Kleurverloop¶
Toegang tot een kleurverloop¶
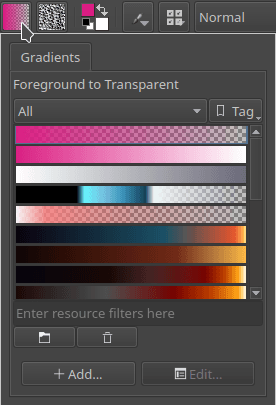
Het configuratiepaneel voor kleurverlopen biedt toegang door te klikken op het pictogram Kleurverlopen (meestal het pictogram naast de schijf).

Kleurverlopen zijn configuraties voor het mengen van kleuren. Krita levert meer dan een dozijn voorinstellingen van dynamische verlopen waar u uit kan kiezen. Daarnaast kunt u uw eigen exemplaren ontwerpen en opslaan.
Enkele gevallen van standaard gebruik van kleurverlopen zijn:
Vulling voor vectorvormen.
Hulpmiddel voor kleurverloop
Als een kleurbron voor het pixelpenseel.
Er is geen vastzet-paneel voor kleurverlopen. U heeft alleen toegang tot de kleurverlopen via het “snelmenu” in de werkbalk.
Een kleurverloop bewerken¶
Krita heeft twee soorten kleurverlopen:
Gesegmenteerde kleurverlopen, die compatibel zijn met GIMP, ze hebben vele mogelijkheden maar ze zijn wel een beetje ingewikkeld om te maken.
Stop kleurverlopen, die als SVG-bestanden worden opgeslagen en vergelijkbaar is met hoe de meeste programma’s hun kleurverlopen uitvoeren, maar die minder mogelijkheden hebben dan de gesegmenteerde kleurverlopen.
Eerst konden we alleen gesegmenteerde kleurverlopen in Krita maken, maar vanaf 3.0.2 kunnen we ook stop kleurverlopen maken.

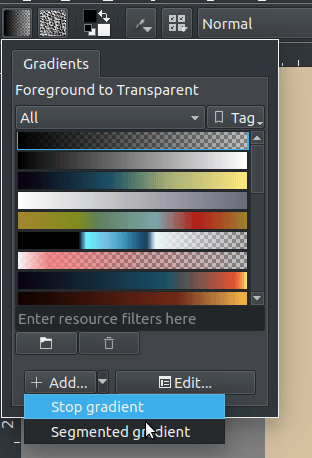
U kunt een nieuwe kleurverloop maken door in de keuzelijst het gewenste kleurverloop-type te selecteren. Standaard creëert Krita een stop-kleurverloop.
Stop kleurverlopen¶
Stop kleurverlopen zijn gewoon een lijst met met kleurverloop stops. Een kleurverloop stop heeft twee bijbehorende eigenschappen: een positie en een kleur.
Added in version 4.4: Kleurverlopen kunnen segment-eindpunten hebben die de huidige voorgrondkleur of achtergrondkleur gebruiken. Dit maakt ze dynamisch: als een kleurverloop de voorgrondkleur of achtergrondkleur gebruikt, dan zal het wijzigen van deze voorgrondkleur of achtergrondkleur ook het uiterlijk van de kleurverloop wijzigen
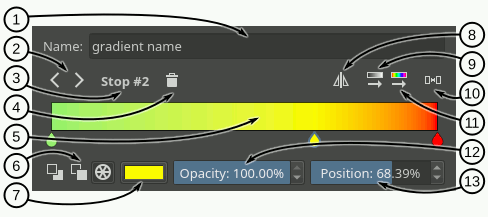
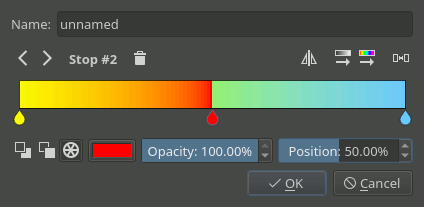
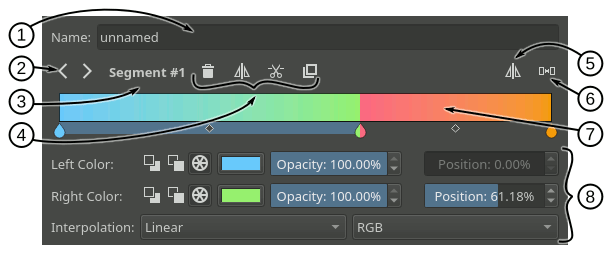
De creatie van stop kleurverlopen is vrij eenvoudig. Hier volgt een uitleg van de stop kleurverloop editor:

Name text field - In tekstvak kunt u een naam opgeven voor het kleurverloop.
Select stop - Met deze pijlknoppen kunt u de volgende of de vorige stop selecteren.
Selected stop label - Dit label toont de huidige geselecteerde stop volgnummer.
Stop verwijderen - Met deze knop kunt u de geselecteerde stop verwijderen.
Gradient slider - Deze schuifknop is het belangrijkste onderdeel van de editor, hier wordt een voorbeeld van de kleurverloop getoond en waar u enkele basisbewerkingen kunt uitvoeren om de kleurverloop aan te passen:
Met|mouseleft| op de kleurverloop klikken om een stop toe te voegen.
Met
 op het stop-handvat (de druppelvormige iconen) klikken om een stop te selecteren en daarna te verslepen.
op het stop-handvat (de druppelvormige iconen) klikken om een stop te selecteren en daarna te verslepen.Om de geselecteerde stop te verwijderen, sleept u de stop-hendels naar buiten de balk of druk u op de Delete-toets.
Dubbelklik met
 op een stop-hendel of druk op de Enter-toets om een kleuren-dialoogvenster te openen naar u een kleur kunt kiezen voor de stop.
op een stop-hendel of druk op de Enter-toets om een kleuren-dialoogvenster te openen naar u een kleur kunt kiezen voor de stop.Gebruik de
 of de Left en Right-toetsen om de geselecteerde stop te verplaatsen. Als u ook nog de Shift-toets indrukt dan zullen de stapjes kleiner zijn.
of de Left en Right-toetsen om de geselecteerde stop te verplaatsen. Als u ook nog de Shift-toets indrukt dan zullen de stapjes kleiner zijn.Gebruik Ctrl +
 of Ctrl + Left en Ctrl + Right-toetsen om de vorige of volgende stop te selecteren.
of Ctrl + Left en Ctrl + Right-toetsen om de vorige of volgende stop te selecteren.
Color type - Met deze drie knoppen kunt u het type kleur selecteren die door de geselecteerde stop wordt gebruikt (Voorgrondkleur, Achtergrondkleur of ingestelde kleur).
Color button - Als de geselecteerde stop een ingestelde kleur gebruikt dan kunt u deze knop gebruiken op een kleuren-dialoogvenster te openen die u kunt gebruiken om de kleur te wijzigen.
Kleurverloop spiegelen - Met deze knop kunt u de volgorde van de stops in de kleurverloop omkeren.
Stops op waarde sorteren - Als u op deze knop klikt dan worden de stops op volgorde van hun waarde gesorteerd.
Stops gelijkelijk verdelen - Als u op deze knop klikt dan worden de stops evenredig verdeelt zodat er overal evenveel ruimte tussen zit.
Stops op tint sorteren - Als u op deze knop klikt dan worden de stops op hun tint gesorteerd.
Opacity slider - Als de geselecteerde stop een ingestelde kleur gebruikt dan kunt u deze schuif gebruiken om de transparantie daarvan in te stellen.
Position slider - Met deze schuifknop kunt u de positie van de geselecteerde stop fijn regelen.
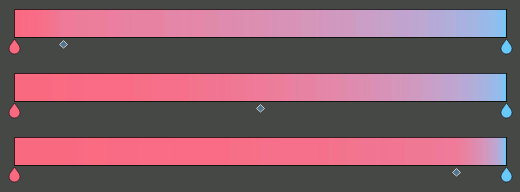
Overeenkomstig de SVG specificaties, kunt u een snelle overgang maken door de stops dichter bij elkaar te plaatsen. De stops zullen elkaar dan overlappen, maar u kunt ze nog steeds verslepen.

Op dit moment zijn stop kleurverlopen de enige die in staat zijn om kleuren buiten sRGB te hanteren.
Gesegmenteerde kleurverlopen¶
Gesegmenteerde kleurverlopen bestaan uit een lijst van kleurverloop segmenten. Een kleurverloop segment heeft de volgende eigenschappen:
Een start en een eind-positie die aangeven waar het segment in de kleurverloop is geplaatst.
Een start en eindkleur die bij de start en eindposities horen .
Added in version 4.4: Kleurverlopen kunnen segment-eindpunten hebben die de huidige voorgrondkleur of achtergrondkleur gebruiken, waarbij deze eindpunten ook transparant kunnen zijn. Dit maakt ze dynamisch: als een kleurverloop de voorgrondkleur of achtergrondkleur gebruikt, dan zal het wijzigen van deze voorgrondkleur of achtergrondkleur ook het uiterlijk van de kleurverloop wijzigen. Deze mogelijkheid is volledig compatibel met de kleurverlopen van GIMP.
Een meng-strategie voor het vullen van de segment tussen de uiterste kleuren. Deze strategie wordt bepaalt door twee verschillende eigenschappen:
Een kleurenmodel:

RGB - Voert het mengen uit in het RGB-model.
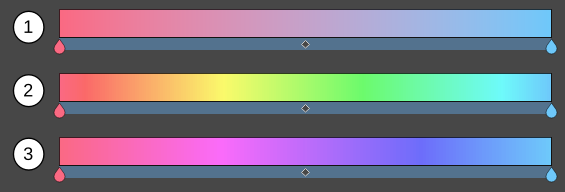
HSV Rechtsom - Voert het mengen van de twee kleuren uit in het HSV-model, en volgt de tint met de klok mee (rood-geel-groen-cyaan-bauw-paars). Bovenstaand schermafdruk is een voorbeeld hiervan.
HSV Linksom - Voert het mengen van de twee kleuren uit zoals in de vorige optie, maar dan tegen de klok in.
Een interpolatie functie wordt gebruikt bij het bepalen hoe de kleuren moet variëren langs het segment:

Lineair - Dit zorgt voor een lineaire menging tussen beide kleuren.
Gekromd - Dit zorgt ervoor dat het mengsel sneller in- en uit-vloeit.
Sinus - Gebruikt een sinus functie. Dit zorgt ervoor dat het mengsel langzamer in- en uit-vloeit.
Toenemende bol - Dit legt tijdens het mengen de nadruk op de laatste kleur.
Afnemende bol - Dit legt tijdens het mengen de nadruk op de eerste kleur.
De middelpuntpositie van een segment wordt gebruikt om te bepalen waar de center-kleur afkomstig uit de meng-strategie moet komen. Het visuele effect is alsof u een helft van het segment uitrekt en de andere helft samenknijpt.

De gesegmenteerde kleurverloop editor lijkt erg op de stop kleurverloop editor. Het grootste verschil is dat u drie verschillende type hendels kan selecteren om het kleurverloop te bewerken: segment, stop, en middelpunt hendels. Bij het selecteren van een van deze hendels, zullen de widgets rond de schuifknop voor de kleurverloop veranderen om de acties aan te geven die u op de hendel uit kunt voeren. Bijvoorbeeld voor een segment-hendel kunt u de start en eindkleur wijzigen (naast andere zaken), maar voor een middelpunt kunt u alleen zijn positie wijzigen.
Hier volgt een algemene uitleg en drie specifieke uiteenzettingen van de editor die bij de verschillende gebruikersinterface horen die u te zien te krijgt als een ander type hendel is geselecteerd.
- Algemene uitleg van de interface

Name text field - In tekstvak kunt u een naam opgeven voor het kleurverloop.
Selecteer Hendel knoppen - Met deze pijlknoppen kunt u de volgende of de vorige hendel selecteren.
Selected handle label - Deze label toont de huidig geselecteerde hendel index.
Handle actions area - In dit vlak verschijnen de acties die u kunt uitvoeren op de geselecteerde hendel. Deze variëren en zijn afhankelijk van het geselecteerde type hendel.
Kleurverloop spiegelen - Met deze knop kunt u de volgorde van de segmenten (en hun start en eindkleuren) in het kleurverloop omkeren.
Segmenten gelijkelijk verdelen - Als u op deze knop klikt dan krijgen alle segmenten evenveel ruimte.
Gradient slider - Deze slider is het belangrijkste onderdeel van de editor, hier is een voorbeeld van de kleurverloop te zien en u kunt hier enkele basisbewerkingen uitvoeren om de kleurverloop aan te passen. Eigenlijk maken deze bewerkingen veranderingen aan de verschillende hendels en worden in de volgende secties uitgelegd. U kunt de geselecteerde hendel wijzigen door de Ctrl-toets in te drukken en door
 te gebruiken of door de sneltoetsen Ctrl + Links en Ctrl + Rechts in te drukken.
te gebruiken of door de sneltoetsen Ctrl + Links en Ctrl + Rechts in te drukken.Handle properties area - In dit vlak verschijnen enkele widgets die u kunt gebruiken om de verschillende eigenschappen van de geselecteerde hendel te wijzigen.
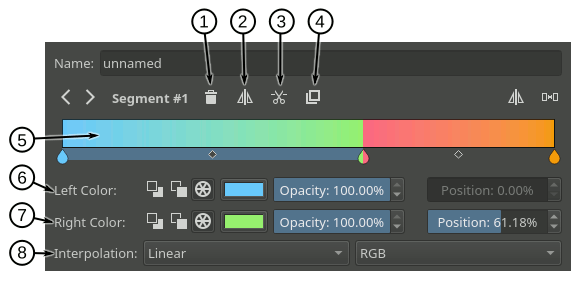
Uitleg van de segment-hendel

Segment verwijderen - Als u op deze knop drukt dan verwijderd u de geselecteerde segment (tenzij er maar een is).
Segment spiegelen - Als u op deze knop drukt dan verwisselt u de start en eindkleuren van het segment en van zijn middelpunt.
Segment splitsen - Als u op deze knop drukt dan zal het geselecteerde segment in twee gedeeltes worden verdeeld, waarbij het middelpunt van het segment als snijpunt wordt gebruikt.
Segment dupliceren - Als u op deze knop drukt dan een kopie van het geselecteerde segment rechts daarvan worden gecreëerd.
Gradient slider - Hier is een lijst met segment-gerelateerde acties die u kunt uitvoeren op de kleurverloop-schuifknop:
U kunt een segment selecteren door met de
te klikken op een vlak van de schuif waar geen stop-hendel (de druppelvormige icoon) of middelpunt-hendel (de ruitvormige icoon) aanwezig is.
U kunt het hele segment verplaatsen door het met
op een vlak van de schuif te klikken waar geen stop-hendel of middelpunt-hendel is en dan te verslepen. U kunt ook het segment verplaatsen door gebruik van
of Links en Rechts-toetsen waarbij terwijl u dat doet, u ook de Shift-toets ingedrukt houdt, zodat dan de stapjes kleiner zijn. Het eerste en het laatste segment kan niet verplaatst worden.
U kunt het geselecteerde segment verwijderen door de Delete-toets in te drukken of door het buiten de grafiek te slepen.
U kunt een segment splitsen door met Ctrl +
er op te klikken. Op de plek waar u erop klikt zal het snijpunt zijn.
U kunt een segment dupliceren door met Shift +
erop te klikken.
Linker kleur - In deze rij widgets kunt u de eigenschappen wijzigen van de start van het segment:
Met de eerste drie knoppen kunt u het type kleur (Voorgrondkleur, Achtergrondkleur of ingestelde kleur).
Naast de knoppen voor kleurtype zal een keuzevakje verschijnen als de kleurtype de voorgrondkleur of de achtergrondkleur is wat u kunt gebruiken om vast te stellen dat de kleur ook transparant zou moeten zijn. Als de kleurtype de ingestelde kleur is, dan verschijnt in plaats daarvan een kleurenknop en een schuifregelaar voor de transparantie waarmee u een specifieke kleur kunt selecteren.
Tenslotte is er een positie-schuifknop waarmee u de startpositie van het segment kunt fijn regelen. Dit wijzigt ook de eindpositie van het vorige segment.
Rechter kleur - In deze rij widgets kunt u de eigenschappen wijzigen van de eind van het segment wijzigen. Ze zijn nogal hetzelfde als die bij het vorige punt zijn uitgelegd.
Interpolatie - In deze rij kunt u de gebruikte interpolatie-methode en kleurmodel instellen voor de kleuren in het segment.
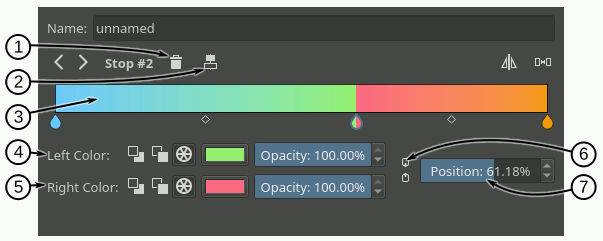
- Uitleg van stop-hendel UI
Vergeet niet dat een gesegmenteerde kleurverloop een rij met kleurverlopende segmenten is. Het idee van een bijbehorende stop is er niet. De stop-hendels zijn alleeneen handigheidje die in de editor aanwezig is om makkelijker de kleurverloop te kunnen bewerken. Bij het bewerken van de eigenschappen van een stop-hendel bent u eigenlijk het einde van het segment links en de start van het segment rechts tegelijk aan het wijzigen.

Stop verwijderen - Met deze knop kunt u de geselecteerde stop verwijderen. Onder de motorkap zal deze actie de linker en rechter segmenten samenvoegen, waarbij de start van het linker segment en het eind van de rechter segment bewaart blijven.
Stop centreren - Als u op deze knop drukt dan wordt de stop gecentreerd tussen de startpositie van het linker segment en het eindpositie van het rechter segment.
Kleurverloop schuifregelaar - Hier is een lijst met stop-gerelateerde bewerkingen die u kunt uitvoeren op de kleurverloop schuifregelaar:
U kunt een stop-hendel selecteren door met
 op een van de druppelvormige iconen te klikken.
op een van de druppelvormige iconen te klikken.U kunt de stop-hendel verplaatsen door met de
 er op te klikken en daarna de druppelvormige icoon te verslepen. U kunt ook de stop-hendel verplaatsen met gebruik van de
er op te klikken en daarna de druppelvormige icoon te verslepen. U kunt ook de stop-hendel verplaatsen met gebruik van de  of Links en Rechts-toetsen waarbij terwijl u dat doet, u ook de Shift-toets ingedrukt houdt, zodat dan de stapjes kleiner zijn. De eerste en de laatste stop kunnen niet verplaatst worden.
of Links en Rechts-toetsen waarbij terwijl u dat doet, u ook de Shift-toets ingedrukt houdt, zodat dan de stapjes kleiner zijn. De eerste en de laatste stop kunnen niet verplaatst worden.U kunt de geselecteerde stop verwijderen door de Delete-toets in te drukken of door het buiten het gekleurde vak te slepen.
U kunt een nieuwe stop-hendel creëren door met Ctrl +
 te klikken op een gedeelte van het kleurvak waar nog geen stop-hendel of middelpunt-hendel aanwezig is. Dit precies dezelfde handeling als bij het splitsen van een segment.
te klikken op een gedeelte van het kleurvak waar nog geen stop-hendel of middelpunt-hendel aanwezig is. Dit precies dezelfde handeling als bij het splitsen van een segment.
Linker kleur - In deze rij widgets kunt u de eigenschappen wijzigen van de eind van het segment aan de linkerkant van de stop:
Met de eerste drie knoppen kunt u het type kleur (Voorgrondkleur, Achtergrondkleur of ingestelde kleur).
Naast de knoppen voor kleurtype zal een keuzevakje verschijnen als de kleurtype de voorgrondkleur of de achtergrondkleur is wat u kunt gebruiken om vast te stellen dat de kleur ook transparant zou moeten zijn. Als de kleurtype de ingestelde kleur is, dan verschijnt in plaats daarvan een kleurenknop en een schuifregelaar voor de transparantie waarmee u een specifieke kleur kunt selecteren.
Rechter kleur - In deze rij widgets kunt u de eigenschappen wijzigen van de start van het segment aan de rechterkant van de stop:Ze zijn nogal hetzelfde als die bij het vorige punt zijn uitgelegd.
Kleuren koppelen - Als deze knop is ingedrukt dan zal bij het wijzigen van de eigenschappen van de linker kleuren vlak ook de eigenschappen wijzigen van de rechter kleuren vlak en vice versa. Schakel dit in als u wilt dat de twee kleuren gesynchroniseerd zijn.
Positie - U kunt deze schuifknop gebruiken om de positie van de stop fijn te regelen. Dit wijzigt de eindpositie van het linker segment en de startpositie van het segment aan de rechterkant.
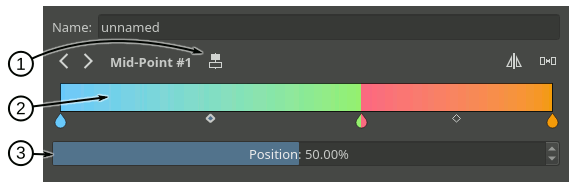
Uitleg van de middelpunt-hendel UI

Center middle point - Als u op deze knop drukt dan zal het middelpunt van het geselecteerde segment worden gecentreerd.
Gradient slider - Hier is een lijst met middelpunt-gerelateerde acties die u kunt uitvoeren op de kleurverloop-schuifknop:
U kunt het middelpunt van een segment selecteren door met
te klikken op een van de ruitvormige iconen.
U kunt het middelpunt verplaatsen door met de
er op te klikken en de ruitvormige icoon te verslepen.U kunt het ook verplaatsen met gebruik van de
of Links en Rechts-toetsen waarbij terwijl u dat doet, u ook de Shift-toets ingedrukt houdt, zodat dan de stapjes kleiner zijn.
Positie - U kunt deze schuifknop gebruiken om de positie van het middelpunt van het segment fijn te regelen.
Compacte kleurverloop Editors¶
Op sommige plaatsen in de GUI is een compacte versie van een kleurverloop editors aanwezig die u kunt gebruiken vanwege een gebrek aan ruimte of wegens andere redenen. Er is alleen een kleurverloop-grafiek te zien waarbij alle andere functionaliteiten die u in de niet-compacte mode ziet is, compacter is gemaakt en naar de zijkant verplaatst.

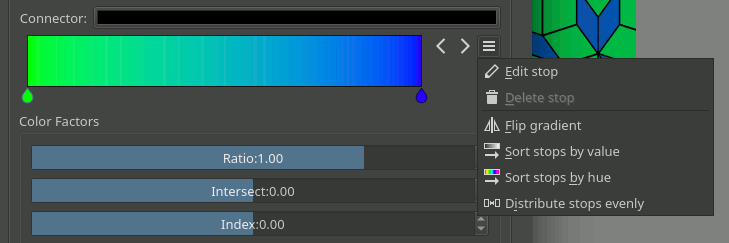
Algemene kleurverloop editor¶
Op sommige plaatsen vindt u de eerder genoemde kleurverloop selector samen met een kleurverloop editor en dat ze gecombineerd zijn. Als dit gebeurt, dan gebruikt u waarschijnlijk de algemene kleurverloop editor, die geïntroduceerd is om makkelijker kleurverlopen te creëren en te beheren.
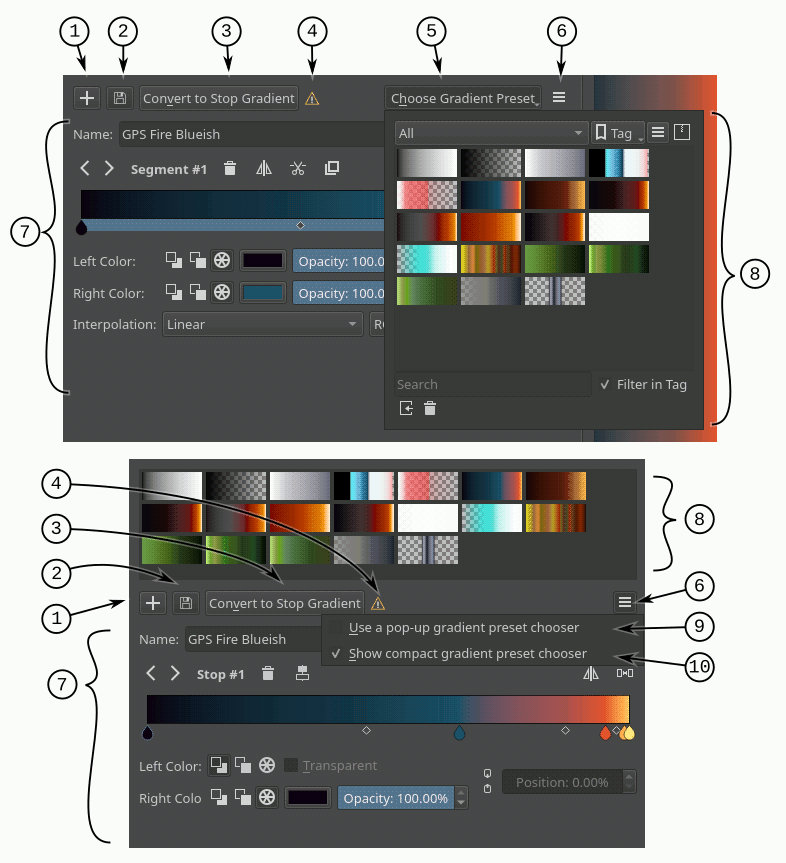
De hoofdonderdelen daarvan zijn:
Hiermee kunt u kleurverlopen laden/opslaan van en naar kleurverloop-bronnen van en naar de editor.
Hiermee kunt u een bestaand kleurverloop bron overschrijven.
Een van toepasselijke editor wordt automatisch getoond afhankelijk van het type kleurverloop (stop kleurverloop of gesegmenteerde kleurverloop).
Hiermee kunt u tussen de kleurverloop-types converteren
Hieronder volgt een uitleg over de interface van de editor:

Kleurverloop toevoeg knop - Als u op deze knop drukt dan kunt u de geselecteerde kleurverloop toevoegen aan de hulpdata.
Kleurverloop bijwerk knop - Als u op deze knop drukt dan kunt u de brondata van de geselecteerde kleurverloop overschrijven. Houd in gedachten dat het type kleurverloop in de brondata en het type kleurverloop die geselecteerd is overeen moeten komen.
Kleurverloop converteer knop - Als u op deze knop drukt dan kunt u de geselecteerde kleurverloop converteren naar een stop kleurverloop als het een gesegmenteerde kleurverloop is of naar een gesegmenteerde kleurverloop als het een stop kleurverloop is.
Kleurverloop conversie waarschuwing - dit icoon zal bij indrukken verschijnen als sommige data of informatie verloren zal gaan bij de conversie. Dit kan gebeuren bij de conversie van een gesegmenteerde kleurverloop naar een stop kleurverloop.
Kleurverloop selectie knop - Als u deze knop indrukt dan opent een een venster waarin u een kleurverloop kunt kiezen en deze desgewenst kunt aanpassen. Deze knop is alleen beschikbaar als de “Een pop-up voor kiezen van kleurverloopinstellingen” is ingeschakeld.
Opties knop - Als u deze knop indrukt dan opent een venster met een menu voor opties en andere instellingen.
Specifiek gebied editor - Hier krijgt u de editor voor een stop kleurverloop of gesegmenteerde kleurverloop te zien als u een kleurverloop is geselecteerd. De betreffende kleurverloop-editors zijn in de vorige secties beschreven.
Kleurverloopinstellingen kiezer - Deze widget laat een een verzameling kleurverlopen zien waaruit u er een kan kiezen om te laden in de editor.
Een pop-up voor kiezen van kleurverloopinstellingen - Als deze keuze is ingeschakeld, dan krijgt u toegang tot de kleurverloop-keuze via een pop-up venster dat opent als u op de knop “Kleurverloopinstelling kiezen” klikt. Als dit niet is ingeschakeld dan vindt u het Kleurverloopinstelling-selectievenster boven de stapel andere widgets.
Compacte kiezer van kleurverloopinstellingen tonen - Als dit is ingeschakeld, dan krijgt u alleen de verzameling kleurverlopen te zien, zonder enige bijbehorende knoppen of instelmogelijkheden. Als dit niet is ingeschakeld dan krijgt u de verzameling kleurverlopen met enige extra knoppen zoals voor tag-filtering en weergave-opties te zien.
