大量内存,尤其是在播放视频/音频流时。你可以在其他设备 (如手机) 上使用所需功能,将更多内存留给 Krita。
你应该备份你的动画。前往菜单栏的 即可为当前动画保存一个单独的备份。建议每次制作完成一个重要节点后立即备份一次,这样即使动画在制作途中发生数据损坏,例如停电、家里的猫乱踩键盘等意外情况,你还可以找回最近一次保存的备份。为了确保数据安全,我们推荐你将数据同时备份到另一个硬盘,或者云端网盘。
小技巧
动画制作是巨大的工程,需要投入大量的精力且时刻保持专注。建议在每次做完一个重要节点时稍事休息,避免疲劳倦怠导致的误操作。
整段动画绘制完成后,可在文件菜单 导出动画 。你可以将动画导出为图像序列或者小段视频文件,然后使用视频编辑工具将它们剪辑为成品,输出为 WebM 等视频格式,即可将它们发表到视频网站。
这个过程可能听起来很复杂,但电脑毕竟还远远不能代替人脑,所以只能通过人力来解决技术无法解决的问题了。
动画入门:如何绘制步态循环¶
要想熟悉 Krita 的动画功能,最好的办法就是使用它们来进行动画制作的实践。步态循环是全动画的最基础形态,它会涉及到动画制作的每一个方面,因此我们可以通过制作一组步态循环来入门 Krita 的动画功能。
初始设置¶
打开新建文档对话框,在自定义文档的尺寸页面上,把文档尺寸设为 1280×1024,分辨率设为 72 ppi (因为它将用于屏幕显示),把文档名字命名为“walkcycle” (步态循环)。
接下来我们要切换到内容页面。在这里指定一个看起来舒服的背景色,然后选中“作为画布颜色”。这样 Krita 会在背景的透明区域填充这种背景色。你还可以在菜单栏的 处对此进行更改。这一设置对于动画制作尤为重要,因为绘图纸外观必须在含有透明度的图层上才能正常显示。
备注
Krita 有一系列与元数据相关的功能。你可以在 创建新文档 对话框里面编辑部分元数据。文档标题可以在保存图像时自动用作候选文件名,而描述则可以被数据库抓取,也可以用来留言。尽管单人匹马的作者应该用不到这些功能,但在大团队协作时它们将会派上用场。
点击 创建 按钮,完成新文档的创建吧!
要让 Krita 显示动画制作的所需面板,请点击窗口右上角的 工作区 按钮,或者前往菜单栏的 ,选择 Animation ,加载动画制作工作区预设。
Krita 的工作区将会变为下图的样式:

绘制动画¶
在图层面板中建立两个透明背景的图层。你可以点击面板左下角的 + 按钮或者按 Ins 键新建图层。在本文示例中,请将上层命名为 walkcycle (步态循环),下层命名为 environment (环境)。双击图层名称即可编辑图层名称。

用 直线工具 画一条水平线,把它作为地面。

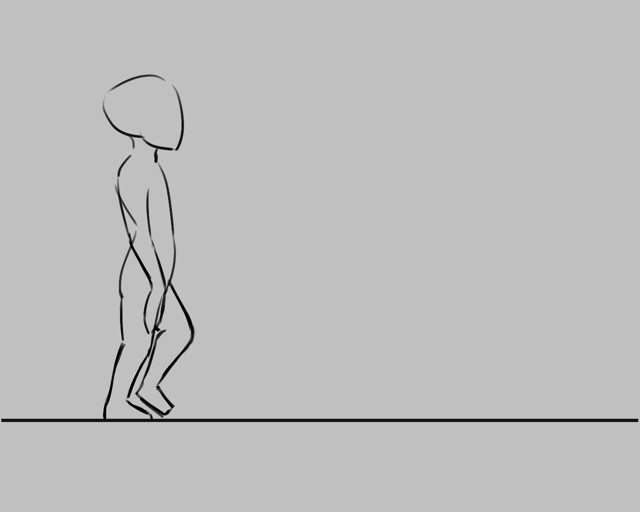
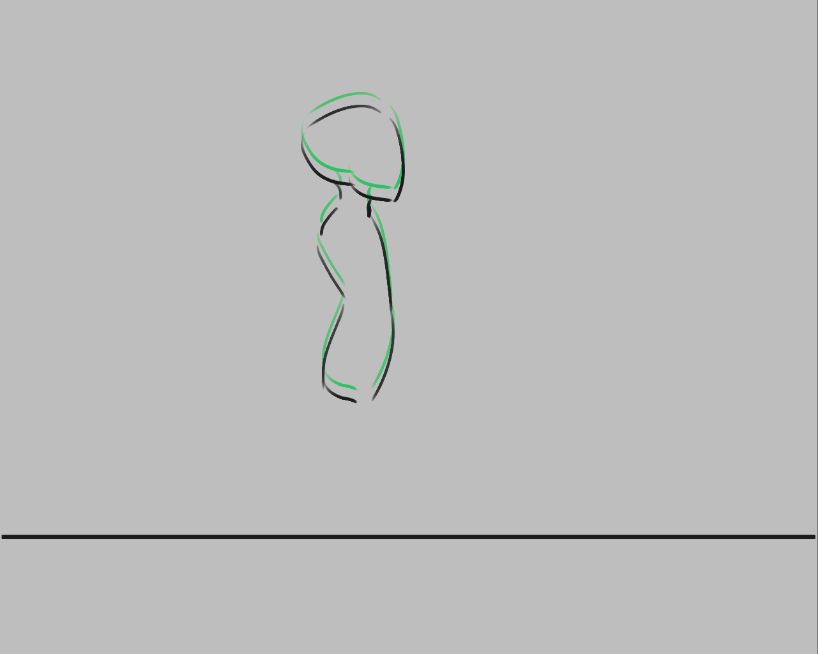
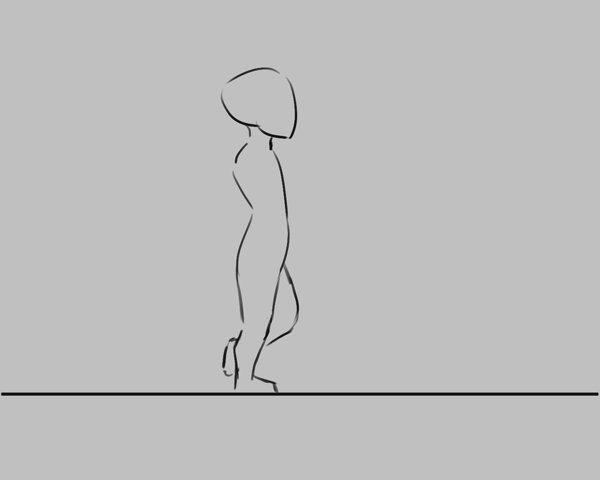
然后选中 walkcycle (步态循环) 图层,随便选择一种笔刷,把人物的头部和躯干画出来。

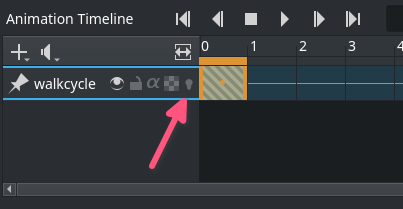
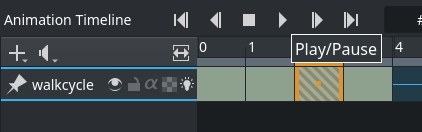
接下来让我们把注意力转向时间轴面板。我们可以看到时间轴里面空无一物。这是因为我们还没有向 walkcycle 图层添加一个动画帧,所以 Krita 不把它视作动画的一部分。
想要把图层变为动画的一部分,我们必须先在时间轴上为该图层添加一个动画帧。在时间轴的空槽上右键单击  ,在右键菜单中选中 创建重复帧 (
,在右键菜单中选中 创建重复帧 ()。
注意
如果你点击的是 创建空白帧,图层的内容将被抛弃,然后新建一个空白帧。因为在这里你需要保留上一帧的图像,因此你应该点击 创建重复帧。

你会发现这个图层的时间轴左边多了一个灯泡状的图标,它是绘图纸外观的开关 ()。这意味着这个图层已经成为了动画图层。
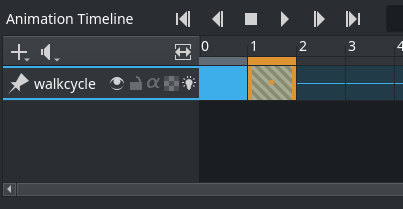
点击 创建重复帧 按钮,将第一帧复制为第二帧。接下来切换为 移动工具 (按快捷键 T) ,然后按 Shift + ↑ 组合键将第二帧的内容向上移动。
点击灯泡图标即可显示绘图纸外观 (点击 会变成
):


你会发现前一帧的内容被显示为红色。
警告
Krita 把白色也视作一种颜色,而不是把它当成透明。为了正常显示绘图纸外观,动画图层在没有内容的区域上最好保持透明。如果你不小心在整个动画图层上面填充了底色,可以使用 颜色转为透明度 滤镜来补救。但比起亡羊补牢,防范于未然更加重要。

未来帧的内容则会被显示为绿色。过去帧和未来帧的显示颜色可以在绘图纸外观面板中进行更改。要显示该面板,请点击动画时间轴/曲线面板右侧的“洋葱”按钮。
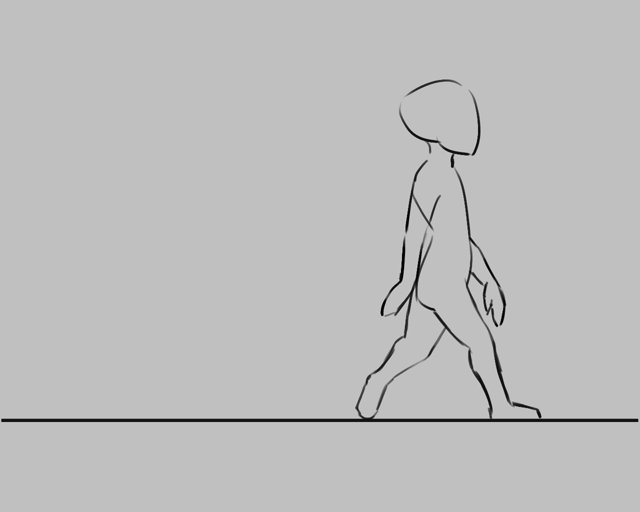
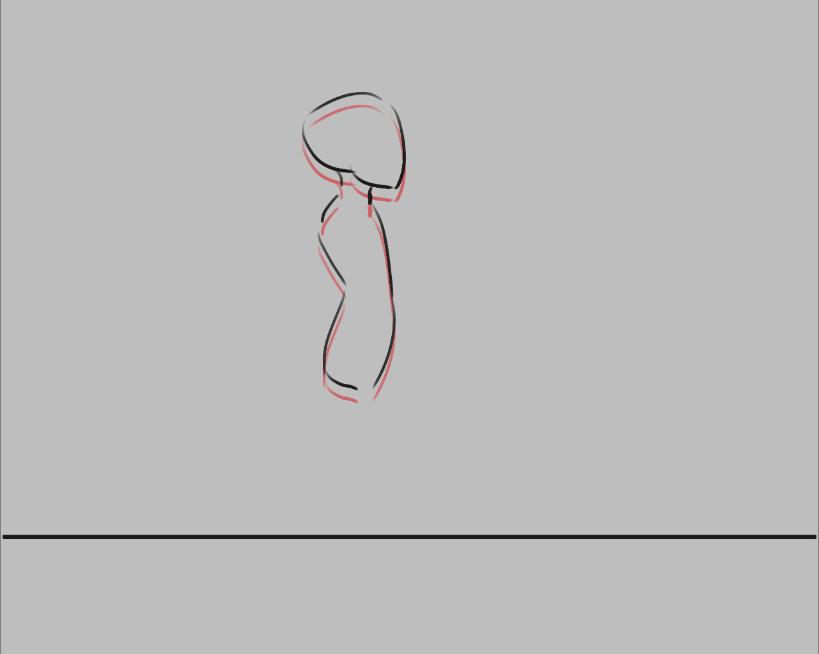
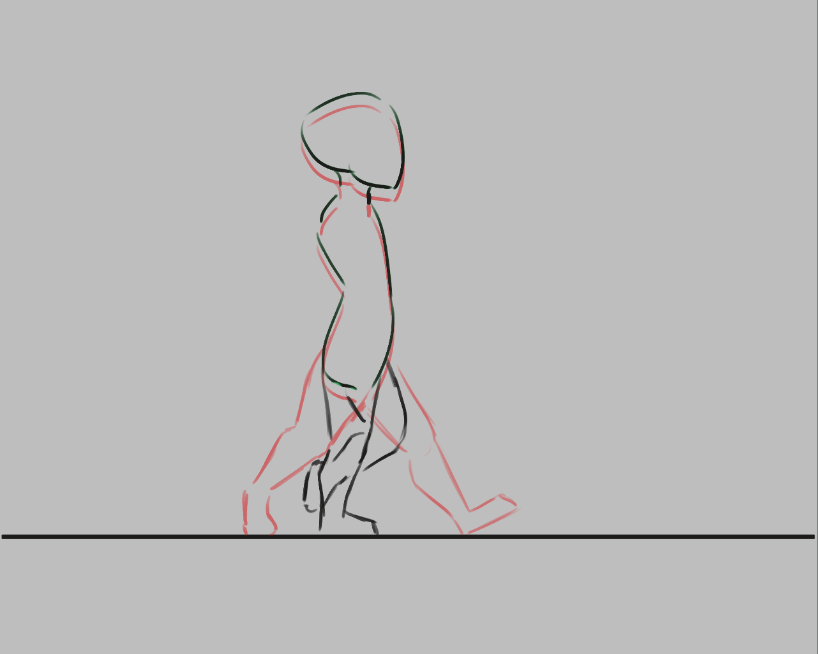
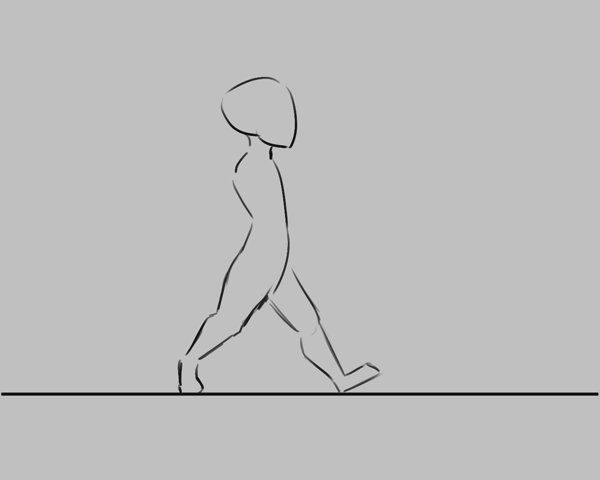
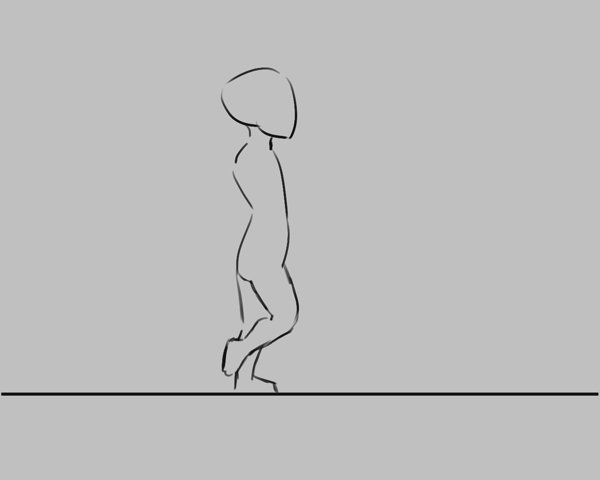
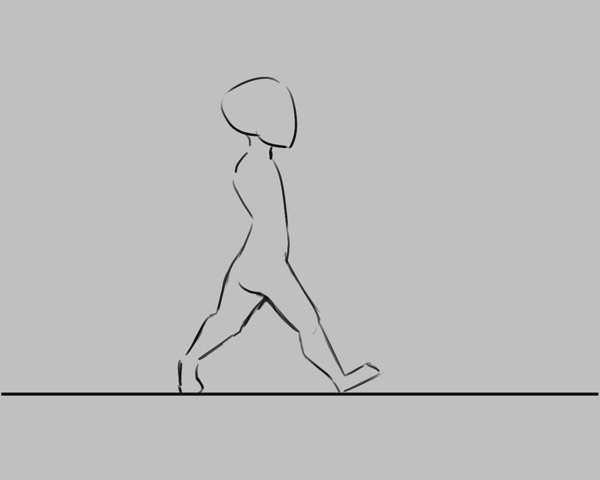
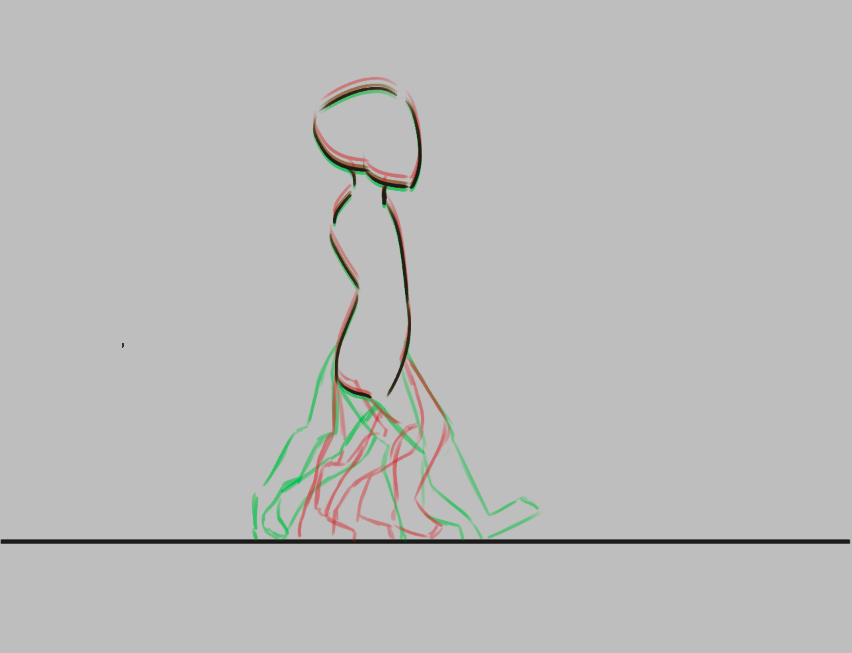
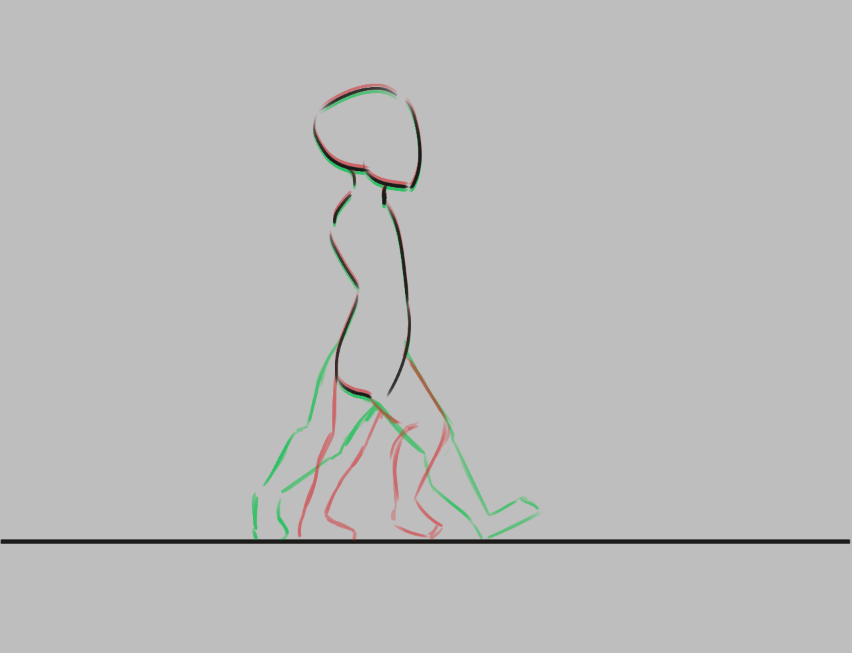
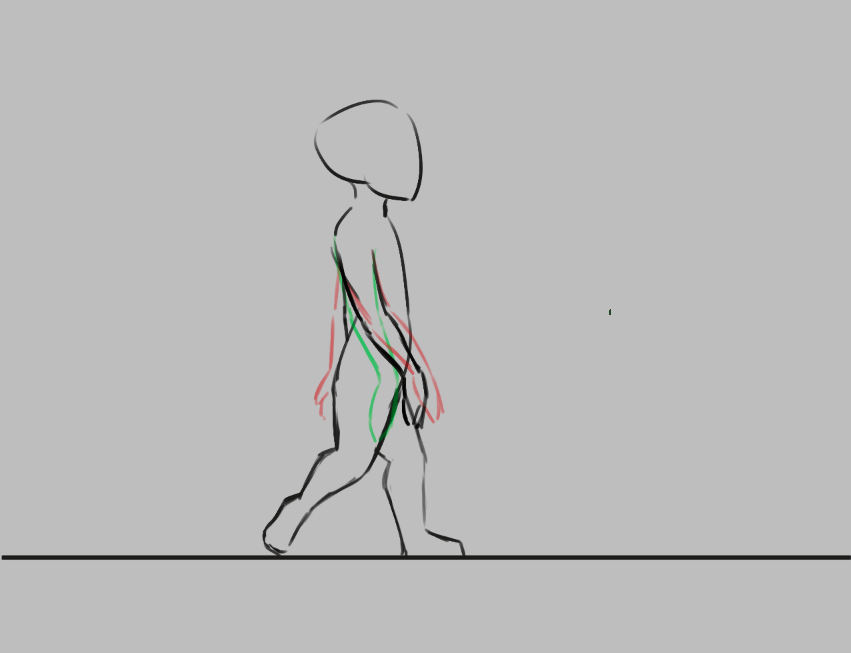
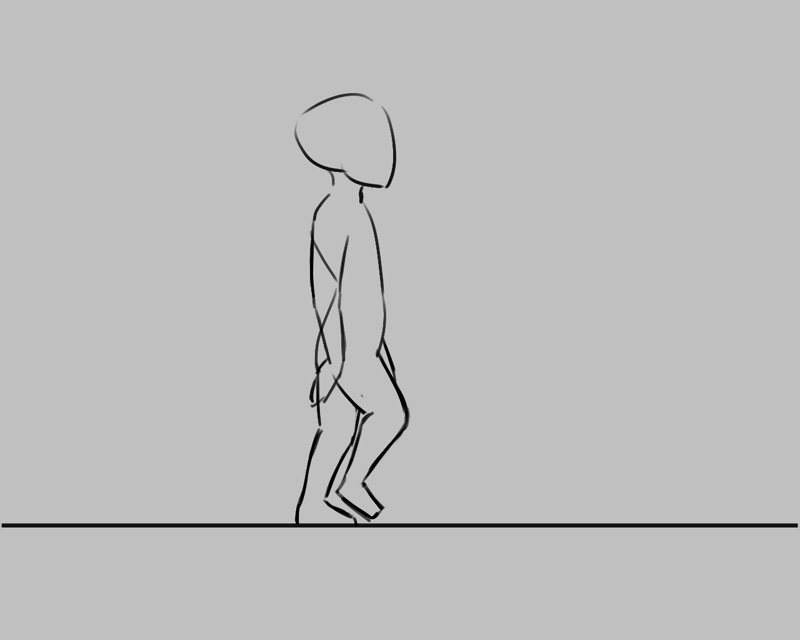
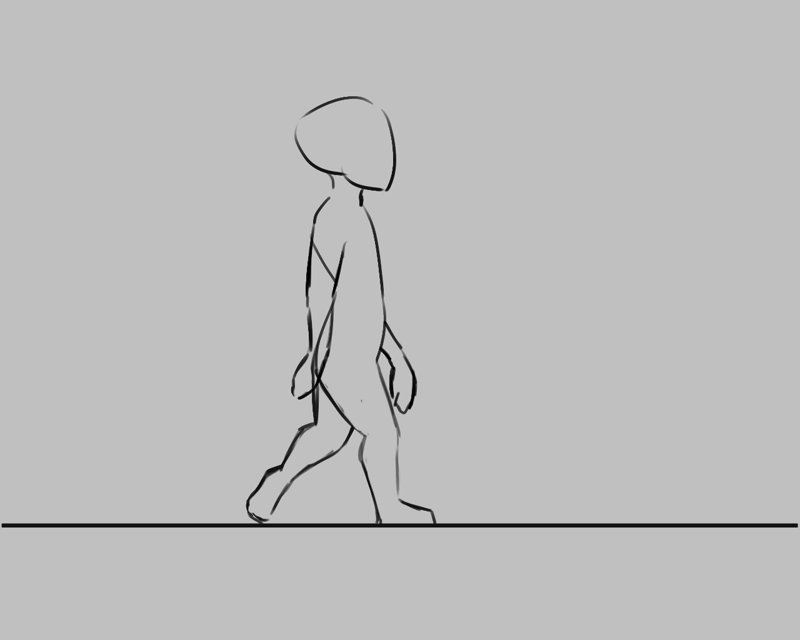
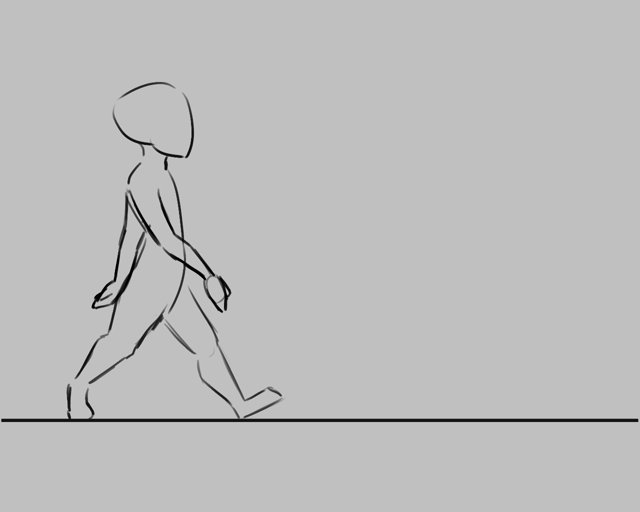
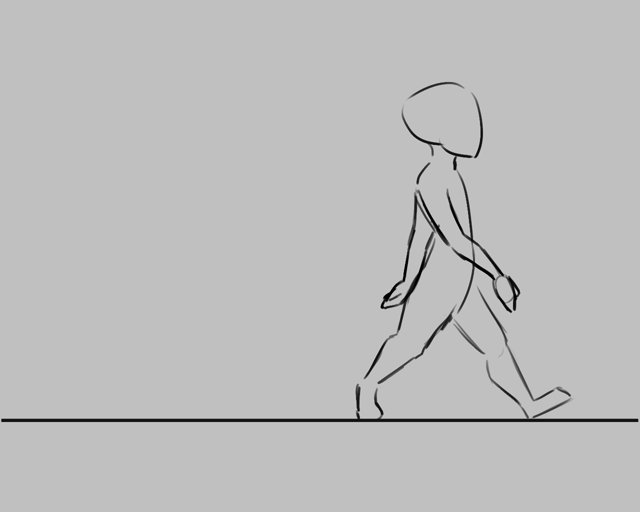
接下来我们要画出步态循环的两个极限动作。第一个动作是两脚迈得最开的瞬间;第二个动作是一条腿完全伸直,另一条腿已经收起准备向前迈出的瞬间。

上图画出了步态中的两个极限动作:一个是双腿完全迈开、另一个是单腿完全直立而另一腿屈曲的状它。绘图纸外观 (红色) 让我们可以同时看见两个状态的线条。走路时要用到两条腿,左腿迈出和右腿迈出时大部分线条可以复用,但大腿根部的线条遮挡情况不同。我们可以把前面一条腿视作空心线框,同时画出被它遮挡的另一条腿的线条,然后复制。¶
现在我们要复制这两帧画面。你可以右键点击  时间轴中的一帧,然后选择 复制关键帧 。选择时间轴的另一个帧槽,再次右键点击
时间轴中的一帧,然后选择 复制关键帧 。选择时间轴的另一个帧槽,再次右键点击  ,选择 粘贴关键帧 。
,选择 粘贴关键帧 。
接下来我们要播放这个循环:
确认动画帧 0 已被复制到 帧 2.。
确认动画帧 1 已被复制到 帧 3.。
根据两条腿的互相遮盖情况擦除不需要的线条,明确前后关系。在 0 和 1 帧中,画面右侧的前伸腿靠近观察者 (右腿);在 2 和 3 帧中,画面右侧的前伸腿远离观察者 (左腿)。

在动画面板中,把帧速率设为 4。

在时间轴里面用拖动选中这 4 帧。

点击面板顶部的播放按钮。
你的第一条动画就做好了!

添加并绘制中间画¶

现在我们要在时间轴上留出一些空帧格,你可以使用 Alt + 拖动 快捷键拖动任意一帧,这样被拖动的帧和它之后的帧会随之移动。我们还有另一种更简便的方法:选中所有帧,右键点击  ,选择 ,这将在每两个关键帧之间插入一个定格帧。
,选择 ,这将在每两个关键帧之间插入一个定格帧。
在每两个关键帧之间插入空白的新帧,然后在这些新帧上绘制衔接两个关键帧的中间画。
备注
中间画的处理是最能表现动画师个人风格的领域。关于中间画的绘制有许多参考理论,你可以在互联网上搜索“animation analysis (动画分析)”找到大量相关资料,在此不再赘述。
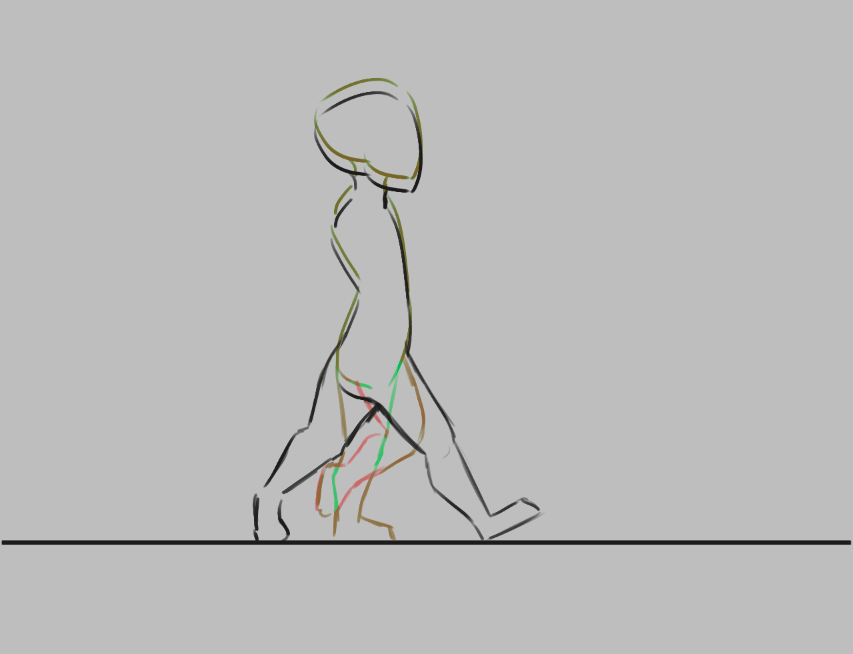
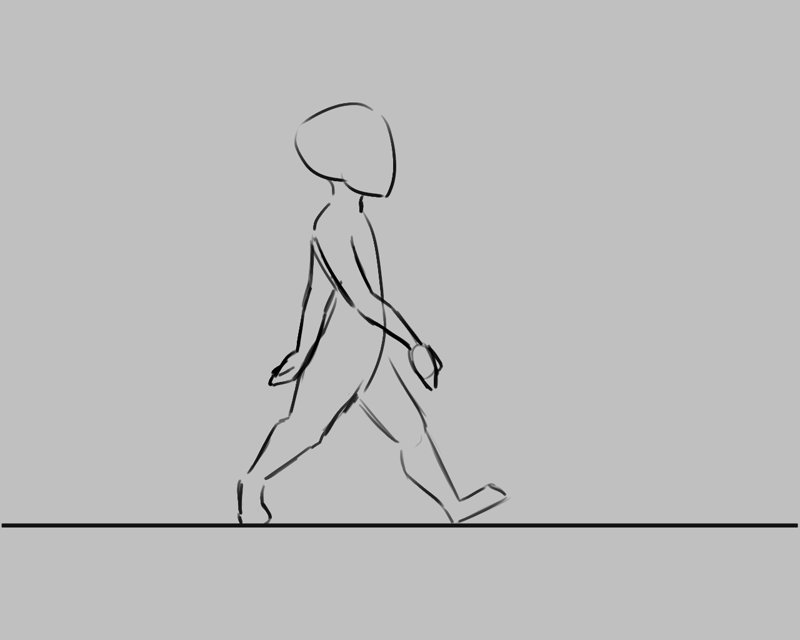
在本实例中,我首先确定脚跟在一帧中的位置,然后画出整只脚,接着确定膝盖位置,然后画出整条腿。


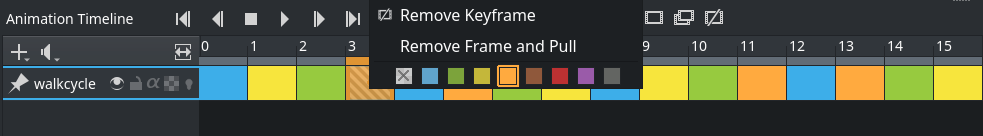
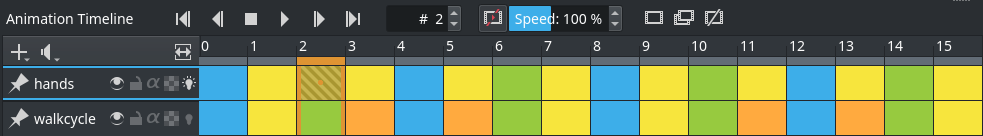
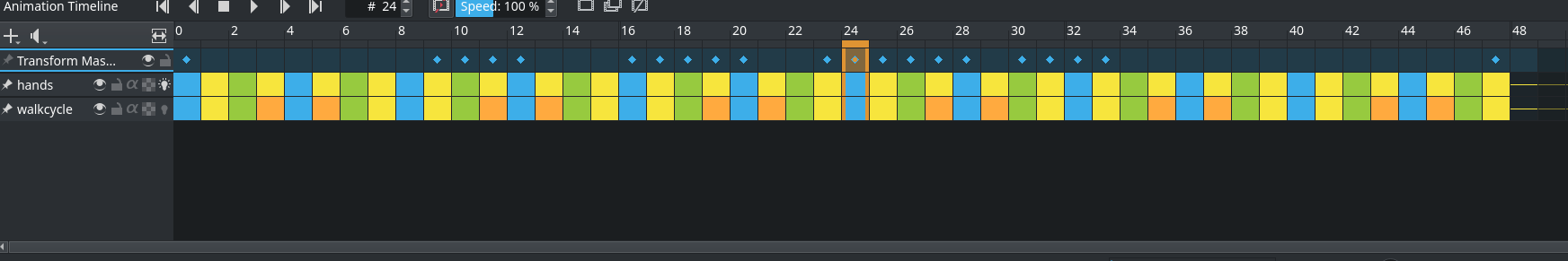
你很快会发现,添加的帧越多,时间轴就越不好管理。你可以为动画帧添加颜色标签:右键点击  一帧,在弹出菜单底部中选择一种颜色。
一帧,在弹出菜单底部中选择一种颜色。

在本实例中,极限动作所在的帧被标为蓝色,一级中间画为绿色,次级中间画为黄色和橙色。¶
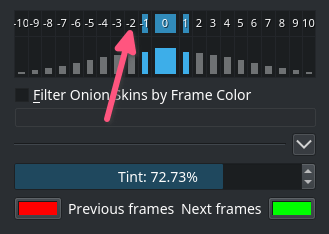
你还可以调整绘图纸外观的显示方式来使得画布的显示更加合理。
你可以用 绘图纸外观 对绘图纸外观的显示方式进行修改。点击顶栏的数字可以控制该帧数距离的绘图纸显示开关,数字越大,意味着它与当前帧离得越远。数字栏下方的柱状图可以控制透明度的变化。面板下方的色块和滑动条可以调整颜色和着色强度。


在上图中,除前一帧和后一帧外,所有其他帧的绘图纸外观均已关闭。看起来就没有那么混乱了。¶
制作多图层动画¶
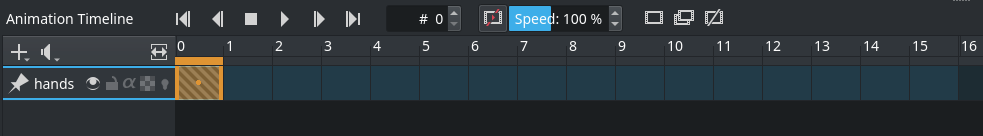
这个步态循环还缺了一双手,我们打算在别的图层上绘制它们。我们可以在常规图层面板上新建图层,也可以在时间轴面板的左上角按“+”按钮,新建图层,把它命名为“hands” (手)。可现在问题来了……

刚才画的步态循环从时间轴面板上消失了!不必担心,这其实是时间轴和图层的协同显示功能在起作用。这是因为在全动画制作流程里,画面的组成部分可能会有很多,动画师会把一些当前无需处理的部分从时间轴上隐藏起来。
Added in version 4.3.0: 从 Krita 4.3.0 版开始,新建图层会默认被固定到时间轴。
想要将某个图层一直显示在时间轴 (不管是否处于活动状态),可以在 图层面板中右键点击  它,在菜单中勾选“固定到时间轴”;也可以在该图层处于活动状态时,在时间轴面板中点击它的“固定到时间轴”图标
它,在菜单中勾选“固定到时间轴”;也可以在该图层处于活动状态时,在时间轴面板中点击它的“固定到时间轴”图标 。我们建议将所有包含动画的图层固定到时间轴。


导出¶
动画制作完成后,点击菜单栏的 。如果要将动画导出为视频文件,你需要另外下载 FFmpeg 程序。具体操作请参考 导出动画 页面说明。
现在你就可以慢慢欣赏你的步态循环大作了!

用变形蒙版制作动画¶
Added in version 5.0.
如果你想让这段步态动画在画面中移动,例如边走边从左到右移动,你可以使用变形蒙版而无需直接编辑帧中的实际像素。
首先打开 动画曲线 ,它位于菜单栏的 。
接着将需要变形的图层加入同一个图层组,包括 hands (双手) 和 walkcycle (步态) 两个图层。右键点击  该图层组,选择 。
该图层组,选择 。
然后前往动画曲线面板,选中第 1 帧,点击 添加标量控制关键帧 () 按钮。标量帧 在时间轴面板中被标记为菱形图标。
选择变形工具,点击画布,把要移动的图层组拖到它在画面中的起点位置 (最左侧),按 回车键 确认。接下来,在动画曲线面板中选中最后一帧,然后用变形工具将图层组拖到画面的终点位置 (最右侧)。点击 缩放视图以适合通道范围 ,显示整个帧范围。
现在点击播放按钮,即可看到画面的内容从左到右移动了,不过它现在可能移动得太快了。有两种办法可以解决这个问题:第一种是复制步态循环的全部帧,粘贴到第 1 周期后面作为第 2 周期。重复操作,让整段动画循环 3 到 4 个周期,然后将标量帧移动到最后一帧。


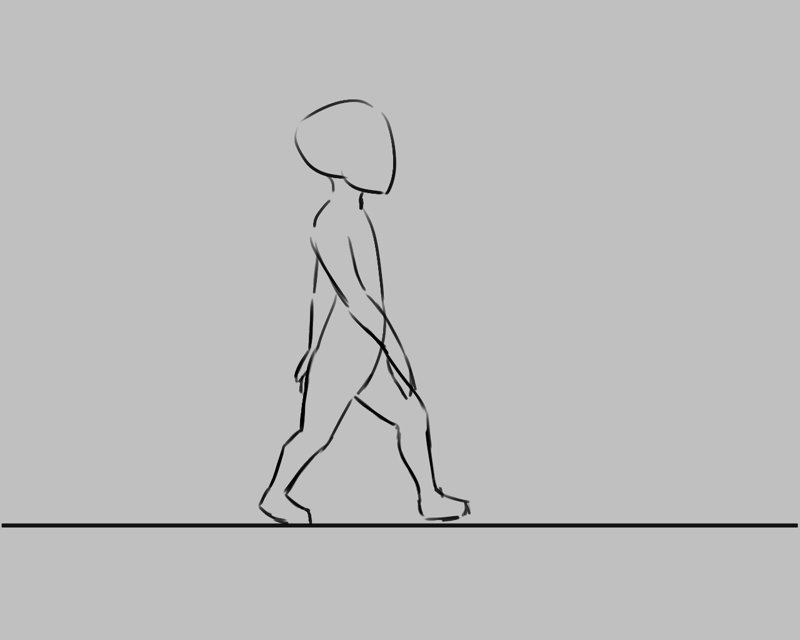
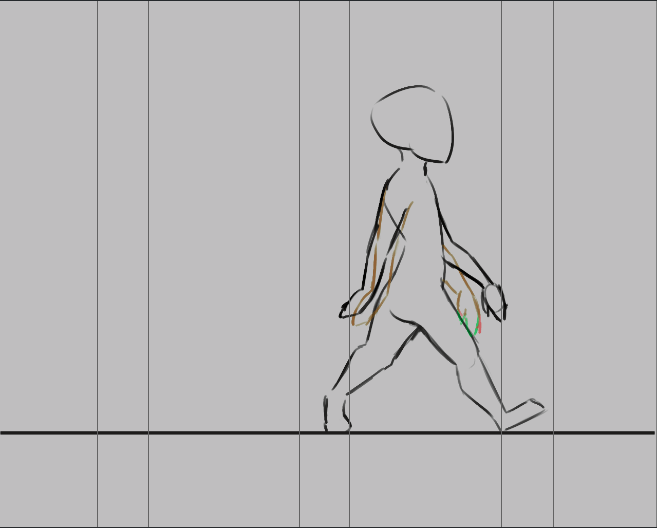
不过你可能会发现这种方式比较粗略,人物的步幅和人物的移动速度不能保持一致。我们还可以采取效果更好,但工程更复杂的第二种办法:选择人物脚部着地的第一帧,标记着地点 (例如使用参考线),然后在变形蒙版的每一帧上使用变形工具移动人物,确保人物脚部在离地前保持原地不动。另一只脚接触地面时重复操作,如此类推。

在上图中,脚部与地面接触的位置都以垂直参考线作出了标记。我们按此移动人物在每一帧的位置,让脚部在离地前一致保持原位不动。¶


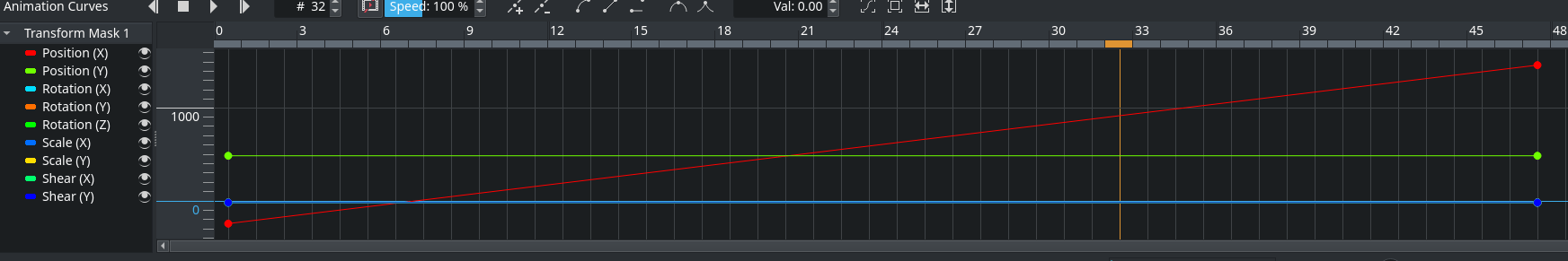
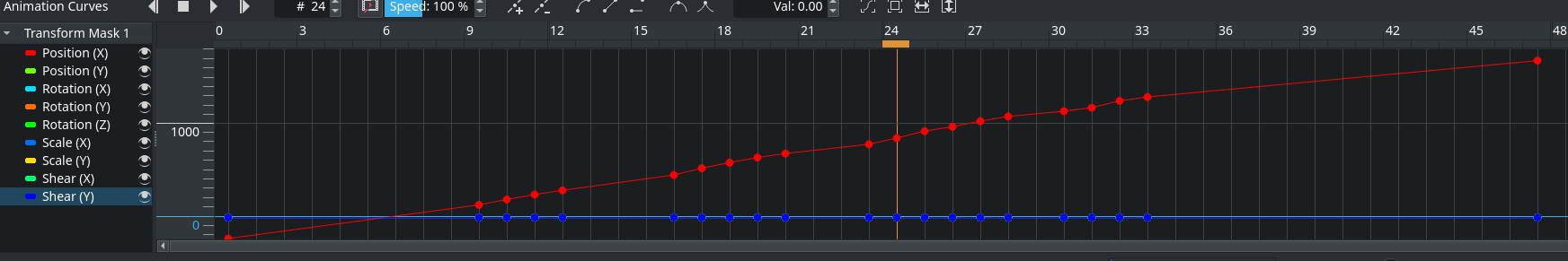
上图显示了按照脚部着地点调整过每一帧之后的动画曲线。Krita 虽然可以为动画曲线进行插值处理 (例如制作渐进渐出效果),但在本实例的情况中逐帧调整的效果最好。¶
完成上面的全部步骤后,你就制作好了一段比较顺眼的步态循环动画了: