Інструмент тексту¶
За допомогою цього інструмента ви можете додавати текст на ваші полотна.
Примітка
Компонування тексту було перероблено у Krita 5.2. Втім, засіб для роботи з текстом ще не оновлено. У поточній версії, якщо ви хочете скористатися можливостями подібними до inline-size для перенесення рядків тексту або writing-mode:vertical-rl для вертикального тексту, вам доведеться скористатися редактором коду SVG. Інструмент для роботи з текстом буде оновлено у наступних версіях Krita.
Щоб скористатися ним, натисніть  і перетягніть вказівник, щоб створити прямокутну позначену ділянку. Щойно ви відпустите
і перетягніть вказівник, щоб створити прямокутну позначену ділянку. Щойно ви відпустите  , програма створить типову панель тексту і відкриє вікно текстового редактора.
, програма створить типову панель тексту і відкриє вікно текстового редактора.
Наведення вказівника миші на інші форми тексту призведе до підсвічування їхніх обмежувальних рамок. Клацанням  на підсвіченому тексті можна позначити відповідну форму як активний текст.
на підсвіченому тексті можна позначити відповідну форму як активний текст.
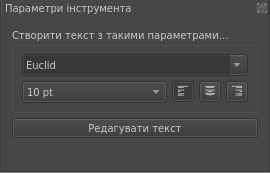
Параметри інструмента¶

- Створити текст з такими параметрами…
Тут зібрано можливості для створення нових текстових блоків. Маємо такі пункти:
- Шрифт
Тип літер, який використовуватиметься для новостворених тестових включень.
- Розмір у пунктах
Розмір літер, який буде використано для створеного текстового фрагмента. Розмір слід вказувати у пунктах, традиційній одиниці виміру для шрифтів, яка визначається тим, що у одному дюймі 72 пункти. Таке визначення одиниці надає змогу зберегти пропорційно той самий розмір для різних роздільностей полотна.
- Прив’язати або вирівняти текст ліворуч, посередині або праворуч
Вирівнювання тексту. За допомогою цих кнопок можна вирівняти текст ліворуч, за центром і праворуч. Таке вирівнювання називається прив’язкою, оскільки у стандарті SVG 1.1 багаторядковий фрагмент тексту використовує лише прив’язку, а прив’язка дещо відрізняється від справжнього вирівнювання (через це вирівнювання за шириною у поточній версії виконати не можна).
- Інтервал між літерами
Інтервал між літерами, який використовуватиметься для новостворених тестових включень.
- Редагувати текст
Відкрити вікно текстового редактора для поточної позначеної форми. Це вікно також можна відкрити натисканням клавіші Enter або подвійним клацанням
 на формі.
на формі.
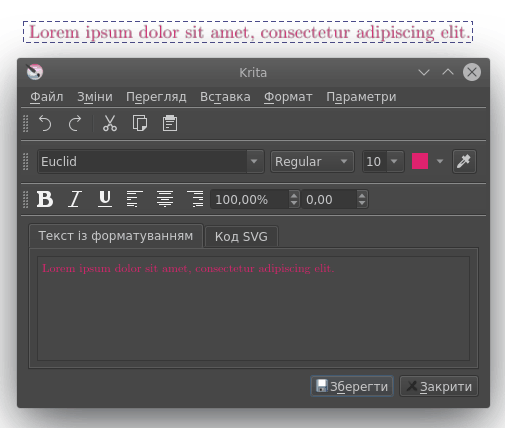
Текстовий редактор¶
Невеличке вікно, у якому є усе для редагування тексту. У текстового редактора є дві вкладки: «Форматований текст» та «Код SVG».

- Активація
Інструментом «Текст» можна скористатися для додавання текстового поля. Передбачено декілька параметрів для налаштовування вигляду доданого тексту. Для створення ділянки тексту вам слід навести вказівник миші на полотно, натиснути ліву кнопку і перетягти вказівник. Після створення ділянки тексту ви можете редагувати текст у два способи:
Позначте текст за допомогою інструмента позначення формою (першого інструмента). Натисніть клавішу Enter. У відповідь буде показано вікно текстового редактора.
Позначте текст за допомогою інструмента позначення формою (першого інструмента). Далі, натисніть кнопку інструмента «Текст». У параметрах інструмента ви побачите кнопку Редагувати текст. Коли ви натиснете цю кнопку, програма відкриє вікно редактора тексту.
- Редагування
Якщо ви не знайомі із принципами роботи з текстом у SVG, скористайтеся вкладкою форматованого тексту. За її допомогою ви зможете одразу бачити наслідки зміни форматування тексту, хоча і не матимете доступу до усіх функціональних можливостей.
Якщо ви знайомі із форматуванням тексту у SVG, ви можете безпосередньо редагувати код SVG. Майте на увазі, що деякі атрибути та властивості не переносяться до редактора форматованого тексту, тому перемикання на редактор форматованого тексту і назад на редактор коду призведе до вилучення цих властивостей.
Коли завершите редагування, натисніть кнопку Зберегти, щоб переглянути результат на полотні.
- Файл
- Зберегти Ctrl + S
Зберегти поточні зміни у тексті на полотні.
- Закрити Ctrl + W
Закрити вікно редактора.
- Зміни
Базові можливості з редагування:
- Скасувати Ctrl + Z
Скасувати останню дію у текстовому редакторі.
- Повторити Ctrl + Shift + Z
Повторити останню скасовану дію у текстовому редакторі.
- Вирізати Ctrl + X
Вирізати позначений фрагмент тексту до буфера обміну даними.
- Копіювати Ctrl + C
Копіювати позначений фрагмент тексту до буфера обміну даними.
- Вставити Ctrl + V
Вставити текст з буфера обміну даними.
- Позначити все Ctrl + A
Позначити увесь текст у активному вікні редактора.
- Скасувати позначення Ctrl + Shift + A
Скасувати позначення будь-яких фрагментів тексту.
- Знайти Ctrl + F
Відкрити вікно із полем для введення тексту для пошуку введеного фрагмента у активному вікні редактора.
- Знайти далі F3
Шукати наступний фрагмент тексту за попереднім критерієм пошуку.
- Знайти позаду Shift + F3
Знайти попередній випадок використання фрагмента тексту за останнім критерієм пошуку.
- Замінити… Ctrl + R
Відкриває вікно із двома полями введення: для рядка, який треба знайти, і для рядка, яким слід замінити знайдений рядок. Завжди виконує заміну усіх знайдених екземплярів рядка.
- Перегляд
- Зменшити Ctrl + -
Зменшити масштаб тексту.
- Збільшити Ctrl + +
Збільшити масштаб тексту.
- Вставити
- Спеціальний символ… Alt + Shift + C
Відкриває діалогове вікно, за допомогою якого ви можете виконати пошук спеціальних символів, які важко вводити за допомогою клавіатури.
- Форматувати форматування
- Жирний Ctrl + B
Встановити напівжирний шрифт.
- Курсив Ctrl + I
Встановити для тексту режим курсив.
- Підкреслений Ctrl + U
Підкреслити позначений текст.
- Перекреслити
Додати перекреслення для фрагмента тексту.
- Верхній індекс Ctrl + Shift + P
Встановити базову лінію верхнього індексу для тексту.
- Нижній індекс Ctrl + Shift + B
Встановити базову лінію нижнього індексу для тексту.
- Вага
Встановлює вагу шрифту точніше. Можливі варіанти: світлий, звичайний, напівжирний і чорний.
- Вирівняти ліворуч
Вирівняти позначений абзац ліворуч.
- Вирівняти за центром Ctrl + Alt + C
Вирівняти позначений абзац за центром.
- Вирівняти праворуч Ctrl + Alt + R
Вирівняти позначений абзац праворуч.
- Кернінґ
Вмикає або вимикає кернінґ для позначеного тексту.
- Параметри
- Параметри…
Відкрити діалогове вікно параметрів текстового редактора.
Параметри редактора тексту¶
Параметри, які можна налаштувати для текстового редактора.
- Режим редактора
Визначає, хочете ви користуватися редактором форматованого тексту і редактором коду SVG або лише одним із редакторів.
- Кольори
Тут ви можете налаштувати підсвічування синтаксичних конструкцій для початкового коду SVG.
- Ключове слово
Уможливлює підсвічування важливих символів, зокрема <, /, та >.
- Елемент
Формат підсвічування назви теґу елемента. text і tspan — приклади назв елементів.
- Атрибут
Формат підсвічування атрибутів теґу. Наприклад,
font-family, коли не перебуває у тезіstyle, зазвичай записується як атрибут.- Значення
Формат значення підсвічування атрибутів.
- Коментар
Підсвічує коментарі XML, які записують так:
<!-- Це коментар XML -->. Коментарі — фрагменти тексту, які не обробляються інтерпретатором.- Колір тексту у редакторі
Основний колір вікна редактора.
- Колір тла редактора
Основний колір тла редактора.
- Шрифти
За допомогою цього пункту ви можете виконати фільтрування списку шрифтів за системами писемності. У деяких операційних системах встановлюють багато шрифтів, які призначено для показу символів іноземних мов, але вони можуть виявитися непотрібними для вас. Достатньо позначити ті пункти писемностей, які вам потрібні, і у спадному списку шрифтів лишаться лише шрифти, у яких передбачено повноцінну підтримку потрібної вам мови.
Точне типографічне керування за допомогою вкладки «Код SVG»¶
Отже, за допомогою редактора форматованого тексту не можна отримати доступ до усіх можливостей форматування тексту в SVG. Щоб мати змогу користуватися усіма можливостями, вам доведеться редагувати код SVG. Втім, для цього вам спочатку слід перейти до параметрів текстового редактора і позначити пункт Код SVG або Обидва. У режимі редактора форматованого тексту може бути втрачено частину форматування, тому, якщо ви не будете ним користуватися, виберіть пункт Код SVG.
Інтервали між словами, літерами та кернінґ¶
Ці три параметри може бути записано на вкладці форматованого тексту, але керувати за допомогою вкладки форматованого тексту можна лише двома з них.
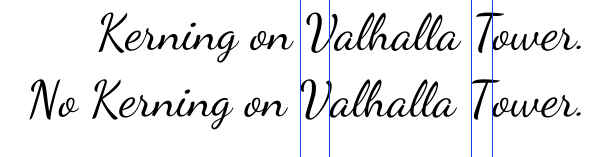
- Кернінґ
Кернінґ у SVG 1.1 поводиться дещо інакше, ніж
font-kerningу CSS. Типово, у Krita буде використано варіантauto, тобто кернінґ буде увімкнено. Щоб вимкнути кернінґ скористайтеся записомkerning: 0у розділіstyleтексту. До поточногоletter-spacingможе бути додано будь-яке інше числове значення.
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>No Kerning on Valhalla Tower.</tspan> </text>
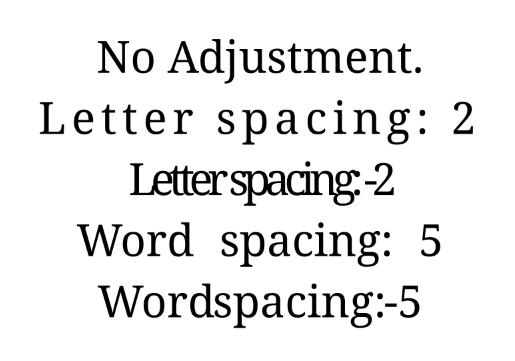
- Міжзнаковий інтервал
Це, зазвичай, відстань між літерами у пунктах. Просто впишіть
letter-spacingдоstyleі додайте відстань у пунктах за вписаним записом. Від’ємне значення призведе до зменшення відстані між літерами.- Інтервал між словами
Це додаткова відстань між словами, типово вимірюється у пунктах. Типовим значенням є
word-spacing: 0;, тобто використовують ширину символу пробілу у шрифті. Від’ємне значення призведе до зменшення відстані між словами:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>Без коригування.</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">Інтервал між літерами: 2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">Інтервал між літерами: -2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">Інтервал між словами: 5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">Інтервал між словами: -5</tspan> </text>
x, y, dx, dy¶
Це можливості точного налаштовування розташування тексту. Втім, їх не можна точно перетворити у формат текстового редактора, оскільки редактор для форматованого тексту використовує ці значення для визначення, чи є рядок новим, і перезаписує їх.
- X та Y
X і Y є абсолютними координатами. Але оскільки ви не можете змінити абсолютні координати з редактора, ці координати буде додано до позиції, коли буде показано координати у tspan.
- dx та dy
Це відносні координати щодо позиції попередньої літери.
Розтягування шрифту та малі прописні¶
Ці параметри може бути збережено і записано у внутрішньому форматі вкладки редактора форматованого тексту, але вони не використовуються у текстовому об’єкті на екрані.
Основна базова лінія, Базова лінія вирівнювання, Коригування розміру шрифту, Режим запису, Орієнтація гліфів, Обертання¶
Ці параметри не зберігаються у редакторі форматованого тексту поточної версії, і хоча їх можна записати у коді SVG, у текстовій формі SVG вони не використовуються.
Krita створює запис font-size-adjust для шрифту при переході від форматованого тексту, оскільки це може допомогти дизайнерам, які хочуть скористатися кодом SVG як основою для наступного коригування.
