HSX¶
Krita ma cztery różne układy współrzędnych HSX. Różnica pomiędzy nimi jest w tym jakie podejście mają do tonów.
HSI¶
HSI jest układem współrzędnych barw. Dzieli barwy wg odcienia, nasycenia oraz natężenia. Odcień, to z grubsza długość fali, w zależności od tego, czy barwa jest czerwona, żółta, zielona, cyjan, niebieska, czy purpurowa. Jest miarą w 360°, gdzie 0 to czerwony. Nasycenie jest miarą tego jak blisko danej barwie do szarego. Natężenie, w tym przypadku, jest tonem barwy. Co czyni natężenie wyjątkowym, jest to, że uznaje, że żółty (rgb:1,1,0) ma wyższe połączone wartości rgb niż niebieski (rgb:0,0,1). Jest to nieliniowy wymiar tonowy, co oznacza, że jest poprawiany przy użyciu gammy.
HSL¶
HSL jest układem współrzędnym barw. Dzieli barwy wg odcienia, nasycenia i światłości. Światłość wyjątkowo umieszcza zarówno żółty (rgb:1,1,0), niebieski (rgb:0,0,1) oraz średni szary (rgb:0.5,0.5,0.5) na tym samym poziomie światłości (0.5).
HSV¶
HSV, czasami nazywany HSB, jest układem współrzędnym barw. Dzieli barwy wg odcienia odcienia, nasycenia oraz wartości (nazywanej również jasnością). Wartość lub jasność odnosi się do siły z jaką piksel rozświetla twój monitor. Ustawia żółty (rgb:1,1,0), niebieski (rgb:0,0,1) oraz biały (rgb:1,1,1) na tę samą wartość (100%).
HSY¶
HSY jest układem współrzędnych barw. Dzieli barwy wg odcienia, nasycenia oraz jasności. Jednak nie do końca, bo używa Lumy zamiast prawdziwej jasności, gdzie różnica polega na tym, że jasność jest liniowa podczas gdy Luma jest uwzględnia poprawki gammy i waży składniki RGB. Luma opiera się na badaniach naukowych nt tego ile światła odbija warstwa w życiu rzeczywistym. Tak samo jak natężenie, zgadza się z tym że żółty (rgb:1,1,0) jest jaśniejszy niż niebieski (rgb:0,0,1), zgadza się także z tym, że żółty (rgb:1,1,0) jest jaśniejszy niż cyjan (rgb:0,1,1), wszystko to na podstawie tych badań.
Tryby mieszania HSX¶
Barwa, HSV, HSI, HSL, HSY¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Color”.
Pobiera jasność/wartość/natężenie/światłość barw na niższej warstwie i łączy je z nasyceniem oraz odcieniem górnych pikseli. Odnosimy się do barwy HSY jako «barwy» będącej w zgodzie z innymi aplikacjami.

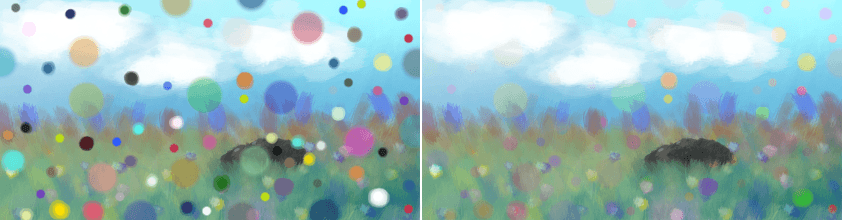
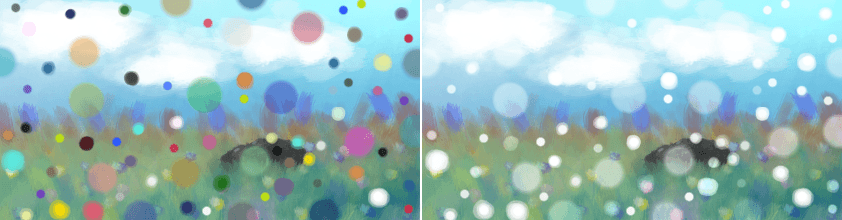
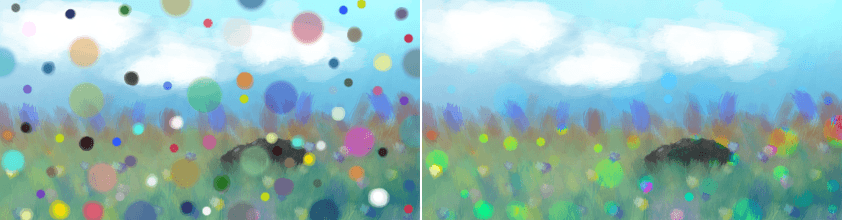
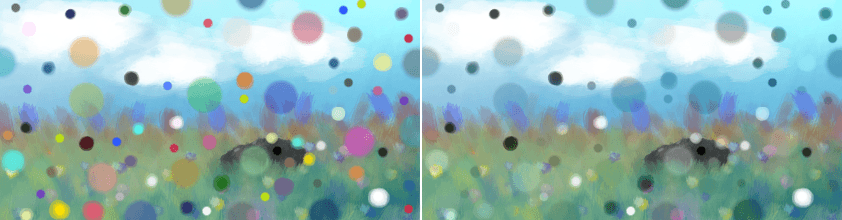
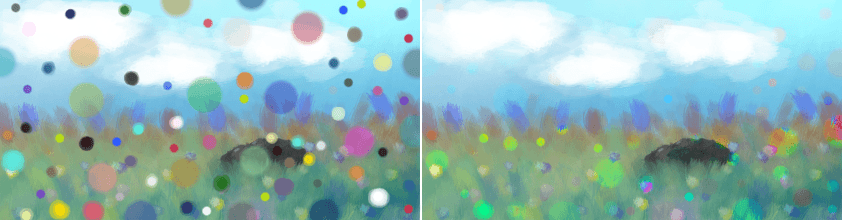
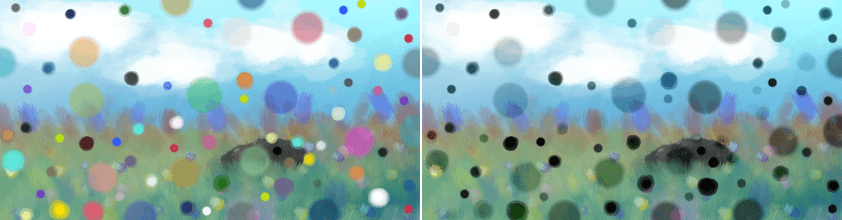
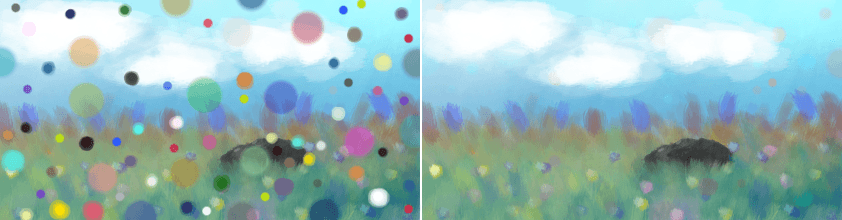
Po lewej: Zwyczajnie. Po prawej: Barwa HSI.¶

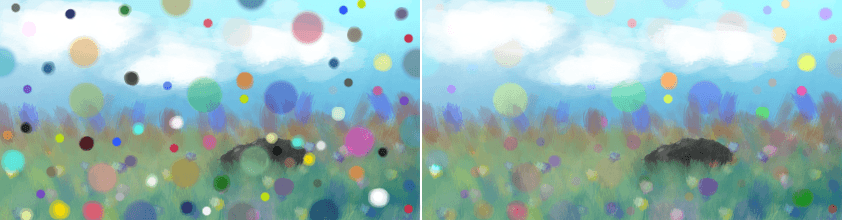
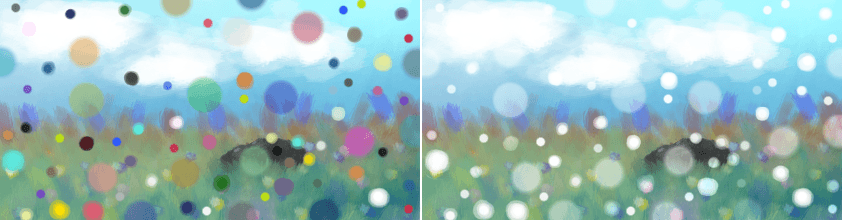
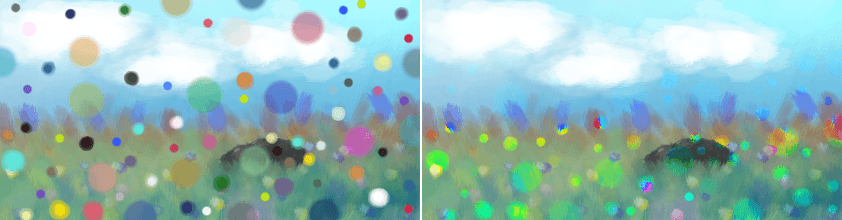
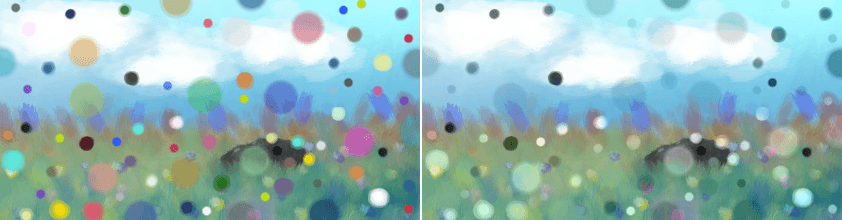
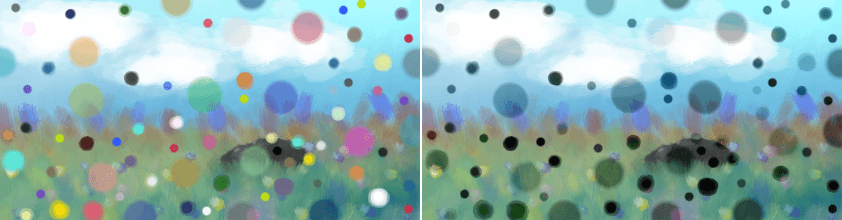
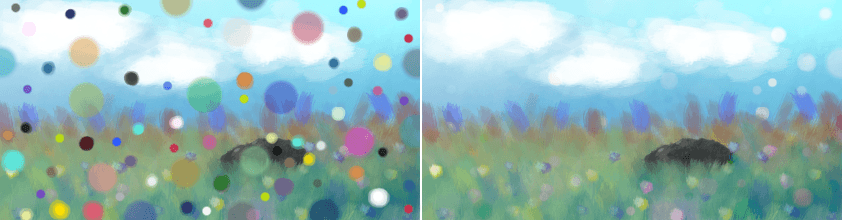
Po lewej: Zwyczajnie. Po prawej: Barwa HSI.¶

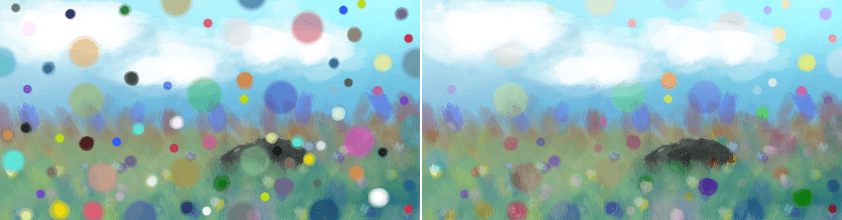
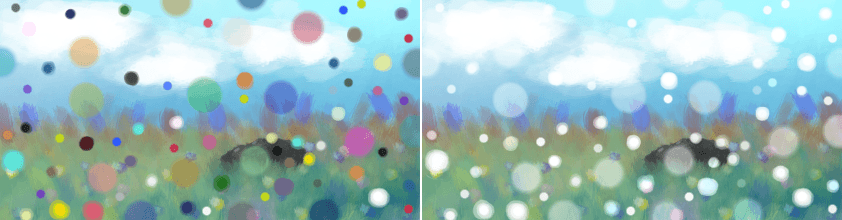
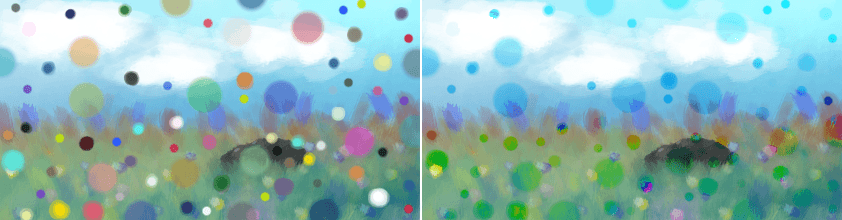
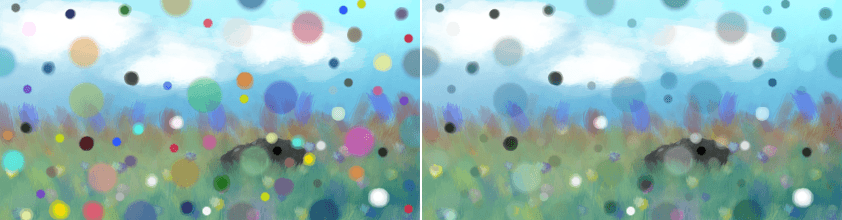
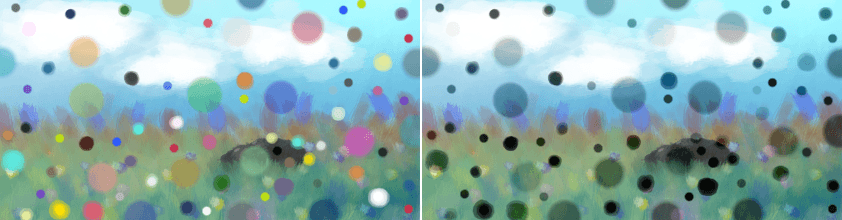
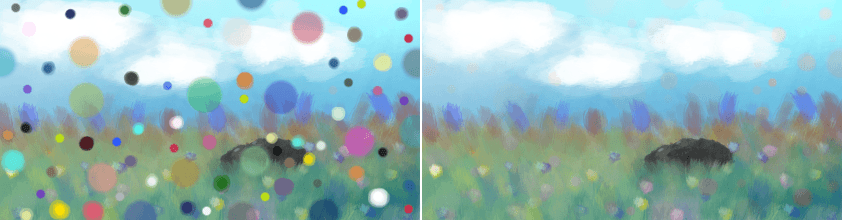
Po lewej: Zwyczajnie. Po prawej: Barwa HSI.¶

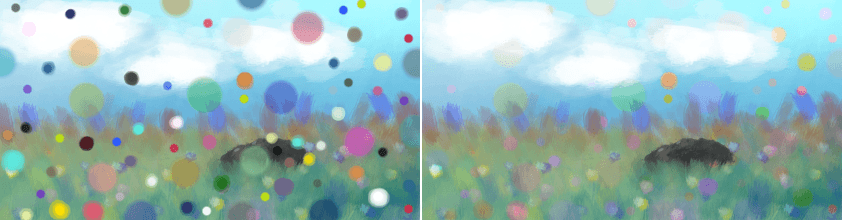
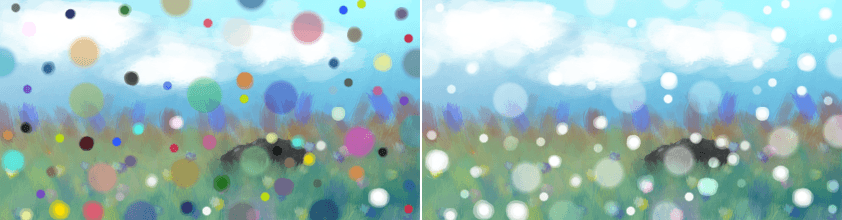
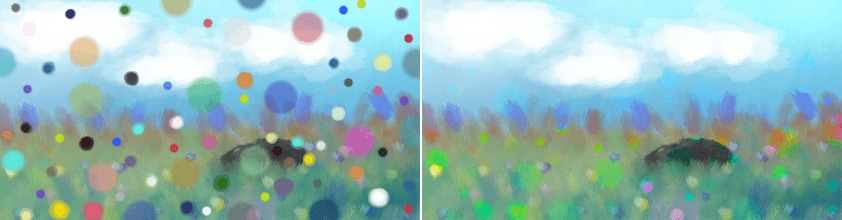
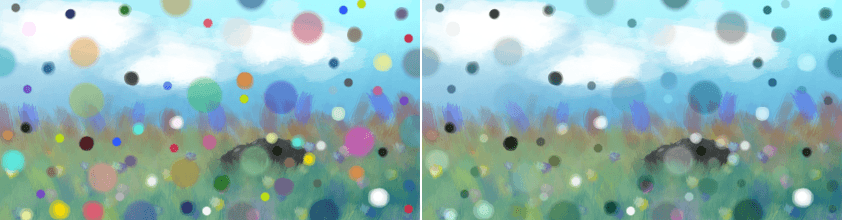
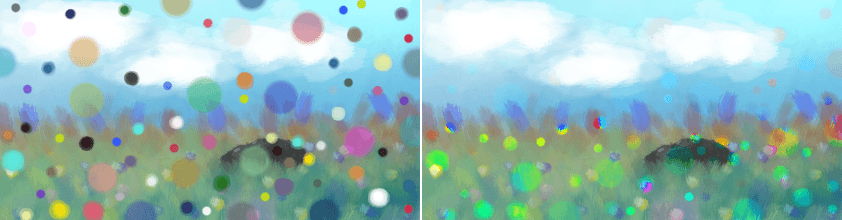
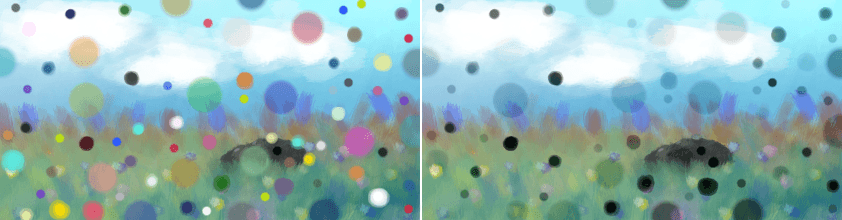
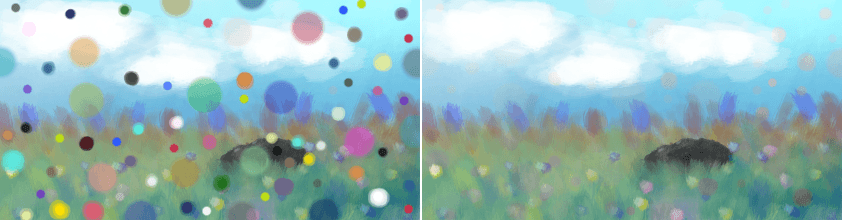
Po lewej: Zwyczajnie. Po prawej: Barwa HSL.¶

Po lewej: Zwyczajnie. Po prawej: Barwa HSV.¶

Po lewej: Zwyczajnie. Po prawej: Barwa.¶
Odcień HSV, HSI, HSL, HSY¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Hue”.
Pobiera nasycenie i ton niższej warstwy i łączy je z odcieniem wyższej warstwy. Ton, w tym przypadku, to jedno z następujących: wartość, jasność, natężenie lub luminosity.

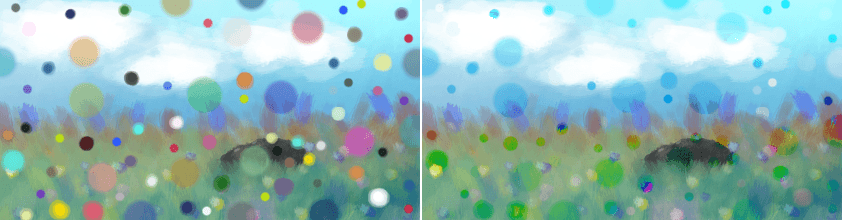
Po lewej: Zwyczajnie. Po prawej: Odcień HSI.¶

Po lewej: Zwyczajnie. Po prawej: Odcień HSL.¶

Po lewej: Zwyczajnie. Po prawej: Odcień HSV.¶

Po lewej: Zwyczajnie. Po prawej: Odcień.¶
Zwiększ wartość, światłość, natężenie oraz luminosity.¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Increase Value / Lightness / Intensity / Luminosity”.
Podobne do rozjaśniania, lecz wyjątkowe dla tonu. Sprawdza, czy piksel z górnej warstwy ma wyższy ton niż piksel z dolnej warstwy. Jeśli tak, to ton jest zwiększany, jeśli nie, to ton z dolnej warstwy zostaje zachowany.

Po lewej: Zwyczajnie. Po prawej: Zwiększone nasycenie.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększona światłość.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększona wartość.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększone luminosity.¶
Zwiększ nasycenie HSI, HSV, HSL, HSY¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Increase Saturation”.
Podobne do rozjaśniania, lecz wyjątkowe dla nasycenia. Sprawdza, czy piksel z górnej warstwy ma wyższe nasycenie niż piksel z dolnej warstwy. Jeśli tak, to nasycenie jest zwiększane, jeśli nie, to nasycenie z dolnej warstwy zostaje zachowane.

Po lewej: Zwyczajnie. Po prawej: Zwiększone nasycenie HSI.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększone nasycenie HSL.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększone nasycenie HSV.¶

Po lewej: Zwyczajnie. Po prawej: Zwiększone nasycenie.¶
Natężenie¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Intensity”.
Pobiera odcień i nasycenie niższej warstwy i w wyniku daje nasycenie wyższej warstwy.

Po lewej: Zwyczajnie. Po prawej: Natężenie.¶
Wartość¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Value”.
Pobiera odcień i nasycenie niższej warstwy i w wyniku daje wartość wyższej warstwy.

Po lewej: Zwyczajnie. Po prawej: Wartość.¶
Światłość¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Lightness”.
Pobiera odcień i nasycenie niższej warstwy i w wyniku daje światłość wyższej warstwy.

Po lewej: Zwyczajnie. Po prawej: Światłość.¶
Luminosity¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Luminosity”.
Tak jak wyjaśniono powyżej, jest to tak właściwie Luma, a nazwano to tak, aby być w zgodzie z nazewnictwem z innych programów. Bierze odcień i nasycenie niższej warstwy i daje na wyjściu jasność górnej warstwy. Najbardziej zalecany z czterech trybów mieszania tonów, gdyż ten daje całkiem intuicyjne wyniki dla tonu odcienia.

Po lewej: Zwyczajnie. Po prawej: Luminosity.¶
Nasycenie HSI, HSV, HSL, HSY¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Saturation”.
Pobiera natężenie i odcień niższej warstwy i na wyniku daje nasycenie HSI niższej warstwy.

Po lewej: Zwyczajnie. Po prawej: Nasycenie HSI.¶

Po lewej: Zwyczajnie. Po prawej: Nasycenie HSL.¶

Po lewej: Zwyczajnie. Po prawej: Nasycenie HSV.¶

Po lewej: Zwyczajnie. Po prawej: Nasycenie.¶
Zmniejsz wartość, światłość, natężenie oraz luminosity.¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Decrease Value / Lightness / Intensity / Luminosity”.
Podobne do rozjaśniania, lecz wyjątkowe dla tonu. Sprawdza, czy piksel z górnej warstwy ma niższy ton niż piksel z dolnej warstwy. Jeśli tak, to ton jest zmniejszany, jeśli nie, to ton z dolnej warstwy zostaje zachowany.

Po lewej: Zwyczajnie. Po prawej: Zmniejszone natężenie.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone natężenie.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone natężenie.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone światłość.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszona wartość.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone luminosity.¶
Zmniejsz nasycenie HSI, HSV, HSL, HSY¶
Podpowiedź
Te tryby mieszania po angielsku nazywają się „Decrease Saturation”.
Podobne do ściemniania, lecz wyjątkowe dla nasycenia. Sprawdza, czy piksel z górnej warstwy ma niższe nasycenie niż piksel z dolnej warstwy. Jeśli tak, to nasycenie jest zmniejszane, jeśli nie, to nasycenie z dolnej warstwy zostaje zachowane.

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie HSI.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie HSI.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie HSI.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie HSL.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie HSV.¶

Po lewej: Zwyczajnie. Po prawej: Zmniejszone nasycenie.¶
