Створення анімації за допомогою Krita¶
Завдяки кампанії 2015 року у Kickstarter, у Krita з’явилися можливості анімації. Якщо бути точнішим, у Krita тепер є покадрова растрова анімація.
Найпростішим способом дістатися можливостей анімації є перемикання робочого простору у режимі «Анімація». У відповідь буде показано бічні панелі та інші інструменти анімації.
Процес¶
У традиційній анімації ви створюєте ключові кадри, які містять важливі пози персонажів, а потім домальовуєте проміжні кадри (виконуєте твінінг на жаргоні художників-аніматорів).
Для виконання цих дій передбачено три важливі бічні панелі:
Бічна панель монтажного столу анімації. Перегляд і керування усіма кадрами у вашій анімації. На бічній панелі монтажного столу також містяться елементи для керування шарами. Шари, які буде створено на бічній панелі монтажного столу, з’являться і у переліку шарів звичайної бічної панелі шарів.
Бічна панель кальки. За допомогою цієї бічної панелі можна керувати виглядом кальки, яка корисна для перегляду попередніх кадрів.
Бічна панель кривих анімації. За допомогою цієї бічної панелі ви можете виконувати незначний твінінг кривих анімації.
Бічна панель розкадрування. Ця бічна панель допоможе вам створити розкадрування і стежити за ним.
Більше того, особливо якщо вам потрібно створити тривалу анімацію, тобто будь-яку анімацію, яка є тривалішою за 3 секунди, вам слід обдумати підхід до її створення. Krita спеціалізується на створенні покадрової анімації і через це Krita зберігає усі кадри в оперативній пам’яті. Це означає, що файли анімації споживатимуть доволі багато робочої пам’яті комп’ютера (RAM). Якщо ви не знаєте, що таке робоча пам’ять, у вас недостатньо пам’яті для створення довгих послідовностей зображень анімації у Krita. Через це, вам знадобиться дещо із професійної анімації і певне планування!

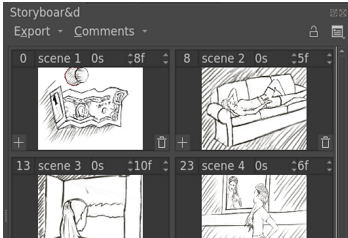
Бічна панель розкадрування може допомогти вам спланувати плани сцени.¶
Зазвичай, більшість проєктів анімації починаються зі сценарію або, принаймні, плану дій, які мають статися на екрані. Створити сценарій або план можна за допомогою будь-якого текстового редактора. Наступним кроком є створення розкадрування. Розкадрування це ескізи основної композиції кожної зі сцен із деякими додатковими нотатками щодо того, що має рухатися, зокрема, як має рухатися камера, персонажі, нотатки щодо звуку, нотатки щодо кольору. Розкадрування скоріше близьке до коміксу, а не до анімації, але ключова відмінність між цими двома різновидами зображень полягає у тому, що у коміксах компонування має допомагати очам читача рухатися сторінкою, а в анімації очі глядача лишаються зосередженими майже в одну точку, тому послідовні кадри розкадрування міститимуть найважливіші елементи у майже тому самому місці. Якщо це звучить дещо абстрактно, не переймайтеся. Ви можете створити розкадрування за допомогою функцій анімації, але ключовим тут буде використання якомога меншої кількості кадрів. Експортуйте розкадрування за допомогою параметра обробки анімації.
Наступним кроком є створення аніматики. Аніматика — на базовому рівні, розкадрування, але анімоване. Створити її можна у відеоредакторі, подібному до Kdenlive, OpenShot, Olive або навіть Windows Movie Maker. Якщо ви хочете зібрати усе разом у велику анімацію, вам доведеться спочатку навчитися користуватися такими програмами, оскільки у Krita ви не знайдете широких можливостей із монтування відео та звуку.
Створення аніматики надасть вам змогу визначитися із тим, як анімацію може бути поділено на малі кліпи. Якщо ви робите лише перші кроки у комп’ютерній анімації, варто обмежитися 12 кадрами за секунду. Тоді, 10-секундний кліп міститиме 120 кадрів. Спробуйте поділити вашу ідею анімації на кліпи тривалістю 10 секунд або коротші. Ви можете імпортувати кадри розкадрування, які пов’язано із певним кліпом за допомогою пункту меню . На цій основі почніть поступову побудову вашої анімації. На етапі ескізів також варто працювати із низькою роздільною здатністю, наприклад 800×450 пікселів. Врешті, високі роздільні здатності впливають на результат лише для графіки, а до графіки важко буде дістатися, якщо у вас не буде навіть приблизного ескіза.
Завжди стежте за споживанням пам’яті. Дані щодо споживання пам’яті можна переглянути за допомогою смужки стану — клацніть на мітці роздільної здатності. На цій мітці також має бути невеличка панель поступу, на якій буде показано, скільки пам’яті зараз спожито Krita. Запобігайте переповненню пам’яті: воно призведе до уповільнення Krita, а іноді навіть може призвести до того, що Krita не зможе експортувати анімацію на вашому комп’ютері. Способи зменшити споживання пам’яті:
Об’єднання шарів. Так, ви не можете собі дозволити мати шар для кожнісінької зміни. Часто, чим менше шарів, тим краще.
У деяких випадках достатньо скористатися пунктом . У результаті усі шари буде обрізано з метою вилучення частин, які розташовано поза полотном.
Іноді для певних шарів не потрібен увесь спектр кольорів, особливо, якщо ці шари чорно-білі. Ви можете скористатися пунктом меню і перетворити шар на шар відтінків сірого. Це удвічі зменшить об’єм, який займатиме шар в оперативній пам’яті комп’ютера.
Працюйте на менших полотнах. Навіть якщо ви уявляєте собі анімацію у роздільності 4K, вам, ймовірно, доведеться змиритися із тим, що ваш комп’ютер не здатен працювати із такими роздільностями. Спробуйте трошки зменшити апетити — у анімаціях навіть зменшення розмірів полотна на 20% може значно змінити споживання пам’яті, не позначившись якимось значним чином на роздільності.
Також стежте за тим, щоб інші програми на вашому комп’ютері не спожили усю оперативну пам’ять. Найбільшими ненажерами тут є програми для перегляду інтернету та спілкування в інтернеті, особливо, якщо ви передаєте за їхньою допомогою потоки звукових або відеоданих. Якщо вам не вистачає пам’яті, спробуйте перенести ці функціональні можливості на окремий пристрій, наприклад мобільний телефон.
Ще однією річчю, про яку ви маєте подбати, — максимальна кількість резервних копій. Кожного разу, коли ви завершуєте важливий етап роботи над анімацією, зокрема завершуєте графіку або виконуєте якусь складну роботу, варто скористатися пунктом меню для створення окремої копії поточного файла для продовження роботи. Якщо ви так зробите і файл анімації буде пошкоджено (таке може трапитися через вимикання живлення комп’ютера або стрибок кота на клавіатуру), у вас лишиться знімок на момент завершення останнього важливого етапу. Також рекомендуємо користуватися іншими методиками резервного копіювання, зокрема копіювати файли до «хмарної» служби зберігання або створювати резервні копії вмісту жорсткого диска.
Порада
І, коли ми вже почали це обговорювати, кожного разу, коли ви завершуєте певний етап, зробіть паузу! Робота над великими проєктами, подібними до анімацій, потребує значних зусиль і концентрації, тому перерви дуже важливі для запобігання вигоранню.
Коли роботу буде завершено, вам варто скористатися пунктом Обробити анімацію знову. Експортуйте послідовність кадрів або невеличкий відеофайл, а потім скомпонуйте усі послідовності кадрів та відеофайли у відеоредакторі. Далі, ви можете створити файл-результат у форматі WebM і вивантажити його на ваш улюблений сайт для розповсюдження відео.
Усе це може виглядати трохи складним, але якщо на вашому комп’ютері недостатньо ресурсів, вам доведеться стати винахідливим!
Вступ до анімування: створюємо модель, яка йтиме¶
Найкращим способом зрозуміти призначення усіх цих частин є скористатися ними. Цикл кроків вважається найпростішою формою повноцінної анімації, оскільки до нього включено усі частини анімації. Тому виконання усіх дій, які потрібні для створення анімації кроків, має бути добрим вступним підручником щодо використання анімації.
Налаштування¶
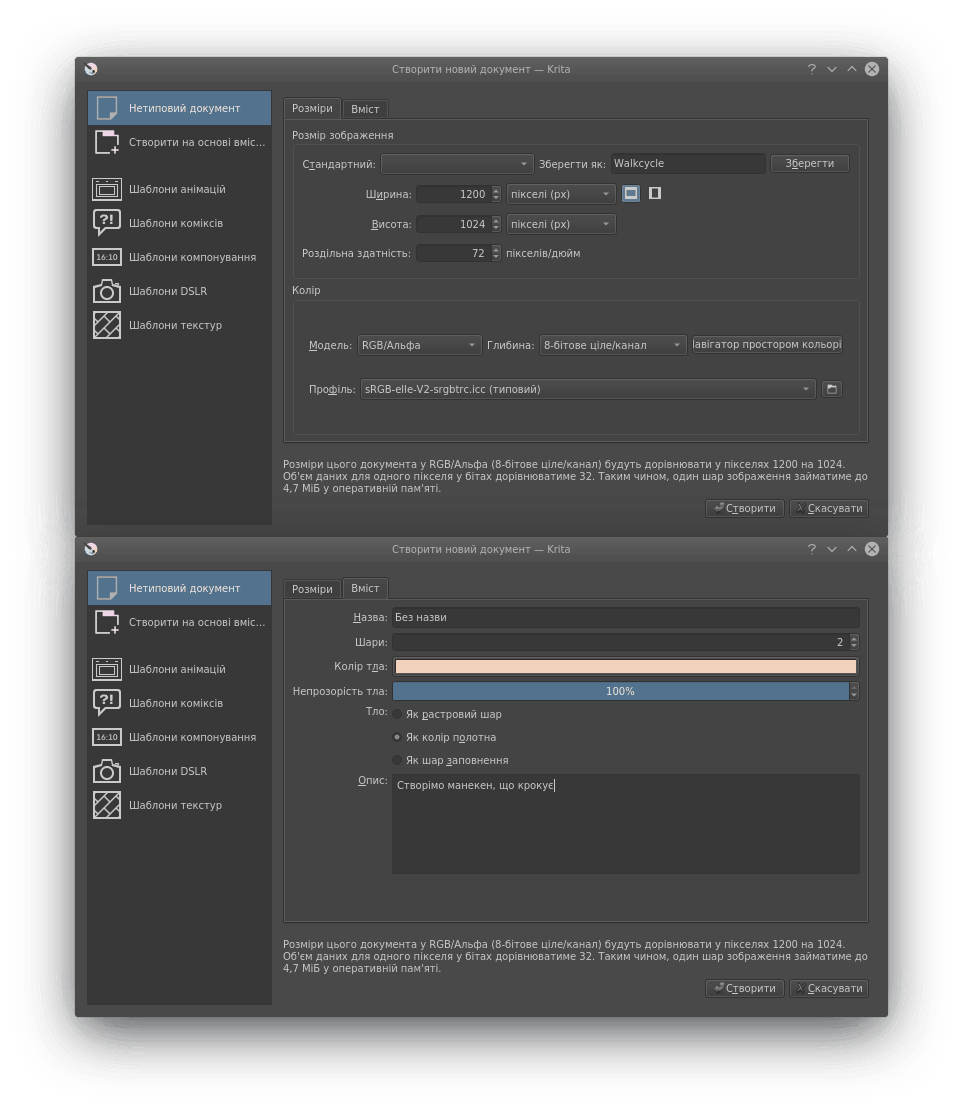
Спочатку створимо файл. На першій вкладці вводимо розміри зображення, наприклад 1280x1024, встановлюємо роздільність у 72 точки на дюйм (ми все одно робимо цю анімацію для перегляду на екрані комп’ютера) і вказуємо назву документа — «walk cycle».
На другій вкладці вибираємо колір тла і встановлюємо для кольору тла колір полотна. Це означає, що Krita автоматично заповнюватиме усі прозорі ділянки кольором тла. Змінити це можна за допомогою пункту меню . Цей варіант є найкориснішим для анімації, оскільки шар, на якому ви малюєте анімацію, має бути прозорим, щоб можна було скористатися калькою.
Примітка
У Krita передбачено декілька інструментів для роботи із метаданими, починаючи з вікна Створити документ. Заголовок документа буде автоматично використано як пропозицію для назви файла для зберігання, а опис може бути використано у базах даних або для ваших коментарів щодо анімації. На індивідуальному рівні мало хто користується описами, але вони можуть бути корисними, якщо ви працюєте у великій групі.
Далі, просто натисніть Створити!
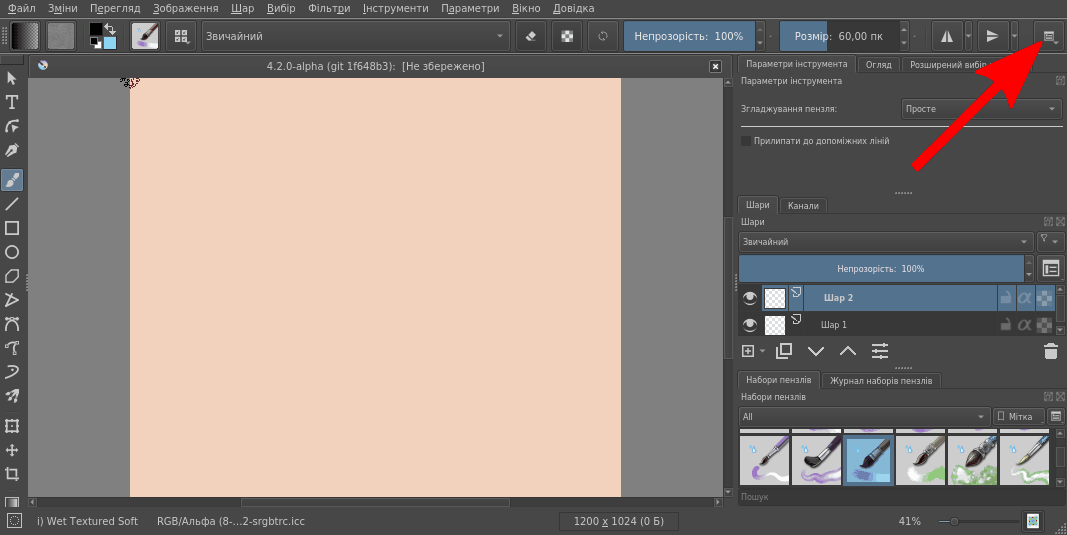
Щоб отримати доступ до усіх потрібних інструментів анімації, виберіть робочий простір анімації —
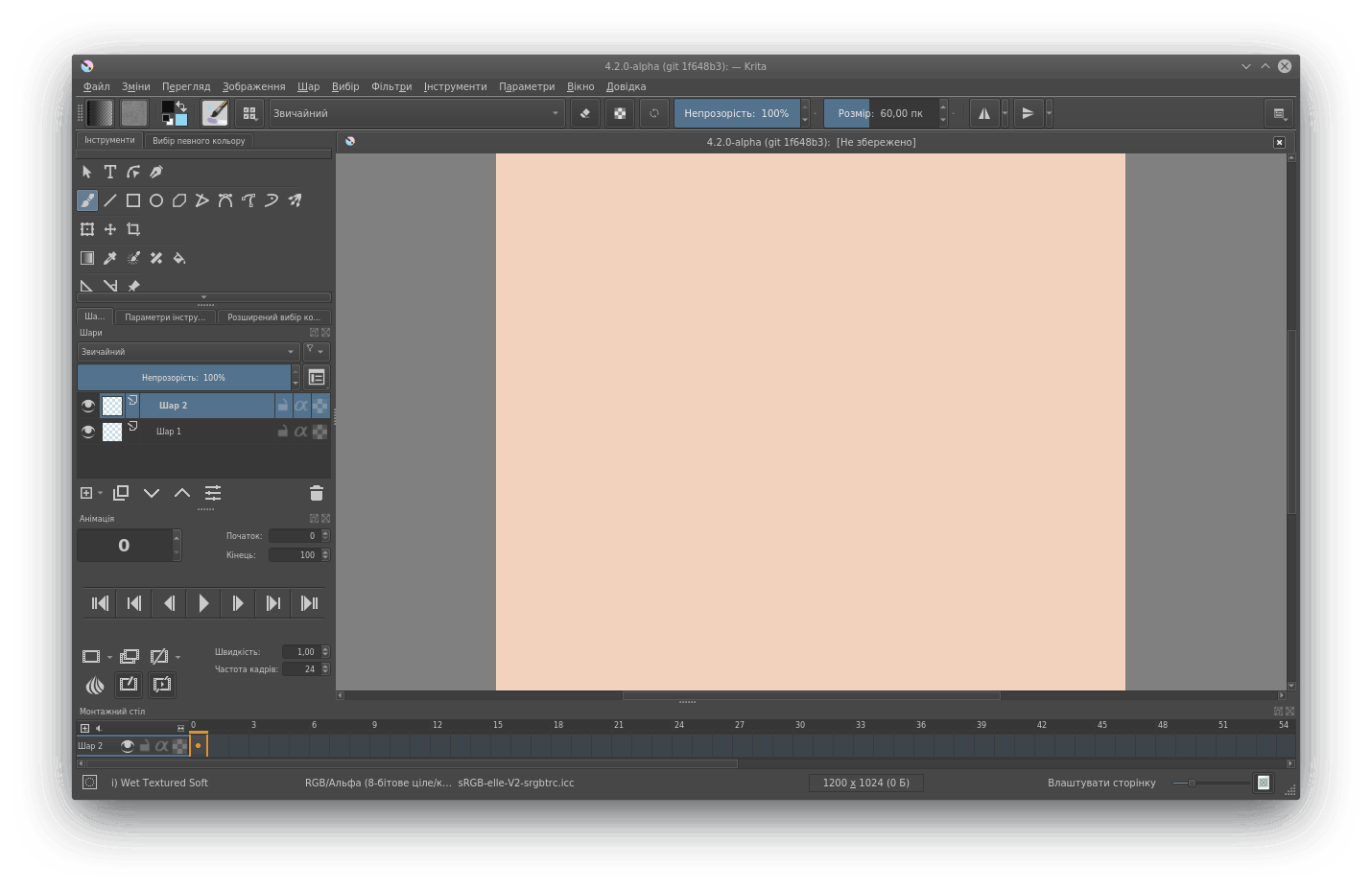
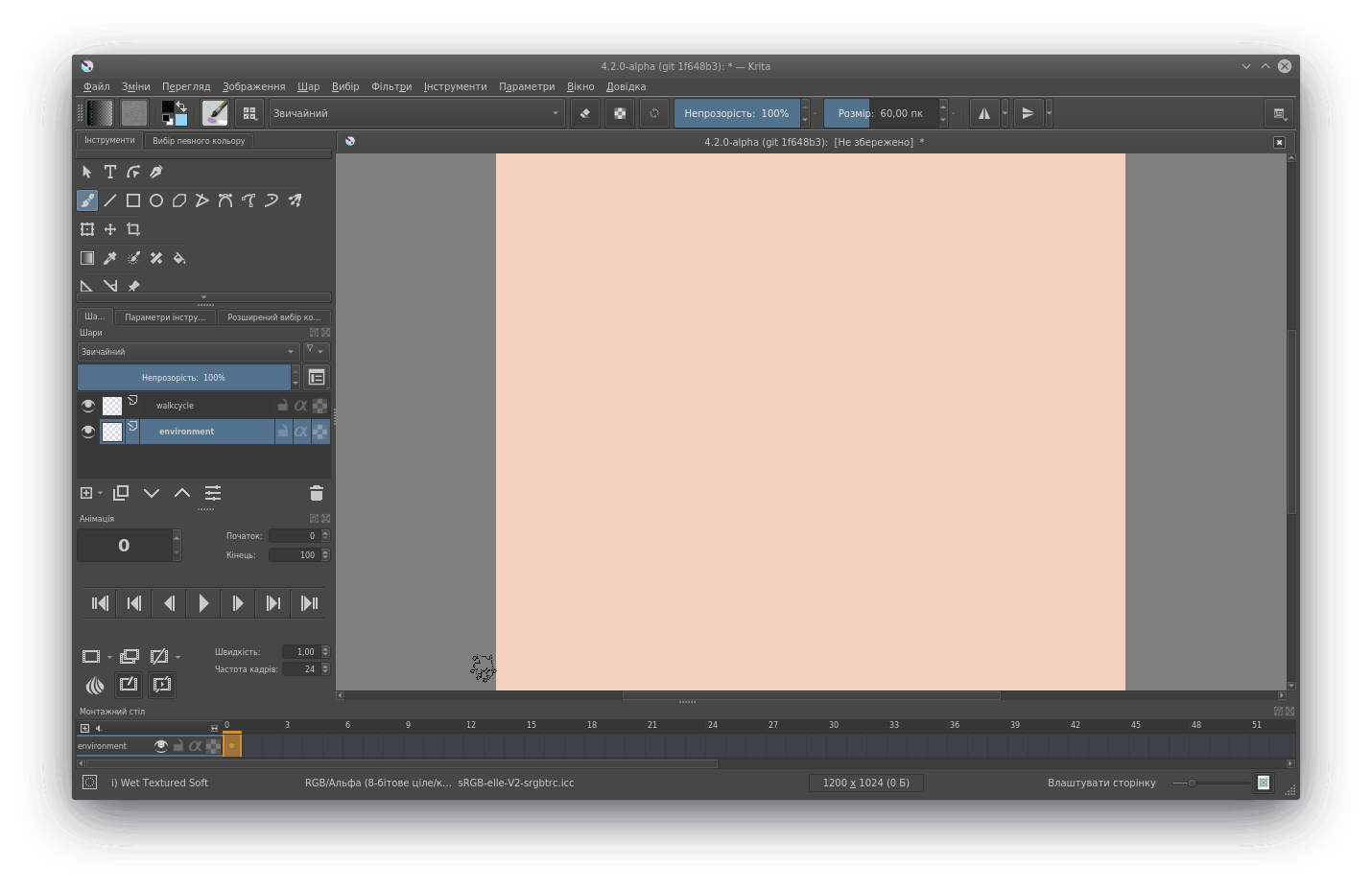
Результат має бути якимось таким:

У робочому просторі анімації у нижній частині додається монтажний стіл.¶
Анімування¶
Переконайтеся, що на бічній панелі шарів налаштовано два прозорих шари. Ви можете додати новий шар натисканням кнопки + або клавіші Ins. Назвімо нижній шар «environment» (середовище), а верхній — walkcycle («цикл крокування»). Щоб розпочати редагування назв, двічі клацніть на пункті назви на бічній панелі шарів.

Скористайтеся інструментом для малювання прямих, щоб намалювати одну горизонтальну лінію. Це буде наша підлога.

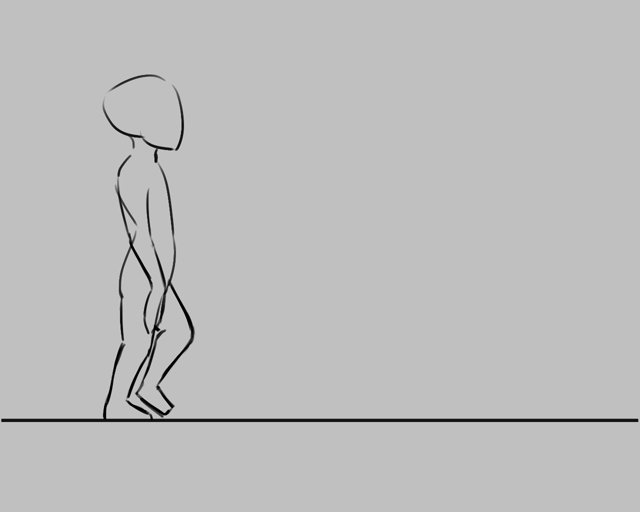
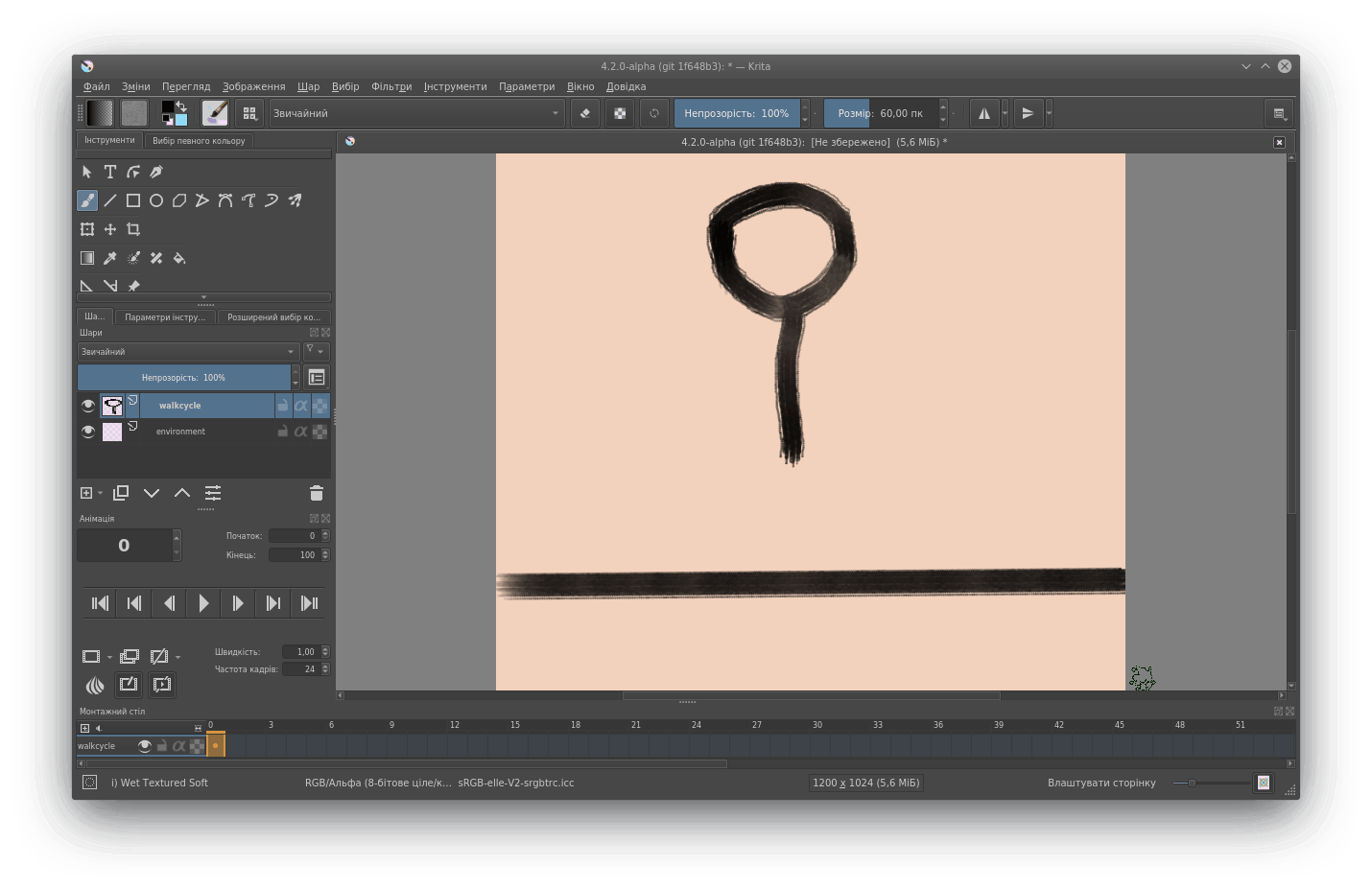
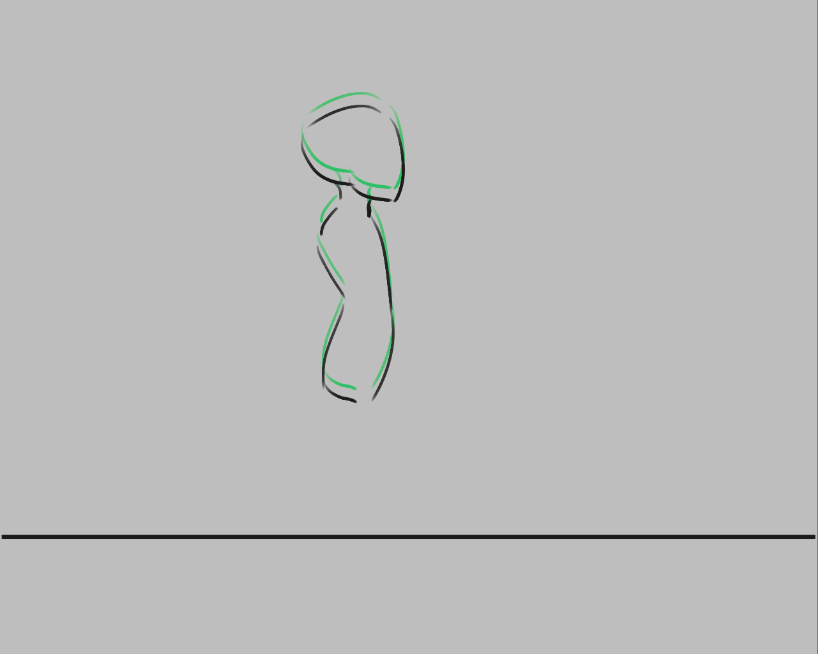
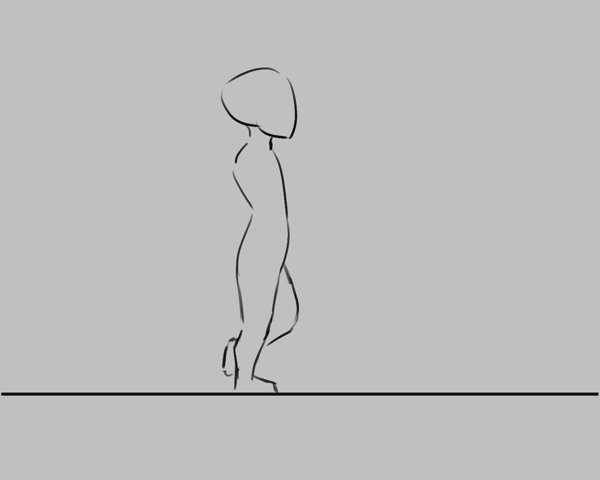
Далі, виберіть шар walkcycle і намалюйте голову і тулуб (можете скористатися для цього будь-яким пензлем).

Тепер, якщо вибрати пункт створення нового кадру, програма не створить новий кадр автоматично. Насправді, Krita не бачить шар walkcycle як анімований шар взагалі!
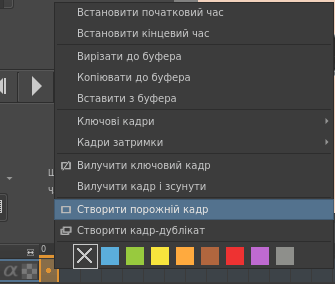
Ми можемо зробити шар анімованим, додавши кадр на монтажний стіл. Клацніть  на кадрі на монтажному столі, щоб викликати контекстне меню. Виберіть у контекстному меню пункт Створити дублікат кадру (
на кадрі на монтажному столі, щоб викликати контекстне меню. Виберіть у контекстному меню пункт Створити дублікат кадру ().
Увага
Якщо ви виберете пункт Створити порожній кадр, вміст шару буде відкинуто і з’явиться новий порожній кадр. Оскільки нам хочеться зберегти зображення, слід скористатися пунктом Створити дублікат кадру.

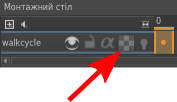
Як можете бачити, кадр став анімованим шаром, бо програма показала поряд із його пунктом піктограму кальки () на бічній панелі монтажного столу.
Натисніть кнопку Створити дублікат кадру для копіювання першого кадру до другого. Далі, скористайтеся засобом пересування (перемкніться на нього за допомогою натискання клавіші T), а саме, комбінацією клавіш Shift + ↑, щоб підняти вміст кадру вище.
Різницю можна бачити, якщо увімкнути кальку (натисніть кнопку , яка після натискання перетвориться на
):


Тепер, попередній кадр позначено червоним кольором.
Попередження
Krita вважає ділянки, які зафарбовано білим кольором, білими, а не прозорими, отже вам слід переконатися, що шар анімації, над яким ви працюєте, є прозорим там, де нічого не намальовано. Виправити ситуацію можна за допомогою фільтра Колір до альфи, але краще взагалі запобігти появі цієї проблеми.

Майбутні кадри буде намальовано зеленим. Обидва кольори можна налаштувати за допомогою бічної панелі кальки.
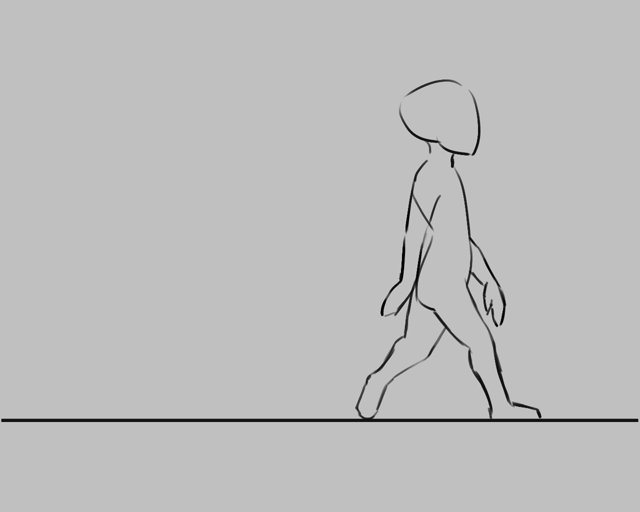
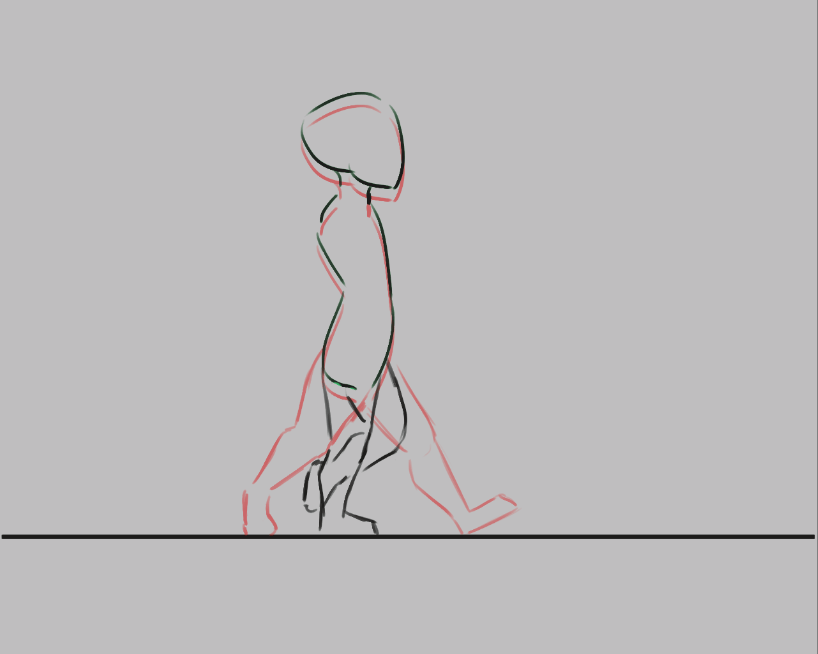
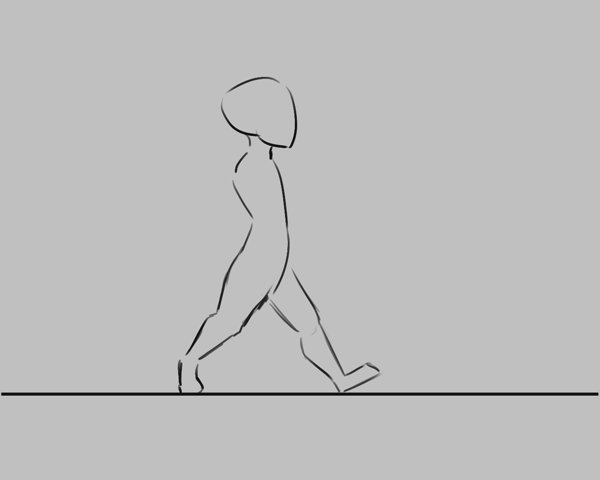
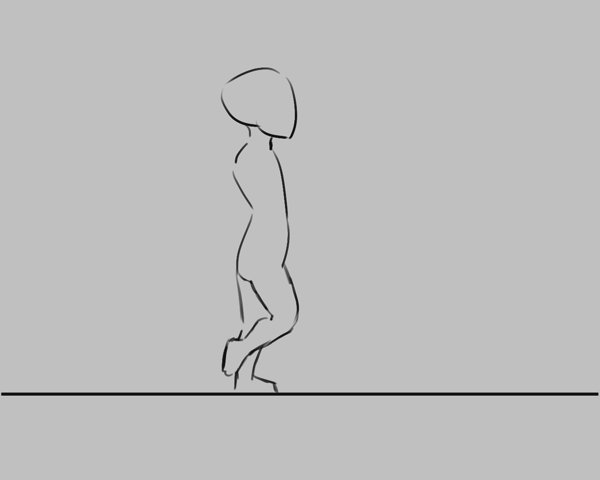
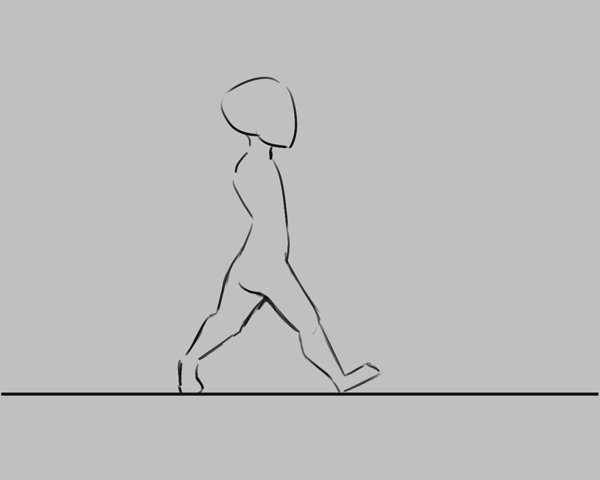
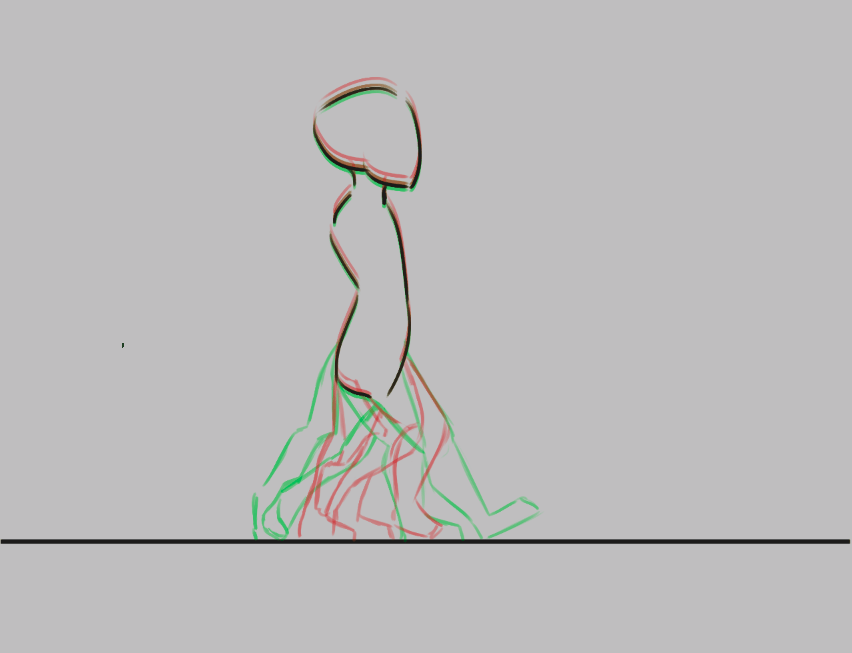
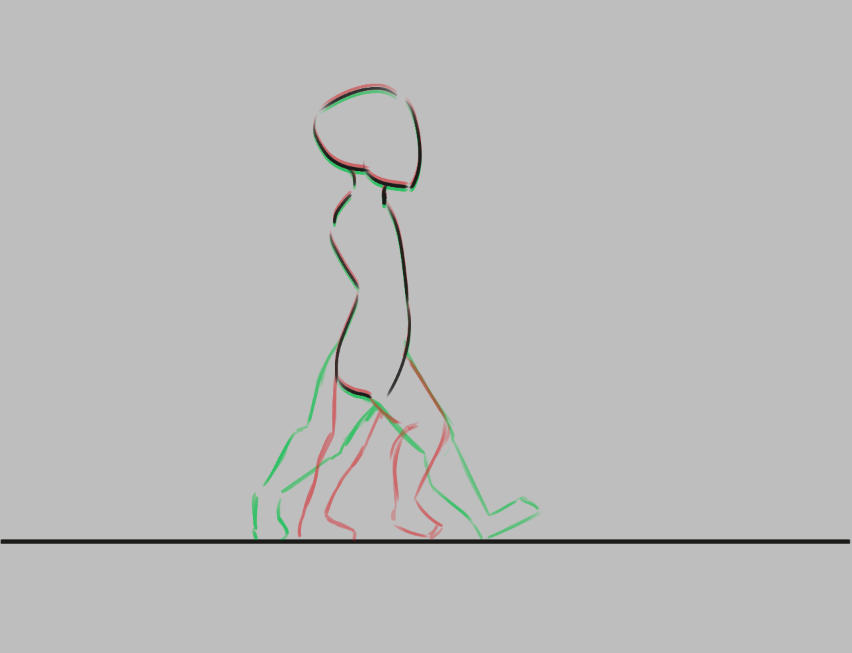
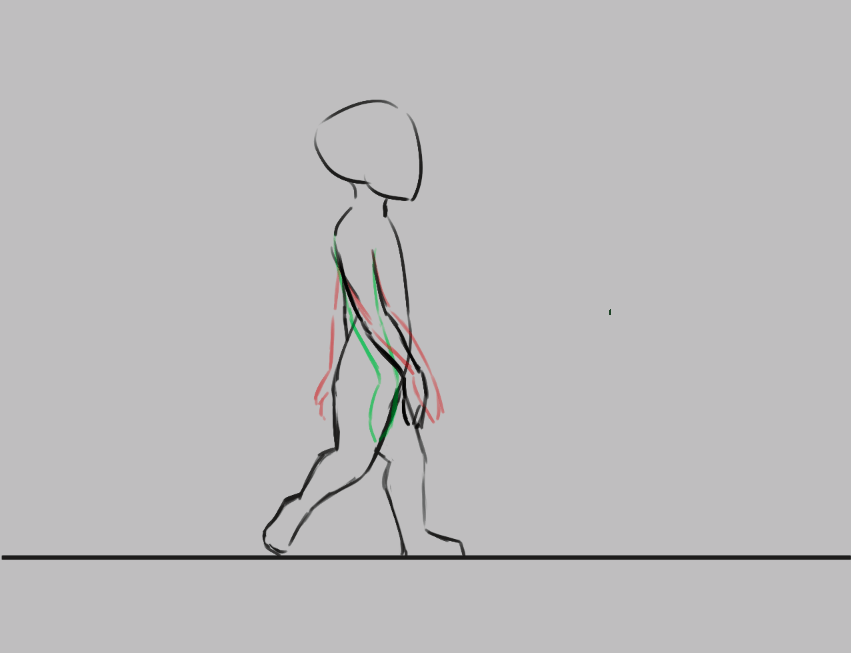
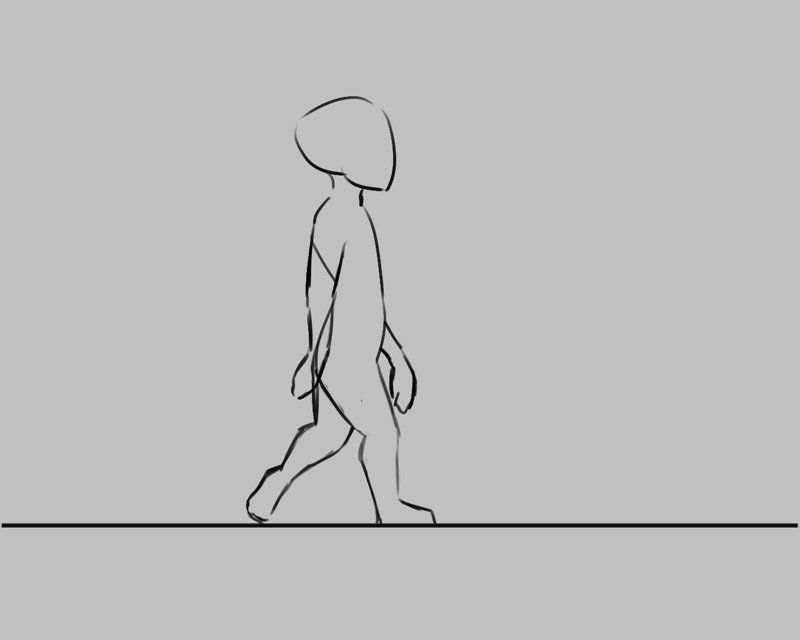
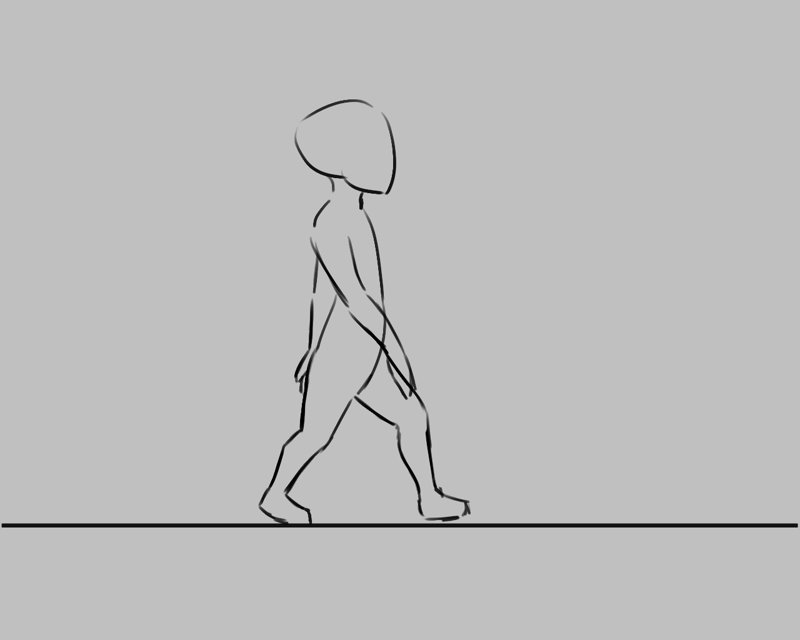
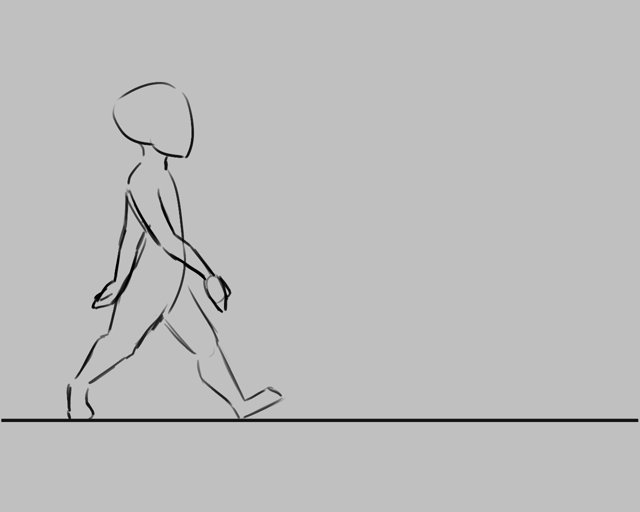
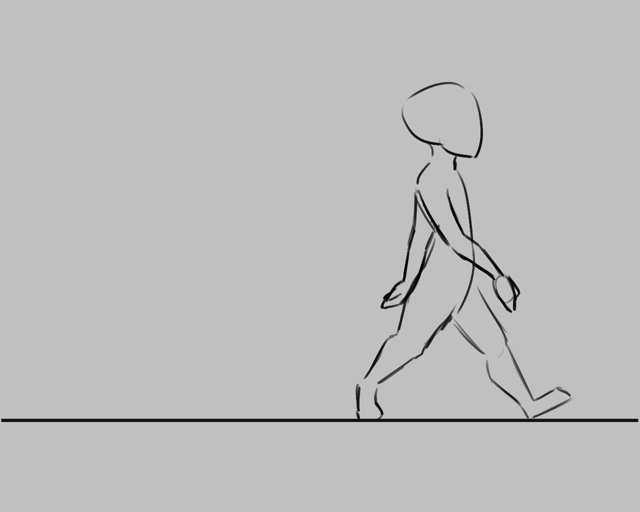
Тепер, намалюймо два крайніх стани під час крокування. Це поза, коли обидві ступні перебувають на максимальній відстані одна від одної, і поза, коли одну ногу повністю витягнуто, а друга стоїть на підлозі, готова до наступного кроку.

На наведеному вище зображенні ми бачимо дві крайні позиції: ноги максимально розставлено і одну ногу розпрямлено, а іншу зігнуто під час виконання кроку. Крім того, зображення демонструє потужність методики кальок, оскільки ми можемо бачити обидві крайні позиції одночасно. Також зауважте, як ноги було зроблено напівпрозорими. Це не є необхідним для фігурок із паличок, але буде корисним у цьому випадку, коли ми розпочнемо копіювання.¶
Давайте скопіюємо ці два крайніх стани. Зробити це можна клацанням  на кадрі із наступним вибором пункту Копіювати ключові кадри. Потім виберіть нову позицію на монтажному столі, клацніть
на кадрі із наступним вибором пункту Копіювати ключові кадри. Потім виберіть нову позицію на монтажному столі, клацніть  знову і виберіть пункт Вставити ключові кадри.
знову і виберіть пункт Вставити ключові кадри.
Далі…
Скопіюйте кадр 0 до кадру 2.
Скопіюйте кадр 1 до кадру 3.
Витріть напівпрозорі лінії, щоб зробити очевидним те, яка нога для нас є ближчою. На кадрах 0 і 1 ближча нона праворуч, потім вона згинається, і на кадрах 2 і 3 дальня нога праворуч і потім згинається.

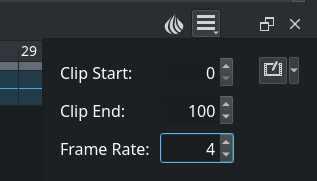
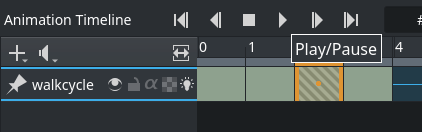
У параметрах анімації встановіть частоту кадрів 4.

Позначте усі кадри на бічній панелі монтажного столу перетягуванням.

Натисніть кнопку відтворення у заголовку.
Насолоджуйтеся вашою першою анімацією!

Удосконалюємо наше жорстке крокування¶

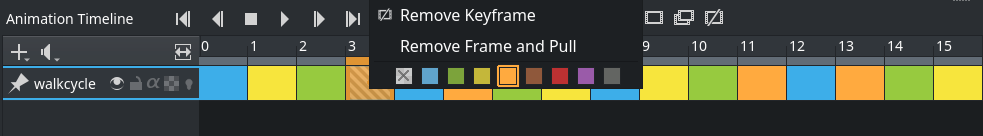
Швидко додати місця можна за допомогою комбінації Alt + перетягування на будь-якому з кадрів. При цьому відповідний кадр і усі інші після нього буде пересунуто однією дією. Втім, для нас ефективнішим способом буде позначення усіх кадрів, клацання на них  і наступний вибір пункту контекстного меню . У результаті буде вставлено порожнє місце або Кадр затримки між усіма ключовими кадрами.
і наступний вибір пункту контекстного меню . У результаті буде вставлено порожнє місце або Кадр затримки між усіма ключовими кадрами.
Додайте нові кадри між усіма ключовими кадрами і спробуйте інтерполювати або зробити проміжним кожен доданий вами кадр.
Примітка
Багато написано про те, як правильно працювати із проміжними кадрами. Це щось з тих речей, де кожен з мультиплікаторів користується власним стилем. Через це, ми не будемо висвітлювати сам процес створення проміжних кадрів. Рекомендуємо вам пошукати настанови в інтернеті. Також рекомендуємо ознайомитися із аналізами анімацій, щоб зрозуміти, наскільки складною є ця тема.
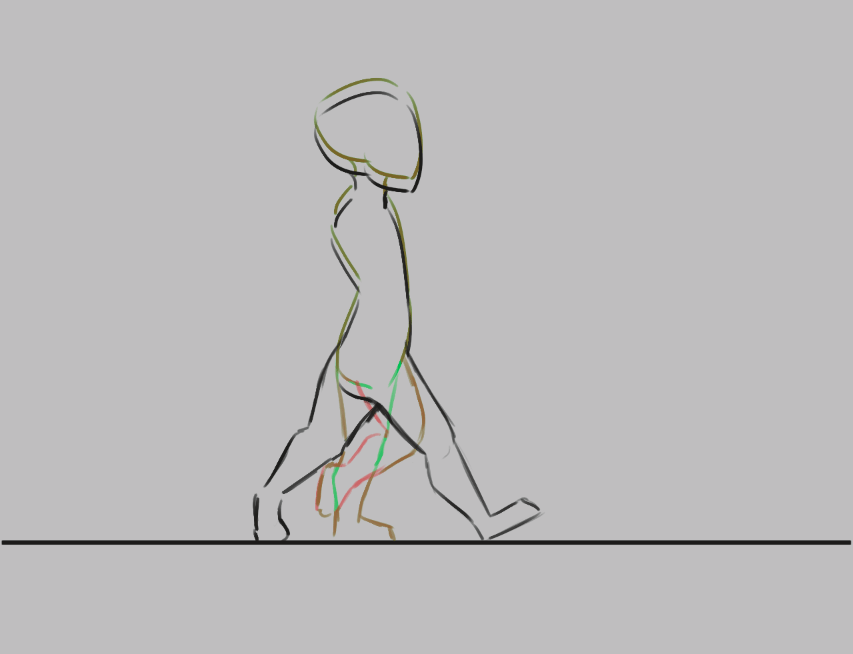
Для нашого прикладу, розпочнімо з пошуку позиції п’яти у кадрі, потім домалюємо решту стопи, потім коліна, а потім решту ніг.


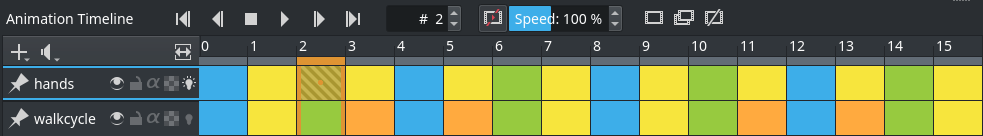
Чим більше кадрів ви додаватиме, тим складнішим буде стеження за плином анімації. Вирішити цю проблему можна двома способами. Першим є створення кольорових міток кадрів, — ви можете клацнути  на ключових кадрах і вибрати будь-який з кольорів внизу контекстного меню.
на ключових кадрах і вибрати будь-який з кольорів внизу контекстного меню.

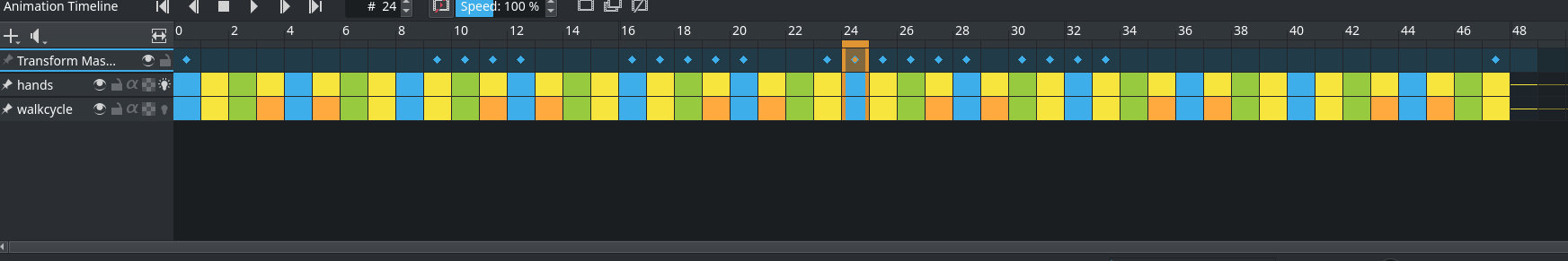
У цьому прикладі крайні кадри є синіми, перший проміжний кадр зелений, а менш важливі проміжні кадри позначено жовтими і помаранчевими мітками.¶
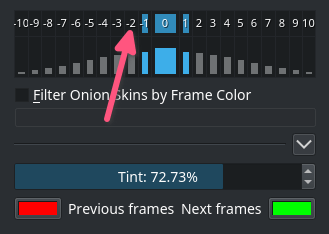
Крім того, ви можете скоригувати кальки.
Змінити параметри кальки можна за допомогою бічної панелі кальки. Там можна визначити кількість кадрів, які буде показано одночасно, клацанням на номерах кадрів у верхньому рядку. За допомогою нижнього рядка можна керувати прозорістю. У нижній частині панелі розташовано віджети керування прозорістю, кольорів кадрів та інтенсивності розфарбовування.


Тут ми вимкнули усі кадри із калькою, окрім наступного і попереднього.¶
Анімація із декількома шарами¶
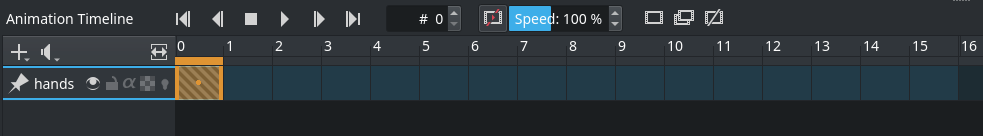
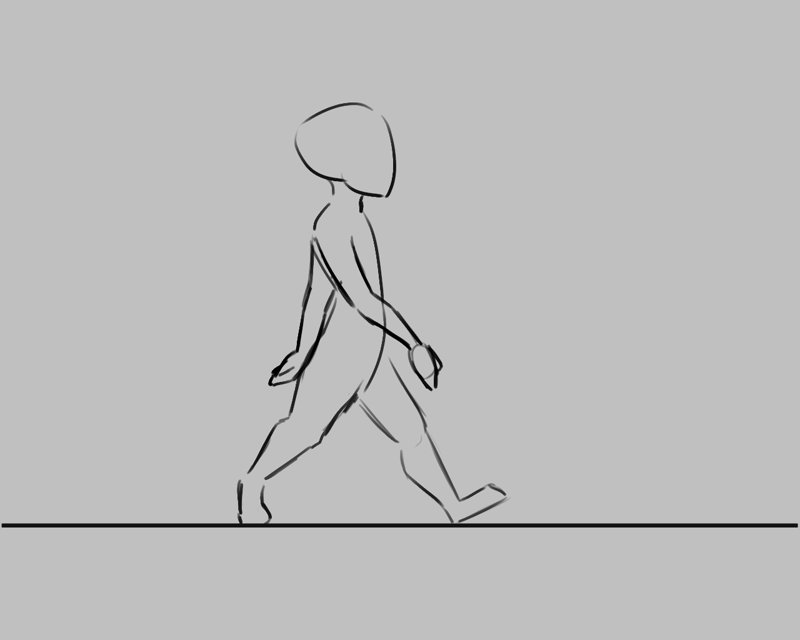
Гаразд, у нашого чоловічка не вистачає рук. Додамо їх на окремому шарі. Створімо шар, назвімо його «hands» і…

Наше крокування зникло з бічної панелі монтажного столу! Насправді, це просто особливість робочого процесу. У повноцінній анімації може бути так багато частин, що може виникнути потреба в усуванні шарів, над якими ви не працюєте з бічної панелі монтажного столу.
Added in version 4.3.0: У Krita 4.3.0 і новіших версіях усі нові шари типово пришпилено до монтажного столу.
Щоб наказати програмі показувати певний шар, незалежно від того, чи є він активним, ви можете «пришпилити» його до монтажного столу натисканням піктограми для позначеного на бічній панелі шарів шару, який ви хочете пришпилити. Рекомендуємо вам пришпилювати усі шари, на яких ви малюєте анімацію.


Експортування¶
Коли роботу буде завершено, скористайтеся пунктом меню . Для обробки відеофайла вам потрібна буде програма із назвою FFmpeg. Щоб дізнатися про це більше, зверніться до розділу Обробка анімації.
Насолоджуйтеся вашою анімацією крокування!

Створення анімації за допомогою масок перетворення¶
Added in version 5.0.
Якщо вам захочеться пересунути вашу анімацію крокування, ви можете скористатися масками перетворення для пересування кадрів зліва праворуч без редагування самих пікселів.
Спочатку відкрийте бічну панель кривих анімації, якщо її ще не відкрито, за допомогою пункту меню .
Потім згрупуйте шари, які ви хочете перетворити. У нашому прикладі цими шарами є шари hands і walkcycle. Клацніть  на групі і виберіть у контекстному меню пункт .
на групі і виберіть у контекстному меню пункт .
Далі, перейдіть на бічну панель анімації, виберіть перший кадр і скористайтеся пунктом Додає ключовий кадр для керування числовою властивістю (). На бічній панелі монтажного столу Скалярні кадри буде позначено ромбом.
Тепер виберіть Інструмент перетворення, натисніть на екрані і пересуньте групу до початкової точки. Натисніть клавішу Enter для підтвердження. Виберіть останній кадр на бічній панелі, а потім знову натисніть на екрані. Тепер пересуньте усе до кінцевої точки. Натисніть Масштабувати область перегляду за діапазоном каналів, щоб переглянути увесь кадр.
Тепер, якщо ви натиснете кнопку «Пуск», ви побачите рух вмісту шару. Втім, ймовірно, рух буде надто швидким. Можемо зробити дві речі, щоб позбутися цієї проблеми. По-перше, можна скопіювати кадри циклу ходи і вставити їх дані, щоб цикл повторювався 3-4 рази, а потім пересунути скалярний кадр у позицію останнього кадру.


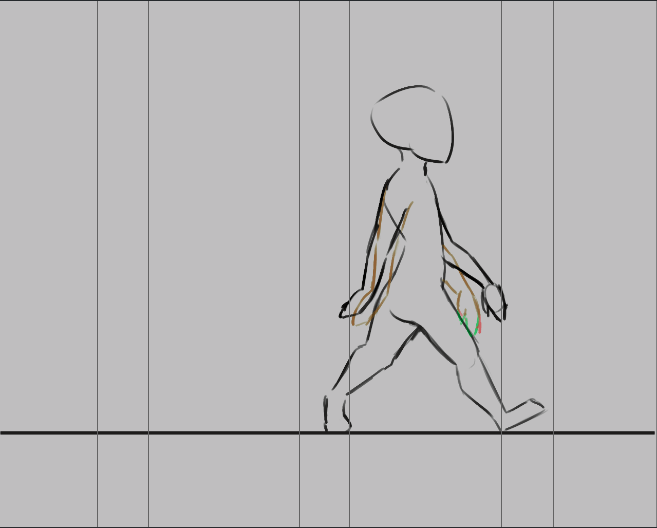
Втім, це не вирішить проблеми синхронізації циклу ходи безпосередньо зі швидкістю руху. Кращим, але дещо трудомісткішим способом, є перехід до першого кадру, де одна зі стоп торкається землі, позначення відповідної ділянки (наприклад, за допомогою напрямних), а потім, у наступних кадрах, використання інструмента перетворення для кожного кадру, щоб забезпечити таке пересування, що стопа лишатиметься на тому самому місці, якщо торкається землі. Те саме, слід зробити для наступної частини, де стопа торкається землі, а потім наступної, і далі.

Кожне місце, де ступня торкається землі, позначено за допомогою вертикальних напрямних, які надають нам змогу коригувати кожен кадр так, щоб ступня лишалася на місці.¶


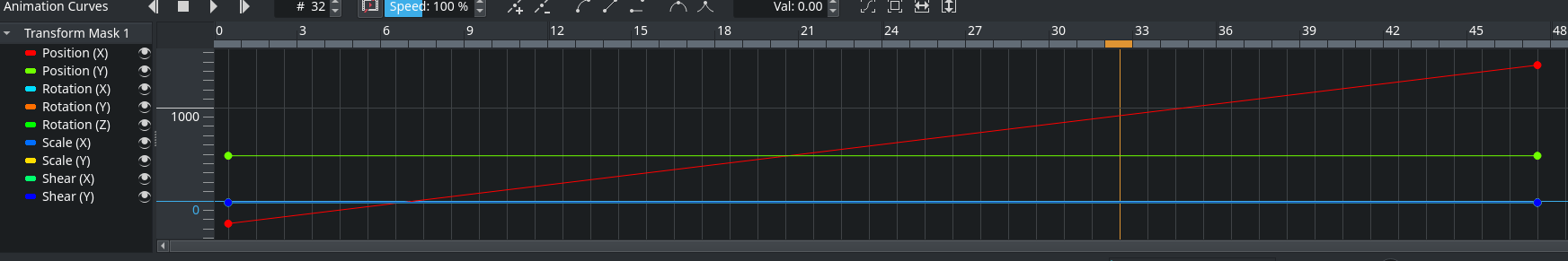
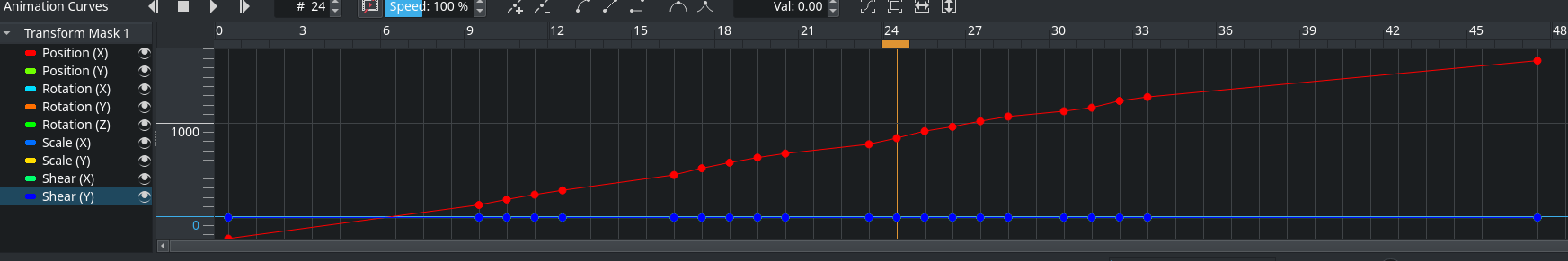
Бічна панель кривих анімації після коригування кожного кадру так, щоб він опинився на належному місці. Krita може виконувати інтерполяцію кривих (отже, ви можете створювати опуклі і увігнуті типи кривих), але для подібних до нашого випадках коригування за окремими кадрами є швидшим.¶
Після виконання усіх цих дій у вас буде плавний цикл анімації кроків: