日本动画模板¶
此模板用于制作日式动画。它假定用户的使用场景为协作式动画生产。你可以按照具体情况调整文件夹的组织结构。
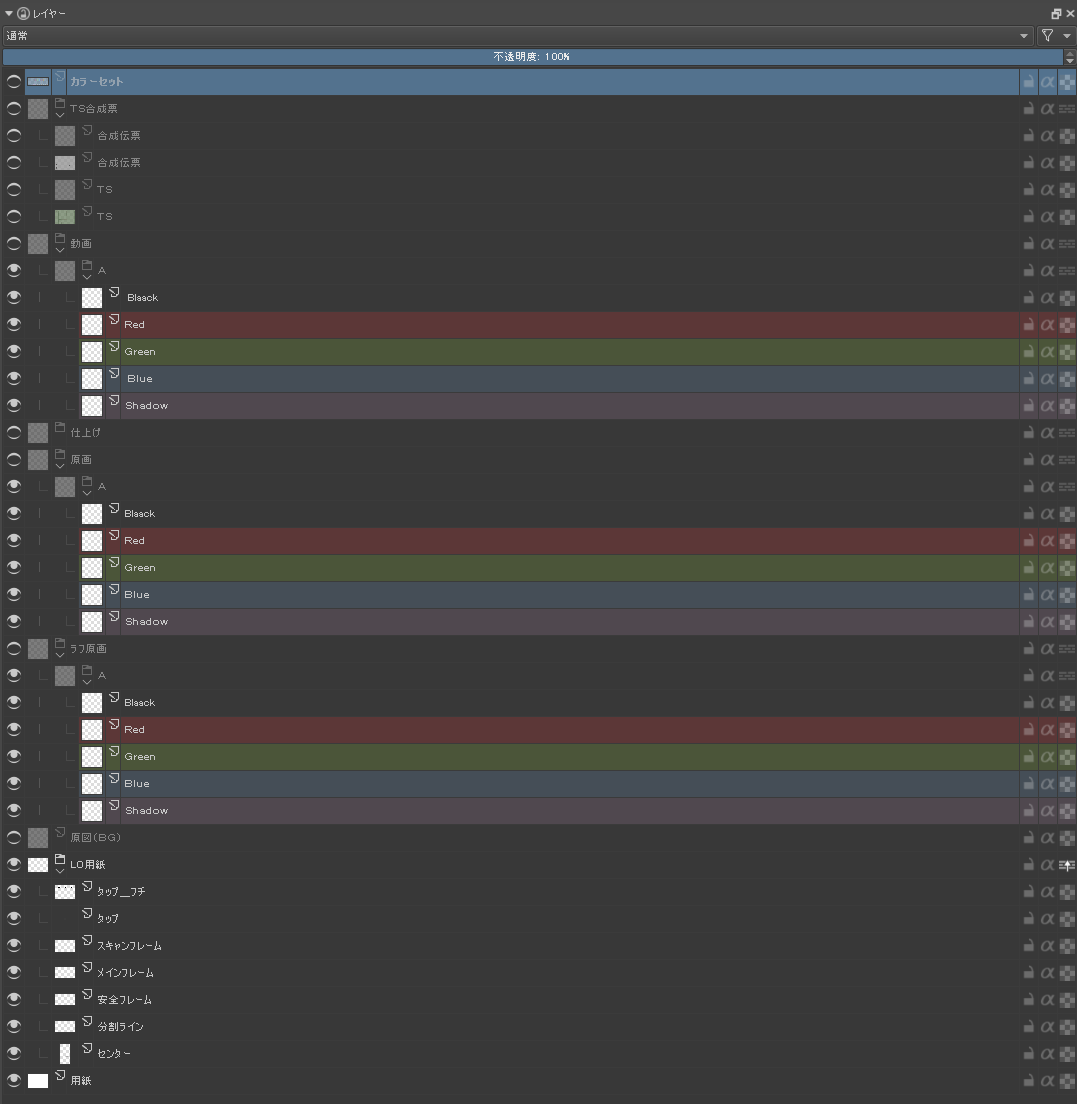
基本图层结构¶
各图层按照从底层开始,逐层往上绘制的顺序进行组织,上色图层除外。

图层用途概要¶
由下至上分别为 (本译文以英语版的日式动画模板为准):
- Layout Paper (定位纸)
这些图层构成了纸张的版面框架。在投写台上用来对齐的孔洞位置也已经备好,可以随时打印出来以传统方式作业。
- Layout (Background) (构图) (背景)
这些图层用来存放从传统画材上扫描过来的背景场景或者构图。用不上的话可以移除它们。
- Key drafts (原画草图)
这些图层用于通过数字绘画方式起草构图。
- Keys (原画)
用于对构图进一步细化以制作动画原画的图层。
- Inbetweening (中间画)
在上色流程中给原画添加中间画、色线,移除不必要的细节以制作出成品原画的图层。(从个人习惯的角度而言,我会先完成原画的制作,然后才开始添加中间画)。
- Coloring (上色) (中间画图层下方)
用于按照中间画图层的色线填充颜色的图层。
- Time Sheet (律表)、Composition sheet (合成表)
此图层组包括一个律表和一个合成表。把它们旋转 90 度之后即可使用。
- Color Set (色指定表)
用来指定主次线条颜色、固有色、光影色的表格。你可以把这些颜色添加到色板。
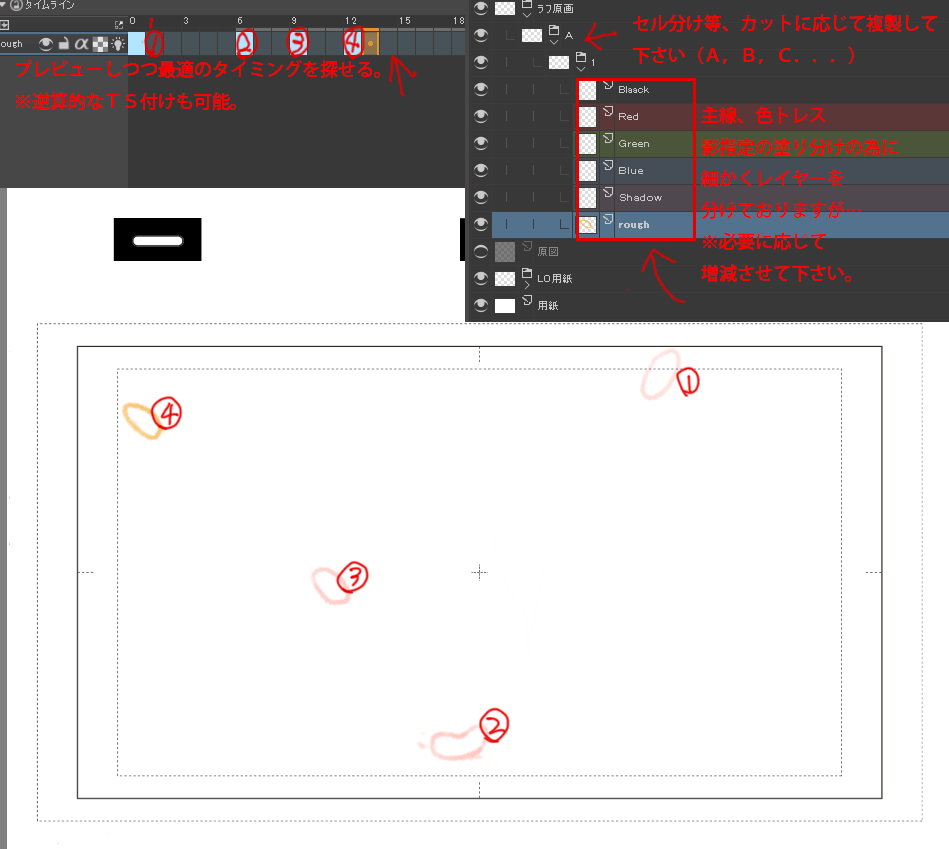
动画制作的基本流程¶
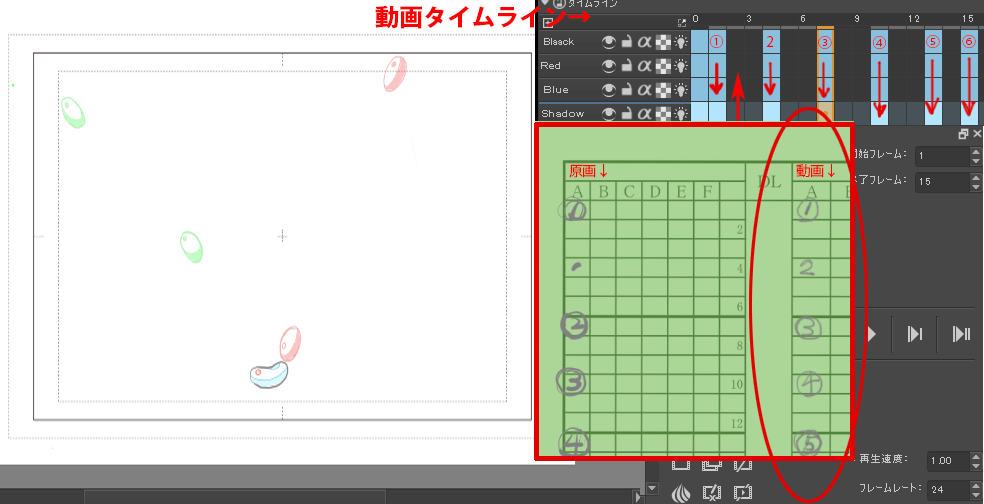
原画草图 –> 标注到律表 (或者按律表调整,完成后在标注到律表) –> 在律表上进行调整 –> 如有需要,插入用来绘制中间画草图的动画帧 –> 开始绘制原画。(以下文字为下图日文注释的翻译) 左上:通过播放动画进行预览,慢慢调整时间点。也可以把时间轴的调整结果反向标注到律表里。留意时间轴上的 1、2、3、4 帧在实际画面上的位置。右上:如需使用多个分层和分镜,可以整个图层组复制后按顺序重命名为 A、B、C 等。虽说主线、色线、影线等要分开在不同图层,但为了提高性能,还是要根据具体情况进行增减。

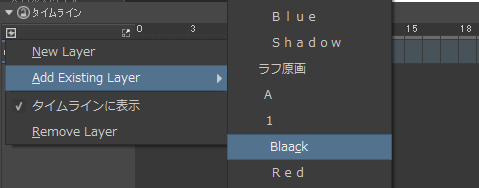
你可以添加新图层并把它们显示在时间轴上。


下图介绍了不同帧频下的时间点安排方式。左上:开始帧和结束帧数值。右上:播放速度和每秒帧数。时间轴由下至上分别为:每秒 24 帧的全动画 (一拍一)、每秒 12 帧的半动画 (一拍二)、每秒 8 帧的一拍三动画。

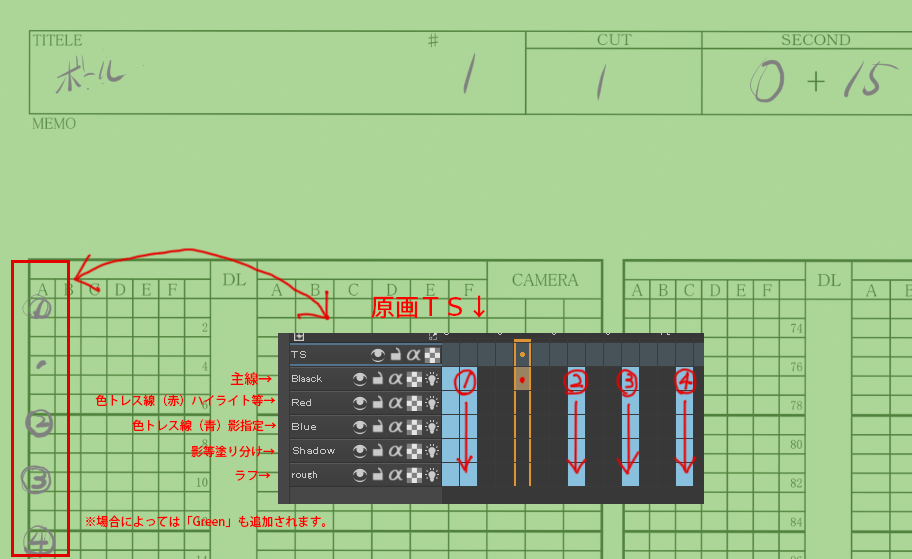
图层按照律表的标注指定为不同颜色标签。Black (黑色) 图层用于绘制主线。Red (红色) 图层用于绘制指定高光的色线。Blue (蓝色) 图层用于绘制指定阴影的色线。Shadow (影子) 图层用于指定更深色阴影的亮绿色色线。可按照具体情况增减图层。

原画完成之后便是时候绘制中间画了。如果你觉得 Krita 开始变慢,可以把“原画草图”图层跟“原画”图层合并,还可以移除那些不再需要的图层。
以律表和中间画的草图等为参照,完成原画、清理冗余图层、添加中间画这一系列的工作。
下图为根据律表作出的时间线安排。

一旦 Krita 的矢量功能得到完善,我推荐使用矢量图形来绘制中间画。
如果你打算在 Krita 里面对动画进行上色,可以使用 Coloring (上色) 图层。如果你打算在别的软件里面上色,建议将动画帧导出为 .TGA 文件。
图像分辨率¶
此模板的打印分辨率为 300 DPI。我之所以使用如此高的分辨率,是因为传统动画制作手段依然在日本动画工作室里扮演着重要角色,经常需要把动画帧打印出来加工。如果在全数字的动画制作流程下工作,其实 150 - 200 DPI 已经足够了。你可以按照需要适当降低图像的分辨率。
本文原始作者为本瀬一晃 (时名:税所一輝 / Saisho Kazuki),日本专业动画师。英文版原始翻译为 KDE 贡献者 Tokiedian。
