Шаблони експортування розкадрування SVG¶
На панелі розкадрування Krita передбачено керування різноманітними параметрами експортування ваших розкадрувань у форматі PDF або SVG.
Найпростішими з них є процедурні параметри компонування, зокрема режими «рядки», «стовпчики» та «таблиця». На основі цих режимів Krita може створювати певне базове компонування сторінки з лише декількома параметрами. Для швидкого та простого створення проміжного матеріалу або у безвиході ці режими чудово пасують для показу того, що варто показати.
Втім, для досягнення найвищого рівня керування та найкращого естетичного враження варіантом компонування, який ми рекомендуємо, є той, у якому використовується файл шаблона SVG. Цей файл шаблона, або написаний вручну, або створений у програмі для редагування SVG, подібній до Inkscape, надає у ваші руки усі важелі керування тим, де і як буде розташовано елементи вашого розкадрування на остаточній експортованій сторінці. Також можна скористатися повноцінною підтримкою тла та накладання шарів.
За допомогою шаблона SVG, ймовірно, ви зможете експортувати розкадрування, які відповідають потребам будь-якого проєкту, над яким ви працюєте або навіть відповідають точним специфікаціями наявного формату аркуша із розкадруванням!
Типовий шаблон Krita для експортування розкадрування у форматі SVG¶
Для зручності, до складу пакунка з Krita включено власний типовий шаблон розкадрування SVG, яким ви можете (звичайно ж) скористатися для будь-якого проєкту, змінити його за власними уподобаннями і вивчати при створенні власних файлів шаблонів SVG. (І, не вихваляючи себе, можемо сказати, що цей шаблон теж доволі якісний!)
Тому, якщо ви просто шукаєте чудовий спосіб експортувати і представити розкадровку, яку ви створили у Krita, ви можете кинути читання вже зараз і просто скористатися файлом шаблона SVG, який постачається разом із типовими ресурсами Krita.
Якщо ж у вас усе ще є потреба у створенні власного файла шаблона експортування розкадрування у форматі SVG, заглибтеся у наш підручник!
Векторне редагування за допомогою Inkscape¶
Хоча цілком реально написати один з таких файлів шаблонів SVG вручну (якщо ви мазохіст), рекомендованим шляхом є використання редактора SVG, подібного до Inkscape. Подібно до Krita, Inkscape є вільною і відкритою програмою, якою ви можете скористатися для створення векторних художніх творів, розробки логотипів тощо. У нашому випадку ви скористаємося нею для створення файла шаблона, з яким може працювати Krita. Inkscape — чудова програма, спробуйте її! https://inkscape.org/
Тут ви не знайдете повних покрокових настанов із роботи з Inkscape або чогось подібного (автор, щиро, не у змозі створити такий, навіть якби хотів), але на цій сторінці ви, сподіваємося, знайдете основні подробиці щодо створення працездатного шаблона експортування розкадрування.

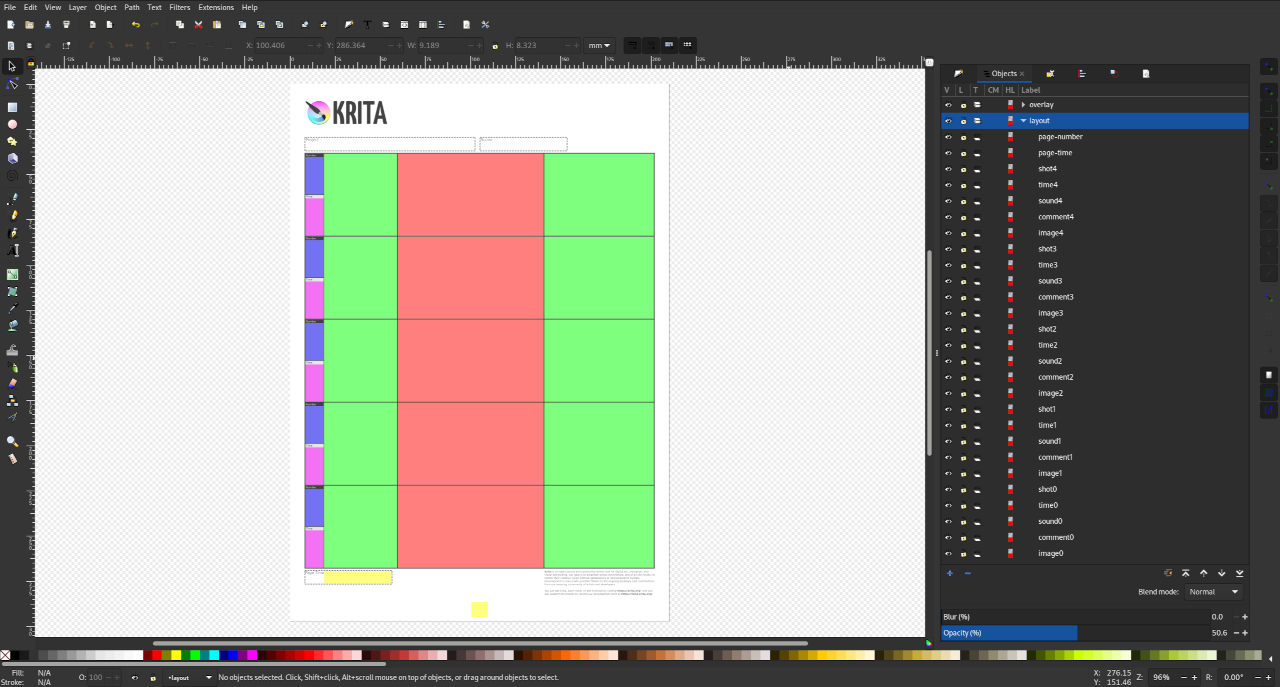
Типовий шаблон експортування розкадрування Krita, завантажений до Inkscape. Позначені панелі використовуються для керування компонуванням елементів. (Красиві кольори є необов’язковими.)¶
Розробка власного шаблона експортування розкадрування SVG¶
Налаштування:¶
Після відкриття Inkscape першим, що слід зробити, є вибір бажаного Розміру сторінки та бажаної Одиниці. Обидва параметри розташовано на сторінці, яку відкриває пункт меню у вікні Inkscape. Автором було вибрано розмір сторінки A4 і одиницю mm. Втім, ви можете вибрати інші параметри для документа.
Далі, нам слід створити декілька специфічних шарів (background, layout і overlay), які Krita розпізнає і використає для належного малювання нашої сторінки. Шари «background» і «overlay» є відносно простими: усе, що належить шару «background», буде намальовано під елементами розкадрування» (зображеннями, коментарями та іншими метаданими), а усе, що належить до шару «overlay» буде намальовано над елементами розкадрування. Те, чи маєте ви використовувати ці шари у вашому власному шаблоні експортування розкадрування, залежить від ваших потреб і вашого способу компонування аркуша. Нарешті, шар «layout» — це шар, де ми розташуємо різноманітні прямокутники, якими ми дамо знати Krita, де саме ми хочемо розташувати наші елементи розкадрування. Згодом ми детальніше розглянемо цей процес, але спочатку нам слід належним чином налаштувати шари.
На момент написання цього підручника зміна ідентифікатора шарів в Inkscape буле дещо складною справою. По-перше, слід відкрити панель Об’єкт > Об’єкти… Inkscape. Там буде показано усі шари, групи та інші об’єкти SVG. Натисніть кнопку + і створіть шар із назвою «background», потім так само створіть шар із назвою «layout» і, нарешті, ще один шар із назвою «overlay».
Наступна частина є важливою! Тепер у вас має бути 3 шарів, але оскільки ми скористалися атрибутом ID об’єкта SVG, нам слід ще дещо зробити, щоб забезпечити можливість для Krita розпізнати наші шари. Якщо ви позначите ваш шар і відкриєте панель , ви побачите, що усі пнути є неактивними, і ми не зможемо змінити параметр «ID»! Ось як можна це обійти: спершу нам слід перетворити наші шари на групи клацанням на піктограмі у стовпчику T панелі Об’єкти… Inkscape. Щойно усі три з наших шарів стануть групами, ми зможемо відкрити панель Властивості об’єктів… і змінити значення параметра «ID». Ідентифікаторами для шарів мають бути «background», «layout» і «overlay», відповідно.
Попередження
Ще однією не зовсім зручною річчю є те, що для внесення змін в Inkscape слід натиснути клавішу Enter або кнопку Встановити після зміни ідентифікатора. Не забудьте зробити це!
Щойно кожній з ваших груп буде надано відповідний ідентифікатор, останньою дією слід виконати перетворення груп знову на шари у той самий спосіб, у який ми це робили у зворотному напрямку — натисканням піктограми у стовпчику T.
Порада
Гаразд, це було трохи складніше, ніж нам того хотілося б, але далі все піде простіше! Якщо у вас виникнуть проблеми із вашим шаблоном, найімовірніше, вони є результатом якихось помилок на останньому кроці. Тому варто двічі перевірити, ви має кожен із ваших шарів належний ідентифікатор. (До речі, цей ідентифікатор можна також змінити вручну за допомогою текстового редактора, але це, ймовірно, не є предметом цього підручника.)
Хух… Гаразд. Тепер [дещо] веселіші речі…
Візуальні елементи тла та накладки:¶
На цьому етапі ви можете додати бажані елементи візуального дизайну у шарах «background» і «overlay». Якщо у вас є матеріальний аркуш із розкадруванням, яким ви хочете скористатися, рекомендуємо розташувати його на шарі «background», і якщо ви хочете накласти на нього якісь панелі або текст, рекомендуємо додати їх на шар «overlay». Просто пам’ятайте, що усе на шарі «background» буде показано під вашими елементами розкадрування, а усе на шарі «overlay» буде показано над ними.
Примітка
У версії Inkscape 1.1 нові об’єкти автоматично опиняються на шарі, який позначено у момент створення, або на шарі, до якого ви востаннє щось додавали. Через це, автор вважає найпростішою роботу одночасно лише на одному шарі.
Попередження
Також в Inkscape 1.1 текст часто перетворюється у доволі дивний спосіб: його належним чином видно у Inkscape, але Krita та інші програми показують його зовсім в іншому місці! Автору документації невідомі причини і способи виправлення цього. Але автору відомий спосіб обійти це. Якщо ви використовуєте текстові елементи, і у вас виникають проблеми із ними — програма не показує їх там, де вони мають бути, рекомендуємо перетворити їх на контури за допомогою пункту меню Шлях > Об’єкт у контур.
Основи компонування:¶
Щойно наша сторінка виглядатиме так, як нам того хочеться, можна перейти до заповнення шару «layout».
Krita використовуватиме прямокутники, які ви розташуєте на цьому шарі для визначення, де слід розташувати різноманітні елементи розкадрування, зокрема зображення, коментарі та метадані. Наприклад, Krita знайде усі прямокутники, мітки яких починатимуться зі слова «image» (image0, image1, image2 тощо) і замінюватиме їх вашими зображеннями розкадрування. Чудово, чи не так?
Порада
З міркувань упорядковування автор вважає доцільним використовувати окремі кольори для кожного типу прямокутників (наприклад, усі зображення зробити червоними, а усі коментарі — зеленими). Оскільки нічого з цього шару не буде намальовано, кольори нічого не візуально не змінять. Прямокутники на цьому шарі використовуються лише для позначення розташування — їх буде замінено вмістом вашого розкадрування!
Спосіб досягнення вами остаточного результату не має значення, але автор вважає, що добрим способом пришвидшити роботу є такий: спочатку розташувати різноманітні панелі на окремому елементі розкадрування, а потім створити дублікати для якомога більшої кількості панелей для заповнення сторінки. Для типового шаблона експортування розкадрування Krita авторами було визначено 5 елементів розкадрування із двома доріжками коментарів 2 на сторінку. Ви можете використати таке компонування, яке вам подобається.
Отже, створімо компонування розкадрування…
Попередження
Не забудьте зберегти дані!
Створення вашого компонування (частина 1):¶
Розпочати варто з прямокутника image. Позначте шар «layout» в Inkscape, перетягніть прямокутник туди, де має бути розташовано перше зображення розкадрування. Щоб повідомити Krita, що ми хочемо замінити цей прямокутник першим зображенням розкадрування цієї сторінки, нам достатньо перейменувати цей прямокутник так, щоб його назвою був рядок «image0» або «image1» (номер не має значення, достатньо зберігати порядок нумерації).
Порада
Щойно прямокутник буде перейменовано, ви можете відкрити панель Властивості об’єкта… Inkscape. Атрибут «label» буде змінено. Саме атрибут «label» шукатиме Krita при розміщенні елементів, тому він є дуже важливим! Якщо щось буде показано не на своєму місці, ви, ймовірно, забули змінити мітку (…або натиснути кнопку «Встановити»).
Тепер зробімо те саме для коментарів. Як творець шаблона, ви відповідаєте за те, скільки доріжок коментарів має бути, для чого має бути використано доріжки коментарів та якими мають бути назви доріжок. Як уже згадувалося вище, у типовому шаблоні використано 2 доріжки коментарів. Першою, яка має просту назву «comment», можна скористатися для будь-чого, але, ймовірно, варто розмістити на ній короткий опис дії у кожному з кадрів. Назва має збігатися із типовою назвою доріжки коментарів у Krita. Іншу доріжку, яка має назву «sound», призначено для опису звуку під час кожного з фрагментів відео, зокрема діалогів, звукових ефектів та музичного супроводу. Вивчення деяких книг із розкадруваннями улюблених програм привело автора до думки, що доріжку «sound» слід розташувати у лівій частині зображення, а «comment» — у правій.
Примітка
Оскільки бажаним є підтримка довільної кількості доріжок коментарів із довільною назвою, користувач має зробити так, щоб доріжки коментарів на бічній панелі розкадрування Krita збігалися із мітками прямокутників у шаблоні експортування розкадрування SVG. Наприклад, якщо ви використовуєте типовий файл експортування розкадрування Krita, вам слід назвати ваші доріжки коментарів «comment» (до речі, це типова назва) і «sound», відповідно. Так само, яку б назву ви не вибрали для прямокутників коментарів у вашому шаблоні, ваші користувачі мають використати таку саму схему іменування у Krita. Це важливо!
Останні декілька прямокутників компонування, які нам слід додати, перш ніж ми рушимо далі, призначено для метаданих. Прямокутник із назвою «shot» буде замінено унікальним номером елемента розкадрування, а прямокутник із назвою «time» буде замінено тривалістю відтворення елемента, виражену у форматі «секунди — кадри». Звичайно, подібно до панелей «image» і «comment», ці панелі «shot» і «time» буде згодом здубльовано для кожного з елементів розкадрування, які ми хочемо розмістити на сторінці. Тепер лишилося додати прямокутники «page-number» і «page-time». Нам, ймовірно, буде достатньо одного з цих прямокутників на сторінці, оскільки «page-time» відповідає загальній тривалості відтворення усіх елементів на сторінці, а «page-number» — звичайно ж, номер сторінки.
Створення вашого компонування (частина 2):¶
Гаразд! На цьому етапі у нас достатньо прямокутників для одного елемента розкадрування, зокрема панель «image», ймовірно, одна або декілька панелей «comment», панель «shot», панель «time», а також специфічні для сторінки панелі «page-number» та «page-time». Ми майже завершили!
Нам тепер достатньо вирішити, скільки елементів розкадрування має бути на нашій сторінці, здублювати початкове компонування елемента декілька разів, а потім надати кожному з об’єктів остаточну, нумеровану назву.
Продовжуйте і здублюйте ваші панелі «image», коментарів, «shot» та «time», аж доки сторінку не буде заповнено.
Порада
Напрямні і потужні можливості з прилипання Inkscape зроблять упорядкування усіх ваших елементів розкадрування простою справою!
Щойно розміщення елементів буде завершено, нам достатньо буде визначити для кожного з прямокутників унікальної мітки, яка завершується номером. Як уже згадували вище, ці мітки і номери наприкінці вкажуть Krita, яке саме зображення, коментар, номер елемента тощо, слід розташувати на відповідному місці.
Починаючи з панелей «image», будемо нумерувати панелі послідовно, наприклад, «image0», «image1», «image2» тощо. Для типового шаблона автором створено 5 елементів розкадрування, у кожному з яких є панель «image» із логічним нумеруванням згори вниз. Зробіть те саме із вашими панелями «shot» («shot0», «shot1» тощо), а потім знову із вашими панелями «time» («time0», «time1» тощо).
Нарешті, нам слід створювати коментарі за допомогою того самого методу. Важливою є синхронність між кількістю доріжок коментарів і тим, що вони викликатимуть. Запам’ятайте, що назви мають збігатися із назвами, які використовує художник розкадрування на бічній панелі розкадрування Krita! Автор використав типові назви «comment» («comment0», «comment1» тощо), а також «sound» («sound0», «sound1» тощо).
Після виконання усієї цієї процедури усі прямокутники у вашому шарі «layout» повинні мати унікальні і логічно впорядковані назви.
Готово! Збережіть ваш шаблон експортування розкадрування як файл SVG file, користуйтеся ним для експортування розкадрувань і насолоджуйтеся виглядом ваших чудових, ідеально упорядкованих сторінок розкадрування.
Примітка
Ця система є складною, але достатньо гнучкою. Звичайно ж, оскільки Krita є проєктом із відкритим кодом, яким керує спільнота, зв’яжіться із командою розробників, якщо у вас є ідеї (або, навіть краще, код!) щодо удосконалення або побудови цієї системи.
