Gradientes¶
Aceder a um Gradiente¶
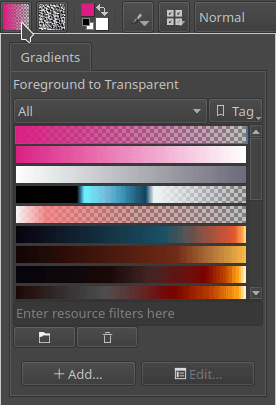
O painel de configuração dos Gradientes é acedido ao carregar no ícone de Gradientes (normalmente o ícone a seguir ao disco).

Os gradientes são configurações de mistura entre cores. O Krita oferece cerca de uma dúzia de gradientes dinâmicos predefinidos por onde escolher. Para além disso, poderá desenhar e criar os seus próprios.
Alguns usos típicos dos gradientes são:
Preenchimento de formas vectoriais.
Ferramenta do gradiente
Como uma fonte de cores para o pincel de pixels.
Não existe nenhuma área de gradientes. Só poderá aceder aos mesmos através do «menu rápido» de gradientes na barra de ferramentas.
Editar um Gradiente¶
O Krita tem dois tipos de gradientes:
Os Gradientes Segmentados, que são compatíveis com o GIMP, têm muitas funcionalidades diferentes mas também são um pouco complicados de criar.
Os Gradientes com Paragens, que são gravados como ficheiros SVG e são semelhantes ao que a maioria das aplicações usa nos seus gradientes, mas que têm menos funcionalidades que os gradientes segmentados.
Inicialmente, só era possível criar gradientes segmentados, mas no 3.0.2 passámos também a poder criar do outro tipo.

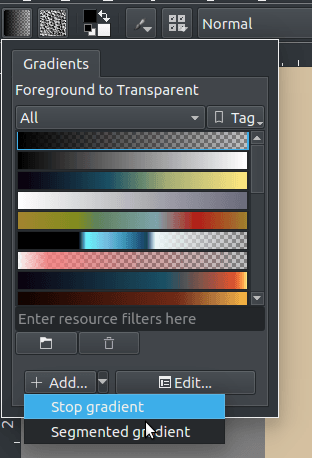
Poderá criar um novo gradiente se for à lista e seleccionar o tipo de gradiente que deseja ter. Por omissão, o Krita irá criar um gradiente com paragens.
Gradientes com Paragens¶
Os gradientes com paragens são apenas uma lista de paragens do gradiente. Uma paragem do gradiente tem duas propriedades associadas a ela: uma posição e uma cor.
Added in version 4.4: Os gradientes poderão ter paragens que usam as cores Principal e de Fundo seleccionadas de momento, tornando-se assim dinâmicos: se um gradiente usar as cores Principal e de Fundo, então a mudança destas irá também modificar a aparência do gradiente.
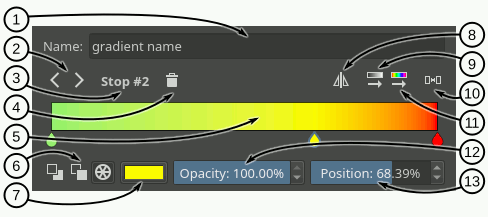
Criar gradientes com paragens é bastante simples. Segue-se uma decomposição do editor de gradientes com paragens:

campo de texto Nome - Neste campo de texto, poderá escrever um nome para o gradiente.
Seleccionar a paragem - Com estas setas, poderá seleccionar a paragem anterior ou seguinte.
Legenda da paragem seleccionada - Esta legenda mostra o índice da paragem seleccionada de momento.
Apagar a paragem - Com este botão, poderá remover a paragem seleccionada de momento.
Barra deslizante do gradiente - Esta barra é a componente principal do editor, onde é apresentada a antevisão do gradiente e onde poderá efectuar algumas operações básicas para mudar o gradiente:
Use o
 sobre o gradiente para adicionar uma paragem.
sobre o gradiente para adicionar uma paragem.Use o
 nas pegas das paragens (os ícones em forma de gota) para as seleccionar e arraste-as para as mover.
nas pegas das paragens (os ícones em forma de gota) para as seleccionar e arraste-as para as mover.Arraste as pegas da paragem fora da barra ou carregue em Delete para remover a paragem seleccionada.
Faça duplo-click com o
 sobre uma pega de paragem ou carregue em Enter para abrir uma janela de cores, na qual poderá escolher a cor da paragem.
sobre uma pega de paragem ou carregue em Enter para abrir uma janela de cores, na qual poderá escolher a cor da paragem.Use a
 ou as teclas Esquerda e Direita para mover a paragem seleccionada. Se também carregar em Shift, o incremento será menor.
ou as teclas Esquerda e Direita para mover a paragem seleccionada. Se também carregar em Shift, o incremento será menor.Use o Ctrl +
 ou o Ctrl + Esquerda e Ctrl + Direita para seleccionar a paragem anterior ou seguinte.
ou o Ctrl + Esquerda e Ctrl + Direita para seleccionar a paragem anterior ou seguinte.
Tipo de cor - Com estes três botões, poderá seleccionar o tipo de cor usada pela paragem seleccionada (Principal, Fundo ou personalizada).
Botão de cor - Se a paragem seleccionada usar uma cor personalizada, poderá então usar este botão para abrir um selector de cores e modificar a cor.
Inverter o gradiente - Com este botão poderá inverter a ordem das paragens no gradiente.
Ordenar as paragens pelo valor - Se carregar neste botão irá ordenar as paragens pelo seu valor.
Distribuir as paragens por igual - Se carregar neste botão irá espaçar as paragens, deixando a mesma quantidade de espaço entre elas.
:guilabel:`Ordenar as paragens pela matiz - Se carregar neste botão irá ordenar as paragens pela sua matiz.
Barra de opacidade - Se a paragem seleccionada usar uma cor personalizada, então poderá usar esta barra para modificar a sua opacidade.
Barra de posição - Esta barra permite-lhe afinar a posição da paragem seleccionada.
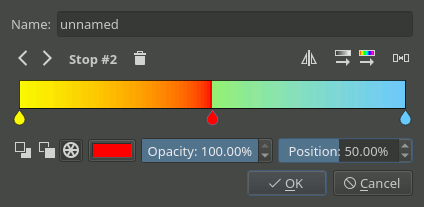
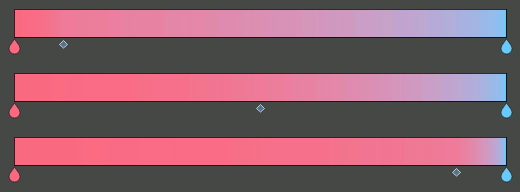
De acordo com a norma SVG, poderá criar uma mudança brusca entre paragens, movendo umas para perto das outras. As paragens sobrepor-se-ão, mas poderá continuar a arrastá-las à mesma:

Neste momento, os gradientes com paragens são os únicos capazes de lidar com cores fora do sRGB.
Gradientes Segmentados¶
Os gradientes segmentados são uma lista de segmentos de gradiente. Um segmento de gradiente tem as seguintes propriedades:
Uma posição de início e de fim que marcam onde se localiza o segmento dentro do gradiente.
Uma cor de início e de fim associada com as posições de início e de fim.
Added in version 4.4: Os gradientes poderão ter pontos finais do segmento que usam as cores Principal e de Fundo seleccionadas de momento, sendo que esses pontos finais podem ser transparentes. Isto torna-as dinâmicas: se um gradiente usar as cores Principal e de Fundo, então ao mudar estas também irá mudar a aparência do gradiente. Estas funcionalidades permitem a compatibilidade total com os gradientes do GIMP.
Uma estratégia de mistura usada para preencher o segmento entre as cores nos extremos. Esta estratégia é formada por duas propriedades diferentes:
Um modelo de cores:

RGB- Faz a mistura com base no modelo RGB.
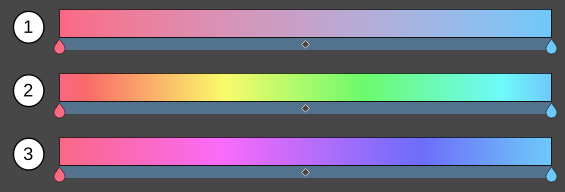
HSV no sentido horário - Mistura as duas cores com base no modelo HSV, seguindo a tonalidade no sentido dos ponteiros do relógio (vermelho-amarelo-verde-cíano-azul-roxo). A imagem acima é um exemplo deste caso.
HSV no sentido anti-horário - Mistura a cor como nas opções acima, mas no sentido contrário aos ponteiros do relógio.
Uma função de interpolação que é usada para determinar como as cores variam ao longo do segmento:

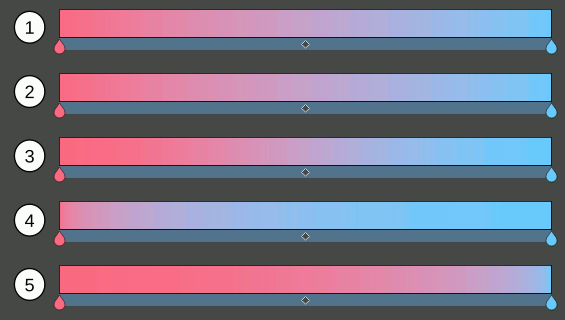
Linear - Cria uma mistura linear entre as cores extremas.
Curvada - Isto faz com que exista uma aceleração ou desaceleração da mistura.
Seno - Usa uma função sinusoidal. Isto faz com que a mistura acelere ou desacelere com uma progressão mais lenta.
Esférica com aumento - Isto coloca alguma ênfase sobre a última cor, durante a mistura.
Esférica com diminuição - Isto coloca alguma ênfase sobre a primeira cor, durante a mistura.
Uma posição intermédia do segmento usada para definir onde a cor do centro obtida com a estratégia de mistura deverá ir. O efeito visual é como se esticasse uma metade do segmento e apertasse a outra.

O editor de gradientes segmentado é muito parecido com o editor de gradientes com paragens. A diferença principal é que poderá seleccionar três diferentes tipos de pegas para editar o gradiente: segmento, paragem e ponto intermédio. Ao seleccionar uma destas pegas, os elementos em torno da barra do gradiente irão mudar para reflectir as acções que poderá efectuar sobre essa pega. Por exemplo, para a pega de um segmento, poderá modificar as cores de início e de fim (entre outras acções), mas para uma pega de ponto intermédio, só poderá modificar a sua posição.
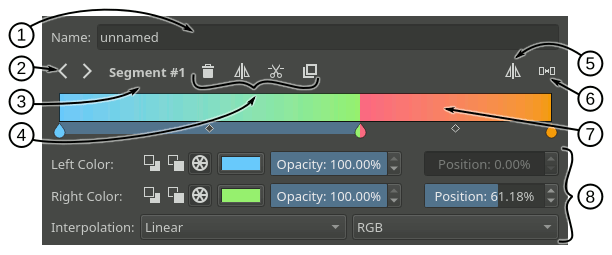
Segue-se uma decomposição geral e três decomposições específicas do editor, correspondendo às diferentes interfaces de utilizador apresentadas quando são seleccionadas as diferentes pegas.
- Decomposição Geral da Interface

campo de texto Nome - Neste campo de texto, poderá escrever um nome para o gradiente.
Botões de selecção das pegas - Com estes botões de setas, poderá mover a pega anterior ou seguinte.
Legenda da pega seleccionada - Esta legenda mostra o índice da pega seleccionada de momento.
Área de acções da pega - Nesta área irão aparecer algumas acções que poderá efectuar para a pega seleccionada. Estas variam de acordo com o tipo de pega seleccionado.
Inverter o gradiente - Com esta opção poderá inverter a ordem dos segmentos (e as suas cores de início e de fim) no gradiente.
Distribuir os segmentos por igual- Se carregar neste botão, fará com que todos os segmento tenham a mesma quantidade de espaço.
Barra deslizante do gradiente - Esta barra é a componente principal do editor, onde é apresentada a antevisão do gradiente e onde poderá efectuar algumas operações básicas para mudar o gradiente. Estas opções basicamente fazem alterações às diferentes pegas e são explicadas nas secções seguintes. Poderá mudar a pega seleccionada se carregar em Ctrl e depois usar a
 ou carregar nas teclas Ctrl + Esquerda e Ctrl + Direita.
ou carregar nas teclas Ctrl + Esquerda e Ctrl + Direita.Área de propriedades da pega - Nesta área, irão aparecer alguns elementos gráficos que poderá usar para modificar as diferentes propriedades da pega seleccionada.
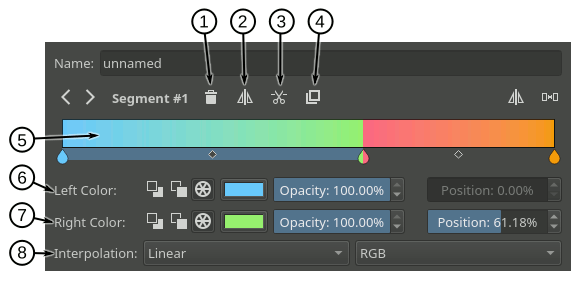
Decomposição da Interface da Pega do Segmento

Apagar o segmento - Se carregar neste botão irá remover o segmento seleccionado (a menos que seja o único).
Inverter o segmento - Se carregar neste botão, poderá inverter as cores de início e de fim do segmento seleccionado, assim como o seu ponto intermédio.
Dividir o segmento - Se carregar neste botão, irá dividir o segmento seleccionado em dois, usando o ponto intermédio do segmento como posição de corte.
Duplicar o segmento - Se carregar neste botão, irá criar uma cópia do segmento seleccionado à sua direita.
Barra deslizante do gradiente - Aqui está uma lista das acções relacionadas com o segmento que poderá efectuar sobre a barra do gradiente:
Poderá seleccionar um segmento com o
sobre uma área da barra deslizante, sobre a qual não exista nenhuma pega de paragem (o ícone em forma de gota) ou pega de ponto intermédio (o ícone em forma de rombo).
Poderá mover o segmento inteiro com o
e arrastando uma área da barra onde não exista nenhuma pega de paragem ou pega de ponto intermédio. Também poderá mover o segmento se usar a
ou as teclas Esquerda e Direita e, enquanto faz isso estiver a carregar no Shift, então o incremento será menor. O primeiro e o último segmento não podem ser movidos.
Poderá apagar o segmento seleccionado se carregar em Delete ou arrastando-o para fora da área da barra.
Poderá dividir um segmento se carregar no Ctrl +
sobre o mesmo. O ponto de corte será onde carregou.
Poderá duplicar um segmento se carregar no Shift +
sobre ele.
Cor esquerda - Nesta fila de segmentos, poderá modificar as propriedades relacionadas com o início do segmento:
Com os três primeiros botões poderá definir o tipo de cor usado (Principal, Fundo ou personalizada).
A seguir aos botões do tipo de cor irá aparecer uma opção de marcação, quando o tipo de cor for o Principal ou o Fundo, que poderá usar para estabelecer se essa cor também deverá ser transparente. Se o tipo de cor for personalizado, então em alternativa aparecerá um botão de cor e uma barra de opacidade que lhe permitem escolher uma cor específica.
Por último, existe uma barra de posição que poderá usar para afinar a posição de início do segmento. Isto também muda a posição do fim do segmento anterior.
Cor direita - Nesta fila de segmentos, poderá modificar as propriedades relacionadas com o fim do segmento. São muito parecidas com as explicadas no ponto anterior.
Interpolação - Nesta linha, poderá definir o método de interpolação e o modelo de cores usado para misturar as cores a meio do segmento.
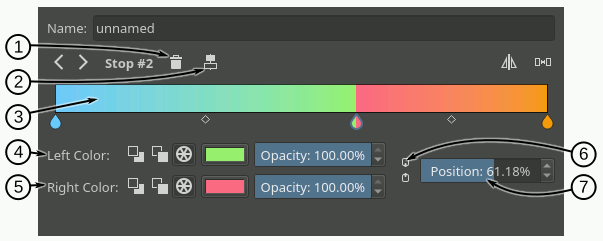
- Decomposição da Interface da Pega de Paragem
Tenha em mente que um gradiente segmentado é apenas uma lista de segmentos do gradiente. Aí não existe realmente um conceito de paragem associado a ele. As pegas de paragem são apenas uma convenção usada no editor para simplificar a edição do gradiente. Quando manipular ou modificar as propriedades de uma pega de paragem, está realmente a modificar o fim do segmento à esquerda e o início do segmento à direita, de forma síncrona.

Apagar a paragem - Se carregar neste botão irá apagar a paragem seleccionada. O que irá acontecer com esta acção será reunir os segmentos da esquerda e da direita, mantendo o início do segmento da esquerda e o fim do segmento da direita.
Centrar a paragem - Se carregar neste botão irá centrar a paragem entre o ponto de início do segmento da esquerda e a posição final do segmento da direita.
Barra do gradiente - Aqui está uma lista das acções relacionadas com as paragens que poderá efectuar na barra do gradiente:
Poderá seleccionar a pega de uma paragem se carregar com o
 sobre um dos ícones em forma de gota.
sobre um dos ícones em forma de gota.Poderá mover a pega de paragem com o
 e arrastando o ícone em forma de gota. Também poderá mover a pega de paragem se usar a
e arrastando o ícone em forma de gota. Também poderá mover a pega de paragem se usar a  ou as teclas Esquerda e Direita enquanto faz isso. Se também usar o Shift, então o incremento será menor. As pegas da primeira e última paragem não podem ser movidas.
ou as teclas Esquerda e Direita enquanto faz isso. Se também usar o Shift, então o incremento será menor. As pegas da primeira e última paragem não podem ser movidas.Poderá apagar a paragem seleccionada se carregar em Delete ou se a arrastar para fora da área da barra deslizante.
Poderá criar uma paragem nova se carregar em Ctrl +
 numa área da barra onde não exista nenhuma pega de paragem ou pega de ponto intermédio. Esta é exactamente a mesma acção que dividir um segmento.
numa área da barra onde não exista nenhuma pega de paragem ou pega de ponto intermédio. Esta é exactamente a mesma acção que dividir um segmento.
Cor Esquerda - Nesta fila de elementos, poderá modificar as propriedades relacionadas com o fim do segmento à esquerda da paragem:
Com os três primeiros botões poderá definir o tipo de cor usado (Principal, Fundo ou personalizada).
A seguir aos botões do tipo de cor irá aparecer uma opção de marcação, quando o tipo de cor for o Principal ou o Fundo, que poderá usar para estabelecer se essa cor também deverá ser transparente. Se o tipo de cor for personalizado, então em alternativa aparecerá um botão de cor e uma barra de opacidade que lhe permitem escolher uma cor específica.
Cor Esquerda - Nesta fila de elementos, poderá modificar as propriedades relacionadas com o início do segmento à direita da paragem. São muito semelhantes às explicadas no ponto anterior.
Ligar as cores - Se este botão estiver assinalado, então a alteração das propriedades na área da cor da esquerda irão também mudar as propriedades da área da cor da direita e vice-versa. Assinale a opção se quiser que as duas cores estejam sincronizadas.
Posição - poderá usar esta barra para afinar a posição da paragem. Isto muda a posição final do segmento à esquerda e a posição inicial do segmento à direita.
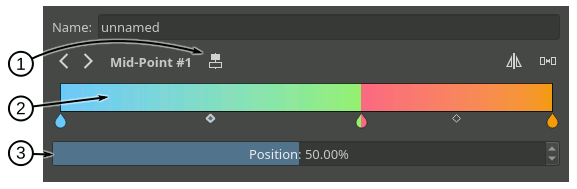
Decomposição da Interface da Pega do Ponto Intermédio

Centrar o ponto intermédio - Se carregar neste botão, irá centrar o ponto médio do segmento seleccionado.
Barra do gradiente - Aqui está uma lista das acções relacionadas com o ponto intermédio que poderá efectuar na barra do gradiente:
Poderá seleccionar um ponto intermédio do segmento se carregar com o
sobre um dos ícones em forma de rombo.
Poderá mover o ponto intermédio com o
e arrastando o ícone em forma de rombo. Também o poderá mover com a
ou as teclas Esquerda e Direita e, enquanto faz isso, se também carregar na tecla Shift, então o incremento será menor.
Posição - Com esta barra poderá afinar a posição do ponto intermédio do segmento.
Editores de Gradientes Compactos¶
Em alguns locais da interface, poderá usar uma versão compacta dos editores de gradientes, devido à falta de espaço ou por outras razões. Apenas mostram a barra do gradiente, sendo que todas as outras funcionalidades que são expostas no modo estão compactadas e deslocadas para o lado.

Editor de Gradientes Genérico¶
Em alguns locais, irá descobrir que o selector de predefinições do gradiente e os editores mencionados anteriormente são apresentados em conjunto e que estão interligados. Quando isso acontece, provavelmente estará a usar o editor genérico de gradientes, que foi introduzido para facilitar a criação e a manipulação dos gradientes.
As suas funcionalidades principais são:
Permite-lhe carregar/gravar gradientes de/para os recursos de gradientes para/do editor.
Permite substituir um recurso de gradiente existente.
Também é apresentado um editor específico, dependendo do tipo de gradiente (com paragens ou segmentado).
Permite converter entre tipos de gradientes
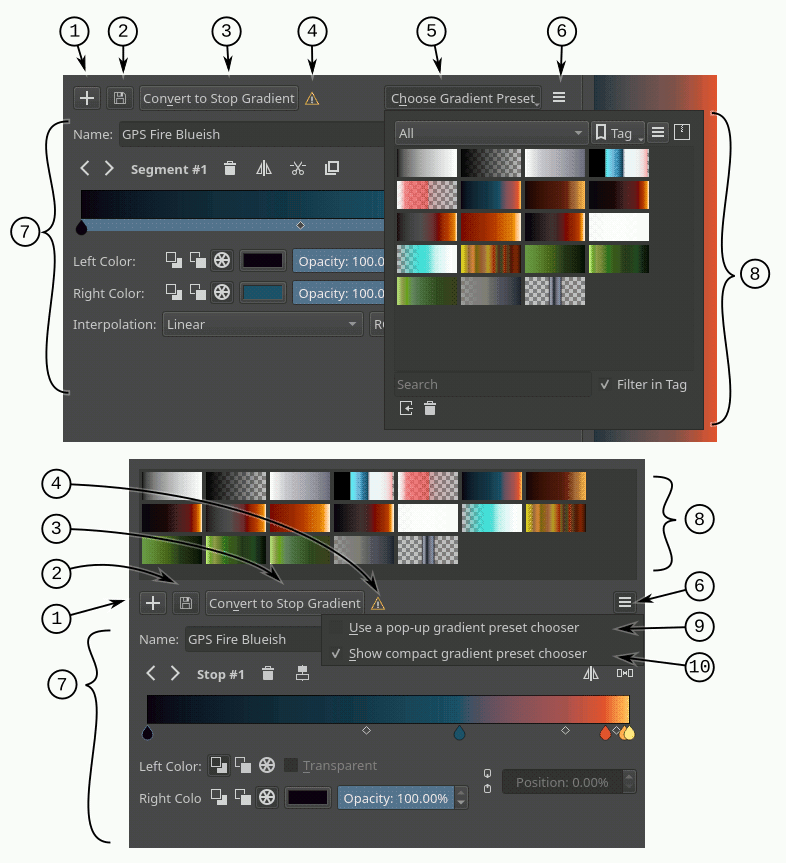
Segue-se uma decomposição da interface do editor:

Botão para adicionar um gradiente - Se carregar neste botão, poderá adicionar o gradiente actual aos recursos.
Botão para actualizar o gradiente - Se carregar neste botão, poderá substituir o recurso de gradientes que está seleccionado de momento no selector de gradientes. Tenha em mente que o tipo do gradiente e o tipo do recurso de gradiente editados de momento deverão corresponder.
Botão para converter o gradiente - Se carregar neste botão, poderá converter o gradiente actual para um gradiente de paragens, caso seja segmentado, ou para um segmentado se for um com paragens.
Aviso de conversão do gradiente - Este ícones irá aparecer quando carregar no botão de conversão, o que significa que alguns dados ou informações perder-se-ão na conversão. Isto poderá acontecer quando converter de um gradiente segmentado para um com paragens.
Botão de predefinições do gradiente- Se carregar neste botão irá mostrar um selector de predefinições de gradientes, que lhe permite escolher um gradiente e editá-lo. Este botão só fica disponível se estiver assinalada a opção «usar um selector de predefinições de gradientes instantâneo».
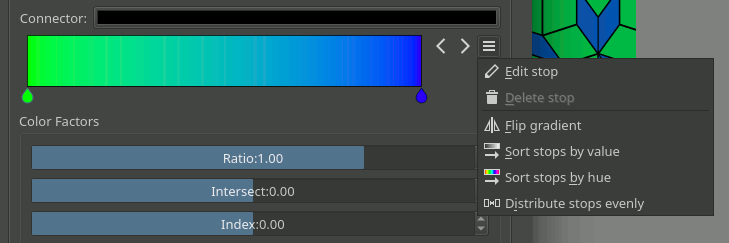
Botão de opções - Se carregar neste botão, irá mostrar um menu de opções.
Área do editor específico- Aqui o editor de gradientes segmentados ou com paragens será apresentado quando seleccionar um gradiente. Os editores de gradientes em específico estão documentados nas secções anteriores.
Selector de predefinições de gradiente - Este item mostra uma colecção de recursos de gradientes e permite-lhe carregar um desses gradientes para o editor.
Usar um selector de predefinições de gradientes instantâneo - Se esta opção estiver assinalada, o selector de predefinições do gradiente será acedido através de uma janela instantânea que aparece ao carregar no botão «escolher a predefinição de gradiente»; se esta opção não estiver assinalada, então o selector de predefinições irá aparecer incorporado com os outros elementos gráficos.
Mostrar um selector de predefinições de gradientes compacto - Se esta opção estiver assinalada, então só será apresentada a colecção de recursos de gradientes, sem quaisquer botões ou opções envolvidos. Se não estiver assinalado, então o selector de predefinições também irá mostrar alguns botões extra, como a filtragem de marcas ou as opções de visualização.
