Warstwy wektorowe¶
Ostrzeżenie
Ta strona jest przestarzała. Zajrzyj na Grafika wektorowa po lepszy ogląd.
Czym jest warstwa wektorowa?¶
Warstwy wektorowe, znane także jako warstwy kształtów, są rodzaje warstw, które zawierają tylko elementy wektorowe.
Oto jak warstwy wektorowe będą wyglądać w doku warstw Krity.

Pokazuje zawartość wektorową warstwy po lewej stronie. Ikona pokazująca stronę z czerwoną zakładką wskazuje na to, że jest to warstwa wektorowa. Po prawej znajduje się nazwa warstwy. Następne są ikony widoczności i dostępu. Naciśnięcie na „oko” przełączy widoczność. Naciśnięcie na kłódkę w położeniu zamkniętym, uniemożliwi zmianę treści do chwili ponownego naciśnięcia kłódki.
Tworzenie warstwy wektorowej¶
Możesz tworzyć warstwy wektorowe na dwa sposoby. Przy użyciu dodatkowych ustawień z przycisku „Dodaj warstwę” możesz nacisnąć element „Warstwa wektorowa”, a utworzy to nową warstwę wektorową. Możesz także przeciągnąć prostokąt lub elipsę z doku Dodaj kształt na bieżącej warstwie malowania. Jeśli bieżąca warstwa jest warstwą wektorową to kształt zostanie dodany do niej bezpośrednio.
Zmiana kształtów na warstwie wektorowej¶
Ostrzeżenie
Obecnie istnieje błąd w warstwach wektorowych, który powoduje, że myślą one o sobie, że są zawsze w rozmiarze 72 dpi, niezależnie od rozmiaru piksela. Może to trochę utrudniać zmianę kształtów, gdyż dokładne wprowadzanie nie pozwoli na centymetry czy cale, mimo że układ współrzędnych warstwy wektorowej używa tego jako swojej podstawy.
Podstawowa zmiana kształtu¶
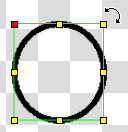
Aby zmienić kształt i barwy twojego elementu wektorowego, będziesz musiał użyć podstawowych narzędzi zmiany.
Gdy już wybierzesz to narzędzie, naciśnij na elemencie, który chcesz zmienić, a pojawią się prowadnice wokół kształtu.

Istnieją cztery sposoby na zmianę twoich obrazów przy użyciu tego narzędzie i prowadnic na twoim kształcie.
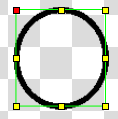
Przekształcenie/przeniesienie¶

Ta możliwość tego narzędzia umożliwia ci przesunięcie obiektu poprzez naciśnięcie i przeciągnięcie kształtu na płótnie. Przytrzymanie klawisza Ctrl zablokuje twoje ruchy do jednej osi.
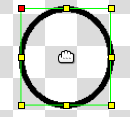
Rozmiar/Rozciągnięcie¶

Ta możliwość tego narzędzia umożliwia ci rozciągnięci twojego kształtu. Zaznaczenie punktu środkowego umożliwi rozciąganie wzdłuż osi. Zaznaczenie punktu narożnego umożliwi rozciągnięcie wzdłuż obu osi. Przytrzymanie klawisza Shift umożliwi ci przeskalowanie obiektu. Przytrzymanie klawisza Ctrl sprawi, że twoje działanie zostanie odbite wokół twojego obiektu.
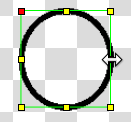
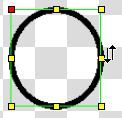
Obróć¶

Ta możliwość tego narzędzia umożliwia ci obrót obiektów wokół jego środka. Przytrzymanie klawisza Ctrl spowoduje przyciąganie twojego obrotu co 45 stopni.
Pochyl¶

Ta możliwość tego narzędzia umożliwi ci pochylenie twojego obiektu.
Informacja
Obecnie nie ma możliwości przeskalowania tylko jednej strony obiektu wektorowego. Programiści są świadomi tego, że może to być użyteczne i pracują nad tym na tyle, na ile pozwala na to czas.
Działania na punktach i krzywych kształtu¶
Dwukrotnie naciśnij na obiekcie wektorowym, aby zmienić dane punkty lub krzywe, które tworzą kształt. Naciśnij i przeciągnij punkt, aby przesuwać go po płótnie. Naciśnij i przeciągnij wzdłuż linii, aby zakrzywić ją pomiędzy punktami. Przytrzymanie klawisza Ctrl zablokuje twoje ruchy do jednej osi.

Pociągnięcie i wypełnienie¶
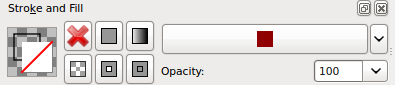
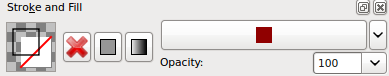
Poza byciem określonym punktami i krzywymi, kształt ma także dwie inne określające go właściwości: Wypełnienie oraz Pociągnięcie. Wypełnienie określa barwę, gradient lub wzorzec, który wypełnia przestrzeń wewnątrz obiektu kształtu. Pociągnięcie określa określa barwę, gradient, wzorzec i grubość obramowania wzdłuż krawędzi kształtu. Oba można zmienić przy użyciu doku Pociągnięcie i wypełnienie. Dok ten ma dwa tryby. Jeden dla pociągnięć i jeden dla wypełnień. Możesz zmieniać tryby naciskając w doku na wypełniony kwadrat lub czarną linię. Obowiązujący try będzie pokazany poprzez to, który będzie nad którym.
Oto do z włączonym elementem wypełniania. Zwróć uwagę na czerwoną linię przechodzącą przez biały kwadrat. Mówi nam to o tym, że nie ma przypisanego wypełnienia, więc wnętrze kształtu będzie przezroczyste.

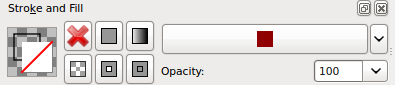
Oto dok z włączonym elementem pociągnięcia.

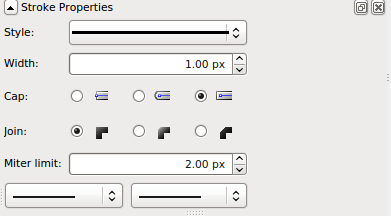
Zmiana właściwości pociągnięcia¶
Dok właściwości pociągnięcia umożliwią ci zmianę różnych aspektów tego jak wygląda zarys twojego kształtu wektorowego.

Wybierak wyglądu umożliwia ci wybór różnych wzorców i wyglądów linii. Ustawienia szerokości zmieniają grubość zarysu twojego kształtu wektorowego. Ustawienie zakończenia zmienia sposób zakończenia linii. Ustawienie połączenia zmienia wygląd narożników.
Ostra granica określa jak ostro będą wyświetlane narożniki twojego obiektu. Im wyższa ta liczba, tym bardziej narożniki będą mogły się rozciągać poza punkty. Nisze liczby ograniczą pociągniecie do krótszych i mniej ostrych narożników.
Zmiana właściwości wypełnienia¶
Wszystkie właściwości są zawarte w doku Pociągnięcie i wypełnienie.

Duży czerwony przycisk X ustawi wypełnienie na nic, co spowoduje, że obszar wewnątrz kształtu wektorowego będzie przezroczysty.
Po prawej od tego znajduje się jednolity kwadrat. Ustawia on wypełnienie na jednolitą barwę, która jest wyświetlana na długim przycisku i którą można wybrać naciskają strzałkę na prawo od długiego przycisku. Po prawej od jednolitego kwadratu znajduje się przycisk gradientu. Ustawi to wypełnienie tak, aby było pokazywane jako gradient. Gradient można wybrać naciskając strzałkę w dół obok długiego przycisku.
Pod X znajduje się przycisk, który pokazuje wzorzec. Ten wewnętrzny obszar będzie wypełniony wzorcem. Wzorzec można wybrać naciskają strzałkę obok długiego przycisku. Dwa inne przyciski są do zasad wypełniania: sposób w jaki samonachodząca ścieżka jest wypełniania.
Przycisk z pustym wewnętrznym kwadratem przełącza tryb parzysty-nieparzysty, gdzie każdy wypełniony obszar ścieżki znajduje się obok niewypełnionego, tak jak ten:
Przycisk z wypełnionym wewnętrznym kwadratem przełącza tryb niezerowy, w którym przez większość czasu samonachodzącą się ścieżka jest całkowicie wypełniania poza przypadkami, w których nachodzi ona na podścieżką innego kierunku, który «obniża poziom nachodzenia» tak, ze obszar pomiędzy nimi dwiema jest traktowany jako spoza ścieżki i pozostaje niewypełniony, tak jak ten:
Po więcej (i lepsze) szczegóły o zasadach wypełniania zajrzyj do Podręcznika Inkscape.
