文字工具¶
你可以使用 Krita 的文字工具为图像添加文字。Krita 的文字工具是基于 SVG 规范构建的。
备注
Krita 的文字工具一直不太完善。在 Krita 5.2 版中我们已经重写了文字排版引擎,但配套的文字工具尚未更新。您可以在文字工具的 SVG 源代码页面中使用新版引擎的新功能,例如 inline-size 参数可以实现自动换行、 writing-mode:vertical-rl 参数可以实现竖排文字等。
选中文字工具后,在画布任意位置左键点击  + 拖动 可以创建一个矩形区域,放开后即可在该位置插入一段默认文字,同时弹出一个编辑文字对话框。
+ 拖动 可以创建一个矩形区域,放开后即可在该位置插入一段默认文字,同时弹出一个编辑文字对话框。
在选中文字工具时,将光标悬停在其他文字形状上,该文字的外框将高亮显示。左键点击  高亮的文字,它将被选中并成为活动文本。此时双击或者点击工具选项面板的“编辑文字”按钮即可对其进行编辑。
高亮的文字,它将被选中并成为活动文本。此时双击或者点击工具选项面板的“编辑文字”按钮即可对其进行编辑。
工具选项¶

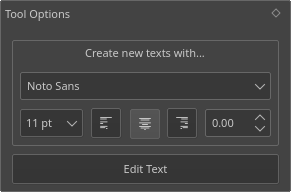
- 新建文字的字体设置
新建的文字将使用此处设定的字体和对齐方式:
- 字体选单
选择新建文字的字体。此下拉选单列出了所有的可用字体,字体自带的每种风格也被视作单独一项。注意:建议在此处选择字体,而不是在建立文字后才进行更改。这是因为 Krita 的文字工具目前存在一处程序缺陷,导致在编辑文字对话框无法选择浓体 (Black) 等字体自带风格。
- 字体大小
指定新建字体的大小,单位为点 (point / pt)。点是一种通用的字体大小单位,在此按照 72 点每英寸的标准计算大小。当你改变画布的 DPI (打印分辨率) 数值时,字体的实际大小将保持相同比例自动缩放。
- 左对齐、居中、右对齐文字。
指定文字的对齐方式。由于 Krita 的文字工具符合 SVG 1.1 规范,多行文字只能通过文字锚点 (text-anchor) 属性实现对齐。锚点和对齐的效果看起来差不多,但在实现原理上完全不同。这也导致了 Krita 的文字工具目前不支持两端对齐。
- 字符间距
新建文字对象使用的字符间距。
- 编辑文字
在选中文字对象后点击此按钮,即可打开文字编辑器。你也可以在选中文字对象后按 回车键 、或者 左键双击
 文字对象来打开文字编辑器。
文字对象来打开文字编辑器。
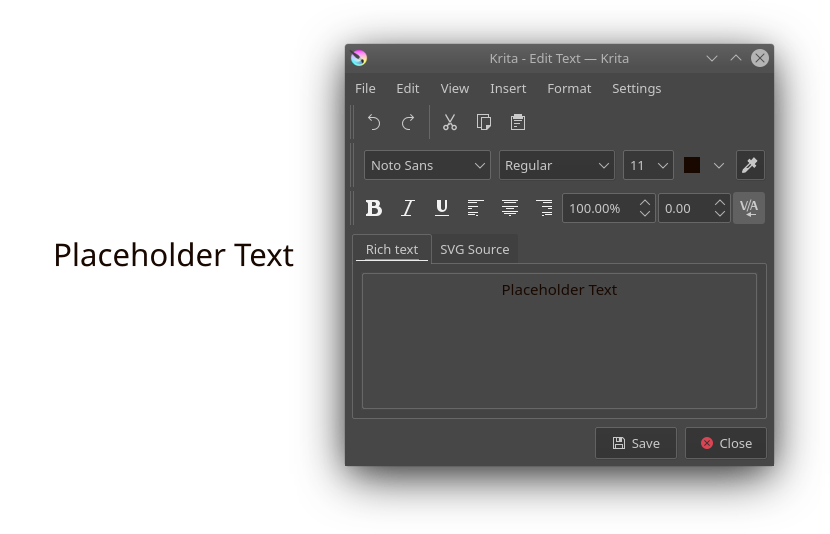
文字编辑器¶
这是用来编辑已有文字的对话框。它默认显示两个标签页:可视编辑器和 SVG 源代码。

- 打开文字编辑器
文字编辑器会在新建文字时自动打开。在新建文字之前你可以在工具面板选择字体、大小和对齐方式,然后在画布上的任意位置拖出一个矩形框,此对话框将随之打开,让你可以输入文字。在创建文字之后,你还可以通过以下方式重新编辑它们:
切换到形状选择工具 (工具箱的第一个工具) ,单击选中一段文字,然后按 回车键 ,即可打开文字编辑器。
切换到文字工具,选中一段文字,然后在工具选项面板点击 编辑选中文字 按钮、在文字上双击鼠标、或者按 回车键 ,均可打开文字编辑器。
- 编辑文字
一般用户请使用默认的“可视编辑器”标签页编辑文字,它可以实时显示格式的预览效果,但它的功能较少。
如果你熟悉 SVG,可以切换到“SVG 源代码”标签页进行编辑,发挥 SVG 的全部功能。请注意:可视编辑器无法识别 SVG 源代码所支持的全部特性,来回切换时可能丢失部分格式,请谨慎操作。
完成编辑后点击 保存 按钮即可将编辑框中的更改反映到画布视图。
- 文件菜单
- 保存:Ctrl + S
将编辑器中的当前文字状态保存到画布上。
- 关闭:Ctrl + W
关闭编辑器。
- 编辑菜单
你可以使用下列基本编辑操作:
- 撤销:Ctrl + Z
撤销在文字编辑器中的上一次操作。
- 重做:Ctrl + Shift + Z
重做在文字编辑器中的上一次撤销操作。
- 剪切:Ctrl + X
将选中文字剪切到剪贴板。
- 复制:Ctrl + C
将选中的文字复制到剪贴板。
- 粘贴:Ctrl + V
将文字从剪贴板粘贴到编辑器中。
- 全部选择:Ctrl + A
选择编辑器中的所有文字。
- 取消选择:Ctrl + Shift + A
取消选择所有已选中的文字。
- 查找:Ctrl + F
打开查找对话框,在里面输入查找条件后,可以在编辑器的当前文字中查找匹配的文字。
- 查找下一个:F3
用当前的查找条件查找下一段匹配的文字。
- 查找上一个:Shift + F3
用当前的查找条件查找上一段匹配的文字。
- 替换:Ctrl + R
打开替换对话框,输入你希望被替换的文字和用来替换它的文字,就可以将所有符合条件的文字替换掉。
- 视图菜单
- 缩小:Ctrl + -
缩小 SVG 源代码标签页的字体大小。
- 放大:Ctrl + +
放大 SVG 源代码标签页的字体大小。
- 插入菜单
- 特殊字符:Alt + Shift + C
打开插入特殊字符对话框,你可以在其中搜索键盘无法直接输入的特殊字符,并将其添加到文字编辑框。
- 格式菜单
- 粗体:Ctrl + B
将选中的文字设置为粗体 。如果没有选中文字,则将所有文字设置为粗体。
- 斜体:Ctrl + I
将选中的文字设置为斜体。如果没有选中文字,则将所有文字设置为斜体。
- 下划线:Ctrl + U
为选中的文字添加下划线。如果没有选中文字,则为所有文字加上下划线。
- 删除线
为选中的文字添加删除线。如果没有选中文字,则为所有文字添加删除线。
- 上标:Ctrl + Shift + P
将选中的文字设置为上标。
- 下标:Ctrl + Shift + P
将选中的文字设置为下标。
- 粗细
你可以通过此子菜单更精细地设置字体的粗细。可以将字体设为:细体、标准、粗体和浓体。此功能与字体本身自带的风格有关,由于 Krita 的一个程序缺陷,并非所有字体都能正常使用此子菜单切换风格。解决办法:在工具面板中选定需要的字体和风格,然后新建文字。
- 左对齐
将选中的段落靠左对齐。
- 居中:Ctrl + Alt + C
将选中的段落居中对齐。
- 右对齐:Ctrl + Alt + R
将选中的段落靠右对齐。
- 字偶间距调整
启用或者禁用所选文字的字偶间距调整功能。
- 设置菜单
- 设置
打开文字编辑器的设置对话框。
文本编辑器设置对话框¶
你可以使用此对话框来配置文字编辑器的功能。
- 编辑器模式
你可以选择同时显示可视编辑器和 SVG 源代码标签页,也可以只显示其中之一。
- 颜色
你可以在颜色标签页配置 SVG 源代码的代码高亮颜色。
- 关键词
指定重要符号的高亮色,如 <、/、> 等。
- 元素
指定标签名称的高亮色,如 text 和 tspan 等。
- 属性
指定标签属性的高亮色。例如当
font-family参数不在style标签中时,它们往往会被作为属性 (attribute) 写入 SVG 代码。- 数值
指定属性数值的高亮色。
- 注释
指定 XML 注释的高亮色,例如:
<!-- This is an XML comment -->等不会被解析的字段。- 编辑器文字颜色
指定编辑器的主要文字颜色。
- 编辑器背景颜色
指定编辑器的主要背景颜色。
- 字体
你可以在此标签页按照语言过滤字体。某些系统自带了许多专门用于显示外语的字体,但你很可能用不到这些字体。你可以只勾选你平时用得到的语言,这样字体选单将只列出完全支持已勾选语言的字体。
高级排版功能和 SVG 源代码标签页的使用¶
Krita 的文字工具符合 SVG 规范,但它的可视编辑器的功能较简单,无法使用 SVG 规范的所有特性。如果你懂 SVG 而且想要使用它的高级特性,你可以在 SVG 源代码 标签页编辑文字的源代码。在默认情况下文字编辑器会同时将可视编辑器和 SVG 源代码框并列显示为两个标签页。如果你不小心关闭了它,可以在文字编辑器菜单的设置中选择 仅使用 SVG 源代码 或者 两者 。请注意:可视编辑器无法识别 SVG 源代码所支持的全部特性,来回切换时可能丢失格式,请谨慎操作。
单词间距、字符间距和字偶间距调整¶
上述 3 种属性都可被可视编辑器读写,但只有 2 种可以通过可视编辑器直接控制。
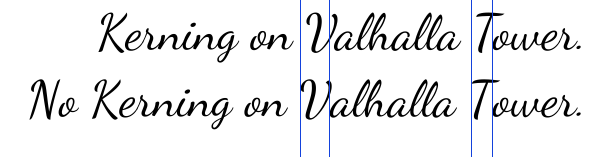
- 字偶间距调整
字偶间距调整在 SVG 1.1 规范中的定义与 CSS 中的
font-kerning属性略有不同。Krita 默认将其设为auto,也就是启用字偶间距调整。要关闭此功能,请在文字代码的style部分使用kerning: 0;,它的数字数值将被加进当前的letter-spacing属性中去。
<text style="kerning:0; font-family:Dancing Script; font-size:18pt; font-size-adjust:0.265625"> <tspan>No Kerning on Valhalla Tower.</tspan> </text>
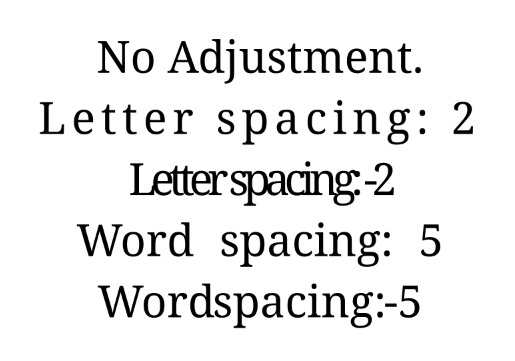
- 字符间距
字符间距是字符之间的距离,通常以 pt 为单位。只需在
style属性中添加letter-spacing并在其后附加一个以 pt 为单位的距离。设为负值时,字符之间的距离会缩小。下面的例图展示了字符间距在不同数值下的效果,例图下方还附有对应的 SVG 源代码以供参考。- 单词间距
指定单词之间的额外距离,单位为 pt。默认间距为所用字体的空格符号宽度,它的SVG 源代码为
word-spacing: 0;。设为负值可以缩小单词之间的距离。在下方例图中,由上到下分别为:默认值、字符间距 2、字符间距 -2、单词间距 5、单词间距 -5 的效果,最后还附上了它们的 SVG 源代码:
<text style="font-family:Noto Serif; font-size:12pt; font-size-adjust:0.389915; text-anchor:middle"> <tspan>无调整</tspan> <tspan style="letter-spacing:2" x="0" dy="22pt">字符间距:2</tspan> <tspan style="letter-spacing:-2" x="0" dy="22pt">字符间距:-2</tspan> <tspan style="word-spacing:5" x="0" dy="22pt">单词间距:5</tspan> <tspan style="word-spacing:-5" x="0" dy="22pt">单词间距:-5</tspan> </text>
x, y, dx, dy¶
你可以使用这些 SVG 属性来微调文字的位置,但是它们无法被转换为可视编辑器的格式。可视编辑器使用同样名称的属性来确定某一行是否新行,因此会覆盖 SVG 编辑器中的相同数值。
- X 和 Y
X 和 Y 是文字的绝对坐标。不过由于你无法在可视编辑器中更改绝对坐标,它们要在 SVG 源代码中添加到 tspan 标签中作为 style。
- dx 和 dy
dx 和 dy 是参照上一个字母位置的相对坐标。
字体拉伸和小型大写字母¶
字体拉伸 (font stretch) 和小型大写字母 (small-caps) 属性可被写入可视编辑器的内部格式,但它们对画布的文字对象没有效果。
主基线、对齐基线、字体大小调整、写入模式、字形朝向、旋转等¶
主基线 (Dominant Baseline)、对齐基线 (Alignment baseline)、字体大小调整 (Font-size-adjust)、写入模式 (Writing mode)、字形朝向 (Glyph-orientation)、旋转 (rotate) 等属性目前能够在可视编辑器的内部格式中保存,并且可以写入到 SVG 源代码,但 SVG 文字形状不会使用这些属性。
Krita 会在从可视编辑器中转换过来的 SVG 源代码生成字体大小调整 font-size-adjust 属性,这样可以为接下来的 SVG 源代码调整工作提供便利。
