HSX¶
O Krita tem quatro sistemas de coordenadas HSX diferentes. A diferença entre eles é como lidam com a tonalidade.
HSI¶
O HSI é um sistema de coordenadas de cores, usando a Matiz, a Saturação e a Intensidade para classificar uma dada cor. A Matiz corresponde de certa forma ao comprimento de onda, que define se a cor é vermelha, amarela, verde, cíano, azul ou roxa. É medida em 360°, sendo que o 0 é o vermelho. A Saturação é a medida da proximidade de uma cor ao cinzento. A Intensidade, neste caso, é o tom da cor. O que torna a intensidade especial é que reconhece o amarelo (rgb:1, 1, 0) como tendo um valor RGB combinado mais elevado que o azul (rgb:0, 0, 1). Esta é uma dimensão não-linear da tonalidade, o que significa que tem correcção do gama.
HSL¶
O HSL também é um sistema de coordenadas de cores. Ele descreve as cores em termos de Matiz, Saturação e Iluminação. A iluminação define especificamente o amarelo (rgb:1, 1, 0), azul (rgb:0, 0, 1) e cinzento médio (rgb:0,5, 0,5, 0,5) com a mesma iluminação (0,5).
HSV¶
O HSV, ocasionalmente referido como HSB, é um sistema de coordenadas de cores. Ele mede a cor em termos de Matiz, Saturação e Valor (também chamado de Brilho). O Valor ou o Brilho refere-se em específico à potência com que as luzes dos pixels do seu monitor têm de brilhar. Isso define o Amarelo (rgb:1, 1, 0), o Azul (rgb:0, 0, 1) e o Branco (rgb:1, 1, 0) como tendo o mesmo Valor (100%).
HSY¶
O HSY é um sistema de coordenadas de cores, classificando as cores em termos de Matiz, Saturação e Luminosidade. Bem, na verdade, usa o Luma em vez da luminosidade, sendo diferente na medida em que a Luminosidade é linear, enquanto a Luma tem a correcção do gama e apenas define os pesos dos componentes RGB. O Luma baseia-se nos estudos científicos em quanta luz uma dada cor reflecte na vida-real. Nessa medida, como a intensidade, confirma que o amarelo (rgb:1, 1, 0) é mais claro que o azul (rgb:0, 0, 1), confirmando também que o amarelo (rgb:1, 1, 0) é mais claro que o cíano (rgb:0, 1, 1), baseado nesses estudos.
Modos de Mistura HSX¶
Cor, HSV, HSI, HSL, HSY¶
Dica
Estes modos de mistura chamam-se «Color» em Inglês.
Isto usa a Luminosidade/Valor/Intensidade/Iluminação das cores na camada inferior e combina-as com a Saturação e Matiz dos pixels superiores. Usa-se como referência a Cor do HSY como “Cor”, em conformidade com as outras aplicações.

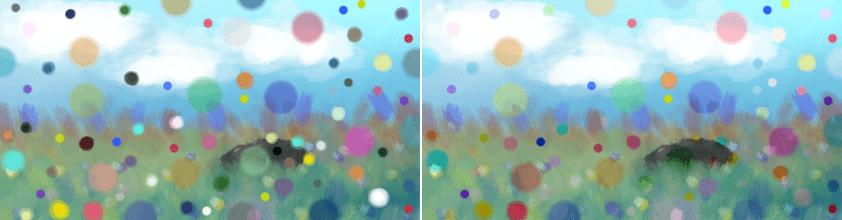
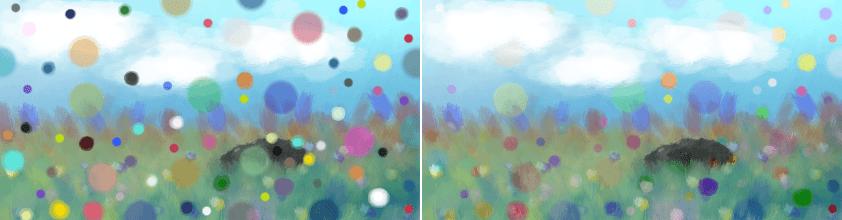
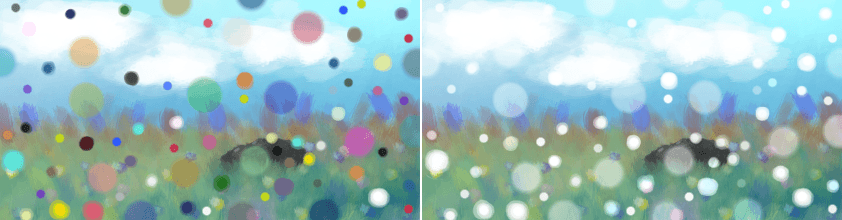
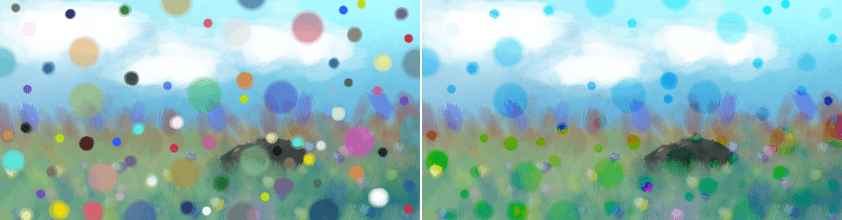
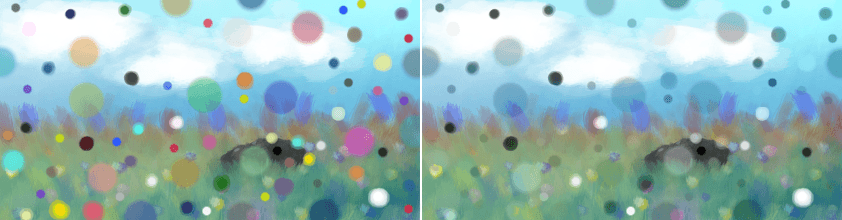
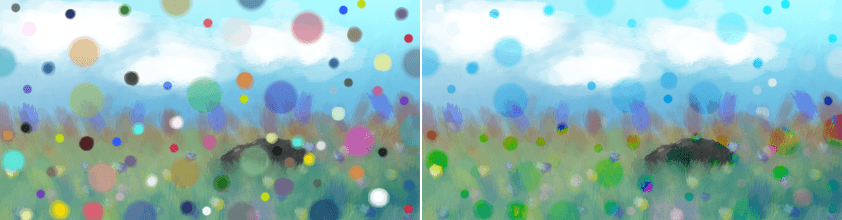
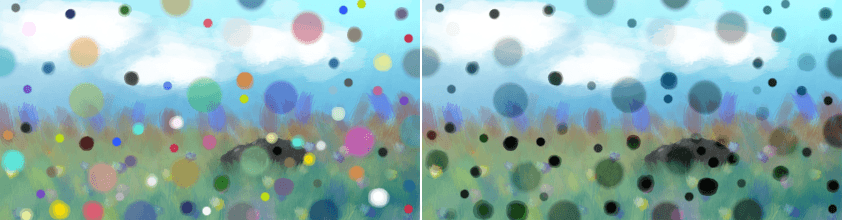
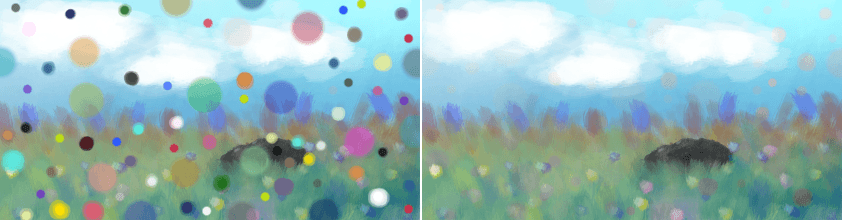
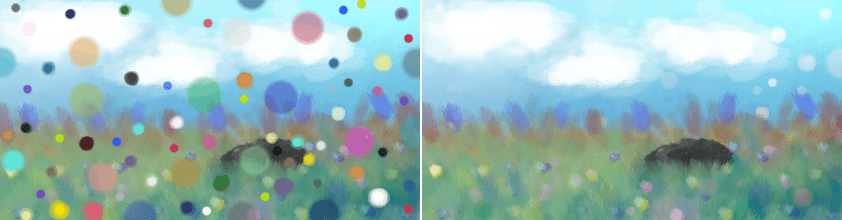
Esquerda: Normal. Direita: HSI Cor.¶

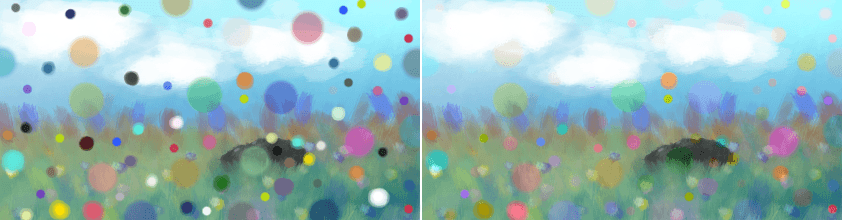
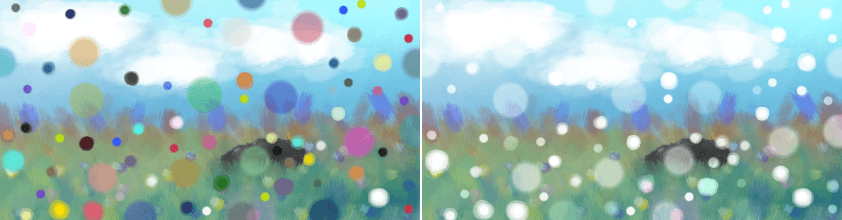
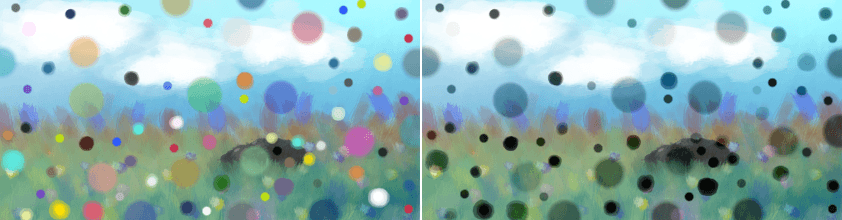
Esquerda: Normal. Direita: HSI Cor.¶

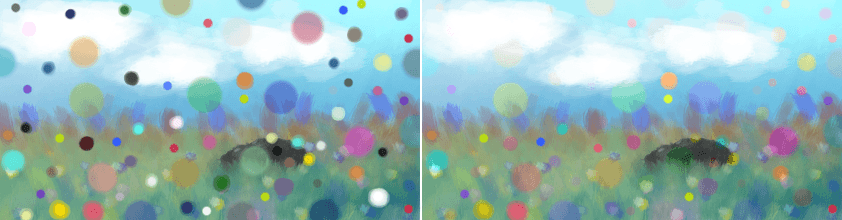
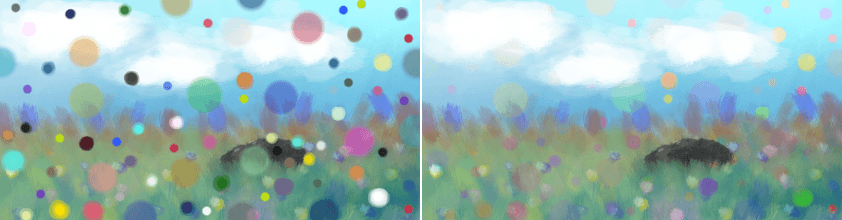
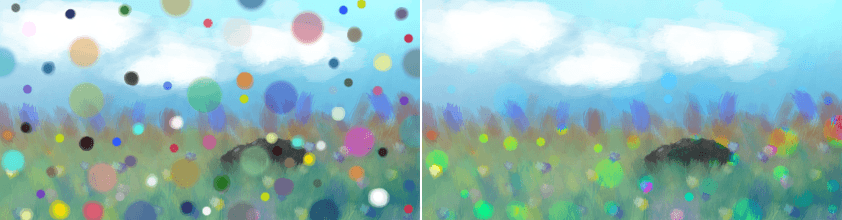
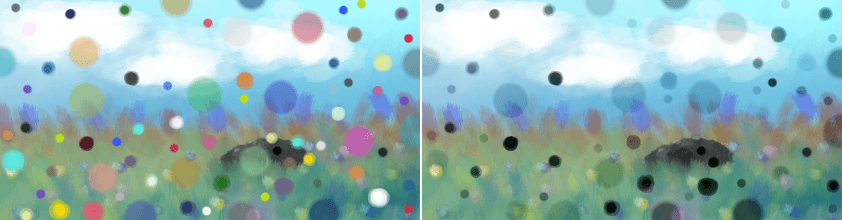
Esquerda: Normal. Direita: HSI Cor.¶

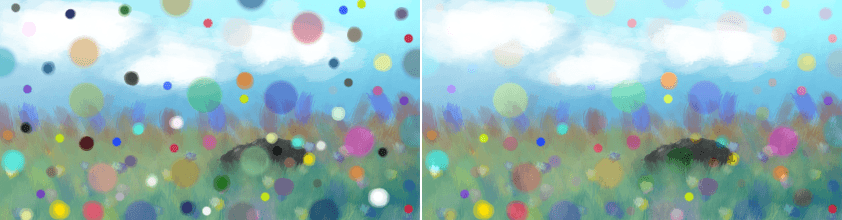
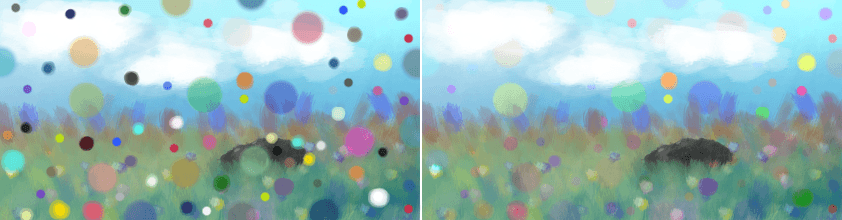
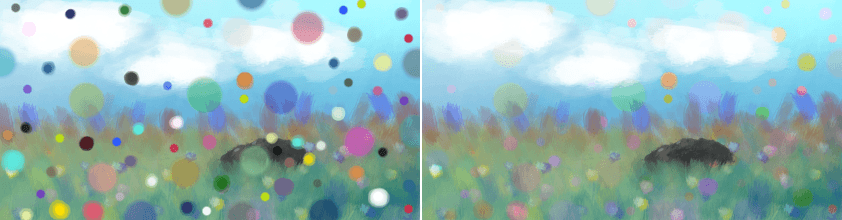
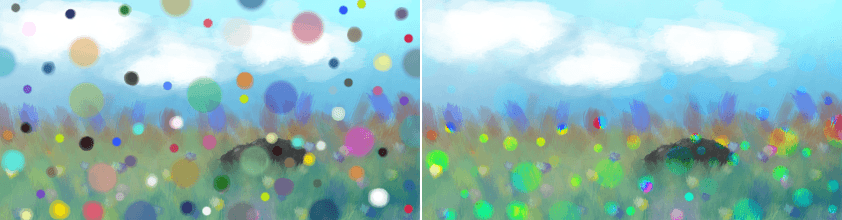
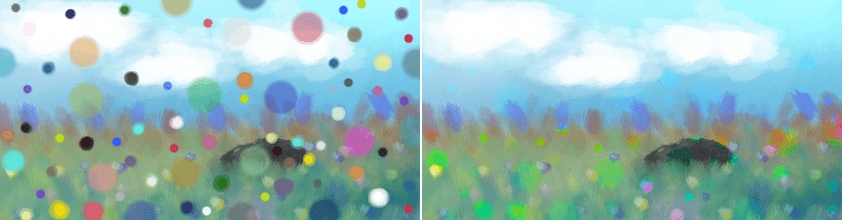
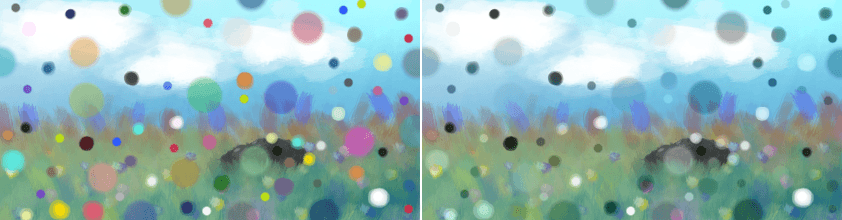
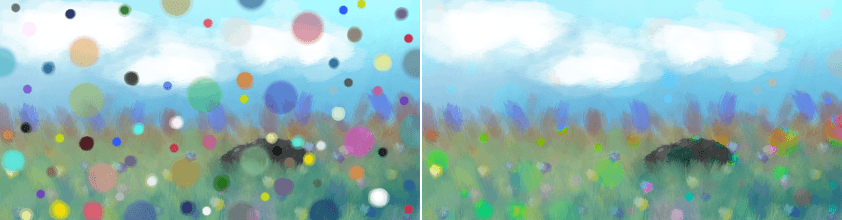
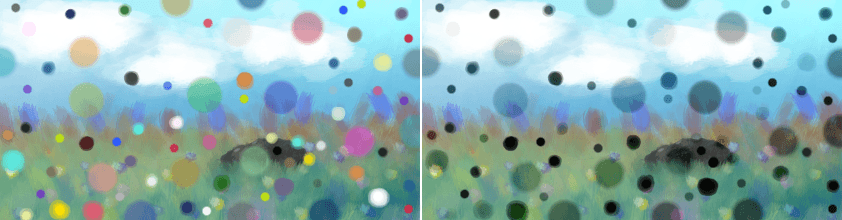
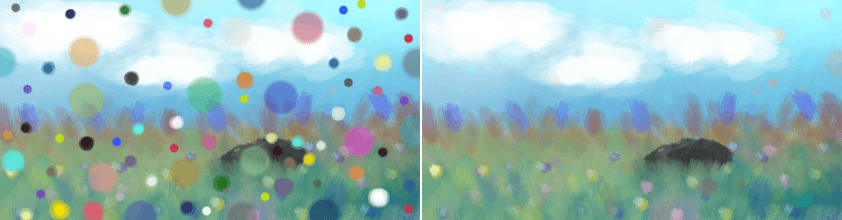
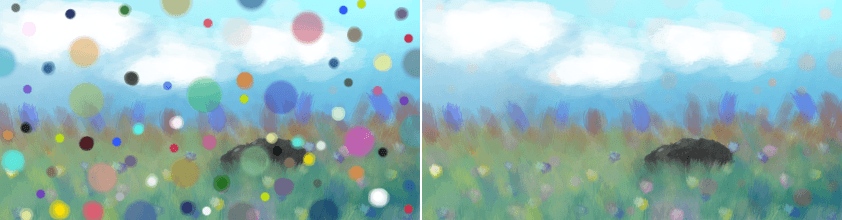
Esquerda: Normal. Direita: HSL Cor.¶

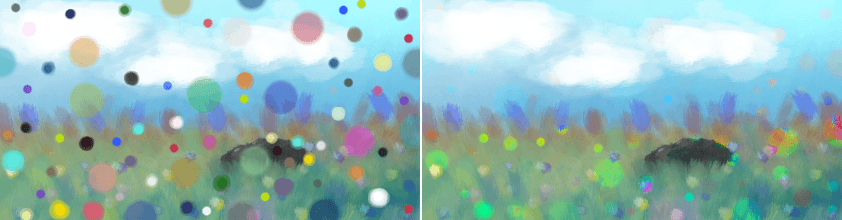
Esquerda: Normal. Direita: Cor HSV.¶

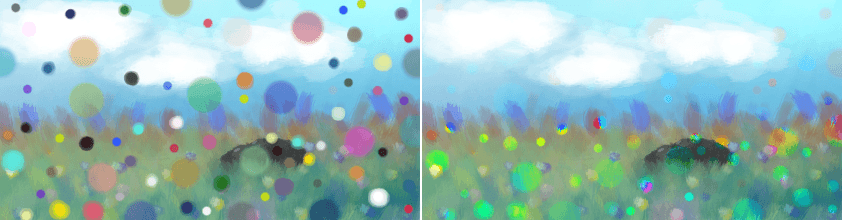
Esquerda: Normal. Direita: Cor.¶
Matiz HSV, HSI, HSL, HSY¶
Dica
Estes modos de mistura chamam-se «Hue» em Inglês.
Isto usa a saturação e a tonalidade da camada inferior e combina-as com a matiz da camada superior. A tonalidade será neste caso a Luminosidade, Valor, Intensidade ou Iluminação.

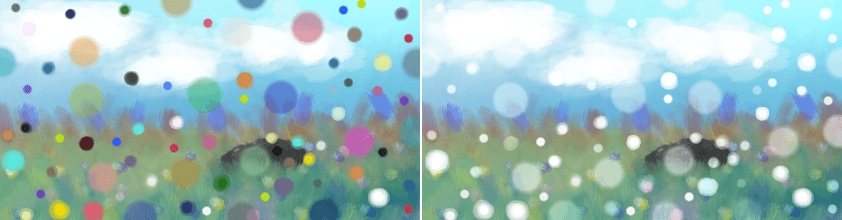
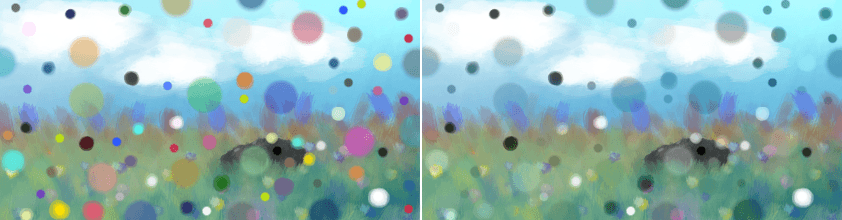
Esquerda: Normal. Direita: Matiz HSI.¶

Esquerda: Normal. Direita: Matiz HSL.¶

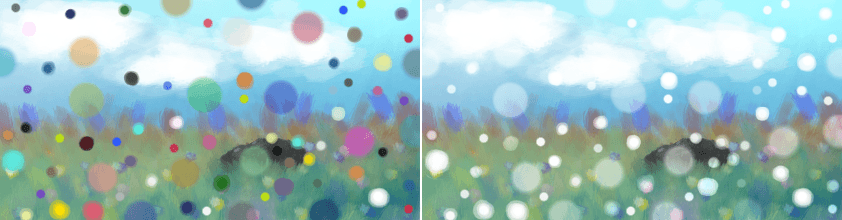
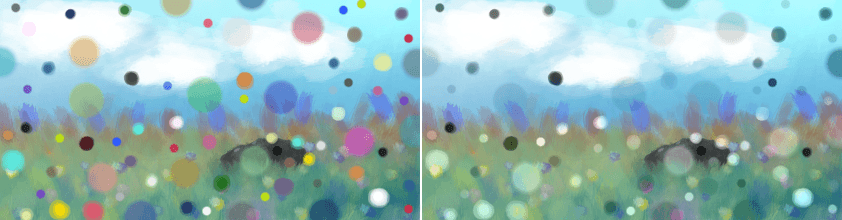
Esquerda: Normal. Direita: Matiz HSV.¶

Esquerda: Normal. Direita: Matiz.¶
Aumentar o Valor, Luminosidade, Intensidade ou Iluminação.¶
Dica
Estes modos de mistura chamam-se «Increase Value / Lightness / Intensity / Luminosity» em Inglês.
Semelhante ao Aclaramento, mas é específico do tom. Verifica se o pixel da camada superior tem um tom mais claro que a camada inferior. Se for o caso, a intensidade é aumentada; caso contrário, o tom da camada inferior é mantido.

Esquerda: Normal. Direita: Aumento da Intensidade.¶

Esquerda: Normal. Direita: Aumento da Iluminação.¶

Esquerda: Normal. Direita: Aumento do Valor.¶

Esquerda: Normal. Direita: Aumento da Luminosidade.¶
Aumento da Saturação HSI, HSV, HSL, HSY¶
Dica
Estes modos de mistura chamam-se «Increase Saturation» em Inglês.
Semelhante ao Aclaramento, mas é específico da Saturação. Verifica se o pixel da camada superior tem uma maior Saturação que a camada inferior. Se for o caso, a saturação é aumentada; caso contrário, a Saturação da camada inferior é mantida.

Esquerda: Normal. Direita: Aumento da Saturação HSI.¶

Esquerda: Normal. Direita: Aumento da Saturação HSL.¶

Esquerda: Normal. Direita: Aumento da Saturação HSV.¶

Esquerda: Normal. Direita: Aumento da Saturação.¶
Intensidade¶
Dica
Este modo de mistura chama-se «Intensity» em Inglês.
Isto usa a Matiz e Saturação da camada inferior e e combina-as com a intensidade da camada superior.

Esquerda: Normal. Direita: Intensidade.¶
Valor¶
Dica
Este modo de mistura chama-se «Value» em Inglês.
Isto usa a Matiz e Saturação da camada inferior e e combina-as com o valor da camada superior.

Esquerda: Normal. Direita: Valor.¶
Iluminação¶
Dica
Este modo de mistura chama-se «Lightness» em Inglês.
Isto usa a Matiz e Saturação da camada inferior e e combina-as com a iluminação da camada superior.

Esquerda: Normal. Direita: Iluminação.¶
Luminosidade¶
Dica
Este modo de mistura chama-se «Luminosity» em Inglês.
Como foi explicado, é de facto o Luma, mas é chamado desta forma para estar alinhado com a terminologia nas outras aplicações. Selecciona a Matiz e a Saturação da camada inferior e combina-a com a luminosidade da camada superior. Sendo o método preferido dos quatro modos de mistura de tom, já que gera resultados relativamente intuitivos para o tom de uma cor.

Esquerda: Normal. Direita: Luminosidade.¶
Saturação HSI, HSV, HSL, HSY¶
Dica
Este modo de mistura chama-se «Saturation» em Inglês.
Isto usa a Intensidade e a Matiz da camada inferior e e combina-as com a saturação HSI da camada superior.

Esquerda: Normal. Direita: Saturação HSI.¶

Esquerda: Normal. Direita: Saturação HSL.¶

Esquerda: Normal. Direita: Saturação HSV.¶

Esquerda: Normal. Direita: Saturação.¶
Diminuição do Valor, Iluminação, Intensidade ou Luminosidade¶
Dica
Estes modos de mistura chamam-se «Decrease Value / Lightness / Intensity / Luminosity» em Inglês.
Semelhante ao Escurecimento, mas é específico do tom. Verifica se o pixel da camada superior tem um tom mais escuro que a camada inferior. Se for o caso, o tom é diminuído; caso contrário, o tom da camada inferior é mantido.

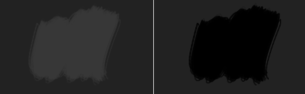
Esquerda: Normal. Direita: Diminuição da Intensidade.¶

Esquerda: Normal. Direita: Diminuição da Intensidade.¶

Esquerda: Normal. Direita: Diminuição da Intensidade.¶

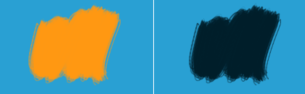
Esquerda: Normal. Direita: Diminuição da Iluminação.¶

Esquerda: Normal. Direita: Diminuição do Valor.¶

Esquerda: Normal. Direita: Diminuição da Luminosidade.¶
Diminuição da Saturação HSI, HSV, HSL, HSY¶
Dica
Estes modos de mistura chamam-se «Decrease Saturation» em Inglês.
Semelhante ao Escurecimento, mas é específico da saturação. Verifica se o pixel da camada superior tem uma menor saturação que a camada inferior. Se for o caso, a saturação é diminuída; caso contrário, a saturação da camada inferior é mantida.

Esquerda: Normal. Direita: Diminuição da Saturação HSI.¶

Esquerda: Normal. Direita: Diminuição da Saturação HSI.¶

Esquerda: Normal. Direita: Diminuição da Saturação HSI.¶

Esquerda: Normal. Direita: Diminuição da Saturação HSL.¶

Esquerda: Normal. Direita: Diminuição da Saturação HSV.¶

Esquerda: Normal. Direita: Diminuição da Saturação.¶
